
“AIoT是小米核心战略!” —— 雷军
如何挑战百万年薪的人工智能!
https://edu.csdn.net/topic/ai30?utm_source=csdn_bw

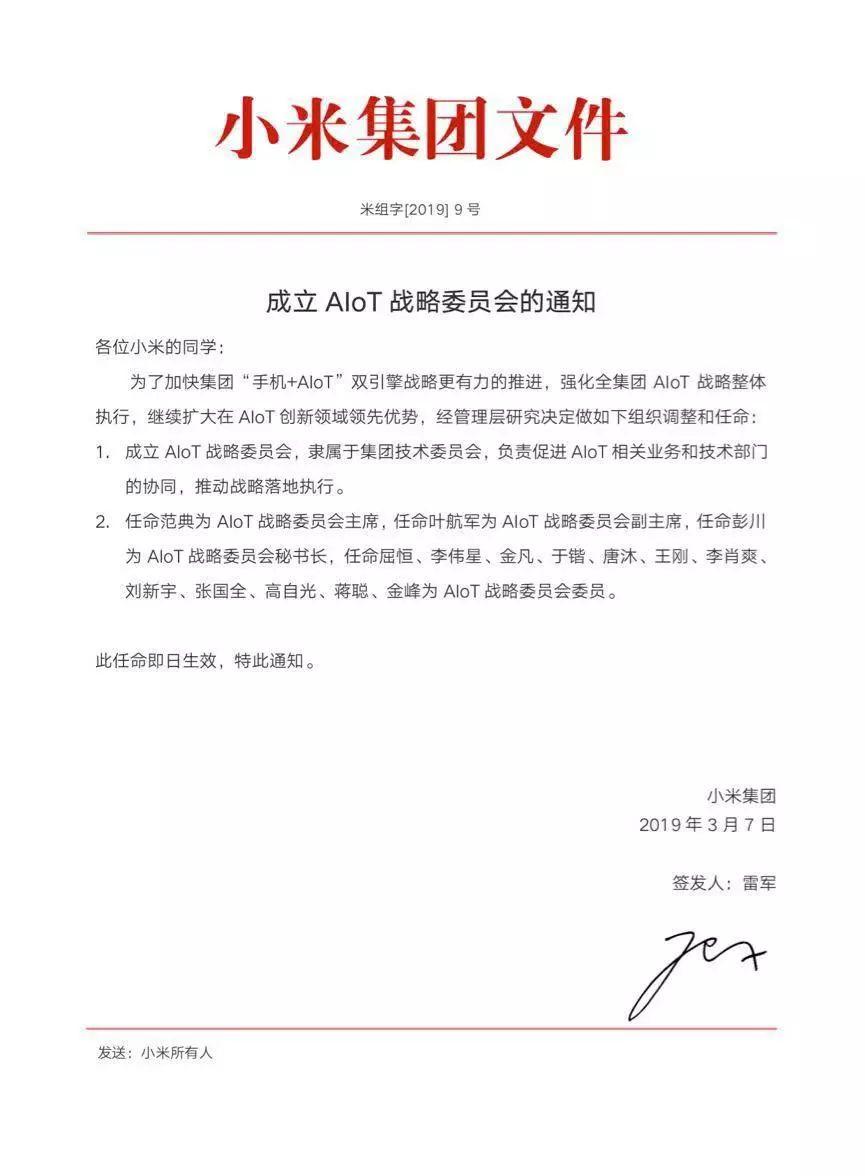
继数日前将人工智能与云平台部一分为三,崔宝秋挂帅集团技术委员会后,小米再一次进行了组织架构调整!
北京时间 3 月 7 日,小米集团创始人、董事长兼 CEO 雷军再次签发任命文件,宣布成立 AIoT 战略委员会,隶属于集团技术委员会,任命 IoT 平台总经理范典为 AIoT 战略委员会主席,负责促进 AIoT 相关业务和技术部门的协同,推动战略落地执行。

从去年雷军喊出“AI + IoT 是小米未来的核心战略”并正式推出开发者激励计划 —— 小米 AIoT 开发者基金,以及宣布将在未来 5 年持续投入超过 100 亿元,到今天从雷军所签发的任命文件中,可以看到 AIoT 战略委员会委员分别由 IoT 平台部、人工智能部、生态链部等小米数十个核心业务部门负责人组成,我们能够明显地看到小米在 AIoT 战略上的决心与执行力。
而除了 AIoT 战略之外,雷军同时还在着手 5G 布局,雷军认为,5G 就是手机业务的春天。5G 时代来临,将会带动智能手机行业新一波换机潮。并且,“5G 是数字经济新引擎,产业应用不限于智能手机、基站建设等领域,更会推动物联网、区块链、视频社交、人工智能产品与应用的发展。由于 5G 技术能满足机器类通信、大规模通信、关键性任务通信对网络速率、稳定性和时延的高要求,因此物联网应用场景十分广泛,尤其与车联网、无人驾驶、超高清视频、智能家居等产业深度融合,进一步应用到制造业、农业、医疗、安全等领域,为各行各业带来新的增长机遇。”
由此,在两会上,雷军建言“提前布局 5G 产业应用,推动 5G 与物联网的创新融合发展”,重点谈到:加速工业物联网应用,助力工厂智能化转型;发展智慧农业,助推“乡村振兴”战略实施;发展无人驾驶与车联网,提高交通智能化程度;普及医疗物联网应用,助力“健康中国”建设。

热 文 推 荐
☞ 火速拿来用!对比 12,000 个 Vue.js 开源项目发现最实用的 TOP45!
☞ 女神节该送程序媛什么礼物?保命指南来了!| 程序员有话说
☞ 小学生手写 Python 程序解魔方!这是高手,这绝对是高手!
print_r('点个好看吧!');
var_dump('点个好看吧!');
NSLog(@"点个好看吧!");
System.out.println("点个好看吧!");
console.log("点个好看吧!");
print("点个好看吧!");
printf("点个好看吧!\n");
cout << "点个好看吧!" << endl;
Console.WriteLine("点个好看吧!");
fmt.Println("点个好看吧!");
Response.Write("点个好看吧!");
alert("点个好看吧!")
echo "点个好看吧!"
![]() 点击阅读原文,输入关键词,即可搜索您想要的 CSDN 文章。
点击阅读原文,输入关键词,即可搜索您想要的 CSDN 文章。
 喜欢就点击“好看”吧!
喜欢就点击“好看”吧!
 微信公众号
微信公众号

目录
技巧 1:用 Expanded 和 Flexible 实现弹性空间分配
错误 1:RenderBox overflowed by XX pixels
错误 2:Incorrect use of ParentDataWidget
错误 3:Null check operator used on a null value
一、理解 Flutter 布局的核心思想
1. Widget 树与约束传递
Flutter 布局的核心机制是 “约束向下,尺寸向上”:
-
父 Widget 向子 Widget 传递布局约束(如最小/最大宽高)。
-
子 Widget 在约束范围内决定自身尺寸,并返回给父 Widget。
-
父 Widget 根据子 Widget 的尺寸进行最终定位。
2. 常见布局 Widget 分类
| 类型 | 代表 Widget | 适用场景 |
|---|---|---|
| 单子布局 | Container、Padding | 包裹单个子组件,添加装饰或边距 |
| 多子线性布局 | Row(水平)、Column(垂直) | 水平或垂直排列多个组件 |
| 层叠布局 | Stack、Positioned | 组件叠加(如浮动按钮、文字图标组合) |
| 滚动布局 | ListView、GridView | 处理内容超出屏幕时的滚动展示 |
二、6 个必学的布局技巧
技巧 1:用 Expanded 和 Flexible 实现弹性空间分配
当需要让子组件按比例占据剩余空间时,使用 Expanded 或 Flexible:
- Row(
- children: [
- // 占据 1/3 空间
- Expanded(
- flex: 1,
- child: Container(color: Colors.red),
- ),
- // 占据 2/3 空间
- Expanded(
- flex: 2,
- child: Container(color: Colors.blue),
- ),
- ],
- )
-
Expanded:强制子组件填满剩余空间。 -
Flexible:允许子组件不填满剩余空间(通过fit属性控制)。
技巧 2:用 SizedBox 精确控制尺寸
避免直接设置 width/height,优先使用 SizedBox 或约束:
- SizedBox(
- width: 100,
- height: 50,
- child: ElevatedButton(onPressed: () {}, child: Text('按钮')),
- )
SizedBox 是一个用于明确指定其宽度和高度的小部件(Widget)。它通常用于在布局中提供固定大小的空间,或者在需要明确指定尺寸时使用。
技巧 3:处理内容溢出(Overflow)
当内容超出父容器时,常见的解决方案:
- // 方案 1:使用 SingleChildScrollView 包裹
- SingleChildScrollView(
- child: ... // 长内容
- )
-
- // 方案 2:使用溢出提示(仅 Debug 模式可见)
- OverflowBox(
- child: ...,
- )
-
- // 方案 3:裁剪溢出内容
- ClipRect(
- child: ...,
- )
技巧 4:用 Stack 实现层叠布局
通过 Positioned 控制子组件的位置:
- Stack(
- children: [
- Container(color: Colors.grey), // 底层背景
- Positioned(
- top: 10,
- right: 10,
- child: Icon(Icons.star), // 右上角图标
- Positioned.fill( // 填充剩余区域
- child: Center(
- child: Text('居中文字'),
- ),
- ),
- ],
- )
技巧 5:用 LayoutBuilder 响应式布局
根据父容器的尺寸动态调整布局:
- LayoutBuilder(
- builder: (context, constraints) {
- if (constraints.maxWidth > 600) {
- return _buildWideLayout(); // 宽屏布局
- } else {
- return _buildNarrowLayout(); // 窄屏布局
- }
- },
- )
技巧 6:嵌套布局的性能优化
-
避免过度嵌套:使用
Column+Row组合替代多层Container。 -
使用
const构造函数:减少 Widget 重建开销。
三、常见错误与解决方案
错误 1:RenderBox overflowed by XX pixels
-
原因:内容超出容器边界。
-
解决:使用
SingleChildScrollView或调整布局约束。
错误 2:Incorrect use of ParentDataWidget
-
原因:未在
Row/Column的子组件中正确使用Expanded。 -
解决:确保直接子组件是
Expanded或Flexible。
错误 3:Null check operator used on a null value
-
原因:在未初始化的
Text组件中使用!操作符。 -
解决:提供默认值或检查数据源。
四、调试工具推荐
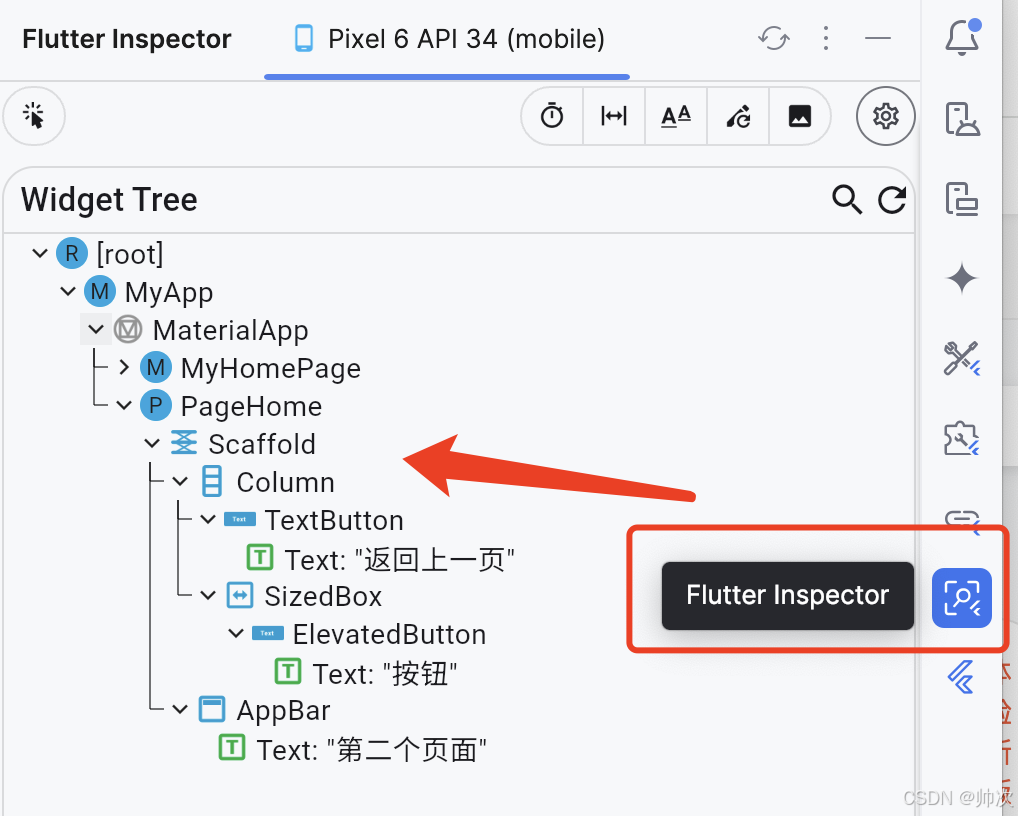
1:Flutter Inspector
-
查看 Widget 树结构
-
高亮布局边界(
Debug Paint)

2:Layout Explorer
-
实时预览
Row/Column的布局效果 -
动态调整
flex值
五、总结
Flutter 布局的核心在于理解 约束传递机制 和 Widget 组合思想。通过合理使用 Row、Column、Expanded 等基础组件,结合性能优化技巧,可以高效实现复杂界面。
记住以下原则:
-
先拆解:将复杂 UI 分解为多个简单布局。
-
善用嵌套:但避免超过 4 层嵌套。
-
及时调试:利用 Flutter 工具快速定位问题。
掌握这些技巧后,你将能够轻松应对 90% 的日常布局需求。想要深入进阶,推荐阅读官方文档的 Layout 专题 和 Widget 目录。
相关推荐
Flutter 异步编程利器:Future 与 Stream 深度解析_flutter future和stream区别-CSDN博客文章浏览阅读1.6k次,点赞45次,收藏47次。在 Flutter 中,Future 和 Stream 是 Dart 语言异步编程的核心工具,它们基于事件循环(Event Loop)机制,帮助开发者高效处理异步操作。二者的设计哲学和应用场景不同,理解它们的差异是编写高性能 Flutter 应用的关键。_flutter future和stream区别 http://iyenn.com/rec/1689402.htmlFlutter Isolate入门指南:轻松实现高效并发编程-CSDN博客文章浏览阅读1.1k次,点赞32次,收藏31次。在Flutter开发中,面对复杂的业务逻辑和大量的数据处理需求,如何确保应用的流畅性和响应速度成为了开发者们关注的焦点。Flutter Isolate作为一种轻量级的并发执行单元,为我们提供了解决这一问题的有效手段。本文将带你深入了解Flutter Isolate的基本概念、使用场景以及如何在Flutter项目中轻松实现高效并发编程。_flutter isolate
http://iyenn.com/rec/1689402.htmlFlutter Isolate入门指南:轻松实现高效并发编程-CSDN博客文章浏览阅读1.1k次,点赞32次,收藏31次。在Flutter开发中,面对复杂的业务逻辑和大量的数据处理需求,如何确保应用的流畅性和响应速度成为了开发者们关注的焦点。Flutter Isolate作为一种轻量级的并发执行单元,为我们提供了解决这一问题的有效手段。本文将带你深入了解Flutter Isolate的基本概念、使用场景以及如何在Flutter项目中轻松实现高效并发编程。_flutter isolate http://iyenn.com/rec/1651707.html布局 | Flutter 中文文档 - Flutter 中文开发者网站 - Flutter了解 Flutter 的布局机制和如何构建布局。
http://iyenn.com/rec/1651707.html布局 | Flutter 中文文档 - Flutter 中文开发者网站 - Flutter了解 Flutter 的布局机制和如何构建布局。 https://docs.flutter.cn/ui/layout核心 Widgets | Flutter 中文文档 - Flutter 中文开发者网站 - Flutter一组丰富的 Flutter widget 目录。
https://docs.flutter.cn/ui/layout核心 Widgets | Flutter 中文文档 - Flutter 中文开发者网站 - Flutter一组丰富的 Flutter widget 目录。 https://docs.flutter.cn/ui/widgets
https://docs.flutter.cn/ui/widgets

评论记录:
回复评论: