1. 前言
Vscode这种强大工具,我想应该很多人都会用到,这篇文章就教你怎么简单配置c/c++环境,只需要拷贝一下文件就好了。
2.配置
前提是你原本就有MinGW环境,或者安装有Devc++(内含MinGW环境),同时把D:\MinGW\bin添加进系统path(路径按你自己的安装做更改)。
链接:https://pan.baidu.com/s/1bknZ4i3YXV-Pg1jSJAM9Xg
提取码:4v6x
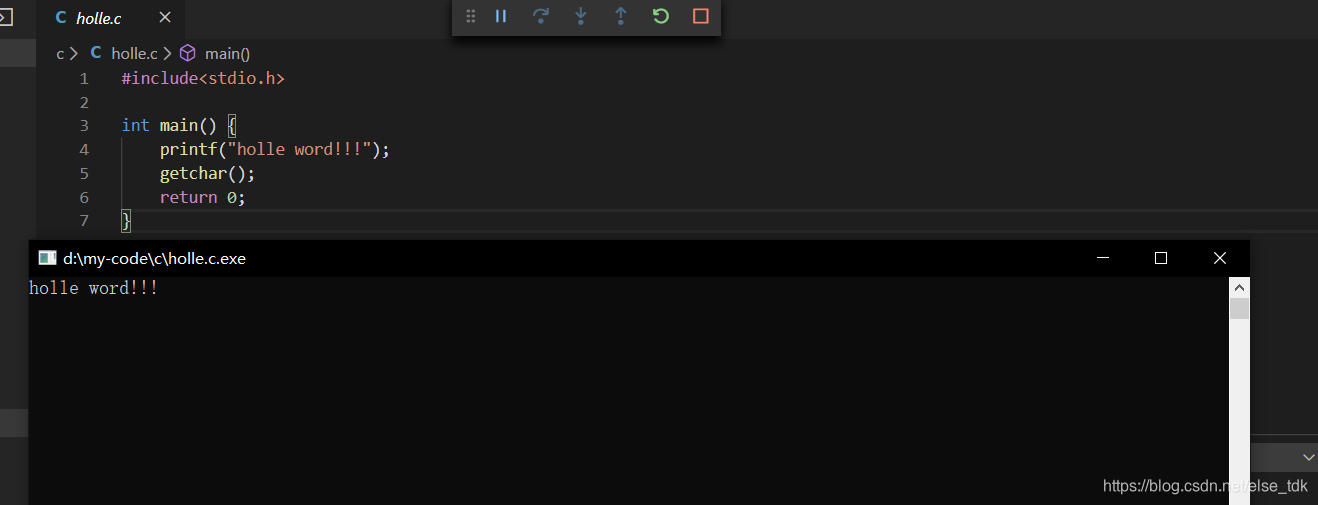
vscode打开一个空的文件夹,把我给你的.vscode文件拷贝进去。

c_cpp_properties.json
{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceFolder}/**"
],
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE"
],
"intelliSenseMode": "msvc-x64"
}
],
"version": 4
}
class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}">


评论记录:
回复评论: