
作者 | 一一
出品 | AI科技大本营(ID:rgznai100)
60s测试:你是否适合转型人工智能?
https://edu.csdn.net/topic/ai30?utm_source=cxrs_bw
一般看到头图,“老司机”立马心领神会,就会猜到这篇文章的主题大致与什么相关。
没错,今天的内容就跟“不可描述”的图片有关,但请别激动,也许没有福利:)
要介绍的项目名称叫 NSFW.JS,英文全称是 Not Safe/Suitable For Work,也就是说不适合工作场所使用。
这其实是一个基于 TensorFlow.js 的色情图片识别项目,说白了就是“审查”色情图片,它的好处是在本地即可识别,即使是那些你无法控制的网络不雅内容,也可以提前帮助进行防御,尤其在保护未成年人健康上网这一点上很有益处。
比如有的网站、或者 App 上,有用户总想尝试上传色情图片,而通过使用 NSFW.JS 则可以提前警告用户禁止上传,如果强行上传,则需要再通过人工审核。
又比如像微博、微信等 App 上卖片的僵尸账号比较泛滥,NSFW.JS 则可以对将要收到该信息的人发出警告,告知他们要查看的内容可能不合适,需要澄清一点,这并不需要服务器处理即可完成操作。
默认情况下,该 JS 库对图像进行分为了以下 5 类:
-
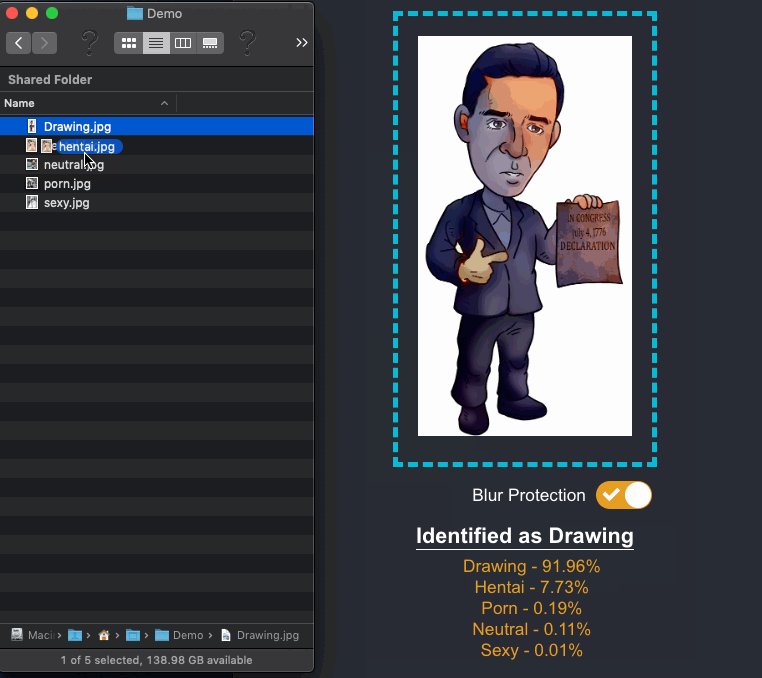
Drawing - 无害的艺术图画,包括动漫
-
Hentai - 色情艺术图,不适合大多数工作环境
-
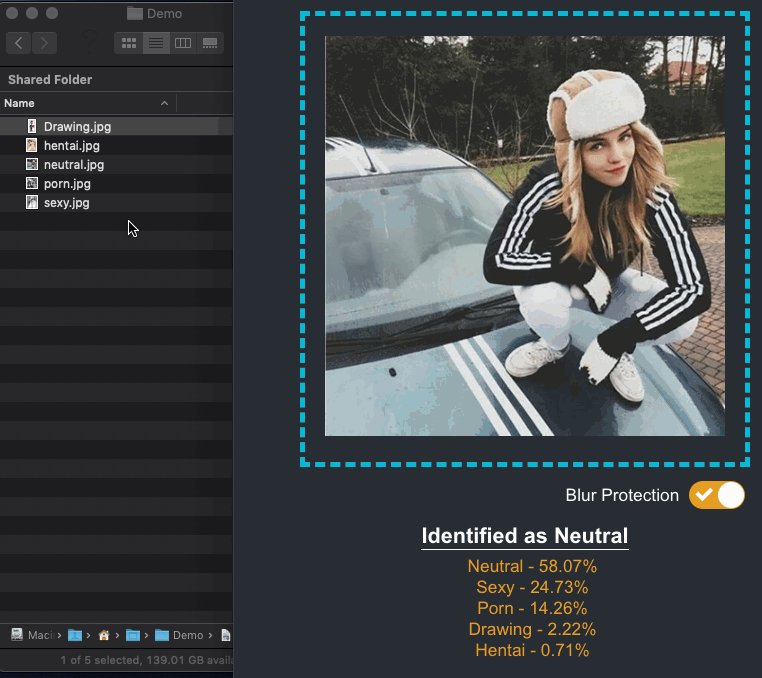
Neutral - 安全、中性图片
-
Porn - 色情图片,性行为,通常涉及生殖器
-
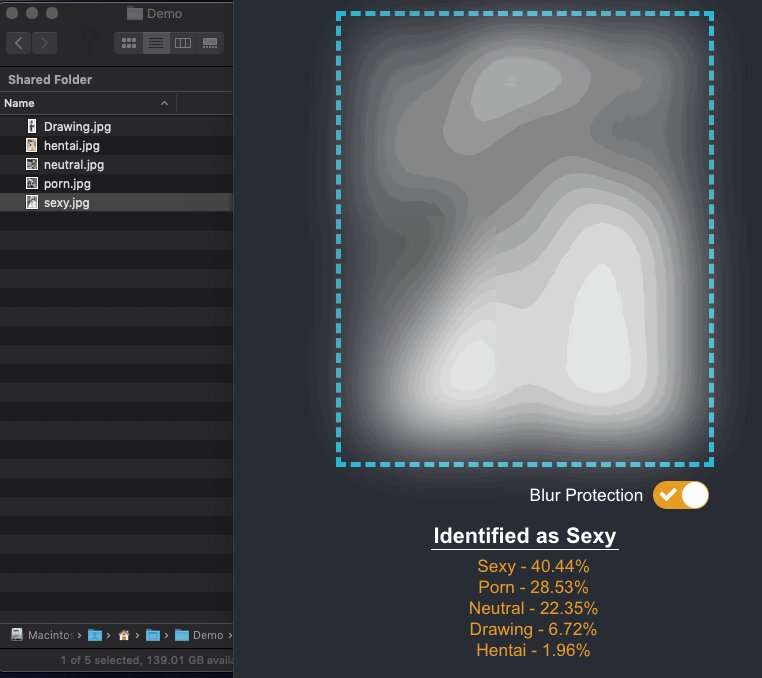
Sexy - 性感图片,而非色情图片,包括乳头
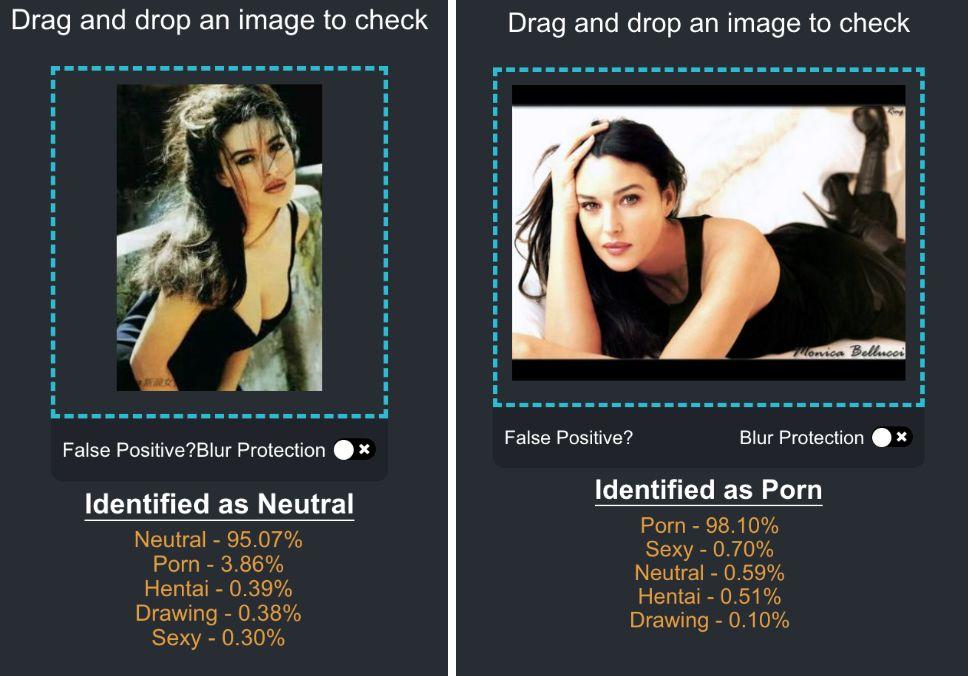
以下是 Demo 展示,如果默认开启模糊保护,只有当 NSFW.JS 识别图片为 Drawing 和 Neutral 时的比例更高时,意味着可以通过审核进行展示,而将图片识别成其它三类图片的比例更高,图片则自动屏蔽。

当然,这是理想状态下的呈现结果,实际上,项目创建者也坦陈,NSFW.JS 现在并不完美,如果你进行测试就会发现,有一些显而易见的误识图片。
用于训练 NSFW 图像分类器的图像数据脚本集合,目前已在 GitHub 获得 8397 个 Star。
喏,数据集地址你:https://github.com/alexkimxyz/nsfw_data_scraper,还请善加利用:)
项目创建者认为,虽然目前的识别结果中会出现少量偏差,但通常还是很有趣。对于像 NSFW 这样的项目,他觉得目前召回率比精确度更重要,”误识率高一点也比让更危险的东西漏掉要好”。
话虽如此,但还是有掩饰识别准确度不高的嫌疑。创建者此前测试 15,000 个图像集的准确率大约 90%,不过,根据 AI科技大本营亲自测试,整体感觉是误识率较高。对于显而易见的色情图片,该项目识别时非常明了,不过介于“性感”和“色情”的黑色地带,就不太靠谱了,很容易误伤。
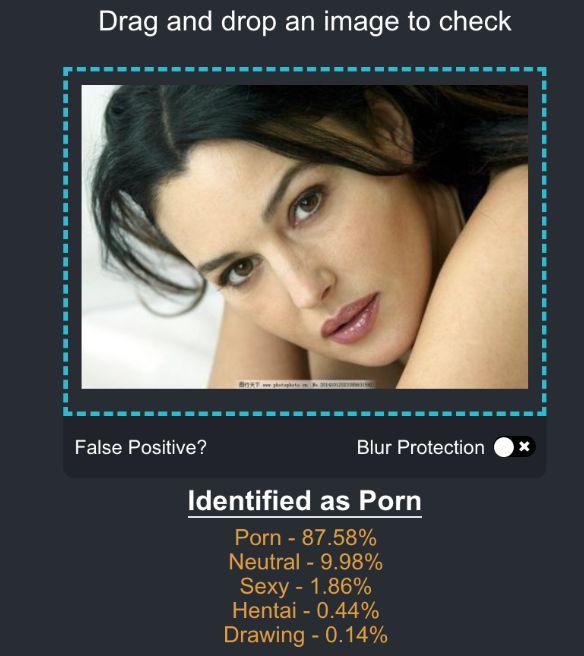
其中,以 AI科技大本营测试的二十多张 Monica Bellucci 图片为例,有很多明显不涉及色情的图片都被错误分类,将“性感照”甚至是普通照片分到了“色情”档。

相较而言,第一张图片明显漏胸面积更大,第二张明显是很普通的图片,却被分类为“Porn”了。

这两张图怎么就是“Porn”了......

更令人难以接受的或许是这样的图片被识别为“Porn”,脸都不能漏了?
目前来看,该项目的分类器模型还有很大的提升空间,尤其随着 data scraper 的改进,如果未来识别率有大幅提升,它应该会成为很有潜力的应用项目。这是一个缓慢但却是值得期待的过程。
如何使用 NSFW.JS?
最后附上 NSFW.JS 的操作步骤,简单来说只需三步:
1、获取代码到位
2、在客户端上加载模型
3、对图像进行分类
项目创建者也在 GitHub 中给出了详细说明:
import * as nsfwjs from 'nsfwjs'
const img = document.getElementById('img')
// Load model from my S3.
// See the section hosting the model files on your site.
const model = await nsfwjs.load()
// Classify the image
const predictions = await model.classify(img)
console.log('Predictions: ', predictions)
API
加载模型。出于多种原因,你应该使用可选参数并从你的网站加载模型。
const model = nsfwjs.load('/path/to/model/directory/')
参数
-
可选的 URL model.json
返回
-
准备使用 NSFWJS 模型对象
对图像进行分类
此函数可以使用任何基于浏览器的图像元素(,),并返回最可能的预测数组及其置信度。
// Return top 3 guesses (instead of all 5)
const predictions = await model.classify(img, 3)
参数
-
要检查的张量(Tensor)、图像数据、图像元素、视频元素或画布元素
-
要返回的结果数(默认全部都是 5)
返回
-
对象数组包含 className 和 probability。数组大小由 classify 函数中的第二个参数确定。
安装
NSFWJS 由 Tensorflow.JS 提供支持,作为peer dependency(同级依赖)。如果你的项目还没有 TFJS,则需要进行添加。
# peer dependency
$ yarn add @tensorflow/tfjs
# install NSFWJS
$ yarn add nsfwjs
你也可以进行下载和托管项目:
https://s3.amazonaws.com/nsfwdetector/min_nsfwjs.zip
相关链接:
github 链接:https://github.com/infinitered/nsfwjs
demo 测试地址: https://nsfwjs.com/
如果你对该项目感兴趣,可以安装试用,欢迎在评论区交流使用体验。
(本文为AI科技大本营原创文章,转载请微信联系 1092722531)
5G之后,中国的人工智能发展趋势如何?
https://edu.csdn.net/topic/ai30?utm_source=cxrs_bw
群招募
扫码添加小助手微信,回复:公司+研究方向(学校+研究方向),邀你加入技术交流群。技术群审核较严,敬请谅解。

推荐阅读:

点击“阅读原文”,查看历史精彩文章。
开始使用screenfull.js
scss 代码解读复制代码npm install --save screenfull //下载
javascript 代码解读复制代码import screenfull from 'screenfull' //导入
先来看看如果不使用screenfull.js,要让画面全屏幕的话,程序大概会像这样子
scss 代码解读复制代码document.fullscreenEnabled = document.fullscreenEnabled || document.mozFullScreenEnabled || document.documentElement.webkitRequestFullScreen;
function requestFullscreen(element) {
if (element.requestFullscreen) {
element.requestFullscreen();
} else if (element.mozRequestFullScreen) {
element.mozRequestFullScreen();
} else if (element.webkitRequestFullScreen) {
element.webkitRequestFullScreen(Element.ALLOW_KEYBOARD_INPUT);
}
}
if (document.fullscreenEnabled) {
requestFullscreen(document.documentElement);
}
我们必须检查目前柳览器是否支持Fullscreen API,并针对不同浏览器调用不同的方法,而当载入screenfull.js,程序就简单多了:
scss 代码解读复制代码if (screenfull.enabled) {
screenfull.request();
}
只需要使用screenfull.enabled检查是否支持Fullscreen API,然后再使用screenfull.request()调用即可,超简单的啦!
ps:如果不能全屏,去掉if (screenfull.enabled) 这个判断。直接使用 screenfull.request();就行
对某个element使用全屏幕 如果只需要针对画面上的某个element进行全屏幕显示的话,也很简单,在screenfull.request()参数中加入要全屏幕显示的目标就可以了
javascript 代码解读复制代码if (screenfull.enabled) {
screenfull.request(document.getElementById('image'));
}
取消全屏幕显示 基本上浏览器都支持直接按esc来取消全屏幕,如果希望在程序中取消,只要调用screenfull.exit()即可
scss 代码解读复制代码if (screenfull.enabled) {
screenfull.exit();
}
解决全屏状态不能监听Esc按键
screenfull.isFullscreen是可以判断是否为全屏状态的
scss 代码解读复制代码screenFull () {
screenfull.toggle() //切换全屏
if (screenfull.enabled) {
screenfull.on('change', () => {
if(screenfull.isFullscreen){
//全屏时,要执行的操作
}else{
//取消全屏时,要执行的操作
}
// console.log('Am I fullscreen?', screenfull.isFullscreen ? 'Yes' : 'No');
});
}
},

评论记录:
回复评论: