戳蓝字“CSDN云计算”关注我们哦!

程序员硬核评测:客观、高效、不说软话。无论是技术质量、性能水平,还是工具筛选,一测便知!
作者:孙浩峰
过去几年来,“微服务架构”方兴未艾,尽管这种架构风格没有确切的定义,但我们已经看到许多项目凭借此架构取得了积极的进展,因此对于许多开发者来说,微服务正成为构建企业应用程序的默认风格。可悲的是,没有太多的信息概述微服务的风格以及如何去做。而实际上,拥有一个合适的微服务开发平台将会非常有助于实现微服务架构,基于此,CSDN云计算特别策划了微服务平台盘点系列文章,欲以CSDN中立技术社区专业、客观的角度,探讨如何为开发者选择合适的微服务开发平台,以帮助其企业实现微服务架构。为此,我们采访了数家提供微服务平台的云服务厂商,本期,我们请来的是青云QingCloud旗下容器平台KubeSphere。
青云直上云霄
——2019微服务盘点之KubeSphere
有很多词可以形容现在微服务的现状:百花齐放、碎片化等等,老牌的比如SpringCloud,还有国内公司主导开源的Dubbo,基于新兴技术理念的Service Mesh,以及近两年大火的Istio、Conduit等,不管是平台提供商还是客户,微服务已经成为他们日常交流、沟通所必须挂在嘴边的词汇了。
SpringCloud 远在Istio 出现之前就已经提供了完整的微服务平台的工具链,而且天然亲和Java开发者,要知道,Java 应该是在大型企业里面使用最广泛的开发语言之一。几年前,如果一个Java 开发者,要对业务进行微服务改造,可以说唯一的选择就是SpringCloud,而到了今天,持续的技术惯性会让开发者一直拥护SpringCloud,因为它在业务所需的各个环节都满足的很好。
但是前一阵Euraka 2.x 等SpringCloud 关键组件的停止更新在SpringCloud 用户中掀起了轩然大波,大家开始回头审视,重新对它进行评估。
用户眼中的微服务
用户觉得,继续使用SpringCloud,也许未来会有些风险,此处无法对这种风险进行量化的评估,因为开源技术的推动来自于开源贡献者、厂商、市场多方的融合推力,谁也无法预知明天会不会出现一个Euraka 3.x 能解决所有问题。
但用户能看到的是:
容器及其调度平台目前在企业IT 环境中落地越来越容易,这一方面得益于社区在不断优化其部署方法,另一方面,得益于越来越多的服务厂商提供容器落地产品及解决方案。
对于天然适合微服务架构的容器平台,Java 对其的支持总是让人感觉差了那么一点,最近几年Java 版本更新迭代很快,快速的从v8过渡到了现在的v11,其中很多更新改进都是为了去适应容器场景的需要,但在企业中,有些业务系统其实还是基于老旧版本的java runtime 在运行,而且这些业务系统的代码可能来自多年来不同的服务提供商的贡献,将其迁移至新版jre 并在容器平台上以一种更优雅的方式运行,用户想想就觉得头大,更别提动手去做了……
企业用户还有一种恐慌,对于SpringCloud、Dubbo 这种侵入性的框架,死死绑定了他们的业务平台,而大型企业里面,一个业务系统持续运行四、五年是非常稀松平常的事情,很多系统已经服役近十年。对于下定决心要进行微服务改造的企业,如果选择了这种框架,未来这么多年,它能否陪伴企业持续的演进迭代呢?与此同时,很多新兴的后端轻量开发语言,如Go、Python 等获得了越来越多开发者的认可,其学习成本低,适合分布式场景,有足够多的资料和工具助力,因此,现在人才市场上找到合适的Go 语言开发者并不是很困难的事情。
还有一种用户,他们的业务系统也已经运行多年,而且是基于Spring MVC,Struts 等框架构建的单体应用,体量、复杂度都很大,伴随着市场互联网化的外部压力,IT基础设施变革(如容器化)的内部压力,使得他们不得不做出改变,往往这种用户变革的决心更强烈、但做出决定的态度反而摇摆不定,因为如上所述,选择太多,而且这不是简单开发一个手机App的小事,而是决定企业未来多年IT 架构的重要决定。往往这种用户前期会寻找很多厂家来交流,但有些时候,交流的越多困惑也就越大,因为大部分交流沟通都是停留在技术架构层面,而微服务改造涉及到了企业的组织架构、系统的业务特性等深入企业骨子里面的东西,这些是需要企业管理者自身或者借助服务商辅助一点点去梳理、分析的,类比一个不太恰当的例子:工业大革命时代,流水线的发明释放了生产力,每个工人的能力被拆解,细化,某些行业如汽车制造迎来了巨变,但流水线并不是银弹,不能解决所有行业的效率问题。
KubeSphere 容器平台产品经理于爽认为,Istio 等Service Mesh 框架,看似能很好的上述一些问题,比如不侵入代码、无语言绑定、基于Kubernetes 平台,但目前即使有了Istio 1.0,我们对它依然心存畏惧:性能依然不够理想,基于Istio实现的微服务,由于虚拟化、转发等因素造成的性能损耗依然过大,不过积极的方面是这部分是社区持续改进的重点,大家也都在做一些有效的尝试,比如通过cilium 做Service Mesh 的Proxy,提升性能;此外,Istio 虽然控制面做的很优秀,但上手成本依然很高,很多企业用户还处在容器化改造阶段,以一种复杂面貌去呈现是很难很快融入企业IT 架构里面的。
最后,国内也鲜有Istio 生产环境的最佳实践,能看到的是有技术实力的互联网公司将Istio 中的某个组件拆解出来,或改造、或接入他们现有微服务治理平台,但这又会造成一种和社区主分支不一致的问题,为将来能否和社区保持一致带来些许担心,是否会走上厂商绑定的老路还需要观察;不过,在去年上海KubeCon 大会上,Google 的开发者讲述了在美国三家公司成功将Istio 用于生产的案例,相信类似的事情会发生的越来越多,也期待今年上海的KubeCon能看到更多来自Istio 的分享;站在平台服务商的角度,KubeSphere 对Istio 这种新一代的微服务治理框架以及社区强劲的发展态势充满信心,这也是为什么KubeSphere的产品中会引入Istio的原因。
青云QingCloud 的微服务观
于爽表示,青云QingCloud 是一家服务型企业,立志成为在公有云、私有云、托管云和混合云领域为客户提供技术领先、可落地、满足企业用户各种业务场景需求的全栈云ICT 服务提供商。
对于微服务也是如此,有太多的用户找到青云QingCloud,期望青云能提供专业的、关于容器、DevOps和微服务开发相关的,包含从前期知识培训、中期业务调研咨询到后期帮助他们业务容器化、微服务化的全套服务。这绝不是组织几场培训、搭建一套环境、写几段代码那么简单的事情,因为面对的是企业,其业务的复杂性绝对不是靠简单的搬运几套技术框架、然后设想一个美好的场景就能实现的。所以青云QingCloud 对自己微服务平台的产品有很明确的定位:
(一) 能真正落地,而不是简单的做某些技术的搬运工;
(二) 降低用户融入这套平台的成本;
(三) 紧跟社区的主流技术框架,不重新造轮子,也不把圆轮子改成椭圆轮子,而且青云QingCloud 会投入力量帮助社区把这个轮子造得更好。
如同购买手机,用户买了一个很贵的iPhone手机,绝对不是为了要头痛怎么用它,而是希望它能给自己带来便利、很好的体验和快乐。对于技术平台同样如此,青云QingCloud 认为任何一种技术存在即合理,都有它的价值所在,对于目前微服务框架领域存在的,被开发者接受的技术,青云QingCloud 都期望能够通过自己的平台以易用服务的形式提供给客户。可能有人会疑问,青云QingCloud 作为一家技术型主导的公司,为什么不把自己的技术能力转化到这些微服务框架上,答案是肯定的,青云会而且一直在这么做,但不会把它封印在自己的产品里面,而是希望通过开源贡献的方式,和社区一起把开源项目变得更好,然后再反哺青云的产品,这也是为什么在KubeSphere 2.0.0 整合了istio 这套微服务框架的原因,而这个想法也得到了CNCF 执行主席Dan Kohn 的肯定。
不过,虽然好的技术平台固然可以使得企业实现微服务架构“事半功倍”,但如果不能很好的界定如何进行服务拆分以及对组织架构进行调整,微服务的实现仍然是任重而道远。
于爽表示,服务拆分和组建架构对于青云QingCloud 来说从来不是问题,而是课题,青云QingCloud提供的是一套中立、通用的微服务开发平台,并不想针对某个特殊客户的需求去改变产品的定位。青云非常清楚,产品在被使用的过程中会被某些客户认可,也可能会被某些客户所否定,但不管是正面的还是负面的反馈,都会被青云认真分析后加成到产品的持续更新中。
当然,这绝不是说青云不会去响应客户的任何定制化个性需求,青云有专业的解决方案和服务实施团队,可以协助客户,全程帮助他们将微服务落地。
于爽认为服务拆分和组织架构,是一个非常大的课题,没有固定方法,网上以及书店众多的教程能提供的只有宏观上的指导意见和经验参考。对大型企业以及老旧系统应用,服务和组织架构并不是想拆分就拆分,这里涉及的因素太多了,有政策性的因素、有人的因素等等,微服务只是一个技术架构,它最终还是要服务于人,作为一家服务提供商,面临这种问题,一定要耐心,同时青云也会引导客户耐心,因为这并非一朝一夕之功,而且微服务改造和做系统性能优化一样,没有尽头,只能追求越做越好。
青云QingCloud 微服务平台的未来
于爽介绍说,KubeSphere 容器平台,是青云QingCloud 旗下的容器品牌。在KubeSphere 2.0 里面,基于Kubernetes 和istio 提供微服务治理平台,在随后的3.0 里面,也会支持SpringCloud,就像之前讲的,青云不只是简单的技术搬运工,为了满足企业场景需求,青云QingCloud 围绕K8s和Istio做了很多工作,包括更好的租户隔离、整体性的资源管理框架、打通服务治理和DevOps 等等。更多细节,可以在4月19号的KubeSphere 的发布会看到。
任何东西,存在即合理,有用户认可就有它的价值,所以其他的微服务平台也会一直是青云QingCloud 学习的榜样,青云也会不断努力给客户提供更好的服务。
于爽表示,仅仅通过研发人员去直接打造一个微服务管理平台,是远离客户和行业的,因为很多客户对技术底层实现是不关注的,他们期望的是技术能解决自己的业务痛点,所以这时候就需要有行业专家的介入,消化客户的信息转化为研发能够理解的语言,同时,产品经理也要分析这些需求背后的成因,并评估转化为产品功能的必要性。
此外,技术平台还需要不断的去平衡产品功能和用户需求:容器、DevOPs和微服务平台,不再像原有的资源型平台那样,只是一个简单的资源交付平台,而是要满足多样并且不断变化的用户业务需求,同一个用户,即使上半年你的平台可以支撑他的业务需求,但并不意味着下半年也可以。那么作为一个平台型的产品,是要走进这些需求漩涡中,还是跳出来专注做自己的版本迭代,这里有取舍、有妥协还有坚持。
青云QingCloud 一贯坚持的是:在已有的技术能力和视野内,走向青云认为最正确、最合适的方向。
技术点评
青云QingCloud旗下容器平台——KubeSphere 的微服务治理功能,可以帮助企业以一种细粒度的方式开发、测试和发布服务,有效推动企业 DevOps以及微服务落地。 基于KubeSphere,还可以在企业微服务开发和改造中实现更强大的功能。例如:在不侵入代码的情况下,通过故障注入方式检验服务的健壮性;将 Kubernetes 的服务进行更细力度的拆分,并完成加密、权限管控;端到端的全程可视化监控等。
不过,事实上,微服务治理功能只是KubeSphere中的一个功能,KubeSphere的能力也远非仅仅是微服务治理这么简单,它实际上是一个基于Kubernetes 构建的分布式、多租户、企业级容器管理平台,具有强大且完善的网络与存储能力,并通过极简的人机交互提供完善的多集群管理、CI / CD 、微服务治理、应用管理等功能,能够帮助企业在云、虚拟化及物理机等异构基础设施上快速构建、部署及运维容器架构,实现应用的敏捷开发与全生命周期管理。
这样的特点,其实意味着KubeSphere具有远超出微服务平台范围的能力,用“青云直上云霄”来形容,恰如其分。

福利
扫描添加小编微信,备注“姓名+公司职位”,加入【云计算学习交流群】,和志同道合的朋友们共同打卡学习!

推荐阅读:
分布式架构系列: 负载均衡技术详解 | 技术头条
00后的AI开发者进阶之道:从入门到鏖战MIT编程大赛 | 人物志
吃了公司零食被指“偷吃”,外包怎么了?
ICPC 2019国际大学生程序设计竞赛,中国高校未能夺冠
EOS现状: 72%应用涉赌被列为高危, 说好的诗和远方, 你竟沦落成了这样?
凉山火灾启示录:面对大火,AI 能做些什么?
 真香,朕在看了!
真香,朕在看了!
目录
1. 引言
FloatingActionButton(FAB)是 Material Design 中的核心交互组件,具有以下特征:
-
悬浮在内容层之上的圆形按钮
-
通常用于应用的主操作(如创建、分享)
-
支持图标、文字及组合内容
-
默认位置在屏幕右下角
设计规范对比
| 类型 | 直径 | 适用场景 |
|---|---|---|
| 标准 FAB | 56×56 dp | 主操作(单个核心功能) |
| 小型 FAB | 40×40 dp | 屏幕空间有限时使用 |
| 扩展型 FAB | 可变宽高 | 需要文字说明的复杂操作 |
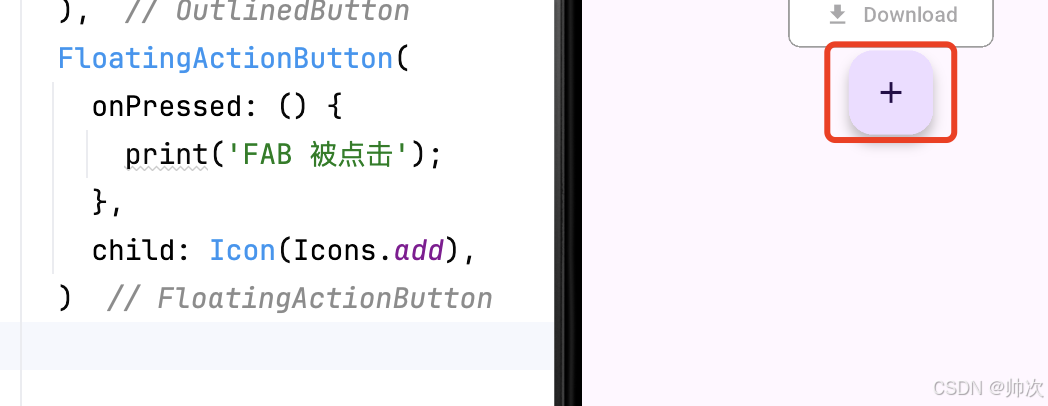
2. FloatingActionButton 的基本用法
FloatingActionButton 主要通过 onPressed 绑定点击事件,并可添加 child 作为按钮内容。
- FloatingActionButton(
- onPressed: () {
- print('FAB 被点击');
- },
- child: Icon(Icons.add),
- )

如果 onPressed 设为 null,按钮会变为不可点击状态,跟其他按钮一样。
3. 主要属性
| 属性 | 类型 | 说明 |
|---|---|---|
| onPressed | VoidCallback | 点击回调(设为 null 时禁用) |
| child | Widget | 内容组件(通常为 Icon 或 Text) |
| backgroundColor | Color | 按钮背景色 |
| foregroundColor | Color | 图标/文字颜色 |
| shape | ShapeBorder | 按钮形状(圆形/圆角矩形等) |
| heroTag | Object | 唯一标识(多个 FAB 时必须设置) |
| mini | bool | 是否为小型 FAB(默认 false) |
| tooltip | String | 长按提示文字(无障碍支持) |
4. 进阶定制技巧
4.1 扩展型 FAB
- FloatingActionButton.extended(
- icon: Icon(Icons.share),
- label: Text("分享到CSDN平台"),
- onPressed: () {},
- )
4.2 动态变形动画
- bool _isExpanded = false;
-
- FloatingActionButton(
- onPressed: () {
- setState(() => _isExpanded = !_isExpanded);
- },
- child: AnimatedSwitcher(
- duration: Duration(milliseconds: 300),
- child: _isExpanded
- ? Icon(Icons.check)
- : Icon(Icons.add),
- ),
- )
4.3 多个 FAB 协同
- Scaffold(
- floatingActionButton: Column(
- mainAxisSize: MainAxisSize.min,
- children: [
- FloatingActionButton(
- heroTag: "fab1",
- child: Icon(Icons.camera),
- onPressed: () {},
- ),
- SizedBox(height: 16),
- FloatingActionButton(
- heroTag: "fab2",
- child: Icon(Icons.mic),
- onPressed: () {},
- ),
- ],
- ),
- )
5. 主题与动效集成
5.1 全局主题配置
- MaterialApp(
- theme: ThemeData(
- floatingActionButtonTheme: FloatingActionButtonThemeData(
- backgroundColor: Colors.deepOrange,
- foregroundColor: Colors.white,
- shape: RoundedRectangleBorder(
- borderRadius: BorderRadius.circular(16),
- ),
- ),
- ),
- )
5.2 平台适配方案
dart
复制
- FloatingActionButton(
- shape: Platform.isIOS
- ? CircleBorder()
- : RoundedRectangleBorder(
- borderRadius: BorderRadius.circular(8),
- ),
- )
5.3 高级动画控制器
- AnimationController _animationController;
-
- @override
- void initState() {
- _animationController = AnimationController(
- vsync: this,
- duration: Duration(seconds: 1),
- )..repeat(reverse: true);
- }
-
- FloatingActionButton(
- backgroundColor: ColorTween(
- begin: Colors.blue,
- end: Colors.purple,
- ).animate(_animationController).value,
- )
6. 最佳实践
6.1 布局规范
-
优先使用标准尺寸(56dp)
-
与底部导航栏保持至少 16dp 间距
-
在滚动视图中自动隐藏(通过
ScaffoldMessenger)
6.2 性能优化
- // 避免不必要的重建
- const FloatingActionButton(
- // ...
- );
-
- // 分离动画控制器
- late final AnimationController _controller = AnimationController(
- duration: Duration(seconds: 1),
- vsync: this,
- );
6.3 无障碍支持
- FloatingActionButton(
- tooltip: '创建新文档',
- onPressed: () {},
- child: Icon(Icons.add),
- )
7. 小技巧
7.1 如何调整 FAB 位置?
- Scaffold(
- floatingActionButtonLocation:
- FloatingActionButtonLocation.miniCenterTop,
- )
7.2 点击区域过小怎么办?
- FloatingActionButton(
- mini: false, // 确保非小型模式
- shape: CircleBorder(),
- materialTapTargetSize: MaterialTapTargetSize.padded,
- )
7.3 键盘弹出时遮挡 FAB?
- Scaffold(
- resizeToAvoidBottomInset: false, // 禁止调整布局
- floatingActionButton: Padding(
- padding: EdgeInsets.only(
- bottom: MediaQuery.of(context).viewInsets.bottom),
- child: FloatingActionButton(...),
- ),
- )
7.4 动态更新扩展型 FAB 内容?
- ValueListenableBuilder<bool>(
- valueListenable: _isUploading,
- builder: (context, value, child) {
- return FloatingActionButton.extended(
- label: value ? Text("上传中...") : Text("开始上传"),
- icon: value
- ? CircularProgressIndicator(color: Colors.white)
- : Icon(Icons.cloud_upload),
- );
- },
- )
相关推荐
Flutter 按钮组件 TextButton 详解-CSDN博客文章浏览阅读1.8k次,点赞60次,收藏62次。TextButton 适用于不需要强调的按钮操作,如取消、返回或辅助功能。通过 style 属性可以自定义颜色、形状、背景等。掌握 TextButton 的使用,可以帮助开发者创建更加灵活和简洁的 UI 交互体验。 http://iyenn.com/rec/1821615.htmlFlutter 按钮组件 ElevatedButton 详解-CSDN博客文章浏览阅读844次,点赞20次,收藏21次。本文详细描述 ElevatedButton 是 Flutter 中常见的按钮组件,适用于强调操作。通过 style 属性可以灵活地修改背景色、形状、大小等。掌握 ElevatedButton 的使用可以帮助开发者创建更美观的交互界面。
http://iyenn.com/rec/1821615.htmlFlutter 按钮组件 ElevatedButton 详解-CSDN博客文章浏览阅读844次,点赞20次,收藏21次。本文详细描述 ElevatedButton 是 Flutter 中常见的按钮组件,适用于强调操作。通过 style 属性可以灵活地修改背景色、形状、大小等。掌握 ElevatedButton 的使用可以帮助开发者创建更美观的交互界面。 http://iyenn.com/rec/1821578.html
http://iyenn.com/rec/1821578.html


评论记录:
回复评论: