

2019程序员转型学什么?
https://edu.csdn.net/topic/ai30?utm_source=cxrs_bw
自上周滴滴宣布裁员 2000人后,京东紧跟其后,宣布今年将末位淘汰10%的副总裁级别以上的高管。
京东称:“京东集团正在积极推动‘小集团,大业务’的转型,旨在盘活资源、充分发挥组织活力,为多元业务的发展保驾护航,以实现有质量的增长。”
之前的互联网公司裁员是从基层开始的,而京东此次却“壮士断臂”:只裁副总裁以上级别的高管!
原以为升至高管便可高枕无忧的我们才发现:这世界没有稳定的工作,只有稳定的能力。

稳定不是常态,淘汰才是
985 院校毕业的程成,在一线互联网公司从事业务开发,工作五年使他从初级工程师升至高级工程师。
程成曾拒绝过不少橄榄枝,他认为目前在大公司里待遇不错,还手持一小部分期权。作为小组长的程成,不用再写基层代码,平常就管理员工,工作很稳定。何必折腾跳槽呢?他还准备今年去晋升技术经理。
可没想到的是,公司业务调整,部门裁员三分之一,程成亦是一员。
程成不禁问,我没有做错什么,为什么会被裁?
对一个职场人来说,“舒适区”是个紧箍咒,平常是个好看的装饰品,可戴久了就会圈住自由成长的可能。
同样没有做错的前手机霸主诺基亚在2013年被微软收购时,CEO埃洛普说:“我们没有做错什么,但是还是失败了。”
有记者评论道:“诺基亚犯的错,就是把自己的优点极大化后,没留点余地让自己冒险,最后,成为100分的输家。”
所以说这世上稳定和赢从不是常态,淘汰和输才是。

当你在舒适区CRUD,零零后已当老板招聘你
在互联网大企业纷纷裁员之时,零零后创业公司公开招人:
平均年龄18.33岁
我们热爱年轻人,团队里的核心技术人员也很年轻
招聘的职位有PHP后端开发工程师、iOS客户端开发工程师、安卓客户端开发工程师、前端工程师

这家企业是刚注册的,注册资金是1000万,主营:软件、数据处理、技术开发等。
第一批零零后刚成年,当你在焦虑着还有两三年就得和他们当同事,排排坐编编程时,他们已开始当老板招聘你了!
这世界变得太快,稍不留意就会被同龄人抛弃,不,甚至是给零零后当下属。
曾有一在国企工作多年前来互联网公司面试,一面被送走。面试官摇摇头说,他虽然工作几年,但技术积累落伍,会用的还是几年前的老技术。
很多技术人常有的问题:不是五年工作经验,是一个技术经验用了五年。其实,老板宁愿你的工作经验没有那么多。免得你顶着“经验丰富”的帽子、拿着高薪,实际干的技术活和职场新人差不多。
但那位国企人让我看到他的另外一种可能性:他在求变。
他想跳出现有的国企舒适区,想来“不适区”互联网来尝试。他可能在面试失败后,回去学习调整,先往小互联网公司工作一两年,再往大公司尝试,总比他一成不变地呆在国企有改变。
比尔盖茨说过:改变,否则被改变。

没有稳定的工作,只有稳定的能力
寒冬时节,我们更应苦修内功。“用自己的超级确定性,来对冲外界的不确定。”
在完成常规的工作后我们应该常思考这三个问题:
1.关注行业发展动态:我所在的行业正在发生着哪些改变?
2.留意行业发展趋势:我在这行业做了几年,现在和以前有什么不同?
3.自查自身技术技能:如果几年后我现在的岗位消失了,我还可以用什么技能谋生?
等你思考完这三个问题,你可以能有接下来的计划:学习了解最新的行业硬技能;知道跳槽时往哪儿跳槽;学习除了本行业硬技能外的延伸技能。
很多程序员平常工作辛苦,周末躺这玩抖音吃鸡。爬起来学习或者做一两百块钱的代码兼职很痛苦,甚至你会产生“似乎并没有多大用,还不如躺着玩手机”的念头。
可人与人之间的差别就在这些“反人类惰性”中拉开,量变的坚持终会形成质变:有程序员坚持写一年的技术博客,得到出书和邀请演讲的机会;有程序员业余研究安全技术,从做了几年的Java开发跳槽做安全,工资翻一番;有程序员周末外出街拍美女,最终妹子有了,还转行做自由摄影师……
“人在职场,如果本着一颗无功也无过的心混日子,总有一天,你偷过的懒贪图过的捷径,终会变成打脸的巴掌,你会迟早被人替代,而你却毫无反抗之力。”
挑战高薪,进军人工智能领域:
https://edu.csdn.net/topic/ai30?utm_source=cxrs_bw




热 文 推 荐
☞ 被V神点赞, 我是如何用五子棋打败以太坊排名最高的应用的? |人物志
print_r('点个好看吧!');
var_dump('点个好看吧!');
NSLog(@"点个好看吧!");
System.out.println("点个好看吧!");
console.log("点个好看吧!");
print("点个好看吧!");
printf("点个好看吧!");
cout << "点个好看吧!" << endl;
Console.WriteLine("点个好看吧!");
fmt.Println("点个好看吧!");
Response.Write("点个好看吧!");
alert("点个好看吧!")
echo "点个好看吧!"
![]() 点击“阅读原文”,打开 CSDN App 阅读更贴心!
点击“阅读原文”,打开 CSDN App 阅读更贴心!
 喜欢就点击“好看”吧
喜欢就点击“好看”吧

 微信公众号
微信公众号

一、功能概述
本文详细介绍了如何在 Vue.js 项目中实现项目管理功能,并使其使用 Mock 数据,同时确保其他页面继续使用后端接口。主要涉及以下几个文件的修改:
- src/mock/project.ts - Mock 数据定义
- src/api/project.ts - API 调用修改
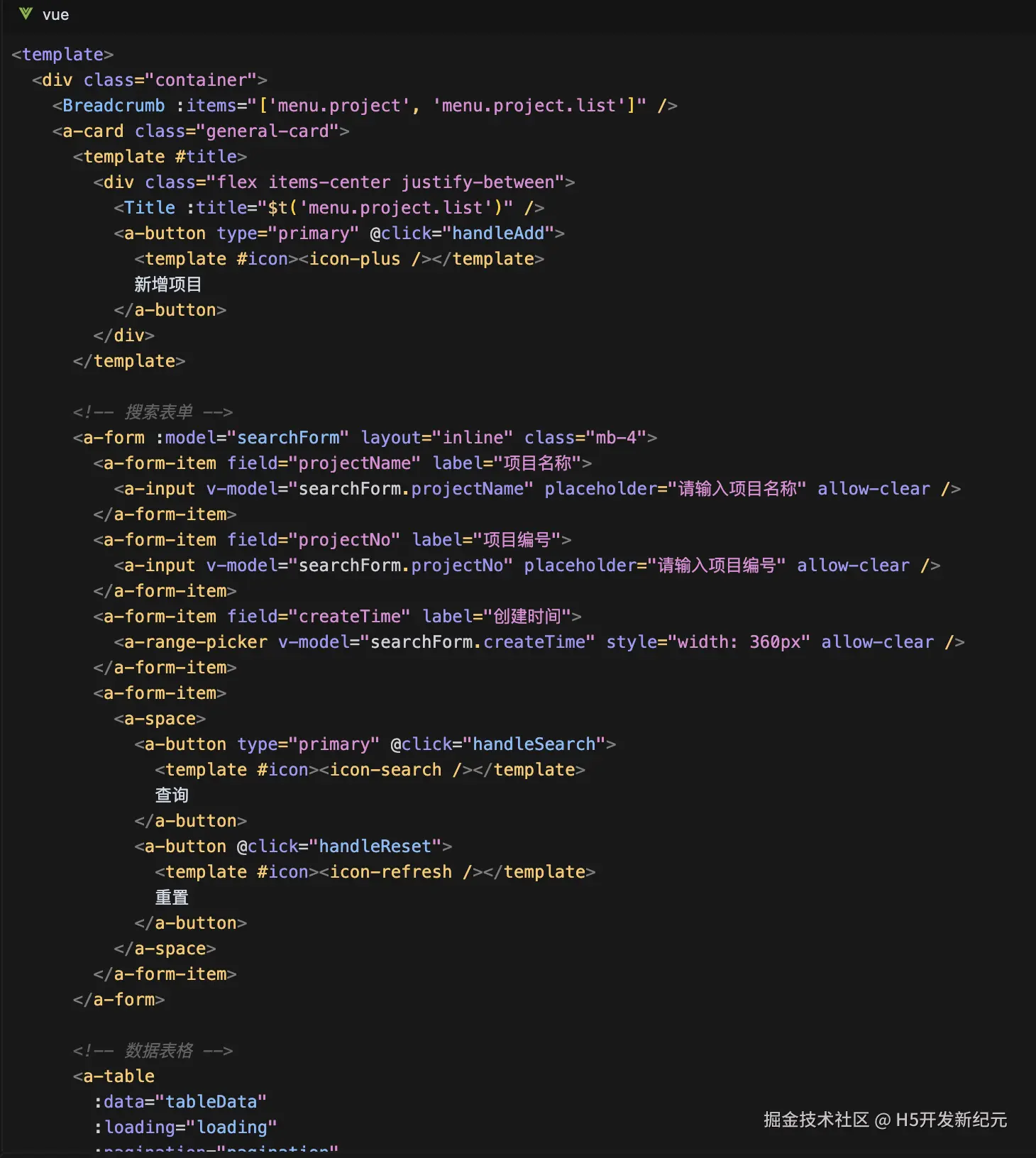
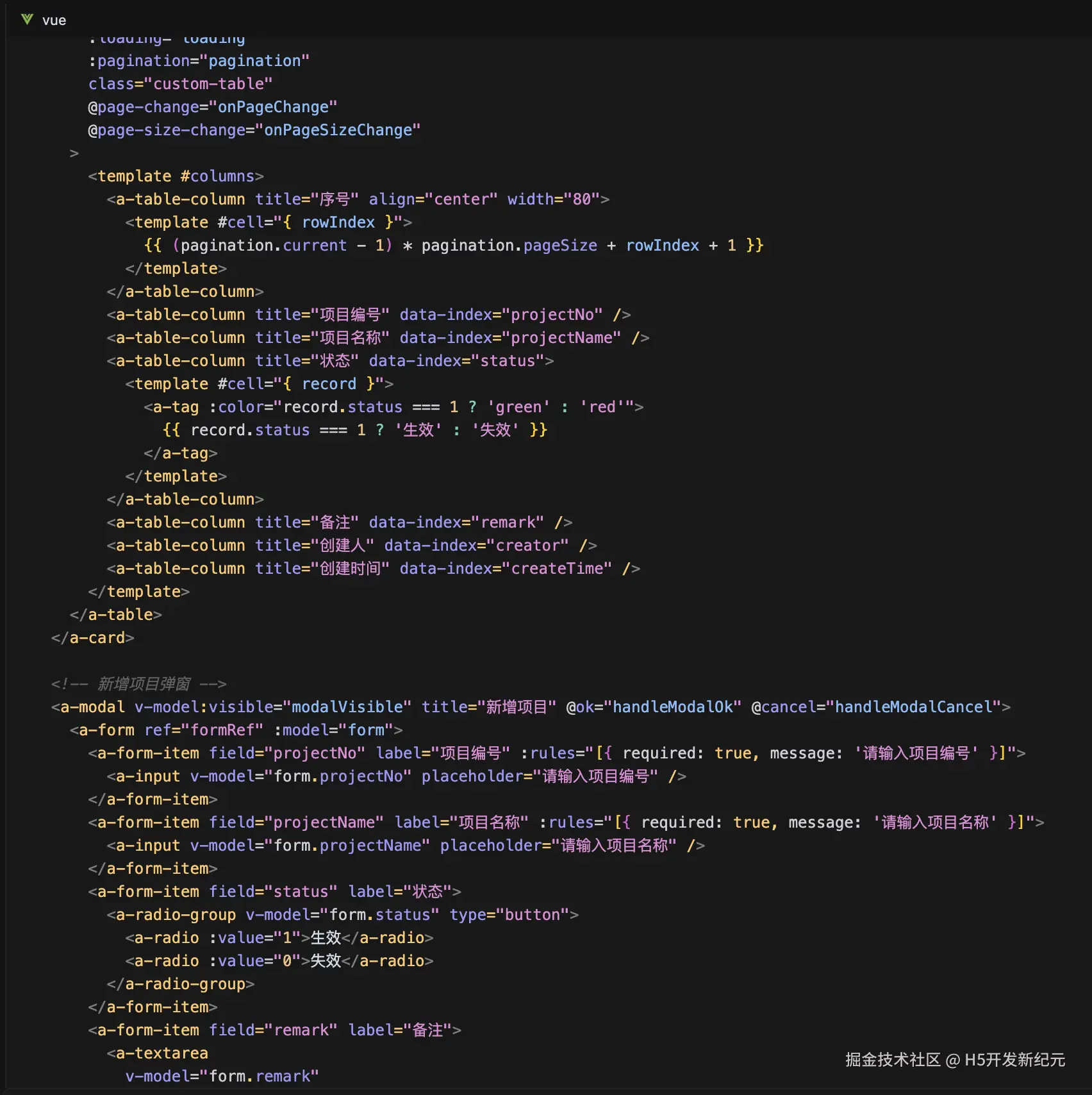
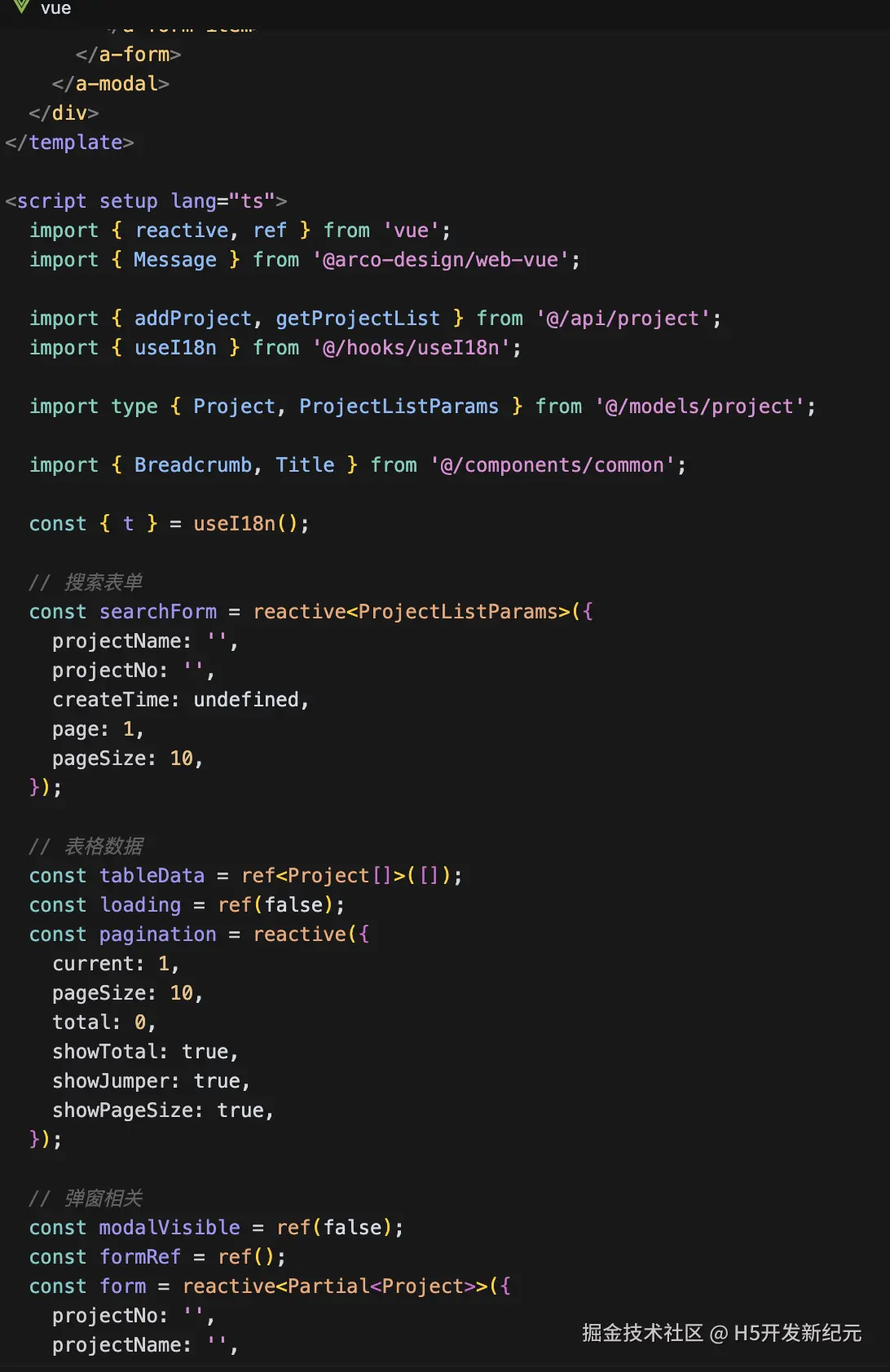
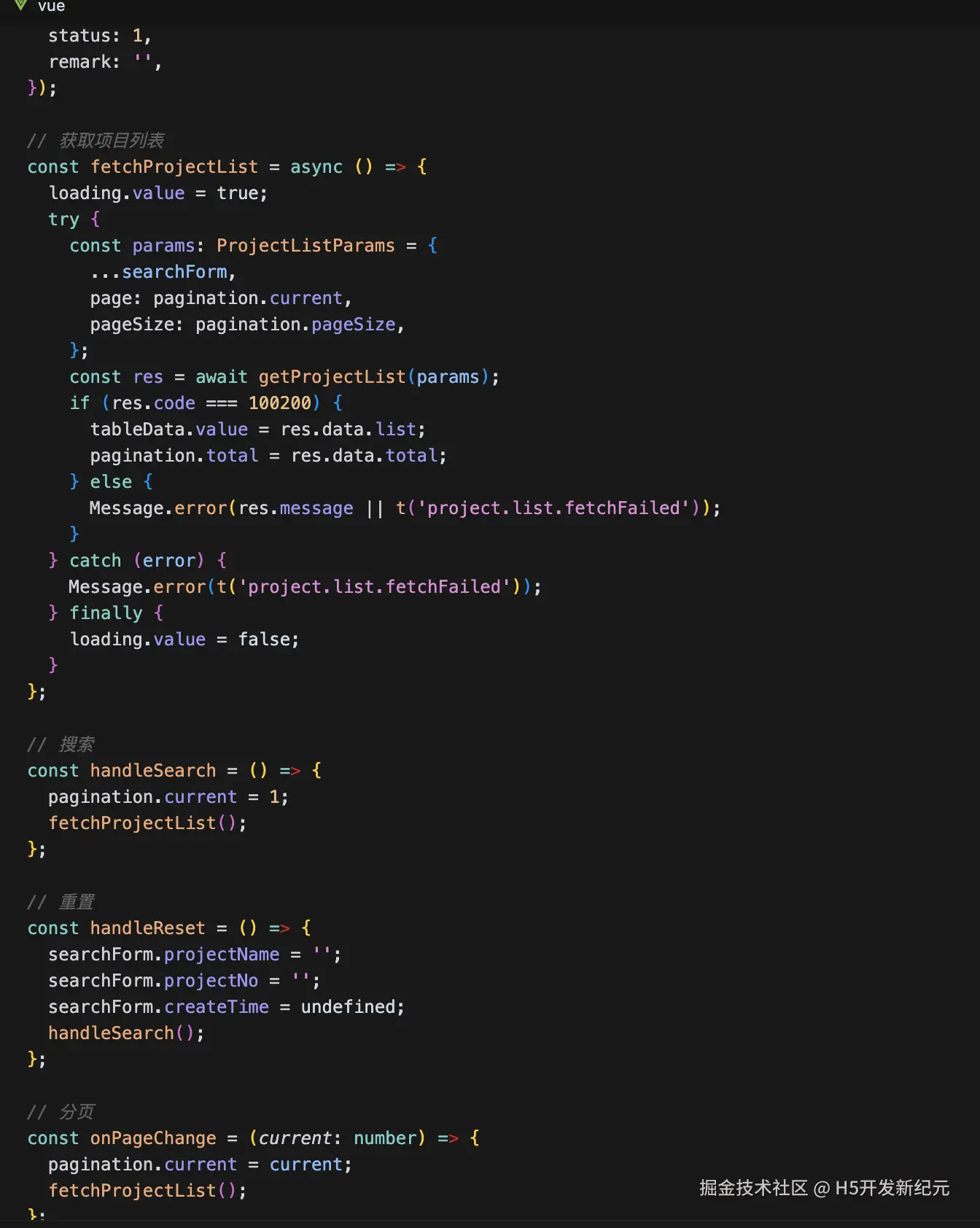
- src/views/project/ProjectList.vue - 项目管理页面
二、具体实现
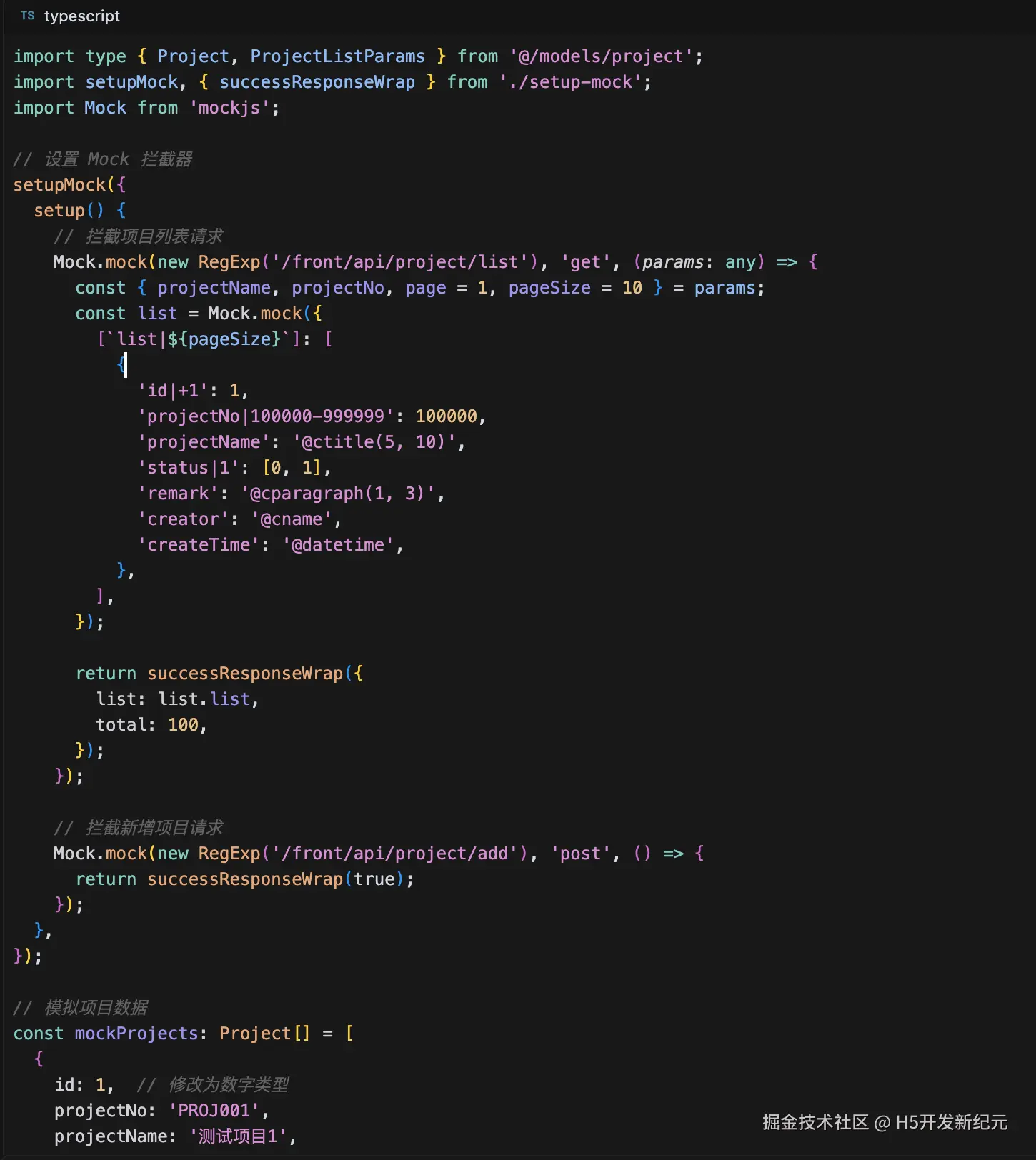
1. Mock 数据定义 (src/mock/project.ts)



2. API 调用修改 (src/api/project.ts)






三、实现细节说明
1. Mock 数据实现
Mock 数据的实现主要包含三个部分:
- 静态数据:
- 定义了基础的项目数据数组 mockProjects
- 每个项目包含 id、projectNo、projectName、status 等字段
- 使用 TypeScript 类型确保数据结构符合 Project 接口定义
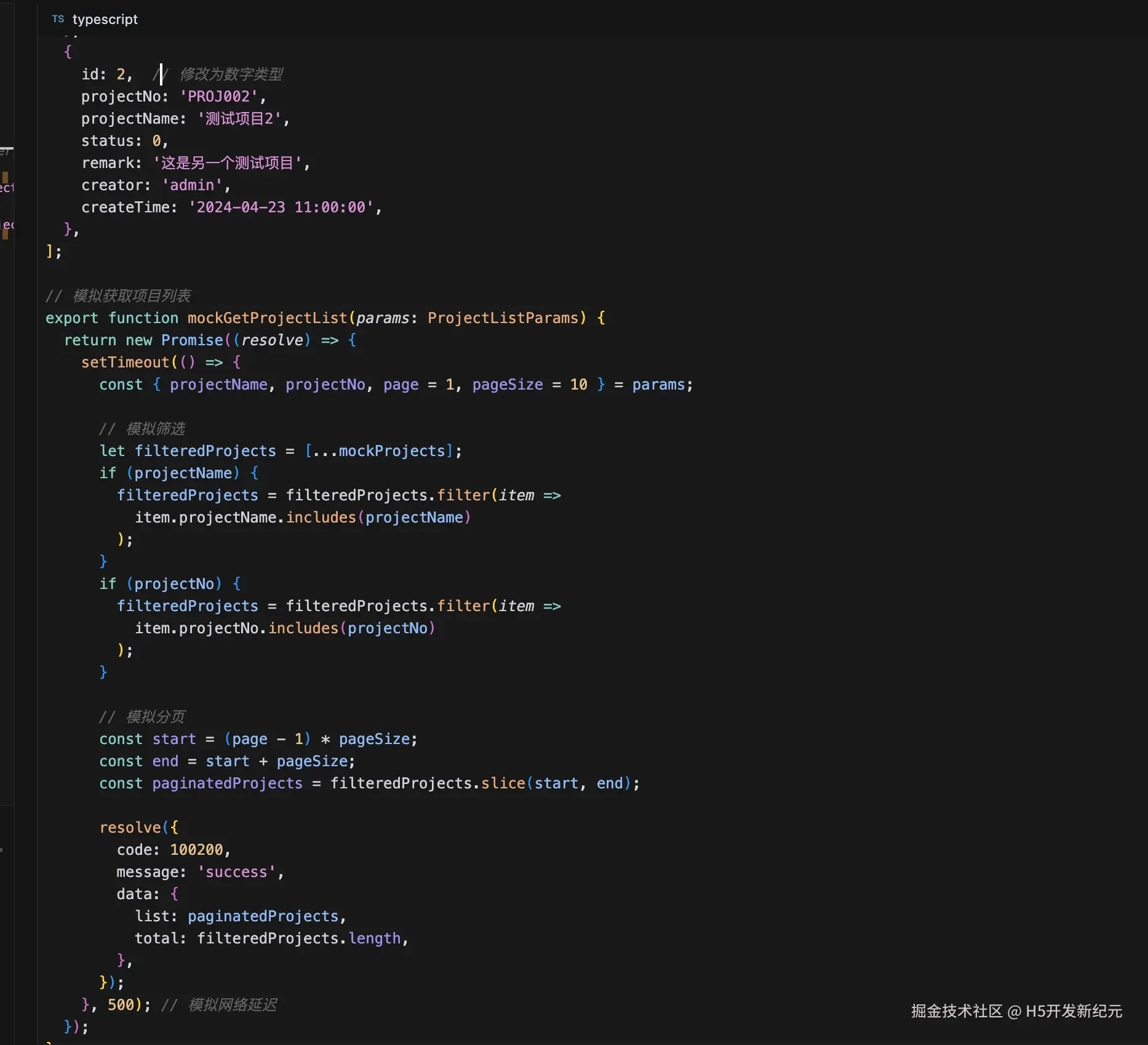
- 列表查询功能:
- mockGetProjectList 函数模拟了后端的分页查询
- 支持按项目名称和编号进行筛选
- 实现了分页逻辑,返回指定页码的数据
- 使用 Promise 和 setTimeout 模拟网络延迟
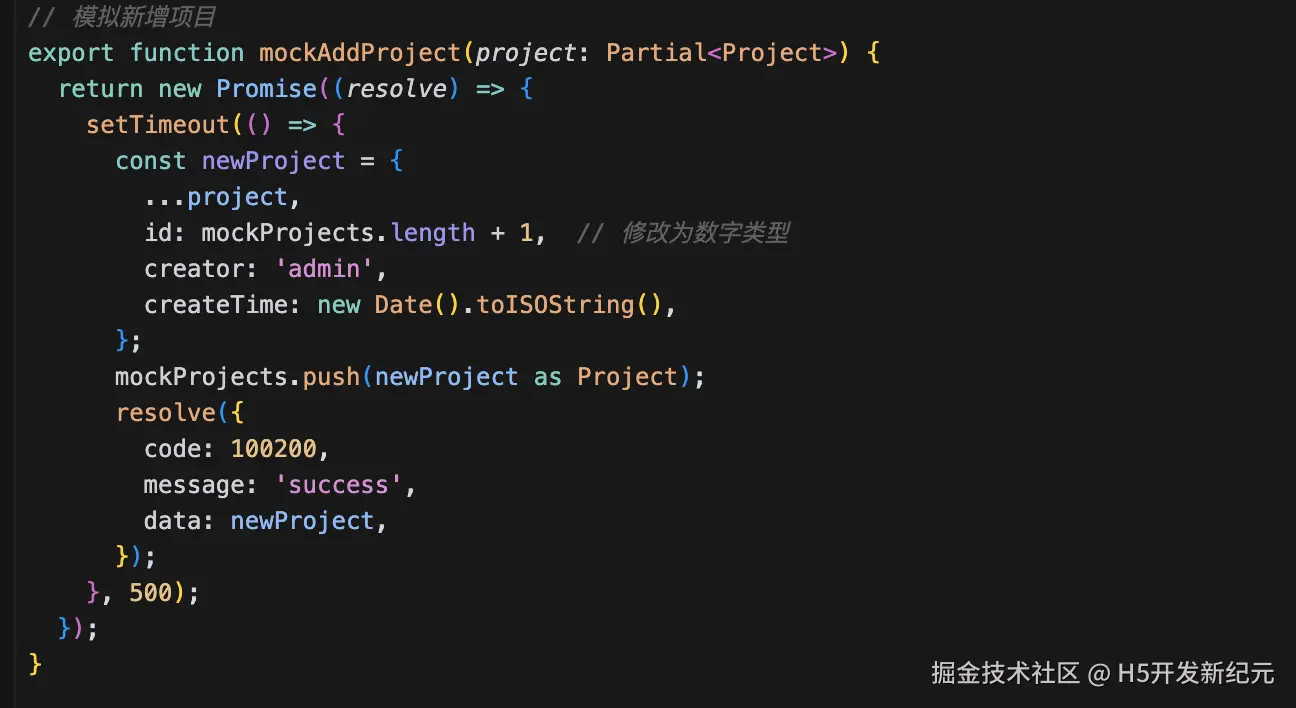
- 新增功能:
- mockAddProject 函数模拟了项目新增操作
- 自动生成项目 ID 和创建时间
- 将新项目添加到 mockProjects 数组中
2. API 层改造
API 层的改造采用了无缝切换的策略:
- 保持接口不变:
- 维持原有的函数名和参数类型不变
- 确保其他页面的调用方式不需要修改
- 切换数据源:
- 将原有的 HTTP 请求替换为 Mock 数据调用
- 保持返回数据格式与原接口一致
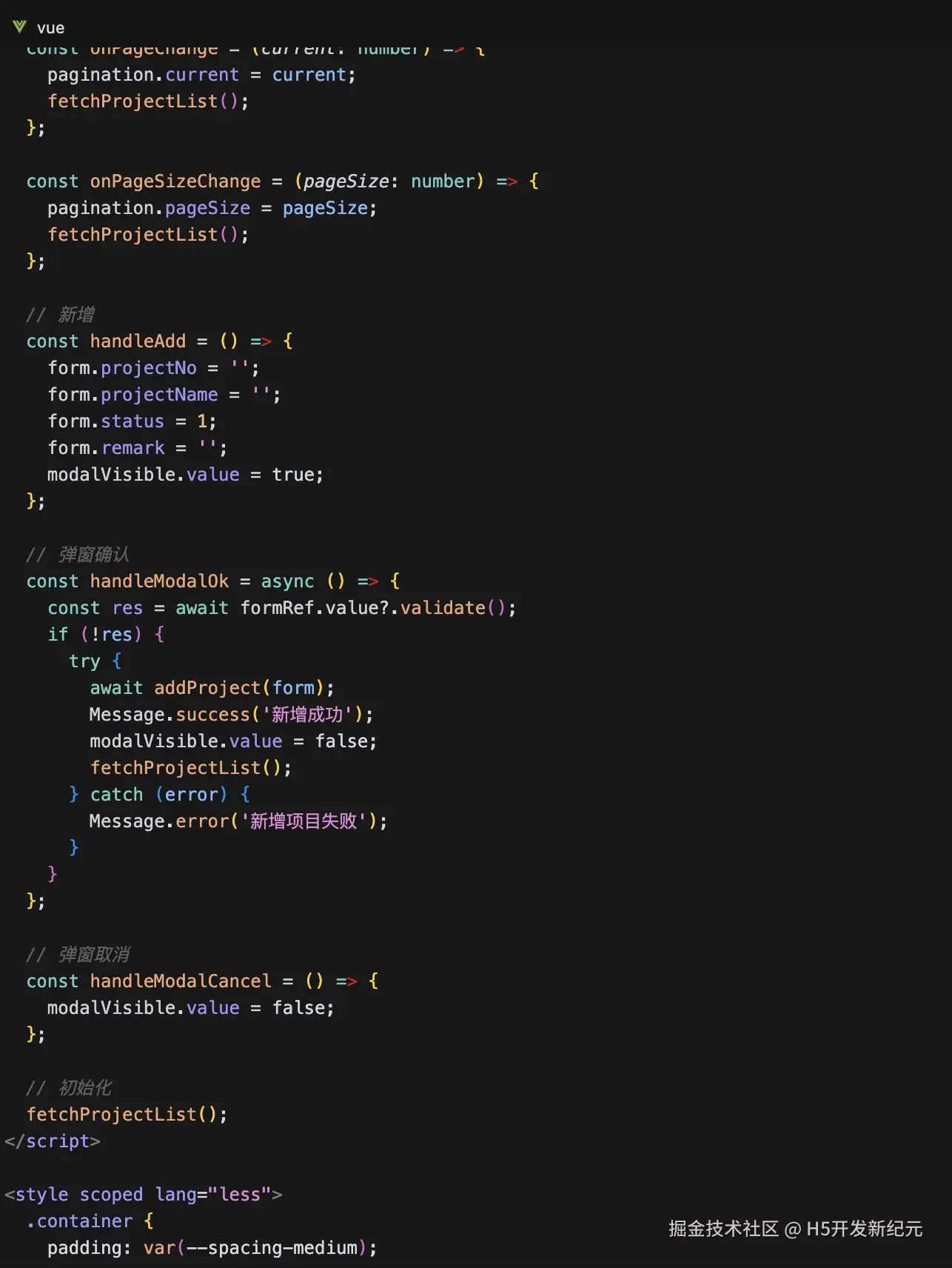
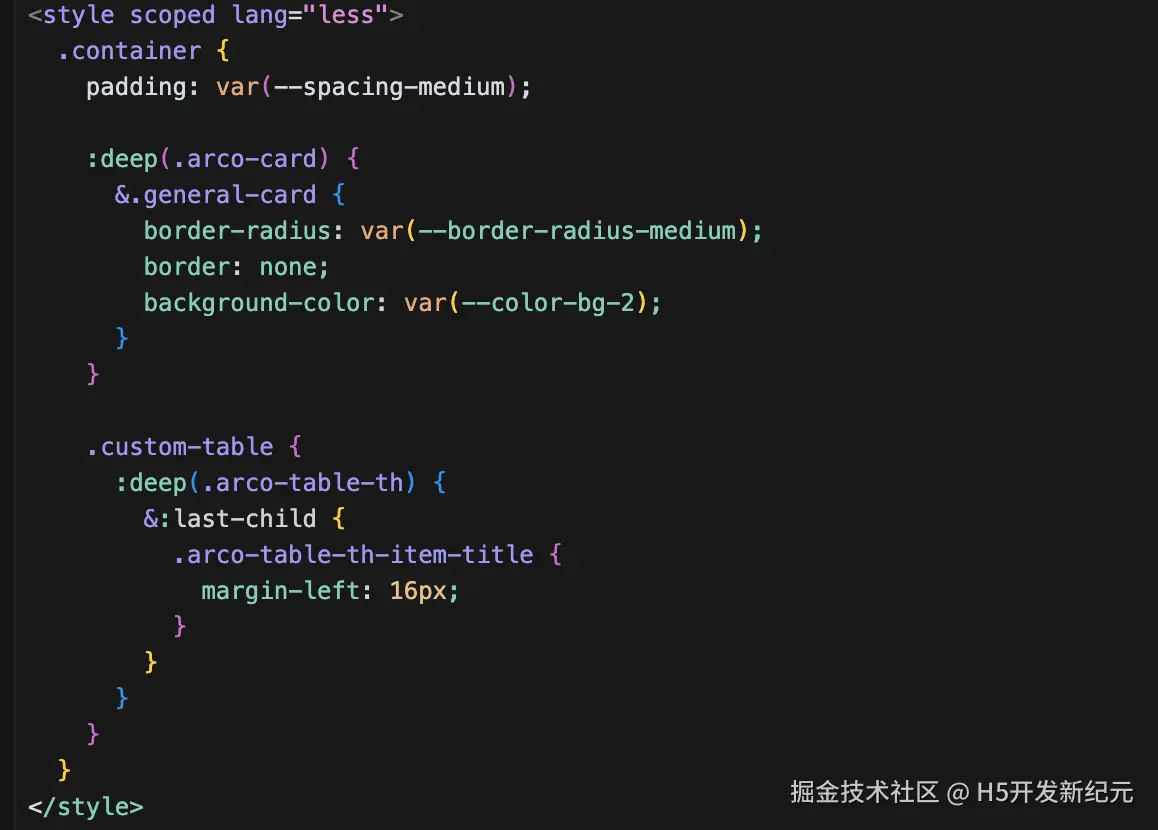
3. 页面实现
项目列表页面实现了完整的项目管理功能:
- 搜索功能:
- 支持按项目名称和编号搜索
- 实现了表单重置功能
- 搜索条件变更时自动刷新列表
- 分页功能:
- 支持页码切换和每页条数调整
- 分页参数变更时自动刷新列表
- 显示总记录数和跳转功能
- 新增功能:
- 使用模态框实现新增表单
- 包含必填字段验证
- 提供表单重置和取消功能
四、注意事项
- 类型安全:
- 使用 TypeScript 类型定义确保类型安全
- 修复了 id 字段的类型问题(从 string 改为 number)
- 错误处理:
- 添加了适当的错误处理和提示
- 使用 i18n 支持错误消息国际化
- 性能考虑:
- 添加了加载状态控制
- 模拟了合理的网络延迟
五、总结
通过以上改造,我们实现了:
- 项目管理功能使用 Mock 数据,而其他页面继续使用后端接口
- 保持了良好的代码组织和类型安全
- 提供了完整的项目管理功能,包括查询、新增等
- 确保了系统其他部分不受影响
这种实现方式既满足了开发测试需求,又保证了系统的可维护性和扩展性。

评论记录:
回复评论: