? 未来的游戏开发程序媛,现在的努力学习菜鸡
?本专栏是我关于游戏开发的学习笔记
?本篇是unity的Horizontal Layout Group
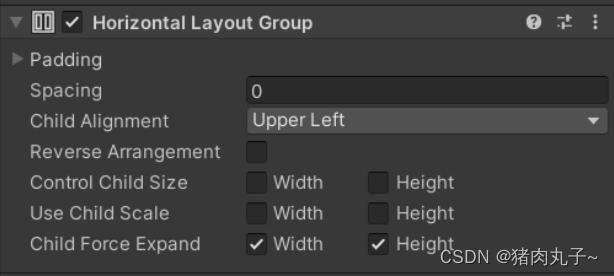
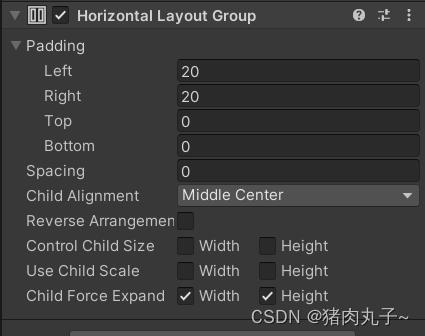
属性介绍

| 属性 | 功能 |
|---|---|
| padding | 布局组边缘内的填充 |
| Spacing | 布局元素之间的间距 |
| Child Alignment | 用于子布局元素的对齐方式 |
| Reverse Arrangement | 是否反向排列 |
| Child Controls Size | 布局组是否控制其子项的宽度和高度 |
| Child Force Expand | 是否要强制子项扩展以填充额外的可用空间 |
属性详解
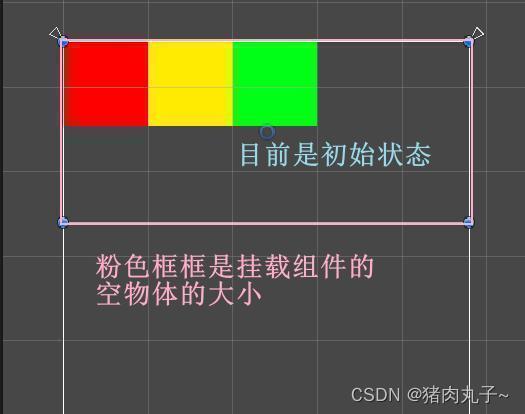
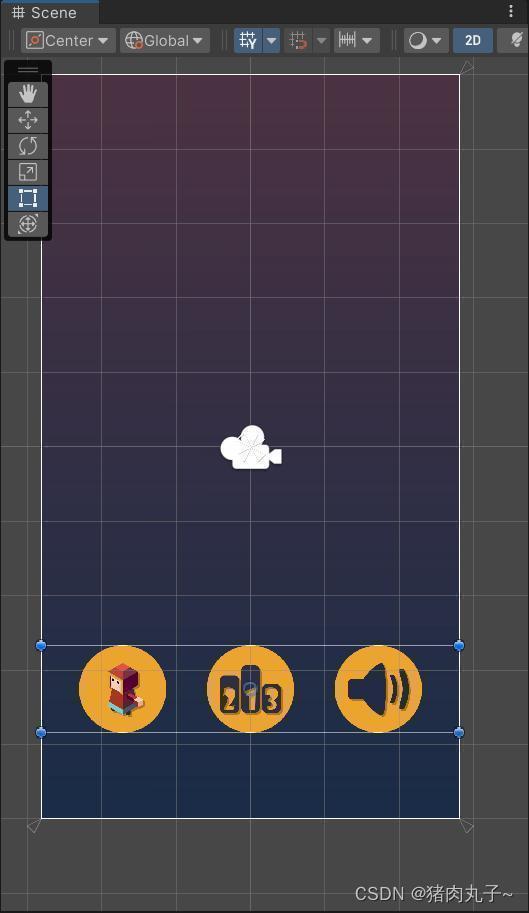
(初始状态)


-
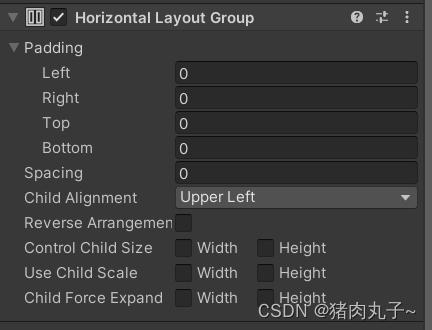
padding:可以理解是和各边之间的距离。

-
Spacing:每个子物体之间的距离

-
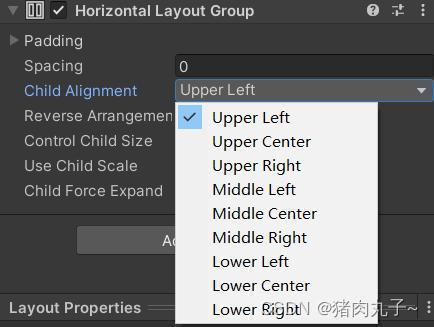
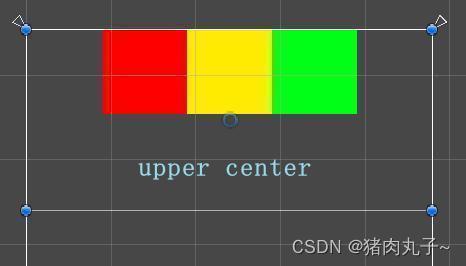
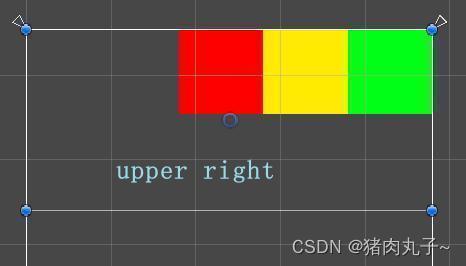
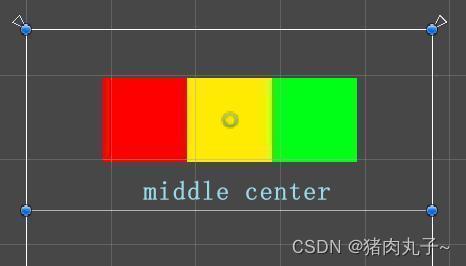
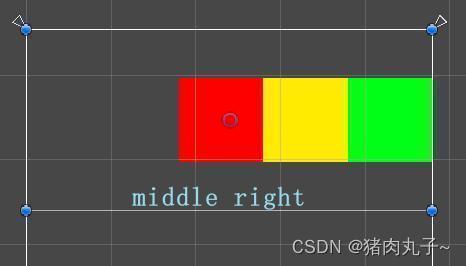
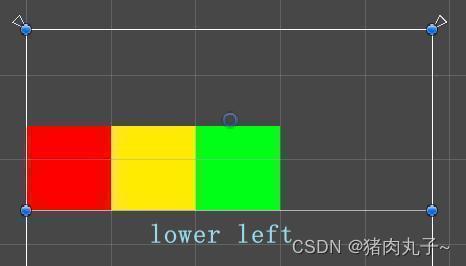
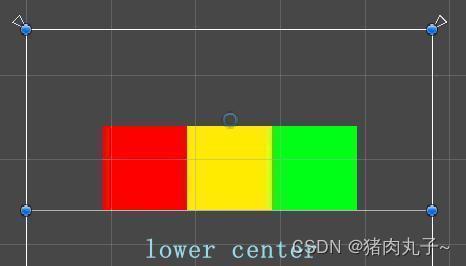
Child Alignment:对齐方式

(左上)

(上中)

(右上)

(中左)

(居中)

(中右)

(左下)

(中下)

(右下)

-
Reverse Arrangement:是否反向排列
比如1 5 2 8反向后就是8 2 5 1,图片也是一样
(写了一半停了,后来忘了就把演示的面板删了?
所以剩下三个不写了,自己勾选试试吧,功能就是字面意思)
使用以及效果展示
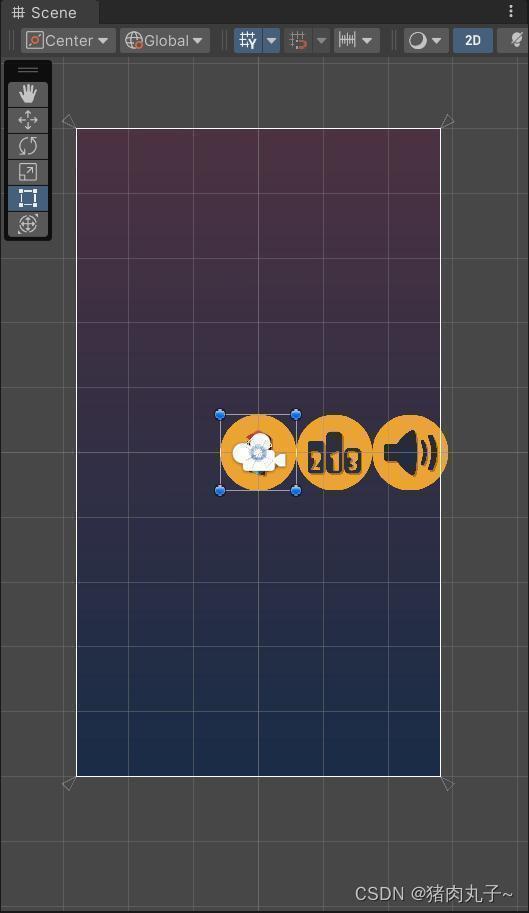
- 这是水平方向上的三个按钮,自己想要让他们精准的排列整齐,还需要自己计算transform,比较麻烦,而且再次调整时还需要重新计算,这时候我们可以用Horizontal Layout Group组件让他们自动排列

- 新建一个空物体,将三个按钮作为子物体放在它的下面

- 添加上组件的效果

- 根据需要调节组件的参数

- 调节之后的效果

补充
这个是水平方向上的自动排列
水平和竖直(就是格子,背包系统/选关等等那种网格)自动排列有需要的可以看这一篇:Grid Layout Group组件
?更多内容请前往主页置顶或点击链接直达:【unity3D】游戏开发专栏的目录

评论记录:
回复评论: