最近又被烦的不行,琐事不断,要是比起懒来一个人比一个人懒,但是懒要转换成动力啊,能让自己真正的偷懒,而不是浪费时间。每天还是需要不断的学习的,才能更好的提高效率,把之前做的简单小功能爬虫分享一下,仅供参考,少抬杠!
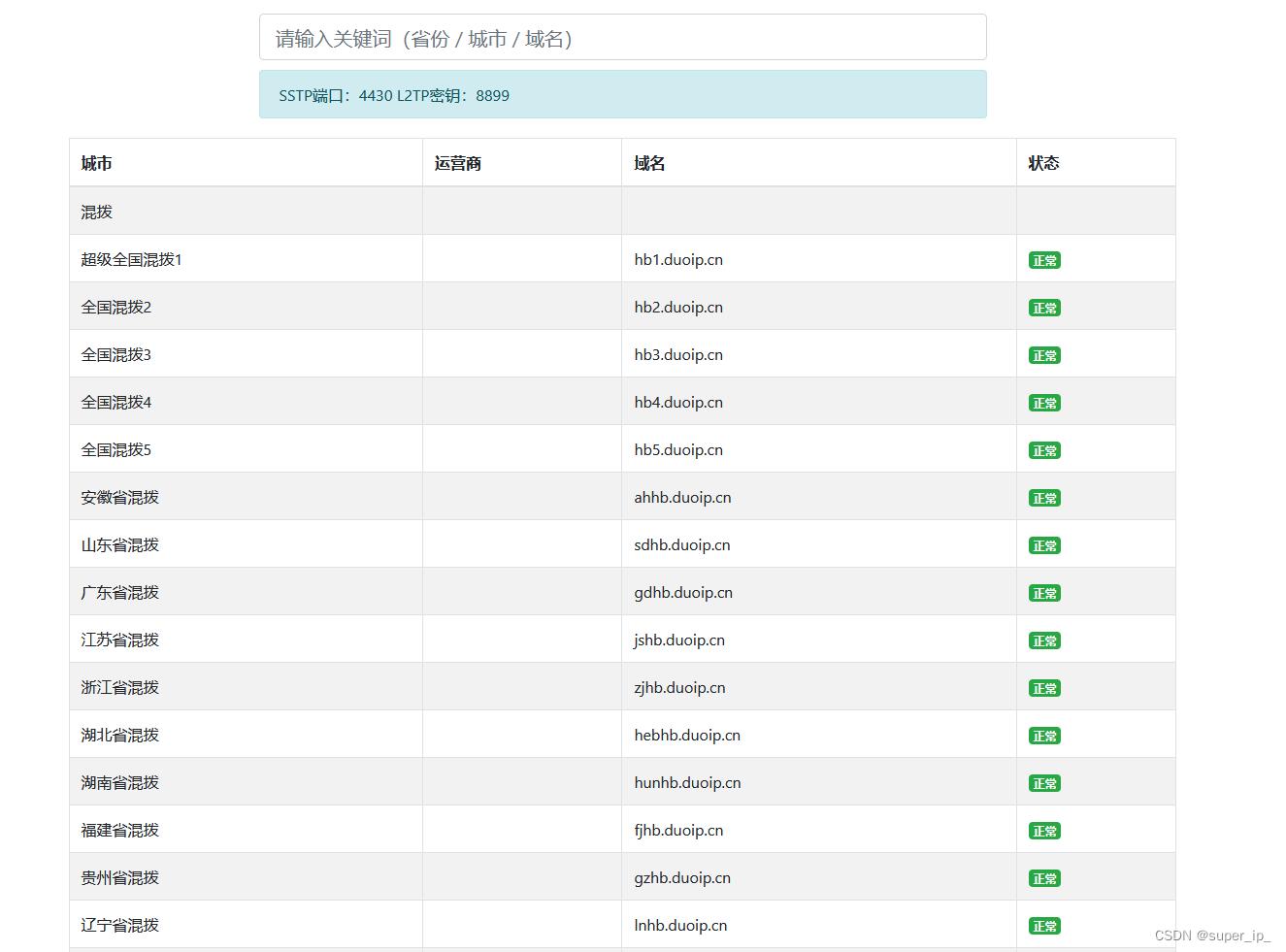
先看简单的页面截图效果:

主要思路就是抓取页面,然后把一些内容替换为自己想要的内容,如果想实现一些简单的功能可以通过js来实现。废话不多说,上代码先
-
华科云商-专业的ip资源提供商 - "stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.6.0/css/bootstrap.min.css">
-
- class="input-group input-group-lg" style="max-width: 750px;margin: auto;padding-top: 20px !important;">
- <input type="text" id="searchkey" class="form-control" placeholder="请输入关键词(省份 / 城市 / 域名)">
-
- div>
- <p class="alert alert-info margin-top" style="max-width: 750px;margin: auto;margin-top: 10px !important;">SSTP端口:4430 L2TP密钥:8899p>
- php
- // 使用curl函数访问URL
- $url = 'http://api.xxx.com/display.php?product=18';
- //$curl = curl_init($url);
- //curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
- //$response = curl_exec($curl);
- $response = file_get_contents($url);
- //将内容中的.xxx.com替换为.duoip.cn
- $replacedResponse = str_replace('.xxx.com', '.duoip.cn', $response);
- // 解析修改后的内容
- $data = json_decode($replacedResponse, true);
- // 构建表格
- $table = '<table class="table table-bordered table-striped table-hover" style="margin-top: 20px !important;">';
- $table .= '<thead><tr>';
- $table .= '<th>城市th>';
- $table .= '<th>运营商th>';
- $table .= '<th>域名th>';
- $table .= '<th>状态th>';
- $table .= 'tr>thead><tbody>';
- foreach ($data['data'] as $row) {
- $statusClass = '';
- if ($row['online'] === '正常') {
- $statusClass = 'badge badge-success';
- } elseif ($row['online'] === '故障') {
- $statusClass = 'badge badge-danger';
- }
- $table .= '
';- $table .= '
' . $row['city'] . ' '; - $table .= '
' . $row['supply'] . ' '; - $table .= '
' . $row['nasname'] . ' '; - $table .= '
$statusClass . '">' . $row['online'] . ' '; - $table .= '
'; - }
-
- $table .= '';
-
- // 输出表格
- echo $table;
- ?>
-
-
-
简单说明一下:这里使用file_get_contents而不是curl 主要就是curl太慢,会卡下,具体可以直接测试。简单小功能和页面尽量在线cdn链接,省事。
以前的模式每次都整理成execl表格,然后更新,简直太麻烦,所以直接同步抓取更新,对自己和用户来说都很方便。
好了,为了偷懒而做 这个事情,后面遇到相似的问题,都可以用这种方法实现,如果有其他问题欢迎随时留言或私信,拒绝杠精。
在数字化时代,我们每天都会在手机、电脑上看到图片。有些时候,我们需要查看、保存或者分享一些有趣或者重要的图片,然而,不同的设备和平台对图片格式的支持不尽相同,这就催生了一项需求:图片格式转换。接下来,小编将会为大家介绍四款实用的图片格式转换工具,帮助您轻松应对各种格式转换需求。

图片格式转换工具1:画图应用
首先,小编要推荐的是我们电脑上自带的一款图片编辑软件—画图应用,我们可以在【开始】菜单中搜索找到它,用它来打开图片,将图片文件另存为自己需要的格式。画图应用被用作图片格式转换器时,转换起来需要操作的步骤比较少,但可供输入和输出的图片格式不多,而且每次只能转换一张图片的格式。

图片格式转换工具2:PS软件
接下来,小编推荐一款功能丰富的图片处理软件——Adobe Photoshop(PS)。作为专业的图像处理工具,PS软件不仅支持图片格式的转换,还提供了丰富的编辑功能,如裁剪、滤镜、色彩调整等。然而,用PS软件进行图片格式转换的学习成本较高,适合对图像处理有一定技术基础的用户,而且这款软件同样也是每次只能转换一张图片的格式。

图片格式转换工具3:数据 蛙视频转换器
然后,小编要重点介绍一下数据 蛙视频转换器这款强大的多媒体处理工具。尽管这款软件主打的是视频转换功能,但它同样支持图片格式的转换,可以当作图片格式转换工具来使用。数据 蛙视频转换器拥有简洁直观的操作界面,支持批量转换,而且转换速度快,转换质量又高,还支持多种输入和输出格式,能够满足用户多样化的图片格式转换需求。下面,让我们一起来看一下该怎么用这款优秀软件来完成图片格式转换吧。
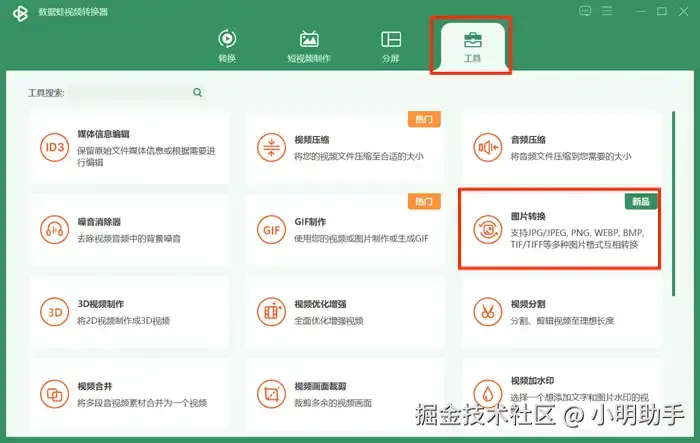
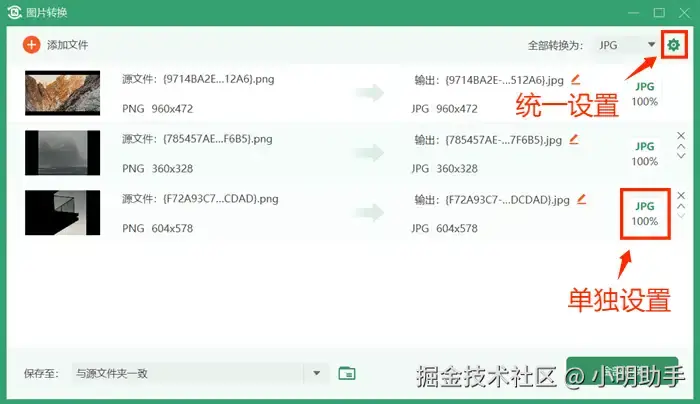
第一步:打开数据 蛙视频转换器,点击首页的【工具】按钮,选择【图片转换】功能,上传需要进行格式转换的图片。


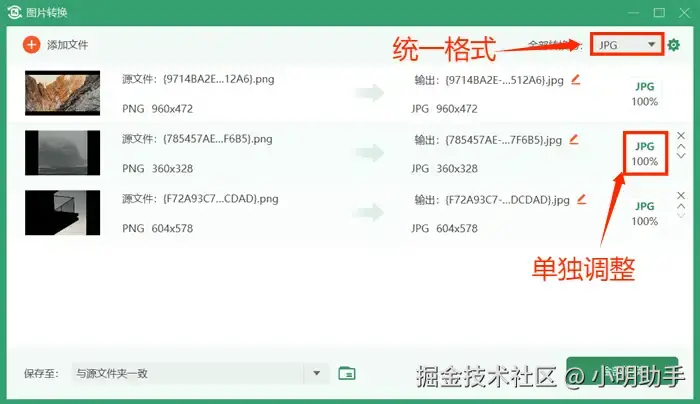
第二步:可以点击右上角的输出格式选择框选择统一的输出格式,也可以点击图片对应的右侧小方框图标设置单张图片的格式。

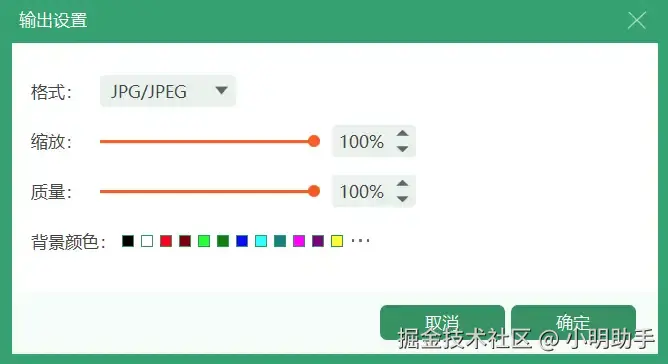
第三步:如果有需要的话,可以点击右上角的齿轮按钮给每张图片调整成同样的缩放比例、质量等设置,也可以点击图片对应的右侧方框图标进行单独设置。


第四步:最后,点击右下角的【全部转换】按钮将图片迅速地全部转换成需要的格式。

图片格式转换工具4:Convertio
最后,小编要推荐的图片格式转换工具是:Convertio,一个可以在线转换格式的网站。用它来进行图片格式转换非常便捷,无须下载安装任何软件,在网站上即可完成转换。不过使用Convertio网站来进行图片格式转换时要注意保持网络畅通,不然图片上传、转换和下载速度可能会不太理想。

总体而言,这四个图片格式转换工具各具特色,适用于不同的场景和需求。而在对比这些工具时,数据 蛙视频转换器优势明显。它支持多种图片格式的转换,拥有高效的转换速度和稳定的性能表现,还具备简洁直观的操作界面,这些优点使得用户可以轻松上手并满足多样化的图片转换需求。
在选择图片格式转换工具时,请根据自己的需求和实际情况进行权衡和选择。希望本文能为您在图片格式转换的道路上提供一些有益的参考。
猜你喜欢:


评论记录:
回复评论: