

作者 | 琥珀
出品 | AI科技大本营(ID:rgznai100)
当地时间 5 月 7 日上午(北京时间 5 月 8 日凌晨一点),一年一度的 Google I/O 开发者大会如期而至。今年也是 Google 旗帜鲜明推行 “AI First” 战略的第四个年头。
让我们不妨先来盘点下从 2016 年起过去三年间 Google I/O 开发者大会亮相的重磅 AI 产品:
-
2016 年:Google Assistant(智能语音助手)、Google Home(智能音箱)、TPU 1.0(为机器学习而设计的专用芯片)。
-
2017 年:Google Assistant(升级版)、Google Home(升级版)、TPU 2.0、TensorFlow Lite(深度学习框架,针对移动和嵌入式设备)、Google Lens(图像识别 OCR)、Google Photos。
-
2018 年:Google Assistant(升级版,使用 Duplex 技术)、Google Maps(融入 AI 技术)、Google Lens(升级版,可关联场景)、TPU 3.0、Google News(个性化推荐消息)、Gmail(智能补充邮件)、Waymo(无人驾驶技术持续进展)。
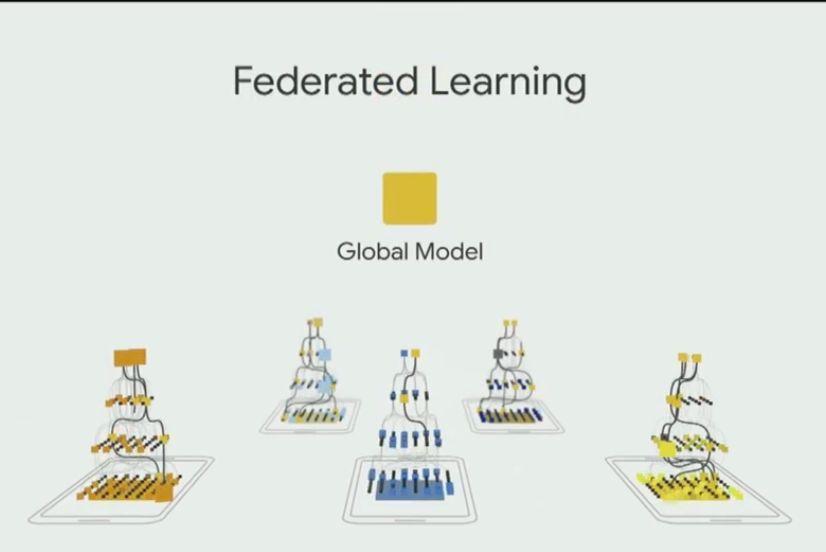
实际上,在每年开发者大会结束之后,Google 并非结束了新产品、新功能、新技术的持续迭代和升级,相反,几乎每过一段时间我们都能看到 Google 研发团队在人工智能等新技术上的突破。例如,AI 科技大本营此前报道的“Google 最强 NLP 模型 BERT”、“开源机强化学习框架‘多巴胺’”、“让数百万台手机训练同一个模型的 TFF”、“降低机器学习门槛的 Cloud AutoML”、“将 AI 芯片装进 IoT 设备的 Edge TPU”。
说了这么多,在营长苦守近两小时的 Google I/O 现场中,我们再来看看 2019 年 Google I/O 又将带给我们怎样的“惊喜”呢?

Build a more helpful mode for everyone.(“让谷歌更好地为大家服务。”)有意无意地,Google CEO Sundar Pichai 对外透露了 Google 在全力投入 AI 后希望做的事情。

Android Q
截止目前,已有将近 25 亿台基于 Android 操作系统的设备,其中,智能手机已经成为了人们生活中不可获取的一部分。Android Q Beta 3 将在本次大会上推出,Google 也将面向包括中国企业华为、小米、OPPO 等在内的 12 个第三方手机制造商的 21 款设备推出 Android Q 的测试版。今年晚些时候,这一数字还会翻倍。

Google 目前将从两个方向的新技术进行创新:一是可折叠屏,帮助用户处理多事物,这将改变移动的未来;二是 5G 技术的提升,带来融入式的体验改变。
当然,除了硬件创新,在软件层面也将引入机器学习技术,主要应用以下几个方面:
一是 Live Caption,可实时语音识别,并生成字幕。

二是 Smart Reply,可智能预测用户行为,并进行消息回复。(可本地学习,保护用户隐私。)
三是 Dark Theme,即暗模式,不仅省电,还能延长电池寿命。

四是 Focus Mode,即专注模式,既适用于 Android Q,也适用于 Android P。
此外,还将针对性提供 50 多项专注于提高安全和隐私的保护的功能,如地图隐身模式,以及低端设备的 TLSV3 加密。当然,Google 表示这是一种“在设备上进行的机器学习”,用户本身可以控制隐私信息的流向。在 Gartner 最新安全报告中,Android 在 30 个类别中,拿下了 26 个类别的最高分。

Pixel 3a
实际上,关于 Google 自家产品 Pixel 3a 已经不是秘密了。
Pixel 3a 将推出白色、黑色、浅紫色三款手机色调,电池续航时间为 30 小时,充电时间仅为 15 分钟,充电时间为 7 小时。Pixel 3a 目前售价为 229 美元。

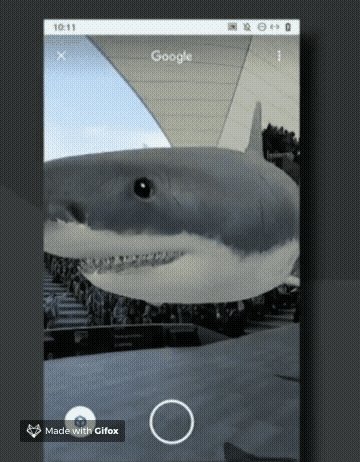
不过,重要的不是以上这些,而是该款机型将是首批提供 AR 地图模型的设备之一,即利用手机屏幕、摄像头和 GPS 组件为现实世界提供方位标记。此外,还将利用 NLP 等深度学习技术过滤骚扰电话。

拍摄画面对比,必然免不了吐槽下友商苹果。


Nest Hub Max
为了能给用户 “建立一个真正能帮助你的家”,Google 也是操碎了心,放弃了之前智能音箱“Google Home” 的称呼方式,而改叫做 “Nest Hub Max” 这款新产品,意味着对用户安全隐私的承诺。

特征上来看,大摄像头,10 英寸显示屏,是典型标志。而内置的 Nest Cam 广角镜头安全摄像头,有人猜测不是因为隐私,而是成本削减的考虑。
例如,用户进行视频通话时,可直接通过切断该设备背后的滑块实现对摄像头和麦克风的关闭,或者通过一个简单的手势就可以暂停,以保护隐私。目前该设备售价 229 美元,将在今年夏天上市。

Google Assistant
接下来,备受争议和瞩目的 Duplex 来了。去年的 Google Assistant 因为 Duplex 而大出风头,今年又会带来怎样的惊喜呢?
除了在手机上外,目前 Google Assistant 还可以在网页上使用。
谷歌一直尝试压缩和简化 Google Assistant 在处理语音命令时从云端访问 AI 时所占用的空间。因为每个语音请求都要通过三个独立的模型进行处理,以便正确理解语音命令,谷歌则将原来的 100GB 压缩到仅为 0.5GB 的存储空间。在这个基础之上,将降低语音请求和用户触发执行任务之间的延迟,真正做到“实时”。

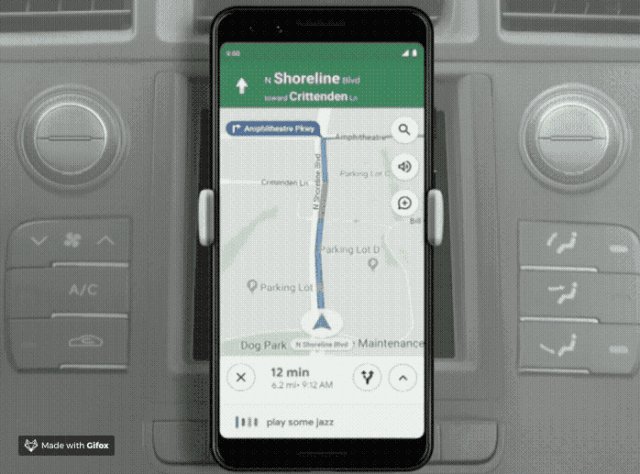
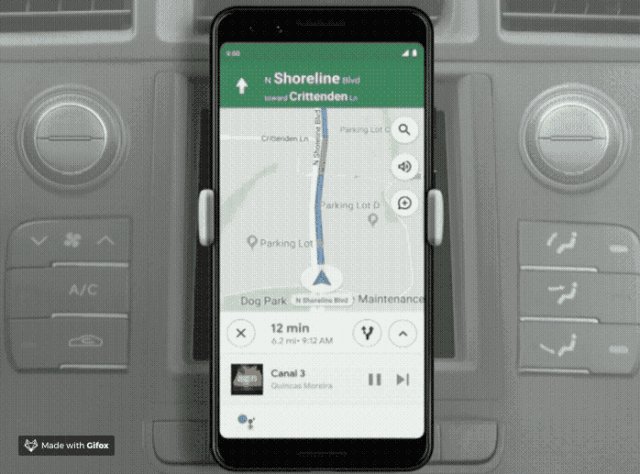
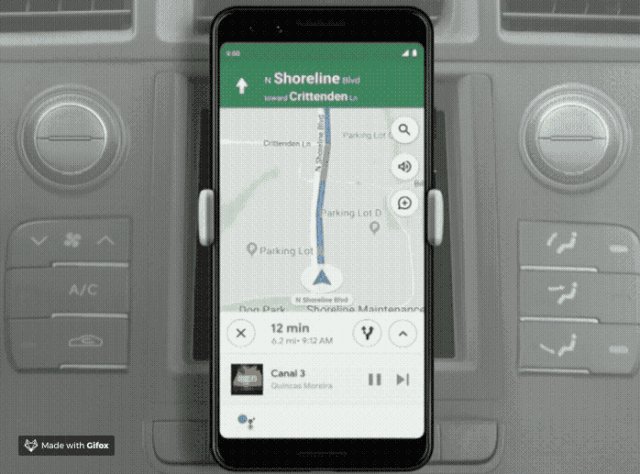
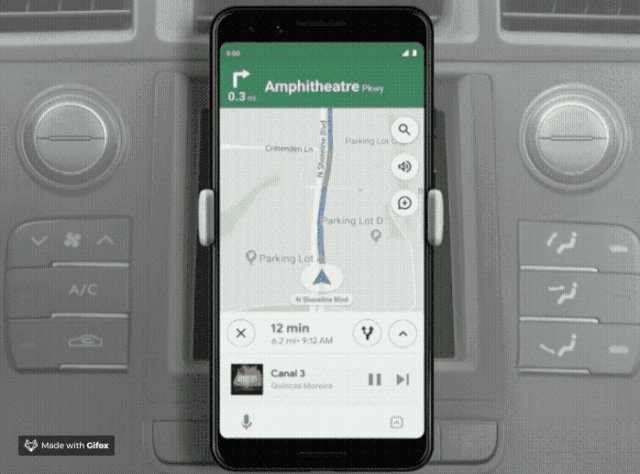
而它也将应用在驾驶模式中,用户通过声音便可安全控制导航等车内环境,任何装有 Android 操作系统的软件都可以应用。
今年晚些时候将会推出。

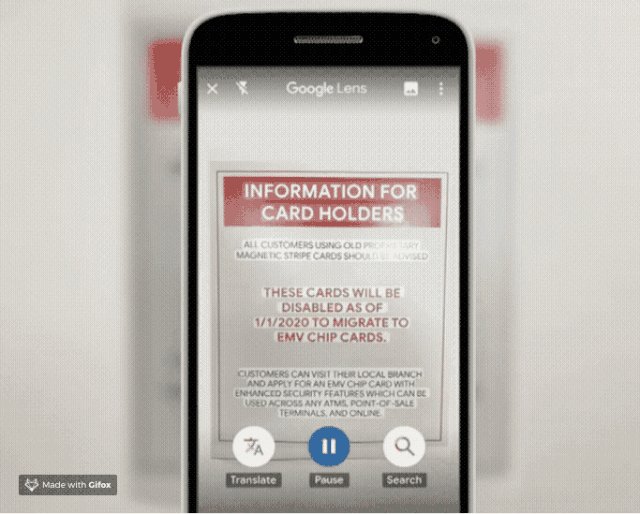
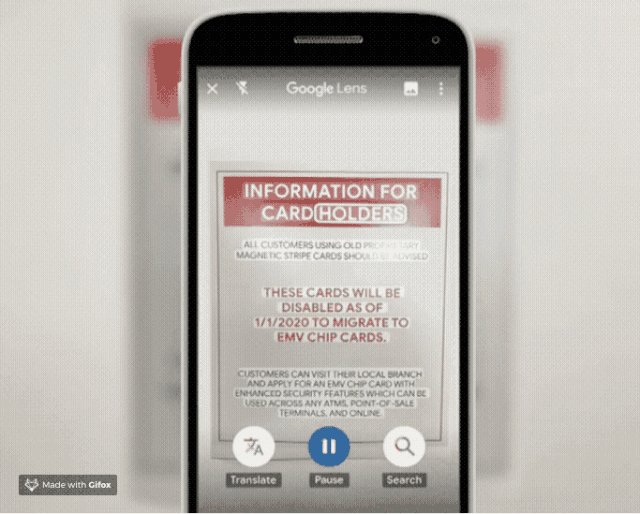
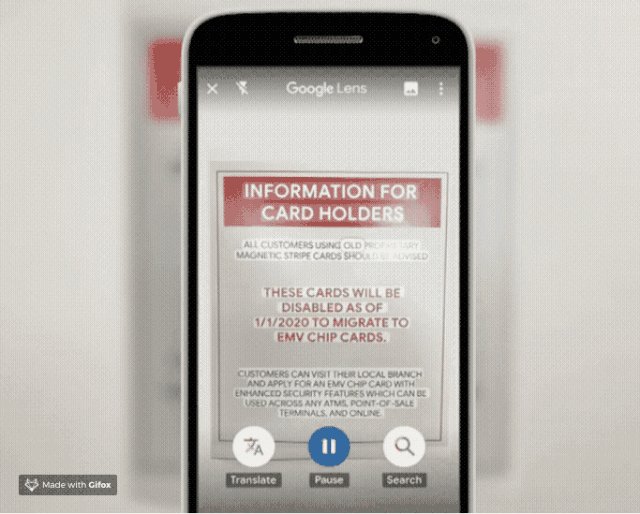
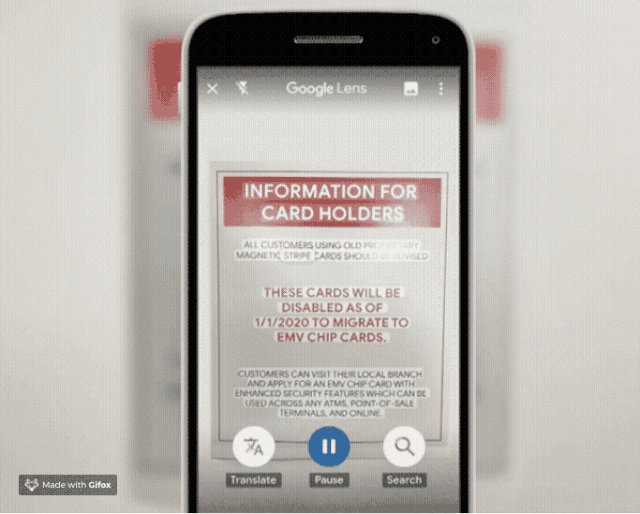
Google Lens
利用图像识别将相机中的图像转变为用户可以直接获取的信息,即“看图说话”。GoogleLens 可集成到 GoogleAssistant 和 GooglePhotos 中。

现场演示了 Pichai 演示了 Google Lens 现有的能力:根据已有地图数据,Google Lens 可以向用户推荐餐厅菜单。

对隐私安全的保护措施
关于用户隐私安全的防护,不仅是 Pich ai 包括在场的几乎每一位演讲嘉宾都提到这个词,并从技术上进行了改进。
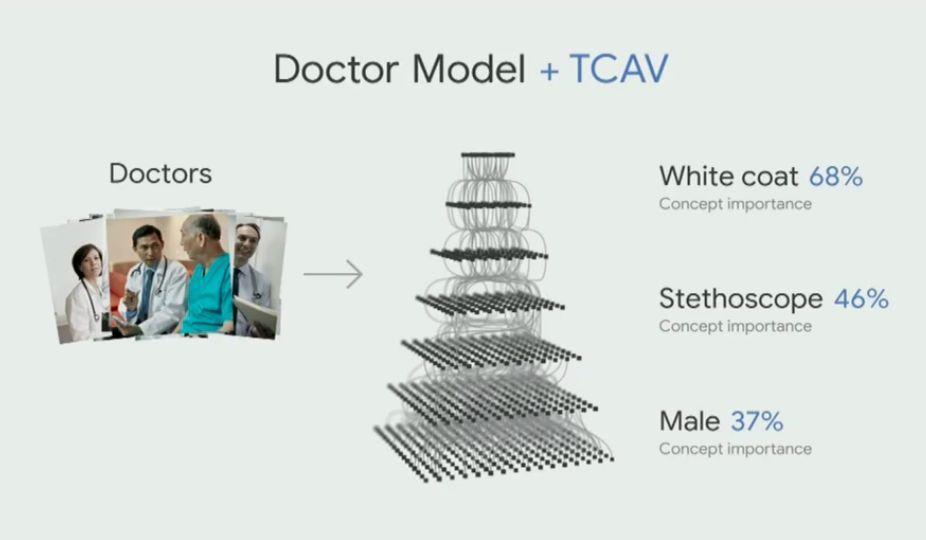
一是 TCAV。

Pichai 概述了一系列人工智能增强功能,并将更多的机器学习模型应用于设备上,但对于开发人员和数据科学家来说,更大的收获可能就是 TCAV。TCAV 是“使用概念激活向量进行测试”(Testing with Concept Activation Vectors)的简称。简而言之,TCAV 是一种可解释性方法,用于了解神经网络模型用于预测的信号。
对谷歌来说,机器学习的透明度很重要,这其中就会涉及到语音助手 Google Assistant。
二是隐身模式 Incofnito Mode。
这可以保障用户搜索过或导航过的位置数据不会泄露。

值得一提的是,Google Brain 负责人 Jeff Dean 最后上场,他主要分享了团队利用 AI 在医疗领域的尝试和工作。
Dean 举例说明了对泰国和印度数千名患者进行糖尿病并发症的筛选工作,此外还有预测洪水,模拟洪水发生的情况,以提高模型的准确度。

总结
实际上,这一年,我们经历过了 Google 痛失几员 AI 大将,先是谷歌云人工智能专家、谷歌 AI 中国中心的两位核心人物李飞飞、李佳出走,后又是前搜索兼 AI 高级副总裁 John Giannandrea 被苹果挖角,直到不久前 GANs 之父 Ian Goodfellow 被爆离开。很难想象,在痛失如此之多人工智能专家的同时,包括Google 自身在内,其掌舵者 Sundar Pichai 也遭遇不少的内外质疑,Google 在 “AI First” 道路上依然充满着挑战。
不过,在全球科技媒体界的全体高潮的同时,是否可以冷静下来思考,每逢 Google I/O 开发者大会,究竟能为我们的技术关注着、开发者、甚至是消费者带来哪些真正的价值呢?
对此,你对今年的Google I/O 开发者大会又是怎么看待的呢?如果你正身在美国加州山景城的大会现场,也欢迎参与到更多我们的互动中。
百度大脑AI硬件面世、微软AI实验室进军AI产业,带来了那些契机?


作为码一代,想教码二代却无从下手:
听说少儿编程很火,可它有哪些好处呢?
孩子多大开始学习比较好呢?又该如何学习呢?
最新的编程教育政策又有哪些呢?
下面给大家介绍CSDN新成员:极客宝宝(ID:geek_baby)
戳他了解更多↓↓↓

热 文 推 荐
☞她高中发明著名算法,保送清华姚班,斯坦福 AI 实验室负责人高徒 | 人物志
☞GitHub 日收 12,000 星,微软新命令行工具引爆程序员圈!
从Pixel 3a到Android Q,一份谷歌AI能力的“成绩单” | Google I/O全程回顾
☞20年无人能破的RSA算法发明人出的密码学难题, 竟被这个无名程序员3年破解!
![]() 点击阅读原文,输入关键词,即可搜索您想要的 CSDN 文章。
点击阅读原文,输入关键词,即可搜索您想要的 CSDN 文章。
![]() 你点的每个“在看”,我都认真当成了喜欢
你点的每个“在看”,我都认真当成了喜欢

 微信公众号
微信公众号

讲在前
接下来,做一些图形,垒成网页,框架是vue,用js,css用tailwindcss。
一般大屏可视化这种,就一个页面,然后一个页面里面包括很多图形,就是这样。然后搞布局,一般左、中、右,左中右再分细细的小块。
图有这些:
1、横向 柱形
2、竖向 柱形
3、雷达
4、环形
5、关系
6、数据云
7、数据展示
8、地图可视化
做在中
装
起项目:
npm create vite@latest
装库(一个3d库echarts,一个跟后端交涉拿动态数据的工具axios):
js代码解读复制代码npm i --save echarts axios
vite
// 配src另起名为@
js 代码解读复制代码export default defineConfig({
// 插件配置
plugins: [vue()], // 使用Vue插件
// 模块解析配置
resolve: {
// 路径别名
alias: {
'@': './src' // 将@符号映射到src目录
}
},
// 开发服务器配置
server: {
hmr: true // 启用热模块替换(HMR)功能
}
})
axios
怎么写,网上一搜一大把,这样写,拿数据的,没这个不行:
js 代码解读复制代码// utils/request.js
import axios from 'axios'
// 创建axios实例
const service = axios.create({
baseURL: '后端接口的地址', // API基础路径(需替换为实际地址)
timeout: 5000
})
// 请求拦截器
service.interceptors.request.use(
(config) => {
// 在请求头中添加token(认证用)实际项目中应从store或localStorage获取
config.headers.token = 'token'
return config // 必须返回配置
},
(error) => {
return Promise.reject(error)
}
)
// 响应拦截器
service.interceptors.response.use((response) => {
const { success, message, data } = response.data
if (success) {
// 请求成功时,直接返回有效数据
return data
} else {
return Promise.reject(new Error(message))
}
})
// 导出配置好的axios实例
export default service
js 代码解读复制代码// 写单独接口 放src/api/data.js里面
import request from '@/utils/request.js'
export const getData = () => {
return request({
url: '/data' // 跟上面的根路径相拼
})
}
写
布局
js 代码解读复制代码// App.vue
// 自定义背景图片路径、背景图覆盖容器并居中、视口高度、白色文字、内边距5、弹性布局、溢出隐藏
<div
class="bg-[url('assets/imgs/bg.jpg')] bg-cover bg-center h-screen text-white p-5 flex overflow-hidden">
// 左侧容器 占据剩余空间、右侧边距5、半透明深色背景、内边距3、垂直弹性
<div class="flex-1 mr-5 bg-opacity-50 bg-slate-800 p-3 flex flex-col">
div>
// 中间容器 占50%宽度、右侧外边距5、垂直弹性
<div class="w-1/2 mr-5 flex flex-col">
div>
// 右侧容器 占据剩余空间、半透明深色背景、内边距3、垂直弹性
<div class="flex-1 bg-opacity-50 bg-slate-800 p-3 flex flex-col">
div>
div>
引组件
js代码解读复制代码
// src / api / data.js
js代码解读复制代码
放块
随便怎么放,觉得怎么舒服怎么来。左中右三块位置。
块
横向
js 代码解读复制代码<HorizontalBar class="h-1/3 box-border pb-4" :data="data.source" />
js 代码解读复制代码
<div ref="target" class="w-full h-full">div>
<script setup>
import { ref, onMounted, onUnmounted } from 'vue'
import * as echarts from 'echarts'
// 定义组件接收的 props
const props = defineProps({
data: {
type: Object,
required: true
}
})
// 使用模板引用获取 DOM 元素
const target = ref(null)
// ECharts 实例变量
let mChart = null
// 组件挂载后初始化图表
onMounted(() => {
// 使用目标 DOM 元素初始化 ECharts 实例
mChart = echarts.init(target.value)
// 渲染图表
renderChart()
// 可选:添加窗口大小变化监听器,实现响应式
window.addEventListener('resize', handleResize)
})
// 组件卸载时清理资源
onUnmounted(() => {
if (mChart) {
mChart.dispose() // 销毁 ECharts 实例
window.removeEventListener('resize', handleResize) // 移除事件监听
}
})
// 处理窗口大小变化,重新调整图表尺寸
const handleResize = () => {
if (mChart) mChart.resize()
}
// 渲染或更新水平条形图
const renderChart = () => {
// ECharts 配置选项
const options = {
// X 轴配置(数值轴)
xAxis: {
type: 'value', // 数值类型
show: false, // 隐藏 X 轴线
max: function(value) {
return parseInt(value.max * 1.2) // 设置最大值,留出 20% 的余量防止柱子触顶
}
},
// Y 轴配置(类目轴)
yAxis: {
type: 'category', // 类目类型
data: props.data.source.map(item => item.name), // 从 props 获取类目数据
inverse: true, // 反转类目顺序
axisLine: { show: false }, // 隐藏 Y 轴线
axisTick: { show: false }, // 隐藏 Y 轴刻度
axisLabel: {
color: '#9EB1C8' // 设置标签颜色
}
},
// 网格布局配置
grid: {
top: 0, // 上边距
right: 0, // 右边距
bottom: 0, // 下边距
left: 0, // 左边距
containLabel: true // 包含标签在内的布局计算
},
// 系列配置(实际的条形图)
series: [{
type: 'bar', // 图表类型为条形图
data: props.data.source.map(item => ({
name: item.name,
value: item.value
})),
showBackground: true, // 显示背景条
backgroundStyle: {
color: 'rgba(180, 180, 180, 0.2)' // 背景条颜色
},
itemStyle: {
color: '#479AD3', // 柱子颜色
barBorderRadius: 5, // 柱子圆角
shadowColor: 'rgba(0, 0, 0, 0.3)', // 阴影颜色
shadowBlur: 5 // 阴影模糊度
},
barWidth: 12, // 柱子宽度
label: {
show: true, // 显示数值标签
position: 'right', // 标签显示在右侧
color: '#fff', // 标签文字颜色
formatter: '{c}' // 标签内容格式(显示原始值)
}
}]
}
// 将配置应用到图表实例
mChart.setOption(options)
}
script>
竖向
js 代码解读复制代码 const options = {
// X 轴现在作为类目轴(显示名称)
xAxis: {
type: 'category', // 类目类型
data: props.data.source.map(item => item.name), // 类目数据
axisLine: { show: false }, // 隐藏轴线
axisTick: { show: false }, // 隐藏刻度
axisLabel: {
color: '#9EB1C8', // 标签颜色
rotate: 30 // 标签旋转角度(防止文字重叠)
}
},
// Y 轴现在作为数值轴
yAxis: {
type: 'value', // 数值类型
show: false, // 隐藏 Y 轴线
max: function(value) {
return parseInt(value.max * 1.2) // 留出顶部空间
}
},
// 网格布局
grid: {
top: 20, // 上边距稍大
right: 0,
bottom: 40, // 下边距留出标签空间
left: 0,
containLabel: true
},
// 柱状图系列配置
series: [{
type: 'bar',
data: props.data.source.map(item => ({
name: item.name,
value: item.value
})),
showBackground: true,
backgroundStyle: {
color: 'rgba(180, 180, 180, 0.2)'
},
itemStyle: {
color: '#479AD3',
barBorderRadius: [5, 5, 0, 0], // 只设置顶部圆角
shadowColor: 'rgba(0, 0, 0, 0.3)',
shadowBlur: 5
},
barWidth: 20, // 柱子稍宽
label: {
show: true,
position: 'top', // 标签显示在柱子顶部
color: '#fff',
formatter: '{c}'
}
}]
}
竖向柱状其它的不变,改一下x和y即可。
结在后
写大屏,一般(页面 + axios),页面用库echarts,动态数据用axios去拿后端返出来的数据。
大屏可视化框架:echarts、dataV、antV。
antv细化:
G2:就像是 Echarts,提供了很多常见的图表,可以帮助你展示数据 📊。
S2:这个库把表格数据转化为更直观的图形化显示,让数据更加好理解 📈。
G6:用于展示数据之间的关系,比如画脑图或者展示复杂的数据结构 🧠🔗。
X6:是一个图形编辑工具,可以用来创建流程图、ER 图(实体关系图)等 📝🔧。
L7:专门用来处理地理空间数据的可视化,比如跟地图有关的功能 🌍📍。
F2:是 G2 在移动端的版本,帮助你在手机上展示数据图表 📱📊。
AVA:一个低代码框架,可以快速生成数据可视化的工具,非常适合非程序员快速搭建可视化界面 🔨💡。

评论记录:
回复评论: