1.npm 安装
- # 通过 npm 安装
- npm i @vant/weapp -S --production
2.配置app.json
将 app.json 中的 "style": "v2" 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
3.修改 project.config.json
- {
- ...
- "setting": {
- ...
- "packNpmManually": true,
- "packNpmRelationList": [
- {
- "packageJsonPath": "./package.json",
- "miniprogramNpmDistDir": "./miniprogram/"
- }
- ]
- }
- }
注意: 由于目前新版开发者工具创建的小程序目录文件结构问题,npm构建的文件目录为miniprogram_npm,并且开发工具会默认在当前目录下创建miniprogram_npm的文件名,所以新版本的miniprogramNpmDistDir配置为'./'即可
4.构建 npm 包
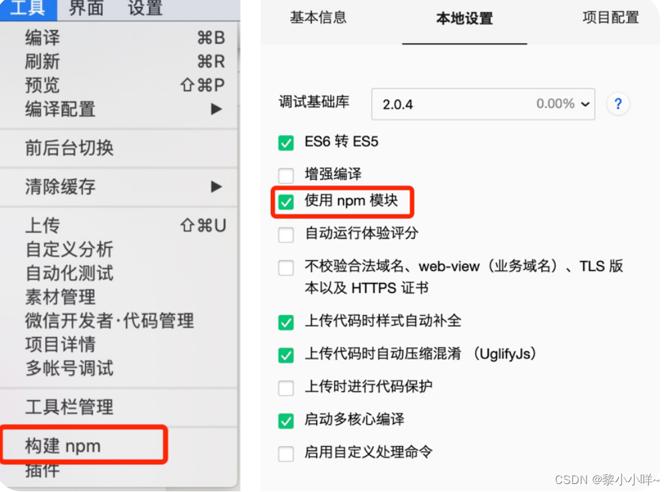
打开微信开发者工具,点击 工具 -> 构建 npm,并勾选 使用 npm 模块 选项,构建完成后,即可引入组件。

新版本中不用设置,本地配置,使用npm 模块
ts构建地项目,还需要设置第5步
5.typescript 支持
如果你使用 typescript 开发小程序,还需要做如下操作,以获得顺畅的开发体验。
- # 通过 npm 安装
- npm i -D miniprogram-api-typings
请将path/to/node_modules/@vant/weapp修改为项目的 node_modules 中 @vant/weapp 所在的目录。(我这没改)
- {
- ...
- "compilerOptions": {
- ...
- "baseUrl": ".",
- "types": ["miniprogram-api-typings"],
- "paths": {
- "@vant/weapp/*": ["path/to/node_modules/@vant/weapp/dist/*"]
- },
- "lib": ["ES6"]
- }
- }
我这配置了还是无法构建npm,使用网上说的去掉以下配置:构建好了再加进来就可以了
- "useCompilerPlugins": [
- "typescript"
- ],
6.app.json引入组件
- // 通过 npm 安装
- // app.json
- "usingComponents": {
- "van-button": "@vant/weapp/button/index"
- }
7.wxml使用
<van-button type="primary">按钮van-button>
评论记录:
回复评论: