
众所周知,埃隆·马斯克(Elon Musk)创立了特斯拉、Space X和PayPal这几家改变了整个行业的公司。但在成为企业家和全球首富之前很长一段时间,马斯克只有一个简单的想法——他想设计视频游戏。那么,埃隆·马斯克是怎样从一个玩游戏的孩子成长为一名亿万富翁的呢?在本文中,你将了解到埃隆·马斯克的教育,以及对于游戏的兴趣如何引导了他学习编程。

作者 | Cory Althoff
译者 | 弯月
责编 | 屠敏
出品 | CSDN(ID:CSDNNews)
如何挑战百万年薪的人工智能!
https://edu.csdn.net/topic/ai30?utm_source=csdn_bw
以下为译文:
埃隆·马斯克的教育开始于他在洛杉矶的家。埃隆·马斯克在南非出生并长大,十岁的时候他开始对视频游戏产生了浓厚的兴趣。马斯克是个非常有毅力的孩子,有时候他会连续读上十个小时的书。马斯克说过,对视频游戏的热爱促使他开始学习编程。“我觉得我可以做自己的游戏。我想了解游戏的原理。这就是我学习编程的动机。”
马斯克入门的书是《BASIC编程语言》,这是上个世纪六十年代就开始流行的语言,直到八十年代许多计算机依然在使用。那本书提供了一个六个月的学习编程计划,但马斯克只用了三天就学完了。
不久之后,马斯克就编写了他的第一个视频游戏。1984年,马斯克才12岁,他就编写了游戏Blastar。那是一个太空射击游戏,创意来自“外星侵略者”。在马斯克的游戏中,玩家需要击落携带氢弹的宇宙飞船,同时要躲避“死亡光束”。
马斯克把他的游戏展示给了PC and Office Technology公司,该公司愿意出500美元购买该游戏。马斯克第一次编程就学会了怎样盈利,这是埃隆·马斯克教育中的重要转折点。
Blaster教会了马斯克几件重要的事情。首先,他意识到,读书并写代码可以让他编写真正的视频游戏。而将学到的知识变成产品也能带来好的结果,于是年仅12岁的马斯克就开始用编程技能赚钱了。
但埃隆·马斯克的教育并不止于此。马斯克在少年时代一直在坚持学习编程。17岁时,马斯克从南非迁居加拿大。他本来打算去蒙特利尔投奔他的叔叔。结果到了加拿大后才发现,他的叔叔早已搬到了明尼苏达。
但马斯克没有放弃。他在加拿大还有其他亲戚,于是他买了张汽车票,长途跋涉2000多英里才找到另一个堂兄收留他。十几岁的马斯克开始在萨斯喀彻温的农场上干活,在温哥华伐木,还有清理锅炉的工作。
马斯克在《埃隆·马斯克:特斯拉,SpaceX和美好未来的任务》一书中描述了他清理锅炉的经验:“你得穿上防护服,然后钻进那狭窄得刚能容身的隧道。然后,把里面的炉灰、黏糊糊的东西,还有其他滚烫的东西,都用铲子从你进来的洞中铲出去。你别无选择,因为隧道出口处还有一个人要把这些东西铲到独轮车里。如果你在隧道里呆上30分钟就会被热死。”
1989年,马斯克进入了安大略省到皇后大学。在校园里马斯克跟朋友说过,“如果人要是不用吃饭就好了,这样我不需要吃饭,就能有更多的时间工作了。我希望人不吃饭就得到营养。”
马斯克的毅力推动着他不断前进。他开始在宿舍里组装电脑卖电脑。“我可以做出他们需要的东西,比如玩游戏的电脑、简单的字处理器电脑,比他们在商店里买到的更便宜。”马斯克解释说。
他还会花许多时间玩游戏,比如《文明》,还会思考游戏方面的职业。在转学到宾夕法尼亚大学后,马斯克开始转向商业和科技方面。尽管游戏是他年少时的梦想,但他想给世界带来更大的影响。“我真的很喜欢电脑游戏,但就算我能做出最伟大的游戏,又能对世界有什么影响呢?”马斯克说,“并没有太大影响。所以,尽管我喜欢视频游戏,但我不能以此为职业。”
在大学里,马斯克知道自己学习东西的速度很快。他开始对太阳能、太空、互联网和电动汽车感兴趣。在获得了经济学和物理学学士学位后,马斯克去了加利福尼亚州,在斯坦福大学攻读能源物理的博士学位。在那里马斯克迅速注意到了硅谷,于是仅在两天后他就放弃了博士学习。
之后,马斯克创立了Zip2公司,致力于编写在线的城市指南。1999年他以大约3亿的价格卖掉了公司。后来的四年间,马斯克创立了PayPal、SpaceX和特斯拉汽车。马斯克的毅力在当年驱使他三天学完了编程,现在驱使他将对科技驱动未来的愿景变成了现实。

从自学成才的程序员埃隆·马斯克身上我们能学到什么?
-
找到你的动力。马斯克在决定学习编程后,只用了三天就学完了BASIC编程语言。在有了第一台电脑后,只用了两年就卖出了第一个程序。你的动力是好奇心吗?你有明确的职业目标吗?以此为动力走向你的目标吧。
-
找出你的学习风格。马斯克小时候想学习一切。而他的教育很大程度上依赖于自学,所以他迅速发现读书是自学的最好方法。当他想学习火箭驱动时,他就开始阅读大学的教科书。书籍也许并不适合所有人——有些人喜欢讲座,喜欢视频,喜欢播客,或者一对一教学。找出你的学习风格可以帮你释放编程的潜能。
原文:https://selftaught.blog/elon-musks-education/
作者:Cory Althoff,eBay 的程序员。《 The Self-Taught Programmer: The Definitive Guide to Programming Professionally》一书的作者。
本文为 CSDN 翻译,如需转载,请注明来源出处。
【End】

热 文 推 荐
☞ 5年Go语言经验薪资翻倍! 这份全球职业报告中, 区块链开发者薪资排第三, 前两名你绝对想不到!(含完整版下载资源)
System.out.println("点个好看吧!");
console.log("点个好看吧!");
print("点个好看吧!");
printf("点个好看吧!\n");
cout << "点个好看吧!" << endl;
Console.WriteLine("点个好看吧!");
Response.Write("点个好看吧!");
alert("点个好看吧!")
echo "点个好看吧!"
![]() 点击阅读原文,输入关键词,即可搜索您想要的 CSDN 文章。
点击阅读原文,输入关键词,即可搜索您想要的 CSDN 文章。
 喜欢就点击“好看”吧!
喜欢就点击“好看”吧!
 微信公众号
微信公众号

UnoCSS是一款原子化的即时按需 CSS 引擎,其中没有核心实用程序,所有功能都是通过预设提供的。默认情况下UnoCSS应用通过预设来实现相关功能。
UnoCSS中文文档:

前有很多种原子化的框架,例如 Tailwind CSS,Windi CSS 以及 Tachyons 等。
为什么要原子化 CSS?
- 不知道怎么取类名,应该叫什么名字呢,该怎么统一
- CSS页面样式太多,每次一个页面要新写一个重复类,自己都不记得有哪些类了
- Style文件和页面文件来回反复横跳新增全局样式,太麻烦
传统方式可能会使用比如 scss 预处理器生成自己想要的 class 类,如下所示:
css 代码解读复制代码@for $i from 1 through 10 {
.m-#{$i} {
margin: $i px;
}
}
// 结果为:
.m-1 { margin: 1 px; }
.m-2 { margin: 2 px; }
/* ... */
.m-10 { margin: 10 px; }
上述方式会产生很多场景下可用的 class,可以涵盖很多场景,但是其中也会有很多种并不会被使用到,从而了导致大量的冗余;因此原子化 CSS 中对于这个也进行了优化,通过按需加载的理念进行预设等方式减少 CSS 的打包体积;
相比原始写法,应用原子化 CSS 可以减少很多 CSS 的书写工作,减少每次新增一个新的样式而重复新增的代码,比如一个项目中 flex 和 margin 配置一般都会重复写很多次,使用原子化 CSS 不用重新去写这些样式,直接绑定相对应的 class 类名就可以起到同样的效果,因此减少了项目整体的代码行数量和无用的工作量。
总的来说原子化 CSS 可以减少 CSS 的体积,同时提高 CSS 类的复用率,减少类名起名的复杂度;但是由于多种 CSS 样式堆积,可能会造成 class 名过长的缺点;同时增加记住 CSS 样式的记忆成本;
那么目前哪些人在使用原子化 CSS 呢?
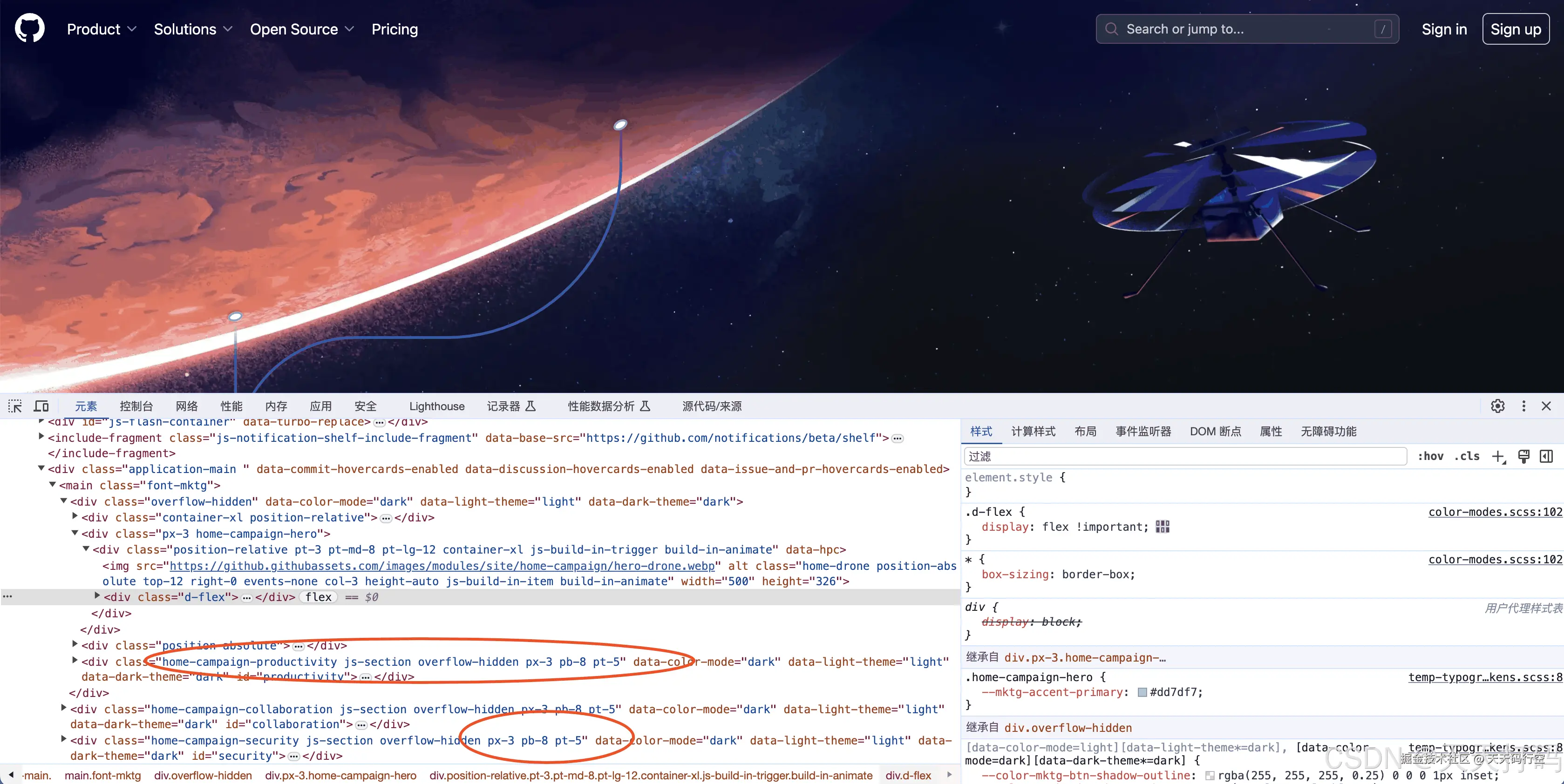
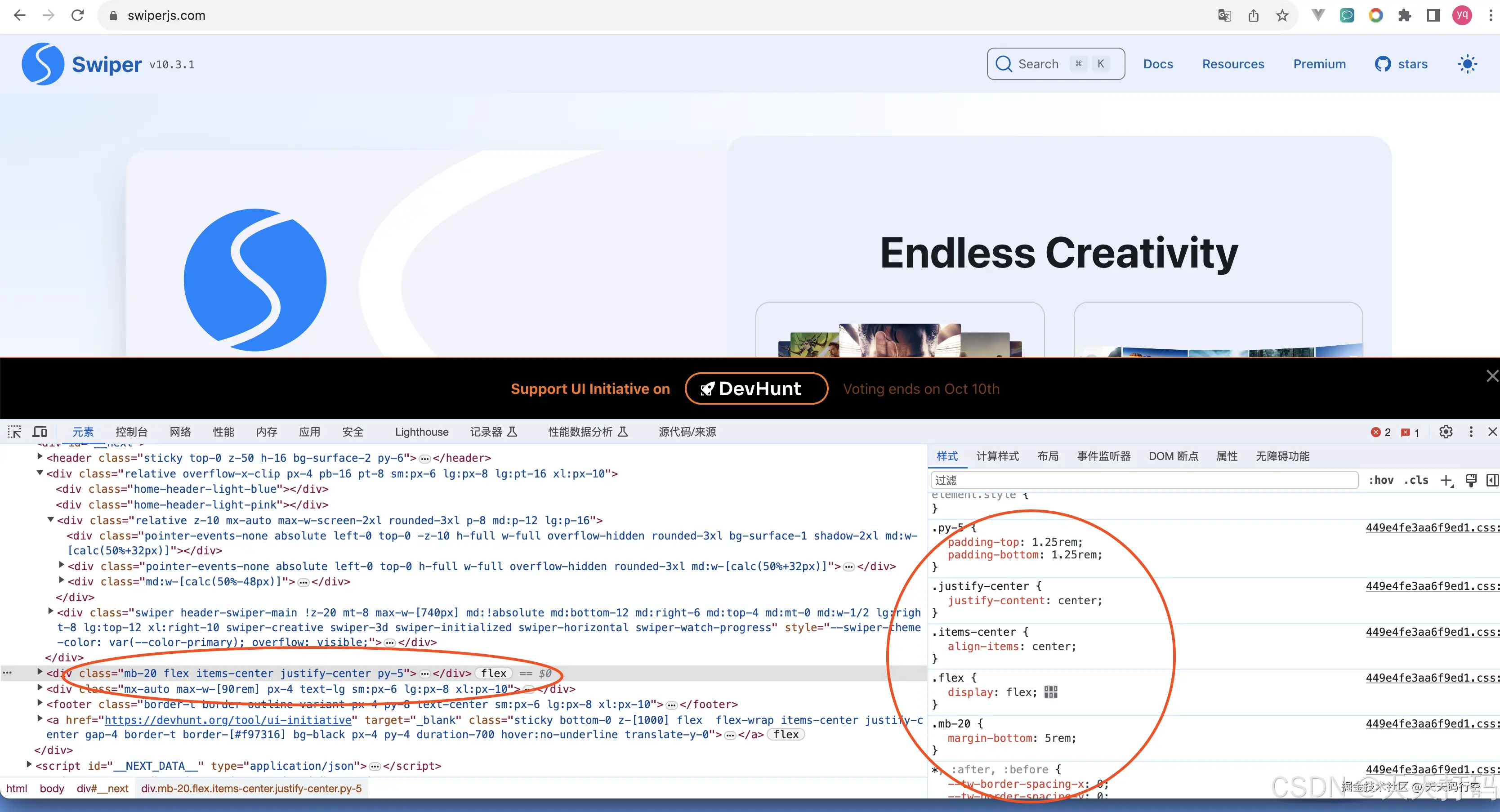
一些网站已经开始使用原子化 CSS 比如 github , swiper.js 等↓如下图所示,他们页面的 CSS 类型可以明显看出是使用了原子化 CSS


一种原子化 CSS 框架 - UnoCss
UnoCSS 是一个引擎,而非一款框架,因为它并未提供核心工具类,所有功能可以通过预设和内联配置提供;
UnoCSS 中文官网链接: www.unocss.com.cn/
原子化 CSS 的概念
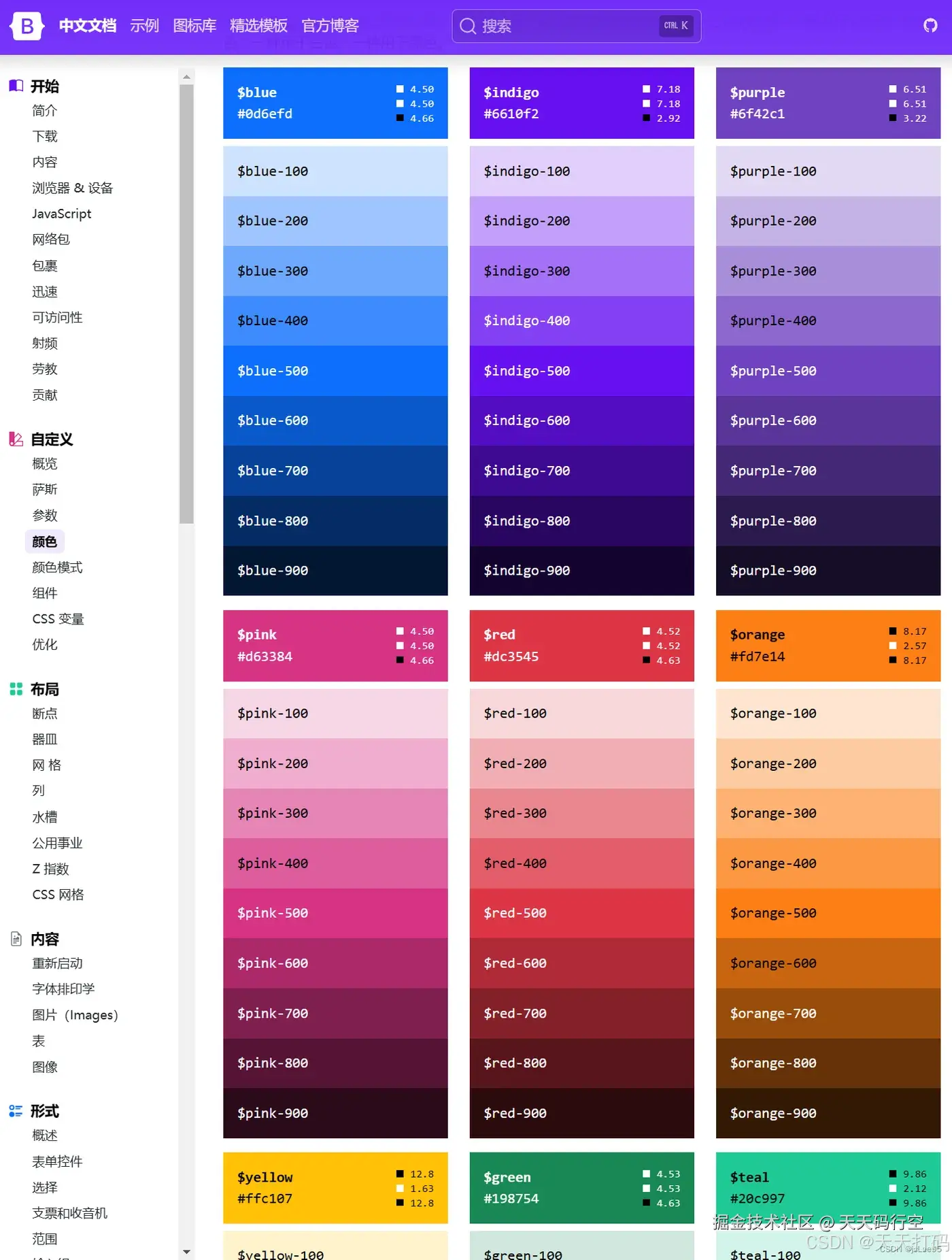
所谓 原子化 CSS ,指的是一种用于CSS的架构方式的理念,它倾向于 用途单一的 class,并 以视觉效果进行命名。例如 bootstrap 的颜色系统,为我们提供了直观的颜色名称:
 我们可以将这些名称以相似的命名方式构建 css 类:
我们可以将这些名称以相似的命名方式构建 css 类:
css 代码解读复制代码// Background color
.bg-blue-100 { background-color: $blue-100 }
.bg-blue-200 { background-color: $blue-200 }
.bg-blue-300 { background-color: $blue-300 }
.bg-blue-400 { background-color: $blue-400 }
.bg-blue-500 { background-color: $blue-500 }
.bg-blue-600 { background-color: $blue-600 }
.bg-blue-700 { background-color: $blue-700 }
.bg-blue-800 { background-color: $blue-800 }
.bg-blue-900 { background-color: $blue-900 }
// Font color
.ft-blue-100 { color: $blue-100 }
.ft-blue-200 { color: $blue-200 }
.ft-blue-300 { color: $blue-300 }
.ft-blue-400 { color: $blue-400 }
.ft-blue-500 { color: $blue-500 }
.ft-blue-600 { color: $blue-600 }
.ft-blue-700 { color: $blue-700 }
.ft-blue-800 { color: $blue-800 }
.ft-blue-900 { color: $blue-900 }
// margin
.m-1 { margin: 0.25 rem; }
.m-2 { margin: 0.5 rem; }
.m-3 { margin: 0.75 rem; }
.m-4 { margin: 1 rem; }
.m-5 { margin: 1.25 rem; }
.m-6 { margin: 1.5 rem; }
.m-7 { margin: 1.75 rem; }
.m-8 { margin: 2 rem; }
.m-9 { margin: 2.25 rem; }
我们可以很直观地使用和调整这些变量值来满足我们实际开发中的需求,同时我们可以通过动控制 DOM 的样式来轻松地对效果进行切换,这在 一些现代前端框架(如vue)中,都可以有很丝滑的体验。
这个例子中的变量为 scss/sass(Sass) 变量,Sass 是目前最强大的前端样式预编译语言,本文在后文中也会有一些涉及它的内容。如果你只会 css,或者还在使用 Less(另一种流行的预编译语言),那么建议你尽早学一下 scss 语法,这十分强大方便,bootstrap、elementPlus 等等多数当前主流框架早以切换到其构建样式系统。
为什么推荐原子化 CSS
那么为什么要原子化呢。很显然是让代码更 直观可读。另外一方面,从设计师的角度出发,如果我们拿到下面这个语义化的外边距变量名:
css 代码解读复制代码.p-1 { margin: 0.25 rem; }
.p-2 { margin: 0.5 rem; }
/* ... */
.p-9 { margin: 2.25 rem; }
完全就可以对照着呈现效果自己手动更改变量来完成效果切换!
原子化 CSS 的实现实践
如何才能具备原子化的理念的,实现方法有很多。在一个大项目中为了原子化 CSS,。可以先 提供所有你可能需要用到的 CSS 工具,例如 外边距的大小工具——我们需要约定好一套规范,就像前面的代码那样,使用 p 表示 padding 的简写,使用 数字 1、2、3、… 表示基值的倍数,这里约定基值为 0.25 rem 。 很显然在现实项目中通过手动列举 CSS 类名并逐个描述来完成一套这样的约定是麻烦的,比如在这种情况下为了尽可能简单一点我们会使用 root 为元素中定义一些CSS变量——它们会在不同的原子类中反复用到:
css 代码解读复制代码:root {
--blue-100: #CEE1FE;
--blue-200: #9DC3FC;
--blue-300: #69A1F3;
--blue-400: #3C89FA;
--blue-500: #0D6DFB;
--blue-600: ##0A58CA;
--blue-700: #084297;
--blue-800: #052C65;
--blue-900: #031633;
--rsize-1: 0.25 rem;
--rsize-2: 0.5 rem;
--rsize-3: 0.75 rem;
--rsize-4: 1 rem;
--rsize-5: 1.25 rem;
--rsize-6: 1.5 rem;
--rsize-7: 1.75 rem;
--rsize-8: 2.00 rem;
--rsize-9: 2.25 rem;
}
然后施展原子css我们的优势了:
css 代码解读复制代码// Background color
.bg-blue-100 { background-color: var(--blue-100) }
.bg-blue-200 { background-color: var(--blue-200) }
// ...
.bg-blue-900 { background-color: var(--blue-200) }
// Font color
.ft-blue-100 { color: var(--blue-100) }
.ft-blue-200 { color: var(--blue-200) }
// ...
.ft-blue-900 { color: var(--blue-900) }
// Margin
.m-1 { margin: var(--rsize-1) }
.m-2 { margin: var(--rsize-1) }
// ...
.m-9 { margin: var(--rsize-9) }
使用预编译语言
这样是不是依然很麻烦——好在我们可以通过编程来完成。 由于 css 自身并没有这样的能力,以前不得不借助其它语言来生成这样的东西,但如今我们可以使用 如 Sass、Less 这样的预处理器来实现。例如生成 10 p-1、p-2、…、p-9,我们可以使用 @for 指令:
css 代码解读复制代码@for $i from 1 through 9 {
.m-#{$i} {
margin: $i / 4 rem;
}
}
上面的 @for 指令可以在限制的范围内重复输出格式,其语法格式为:
css 代码解读复制代码@for $var from through {
// ... style
}
或者
css 代码解读复制代码@for $var from to {
// ... style
}
其中: • var 是迭代变量,可以在块内通过 {var} 的格式来引用; • 当使用 through 时,条件范围包含 与 的值,而使用 to 时条件范围只包含 的值不包含 的值; • 必须是整数值。 对于颜色值的计算和处理要复杂一些,我们需要用到一些 Sass 内置的一些颜色处理函数,例如 mix、adjust-hue、change-color、scale-color、desaturate、transparentize等等
总结感受: 在使用 UnoCSS 的过程中,感受到了不用写 的快乐,不用来回穿插 CSS 文件和 VUE 文件,CSS 类名随手就写上,想要什么样式往上堆积就行,还不用去绞尽脑汁的去想起什么类名,带来了很多便捷的地方;但是也存在一定的困难点,就是会造成无法快速定位样式问题的困惑;

评论记录:
回复评论: