
第060个
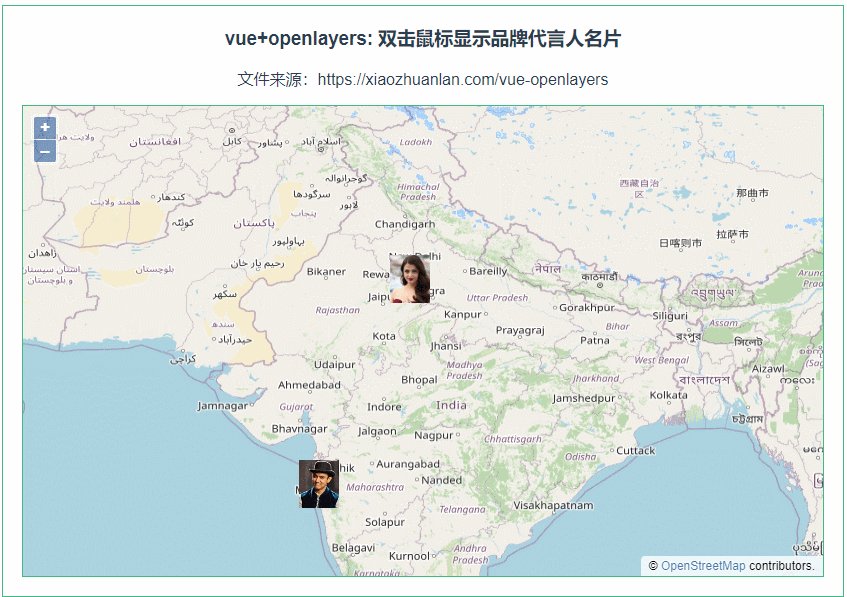
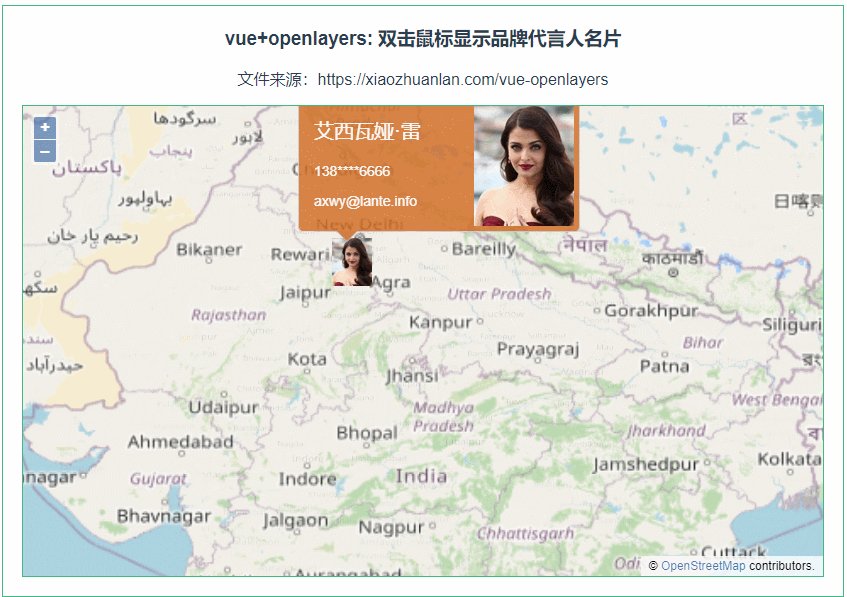
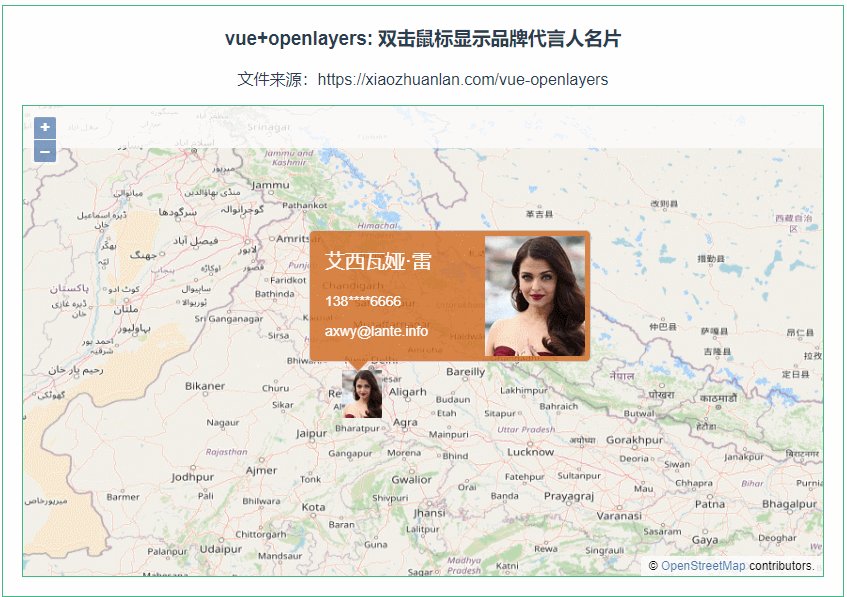
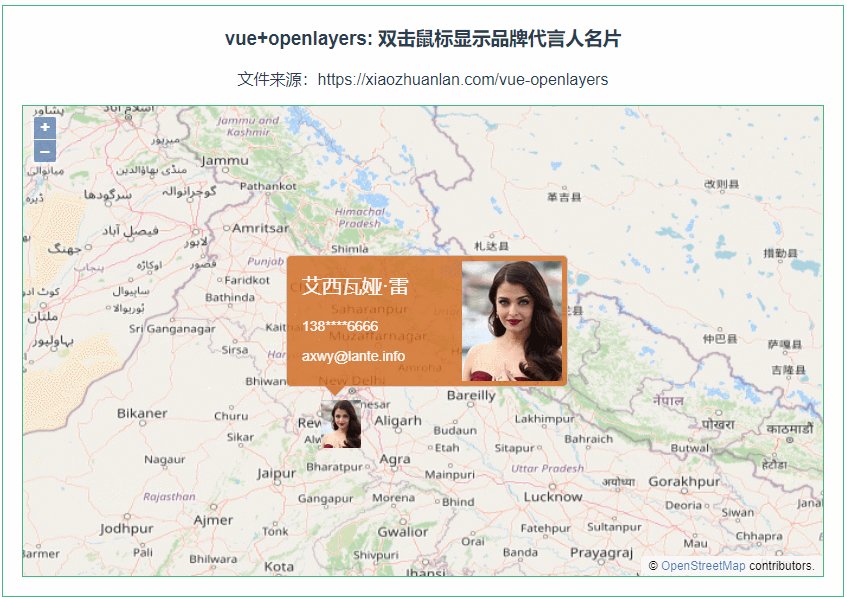
本示例的目的是介绍演示如何在vue+openlayers中采用overlay实现企业名片的效果,双击鼠标到相应的位置点,出现代言人的个人信息。
直接复制下面的 vue+openlayers源代码,操作2分钟即可运行实现效果; 注意如果OpenStreetMap无法加载,请加载其他来练习
示例效果


GIS前端交流,协助开发功能
 微信名片
微信名片
 微信名片
微信名片


评论记录:
回复评论: