在这里我们创建了一个使渲染器能够在每次屏幕刷新时对场景进行绘制的循环(在大多数屏幕上,刷新率一般是60次/秒)。如果你是一个浏览器游戏开发的新手,你或许会说“为什么我们不直接用setInterval来实现刷新的功能呢?”当然啦,我们的确可以用setInterval,但是,requestAnimationFrame有很多的优点。最重要的一点或许就是当用户切换到其它的标签页时,它会暂停,因此不会浪费用户宝贵的处理器资源,也不会损耗电池的使用寿命。
在开始之前,如果你已经将上面的代码写入到了你所创建的文件中,你可以看到一个绿色的方块。让我们来做一些更加有趣的事 —— 让它旋转起来。
将下列代码添加到animate()函数中renderer.render调用的上方:
cube. rotation. x += 0.01 ;
cube. rotation. y += 0.01 ;
class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}">
这段代码每帧都会执行(正常情况下是60次/秒),这就让立方体有了一个看起来很不错的旋转动画。基本上来说,当应用程序运行时,如果你想要移动或者改变任何场景中的东西,都必须要经过这个动画循环。当然,你可以在这个动画循环里调用别的函数,这样你就不会写出有上百行代码的animate函数。
祝贺你!你现在已经成功完成了你的第一个Three.js应用程序。虽然它很简单,但现在你已经有了一个入门的起点。
下面是完整的代码,可在live example(官方提供的在线编辑器,地址:点击进入 )运行、编辑;运行或者修改代码有助于你更好的理解它是如何工作的。
< html>
< head>
< meta charset= "utf-8" >
< title> My first three. js app< / title>
< style>
body { margin : 0 ; }
< / style>
< / head>
< body>
< script src= "./three.js-master/build/three.js" > < / script>
< script>
const scene = new THREE. Scene ( ) ;
const camera = new THREE. PerspectiveCamera ( 75 , window. innerWidth / window. innerHeight, 0.1 , 1000 ) ;
const renderer = new THREE. WebGLRenderer ( ) ;
renderer. setSize ( window. innerWidth, window. innerHeight ) ;
document. body. appendChild ( renderer. domElement ) ;
const geometry = new THREE. BoxGeometry ( ) ;
const material = new THREE. MeshBasicMaterial ( { color : 0x00ff00 } ) ;
const cube = new THREE. Mesh ( geometry, material ) ;
scene. add ( cube ) ;
camera. position. z = 5 ;
function animate ( ) {
requestAnimationFrame ( animate ) ;
cube. rotation. x += 0.01 ;
cube. rotation. y += 0.01 ;
renderer. render ( scene, camera ) ;
} ;
animate ( ) ;
< / script>
< / body>
< / html>
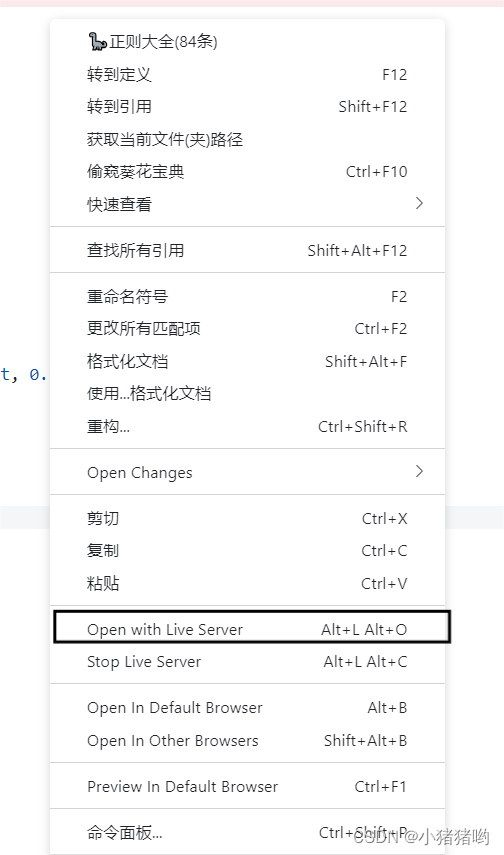
class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}">1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 直接双击打开index.html(注意:使用 import maps引入资源文件时直接打开会有跨域问题),或者用vscode打开index.html并右键选择open with Live Server启动服务器,再访问对应地址,
显示如下图即为成功。
data-report-view="{"mod":"1585297308_001","spm":"1001.2101.3001.6548","dest":"https://blog.csdn.net/I_loveCong/article/details/135076113","extend1":"pc","ab":"new"}">>
id="article_content" class="article_content clearfix">
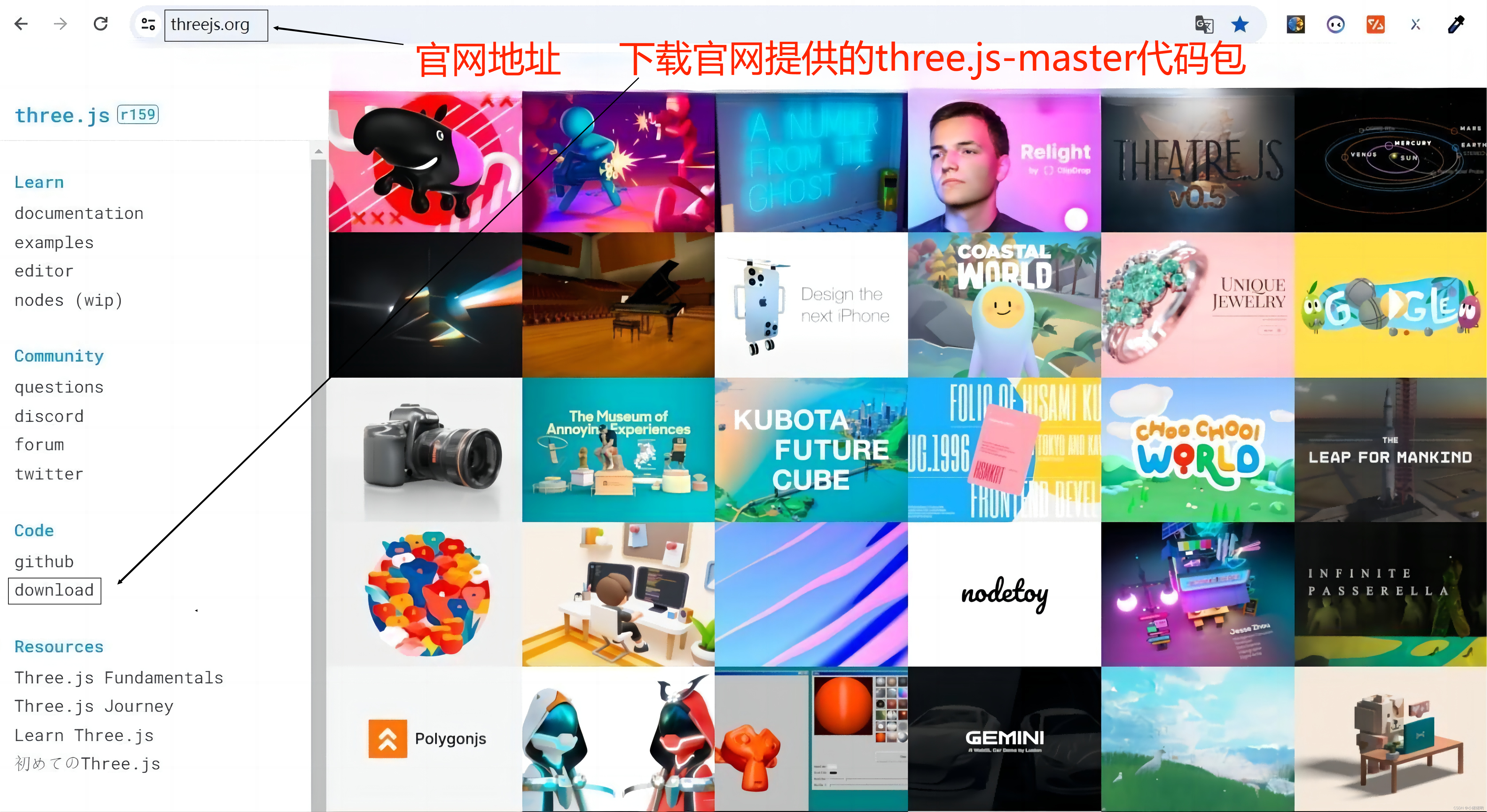
下载官网提供的three.js-master代码包,官方提供的示例和相关库文件都在里面点击进入官网
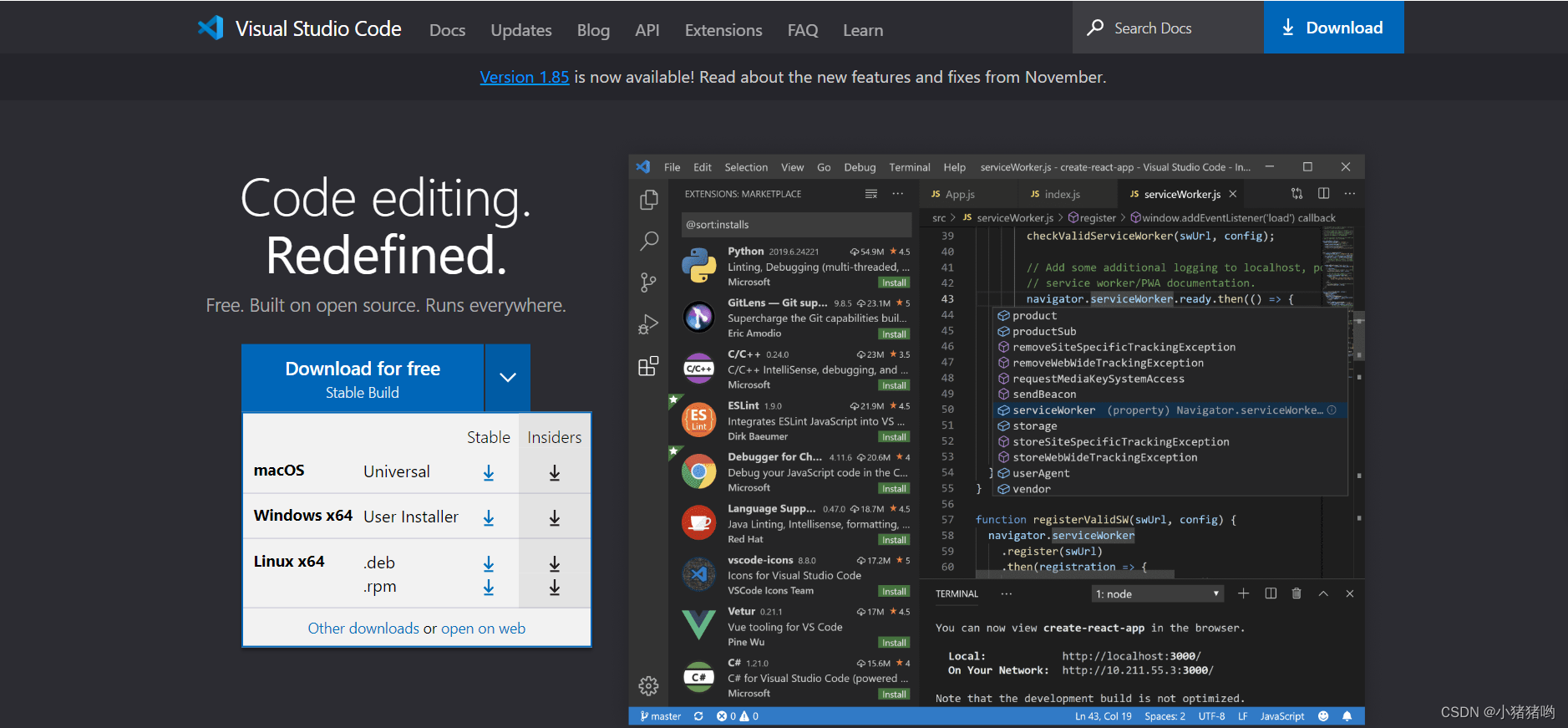
下载安装vscode编辑器 点击进入官网
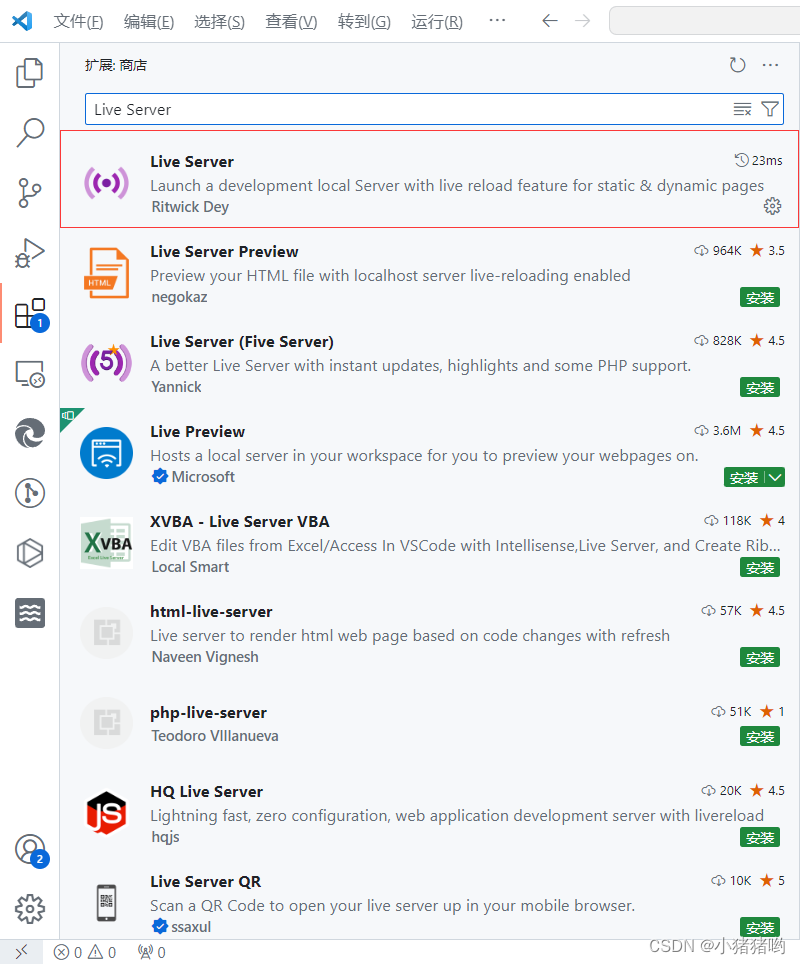
安装好后,在vscode的插件市场搜索 Live Server,点击安装,方便开小型服务,解决因直接打开的文件中存在import,导致跨源请求被拦截的问题。
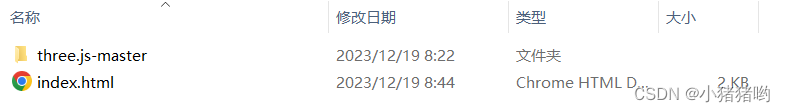
前端基本功 – HTML+CSS+JS ,至少会写需要引入入外部JS的单页HTML,本文即使用这种模式编写和实现; Three.js 概念 :Three.js是基于原生WebGL封装运行的三维引擎,在所有WebGL引擎中,Three.js是国内文资料最多、使用最广泛的三维引擎; 基于Three.js写页面的三要素是:场景(Scene)、相机(Camera)、渲染器(Renderer); 创建一个空文件夹 ,将下载的three.js-master解压放一份到这个文件夹下,再创建一个空的index.html文件(新建一个记事本,改一下文件名和后缀就行)
编码,这里引用官网文档的第一个例子文档,点击进入原文 这里为了适配本文环境,对内容进行了适配。
这一部分将对three.js来做一个简要的介绍;我们将开始搭建一个场景,其中包含一个正在旋转的立方体。页面下方有一个已经完成的例子,当你遇到麻烦,或者需要帮助的时候,可以看一看。 在开始使用three.js之前,你需要一个地方来显示它。将下列HTML代码保存为你电脑上的一个HTML文件,然后在你的浏览器中打开这个HTML文件。 < ! DOCTYPE html>
< html>
< head>
< meta charset= "utf-8" >
< title> My first three. js app< / title>
< style>
body { margin : 0 ; }
< / style>
< / head>
< body>
< script src= "./three.js-master/build/three.js" > < / script>
< script>
< / script>
< / body>
< / html>
class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}">接下来的所有代码将会写入到空的 script 标签中。
为了真正能够让你的场景借助three.js来进行显示,我们需要以下几个对象:场景、相机和渲染器,这样我们就能透过摄像机渲染出场景。
const scene = new THREE. Scene ( ) ;
const camera = new THREE. PerspectiveCamera ( 75 , window. innerWidth / window. innerHeight, 0.1 , 1000 ) ;
const renderer = new THREE. WebGLRenderer ( ) ;
renderer. setSize ( window. innerWidth, window. innerHeight ) ;
document. body. appendChild ( renderer. domElement ) ;
class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}"> 我们花一点点时间来解释一下这里发生了什么。我们现在建立了场景、相机和渲染器。
three.js里有几种不同的相机,在这里,我们使用的是PerspectiveCamera(透视摄像机)。
第一个参数是视野角度(FOV)。视野角度就是无论在什么时候,你所能在显示器上看到的场景的范围,它的单位是角度(与弧度区分开)。
第二个参数是长宽比(aspect ratio)。 也就是你用一个物体的宽除以它的高的值。比如说,当你在一个宽屏电视上播放老电影时,可以看到图像仿佛是被压扁的。
接下来的两个参数是近截面(near)和远截面(far)。 当物体某些部分比摄像机的远截面远或者比近截面近的时候,该这些部分将不会被渲染到场景中。或许现在你不用担心这个值的影响,但未来为了获得更好的渲染性能,你将可以在你的应用程序里去设置它。
接下来是渲染器。这里是施展魔法的地方。除了我们在这里用到的WebGLRenderer渲染器之外,Three.js同时提供了其他几种渲染器,当用户所使用的浏览器过于老旧,或者由于其他原因不支持WebGL时,可以使用这几种渲染器进行降级。
除了创建一个渲染器的实例之外,我们还需要在我们的应用程序里设置一个渲染器的尺寸。比如说,我们可以使用所需要的渲染区域的宽高,来让渲染器渲染出的场景填充满我们的应用程序。因此,我们可以将渲染器宽高设置为浏览器窗口宽高。对于性能比较敏感的应用程序来说,你可以使用setSize传入一个较小的值,例如window.innerWidth/2和window.innerHeight/2,这将使得应用程序在渲染时,以一半的长宽尺寸渲染场景。
如果你希望保持你的应用程序的尺寸,但是以较低的分辨率来渲染,你可以在调用setSize时,将updateStyle(第三个参数)设为false。例如,假设你的 canvas 标签现在已经具有了100%的宽和高,调用setSize(window.innerWidth/2, window.innerHeight/2, false)将使得你的应用程序以一半的分辨率来进行渲染。
最后一步很重要,我们将renderer(渲染器)的dom元素(renderer.domElement)添加到我们的HTML文档中。这就是渲染器用来显示场景给我们看的 canvas 元素。
接下来,我们就来添加立方体。
const geometry = new THREE. BoxGeometry ( ) ;
const material = new THREE. MeshBasicMaterial ( { color : 0x00ff00 } ) ;
const cube = new THREE. Mesh ( geometry, material ) ;
scene. add ( cube ) ;
camera. position. z = 5 ;
class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}"> 要创建一个立方体,我们需要一个BoxGeometry(立方体)对象. 这个对象包含了一个立方体中所有的顶点(vertices)和面(faces)。未来我们将在这方面进行更多的探索。
接下来,对于这个立方体,我们需要给它一个材质,来让它有颜色。Three.js自带了几种材质,在这里我们使用的是MeshBasicMaterial。所有的材质都存有应用于他们的属性的对象。在这里为了简单起见,我们只设置一个color属性,值为0x00ff00,也就是绿色。这里所做的事情,和在CSS或者Photoshop中使用十六进制(hex colors)颜色格式来设置颜色的方式一致。
第三步,我们需要一个Mesh(网格)。 网格包含一个几何体以及作用在此几何体上的材质,我们可以直接将网格对象放入到我们的场景中,并让它在场景中自由移动。
默认情况下,当我们调用scene.add()的时候,物体将会被添加到(0,0,0)坐标。但将使得摄像机和立方体彼此在一起。为了防止这种情况的发生,我们只需要将摄像机稍微向外移动一些即可。
现在,如果将之前写好的代码复制到HTML文件中,你不会在页面中看到任何东西。这是因为我们还没有对它进行真正的渲染。为此,我们需要使用一个被叫做“渲染循环”(render loop)或者“动画循环”(animate loop)的东西。
function animate ( ) {
requestAnimationFrame ( animate ) ;
renderer. render ( scene, camera ) ;
}
animate ( ) ;
class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}">在这里我们创建了一个使渲染器能够在每次屏幕刷新时对场景进行绘制的循环(在大多数屏幕上,刷新率一般是60次/秒)。如果你是一个浏览器游戏开发的新手,你或许会说“为什么我们不直接用setInterval来实现刷新的功能呢?”当然啦,我们的确可以用setInterval,但是,requestAnimationFrame有很多的优点。最重要的一点或许就是当用户切换到其它的标签页时,它会暂停,因此不会浪费用户宝贵的处理器资源,也不会损耗电池的使用寿命。
在开始之前,如果你已经将上面的代码写入到了你所创建的文件中,你可以看到一个绿色的方块。让我们来做一些更加有趣的事 —— 让它旋转起来。
将下列代码添加到animate()函数中renderer.render调用的上方:
cube. rotation. x += 0.01 ;
cube. rotation. y += 0.01 ;
class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}">这段代码每帧都会执行(正常情况下是60次/秒),这就让立方体有了一个看起来很不错的旋转动画。基本上来说,当应用程序运行时,如果你想要移动或者改变任何场景中的东西,都必须要经过这个动画循环。当然,你可以在这个动画循环里调用别的函数,这样你就不会写出有上百行代码的animate函数。
祝贺你!你现在已经成功完成了你的第一个Three.js应用程序。虽然它很简单,但现在你已经有了一个入门的起点。
下面是完整的代码,可在live example(官方提供的在线编辑器,地址:点击进入 )运行、编辑;运行或者修改代码有助于你更好的理解它是如何工作的。
< html>
< head>
< meta charset= "utf-8" >
< title> My first three. js app< / title>
< style>
body { margin : 0 ; }
< / style>
< / head>
< body>
< script src= "./three.js-master/build/three.js" > < / script>
< script>
const scene = new THREE. Scene ( ) ;
const camera = new THREE. PerspectiveCamera ( 75 , window. innerWidth / window. innerHeight, 0.1 , 1000 ) ;
const renderer = new THREE. WebGLRenderer ( ) ;
renderer. setSize ( window. innerWidth, window. innerHeight ) ;
document. body. appendChild ( renderer. domElement ) ;
const geometry = new THREE. BoxGeometry ( ) ;
const material = new THREE. MeshBasicMaterial ( { color : 0x00ff00 } ) ;
const cube = new THREE. Mesh ( geometry, material ) ;
scene. add ( cube ) ;
camera. position. z = 5 ;
function animate ( ) {
requestAnimationFrame ( animate ) ;
cube. rotation. x += 0.01 ;
cube. rotation. y += 0.01 ;
renderer. render ( scene, camera ) ;
} ;
animate ( ) ;
< / script>
< / body>
< / html>
class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}">1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 直接双击打开index.html(注意:使用 import maps引入资源文件时直接打开会有跨域问题),或者用vscode打开index.html并右键选择open with Live Server启动服务器,再访问对应地址,
显示如下图即为成功。
data-report-view="{"mod":"1585297308_001","spm":"1001.2101.3001.6548","dest":"https://blog.csdn.net/I_loveCong/article/details/135076113","extend1":"pc","ab":"new"}">>
id="article_content" class="article_content clearfix">
下载官网提供的three.js-master代码包,官方提供的示例和相关库文件都在里面点击进入官网
下载安装vscode编辑器 点击进入官网
安装好后,在vscode的插件市场搜索 Live Server,点击安装,方便开小型服务,解决因直接打开的文件中存在import,导致跨源请求被拦截的问题。
前端基本功 – HTML+CSS+JS ,至少会写需要引入入外部JS的单页HTML,本文即使用这种模式编写和实现; Three.js 概念 :Three.js是基于原生WebGL封装运行的三维引擎,在所有WebGL引擎中,Three.js是国内文资料最多、使用最广泛的三维引擎; 基于Three.js写页面的三要素是:场景(Scene)、相机(Camera)、渲染器(Renderer); 创建一个空文件夹 ,将下载的three.js-master解压放一份到这个文件夹下,再创建一个空的index.html文件(新建一个记事本,改一下文件名和后缀就行)
编码,这里引用官网文档的第一个例子文档,点击进入原文 这里为了适配本文环境,对内容进行了适配。
这一部分将对three.js来做一个简要的介绍;我们将开始搭建一个场景,其中包含一个正在旋转的立方体。页面下方有一个已经完成的例子,当你遇到麻烦,或者需要帮助的时候,可以看一看。 在开始使用three.js之前,你需要一个地方来显示它。将下列HTML代码保存为你电脑上的一个HTML文件,然后在你的浏览器中打开这个HTML文件。 < ! DOCTYPE html>
< html>
< head>
< meta charset= "utf-8" >
< title> My first three. js app< / title>
< style>
body { margin : 0 ; }
< / style>
< / head>
< body>
< script src= "./three.js-master/build/three.js" > < / script>
< script>
< / script>
< / body>
< / html>
class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}">接下来的所有代码将会写入到空的 script 标签中。
为了真正能够让你的场景借助three.js来进行显示,我们需要以下几个对象:场景、相机和渲染器,这样我们就能透过摄像机渲染出场景。
const scene = new THREE. Scene ( ) ;
const camera = new THREE. PerspectiveCamera ( 75 , window. innerWidth / window. innerHeight, 0.1 , 1000 ) ;
const renderer = new THREE. WebGLRenderer ( ) ;
renderer. setSize ( window. innerWidth, window. innerHeight ) ;
document. body. appendChild ( renderer. domElement ) ;
class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}"> 我们花一点点时间来解释一下这里发生了什么。我们现在建立了场景、相机和渲染器。
three.js里有几种不同的相机,在这里,我们使用的是PerspectiveCamera(透视摄像机)。
第一个参数是视野角度(FOV)。视野角度就是无论在什么时候,你所能在显示器上看到的场景的范围,它的单位是角度(与弧度区分开)。
第二个参数是长宽比(aspect ratio)。 也就是你用一个物体的宽除以它的高的值。比如说,当你在一个宽屏电视上播放老电影时,可以看到图像仿佛是被压扁的。
接下来的两个参数是近截面(near)和远截面(far)。 当物体某些部分比摄像机的远截面远或者比近截面近的时候,该这些部分将不会被渲染到场景中。或许现在你不用担心这个值的影响,但未来为了获得更好的渲染性能,你将可以在你的应用程序里去设置它。
接下来是渲染器。这里是施展魔法的地方。除了我们在这里用到的WebGLRenderer渲染器之外,Three.js同时提供了其他几种渲染器,当用户所使用的浏览器过于老旧,或者由于其他原因不支持WebGL时,可以使用这几种渲染器进行降级。
除了创建一个渲染器的实例之外,我们还需要在我们的应用程序里设置一个渲染器的尺寸。比如说,我们可以使用所需要的渲染区域的宽高,来让渲染器渲染出的场景填充满我们的应用程序。因此,我们可以将渲染器宽高设置为浏览器窗口宽高。对于性能比较敏感的应用程序来说,你可以使用setSize传入一个较小的值,例如window.innerWidth/2和window.innerHeight/2,这将使得应用程序在渲染时,以一半的长宽尺寸渲染场景。
如果你希望保持你的应用程序的尺寸,但是以较低的分辨率来渲染,你可以在调用setSize时,将updateStyle(第三个参数)设为false。例如,假设你的 canvas 标签现在已经具有了100%的宽和高,调用setSize(window.innerWidth/2, window.innerHeight/2, false)将使得你的应用程序以一半的分辨率来进行渲染。
最后一步很重要,我们将renderer(渲染器)的dom元素(renderer.domElement)添加到我们的HTML文档中。这就是渲染器用来显示场景给我们看的 canvas 元素。
接下来,我们就来添加立方体。
const geometry = new THREE. BoxGeometry ( ) ;
const material = new THREE. MeshBasicMaterial ( { color : 0x00ff00 } ) ;
const cube = new THREE. Mesh ( geometry, material ) ;
scene. add ( cube ) ;
camera. position. z = 5 ;
class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}"> 要创建一个立方体,我们需要一个BoxGeometry(立方体)对象. 这个对象包含了一个立方体中所有的顶点(vertices)和面(faces)。未来我们将在这方面进行更多的探索。
接下来,对于这个立方体,我们需要给它一个材质,来让它有颜色。Three.js自带了几种材质,在这里我们使用的是MeshBasicMaterial。所有的材质都存有应用于他们的属性的对象。在这里为了简单起见,我们只设置一个color属性,值为0x00ff00,也就是绿色。这里所做的事情,和在CSS或者Photoshop中使用十六进制(hex colors)颜色格式来设置颜色的方式一致。
第三步,我们需要一个Mesh(网格)。 网格包含一个几何体以及作用在此几何体上的材质,我们可以直接将网格对象放入到我们的场景中,并让它在场景中自由移动。
默认情况下,当我们调用scene.add()的时候,物体将会被添加到(0,0,0)坐标。但将使得摄像机和立方体彼此在一起。为了防止这种情况的发生,我们只需要将摄像机稍微向外移动一些即可。
现在,如果将之前写好的代码复制到HTML文件中,你不会在页面中看到任何东西。这是因为我们还没有对它进行真正的渲染。为此,我们需要使用一个被叫做“渲染循环”(render loop)或者“动画循环”(animate loop)的东西。
function animate ( ) {
requestAnimationFrame ( animate ) ;
renderer. render ( scene, camera ) ;
}
animate ( ) ;
class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}">在这里我们创建了一个使渲染器能够在每次屏幕刷新时对场景进行绘制的循环(在大多数屏幕上,刷新率一般是60次/秒)。如果你是一个浏览器游戏开发的新手,你或许会说“为什么我们不直接用setInterval来实现刷新的功能呢?”当然啦,我们的确可以用setInterval,但是,requestAnimationFrame有很多的优点。最重要的一点或许就是当用户切换到其它的标签页时,它会暂停,因此不会浪费用户宝贵的处理器资源,也不会损耗电池的使用寿命。
在开始之前,如果你已经将上面的代码写入到了你所创建的文件中,你可以看到一个绿色的方块。让我们来做一些更加有趣的事 —— 让它旋转起来。
将下列代码添加到animate()函数中renderer.render调用的上方:
cube. rotation. x += 0.01 ;
cube. rotation. y += 0.01 ;
class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}">这段代码每帧都会执行(正常情况下是60次/秒),这就让立方体有了一个看起来很不错的旋转动画。基本上来说,当应用程序运行时,如果你想要移动或者改变任何场景中的东西,都必须要经过这个动画循环。当然,你可以在这个动画循环里调用别的函数,这样你就不会写出有上百行代码的animate函数。
祝贺你!你现在已经成功完成了你的第一个Three.js应用程序。虽然它很简单,但现在你已经有了一个入门的起点。
下面是完整的代码,可在live example(官方提供的在线编辑器,地址:点击进入 )运行、编辑;运行或者修改代码有助于你更好的理解它是如何工作的。
< html>
< head>
< meta charset= "utf-8" >
< title> My first three. js app< / title>
< style>
body { margin : 0 ; }
< / style>
< / head>
< body>
< script src= "./three.js-master/build/three.js" > < / script>
< script>
const scene = new THREE. Scene ( ) ;
const camera = new THREE. PerspectiveCamera ( 75 , window. innerWidth / window. innerHeight, 0.1 , 1000 ) ;
const renderer = new THREE. WebGLRenderer ( ) ;
renderer. setSize ( window. innerWidth, window. innerHeight ) ;
document. body. appendChild ( renderer. domElement ) ;
const geometry = new THREE. BoxGeometry ( ) ;
const material = new THREE. MeshBasicMaterial ( { color : 0x00ff00 } ) ;
const cube = new THREE. Mesh ( geometry, material ) ;
scene. add ( cube ) ;
camera. position. z = 5 ;
function animate ( ) {
requestAnimationFrame ( animate ) ;
cube. rotation. x += 0.01 ;
cube. rotation. y += 0.01 ;
renderer. render ( scene, camera ) ;
} ;
animate ( ) ;
< / script>
< / body>
< / html>
class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}">1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 直接双击打开index.html(注意:使用 import maps引入资源文件时直接打开会有跨域问题),或者用vscode打开index.html并右键选择open with Live Server启动服务器,再访问对应地址,
显示如下图即为成功。
data-report-view="{"mod":"1585297308_001","spm":"1001.2101.3001.6548","dest":"https://blog.csdn.net/I_loveCong/article/details/135076113","extend1":"pc","ab":"new"}">>








评论记录:
回复评论: