
| C++语法 | 相关知识点 | 可以通过点击 | 以下链接进行学习 | 一起加油! |
|---|---|---|---|---|
| 命名空间 | 缺省参数与函数重载 | C++相关特性 | 类和对象-上篇 | 类和对象-中篇 |
| 类和对象-下篇 | 日期类 | C/C++内存管理 | 模板初阶 | String使用 |
| String模拟实现 | Vector使用及其模拟实现 | List使用及其模拟实现 | 容器适配器Stack与Queue | Priority Queue与仿函数 |
本章将深入探讨模板的高级应用,重点解析模板特化的概念和实现方法。


?个人主页:是店小二呀
?C语言专栏:C语言
?C++专栏: C++
?初阶数据结构专栏: 初阶数据结构
?高阶数据结构专栏: 高阶数据结构
?Linux专栏: Linux
?喜欢的诗句:无人扶我青云志 我自踏雪至山巅 
一、非类型模板参数
1.1 非类型模板参数介绍
模板参数分类:类型形参与非类型形参
- 类型形参:出现在模板参数列表中的,跟在class或者typename之类的参数类型名称
- 非类型形参:就是用一个常量作为类(函数)模板的一个参数,在类(函数)模板中可将该参数当作常量来使用,以便于控制数据
具体实例:
namespace bit
{
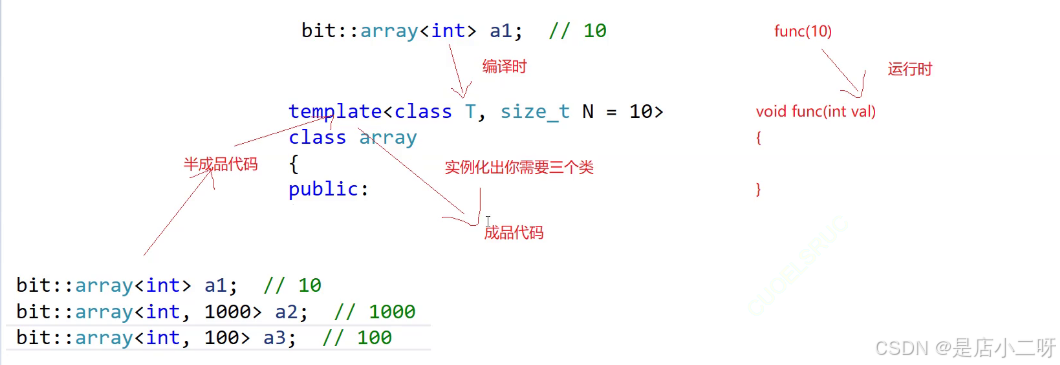
template<class T, size_t N = 10>
class array
{
public:
T& operator[](size_t index)
{
return _array[index];
}
const T& operator[](size_t index) const
{
return _array[index];
}
size_t size() const
{
return _size;
}
bool empty() const
{
return 0 == _size;
}
private:
T _array[N];
size_t _size;
};
void test1()
{
array<int, 10> a1; //10
array<int, 100> a2; //100
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
注意事项:
- 浮点数、类对象以及字符串是不允许作为非类型模板参数的
- 非类型的模板参数必须在编译就能确认结果
1.2 非类型模板看成半成品
由于非类型的模板参数传参必须在编译就能确认结果,可以将非类型模板看作半成品,实例化结束就是成品

1.3 array的缺点
虽然array解决数组,对于越界访问的问题进行添加assert进行优化。但是array巨大的缺陷没有解决,可能会出现栈溢的情况,array为静态数组,本身是在栈上开辟空间(栈上空间比堆空间小很多)。而且使用vector不香吗?解决了越界访问和空间上的问题,而且有众多接口!
二、按需实用化
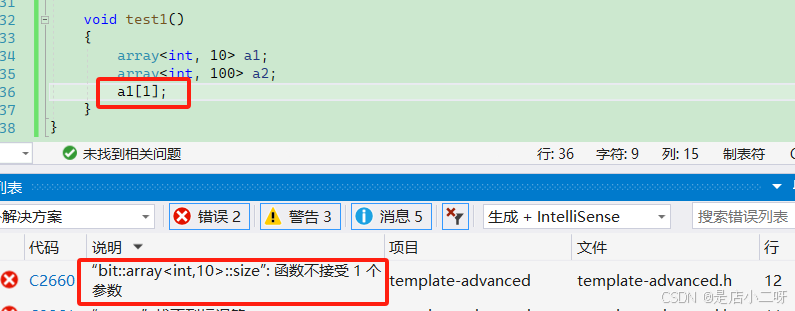
T& operator[](size_t index)
{
assert(index < N);
size(1);
return _array[index];
}
size_t size() const { return _size; }
注意: 这里是没有发生报错的!
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

具体说明:
- 在operator[]函数体存在调用参数不匹配的问题,但是没有检查出来。由于编译器只是大致检查整体框架是否有错误,没有深入检查具体细节。
- 如果是调用才会实例化,就会细致检查出语法错误,从而发现错误。实例化这个类的时候,会按需实例化(调用哪个成员函数就实例化哪个,指哪打哪)。
- 根据模板实例化->半成品模板->实例化具体的类或函数->语法编译
三、模板特化
3.1 模板特化概念
通常情况下,使用模板可以实现一些与类型无关的代码,但对于一些特殊类型的可能会得到一些错误的结果,需要特殊处理。比如:专门用来进行小于比较的函数模板,仿函数。
//函数模板 -- 参数匹配
template<class T>
bool Less(T less, T right)
{
return left + right;
}
int main()
{
Date d1(2022, 7, 7);
Date d2(2022, 7, 8);
cout << Less(d1, d2) << endl; //可以比较,结果正确
Date* p1 = &d1;
Date* p2 = &d2;
cout << Less(p1, p2) << endl; //可以比较,结果错误
// 调用特化之后的版本,而不走模板生成了
return 0;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
结果反馈:
- 这两次比较没有出现编译或运行错误,只是关于比较指针的大小结果差强人意
- 我们需要是比较指针指向的内容的大小,而不是比较指针大小或者说比较地址的大小,地址都分配是随机的,没有可比性
提出解决措施:
- 需要对模板进行特殊化,在原模板类的基础上,针对特殊类型所进行特殊化的实现方式。这里实现个仿函数或者特化。
3.2 函数模板特化
函数模板特化的步骤
- 必须要先有一个基础的函数模板(容易被忽视)
- 关键字template后面接一对空的尖括号<>
- 函数名后跟一对尖括号,尖括号中指定需要特化的类型
- 函数形参表:必须要和模板函数的基础参数类型完全相同,如果不同编译器可能会报一些奇怪的错误
具体实例:
// 函数模板 -- 参数匹配
template<class T>
bool Less(T left, T right)
{
return left < right;
}
//对Less函数模板进行特化
template<>
bool Less<Date*> (Date* left, Date* right)
{
return *left + *right;
}
// 调用特化之后的版本,而不走模板生成了
//有现成的,吃现成的;没有现成的,吃自己做的(模板)
cout << Less(p1, p2) << endl;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
个人建议:一般情况下,不建议走函数模板。如果遇到参数类型复杂的,不好处理(比如引用)。对此可以采用函数重载,这种实现简单明了,代码的可读性搞,容易书写。(使用场景还是比较少,函数模板更加高效,但是还是不建议)
3.3 类模板特化
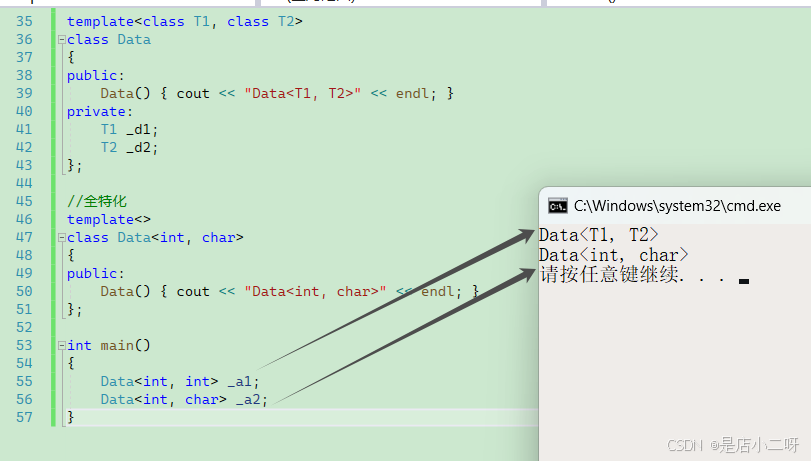
3.3.1 全特化
全特化即使将模板参数列表中所有的参数都确定化
template<class T1, class T2>
class Data
{
public:
Data() {cout<<"Data" <<endl;}
private:
T1 _d1;
T2 _d2;
};
//全特化
template<>
class Data<int, char>
{
public:
Data() { cout << "Data" << endl; }
};
int main()
{
Data<int, int> _a1;//走模板
Data<int, char> _a2;//走特化
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23

3.4 偏特化(半特化)
偏特化是指任何针对模板参数进一步进行条件限制设计的特化版本**。不一定是特化部分参数,可能是对参数的进一步限制**
3.4.1 特化参数部分
将模板参数类表中一部分参数特化
template<class T1, class T2>
class Data
{
public:
Data() {cout<<"Data" <<endl;}
private:
T1 _d1;
T2 _d2;
};
// 将第二个参数特化为int
template <class T1>
class Data<T1, int>
{
public:
Data() {cout<<"Data" <<endl;}
private:
T1 _d1;
int _d2;
};
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
3.4.2 参数的进一步限制
偏特化并不仅仅是指特化部分参数,而是针对模板参数更进一步的条件限制所设计出来的一个特化版本
template<class T1, class T2>
class Data
{
public:
Data() {cout<<"Data" <<endl;}
private:
T1 _d1;
T2 _d2;
};
//两个参数偏特化为指针类型
template <typename T1, typename T2>
class Data <T1*, T2*>
{
public:
Data() { cout << "Data" << endl; }
private:
T1 _d1;
T2 _d2;
};
//两个参数偏特化为引用类型
template <typename T1, typename T2>
class Data <T1&, T2&>
{
public:
Data(const T1& d1, const T2& d2)
: _d1(d1)
, _d2(d2)
{
cout << "Data" << endl;
}
private:
const T1& _d1;
const T2& _d2;
};
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
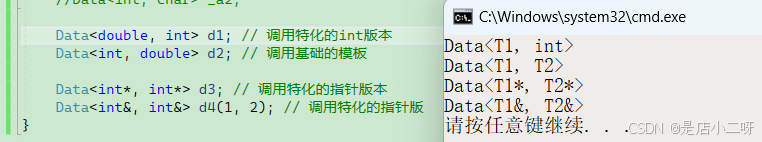
3.5 类模板和类模板特化调用情况(注意参数对应位置)
void test ()
{
Data<double, int> d1; // 调用特化的int版本
Data<int, double> d2; // 调用基础的模板
Data<int*, int*> d3; // 调用特化的指针版本
Data<int&, int&> d4(1, 2); // 调用特化的引用版本
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

小结:
- 类模板特化实际上是为了特定类型参数组合提供了制定的实现,可以将类模板特化看作编译器等待实例化的制定实例(如果是偏特化看作是对类模板的部分定制实例)
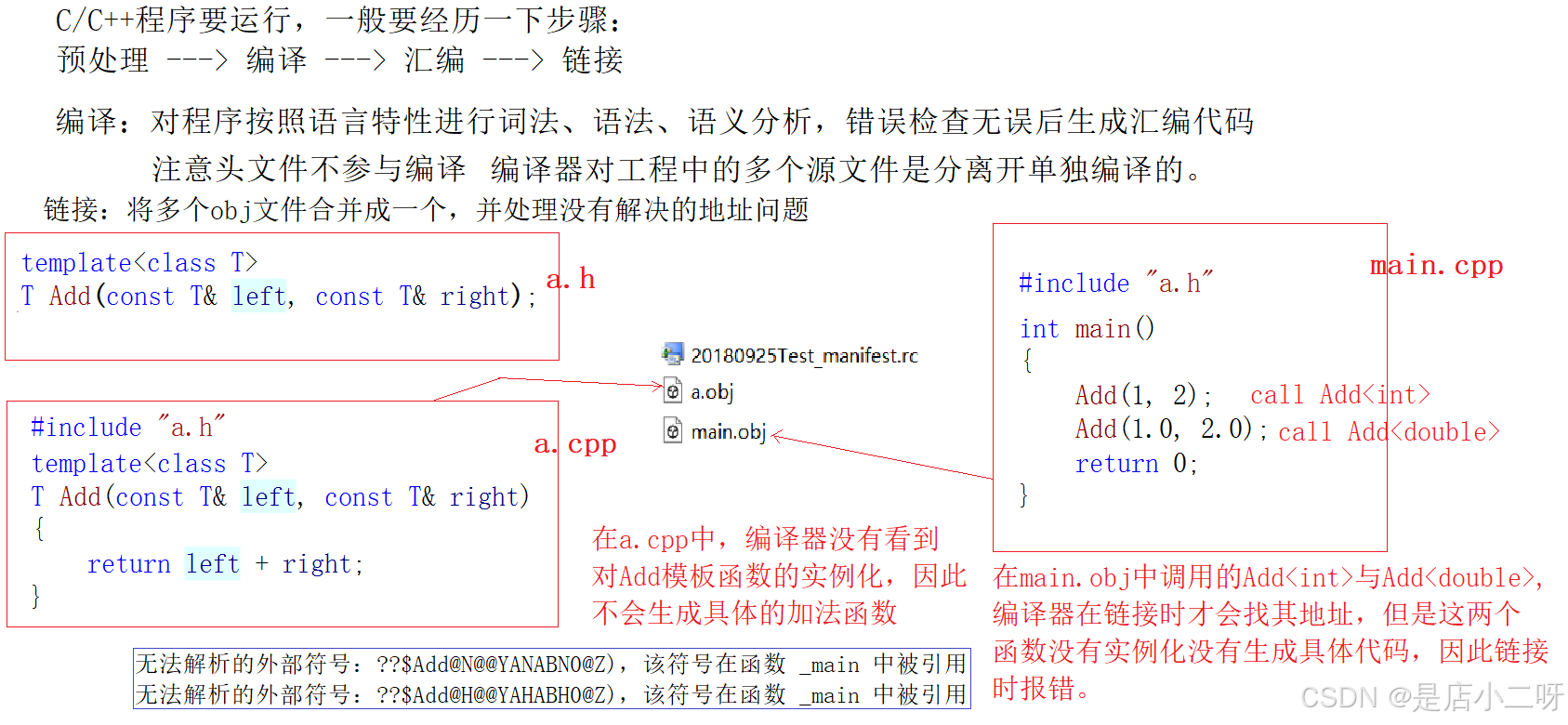
四、模板分离编译
简单来说,就是一个项目由若干个源文件共同实现,而每个源文件单独编译生成目标文件,最后将所有目标文件链接起来形成单一的可执行文件的过程称为分离编译模式
场景分析:
//a.h
template<class T>
T Add(const T& left, const T& right);
int func(int x, int y);
//a.cpp
template<class T>
T Add(const T& left, const T& right)
{
return left + right;
}
int func(int x, int y)
{
return x - y;
}
//main.cpp
#include "a.h"
int main()
{
Add(1, 2);
Add(1.0, 2.0);
fun(2, 2);
return 0;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29

说明:
- 编译func函数都有声明,编译,检查以下函数名和参数匹配,没问题暂且可以过了,他的定义在其他.cpp文件,链接的时候再去其他文件找函数地址
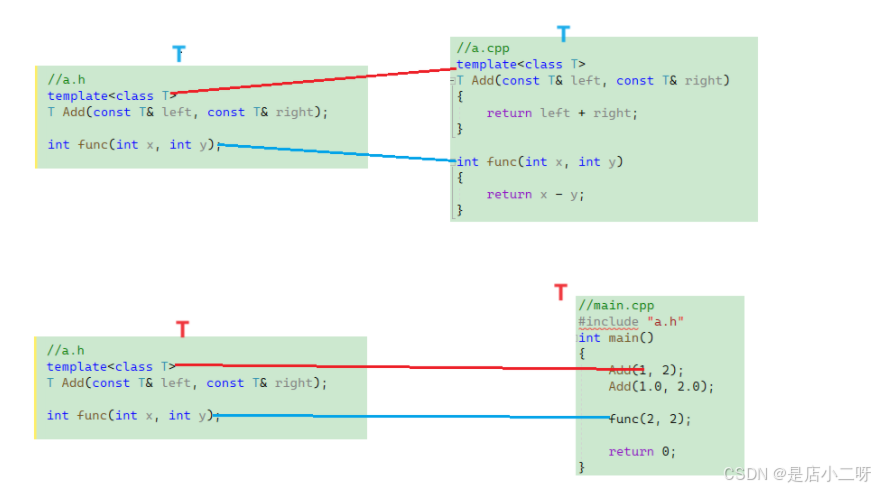
- 模板在a.cpp中出现报错,通过下列两张图片,就很快发现问题了

说明:
- main.cpp调用的地方知道使用T成什么类型,但是只有函数声明,没有定义
- a.cpp 将a.h展开时,不知道这个T到底是什么类型就会报错
- 两边都没有得到需要的东西
解决办法:
- 将模板的定义和声明都放在.h文件中就不会出现链接错误
- 因为.h预处理展开后,实例化模板时,既有声明也有定义,直接实例。编译时,有函数的定义,直接就有地址,不需要链接时再去找
【分离编译扩展阅读】: http://blog.csdn.net/pongba/article/details/19130
五、模板总结
【优点】
- 模板复用了代码,节省资源,更快的迭代开发,C++的标准模板库(STL)因此而产生
- 增加了代码的灵活性
【缺陷】
- 模板只是把我们需要干的话,交给编译器去干了
- 模板会导致代码膨胀,也会导致编译时间变长
- 出现模板编译错误时,错误信息非常凌乱,不易定位错误
以上就是本篇文章的所有内容,在此感谢大家的观看!这里是店小二呀C++笔记,希望对你在学习C++语言旅途中有所帮助!



评论记录:
回复评论: