
整理 | 一一
出品 | AI科技大本营(rgznai100)
滴滴裁员的“靴子”正在逐步落地。
据《财经》报道,滴滴近日已给出裁员的具体赔偿方案:补偿一般为 N+1 个月,如果本周能确认,再额外给一个月补偿——这一个月补偿是滴滴给被裁员工留出找工作时间,即本周确认,三月份工资和五险一金滴滴照发。
探索多元化业务的 R-Lab 部门成为滴滴此次裁员的重点,其最重要的业务即是外卖,裁员也意味着滴滴将聚焦出行这一主业务。
2 月 15 日,在滴滴的月度全员会上,程维曾公开宣布对非主业进行“关停并转”,对业务重组带来的岗位重叠和绩效不达标的员工进行减员公司将进行优化减员,整体裁员比例占到全员的 15%,涉及 2000 人左右。
对于此次裁员事件,有滴滴员工在某平台上评论称,裁员竟裁出了幸福感。

不过这件事情的真实性还有待考察。截至发稿时,滴滴对网传这一说法以及裁员赔偿方案一事并未予以回应。
(本文为AI科技大本营原创文章,转载请微信联系 1092722531)
群招募
扫码添加小助手微信,回复:公司+研究方向(学校+研究方向),邀你加入技术交流群。技术群审核较严,敬请谅解。

推荐阅读:

点击“阅读原文”,查看历史精彩文章。
目录
1. 引言
Flutter 是 Google 开发的一款跨平台 UI 框架,它基于 Dart 语言,能够在 iOS、Android、Web、桌面等多个平台运行。Flutter 采用 声明式 UI,并依赖其强大的 Widget 体系来构建界面。
本文将深入解析 Flutter 的 Widget 体系结构,帮助开发者理解其运行原理,并掌握构建高效 UI 的方法。
2. Widget 体系结构概述
在 Flutter 中,一切皆为 Widget。无论是文本、按钮、图片,还是布局、动画,都是由 Widget 组成的。
Flutter 的 Widget 体系主要分为以下三个层次:
- Element(元素) - 负责管理 Widget 的生命周期和渲染逻辑。
- Widget(控件) - UI 的基本构建块,描述界面的外观。
- RenderObject(渲染对象) - 负责布局和绘制,处理底层渲染逻辑。
2.1 Widget 层
Widget 是 Flutter UI 的基本单元,它是 不可变的(immutable)。
-
StatelessWidget(无状态组件):
- 适用于不会发生状态变化的 UI。
- 例如:
Text、Icon、RaisedButton。
- class MyApp extends StatelessWidget {
- const MyApp({super.key});
- @override
- Widget build(BuildContext context) {
- return MaterialApp(
- title: 'Flutter Demo',
- theme: ThemeData(
- colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
- ),
- home: const MyHomePage(title: 'Flutter Demo Home Page'),
- );
- }
- }
-
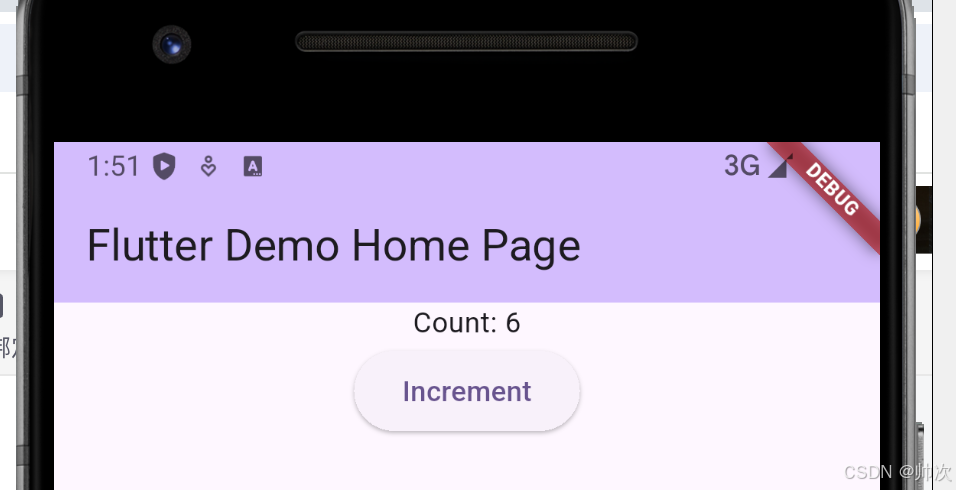
StatefulWidget(有状态组件):
- 适用于需要动态更新 UI 的场景。
- 例如:按钮点击计数、动画、网络请求等。
- class _MyHomePageState extends State<MyHomePage> {
- int _counter = 0;
- void _incrementCounter() {
- setState(() {
- _counter++;
- });
- }
- @override
- Widget build(BuildContext context) {
- return Scaffold(
- appBar: AppBar(
- backgroundColor: Theme.of(context).colorScheme.inversePrimary,
- title: Text(widget.title),
- ),
- body: Center(
- child: Column(
- children: [
- Text('Count: $_counter'),
- ElevatedButton(
- onPressed: _incrementCounter,
- child: Text('Increment'),
- ),
- ],
- )
- ),
- );
- }
- }

2.2 Element 层
Element 负责管理 Widget 和其对应的渲染逻辑。
StatelessElement对应StatelessWidget。StatefulElement对应StatefulWidget,并且持有State实例。- Element 负责维护 Widget 树,并在 Widget 变化时进行更新。
2.3 RenderObject 层
RenderObject 是真正的渲染层,它决定了 Widget 的布局、绘制和事件处理。
- RenderObject 是 Flutter 最底层的渲染单元。
- 不同类型的 RenderObject 负责不同的渲染任务,如
RenderBox处理 2D 盒模型布局。
3. Widget 之间的关系与构建流程
- Widget 定义 UI 结构。
- Element 负责管理 Widget 树,并决定如何更新 UI。
- RenderObject 负责布局、绘制和事件响应。
Widget 树示例
- class MyApp extends StatelessWidget {
- @override
- Widget build(BuildContext context) {
- return MaterialApp(
- home: Scaffold(
- appBar: AppBar(title: Text('Flutter Widget 体系')),
- body: Center(
- child: Column(
- children: [
- Text('Hello, Flutter!'),
- ElevatedButton(onPressed: () {}, child: Text('Click Me')),
- ],
- ),
- ),
- ),
- );
- }
- }
MaterialApp是根 Widget,管理应用主题和导航。- 其他主题选项:
CupertinoApp:iOS 风格应用,提供 iOS 组件。WidgetsApp:极简应用框架,适用于完全自定义 UI。MaterialApp.router/CupertinoApp.router:高级路由管理。
- import 'package:flutter/cupertino.dart';
- void main() {
- runApp(CupertinoApp(
- home: CupertinoPageScaffold(
- navigationBar: CupertinoNavigationBar(
- middle: Text('Cupertino App'),
- ),
- child: Center(child: Text('Hello iOS')),
- ),
- ));
- }
4. Flutter 的 Widget 构建与更新机制
Flutter 通过 Element 树 来管理 Widget 更新,它的核心逻辑包括:
- 构建 Widget 树(初次渲染)。
- 对比新旧 Widget(diff 算法)。
- 更新需要变更的部分(高效 UI 更新)。
4.1 setState() 的作用
setState()触发build()方法重新执行,但不会重新创建State。- 仅更新必要的部分,提升性能。
- setState(() {
- _counter++;
- });
4.2 didUpdateWidget() 生命周期
当 StatefulWidget 发生变化时,会调用 didUpdateWidget(),而不会销毁 State 实例。
- @override
- void didUpdateWidget(covariant MyWidget oldWidget) {
- super.didUpdateWidget(oldWidget);
- print("Widget 更新了");
- }
5. 总结
- Flutter 采用 Widget、Element、RenderObject 三层架构。
StatelessWidget适用于静态 UI,StatefulWidget适用于动态 UI。- Element 维护 Widget 树,并决定 UI 何时更新。
setState()仅更新必要部分,提升性能。- Flutter 提供多种主题框架,如
MaterialApp、CupertinoApp、WidgetsApp,适用于不同场景。
相关推荐
Flutter 布局入门指南:掌握核心技巧,轻松构建精美界面_flutter 布局详解,必知必会-CSDN博客文章浏览阅读1.3k次,点赞56次,收藏53次。Flutter 的布局系统以其灵活性和高效性著称,但对于刚入门的开发者来说,面对琳琅满目的布局 Widget,可能会感到不知所措。本文将带你快速掌握 Flutter 布局的核心技巧,避开常见陷阱,并提供实用代码示例,助你轻松实现复杂界面设计。_flutter 布局详解,必知必会 http://iyenn.com/rec/1821640.htmlAndroid内存优化指南:从数据结构到5R法则的全面策略_android 内存管理指南-CSDN博客文章浏览阅读1.4k次,点赞67次,收藏62次。Android内存优化涉及多个方面,从选择合适的数据结构如ArrayMap和SparseArray以减少内存占用,到避免使用内存开销大的枚举类型。谨慎使用多进程和large heap选项,同时充分利用NDK进行内存管理。图片优化是关键,通过采样、缓存和格式转换等方式减少内存占用。此外,遵循5R法则——释放、回收、减少、重用和检查,确保资源得到有效管理。这些策略共同构成了一套全面的Android内存优化方案,有助于提升应用性能和用户体验。_android 内存管理指南
http://iyenn.com/rec/1821640.htmlAndroid内存优化指南:从数据结构到5R法则的全面策略_android 内存管理指南-CSDN博客文章浏览阅读1.4k次,点赞67次,收藏62次。Android内存优化涉及多个方面,从选择合适的数据结构如ArrayMap和SparseArray以减少内存占用,到避免使用内存开销大的枚举类型。谨慎使用多进程和large heap选项,同时充分利用NDK进行内存管理。图片优化是关键,通过采样、缓存和格式转换等方式减少内存占用。此外,遵循5R法则——释放、回收、减少、重用和检查,确保资源得到有效管理。这些策略共同构成了一套全面的Android内存优化方案,有助于提升应用性能和用户体验。_android 内存管理指南 http://iyenn.com/rec/1821641.html
http://iyenn.com/rec/1821641.html


评论记录:
回复评论: