作者:王耀
一、背景
原本我们预览视频仅仅是简单的video标签实现就可以满足业务的需求了,但是某一天,产品说:”业务的视频是用手机拍的,方向不一定是正的,还有视频的宽高太小了看不清,所以希望我们能让视频做到旋转跳跃(不是)旋转+按比例缩小放大“。此时我的内心OS:你***是《舞娘》听多了吧。不过吐槽归吐槽,既然需求合理该做还是得做啊。
二、实现
这个功能初时看起来很头疼,在细细思考下来后发现,实现思路其实并不复杂,可以通过transform去辗转腾挪,最终完成我们想要的效果。
1. 原始效果

我们最初始的效果就是如同图片预览一般,点击弹窗播放视频,所以这里仅仅使用了video标签。
2. 还原原生video控制栏功能
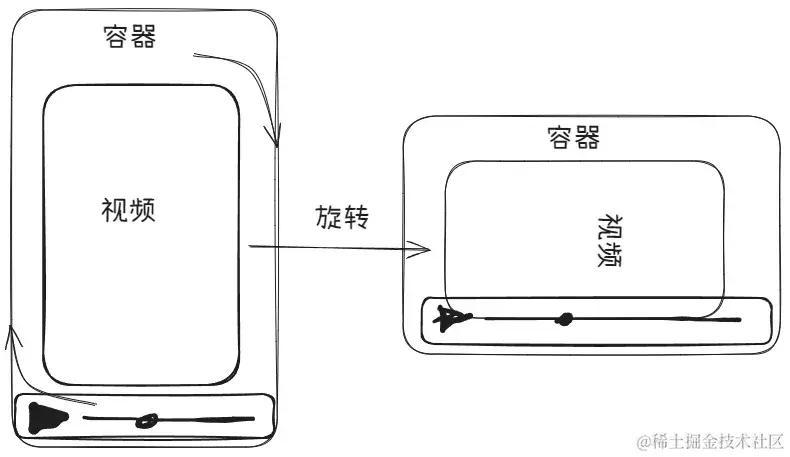
如果我们直接去旋转video标签,那么他的控制栏也会跟着旋转,这并不符合我们的期望,所以我们需要在video标签外加一层容器,然后自定义控制栏和viode同级,做到只旋转video标签。

但是这里我嫌自定义控制栏太麻烦,于是这里选择了一个自带UI的三方视频组件进行改造。这里采用的是vime,有兴趣了解的可以去vimejs.com/。最终是展示这个样子

3. 旋转
以上前置工作做完之后,接下来就进入正题,添加我们的旋转功能。利用transform对video进行旋转,同时宽高数值对换。由于vime中video标签设置了position: absolute,所以这里我们还要调整初始的top跟left
ini 代码解读复制代码import { Player, Video, DefaultUi, Settings, MenuItem } from '@vime/react';
// 初始宽度
const INIT_WIDTH = 370;
// 初始高度
const INIT_HEIGHT = 658;
const Demo = ({ src }) => {
const [visible, setVisible] = useState(false);
// vime组件宽高比例
const [aspectRatio, setAspectRatio] = useState('9:16');
// 容器宽度,vime组件会根据容器宽高自适应
const [width, setWidth] = useState(INIT_WIDTH);
// 旋转角度
const degRef = useRef(0);
useEffect(() => {
if (src) {
setVisible(true);
} else {
setVisible(false);
}
}, [src]);
const closeVideoPreview = () => {
setVisible(false);
};
const onRotate = () => {
const videoEl: HTMLVideoElement | null = document.querySelector('.sc-vm-file');
if (!videoEl) return;
const vWidth = INIT_WIDTH;
const vHeight = INIT_HEIGHT;
const deg = degRef.current < 270 ? degRef.current + 90 : 0;
// 旋转后样式
let newRatio = '16:9';
let newWidth = vHeight;
let resWidth = `${vWidth}px`;
let resHeight = `${vHeight}px`;
let top = (vWidth - vHeight) / 2;
let left = (vHeight - vWidth) / 2;
// 水平角度复原处理
if (deg === 0 || deg === 180) {
newWidth = INIT_WIDTH;
newRatio = '9:16';
resWidth = '100%';
resHeight = '100%';
top = 0;
left = 0;
}
videoEl.style.width = resWidth;
videoEl.style.height = resHeight;
videoEl.style.transform = `rotate(${deg}deg)`;
videoEl.style.top = `${top}px`;
videoEl.style.left = `${left}px`;
setWidth(newWidth);
setAspectRatio(newRatio);
};
return (
<>
{visible ? (
className='video-preview'>
className='video-preview-mask' onClick={() => closeVideoPreview()} />
className="video-preview-content" onClick={() => closeVideoPreview()}>
className="video-preview-box"
style={{ width }}
onClick={(event) => {
event.stopPropagation();
}}
>
icons="custom"
aspectRatio={aspectRatio}
>
data-src ={src} />
active ={openMenu}>
="旋转" onClick={onRotate} />
) : null}
);
};
此时就能实现以下效果:

4. 全屏
上面虽然已经实现了旋转效果,但是并没有结束,当我们点击全屏功能之后,此时旋转的样式,就变得奇怪了

这是由于我们先前写死了宽高数值,导致旋转后video宽高没有适应全屏,将全屏的宽高设置为100vh跟100vw即可兼容全屏状态下的旋转。
ini 代码解读复制代码const player = useRef(null);
const changeStyle = (deg: number) => {
const videoEl: HTMLVideoElement | null = document.querySelector('.sc-vm-file');
if (!videoEl) return;
// 获取窗口的宽度
const screenWidth = window.innerWidth;
// 获取整个屏幕的高度
const screenFullHeight = screen.height;
const vWidth = INIT_WIDTH;
const vHeight = INIT_HEIGHT;
// 旋转后样式
// ...
// 当全屏旋转90/270度时,宽高处理
if (player.current?.isFullscreenActive) {
newWidth = 'auto';
resWidth = '100vh';
resHeight = '100vw';
top = (screenFullHeight - screenWidth) / 2;
left = (screenWidth - screenFullHeight) / 2;
}
// ...
};
// 旋转
const onRotate = () => {
setOpenMenu(false);
const newDeg = degRef.current < 270 ? degRef.current + 90 : 0;
degRef.current = newDeg;
changeStyle(newDeg);
};
// 全屏
const onVmFullscreenChange = () => {
if (degRef.current === 90 || degRef.current === 270) {
changeStyle(degRef.current);
}
};
return (
...
ref={player}
aspectRatio={aspectRatio}
onVmFullscreenChange={onVmFullscreenChange}
>
...
)
全屏+旋转 效果展示

5. 比例缩放
走到这里,旋转功能原本已经完成,但是不要忘记还有一个缩小放大功能,从全屏旋转的例子来看,缩放功能也会影响到旋转效果,还要对旋转再做兼容处理。
我们先实现缩放功能:
ini 代码解读复制代码// 比例
const [scale, setScale] = useState('1');
// 比例缩放
const changeScale = (event: Event) => {
const radio = event.target as HTMLVmMenuRadioElement;
const scaleVal = Number(radio.value);
setScale(radio.value);
setOpenMenu(false);
const videoEl: HTMLVideoElement | null = document.querySelector('.sc-vm-file');
if (!videoEl) return;
// 宽高 * 选中比例
const vWidth = INIT_WIDTH * scaleVal;
const vHeight = INIT_HEIGHT * scaleVal;
// 视频设置新宽高
videoEl.style.width = `${vWidth}px`;
videoEl.style.height = `${vHeight}px`;
setWidth(vWidth);
};
return (
...
label ="缩放比例" hint={scale}>
value ={scale} onVmCheck={changeScale}>
label ="1" value="1" />
label ="1.2" value="1.2" />
label ="1.4" value="1.4" />
label ="1.6" value="1.6" />
label ="1.8" value="1.8" />
label ="2" value="2" />
...
)
我们在缩放时改变了宽高,但是旋转使用的依然是初始宽高,那么在缩放之后旋转,会变回初始大小,而旋转后再缩放,则会导致样式错误。所以,我们在缩放和旋转方法中需要拿到上一次变换过的样式,再进行新的变换。
ini 代码解读复制代码const scaleRef = useRef(1);
const changeStyle = (deg: number) => {
const videoEl: HTMLVideoElement | null = document.querySelector('.sc-vm-file');
if (!videoEl) return;
// 获取窗口的宽度
const screenWidth = window.innerWidth;
// 获取整个屏幕的高度
const screenFullHeight = screen.height;
const vWidth = INIT_WIDTH * scaleRef.current;
const vHeight = INIT_HEIGHT * scaleRef.current;
// 旋转后样式
// ...
// 水平角度处理
if (deg === 0 || deg === 180) {
newWidth = INIT_WIDTH * scaleRef.current;
// ...
}
// ...
};
// 比例缩放
const changeScale = (event: Event) => {
const radio = event.target as HTMLVmMenuRadioElement;
scaleRef.current = Number(radio.value);
setScale(radio.value);
changeStyle(degRef.current);
};
最终效果展示

三、总结
实现视频的旋转缩放功能实际上并不复杂,主要还是通过调整css样式做到我们想要的效果。我们在业务中遇到这种“没做过,看起来很麻烦”的问题时,始终应该还是抱着“只有你想不到,没有我做不到”的态度,只要深入思考一下或者动手尝试一下,大概就会发出“哦,原来这么简单”的感叹。有道是:山重水复疑无路,柳暗花明又一村。

评论记录:
回复评论: