最近写了一个Aspose.Words生成图表的功能,在这期间真是遇到了很多坑啊,坑坑不一样啊。最开始我们用的16.8.0版本,因为这个版本是公司提供的,唯一好处就是有证书,所以生成出来的的word文档有无水印,而且里面也是插入的ECharts图,然后最近一个项目的周月季报告生成,里面的表格要求图表用word里面的,就是可以自己导出来还可以任意改图表风格数据,原来的16.8就有问题,首先图表里面柱状图的数字不出来。网上一搜各种方法,但是实际上,这个每个版本不一样,很多方法没有。所以为了解决
1、能修改如柱状图的标题样式
2、指定柱状图颜色
3、柱状图上显示数据
4、生成的word没有水印
所以自己写了下面这个代码Aspose.Words正版的太贵了,有条件请使用正版,此文档只是说明利用破解的包进行开发,仅供学习使用懂的都懂,不多说。先来个百度云连接,能保证下面的方法都有(花费了20块买的,,去掉水印、证书了的包)aspose-words-24-crack.jar代替了aspose-words-24.1-jdk17.jar。我这里只有Java 2024的,其他的语言没有,有需要找原主(博客:blog.csdn.net/LiHaoHang6?…
不出意外永久有效
百度云网盘地址:aspose-words-24-crack.jar 下载pan.baidu.com/share/init?surl=FhAc-wzsw0mPe41su6LrRw&pwd=7jcf

添加图片注释,不超过 140 字(可选)
本文将对一段使用Aspose.Words库生成Word文档并插入图表的Java代码进行逐段解析。通过这些代码,可以快速创建包含图表的Word文档,展现数据的可视化效果。当然前面写过可以将word转PDF,所以生成PDF也可以结合zhuanlan.zhihu.com/p/574562404…
代码概览
以下是完整代码首先的结构示例:
java 代码解读复制代码public static void main(String[] args) throws Exception {
// 初始化Aspose.Words
AsposeLicenseUtil.judgeLicense("word");
// 创建一个新的文档和一个DocumentBuilder对象
Document doc = new Document();
DocumentBuilder builder = new DocumentBuilder(doc);
appendChart1(builder);
// 保存文档
doc.save("E:/Temp/xx/AsposeWordCreateChart1.docx");
}
1. 主方法 main
arduino 代码解读复制代码public static void main(String[] args) throws Exception {
// 初始化Aspose.Words
AsposeLicenseUtil.judgeLicense("word");
在main方法中,我们首先调用AsposeLicenseUtil.judgeLicense("word")来验证Aspose.Words的许可证确保使用功能不受限制。若没有正确的许可证,将会限制某些功能的使用。
2. 创建Word文档和文档构建器
ini 代码解读复制代码// 创建一个新的文档和一个DocumentBuilder对象
Document doc = new Document();
DocumentBuilder builder = new DocumentBuilder(doc);
接下来,我们使用Document类创建一个新的文档实例,同时利用DocumentBuilder类实例化一个构建器,这样我们可以通过构建器方便地向文档中插入元素,如文本、图表等。
3. 调用添加图表的方法
scss 代码解读复制代码appendChart1(builder);
在这里,调用appendChart1(builder)方法,这个方法将会负责在页面中插入一个图表。接下来,我们在appendChart1方法中进行详细操作。
4. 保存文档
arduino 代码解读复制代码// 保存文档
doc.save("E:/Temp/xx/AsposeWordCreateChart1.docx");
}
最后,通过调用doc.save()方法将生成的文档保存到指定路径。确保路径有效,最终用户可以查看和使用生成的文档。
添加图表的方法 appendChart1
scss 代码解读复制代码private static void appendChart1(DocumentBuilder builder) throws Exception {
// 获取宽度
PageSetup pageSetup = builder.getPageSetup();
double width = pageSetup.getPageWidth() - pageSetup.getRightMargin() - pageSetup.getLeftMargin();
在appendChart1方法内,我们首先获取页面的设置,计算可用宽度(考虑左右边距),以便为图表设置适当的宽度。
图表插入
ini 代码解读复制代码// 插入一个图表
Shape shape = builder.insertChart(ChartType.COLUMN, width, 200);
shape.getFont().setSize(100);
通过调用builder.insertChart(),我们在文档中插入一个柱状图(ChartType.COLUMN)。图表的宽度为之前计算的可用宽度,高度为200。随后,我们设置图表的字体大小为100。
设置图表标题及格式
ini 代码解读复制代码// 设置图表数据
Chart chart = shape.getChart();
chart.getAxisY().getNumberFormat().setFormatCode("0%");
ChartTitle title = chart.getTitle();
title.setText("title xxx");
title.setRunAttr(190, 20);
这段代码获取图表实例,并设置Y轴的数据格式为百分比格式("0%")。接着,设置图表的标题为“title xxx”,并调整标题的字体大小为20,以增强其可读性。
数据系列设置
csharp 代码解读复制代码ChartSeriesCollection series = chart.getSeries();
series.clear();
String[] categories = {"Item 1", "Item 2", "Item 3", "Item 4"};
series.add("Series 1", categories, new double[]{8.1 / 100, 2, 3, 4});
series.add("Series 2", categories, new double[]{4, 3, 2, 1});
series.add("Series 3", categories, new double[]{8, 5, 2, 9});
series.add("Series 4", categories, new double[]{7, 4, 4, 1});
清空现有的数据系列,然后定义分类数据(categories)并添加四个数据系列到图表中。每个系列包含相同的分类,但有不同的数值,代表不同的数据集。
数据点和数据标签设置
ini 代码解读复制代码// 让柱状图上显示值
for (int i = 0; i < series.getCount(); i++) {
ChartSeries s = series.get(i);
ChartDataPointCollection points = s.getDataPoints();
ChartDataLabelCollection labels = s.getDataLabels();
String format = String.valueOf(1.11).contains(".") ? "0.##%" : "0%";
labels.getNumberFormat().setFormatCode(format);
//柱状图上显示数字
labels.setShowValue(true);
ChartFormat fillFormat = s.getFormat();
fillFormat.getFill().setColor(Color.orange); // 默认填充颜色
switch (i) {
case 0:
fillFormat.getFill().setColor(new Color(79, 129, 189));
break;
case 1:
fillFormat.getFill().setColor(new Color(192, 80, 77));
break;
case 2:
fillFormat.getFill().setColor(new Color(155, 187, 89));
break;
case 3:
fillFormat.getFill().setColor(new Color(224, 177, 70));
break;
}
labels.getFont().setSize(7);
}
这段代码使每个数据系列的柱状图上显示数据标签。通过循环遍历每个系列,设置数据标签的格式,并为每个系列指定不同的颜色,以使数据可视化更加直观,美观。数据标签的字体大小设置为7。
完成图表
ini 代码解读复制代码Range range = shape.getRange();
shape.getFont().setSize(100.0);
System.out.println("xx");
}
最后,获取图表的范围,并设置图表的字体大小为100。执行完这段代码后,图表的创建过程完成,我们可以在Word文档中查看生成的图表效果。
结论
通过以上代码,我们可以看到如何使用Aspose.Words库轻松插入和自定义Word文档中的图表。该库提供了丰富的API,可以满足更多的文档处理需求,如文本插入、图表更新、样式设置等。希望这个示例代码能够帮助开发者们快速入门Aspose.Words的使用。
完整代码测试:
ini 代码解读复制代码public class Test {
public static void main(String[] args) throws Exception {
// 初始化Aspose.Words
AsposeLicenseUtil.judgeLicense("word");
// 创建一个新的文档和一个DocumentBuilder对象
Document doc = new Document();
DocumentBuilder builder = new DocumentBuilder(doc);
appendChart1(builder);
// 保存文档
doc.save("E:/Temp/xx/AsposeWordCreateChart1.docx");
}
private static void temp() throws Exception {
Document doc = new Document("E:/Temp/xx/AsposeWordCreateChart1.docx");
// 通过索引访问文档中的Shape
Shape shape = (Shape) doc.getChild(NodeType.SHAPE, 0, true); // 0是Shape的索引
// 设置Shape文字的大小
shape.getFont().setSize(20.0); // 设置文字大小为20
// 保存文档
doc.save("E:/Temp/xx/output.docx");
}
public static void appendChart1(DocumentBuilder builder) throws Exception {
// 获取宽度
PageSetup pageSetup = builder.getPageSetup();
double width = pageSetup.getPageWidth() - pageSetup.getRightMargin() - pageSetup.getLeftMargin();
// 插入一个图表
Shape shape = builder.insertChart(ChartType.COLUMN, width, 200);
shape.getFont().setSize(100);
// 设置图表数据
Chart chart = shape.getChart();
// chart.getAxisX().getNumberFormat().setFormatCode("0%");
chart.getAxisY().getNumberFormat().setFormatCode("0%");
ChartTitle title = chart.getTitle();
title.setText("title xxx");
//修改字体大小----看源码找的,这个包里没有getFont()方法
title.setRunAttr(190,20);
// 没看出有什么用
ChartLegend legend = chart.getLegend();
ChartSeriesCollection series = chart.getSeries();
series.clear();
String[] categories = {"Item 1", "Item 2", "Item 3", "Item 4"};
series.add("Series 1", categories, new double[]{8.1/100, 2, 3, 4});
series.add("Series 2", categories, new double[]{4, 3, 2, 1});
series.add("Series 3", categories, new double[]{8, 5, 2, 9});
series.add("Series 4", categories, new double[]{7, 4, 4, 1});
// 让柱状图上显示值
for (int i = 0; i < series.getCount(); i++) {
ChartSeries s = series.get(i);
ChartDataPointCollection points = s.getDataPoints();
ChartDataLabelCollection labels = s.getDataLabels();
String format = String.valueOf(1.11).contains(".") ? "0.##%" : "0%";
labels.getNumberFormat().setFormatCode(format);
//柱状图上显示数字
labels.setShowValue(true);
ChartFormat fillFormat = s.getFormat();
fillFormat.getFill().setColor(Color.orange);// 默认填充颜色
switch (i) {
case 0:
fillFormat.getFill().setColor(new Color(79, 129, 189));
break;
case 1:
fillFormat.getFill().setColor(new Color(192, 80, 77));
break;
case 2:
fillFormat.getFill().setColor(new Color(155, 187, 89));
break;
case 3:
fillFormat.getFill().setColor(new Color(224, 177, 70));
break;
}
labels.getFont().setSize(7);
}
Range range = shape.getRange();
shape.getFont().setSize(100.0);
}
}
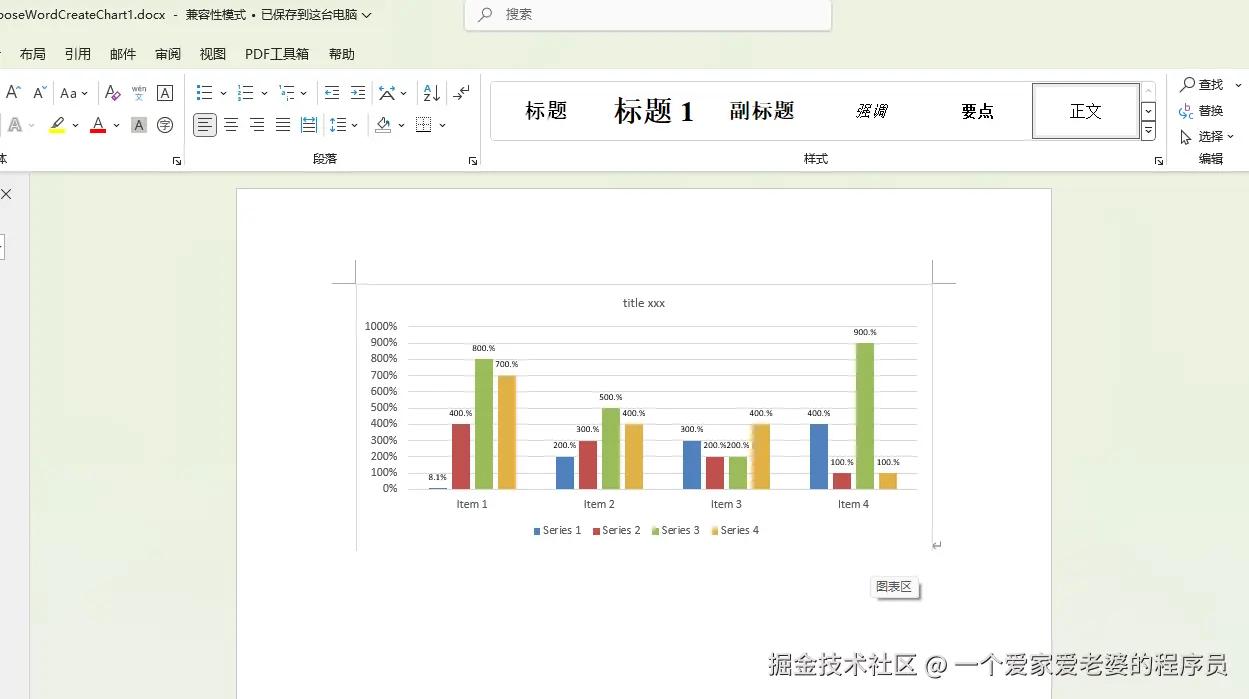
效果图:

添加图片注释,不超过 140 字(可选)

评论记录:
回复评论: