- 本系列博客学习由非官方人员 半颗心脏 潜心所力所写,仅仅做个人技术交流分享,不做任何商业用途。如有不对之处,请留言,本人及时更改。
1、esp32接入阿里云物联网平台,实现天猫精灵语音控制;
2、esp8266直连接入阿里云物联网平台,实现天猫精灵找队友零配网功能和语音控制;
3、esp32 sdk 直连接入天猫精灵IOT开放平台,实现天猫精灵找队友零配网功能和语音控制;
4、如何在天猫精灵IOT开放平台二次开发智能设备的 H5控制面板;
5、分享可商用的ESP8266 SDK连接阿里云物联网生活平台的在线远程升级OTA笔记。

一、博主寄言
我写过很多物联网控制的博文系列,包括微信公众号、微信小程序控制硬件,私有云对接天猫精灵服务器,抑或是硬件端 esp8266/esp32 等系列博文,这是一个一个专题是写下我们如何在阿里云物联网上全栈开发我们的应用专题,让我们无须企业账号也可以体验设备-云端-App” 的过程;让我们变得更强,一个人担任一个公司的全部职责,全栈开发物联网攻城狮前进;
我会带领大家轻轻松松地把自己的设备接入天猫精灵,告别 “单机时代”,走进语音控制物联网时代。 有疑问请留言区留言,或者加群大伙们讨论;写总结,写博文不容易,望大家多多体谅!
- 自带资料:
- git 分布式管理软件的基本使用;
- 硬件开发:乐鑫 esp8266、esp32模块一个;具备 c 语言基础 ,不需要很熟练;
- 移动端开发:android 端具备
java、vue.js开发语言,AndroidStudio环境; - 服务器端开发:php 开发,熟悉 服务器运行、部署等原理操作;
二、前言
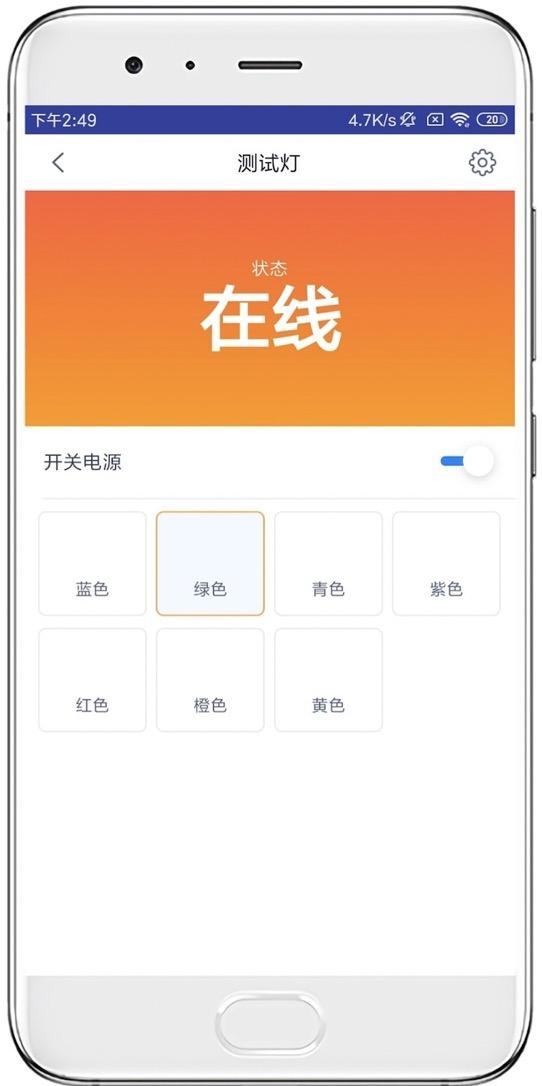
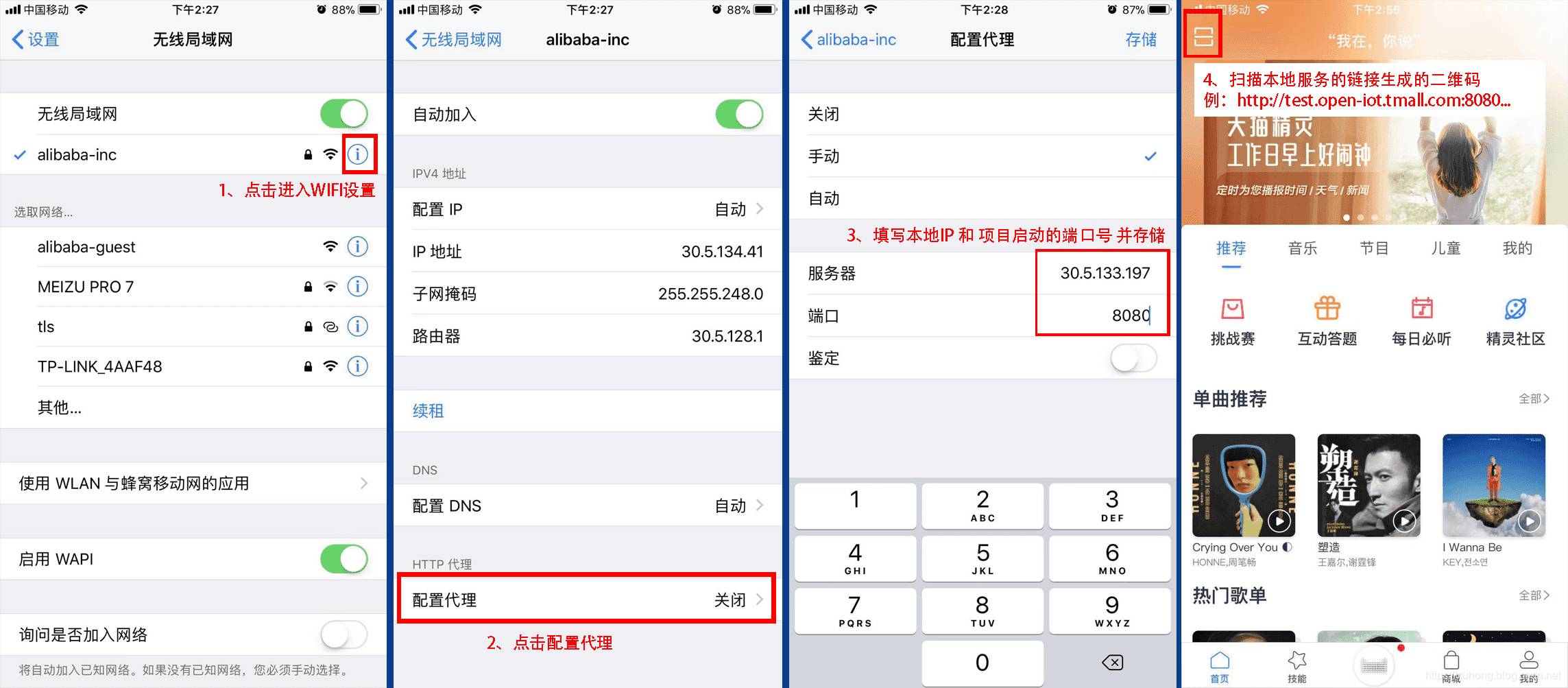
上个篇章已经为大家介绍了如何接入 天猫精灵IOT平台,实现了 零配网以及控制,天猫精灵IOT平台还有一个 app面板开发,其作用就是可以在 设备详情中打开实现手动控制;如第一图所示;
官网的app开发面板教程 链接 ,很详细地阐述了全部流程,而且还有组件的提供,只需要简单的 vue语法和css样式,就可以开发了;
三、流程
请务必先安装 node.js 环境;
3.1 安装cnpm(阿里外网环境)
npm install -g cnpm --registry=https://registry.npm.taobao.org
- 1
3.2 安装genie脚手架
window系统: cnpm install ai-genie-cli -g
MAC系统: sudo cnpm install ai-genie-cli -g
3.3 登录天猫精灵APP
用淘宝授权登录,主要是为了和开发者账号一致;
3.4 本机的本地电脑配置
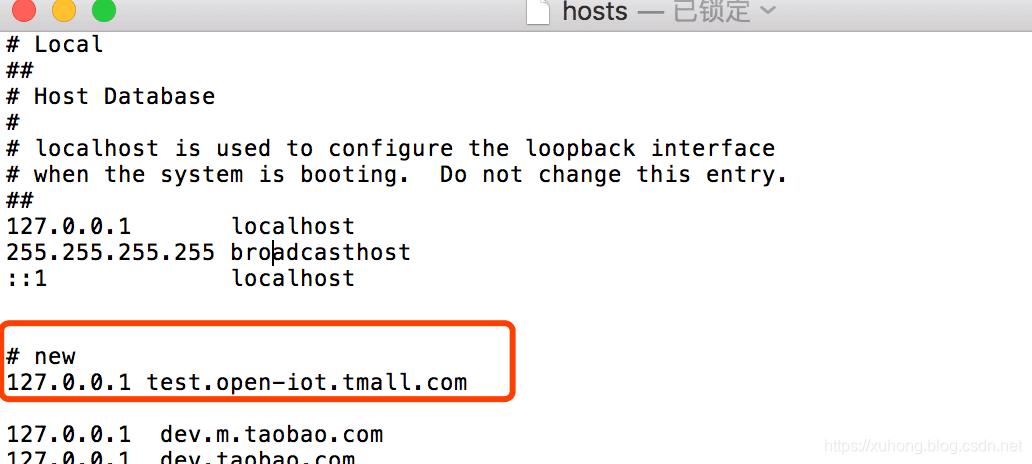
因为未上架,只能在本地调试,这时候把我们的电脑作为一个服务器调试,端口是 8080 ,因此,我们要在自己的主机 host 文件定义如下,作用是把域名 test.open-iot.tmall.com 解析到本地服务器即可!

127.0.0.1 test.open-iot.tmall.com
- 1
- window host 路径:C:WindowsSystem32driversetc
- mac host 路径:直接用快捷键 command+shift+g,弹出框,输入 /etc/hosts
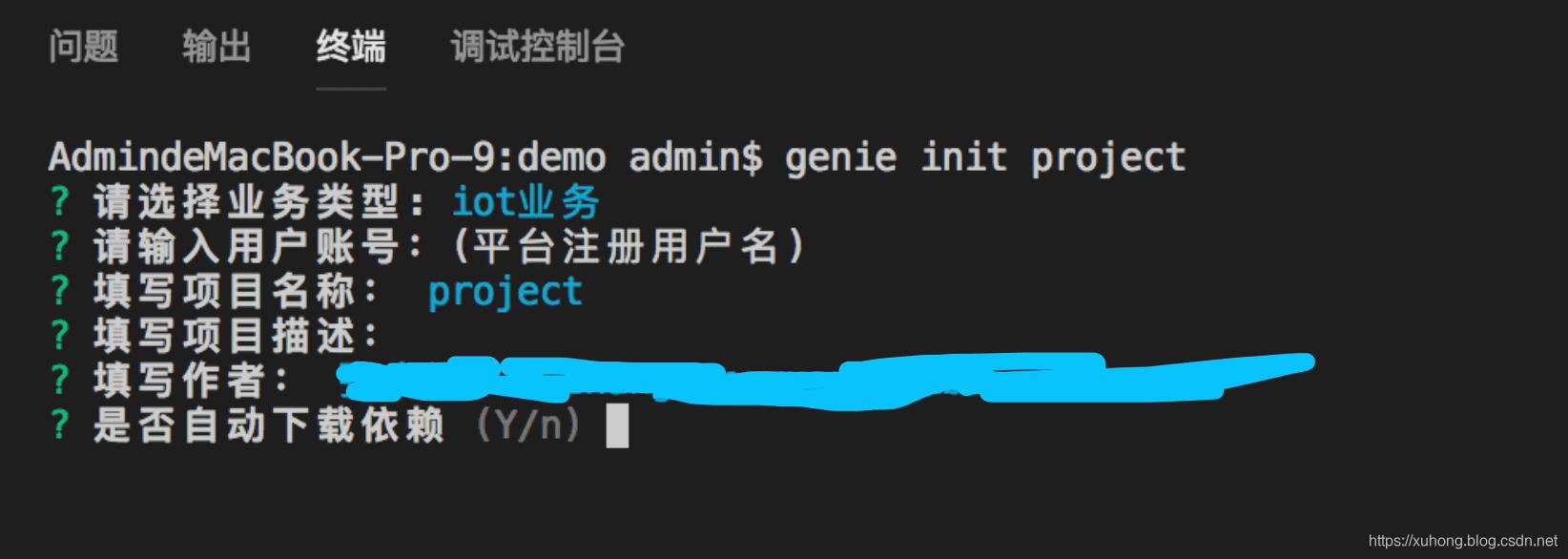
3.5 创建项目、安装开发环境
过程中,会需要你的账号名字,就是 天猫精灵IOT平台的用户昵称;还有邮箱,要一一核对;后面是根据这个信息获取用户设备列表的哈!
genie init projectName // 创建项目
cd projectName // 进入项目
npm install // 安装依赖
- 1
- 2
- 3
- 注意:以下品类要初始‘品类模版’需要填写平台注册用户名 和 Product Id
| 品类 | |
|---|---|
| 灯 | |
| 空气净化器 | |
| 蒸脸器 | |
| 加湿器 | |
| 除湿器 | |
| 空调 |

3.6
运行项目,自己切换到项目的根目录,然后运行下面指令,就看看到有打开一个链接了!
npm run dev
- 1
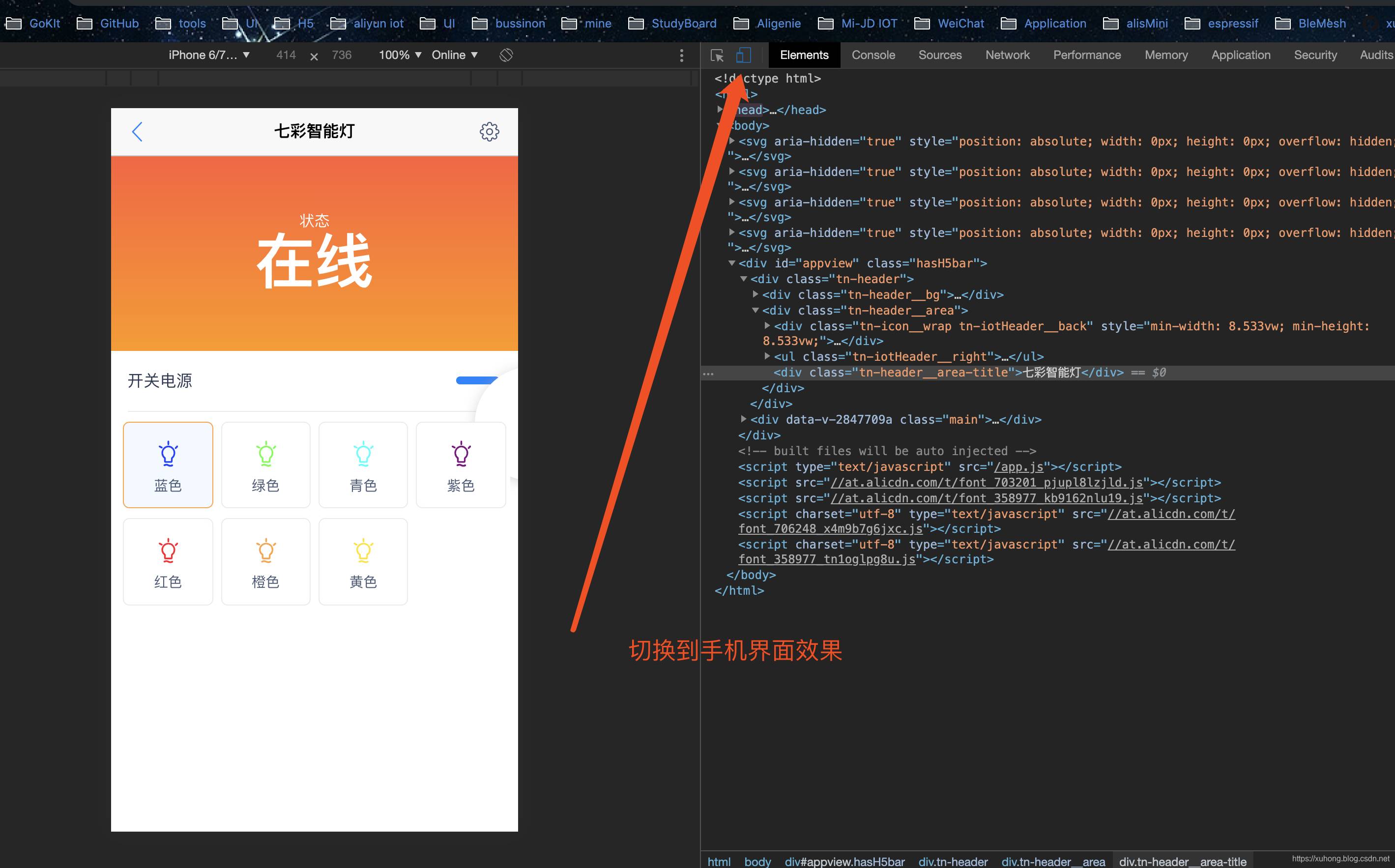
3.7
建议在本地电脑调试,可以如下方式,打开手机效果如下:

3.8 如何真机调试?
首先你的真机手机要和你的电脑在同一个局域网,然后在手机设置代理,地址是电脑的局域网ip地址,如下所示,开发电脑ip是:30.5.133.197 ,端口:8080 ;这时候,你是访问不了外网的哈!!

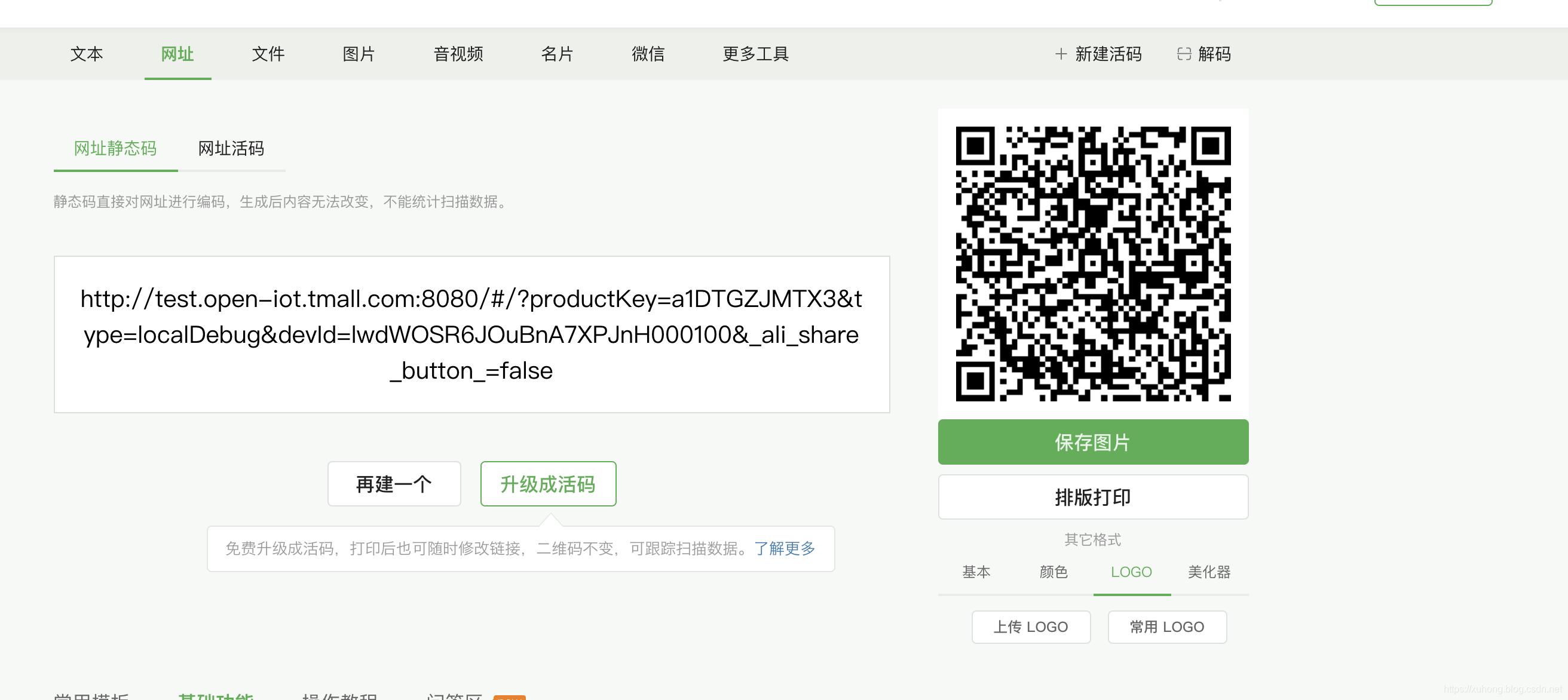
这时候,我们把上面在浏览器打开的url做成一个二维码,建议在草料二维码中生成:然后,在天猫精灵APP上扫描二维码即可看到界面了!注意,一般的浏览器扫描即使出了界面,也是无法发送控制的哈!!

3.9 其他
打包上线等文档请查询官网;

评论记录:
回复评论: