一、概述
Scroll Area提供了一个呈现在其他部件上的可滚动区域视图,滚动区域用于显示框架内的子部件的内容。实际上在Designer中设计部件的部署时,需要提供滚动区域的部件应该放在Scroll Area部件上。
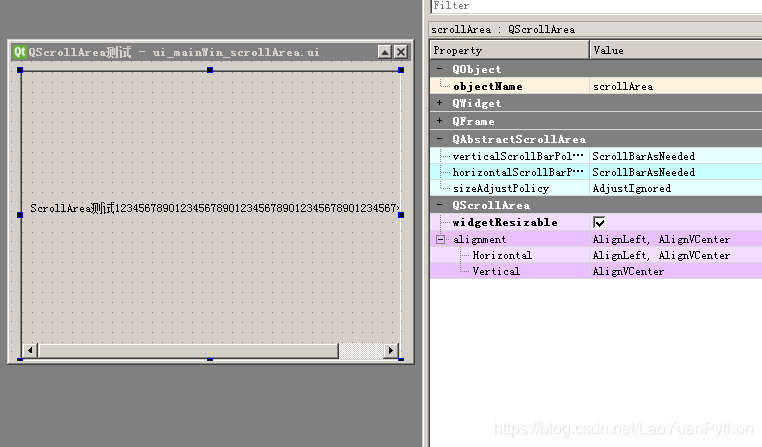
下图是将一个标签文本放到滚动区域之上:

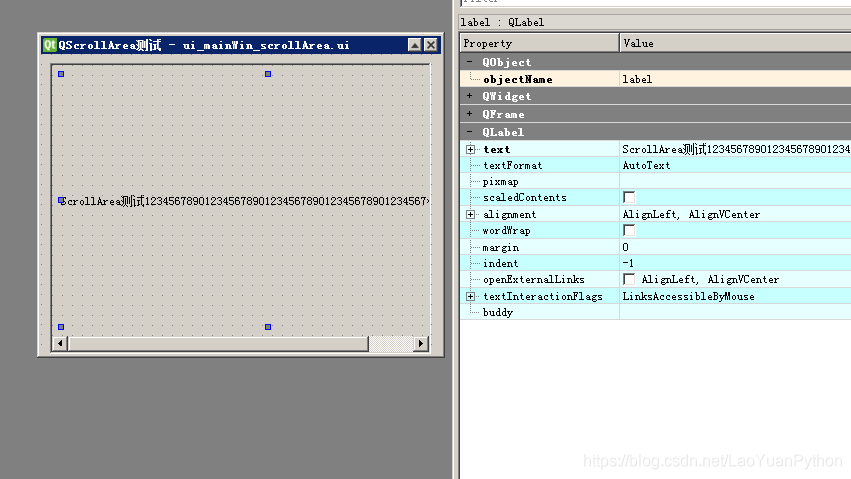
下图是该标签对应区域:

可以看到标签的区域在滚动区域之内。
二、滚动区域相关的概念
在学习滚动区域时,老猿才开始以为很简单,属性才两个,结果发现自己被打脸了,测试时发现alignment属性在Designer中没有作用,滚动条的出现以及内容的完整展现都不尽如人意,期间针对部分情况(如《PyQt(Python+Qt)学习随笔:QScrollArea为什么不起作用未出现滚动条?》)弄清楚了结果在某些时候又不一定正确,这种情况持续整整三天多没有进展。
为了解决问题,一方面查找资料,一方面继续各种测试,最后受《QT的自动滚动区QScrollArea的用法,图文详解》一文的启发最终才彻底弄明白。
2.1、滚动区域图例
Designer滚动区域部件对应类QScrollArea,但与QScrollArea有所区别,在此必须介绍一下滚动区域相关的几个重要概念。
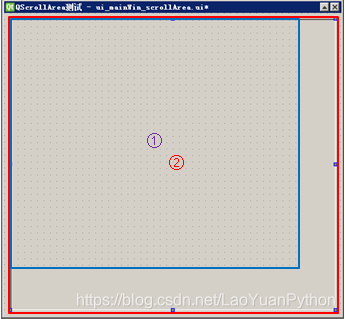
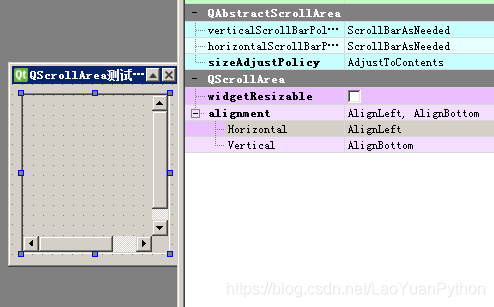
下图是一个用Designer设计的可以明确滚动区域相关概念的界面图:

上图最下面是一个主窗口,在主窗口上面部署了一个Scroll Area的组件(为红色框围住的②号区域),滚动区域内部又存在一个蓝色边框标记的①号区域,可以看到Designer中1号区域是在2号区域内,但①号区域外②号区域内的部分与①号区域的背景是不同的,①号区域的背景是由小点组成的网格,①号区域外②号区域内的部分则是无点的。
2.2、图例相关情况及概念说明
- 上述①号区域和②号区域不完全重叠只有在Scroll Area组件的widgetResizable为False时才会出现
- 当部署完滚动区域且设置widgetResizable为未勾选且设置了滚动区域的布局后,将窗口调整大小后才会出现①号区域和②号区域不完全重叠的情况
- 调大窗口时①号区域在②号区域内,调小窗口时②号区域在①号区域内;
- ①号区和②号区域重叠的范围由滚动区域布局的alignment属性确认,如选择对齐方式为左边和顶部对齐,则是左上角的范围重叠。
- ②号区域是滚动区域部件可见的的整体范围,老猿将其称为展现层,实际上该层就是滚动区域部件的框架层;
- ①号区域是滚动区域上的子部件部署范围,老猿称为内容部署层,子部件只能在内容部署层部署,不能在内容部署层外的展现层内部署;
- 内容部署层实际上也是一个独立的部件,在Designer中的该部件在转成应用代码后,名字一般命名为“scrollAreaWidgetContents”或“scrollAreaWidgetContentsXX”(XX表示序号),因此该部件可以称为“滚动区域部件内容”,可以通过滚动区域部件的widget()方法获取到内容部署层对应的部件,进而进一步访问相关属性;
- 展现层的大小与滚动区域部件的框架大小一致,并跟随滚动区域的大小变化而变化;
- 当展现层范围大于等于内容部署层大小时,操作者无需滚动即可看到完整的滚动区域部署部件;当展现层横向或纵向范围小于内容部署层对应方向大小时,则滚动区域只能展现部分滚动区域部署部件,其他部分需要展现层滚动后才可见;
- 在滚动策略设置为按需展现滚动条(ScrollBarAsNeeded)时,只有当展现层的宽(或高)小于内容部署层的宽(或高)时才会出现水平(或竖直)滚动条;
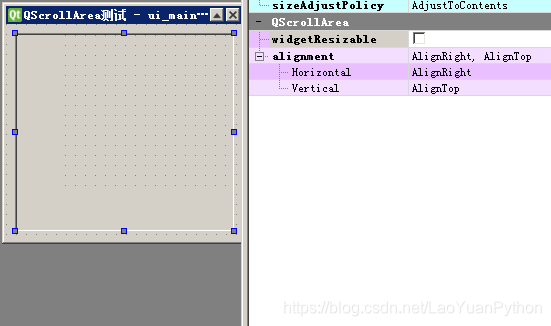
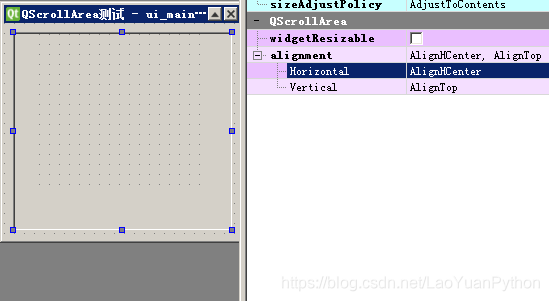
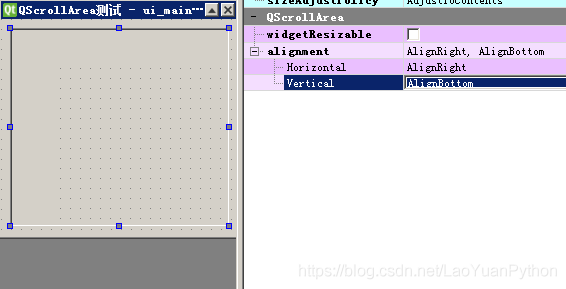
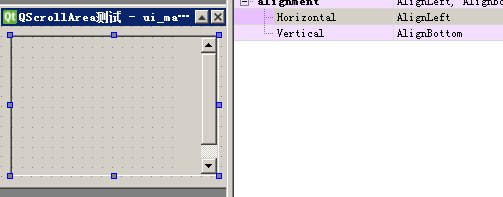
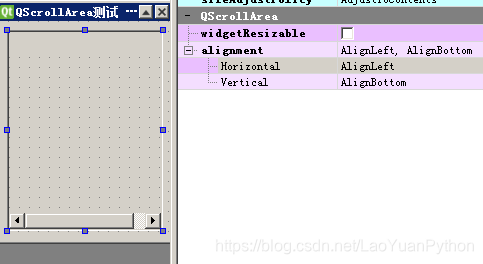
- 下面是几种展现层和内容部署层不同场景的截图:






这里就不穷举所有的模式了。
2.3、滚动区域的属性
基于上面介绍的滚动区域相关概念,我们再来介绍滚动区域的属性。
2.3.1、概述
滚动区域对应类为QScrollArea,该类是从QAbstractScrollArea派生的,除了继承父类的属性外,在Designer中,QScrollArea滚动区域可以设置的自身的属性包括alignment和widgetResizable两个,除了Designer中的这2个属性外,内容部署层对应部件以及滚动区域的布局也是一重要属性。
2.3.2、alignment 属性
滚动区域的alignment属性对应QScrollArea的alignment属性,用于控制滚动区域的内容部署层相对展现层的对齐方式,分为水平和竖直两个方向。对齐方式对应类型为枚举类型Qt.Alignment ,相关取值及含义请参考《PyQt(Python+Qt)学习随笔:QListView的itemAlignment属性》。
各种对齐方式的案例请参考概念部分的截图案例。
可以通过alignment()和setAlignment(Qt.Alignment)方法对QScrollArea的alignment属性进行访问,对QScrollArea的alignment属性的缺省值为左上角对齐,表示内容层在展现层的左上角。
2.3.3、widgetResizable 属性
滚动区域的widgetResizable属性用于控制滚动区域的内容部署层是否应跟随滚动区域的大小变化进行大小跟随调整,当滚动区域框架(即展现层)大小小于内容部署层大小时,需要通过滚动窗口才能看到完整的内容部署层上的内容。
当滚动区域的widgetResizable 属性为False时,在Designer中或应用界面手工调整滚动区域部件的大小时,内容部署层不会跟随调整,但可以通过应用代码进行调整,具体调整方法请见下面介绍。
当滚动区域的widgetResizable 属性为True时,在Designer中或应用界面手工调整滚动区域部件的大小时,内容部署层会跟随调整。但老猿验证widgetResizable 为True时,此时通过应用代码进行调整调整滚动区域部件的大小没有任何效果。
滚动区域的widgetResizable属性缺省为False,可以通过方法widgetResizable()和setWidgetResizable(bool resizable)来访问widgetResizable属性。
2.3.4、内容部署部件属性
内容部署部件即为滚动区域的内容部署层对应部件,可以通过方法widget()和setWidget(QWidget widget)来进行该属性的访问,方法takeWidget()可以将滚动区域对应的内容部署层对应部件移除。
2.3.5、滚动区域的布局属性
滚动区域自带布局属性,通过鼠标右键点击滚动区域部件,选择下图中的layout子菜单即可设置滚动区域的布局:

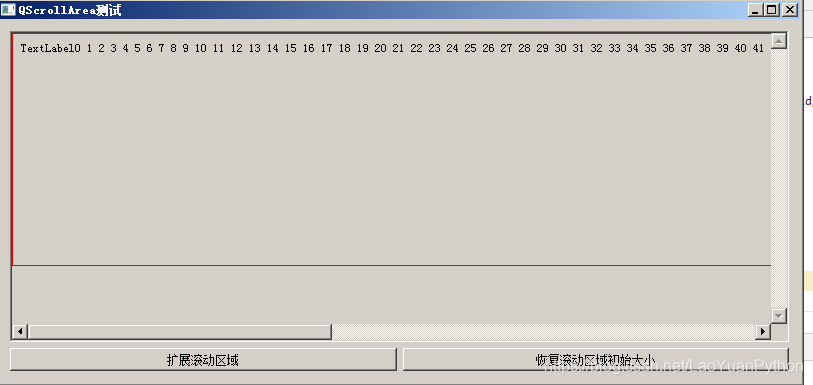
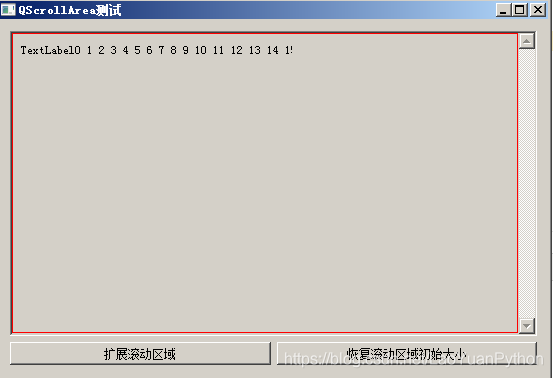
滚动区域的布局结合部署在滚动区域部件的大小策略,可以有效展现子部件的内容。如:

上图中的文本标签是代码生成的超长文本串,如果滚动区域不支持布局,则哪怕扩展滚动区域大小+滚动视图也无法显示完整的标签文本。如图:

广告
老猿关于PyQt的付费专栏《使用PyQt开发图形界面Python应用》只需要9.9元,该部分与第十五章的内容基本对应,但同样内容在付费专栏上总体来说更详细、案例更多。本节内容对应付费专栏的《第二十四章、containers容器类部件QScrollArea滚动区域详解》。如果有兴趣也愿意支持老猿的读者,欢迎购买付费专栏。
老猿Python,跟老猿学Python!

 微信公众号
微信公众号



评论记录:
回复评论: