

有一个知名独立博客「左岸读书」,坚持运营11年。最为印象深刻的,是网站的副标题:
一切成就,均源自积累。
我曾经“唯天赋主义”,觉得有些事永远都学不好。但慢慢的我发现,疏于锻炼、但依然是NBA第一中锋的奥尼尔,只有一个。
几十年来,NBA的绝大多数中锋,都是像科比一样,和凌晨四点的太阳一起睁开眼睛,有着成年累月的的坚守。
工作生活中,只有思考的比别人深入、技能比别人精通,才可能形成一点竞争优势壁垒。而我们辛苦创造的壁垒,有时在公司被视为“理所当然”,只有跳槽或被挖角时,才真正成为一个“闪光点”。

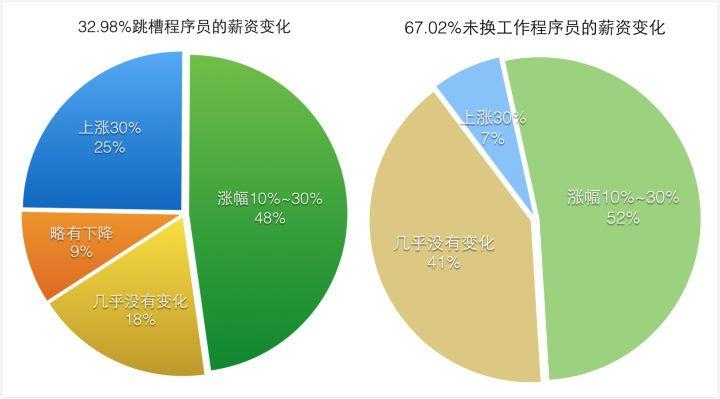
72.5%的人通过跳槽实现薪资上涨
经济学家帕累托发现了一个二八定律:80%的财富掌握在20%的人手中。很多人哪怕能力卓绝,在追求财富自由的路上也走得异常艰辛。
微博有一个特别火的话题是:
“为什么公司宁愿花20K招新人,也不愿给老员工加到20K?”
这个话题戳中了很多人的痛处,走上跳槽这条路实属被逼无奈。拿数据说话,根据CSDN &《程序员》杂志发布的「中国软件开发者薪资调查报告」,有32.98%的开发者在过去曾换过工作,其中有72.5%的人实现了薪资上涨。

跳槽加薪,是一条行之有效的道路。但跳槽必有笔试,为了顺利通过笔试环节,很多人都会在面试前大量刷题。美团产品总监曾在脉脉公开建议:“应聘者面试前,应多刷题、多思考”。

如何找到对自己有用的笔试题?
对于刷题,这里有两大误区:一是不按照岗位海量刷题,平白浪费了精力;二是背下大量答案。
这两大误区常有人走,甚至面试后一脸问号:
1、刷了那么多题,为什么笔试没考到?
2、敲了那么多年代码,概念题怎么还会弄混?
3、这个项目面试题之前看过案例,写的代码为什么运行结果错误?
能有什么原因?还不是因为大量刷了错误的题。网上题目五花八门,散乱无章,甚至有的根本不符合目标岗位。
由此,CSDN特别创立了一个「大厂面试模拟题库」,直接针对公司+岗位传题,让你刷到完全匹配的笔试题目。每次进入,都从题库随机组成不同试卷。题库不仅完全免费,另外送上面试攻略福利包:
① 公司入职攻略&热招岗位推荐
② 前辈的成功面经
③ 提高面试成功率的优秀简历模板
④ 优质课程和好评书籍推荐
⑤ 面试必备贴心福利

你为什么一定要使用这套题库?
1、题型广、题量大
机器学习、深度学习、计算机视觉、Python、数据分析,Python爬虫……
2、涵盖国内一线大厂+独角兽企业
百度、阿里巴巴、腾讯、搜狗、face++、京东、滴滴、小米、字节跳动、美团大众点评网、奇虎360……
3、行业数百位技术人精筛、审核
数十位一线大咖老师评审+300位行业小咖内测推荐
4、随时随地刷题,不受场地限制
我们准备了轻量级的移动端页面,大家通过手机,就可以随时刷题
5、找出自己不足,推荐解决办法
每套题后都有答案解析,帮助大家捋清思路,还会给出相关职业进阶建议。
刷题后,你还将获得以下福利包:
该公司入职攻略&热招岗位推荐
前辈的成功面经
高成功率的优秀简历模板
免费抽奖:优质学习资源和好评面试书籍
面试必备贴心福利
测试答案
提升技能壁垒,增强职业竞争力,随时随地刷题,快长按下方二维码扫描吧。

大家刷完题后,还可参与面试必备书抽奖活动噢!
特别鸣谢两大出版社的支持(排名不分先后):
电子工业出版社博文视点

机械工业出版社华章公司

点击阅读原文,也可进入题库哦!

 微信公众号
微信公众号

目录
3.2 ButtonStyle 子属性详解 (styleFrom/copyWith)
1. 引言
在 Flutter 中,OutlinedButton 是一种带有边框但无背景色的按钮,适用于强调次要操作。它相比 ElevatedButton 少了背景色,相比 TextButton 多了一个边框,适用于不希望 UI 过于突出的场景,如“取消”按钮或次要操作按钮。
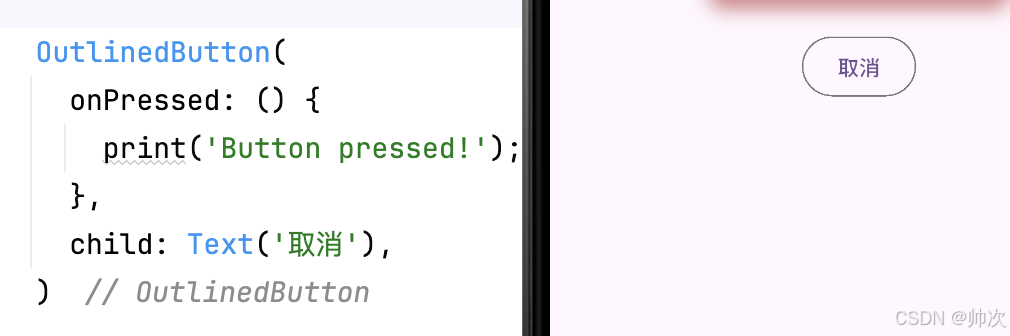
2. OutlinedButton 的基本用法
OutlinedButton 需要 onPressed 事件和 child 组件。
- OutlinedButton(
- onPressed: () {
- print('OutlinedButton 被点击');
- },
- child: Text('取消'),
- )
如果 onPressed 设为 null,按钮会变为不可点击状态。
- OutlinedButton(
- onPressed: null,
- child: Text('不可点击'),
- )

3. 主要属性
3.1 核心属性详解
| 属性/参数 | 类型 | 默认值 | 说明 | 示例值/用法 |
|---|---|---|---|---|
| onPressed | VoidCallback? | null | 点击回调函数,设为 null 时按钮禁用 | onPressed: () => print('Clicked') |
| child | Widget | - | 按钮内容组件 | child: Text('Submit')child: Icon(Icons.save) |
| style | ButtonStyle? | OutlinedButton.styleFrom | 按钮样式配置入口 | 见下方 ButtonStyle 子属性详解 |
| autofocus | bool | false | 是否自动获取焦点 | autofocus: true |
| statesController | MaterialStatesController? | null | 按钮状态控制器(高级用法) | 配合 MaterialStatesController 管理按钮状态 |
3.2 ButtonStyle 子属性详解 (styleFrom/copyWith)
| 属性 | 类型 | 默认值 | 作用说明 | 常用示例 |
|---|---|---|---|---|
| foregroundColor | MaterialStateProperty | 跟随主题 (labelLarge) | 控制文字/图标颜色 | foregroundColor: Colors.blueforegroundColor: Colors.red.shade800 |
| backgroundColor | MaterialStateProperty | Colors.transparent | 背景颜色(建议半透明) | backgroundColor: Colors.white.withOpacity(0.9) |
| side | MaterialStateProperty | BorderSide(color: dividerColor) | 边框样式(颜色/宽度) | side: BorderSide(color: Colors.grey, width: 1.5) |
| shape | MaterialStateProperty | RoundedRectangleBorder | 按钮形状(圆角/特殊形状) | shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(10))shape: CircleBorder() |
| padding | MaterialStateProperty | EdgeInsets.symmetric(horizontal: 16) | 内边距控制 | padding: EdgeInsets.all(12)padding: EdgeInsets.only(left: 20) |
| minimumSize | MaterialStateProperty | Size(64, 36) | 最小尺寸(保证点击区域) | minimumSize: Size(100, 40) |
| overlayColor | MaterialStateProperty | 主题自动计算 | 点击/悬停时的覆盖颜色(水波纹效果颜色) | overlayColor: MaterialStateProperty.all(Colors.blue.withOpacity(0.1)) |
状态响应优先级说明
-
禁用状态 (
onPressed: null) 会覆盖所有其他样式 -
状态顺序权重:
pressed>hovered>focused>disabled -
使用
MaterialStateProperty.resolveWith实现条件样式:
4. 自定义按钮样式
4.1 修改边框颜色和文本颜色
- OutlinedButton(
- style: OutlinedButton.styleFrom(
- primary: Colors.blue, // 文字颜色
- side: BorderSide(color: Colors.blue, width: 2), // 边框颜色
- ),
- onPressed: () {},
- child: Text('自定义边框颜色'),
- )
4.2 修改按钮形状
- OutlinedButton(
- style: OutlinedButton.styleFrom(
- shape: RoundedRectangleBorder(
- borderRadius: BorderRadius.circular(20),
- ),
- ),
- onPressed: () {},
- child: Text('圆角按钮'),
- )
4.3 修改按钮大小
- OutlinedButton(
- style: OutlinedButton.styleFrom(
- minimumSize: Size(200, 50),
- ),
- onPressed: () {},
- child: Text('大按钮'),
- )
4.4 集中演示
- OutlinedButton(
- onPressed:null,
- // onPressed: _isDisabled ? null : _handleClick, // 禁用状态
- style: OutlinedButton.styleFrom(
- foregroundColor: Colors.blue, // 文本/图标颜色
- backgroundColor: Colors.white, // 背景色
- side: BorderSide(color: Colors.grey), // 边框样式
- shape: RoundedRectangleBorder( // 形状控制
- borderRadius: BorderRadius.circular(8),
- ),
- padding: EdgeInsets.symmetric(vertical: 12, horizontal: 24), // 内边距
- ),
- child: Row(
- mainAxisSize: MainAxisSize.min,
- children: [
- Icon(Icons.download),
- SizedBox(width: 8),
- Text('Download'),
- ],
- ),
- )
5. 结论
OutlinedButton 适用于需要按钮但不希望其过于突出的场景。通过 style 属性可以自定义颜色、边框、形状等。同时也要遵循一些重要设计原则:
-
视觉一致性:边框颜色应与文本颜色协调
-
对比度保障:禁用状态需要保持至少 3:1 的对比度
-
平台适配:
-
Material Design:推荐使用 1px 边框
-
iOS 风格:推荐使用 0.8px 边框 + 圆角半径 10.0
-
相关推荐
Flutter 按钮组件 ElevatedButton 详解-CSDN博客文章浏览阅读841次,点赞20次,收藏20次。本文详细描述 ElevatedButton 是 Flutter 中常见的按钮组件,适用于强调操作。通过 style 属性可以灵活地修改背景色、形状、大小等。掌握 ElevatedButton 的使用可以帮助开发者创建更美观的交互界面。 http://iyenn.com/rec/1821578.htmlFlutter 按钮组件 TextButton 详解-CSDN博客文章浏览阅读1.8k次,点赞60次,收藏62次。TextButton 适用于不需要强调的按钮操作,如取消、返回或辅助功能。通过 style 属性可以自定义颜色、形状、背景等。掌握 TextButton 的使用,可以帮助开发者创建更加灵活和简洁的 UI 交互体验。
http://iyenn.com/rec/1821578.htmlFlutter 按钮组件 TextButton 详解-CSDN博客文章浏览阅读1.8k次,点赞60次,收藏62次。TextButton 适用于不需要强调的按钮操作,如取消、返回或辅助功能。通过 style 属性可以自定义颜色、形状、背景等。掌握 TextButton 的使用,可以帮助开发者创建更加灵活和简洁的 UI 交互体验。 http://iyenn.com/rec/1821615.html
http://iyenn.com/rec/1821615.html


评论记录:
回复评论: