前言
本篇文章来和大家分享如何实现多设备Obsidian笔记云同步。也就是无论你在什么地方,一旦有想要记东西的时候,无论是使用手机还是平板来使用Obsidian时,如果记下来的笔记都能轻松一键同步,非常的方便。
方法非常简单,只需要在Obsidian安装一个远程同步插件,然后在Windows本地存储服务中部署webdav和cpolar内网穿透就可以了。好的,话不多说,下面就来具体演示一下如何操作!

【视频教程】
Windows搭建WebDAV实现多设备Obsidian笔记云同步
1. Windows开启Webdav服务
安装IIS必要WebDav组件
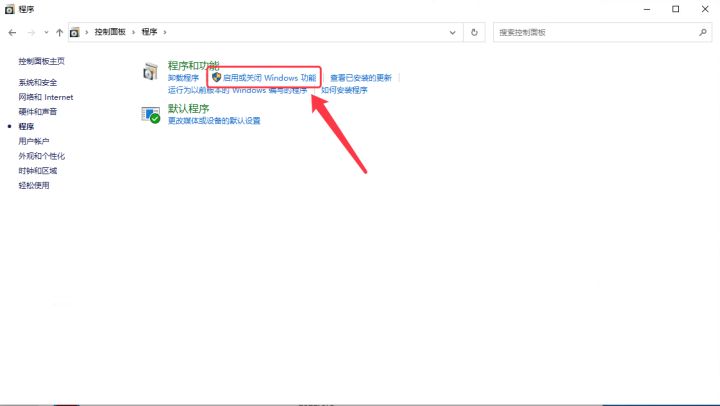
打开控制面板,查看方式改为“类别”,进入“程序”,“启用或关闭Windows功能”

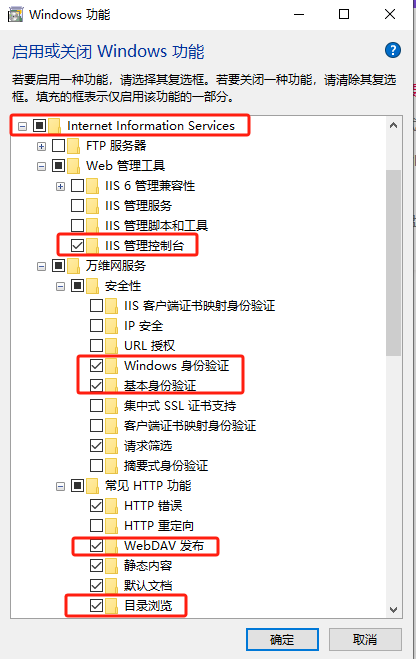
在Internet Information Services(IIS)中勾选“IIS管理控制台”、“Windows身份验证”、“基本身份验证”、“管理服务”、“WebDAV发布”和“目录浏览”,然后确定安装。

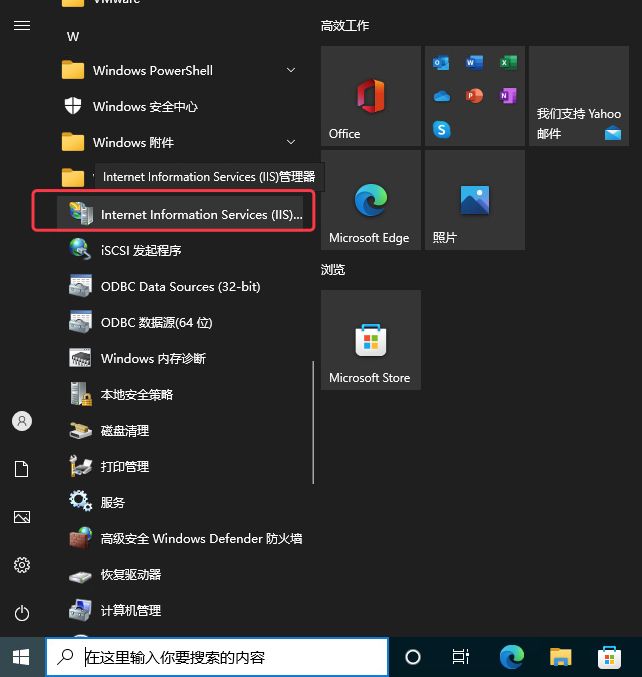
完成安装后,在“Windows管理工具”中找到“IIS管理器”并打开。

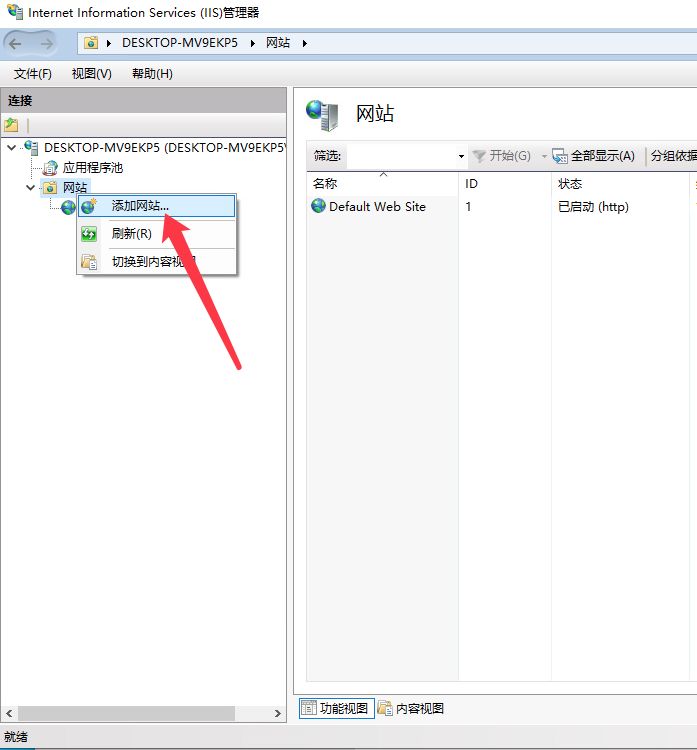
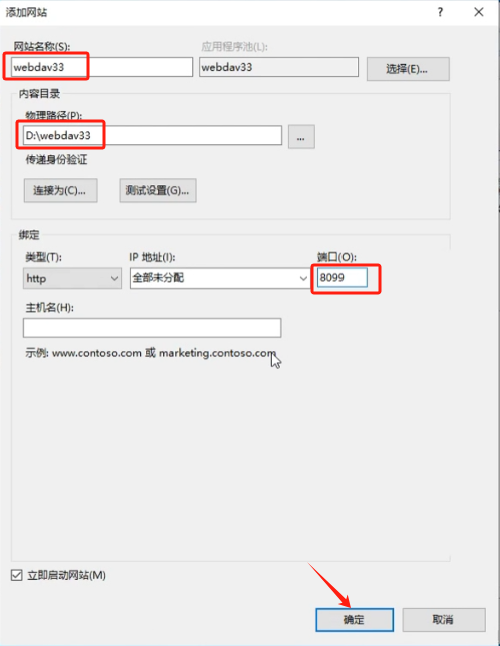
在网站,按右键,添加网站

为网站起个名,并且选择一个物理路径,这里,我起名称为webdav,路径选择:D:\webdav3,端口号,我们设置为8099

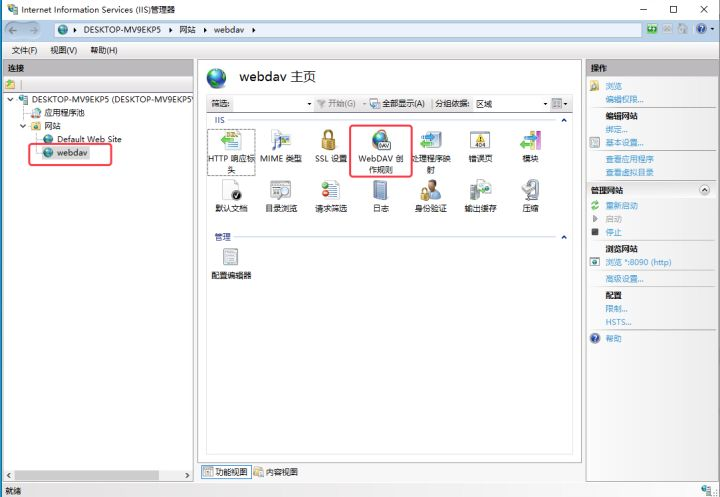
选中webdav站点,并进入它的”WebDAV创作规则”

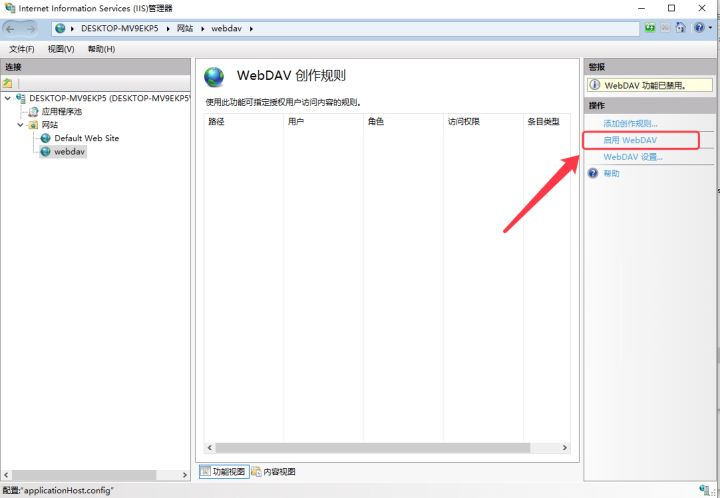
启用创作规则

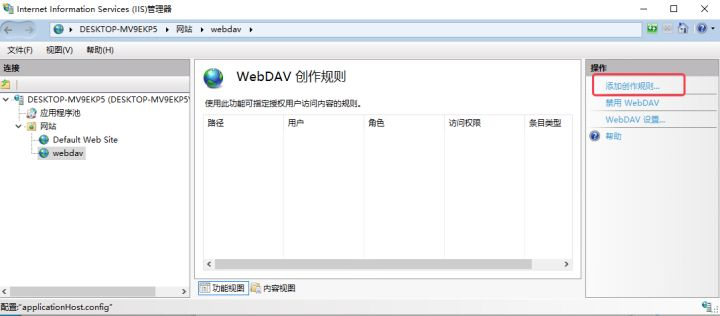
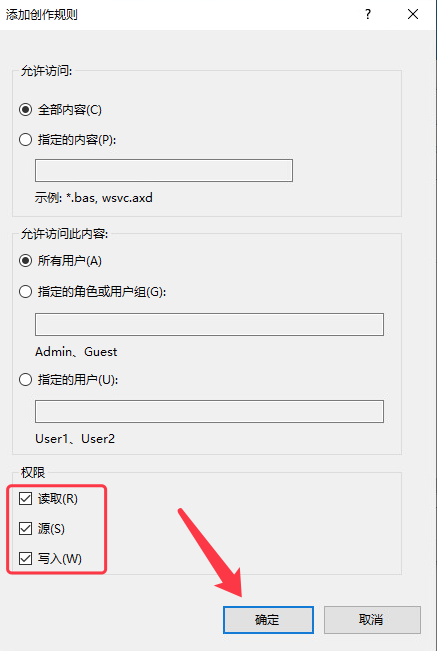
添加创建规则


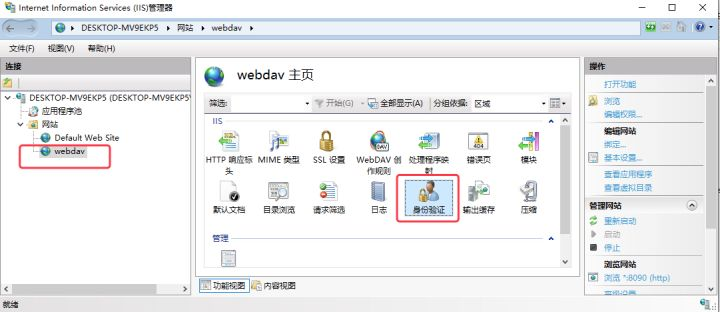
选择webdav站点,进入”身份认证“

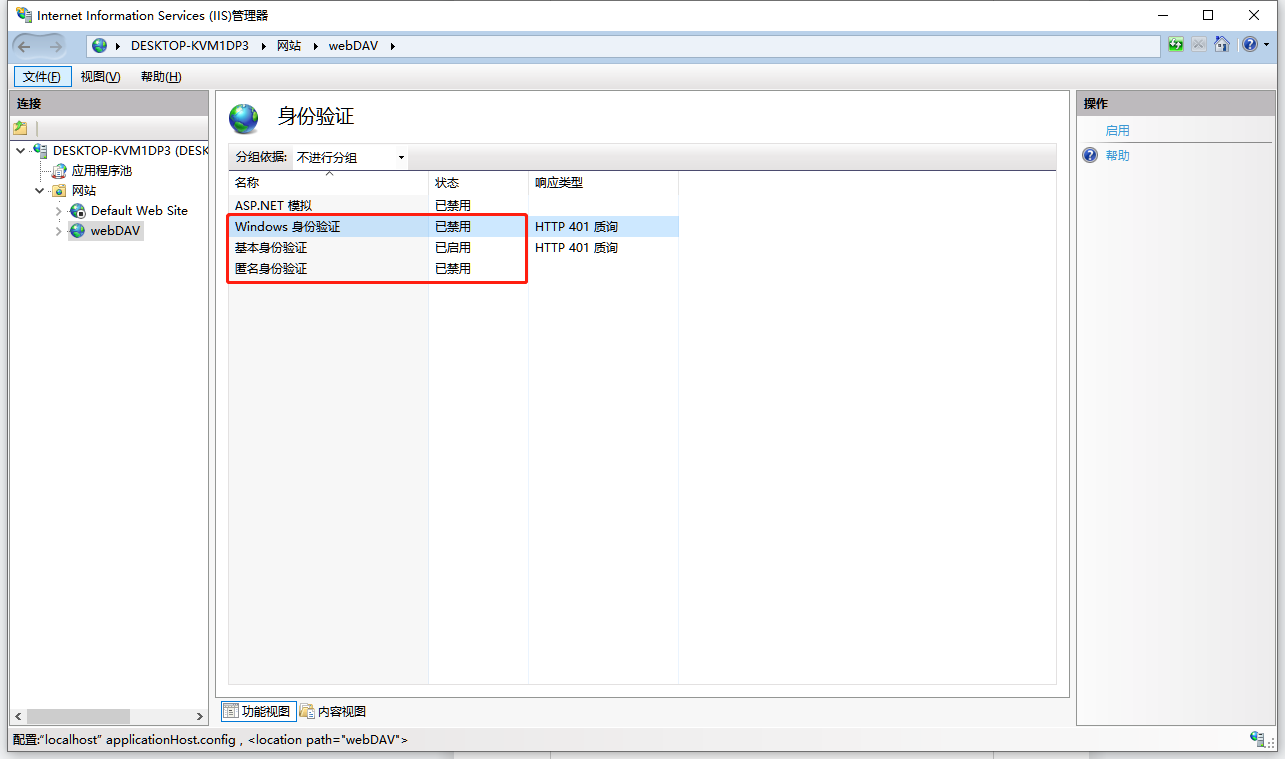
启用”基本身份验证”,禁用“Windows身份验证”、”匿名身份验证”

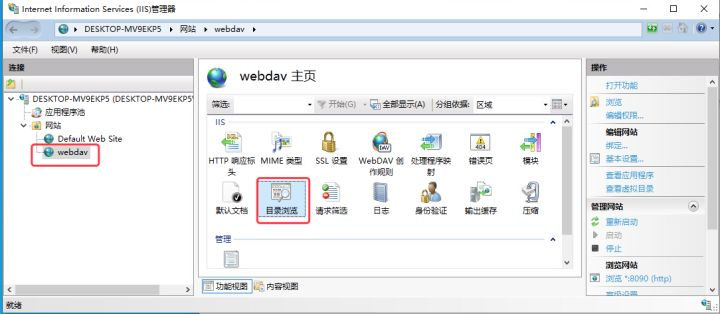
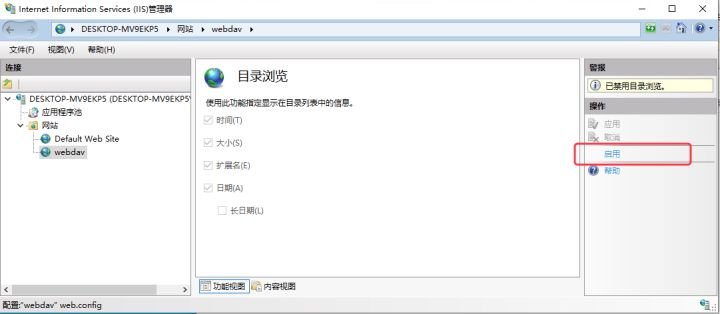
选中“webdav”,进入“目录浏览”

点击‘启用’

2. 客户端测试
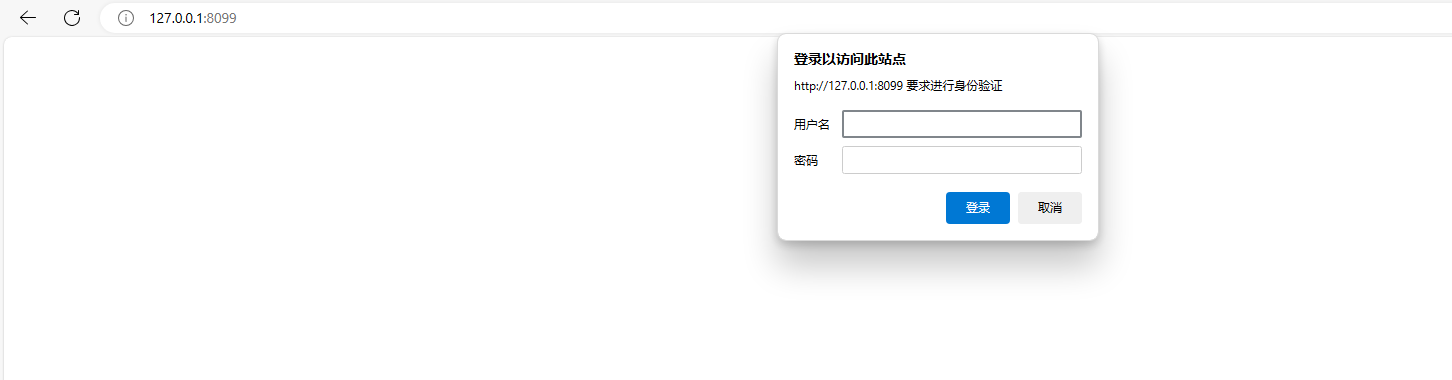
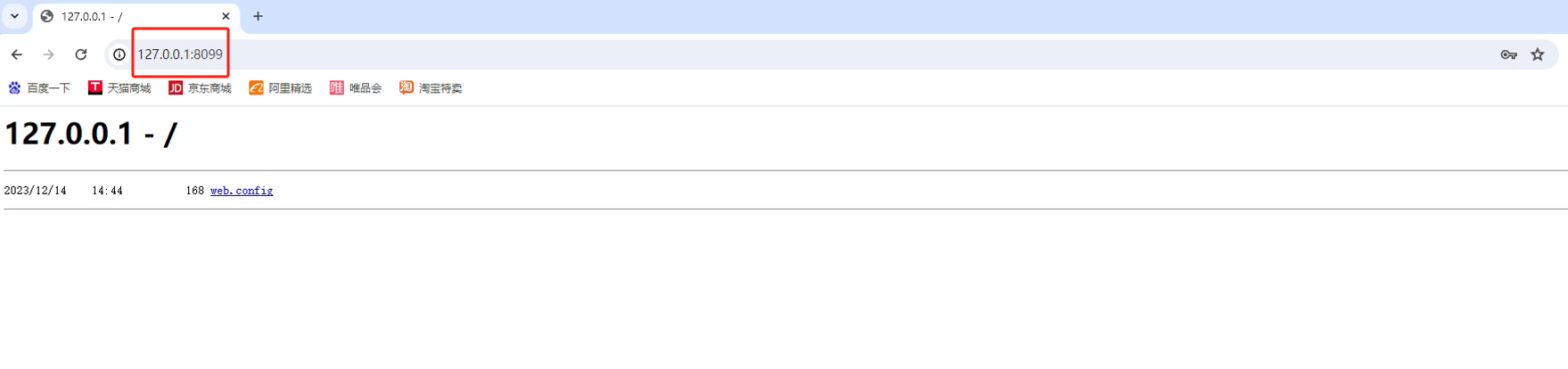
在浏览器中,输入http://127.0.0.1:8099,输入电脑用户名密码登录,就可以访问WebDav服务中的文件内容了。


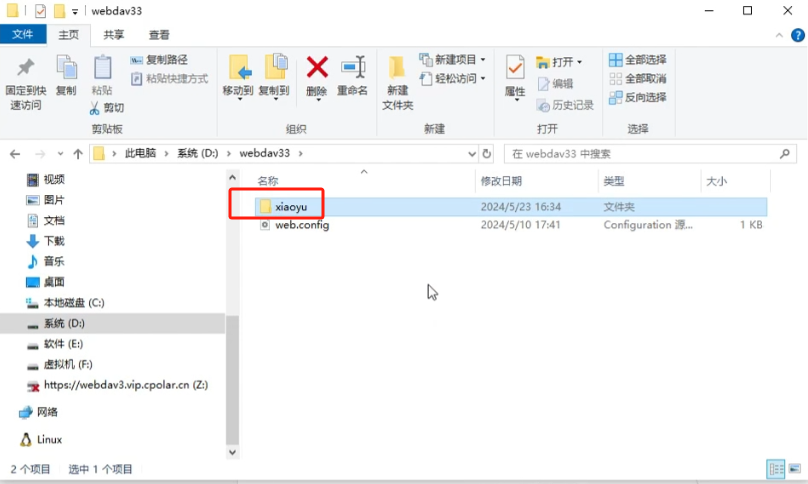
配置完webdav后,打开本地的webdav文件夹

然后在webdav中,新建一个文件夹,这个文件夹也是稍后需要在Obsidian中新建仓库,传输数据到指定的webdav中的文件夹。(文件夹名要使用英文)

3. 安装Cpolar内网穿透实现公网访问Webdav
下面是安装cpolar步骤:
Cpolar官网地址: https://www.cpolar.com
点击进入cpolar官网,点击免费使用注册一个账号,并下载最新版本的Cpolar

登录成功后,点击下载Cpolar到本地并安装(一路默认安装即可)本教程选择下载Windows版本。

Cpolar安装成功后,在浏览器上访问http://localhost:9200,使用cpolar账号登录,登录后即可看到Cpolar web 配置界面,接下来回到官网中登录。
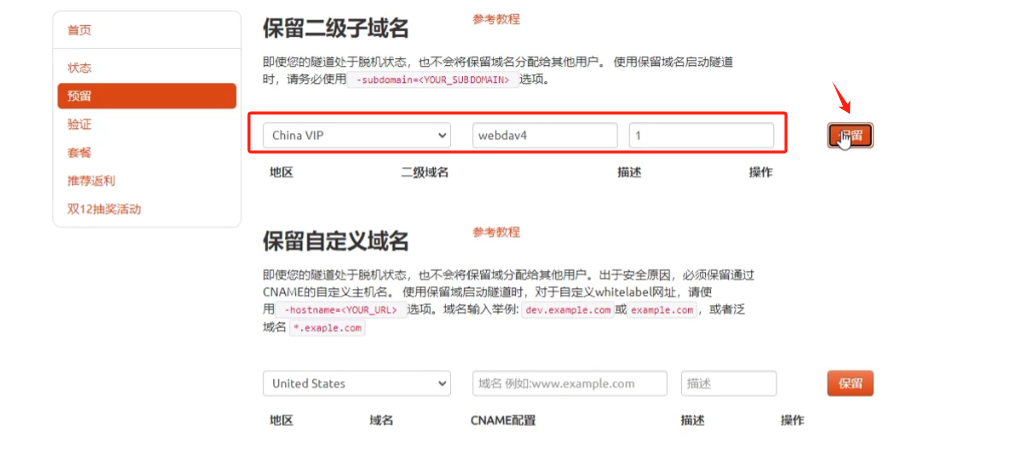
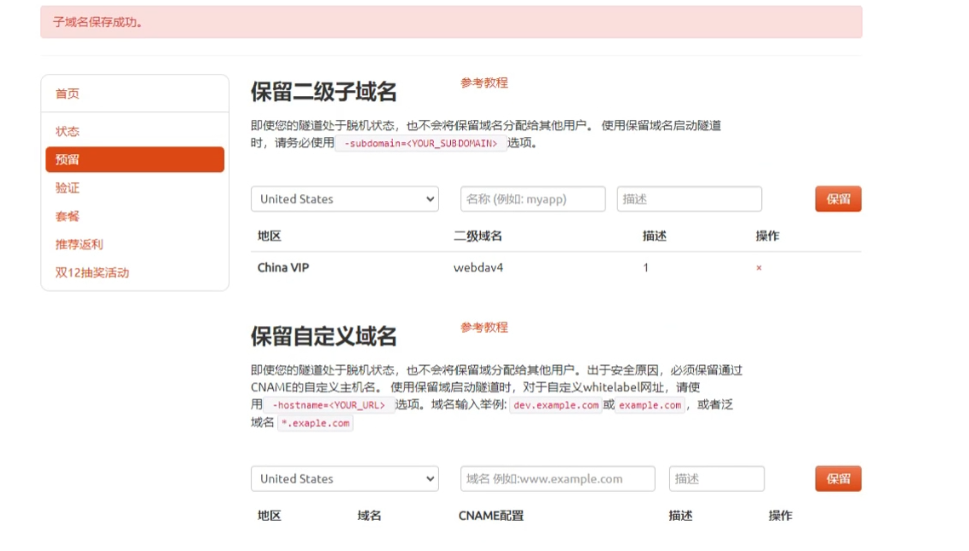
点击左侧的预留,选择保留二级子域名,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称。

保留成功后复制保留成功的二级子域名的名称

返回登录Cpolar web UI管理界面,点击左侧仪表盘的隧道管理——创建隧道,创建一个WebDav公网地址隧道!

接下来配置一下 WebDav 的公网地址,
登录后,点击左侧仪表盘的隧道管理——创建隧道,
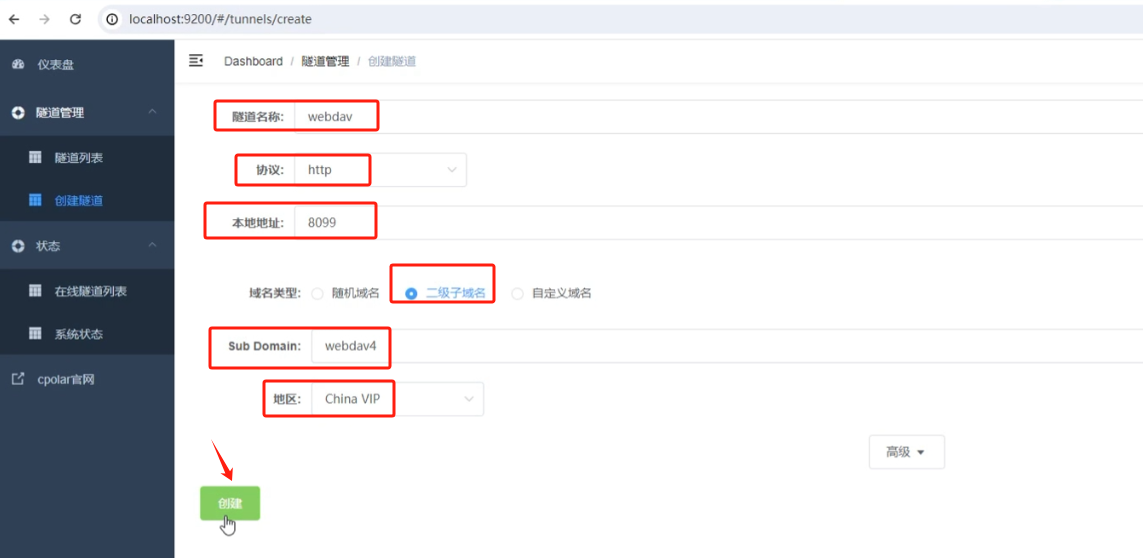
创建一个 webdav 的公网http地址隧道
-
隧道名称:可自定义命名,注意不要与已有的隧道名称重复
-
协议:选择http
-
本地地址:8099 (本地访问的地址)
-
域名类型:二级子域名
-
Sub Domain:填写官网保留成功的二级子域名
-
地区:选择China VIP

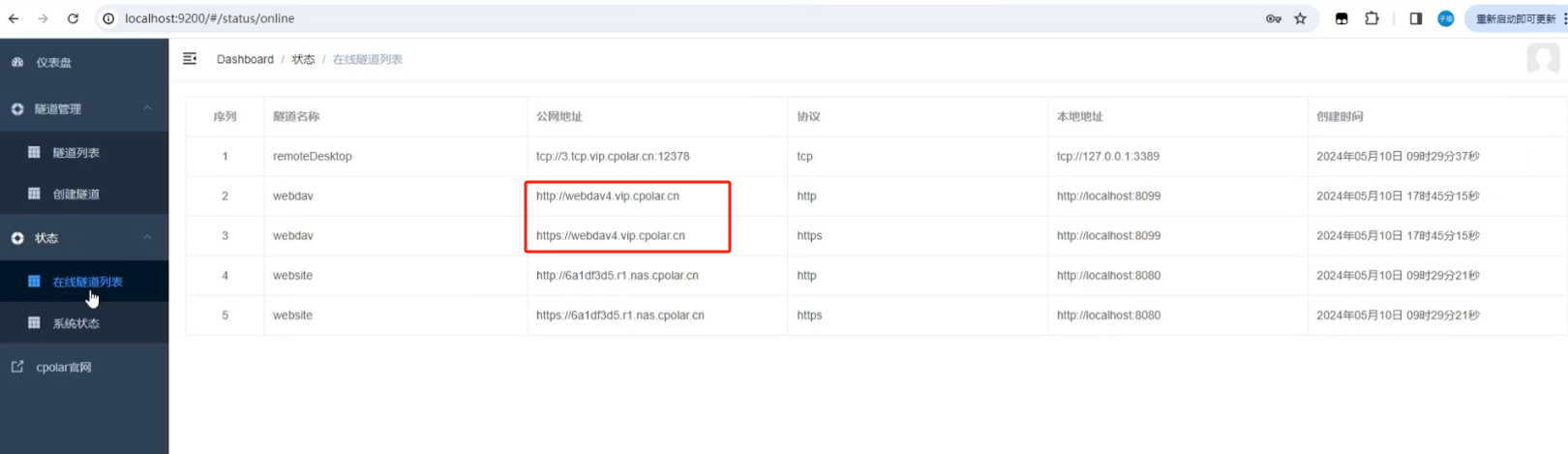
隧道创建成功后,点击左侧的状态——在线隧道列表,查看所生成的公网访问地址,有两种访问方式,一种是http 和https。

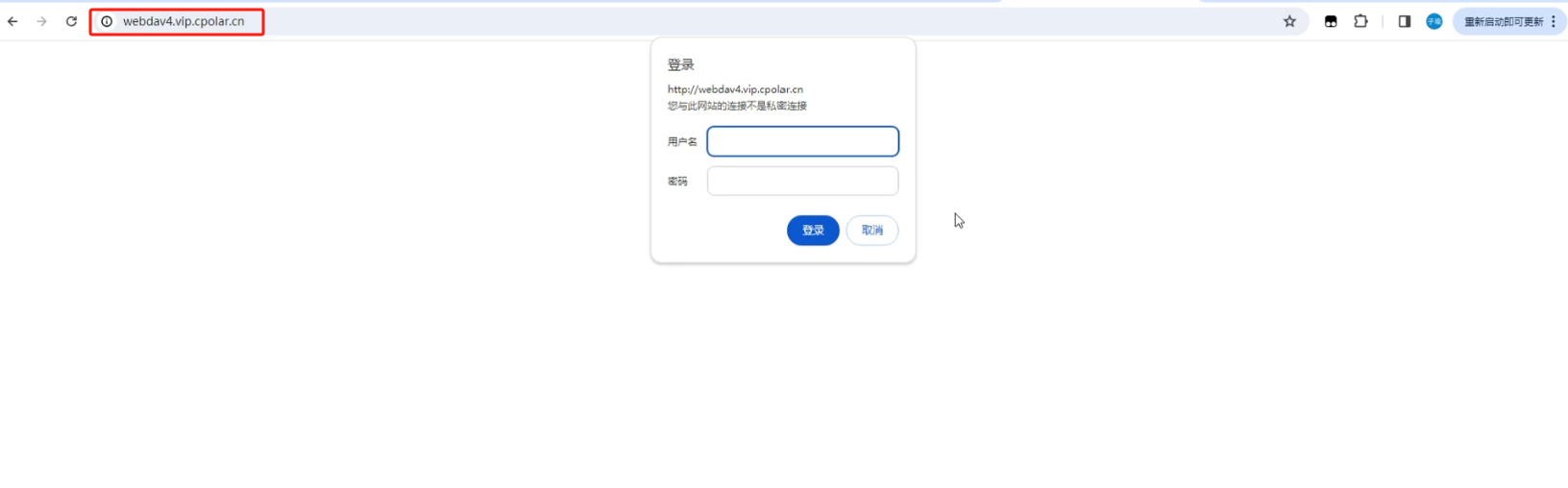
复制其中一个公网地址打开一个新的浏览器。可以看到我们成功的使用Cpolar创建的固定的公网地址访问到了WebDav当中,输入用户名密码即可登录。

这里需要cpolar的基础套餐,因为在Obsidian同步当中,需要用到固定二级子域名这个功能。 一般情况下我们使用基础套餐就够用了,这里我使用的是10M套餐,如果你的笔记数量比较多的话,请根据自身需求选择适合自己的套餐。
4. 同步PC端笔记至WebDav
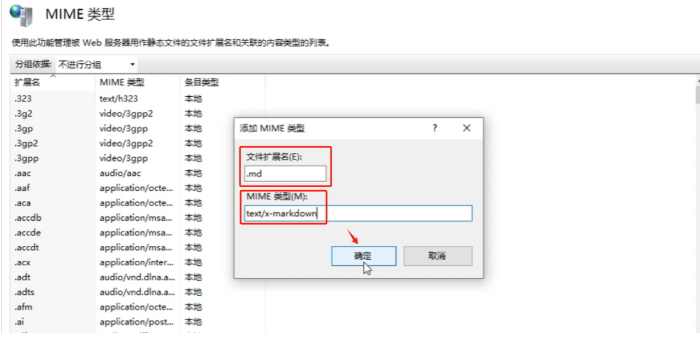
4.1 首先需要在IIS中添加md的格式
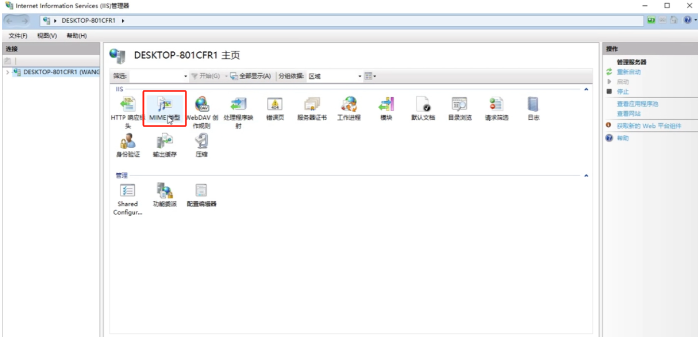
桌面左下角搜索“IIS”,打开“MIME”,

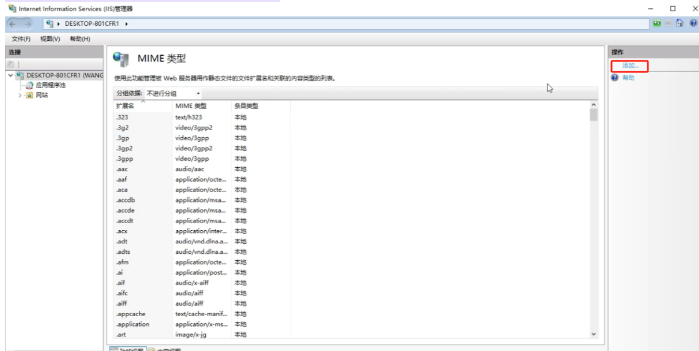
点击右上角“添加”

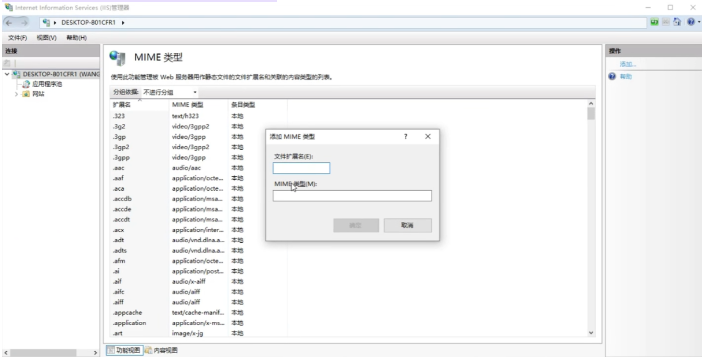
添加.md格式

文件扩展名填写: .md
MIME类型:text/x-markdown
然后点击“确定”

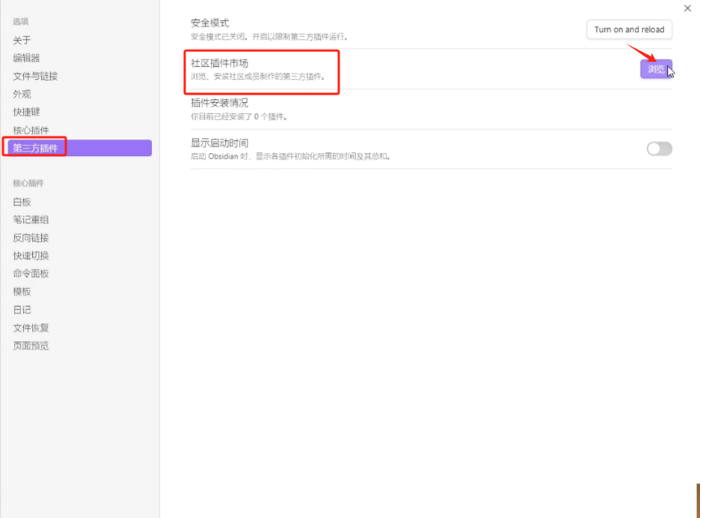
4.2 在Obsidian中安装第三方插件
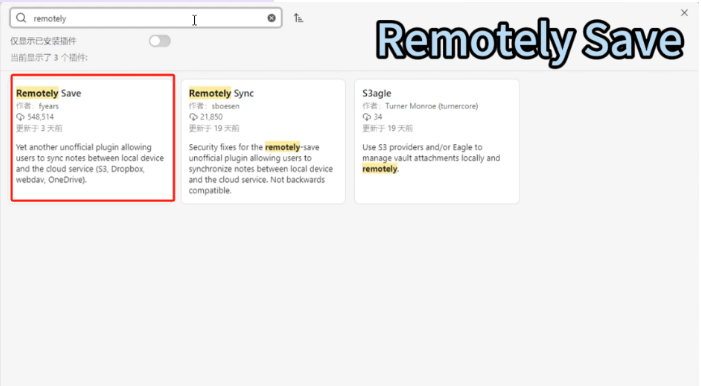
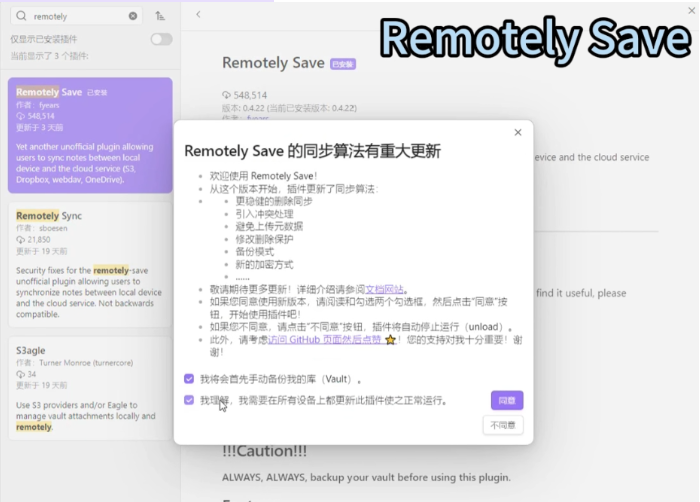
打开Obsidan,点击左下角设置,找到第三方插件,找到“社区插件市场”,点击“浏览”,搜索“Remotely Save”


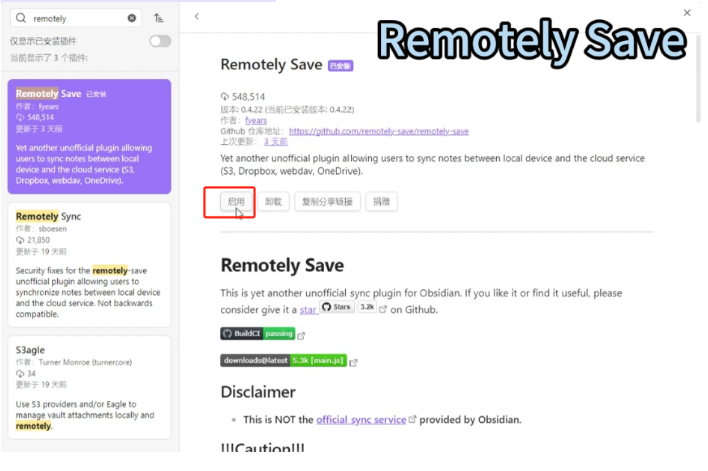
点击“安装”,再点击“启用”

两个都勾选同意,点击同意

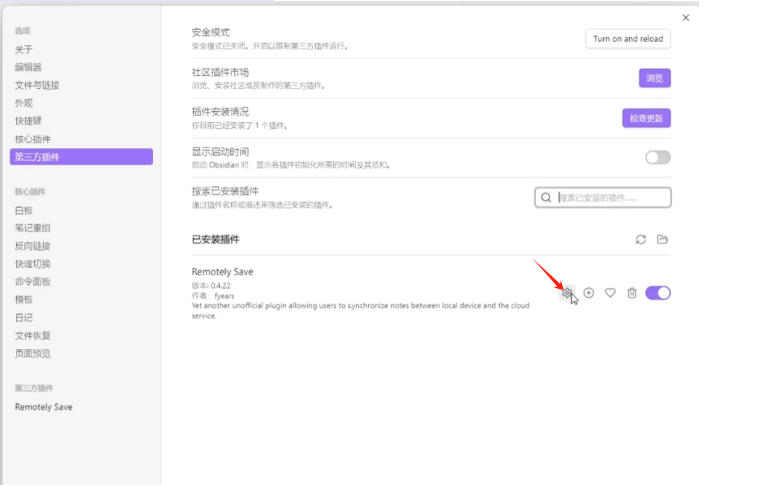
回到设置中,可以看到已安装插件出现Remotely Save.点击设置

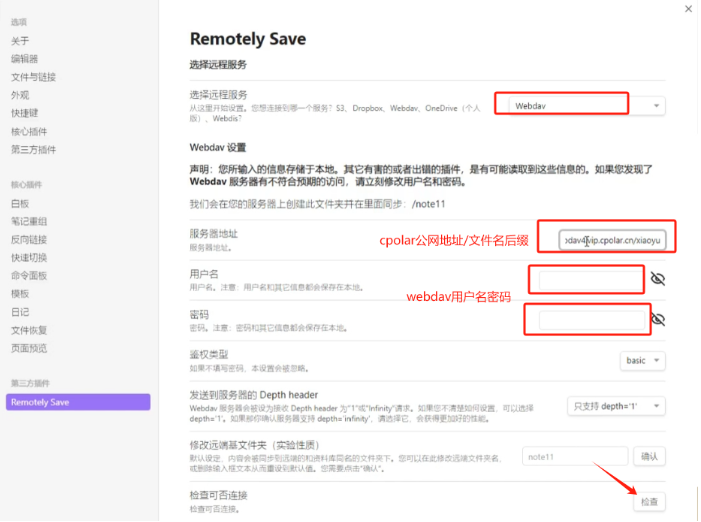
按照下面参数,选择webdav,输入cpolar公网地址,注意,cpolar公网地址后面需要加上我们群晖文件里面的目录名称,即我们上面在群晖创建的xiaoyu文件夹,
格式为: cpolar公网地址/xiaoyu,例如:http://3b983796.r9.vip.cpolar.cn/xiaoyu
然后输入群晖用户名,和密码,点击下面检查

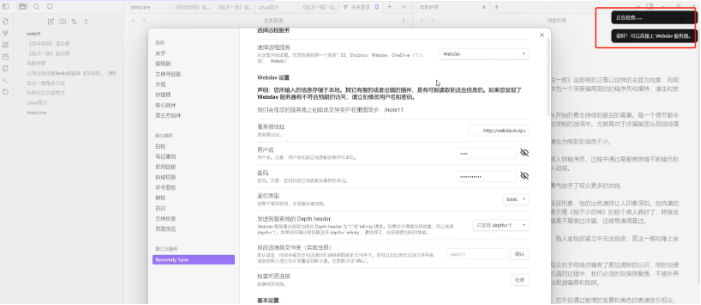
点击检查后,会提示连接成功,这样就设置好了,无论在任何设备,都可以按照上面安装方式,安装Remotely Save插件,然后通过cpolar公网地址进行连接本地webdav同步数据!

回到Obsidian主界面,点击左侧Remotely Save同步按钮,可以看到右侧显示同步完成。

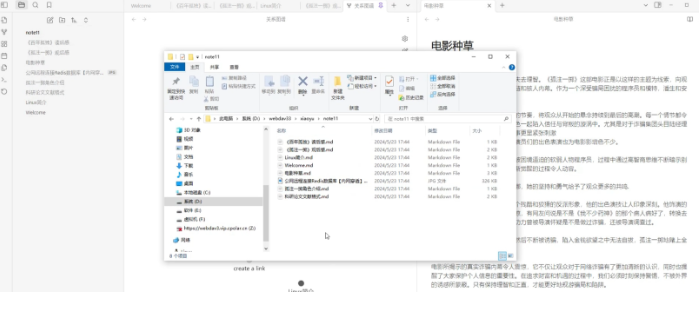
打开本机电脑webdav文件夹,可以看到笔记已经完成了同步到webdav的文件夹中了

5. 同步手机端笔记至WebDav
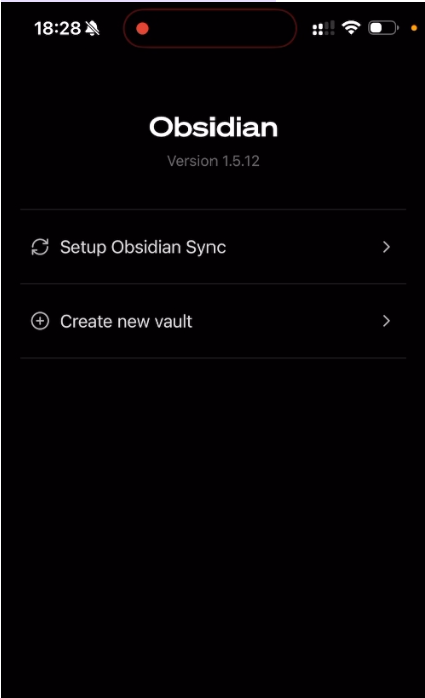
打开手机版Obsidian,这里演示环境:iOS系统
点击Create new vault,新建仓库

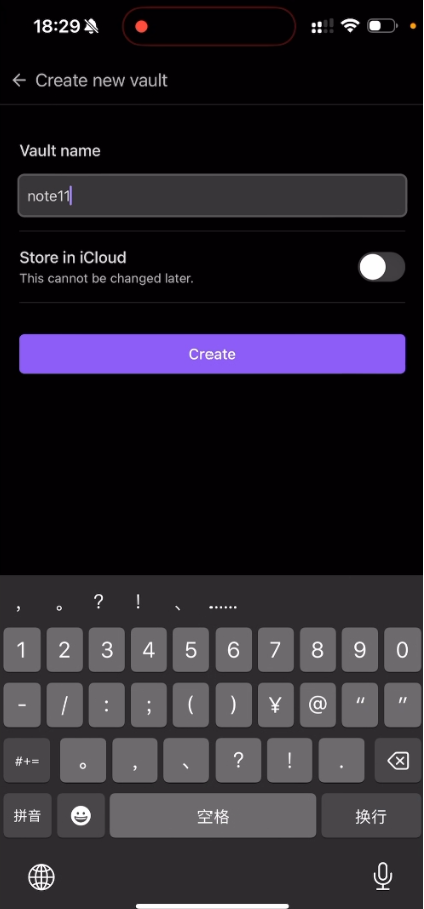
仓库名称要和电脑端的Obsidian的仓库名一致,然后点击Greate

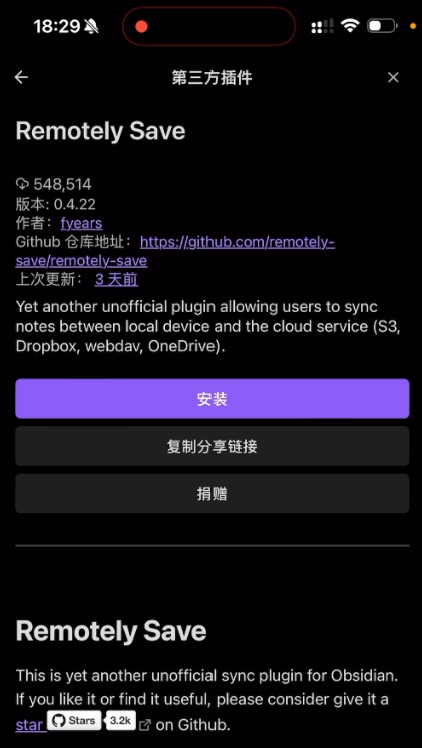
和电脑端一样,点击设置,找到第三方插件,社区插件市场下面点击“浏览”,搜索“Remotely Save”

点击安装后,点击启用,勾选两个同意,回到设置中
点击RemotelySave设置:
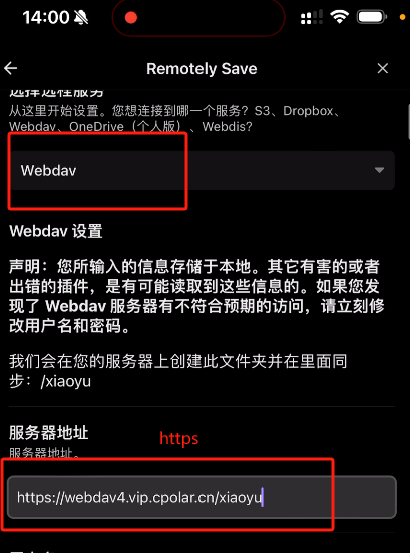
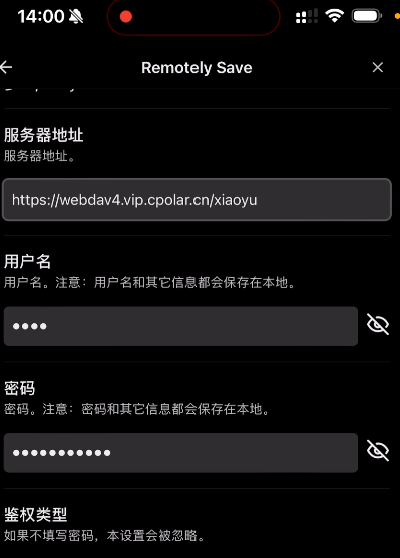
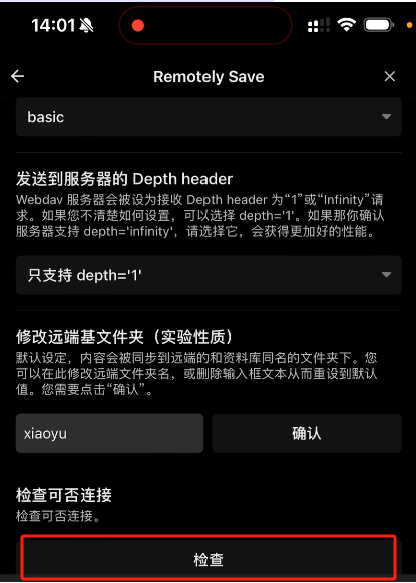
选择webdav,输入cpolar公网地址,注意,cpolar公网地址后面需要加上我们webdav文件里面的目录名称,即我们上面在webdav创建的xiaoyu文件夹,格式为:`cpolar公网地址/xiaoyu,输入webdav用户名和密码(注意公网地址iOS系统是https)
点击“检查"



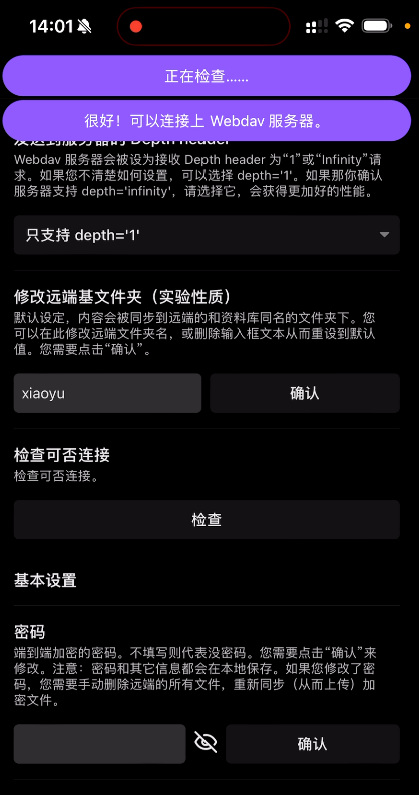
可以看到连接上了webdav服务器

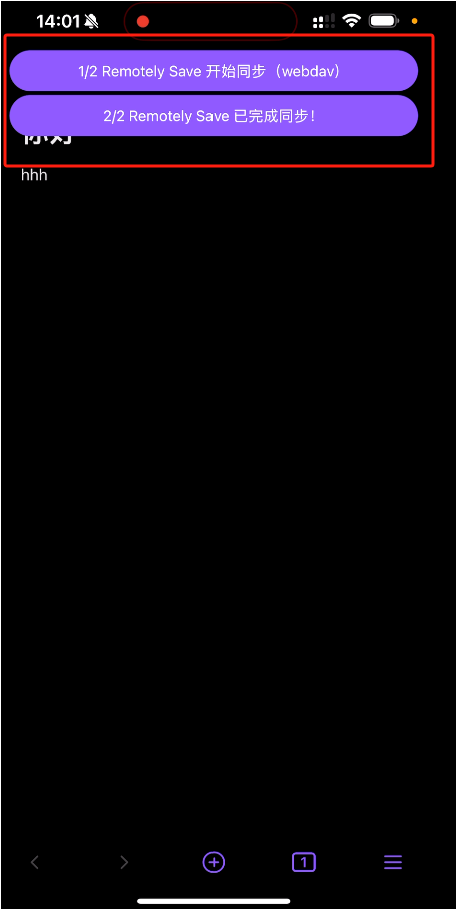
回到主界面,点击右下角,找到Remotely Save,可以看到同步笔记完成

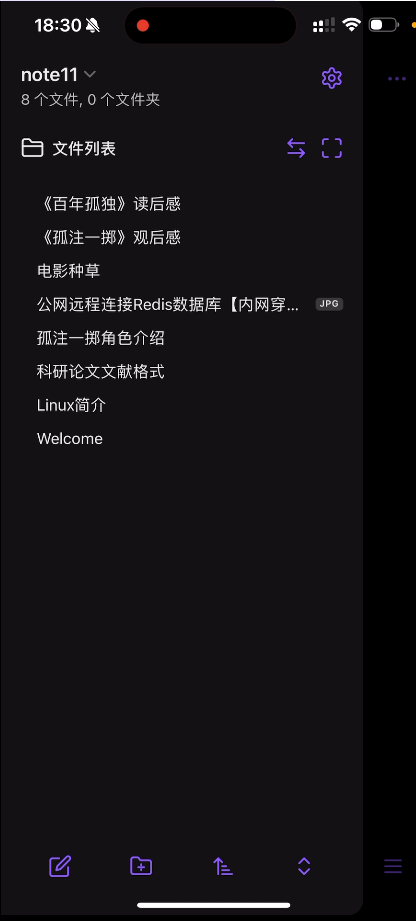
回到笔记列表可以看到,电脑端Obsidian中的笔记数据都同步到了手机端Obsidian当中

这样就完成了移动端和电脑端都可以随时随地远程访问本地windows的webdav进行obsidian笔记的数据云同步,即使你没有公网IP也可以,而且无需购买云服务器!只需要安装cpolar内网穿透工具,就能非常的安全,高效,快捷的在公网环境访问本地部署的服务。

 微信名片
微信名片


评论记录:
回复评论: