Unity-UI-Scrollbar组件
? 未来的游戏开发程序媛,现在的努力学习菜鸡
?本专栏用来记录我最近的游戏开发的学习
?本篇是Unity-UI-Scrollbar组件
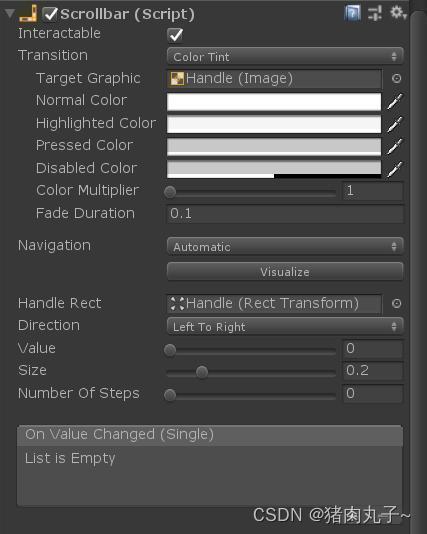
1、基础知识

较为官方的说法:
| 属性 | 功能 |
|---|---|
| Interactable | 此组件是否接受输入 |
| Transition | 确定控件以何种方式对用户操作进行可视化响应的属性 |
| Navigation | 确定控件顺序的属性 |
| Handle Rect | 用于控件滑动“控制柄”部分的图形 |
| Direction | 拖动控制柄时滚动条值增加的方向 |
| Value | 滚动条的初始位置值,范围为 0.0 到 1.0 |
| Size | 控制柄在滚动条内的比例大小,范围为 0.0 到 1.0 |
| Number Of Steps | 滚动条允许的不同滚动位置的数量。 |
容易理解点的解释:
Interactable、Transition、Navigation:和Button组件中相同,已经在Button部分记录过了— Unity-UI-Button组件
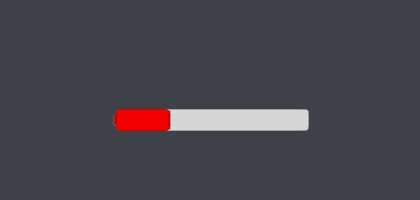
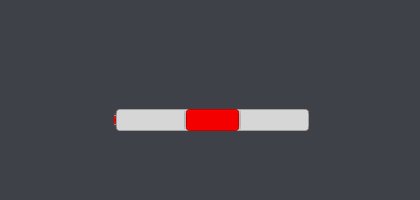
Handle Rect:控制红色部分(也就是控制柄)的图片、颜色等。

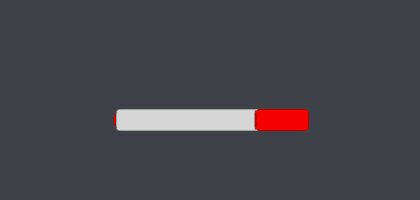
Direction:控制控制柄的移动方向,有从左往右,从右往左,从上往下,从下往上。
Value:控制柄所在滑动条的位置。
Size:控制柄占整个滑动条的比例,也就是用来调节大小的。
Number Of Steps:数值是几就相当于将滑动条均分为几等份,控制柄只能一份一份的滑。
当数值是0和1时,控制柄能自由的滑动。

当数值是2时

当数值是3时

以此类推,后面的也是这样
?更多内容请前往主页置顶或点击链接直达:【unity3D】游戏开发专栏的目录

评论记录:
回复评论: