
整理 | Jane
出品 | AI科技大本营(公众号id:rgznai100)
无论是国外还是国内,AI 界的人才动向一直是大家关注的焦点,从 2017 年3 月,吴恩达离职百度,开启创业之路;2018 年 9 月,李飞飞离职 Google 重返斯坦福,而两个月后,师生 cp 的另一位李佳也离职自主创业;国内,去年陆奇离职百度担任 YC 中国创始人及首席执行官,到年前腾讯 AI Lab 第一负责人张潼博士离职回归学界;产业界与学界之间的人才流动从未停止,作为这些备受瞩目的人才本身,他们自己也在不断寻求自我的突破中,作出一些新的选择。
AI科技大本营此前的一篇文章《透过腾讯张潼离职事件,看AI研究院如何才算成功?》,作者曾阐述了互联网公司研究院设立的本质、方式及作用。
我们不禁想问:大公司的前沿技术探索与学者的学术研究是真的无法“二者皆可兼得”?
从昨晚到今天,深度学习框架 Caffe 作者、也是 TensorFlow 核心开发者——贾扬清将离职 Facebook 加入阿里达摩院的消息引起了大家强烈高的关注。贾扬清任职 Facebook 担任 AI架构总监一职。虽然在知乎上已经有 二十多万的浏览量,也有各种猜测与评论之言,不过贾扬清本人并未正式回复。

早在 2015 年的时候,CSDN 曾与贾扬清就 Caffe 的开发与未来规划进行了一次深度对话,“写 Caffe 的原因是因为不想写毕业论文”,也是这样一次“美好的放松“才有了广受大家喜欢与使用的一个高效、实用的深度学习框架,并对深度学习领域起到推动作用。当时,谈及自己对 Caffe 的期待与愿景,贾扬清曾说:“我希望Caffe能够成为机器学习和深度学习领域的Hadoop:人人了解,人人使用,人人获益”。
采访原文可阅读:
贾扬清:希望Caffe成为深度学习领域的Hadoop
https://www.csdn.net/article/2015-07-07/2825150
后来,贾扬清在 Google 实习期间参与 TensorFlow 的开发,并在 Google Brain 前后实习两年、工作两年后,于 2016 年 2 月离职 Google,加入 Facebook,担任 AI架构师,负责前沿 AI研究与平台开发。
个人第一次职业生涯的变动就引起了大家的关注与猜测。
不过之后贾扬清本人也亲自发表回复:

从贾扬清本人近期的知乎动态上看,并没有太多更新,(二十多天前赞同了一条对电影《流浪地球》的回答,与一个月前赞同了陈天奇对“张潼离职腾讯”事件的看法)其余更多的在近一年前的时间里对”Caffe2 代码并入 PyTorch“的一些关注。
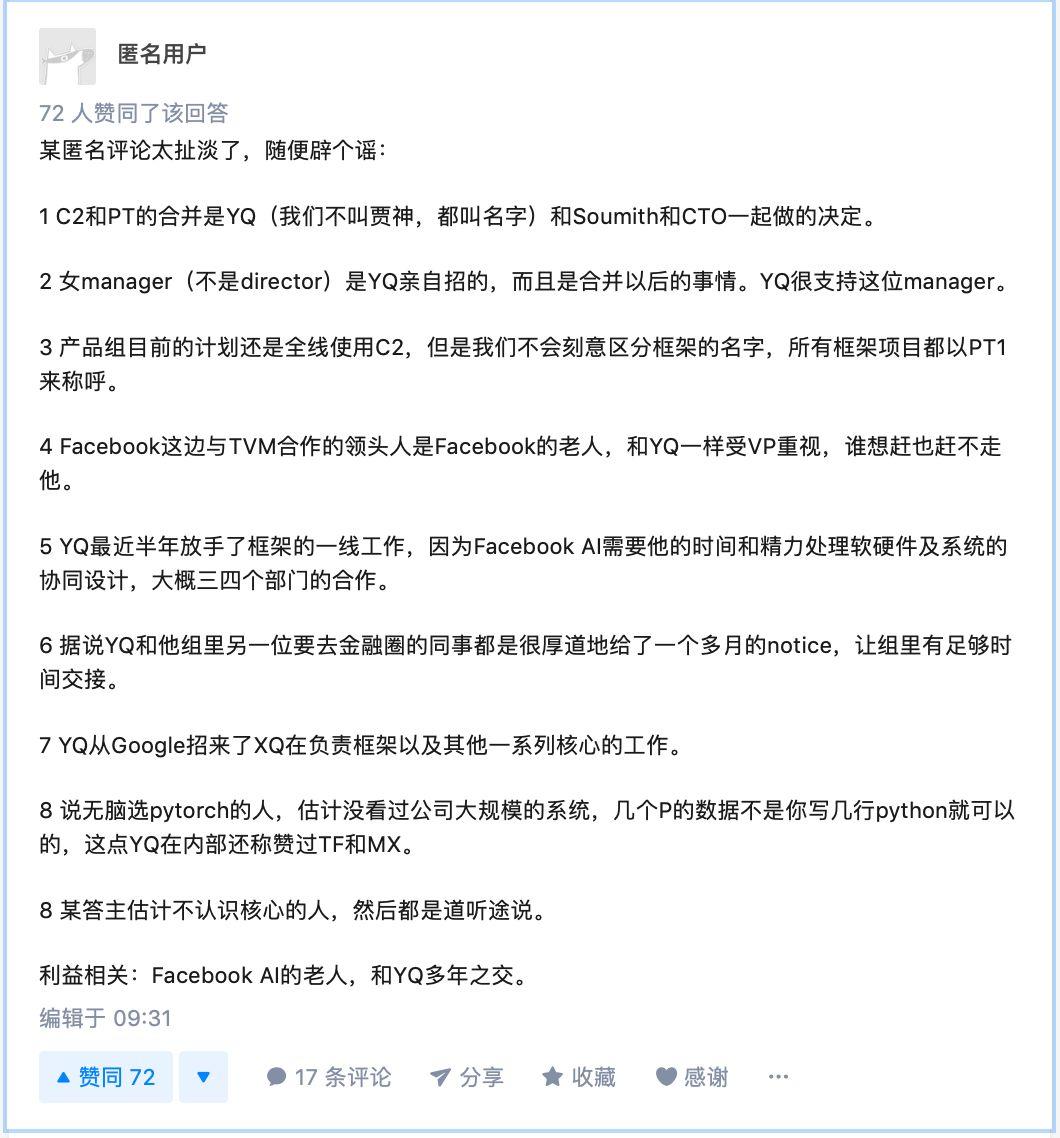
也有传言称,Caffe2 与 PyTorch 的合并也是使贾扬清离职 Facebook 的一个原因。不过随后也有一位“知情人士”出来进行了辟谣:

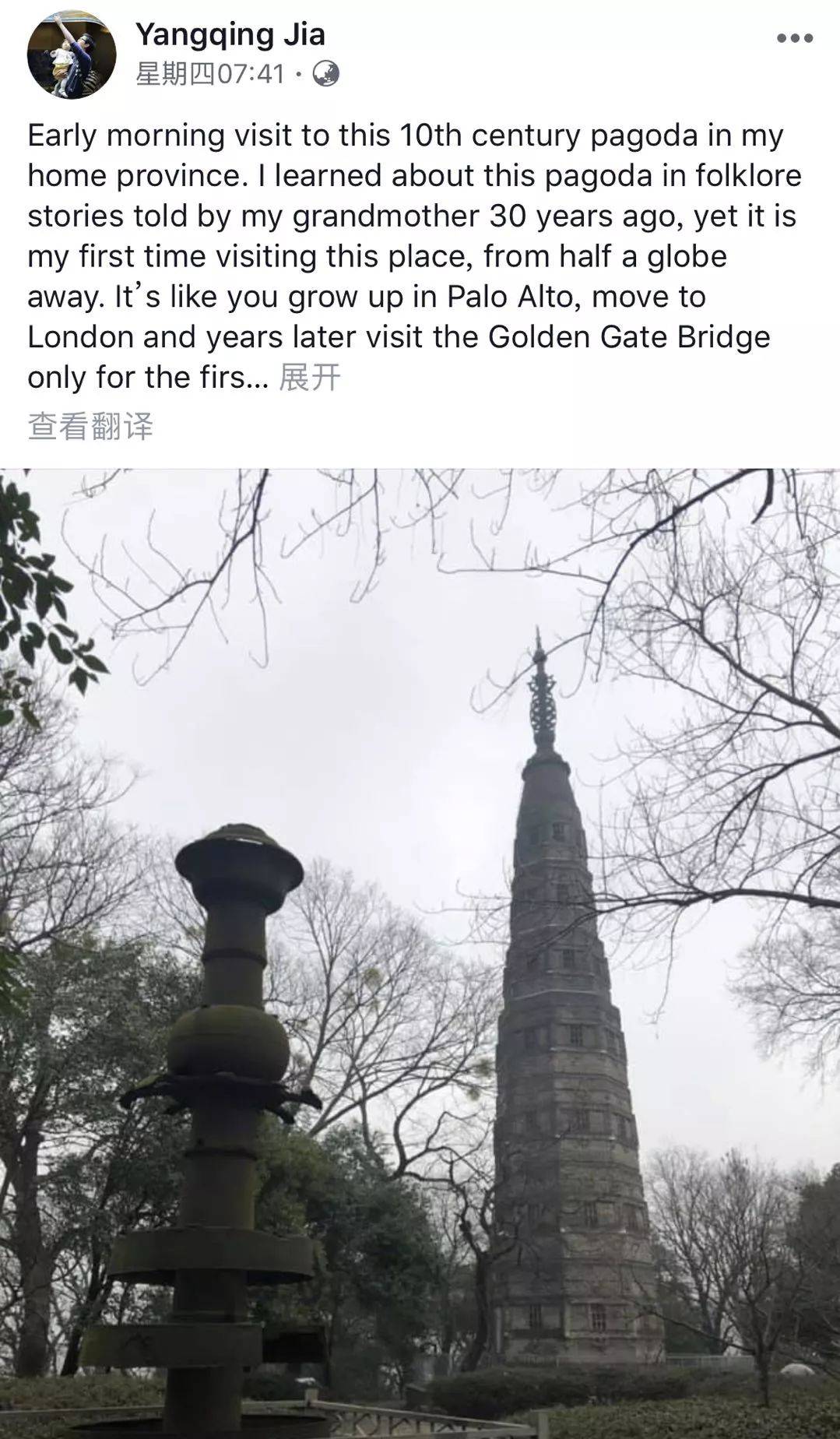
然而,到今天消息爆出贾扬清加入阿里达摩院担任硅谷研究院副总裁,继续进行 AI平台打造与研发的工作,同样通过从职业发展的理性分析决策,与感性因素的集合,有人说最近贾扬清在家乡参观佛塔时所发的贴文,也暗示着这次选择。

阿里巴巴成立阿里全球研究——达摩院之时,表示将在 3 年 投资 1000 亿引进顶级人才。贾扬清还解释过,不过现在看来,可能是搭上了”时光机“?还是有”姻缘“?

对于阿里达摩院而言,继去年9月正式公开人员架构和研究领域之后,就一直吸引了各方新鲜血液的加入。如果“贾扬清加入阿里达摩院”的消息的属实的话,那我们也可以做出一个预测:贾扬清加入阿里后也是在硅谷研究院,不是完整回归到国内阿里的团队,而阿里在做自己框架这件事一直不断努力,贾扬清也一直在 AI研发与平台开发的前沿,并深耕于此,阿里引入这样的顶尖人才,两者的结合将是一件激动人心的喜事。
我们也期待后续贾扬清可以做出成功的框架,落地的产品。
(本文为AI科技大本营整理文章,转载请微信联系 1092722531)
群招募
扫码添加小助手微信,回复:公司+研究方向(学校+研究方向),邀你加入技术交流群。技术群审核较严,敬请谅解。

推荐阅读:

❤点击“阅读原文”,查看历史精彩文章。
高阶函数(Higher-Order Functions)是函数式编程中的核心概念,在 Vue 开发中同样大有用武之地。本文将深入探讨 Vue 中高阶函数的应用场景、实现方式以及最佳实践。
一、什么是高阶函数?
高阶函数是指满足以下任一条件的函数:
- 接收一个或多个函数作为参数
- 返回一个新的函数
在 Vue 上下文中,高阶函数可以帮助我们:
- 抽象通用逻辑
- 增强组件功能
- 实现更灵活的代码复用
二、Vue 2 中的高阶函数应用
1. 高阶组件(HOC)模式
javascript 代码解读复制代码// withLoading.js
export default function withLoading(WrappedComponent) {
return {
data() {
return {
isLoading: false
}
},
methods: {
startLoading() {
this.isLoading = true
},
stopLoading() {
this.isLoading = false
}
},
render(h) {
return h(WrappedComponent, {
props: {
...this.$props,
isLoading: this.isLoading
},
on: {
...this.$listeners,
'start-loading': this.startLoading,
'stop-loading': this.stopLoading
}
})
}
}
}
// 使用方式
import withLoading from './withLoading'
import MyComponent from './MyComponent'
export default withLoading(MyComponent)
2. 指令高阶函数
javascript 代码解读复制代码// directiveFactory.js
export function createResizeDirective(callback) {
return {
bind(el, binding) {
const handler = () => {
callback(el, binding)
}
el.__resizeHandler__ = handler
window.addEventListener('resize', handler)
},
unbind(el) {
window.removeEventListener('resize', el.__resizeHandler__)
}
}
}
// 使用方式
import { createResizeDirective } from './directiveFactory'
Vue.directive('custom-resize', createResizeDirective((el, binding) => {
console.log('元素尺寸变化:', el.offsetWidth)
}))
三、Vue 3 组合式 API 中的高阶函数
1. 组合函数工厂
javascript 代码解读复制代码// useFetchFactory.js
import { ref } from 'vue'
export function createFetch(options = {}) {
const { baseUrl = '', defaultHeaders = {} } = options
return function useFetch(resource) {
const data = ref(null)
const error = ref(null)
const loading = ref(false)
const fetchData = async (params = {}) => {
loading.value = true
try {
const url = `${baseUrl}${resource}`
const response = await fetch(url, {
headers: { ...defaultHeaders },
...params
})
data.value = await response.json()
} catch (err) {
error.value = err
} finally {
loading.value = false
}
}
return { data, error, loading, fetchData }
}
}
// 使用方式
import { createFetch } from './useFetchFactory'
const useUserFetch = createFetch({
baseUrl: 'https://api.example.com',
defaultHeaders: { 'Authorization': 'Bearer token' }
})
export default {
setup() {
const { data, fetchData } = useUserFetch('/users')
return { users: data, loadUsers: fetchData }
}
}
2. 高阶组合函数
javascript 代码解读复制代码// withLogging.js
export function withLogging(composable) {
return function useComposableWithLogging(...args) {
const result = composable(...args)
// 添加日志功能
for (const key in result) {
if (typeof result[key] === 'function') {
const original = result[key]
result[key] = async (...args) => {
console.log(`调用 ${key}`, args)
try {
const res = await original(...args)
console.log(`调用 ${key} 成功`, res)
return res
} catch (err) {
console.error(`调用 ${key} 失败`, err)
throw err
}
}
}
}
return result
}
}
// 使用方式
import { useFetch } from './useFetch'
import { withLogging } from './withLogging'
const useFetchWithLogging = withLogging(useFetch)
export default {
setup() {
const { fetchData } = useFetchWithLogging('/api/data')
// 所有调用都会自动记录日志
}
}
四、高阶函数在 Vuex/Pinia 中的应用
1. Vuex 高阶 Action
javascript 代码解读复制代码// createAsyncAction.js
export function createAsyncAction(action) {
return async function wrappedAction({ commit }, payload) {
commit('START_LOADING')
try {
const result = await action(payload)
commit('SET_RESULT', result)
return result
} catch (error) {
commit('SET_ERROR', error)
throw error
} finally {
commit('STOP_LOADING')
}
}
}
// store.js
import { createAsyncAction } from './createAsyncAction'
const actions = {
fetchUser: createAsyncAction(async (userId) => {
const response = await fetch(`/users/${userId}`)
return response.json()
})
}
2. Pinia 高阶 Store
javascript 代码解读复制代码// createAuthStore.js
export function createAuthStore(id, options = {}) {
return defineStore(id, {
state: () => ({
user: null,
token: null,
...options.initialState
}),
actions: {
async login(credentials) {
const response = await api.login(credentials)
this.user = response.user
this.token = response.token
options.onLogin?.(this.user)
},
...options.customActions
}
})
}
// 使用方式
import { createAuthStore } from './createAuthStore'
export const useAdminAuth = createAuthStore('adminAuth', {
initialState: { role: 'admin' },
onLogin: (user) => trackLogin(user)
})
五、高阶函数的最佳实践
1. 命名约定
- 高阶组件:
with[Feature](如withLoading) - 高阶函数:
create[Functionality](如createFetch) - 装饰器函数:
decorate[Behavior](如decorateWithLogging)
2. 类型安全(TypeScript)
typescript 代码解读复制代码// 高阶组件类型定义
import { Component, ComponentPublicInstance } from 'vue'
type WithLoadingProps = {
isLoading: boolean
}
export function withLoadingextends Component>(
WrappedComponent: T
): Component & { new (): ComponentPublicInstance<WithLoadingProps> } {
// 实现...
}
3. 性能优化
vbnet 代码解读复制代码// 记忆化高阶函数
function memoize(fn) {
const cache = new Map()
return function memoized(...args) {
const key = JSON.stringify(args)
if (cache.has(key)) return cache.get(key)
const result = fn(...args)
cache.set(key, result)
return result
}
}
const memoizedFetch = memoize(fetch)
六、实际应用场景
1. 权限控制高阶组件
javascript 代码解读复制代码// withAuthorization.js
export default function withAuthorization(requiredRole) {
return function wrapComponent(WrappedComponent) {
return {
computed: {
hasAccess() {
return this.$store.getters.userRoles.includes(requiredRole)
}
},
render(h) {
return this.hasAccess
? h(WrappedComponent, { ...this.$attrs, ...this.$props })
: h('div', '无权限访问')
}
}
}
}
2. 表单验证高阶函数
javascript 代码解读复制代码// createFormValidator.js
export function createFormValidator(rules) {
return function validate(formData) {
const errors = {}
Object.entries(rules).forEach(([field, fieldRules]) => {
fieldRules.forEach(rule => {
if (!rule.validator(formData[field])) {
errors[field] = errors[field] || []
errors[field].push(rule.message)
}
})
})
return {
isValid: Object.keys(errors).length === 0,
errors
}
}
}
// 使用示例
const validateLogin = createFormValidator({
username: [
{ validator: val => val.length >= 3, message: '至少3个字符' }
],
password: [
{ validator: val => val.length >= 8, message: '至少8个字符' }
]
})
七、注意事项
- 避免过度抽象:只在确实存在重复模式时使用高阶函数
- 调试难度:高阶函数会增加调用栈深度,适当添加调试信息
- 性能影响:注意闭包和内存使用,避免不必要的函数创建
- 可读性平衡:确保代码对团队成员保持可读性
八、总结
Vue 中的高阶函数提供了强大的抽象能力,能够显著提升代码的复用性和可维护性。无论是 Vue 2 的选项式 API 还是 Vue 3 的组合式 API,高阶函数都能找到其用武之地。合理运用高阶函数模式,可以帮助我们:
- 减少重复代码
- 统一处理横切关注点(如日志、权限)
- 创建更具表达力的 API
- 构建可扩展的架构
掌握高阶函数技巧,将使你的 Vue 开发水平更上一层楼,写出更加优雅和高效的代码。

评论记录:
回复评论: