1.背景介绍
1.1需要在小程序嵌入vr页面,同时在vr页面添加操作按钮与小程序进行通信交互
1.2开发工具:uniapp开发小程序
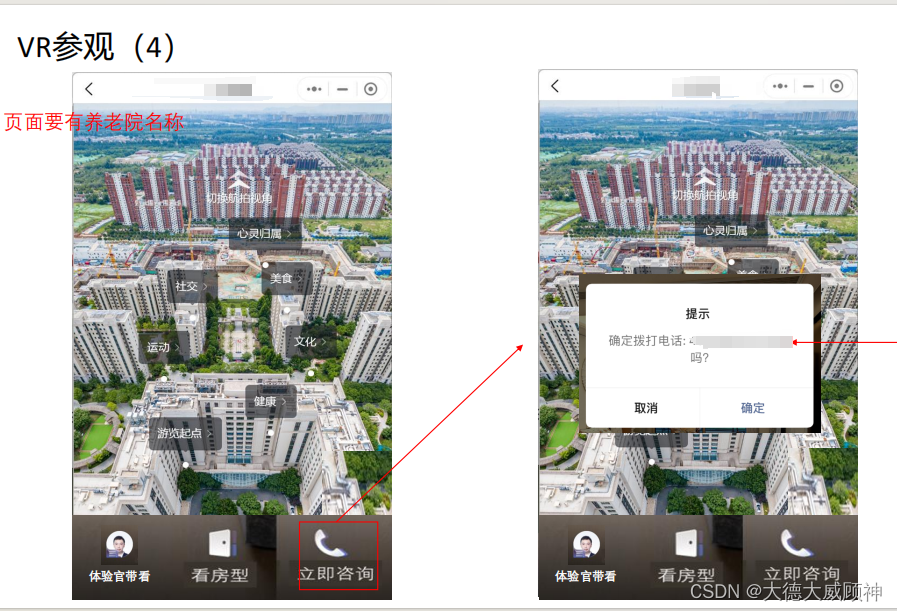
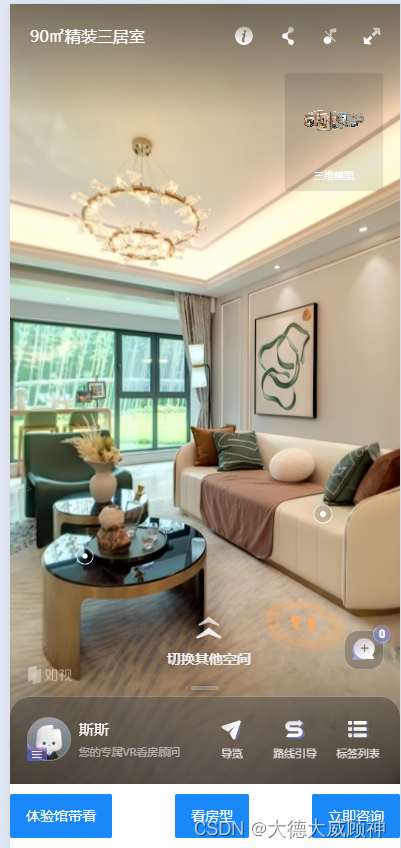
1.3原型图
功能:.点击体验官带看跳转小程序的体验官带看页面

功能:点击立即咨询唤起小程序弹窗打电话

2.组件及api介绍
uniapp官网:web-view | uni-app官网 (dcloud.net.cn)
web-view
web-view是一个 web 浏览器组件,可以用来承载网页的容器,会自动铺满整个页面(nvue 使用需要手动指定宽高)。
各小程序平台,web-view 加载的 url 需要在后台配置域名白名单,包括内部再次 iframe 内嵌的其他 url 。
属性说明
属性名
类型
说明
平台差异说明
src
String
webview 指向网页的链接
allow
String
H5
sandbox
String
该属性对呈现在iframe框架中的内容启用一些额外的限制条件。
H5
fullscreen
Boolean
是否铺满整个页面,默认值:true。
H5 (HBuilder X 3.5.4+)
webview-styles
Object
webview 的样式
App-vue
update-title
Boolean
是否自动更新当前页面标题。默认值:true
App-vue (HBuilder X 3.3.8+)
@message
EventHandler
网页向应用postMessage时,会在特定时机(后退、组件销毁、分享)触发并收到消息。
H5 暂不支持(可以直接使用window.postMessage)
@onPostMessage
EventHandler
网页向应用实时postMessage
App-nvue
@load
EventHandler
网页加载成功时候触发此事件。
微信小程序、支付宝小程序、抖音小程序、QQ小程序
@error
EventHandler
网页加载失败的时候触发此事件。
微信小程序、支付宝小程序、抖音小程序、QQ小程序
在小程序端,用法和iframe类似,直接在src赋值在线地址




评论记录:
回复评论: