
整理 | 琥珀
出品 | AI科技大本营(ID: rgznai100)
人工智能的现状及今后发展趋势如何?
https://edu.csdn.net/topic/ai30?utm_source=csdn_bw
中国科学技术大学,简称“中科大”,是国内有名的 985、211 重点高校。近年来随着全国学科建设与创新企业人才的迅速扩张,中科大在人工智能领域的份量也愈加明显。例如,科大讯飞、商汤科技、寒武纪、云从科技、云知声等团队的创始人均来自这所大学。
本着技术开源、知识分享的想法,近日一位名叫 mbinary 的贡献者在 GitHub上创建了一个 repo,叫做「USTC-CS-Courses-Resource」,一本正经地介绍中科大的相关课程资源。据了解,这位贡献者正是中科大计算机相关专业的在读生。

不管怎么说,对中科大计算机相关专业感兴趣的学子们有福啦~

传送门:https://github.com/mbinary/USTC-CS-Courses-Resource
「USTC-CS-Courses-Resource」上面已经收集了主要来自该院校计算机与信息技术类的课程资源,此外还有经管类、人文社科类、数学类、物理类等。其形式包括课程电子版、书籍、参考书、slides、考试考卷、学习心得,甚至还有部分教材的答案。
目前,从该项目上传至 GitHub 仅两个月,已获得了 3460+ 的Star,768 的 Fork。除了创建者 mbinary 之外,还有 11 位贡献者参与了该 repo 的维护。
以下为计算机学院课程的相关目录:

在此页,可以根据拼音字母排序,在此页搜索课程名快速定位。
我们可以看到当前的课程目录包括编译原理和技术、并行计算、操作系统原理与设计、c程序设计、程序设计语言基础、计算机体系架构、计算机网络、计算机系统概论(ICS)、计算机组成原理等基础课程此外,还有 Python、人工智能导论、人工智能基础、算法基础等人工智能相关的内容。
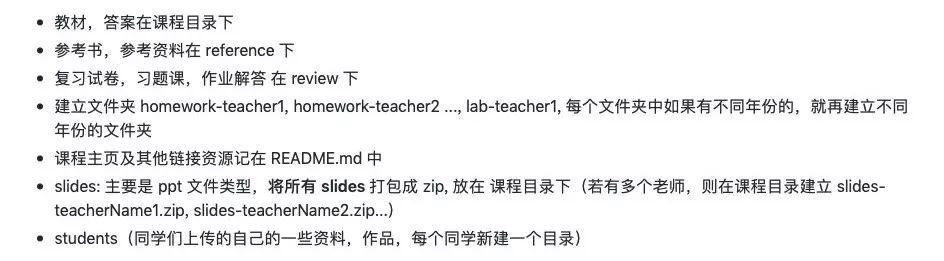
每门课程的大致结构如下(贡献者们也可以添加自己认为合理的项目):

营长随机选择了几门关注性比较高的课程:
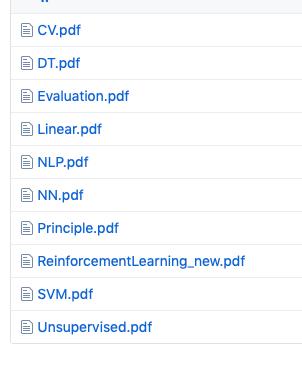
可以看到,在人工智能导论的“学习”目录下主要包含了计算机视觉、自然语言处理、强化学习、DT、神经网络等方面的教学课件。

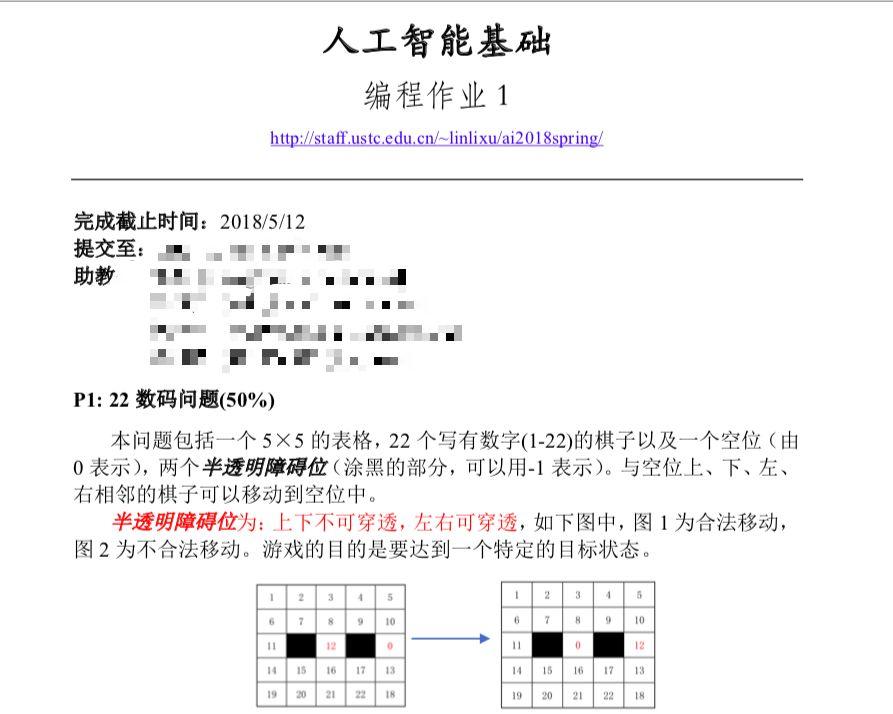
例如,还有人工智能基础的部分课堂作业:

还有提供给 Python 小白编程快速上手的教材用书:

对于学习者们来讲,结合课件中教师精炼出的知识讲解,配合课程教材、参考书以及课堂习题、作业,都是很好的学习资源。
作者介绍了 FTP 和 HTTPS 两类资源下载方式(持续更新中……):
FTP
1. FTP/FTPS:
-
地址:http://ftp.ustclug.org;
-
路径:/ebook/USTC-CS-Courses-Resource;
-
用户名:ftp;
-
密码:ftp;
2. SFTP (Secure File Transfer Protocol):
-
地址:http://ftp.ustclug.org;
-
路径:/ebook/USTC-CS-Courses-Resource;
-
用户名:ftp;
-
密码:ftp;
3. AFP (Apple Filing Protocol)
-
地址:afp://http://ftp.ustclug.org/;
-
路径:/ebook/USTC-CS-Courses-Resource;
-
Connect As Guest
HTTPS
-
github 网页:https://github.com/mbinary/USTC-CS-Courses-Resource#%E8%AF%BE%E7%A8%8B%E7%9B%AE%E5%BD%95
-
脚本生成的网页:https://mbinary.xyz/ustc-cs/
-
gitzip 打包下载工具:https://kinolien.github.io/gitzip/
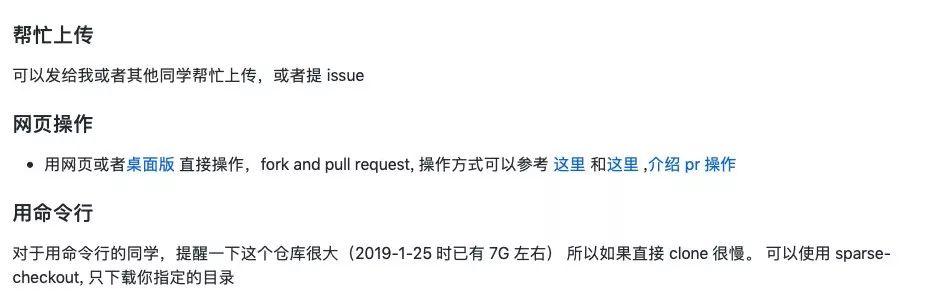
不过,目前该项目中的很多课程资料并不完善,作者也希望通过能有更多人的参与,主要有三类投稿方式:

不过,营长还是要提醒大家:不要随意上传带有版权的资源,此项目的版权约定已在 README 上写明。同时,作者也在联系老师征询涉及到的讲义、作业、实验等内容的授权。
希望大家通过 GitHub 能学有所得,也能贡献自己的力量维护项目的持续进展。
60s测试:你是否适合转型人工智能?
https://edu.csdn.net/topic/ai30?utm_source=cxrs_bw
(本文为AI科技大本营整理文章,转载请微信联系 1092722531)
群招募
扫码添加小助手微信,回复:公司+研究方向(学校+研究方向),邀你加入技术交流群。技术群审核较严,敬请谅解。

推荐阅读:

点击“阅读原文”,查看历史精彩文章。
这个问题是很多前端同学在用 Vue Router(或 React Router)配置为 history 模式后,部署到服务器经常遇到的经典问题!🌟
🧐 问题现象
- 本地开发没问题,打包上线后,刷新页面或直接访问
/xxx路由,页面报 404,静态资源(如 JS、CSS、图片)也加载失败。
🤔 原因分析
Vue Router 的 history 模式(或 React Router 的 BrowserRouter)会让前端路由变得像真正的 URL 一样(没有 #)。
但history 模式依赖服务器支持,因为:
- 你访问
/about,浏览器会请求服务器的/about路径 - 但服务器如果没有
/about这个真实资源,就会 404,静态资源也找不到
🛠️ 解决方案
1. 配置服务器“兜底”返回 index.html
官方参考链接:router.vuejs.org/zh/guide/es…
核心原则:
无论访问什么路径,都让服务器返回 index.html,让前端路由接管。
🚩 Nginx 配置
nginx代码解读复制代码location / { try_files $uri $uri/ /index.html; }
- 解释:如果请求的资源不存在($uri),就返回
/index.html
🚩 Apache 配置
在 .htaccess 文件添加:
apache代码解读复制代码RewriteEngine On RewriteBase / RewriteRule ^index\.html$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.html [L]
🚩 Vite/webpack-dev-server 本地配置
本地开发工具一般已自动处理,无需额外配置。
2. 静态资源路径写法要注意
- 避免用绝对路径
/static/xxx.png,建议用相对路径./static/xxx.png或用 webpack 的publicPath配置。 - Vite、Vue CLI、webpack 项目建议用
import或require引用资源,或者
3. 生产环境构建时的 base 配置
- Vue CLI 项目:
vue.config.js里publicPath要和部署目录一致 - Vite 项目:
vite.config.js里base配置要正确
⚡ 总结
- history 模式需要服务器支持,要配置“兜底”返回
index.html - 静态资源路径要相对或用打包工具的资源管理
- 本地开发没问题,线上 404 多半是服务器没配好!

评论记录:
回复评论: