

作者 | 邱雅婷
责编 | 郭芮
如何挑战百万年薪的人工智能!
https://edu.csdn.net/topic/ai30?utm_source=csdn_bw
数据挖掘的核心是什么?这个的答案是算法应该没什么疑问。那数据挖掘的基石又是什么呢?那就是今天我们要来说的数据预处理。

什么是数据预处理?

数据科学家们一直想为数据预处理赋予一个定义。其实简单地说,数据预处理就是一种数据挖掘技术,本质就是为了将原始数据转换为可以理解的格式或者符合我们挖掘的格式。

为什么需要数据预处理?
在真实世界中,数据通常是不完整的(缺少某些感兴趣的属性值)、不一致的(包含代码或者名称的差异)、极易受到噪声(错误或异常值)的侵扰的。因为数据库太大,而且数据集经常来自多个异种数据源,低质量的数据将导致低质量的挖掘结果。就像一个大厨现在要做美味的蒸鱼,如果不将鱼进行去鳞等处理,一定做不成我们口中美味的鱼。
数据预处理就是解决上面所提到的数据问题的可靠方法。

那它是怎么做到的呢?
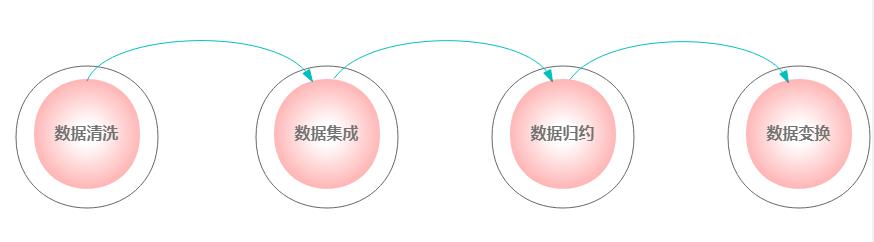
就像大厨准备处理鱼的刀具一样,数据预处理也是如此。它准备原始数据以便进一步处理。下面是数据预处理要采取的步骤,如图:

-
数据清洗: 填写缺失的值,光滑噪声数据,识别或删除离群点,并解决不一致性来“清理数据”;
-
数据集成:使用多个数据库,数据立方体或文件;
-
数据归约: 用替代的,较小的数据表示形式替换元数据,得到信息内容的损失最小化,方法包括维规约,数量规约和数据压缩;
-
数据变换:将数据变换成使用挖掘的形式。
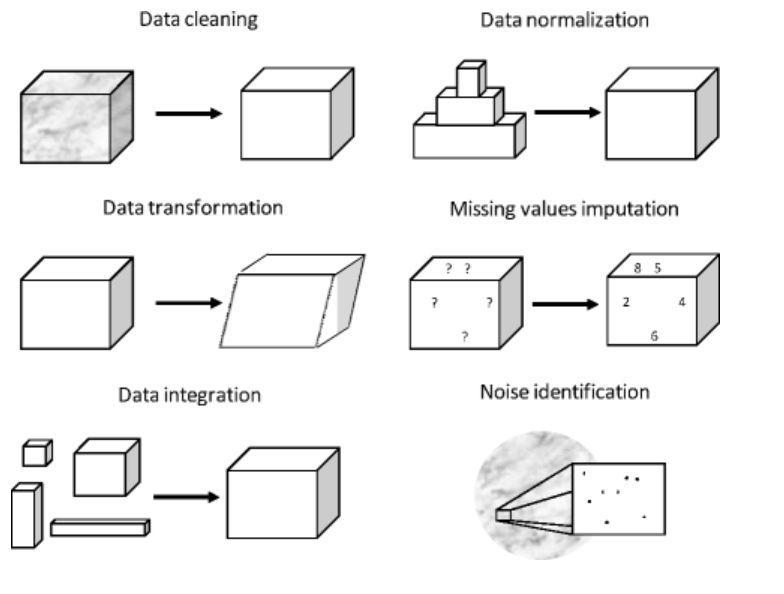
下面这张图很形象得把这四个步骤的作用表现出来,挺有意思的。
 数据预处理任务
数据预处理任务

应用
是时候采取一些简单的实际应用来了解数据预处理是如何完成的。
下面的例子我们用 Python 来处理,还需要用到两个库,分别是 Numpy、Pandas。
准备数据
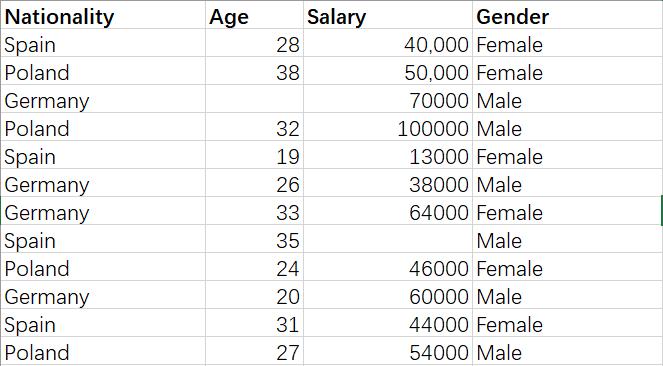
在这里,我们有一个数据集,其中包括IT专业人员的信息,比如国家、工资、性别,如下:

我们可以随意创建此数据集的副本。
我们可以观察到上面的数据集包含一些空值,这是故意的。后面很快可以看到它发挥的作用
导入库
简单说下 Numpy、Pandas 这两个库的作用:Numpy 库包含数学工具,它可以用于在我们代码中的任何类型的数学;Pandas 库用于导入和管理数据集。
下面是我们导入库的方法:
- import pandas as pd
- import numpy as np
导入数据集
我们已经导入库了,接下来我们需要获取数据集。在我本地里,我将我的数据集文件命名为‘profess’,它的格式为.csv。
- #读取数据(我的数据集文件跟我的python文件在同一目录下)
- data = pd.read_csv("profess.csv")
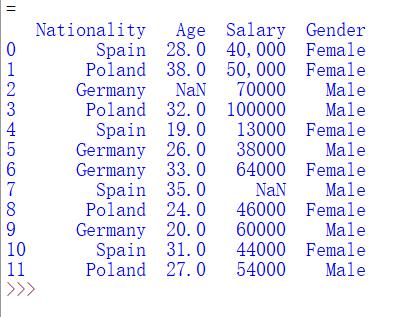
导入数据集后,我们输出看下它的格式如何:
print(data)
Good!我们成功得将数据集导入测试环境中。
数据清洗——查看缺失值
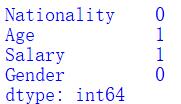
为了成功管理数据,缺失值的概念很重要。如果工程师没有正确处理缺失值,可能最后得出关于数据的推断是不准确的。我们再来仔细看下我们的数据的缺失值情况,用 Pandas 库的 isnull 函数来看看。
print(data.isnull().sum())
我们可以发现 Age,Salary 列都有缺失值(就是为空的值),缺失值数量都为1。处理缺失值有7种处理方法,我们这里说说比较常用的两种。
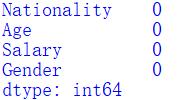
1、此方法经常用于处理空值,如果某行有特定特征d的空值,就删除此行。如果特定列具有超过75%的缺失值,就删除特定列。不过我们要在确保样本数据足够多的情况下,采用这个方法。因为我们要确保删除数据后,不会增加偏差。
- data.dropna(inplace=True)
- print(data.isnull().sum())

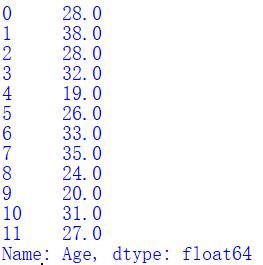
2、这个方法适用于具有年份或者年龄,金额等数字数据的功能。我们可以计算特征的均值,中值或众数,将其替换为缺失值。与第一种方法相比,这种可以抵消数据的缺失,产生更好的效果。
我们用来看一下操作:
- # 将 Age 列中为空的值替换为 Age 的中位数。
-
- # medain()是 pandas 库的求中位数的方法
-
- data['Age'] = data['Age']
- .replace(np.NaN,data['Age']
- .median())
-
- print(data['Age'])

我们成功替换掉了。
数据归约
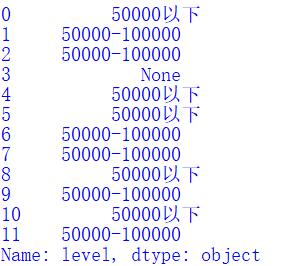
为了满足挖掘需求,我们需要知道这些工程师们的薪水分布区间,但是我们只有‘Salary’ 薪水这一列,所以为了方便挖掘,我们给我们的数据集增加‘薪水等级’ level 这一列,通过 Salary 列进行区间归约,这种方法叫做“属性构造”。我们看看操作:
- #数据归约
- def section(d):
- if 50000 > d:
- return "50000以下"
- if 100000 > d >= 5000:
- return "50000-100000"
- if d > 100000:
- return "100000以上"
-
- data['level'] = data['Salary']
- .apply(lambda x: section(x))
-
- print(data['level'])

我们定义一个‘数据变换’的函数给,根据 Salary 判断选择区间进行变换并赋值给 level。
数据变换
我们可以看到 Salary 列也有空值,从业务上理解它应该是数字数值才是。但是我们发现我们的数据集中是货币格式,我们需要对它进行‘数据变换’,转换成我们所需的数字格式。来看下实际操作:
- #数据变换
- def convert_currency(d):
- new_value = str(d).replace(",","")
- .replace("$","")
- return float(new_value)
-
- data['Salary'] = data['Salary'].apply(convert_currency)
-
- # mean()是 pandas 库的求平均值的方法
-
- data['Salary'] = data['Salary']
- .replace(np.NaN,data['Salary']
- .mean())
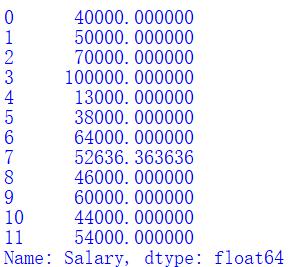
- print(data['Salary'])
变换成功:

我们定义一个“数据变换”的函数,然后将它应用再 Salary 列上,最后同数据清洗那一步同样的替换操作,我们这里用平均值替换。

写在最后
至此我们算走完数据预处理的一个基本流程。
这是比较基础的一个小应用,但是相信我们以后处理数据的时候能有一个基本清晰的解决思路,以及如何选择处理方法以及为什么选择有所了解。
数据挖掘一路走来也有几十年的历史了,数据预处理每个步骤都开发出很多的方法。由于不一致或脏数据的数量巨大,以及问题本身的复杂性,数据预处理仍然是一个活跃的研究领域。篇幅所限,无法一一叙述,以后会再深入。
本文所用例子的数据集以及代码有需要可以点击下面链接下载:https://github.com/Tomcccc/Blog。
作者:邱雅婷,就职于信用行业的互联网公司,数据工程师,爱好读书,思考。本文为作者投稿,版权归其个人所有。
热 文
人工智能的现状及今后发展趋势如何?
https://edu.csdn.net/topic/ai30?utm_source=csdn_bw
推 荐
13 岁编程!少年比尔·盖茨如何成为最成功的自学成才程序员?
☞ 云评测 | 开发者最有用的开源云监控工具有哪些呢? 这7款神器总有一款适合你!
print_r('点个好看吧!');
var_dump('点个好看吧!');
NSLog(@"点个好看吧!");
System.out.println("点个好看吧!");
console.log("点个好看吧!");
print("点个好看吧!");
printf("点个好看吧!\n");
cout << "点个好看吧!" << endl;
Console.WriteLine("点个好看吧!");
fmt.Println("点个好看吧!");
Response.Write("点个好看吧!");
alert("点个好看吧!")
echo "点个好看吧!"
![]() 点击阅读原文,输入关键词,即可搜索您想要的 CSDN 文章。
点击阅读原文,输入关键词,即可搜索您想要的 CSDN 文章。
 喜欢就点击“好看”吧!
喜欢就点击“好看”吧!
 微信公众号
微信公众号

threejs加载stl模型在uniapp中的应用(打包安卓), 在template模版中直接读取renderjs的值比如 threeArea.modelFileLink 在安卓打包后会报错,但是在H5页面中可以正常读取,最后是通过ownerVm.callMethod('receiveRenderData', true); 传递给逻辑层解决的
在安卓系统中threejs通过renderjs才能显示在页面上,否则无法显示,但是在H5页面中可以不用renderjs,能正常读取
xml 代码解读复制代码
<template>
<view>
<template v-show="progressLoading">
<view id="container">view>
<view id="threeArea" :option="option" :change:option="threeArea.receiveInfo">view>
<view class="detail_btn" style="text-align: center;">
<u-button type="primary" class="detail_btns" @click="capture">截图并对比u-button>
view>
template>
<template v-if="!progressLoading">
<view style="position: fixed; top: 0; bottom: 0; left: 0; right: 0; display: flex; justify-content: center; align-items: center; background: rgba(0,0,0, .8); color: #fff">模型正在加载中 {{ progressNumber }}view>
template>
<u-modal title="" :show="popupShow" :showCancelButton="true" cancelText="返回" confirmText="去对比"
@cancel="popupShow=false" @confirm="gotoCamera">
<view class="popup_cont">
<image :src='imgLink' mode="heightFix">image>
view>
u-modal>
view>
template>
<script>
import {
uploadFile
} from '@/api/upload.js'
export default {
data() {
return {
option: {
modelFile: null,
storedLines: null
},
popupShow: false,
imgLink: null,
progressLoading: false,
progressNumber: '0%',
};
},
mounted() {
const storedLines = uni.getStorageSync('lines');
this.option.storedLines = storedLines || []
},
onLoad(options) {
this.option.modelFile = this.$imgUrl + options.modelFile
console.log('this.option.modelFile :', this.option.modelFile );
uni.setNavigationBarTitle({
title: options.modelTitle
})
},
methods: {
capture() {
// this.popupShow = true;
this.getImage('album');
},
gotoCamera() {
uni.navigateTo({
url: '/pages/camera/camera?img=' + this.imgLink
})
},
getImage(type) {
uni.chooseImage({
sourceType: [type],
crop: {
quality: 80,
width: 300,
height: 350
}, // 图片上传前做裁剪
// sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
success: (res) => {
for (let i = 0; i < res.tempFilePaths.length; i++) {
uni.getImageInfo({
src: res.tempFilePaths[i],
success: async (image) => {
const res2 = await uploadFile(res.tempFilePaths[i])
this.imgLink = this.$imgUrl + res2.data.newFile
uni.redirectTo({
url: '/pages/camera/camera?img=' + this.imgLink
})
}
});
}
}
});
},
receiveRenderData(val){
this.progressLoading = val
},
// 接受rendjs的值
renderProgressNumber(val) {
this.progressNumber = val
}
},
};
script>
<script module="threeArea" lang="renderjs">
import * as THREE from 'three'
import {
OrbitControls
} from 'three/examples/jsm/controls/OrbitControls.js'
// 引入stl加载器
import {
STLLoader
} from 'three/examples/jsm/loaders/STLLoader.js'
var renderer, scene, camera, controls;
export default {
data() {
return {
modelFileLink: null,
ownerVm: null,
};
},
mounted() {},
methods: {
receiveInfo(newValue, oldValue, ownerVm, vm) {
if (newValue) {
this.initThree(newValue.modelFile);
// this.createGridHelper();
this.createControls();
// this.loadLinesFromStorage(newValue.storedLines);
console.log('this.ownerVm222222:' ,ownerVm);
this.ownerVm = ownerVm
}
},
initThree(modelFile) {
this.progressLoading = false
let container = document.getElementById('container')
scene = new THREE.Scene()
scene.background = new THREE.Color(0xECECEE);
const loader = new STLLoader()
console.log('before.loading');
// 把模型导入STLLoader加载器中
// loader.load('http://192.168.10.121:5500/a.stl', geometry => {
loader.load(modelFile, geometry => {
console.log('loading');
//创建一个BufferGeometry函数
const geometry1 = new THREE.BufferGeometry();
// geometry.attributes.position.array这个是获取模型的坐标 第二个参数: 3是三个数为一个坐标就是一个顶点
geometry1.setAttribute('position', new THREE.BufferAttribute(geometry.attributes
.position.array, 3))
const material1 = new THREE.MeshLambertMaterial({
color: 0xDACFBC, //0x00ff00 0xff0000设置材质颜色为红色
transparent: true, //开启透明
opacity: 0.96, //设置透明度
});
geometry.center();
const mesh = new THREE.Mesh(geometry, material1);
mesh.position.set(0, 12, 0)
mesh.scale.set(.8, .8, .8)
// mesh.position.set.x = 5 * Math.PI; //模型摆正 用这个就不用上面的position
mesh.castShadow = true;
scene.add(mesh);
},
(progress) => {
let progressNumber = `${Math.trunc(progress.loaded / progress.total * 100)}%`
setTimeout(()=> {
// 给逻辑层传递值
this.ownerVm.callMethod('renderProgressNumber', progressNumber);
}, 100);
if(progress.loaded === progress.total) {
// 加载完成
setTimeout(()=> {
this.ownerVm.callMethod('receiveRenderData', true);
}, 100);
}
},
(err) => {
console.error('加载失败:', err);
});
camera = new THREE.PerspectiveCamera(65, container.clientWidth / container.clientHeight, 0.1, 100)
// this.camera.position.z = 0.3
camera.position.set(-50, 0, 50)
// 设置照相机的朝向
camera.lookAt(-50, -50, -50)
// const directionalLight = new Three.DirectionalLight(0xFFFFFF,3.0);
// directionalLight.position.set(80, 100, 50);
// this.scene.add(directionalLight);
var hemiLight = new THREE.HemisphereLight(0xDACFBC, 1) //0xFFFFFF
hemiLight.position.set(100, 100, 100)
scene.add(hemiLight)
renderer = new THREE.WebGLRenderer({
antialias: true
})
renderer.setSize(container.clientWidth, container.clientHeight)
container.appendChild(renderer.domElement)
this.render();
},
createGridHelper() {
// 设置网格
const gridHelper = new THREE.GridHelper(50, 10);
scene.add(gridHelper);
},
createControls() {
controls = new OrbitControls(camera, renderer.domElement);
},
render() {
requestAnimationFrame(() => this.render());
renderer.render(scene, camera);
},
destroyThreeJSInstance() {
// 移除事件监听器
// object.removeEventListener('click', onClick);
// 清除渲染器和画布
renderer.dispose();
document.getElementById('container').removeChild(renderer.domElement);
// 删除场景中的所有对象
scene.traverse((object) => {
if (object.isMesh) {
object.geometry.dispose();
object.material.dispose();
}
});
// 重置相机和其他辅助对象
camera.position.set(0, 0, 0);
// 解除引用
scene = null;
camera = null;
renderer = null;
},
}
};
script>
<style scoped lang="scss">
#container {
height: 100vh;
}
.detail_btn {
position: fixed;
bottom: 30rpx;
left: 30rpx;
right: 30rpx;
.detail_btns {
width: 630rpx;
height: 100rpx;
line-height: 100rpx;
font-size: 32rpx;
border-radius: 60rpx;
background: #437DFF;
}
}
.popup_cont {
width: 653rpx;
height: 60vh;
border-radius: 8rpx;
display: flex;
justify-content: center;
align-items: center;
}
style>

评论记录:
回复评论: