目录
1. 引言
在 Flutter 中,ElevatedButton 是一个常用的按钮组件,它带有背景颜色和阴影效果,适用于强调操作。
ElevatedButton 继承自 ButtonStyleButton,相比 TextButton 和 OutlinedButton,其默认样式更具有视觉层次感,适用于主要操作按钮。本文将详细介绍 ElevatedButton 的用法、主要属性及自定义方法。
2. ElevatedButton 的基本用法
-
必填参数:
-
onPressed: 点击回调函数(设为null,按钮会变为不可点击状,按钮禁用)。 -
child: 子组件(通常为Text或Icon)。
-
- ElevatedButton(
- onPressed: () {
- print('ElevatedButton 被点击');
- },
- child: Text('点击 ElevatedButton'),
- )
3. 主要属性
| 属性 | 说明 |
|---|---|
onPressed | 按钮点击时的回调函数 |
onLongPress | 长按时触发的回调 |
child | 按钮的内容,如 Text 或 Icon |
style | 自定义按钮样式 |
示例:
- ElevatedButton(
- onPressed: () {},
- onLongPress: () => print('长按按钮'),
- child: Text('长按试试'),
- )
4. 自定义按钮样式
4.1 修改背景颜色和文本颜色
- ElevatedButton(
- style: ElevatedButton.styleFrom(
- foregroundColor: Colors.white, // 文字颜色
- backgroundColor: Colors.blue, // 背景色
- ),
- onPressed: () {},
- child: Text('点击 ElevatedButton'),
- )
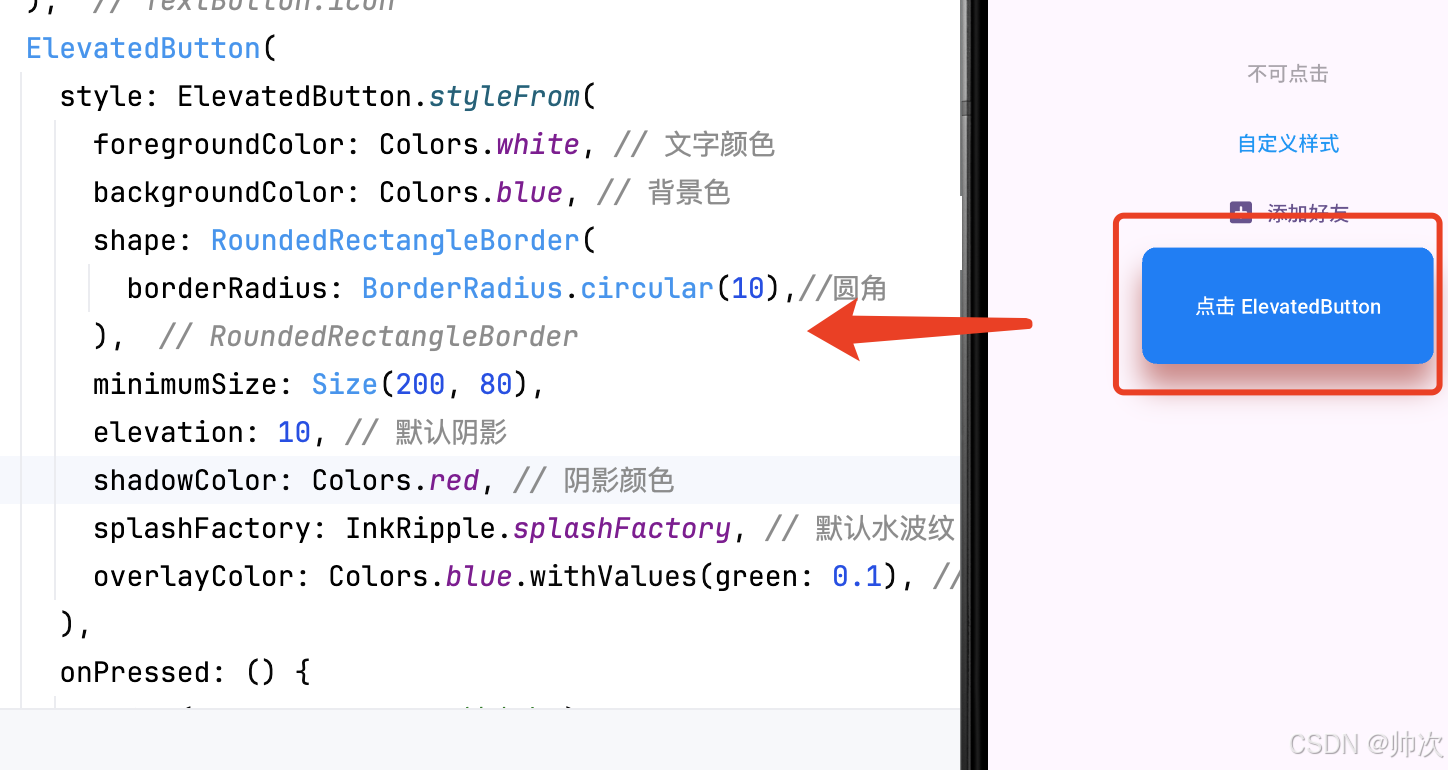
4.2 修改按钮形状和边框
- ElevatedButton(
- style: ElevatedButton.styleFrom(
- shape: RoundedRectangleBorder(
- borderRadius: BorderRadius.circular(10),
- ),
- ),
- 。。。。。
- )
4.3 修改按钮大小
- ElevatedButton(
- style: ElevatedButton.styleFrom(
- minimumSize: Size(200, 80),
- ),
- onPressed: () {},
- child: Text('大按钮'),
- )
4.4 阴影控制
- ElevatedButton.styleFrom(
- elevation: 10, // 默认阴影
- shadowColor: Colors.blue, // 阴影颜色
- )
4.5 水波纹效果
- ElevatedButton.styleFrom(
- splashFactory: InkRipple.splashFactory, // 默认水波纹
- overlayColor: Colors.blue.withValues(green: 0.1), // 直接使用颜色
- )

5. 结论
ElevatedButton 是 Flutter 中常见的按钮组件,适用于强调操作。通过 style 属性可以灵活地修改背景色、形状、大小等。掌握 ElevatedButton 的使用可以帮助开发者创建更美观的交互界面。
相关推荐
Flutter 按钮组件 TextButton 详解-CSDN博客文章浏览阅读1.2k次,点赞50次,收藏51次。TextButton 适用于不需要强调的按钮操作,如取消、返回或辅助功能。通过 style 属性可以自定义颜色、形状、背景等。掌握 TextButton 的使用,可以帮助开发者创建更加灵活和简洁的 UI 交互体验。 http://iyenn.com/rec/1821615.htmlFlutter 基础组件 Image 详解-CSDN博客文章浏览阅读1.2k次,点赞30次,收藏39次。Image 组件是 Flutter 中用于显示图片的核心组件,它支持多种图片来源(本地、网络、资源文件等),并提供丰富的调整选项,如缩放、适应模式、缓存等。本文将详细介绍 Image 组件的使用方式及其重要参数。
http://iyenn.com/rec/1821615.htmlFlutter 基础组件 Image 详解-CSDN博客文章浏览阅读1.2k次,点赞30次,收藏39次。Image 组件是 Flutter 中用于显示图片的核心组件,它支持多种图片来源(本地、网络、资源文件等),并提供丰富的调整选项,如缩放、适应模式、缓存等。本文将详细介绍 Image 组件的使用方式及其重要参数。 http://iyenn.com/rec/1821616.html
http://iyenn.com/rec/1821616.html

评论记录:
回复评论: