一、案例说明
本案例是老猿在学习QStackedWidget中的一个测试案例,该案例使用QStackedWidget展示一个文件目录下的图片文件,可以有多种实现方式,在本案例中一个图片文件使用QStackedWidget的一个页面窗口展现,有多少图片文件就有多少页面窗口。
二、案例实现
2.1、ui界面设计
2.1.1 设计一个显示图象文件的窗口对象

该对象中包括一个窗口(QWidget类型的窗口,名称为GraphicFileView)和两个子对象,最上面是一个显示图像文件名的label(名称为graphicFileName),下面是一个显示图像文件的QGraphicsView对象(名称为graphicsView),整个ui保存在文件ui_GraphicFileView.ui中。
这个UI窗口用于显示一个图像文件,其实例对象作为QStackedWidget的一个页面窗口部件对象。
2.1.2、 设计主界面窗口对象

主界面窗口除了主窗口(类型QWidget,名为mainWin)对象外,还有2个对象,分别是QStackedWidget堆叠窗口对象(名为stackedWidget),另外有一个QDial对象,名为dial。
其中stackedWidget就是用于保存所有展示图像的窗口,dial是一个表盘,用于控制stackedWidget当前页面窗口的索引,表盘上每个刻度对应一个顺序索引的数字,该表盘通过鼠标可以旋转到任意刻度,可以使用光标控制的上键和下键逆时针或顺时针移动一个刻度。
2.2、实现图像显示类
图像显示类从ui_GraphicFileView.ui生成的ui_GraphicFileView.py模块的Ui_GraphicFileView类派生一个子类graphicFileView,该子类实现从指定图像文件装载图像展示,并通过名字为graphicFileName的label展示图像文件名。
下面是graphicFileView相关代码的大致结构:
class graphicFileView(QtWidgets.QWidget,ui_GraphicFileView.Ui_GraphicFileView):
def __init__(self,filename=None):
super().__init__()
self.setupUi(self)
self.loadGraphicFile (filename)
def loadGraphicFile(self,fileName):
if fileName:
#装载图片文件
......
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
2.3、实现主窗口类
主窗口类从ui_mainwin.Ui_mainWin派生,包括构造方法__init__、堆叠窗口初始化方法initPages、表盘初始化方法initDial、表盘刻度变化槽方法valueChanged。
相关代码结构大致如下:
class mainWin(QtWidgets.QWidget,ui_mainwin.Ui_mainWin):
def __init__(self):
super().__init__()
self.setupUi(self)
self.initPages()
self.dial.valueChanged.connect(self.valueChanged)
def initPages(self):
dir = "F:\学习\python\project\stackWidget\资源"
self.itemCountMinus12 = False
......
for file in files:
graphicView = graphicFileView.graphicFileView(filename)
self.stackedWidget.addWidget(graphicView)
print(filename)
self.stackedWidget.setCurrentIndex(0)
self.initDial()
def initDial(self):
if self.itemCountMinus12:self.dial.setSingleStep(12)
else: self.dial.setSingleStep(1)
......
def valueChanged(self,value):
index = value
......
if index:self.stackedWidget.setCurrentIndex(index-1)
else:self.stackedWidget.setCurrentIndex(count)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
注意:
- 在处理表盘刻度时,根据目录下的文件数量做了个处理,如果文件数量小于12个,则将最大刻度值设置为文件数量乘以12,这样做的目的是为了将表盘的空间最小做到12等分
- 堆叠窗口的个数与文件个数相同,在Designer中设计时将Designer中默认创建的两个页面窗口删除了,所有页面窗口全部由initPages方法重新创建
- 程序中没有异常处理
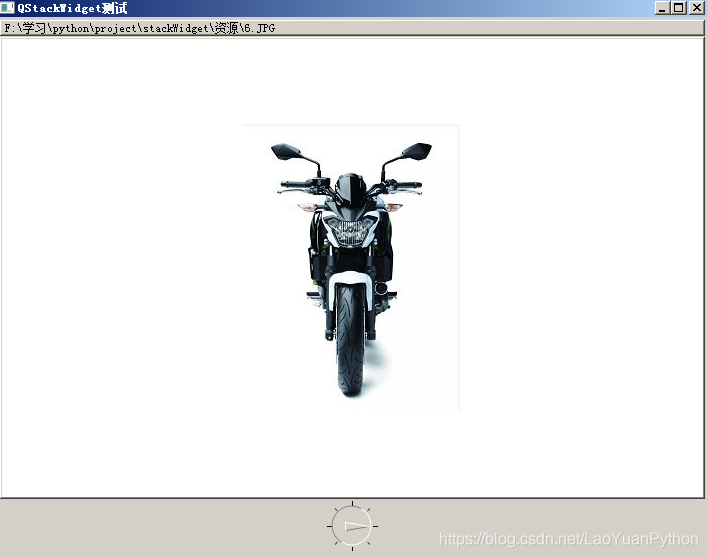
三、运行界面截图
下面是运行时的两个截图:


广告
老猿关于PyQt的付费专栏《使用PyQt开发图形界面Python应用》只需要9.9元,该部分与第十五章的内容基本对应,但同样内容在付费专栏上总体来说更详细、案例更多。本节内容对应付费专栏的《PyQt开发案例:结合QDial实现的QStackedWidget堆叠窗口程序例子及完整代码》。如果有兴趣也愿意支持老猿的读者,欢迎购买付费专栏。
老猿Python,跟老猿学Python!

 微信公众号
微信公众号



评论记录:
回复评论: