vue2 中web端播放rtsp视频流 通过ffmpeg(海康威视录像机)
注意:这个方法实现了本地rtsp视频的播放,暂时没考虑服务器部署
参考文章:vue中web端播放rtsp视频流(摄像头监控视频)(海康威视录像机)
一、安装ffmpeg
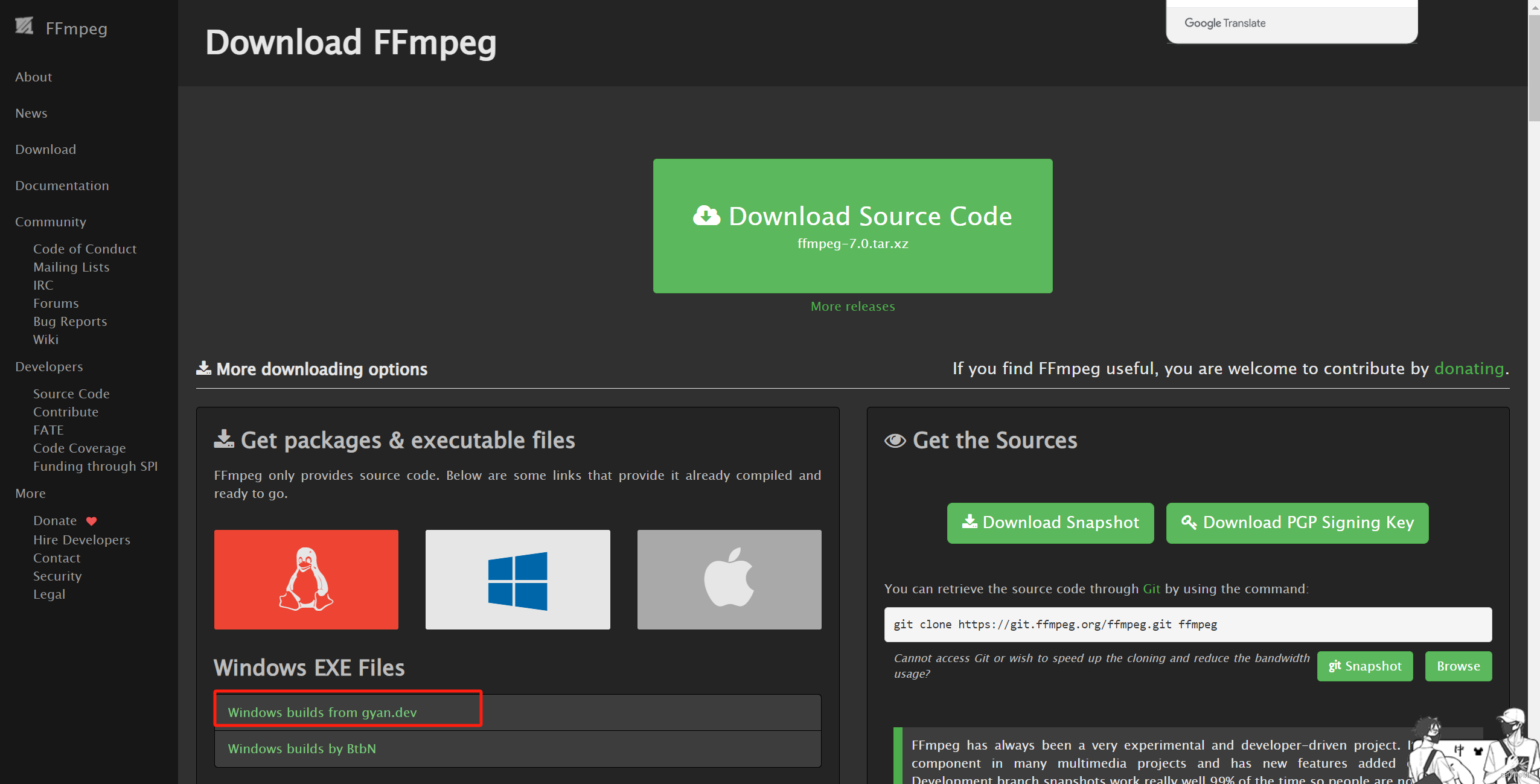
ffmpeg下载:FFMpeg
找到左下角的Windows builds from gyan.dev下的Windows builds from gyan.dev

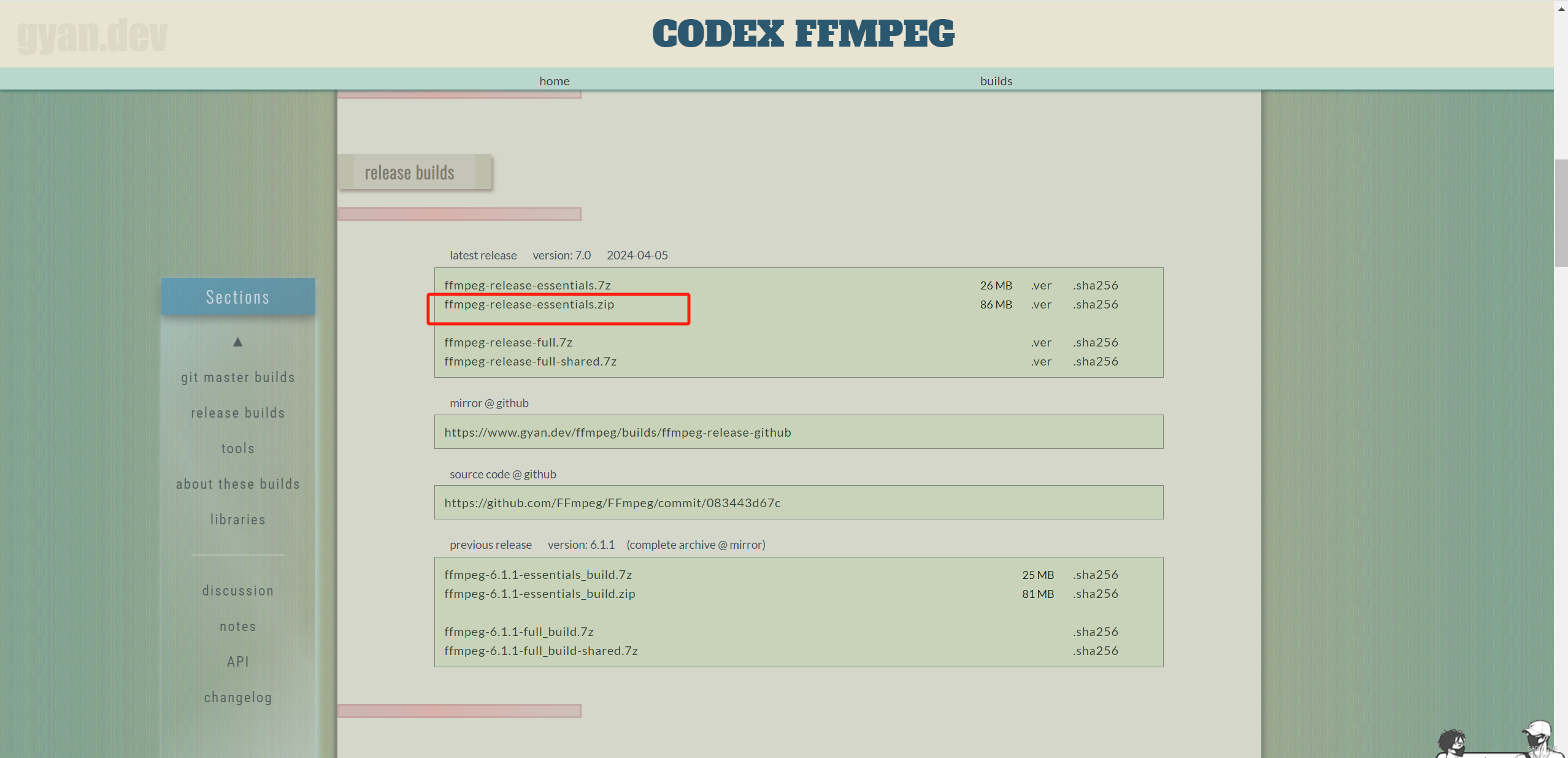
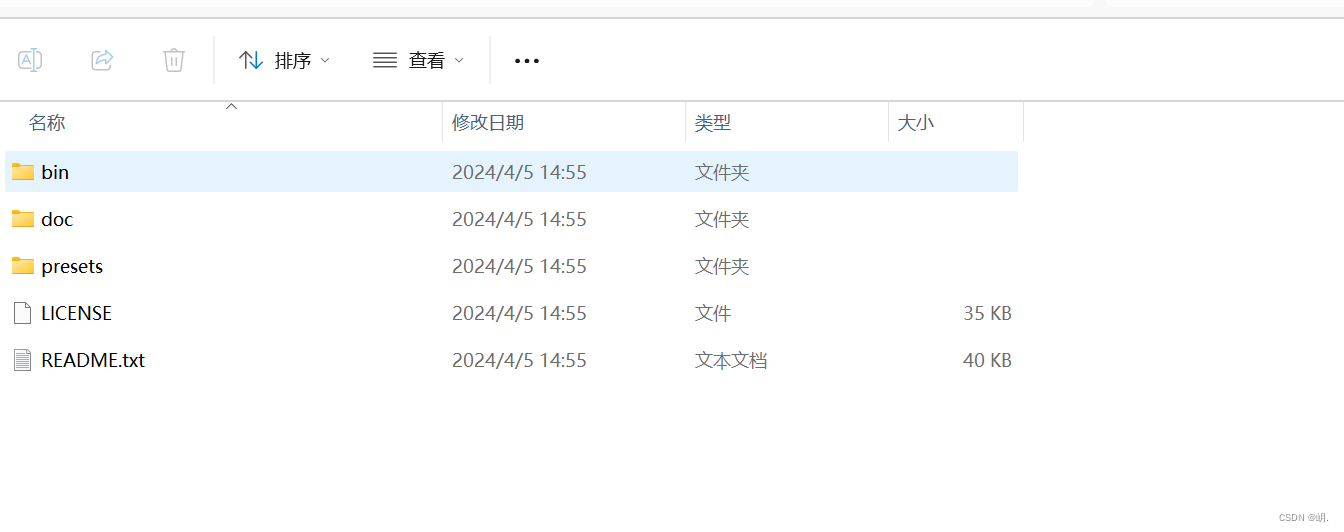
新页面找到ffmpeg-release-essentials.zip,点击下载,下载完解压


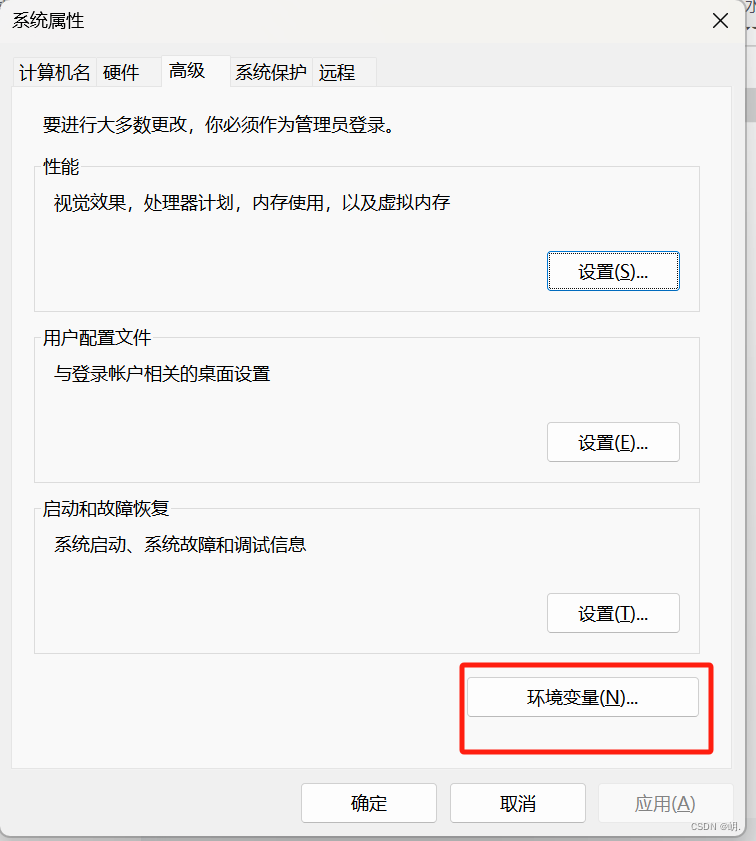
二、配置系统ffmpeg环境变量
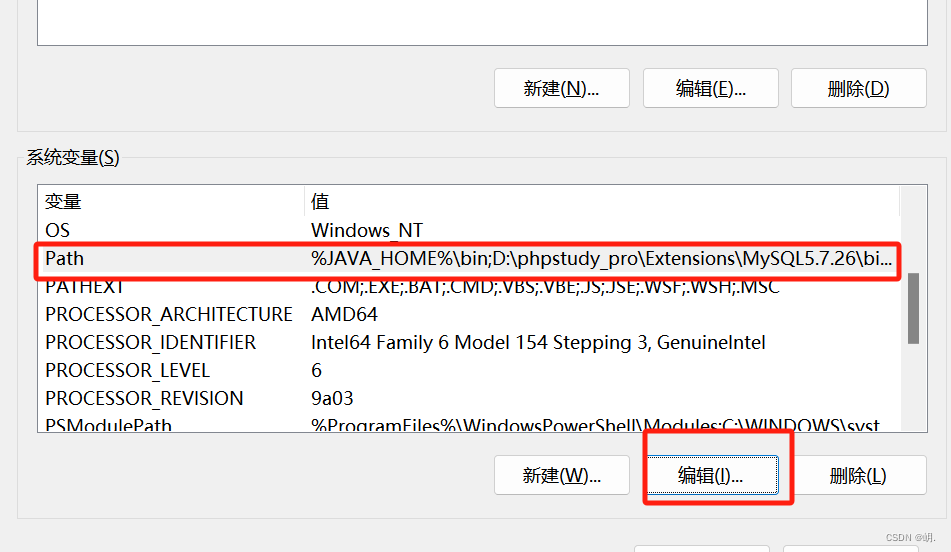
1.点击环境变量

2.找到并点击Path,然后点击编辑

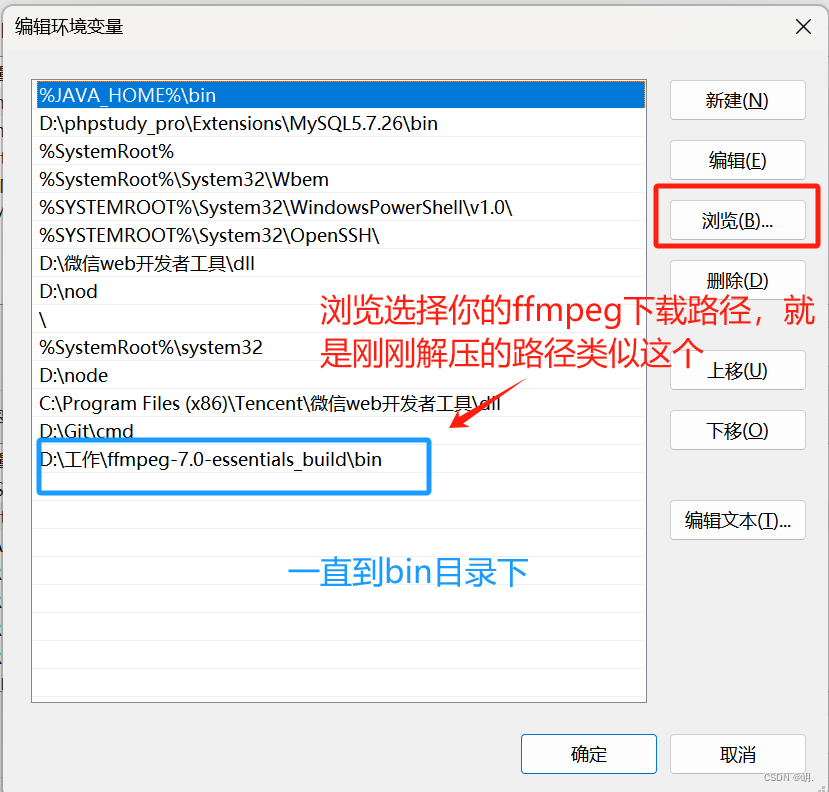
3.点击浏览,找到刚刚解压的目录

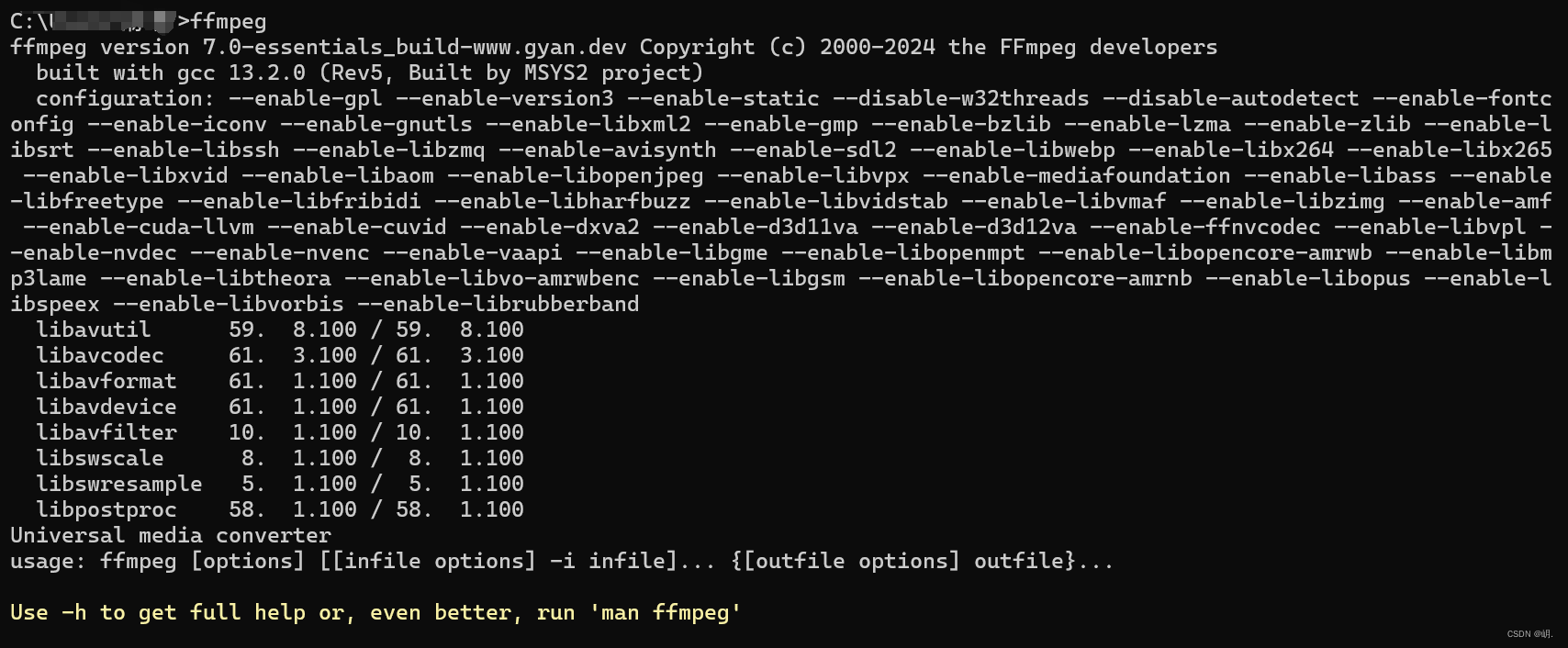
4.最好重启一下电脑,添加成功后验证是否生效任意地方打开cmd窗口输入 ffmpeg 打印如下表示成功

三、node搭建websocket服务
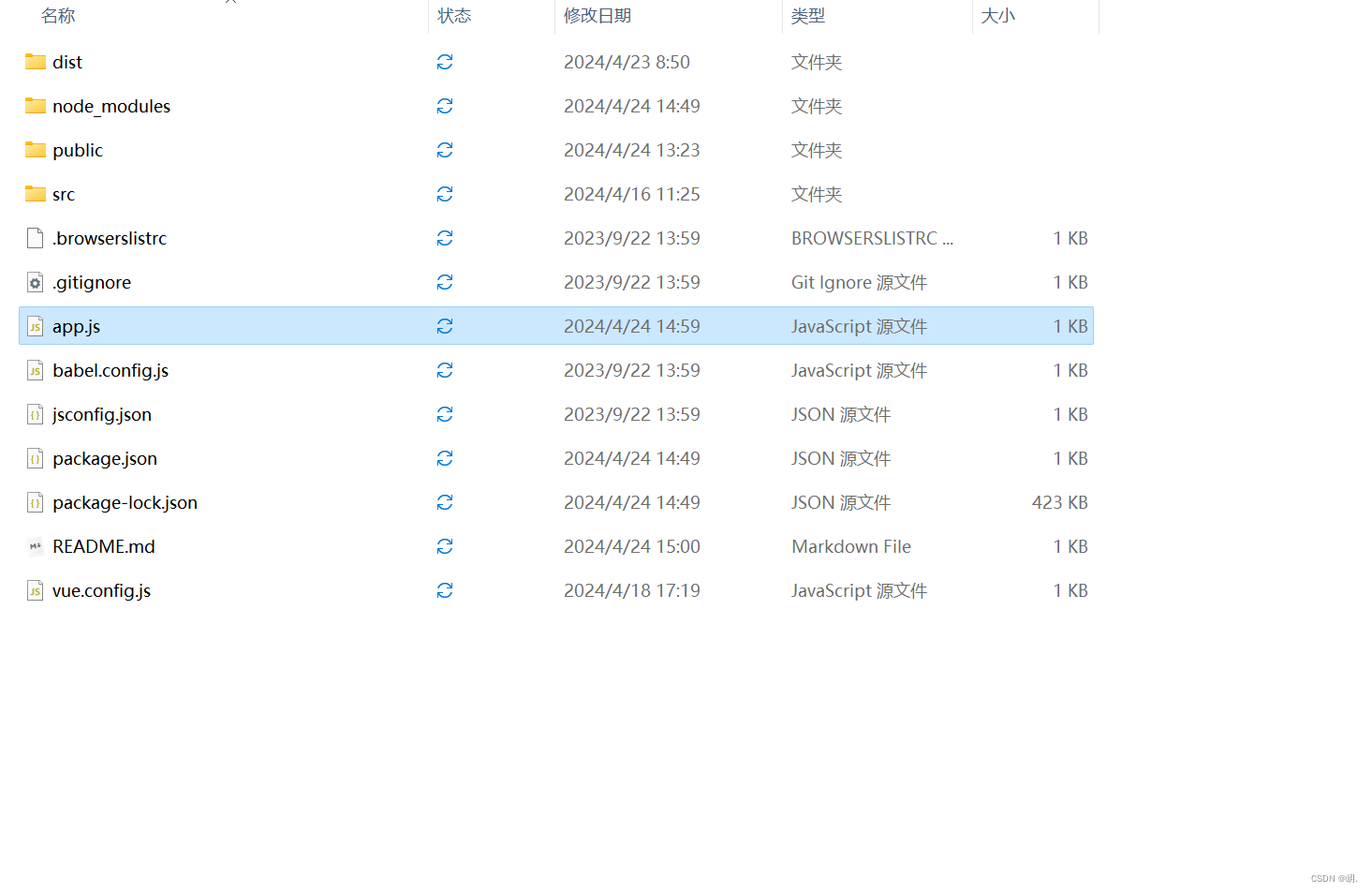
1.系统根目录新建一个app.js文件

app.js内容
const stream = require('node-rtsp-stream')
const urls = [
'rtsp://admin:[email protected]:554/Streaming/Channels/101',
'rtsp://admin:[email protected]:554/Streaming/Channels/201',
'rtsp://admin:[email protected]:554/Streaming/Channels/301'
]; // 将此处替换为实际的RTSP流地址
let wsPort = 9999; // 初始端口号
urls.forEach((url) => {
new stream({
name: `video-stream-${urls.indexOf(url) + 1}`,
streamUrl: url,
wsPort: wsPort,
ffmpegOptions: {
'-stats': '',
'-r': 30,
'-s': '1920*1080'
}
});
wsPort++; // 每次递增端口号
});
class="hljs-button signin active add_def" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}">

评论记录:
回复评论: