一、引言
在《PyQt(Python+Qt)学习随笔:QScrollArea滚动区域详解》介绍了滚动区域的展现层(也称框架层)和内容部署层:
- 内容部署层实际上也是一个独立的部件,在Designer中的该部件在转成应用代码后,名字一般命名为“scrollAreaWidgetContents”或“scrollAreaWidgetContentsXX”(XX表示序号),因此该部件可以称为“滚动区域部件内容”
- 内容部署层可以通过滚动区域部件的widget()方法获取到内容部署层对应的部件;
- 当展现层范围大于等于内容部署层大小时,操作者无需滚动即可看到完整的滚动区域部署部件;当展现层横向或纵向范围小于内容部署层对应方向大小时,则滚动区域只能展现部分滚动区域部署部件,其他部分需要展现层滚动后才可见;
- 当滚动区域的widgetResizable属性为False时,内容部署层和展现层的大小不一致,内容部署层的视口范围在展现层的框架范围内,其不可见部分需要通过滚动条才可以拖拽显示。
由于内容部署层在程序运行时与展现层没有明确的可视界限,本文将在滚动区域上将内容部署层的范围使用红色边框的矩形绘制出来,以实时了解内容部署层的大小。
二、实现方案介绍
2.1、界面设计
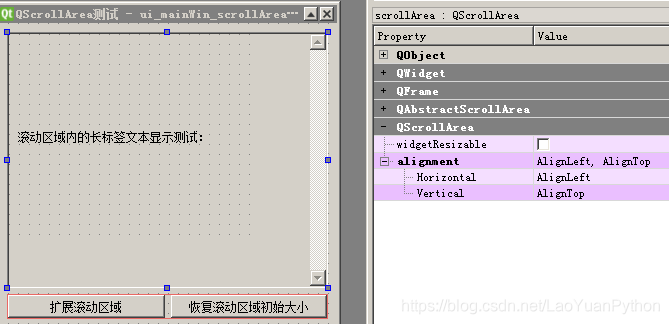
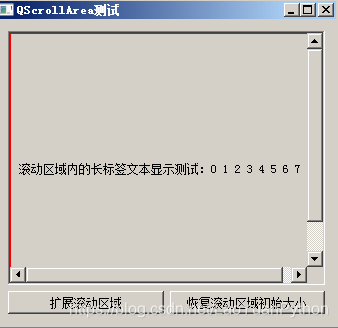
整个程序界面设计如下:

在上述界面中:
- 最上面的选中的框架即为滚动区域部件的范围,也即展现层的范围
- 滚动区域框架内布满点的矩形范围即为内容部署层范围,也即是我们要画矩形的范围
- 按钮“扩展滚动区域”是每次将内容部署层范围的宽和高加5个像素,将其连接界面类的槽方法resizeScrollArea
- 按钮“恢复滚动区域初始大小”是将滚动区域的内容部署层的大小恢复成初始化时的大小,将其连接界面类的槽方法restoreScrollArea
- 内容展现层的label文本标签是用来测试长文本在滚动区域展现情况的,在界面构造方法中将其初始化为固有文本加0到100的数字组成的文本
2.2、画矩形的实现
2.2.1 捕获scrollAreaWidgetContents的paint消息
-
要在ui界面上的某部件A上画矩形,必须通过部件A的Paint消息处理中进行,这就需要截获部件A的paint消息。 关于消息捕获请参考《第15.17节 PyQt(Python+Qt)入门学习:PyQt图形界面应用程序的事件捕获方法大全及对比分析》。
-
由于不想对UI界面的部件类进行子类化,因此消息捕获使用的是事件过滤方法;
-
在捕获消息前先定义了消息监视类,用于监视scrollAreaWidgetContents的消息,类定义代码如下:
class eventMonitor(QtCore.QObject):
def eventFilter(self, objwatched, event):
eventType = event.type()
flag = eventType == QtCore.QEvent.Paint
if flag:
self.mypaintEvent(objwatched)
ret = False
else:
ret = super().eventFilter(objwatched, event)
return ret
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
上述代码截获了objwatched对象的消息,并判断是不是Paint消息,如果是则调用方法mypaintEvent在objwatched的几何矩形范围的边框画一个矩形,否则直接将消息往上传递。
- 实现mypaintEvent方法,在监视部件上画矩形
def mypaintEvent(self, parent):
paint = QtGui.QPainter(parent) #在对应部件上创建画笔
......
paint.drawRect(geometry) #画对应大小的矩形
- 1
- 2
- 3
- 4
- 从界面类派生自定义界面类
从界面类派生自定义界面类,在构造方法中将标签文本赋予长文本并记下滚动区域内容部署层的初始大小,同时实现槽方法resizeScrollArea和restoreScrollArea。完整界面类代码如下:
class mainWin(ui_mainWin_scrollArea.Ui_mainWin,QtWidgets.QWidget):
def __init__(self):
super().__init__()
self.setupUi(self)
for i in range(100): #将label设置为增加了带0-99数字(空格分隔)的长文本
self.label.setText(self.label.text()+str(i)+' ')
self.scrollAreaInitSize = self.scrollArea.widget().size() #记下滚动区域部件内容部署层的初始大小
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 安装事件监视
在主程序代码中安装事件监视。
monitorObj = eventMonitor() # 创建事件刷选监视对象
w.scrollArea.widget().installEventFilter(monitorObj) # 对滚动区域内置展现层部件安装事件刷选
- 1
- 2
- 3
- 4
注意:在这里是在应用主程序代码安装的事件刷选,其实也可以在界面类内去安装事件刷选,不过安装时必须使用self.monitorObj来保存监视对象,否则方法一结束监视对象就会自动销毁。
三、运行观察
- 初始界面

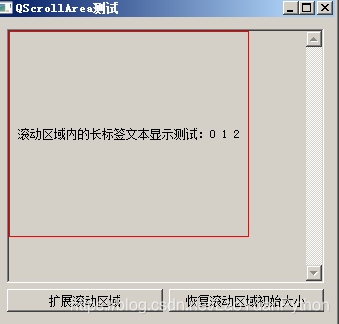
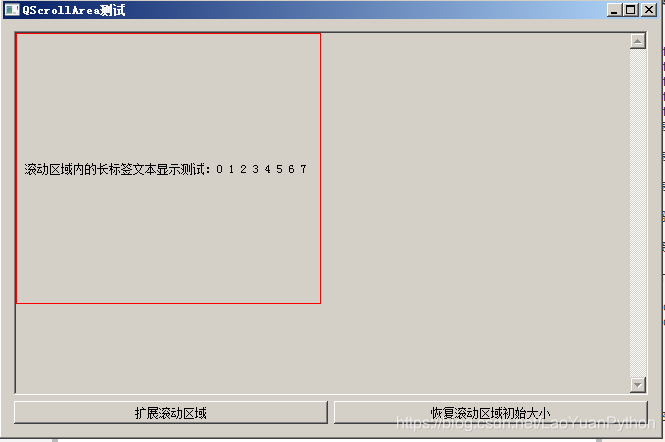
- 点击6次扩展滚动区域后的界面

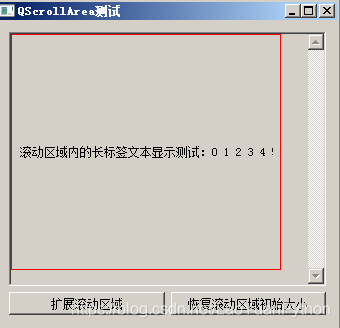
- 继续点击扩展滚动区域直至高或宽有一份显示不完整

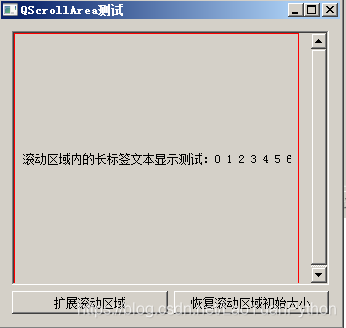
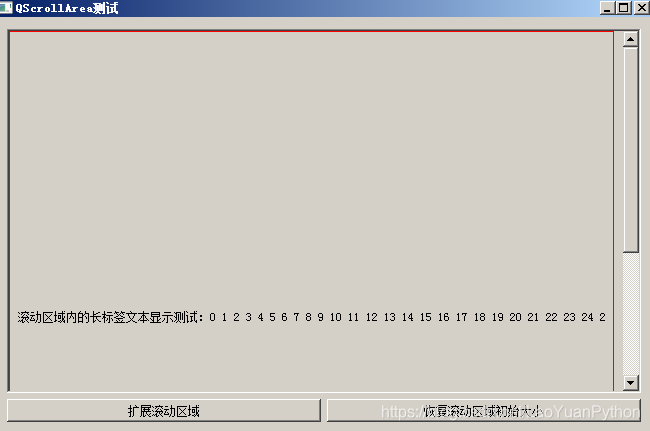
- 继续点击扩展滚动区域直至高或宽都显示不完整

- 拉伸主窗口到滚动区域的内容展现层重新完整展现

- 继续点击扩展滚动区域观察滚动区域内容部署层的扩展情况

通过以上运行观察,可以看到随着内容部署层的扩展,展示的label的文本内容越来越多,但除非一直扩展到能展示整个文本的内容的宽度,否则总是只能展示文本的内容部署层对应的宽度。但如果设置滚动区域的widgetResizable属性为True,则会在初始状态就能通过滚动条看到所有文本。
广告
老猿关于PyQt的付费专栏《使用PyQt开发图形界面Python应用》只需要9.9元,该部分与第十五章的内容基本对应,但同样内容在付费专栏上总体来说更详细、案例更多。本节内容对应付费专栏的《PyQt编程实战:画出QScrollArea的scrollAreaWidgetContents内容部署层的范围矩形》。如果有兴趣也愿意支持老猿的读者,欢迎购买付费专栏。
老猿Python,跟老猿学Python!
文章知识点与官方知识档案匹配,可进一步学习相关知识
Python入门技能树首页概览333538 人正在系统学习中

老猿Python
 微信公众号
微信公众号

专注Python相关语言、图像音视频处理、AI
 微信公众号
微信公众号



评论记录:
回复评论: