
第150个
本示例的目的是介绍如何在vue+openlayers项目中画多边形,主要关注的是每个转折点的样式,每个拐点可用不同的形状表示(三角形、矩形、正方形、星形…),可以看看RegularShape API。
直接复制下面的 vue+openlayers示例源代码,操作2分钟即可运行实现效果
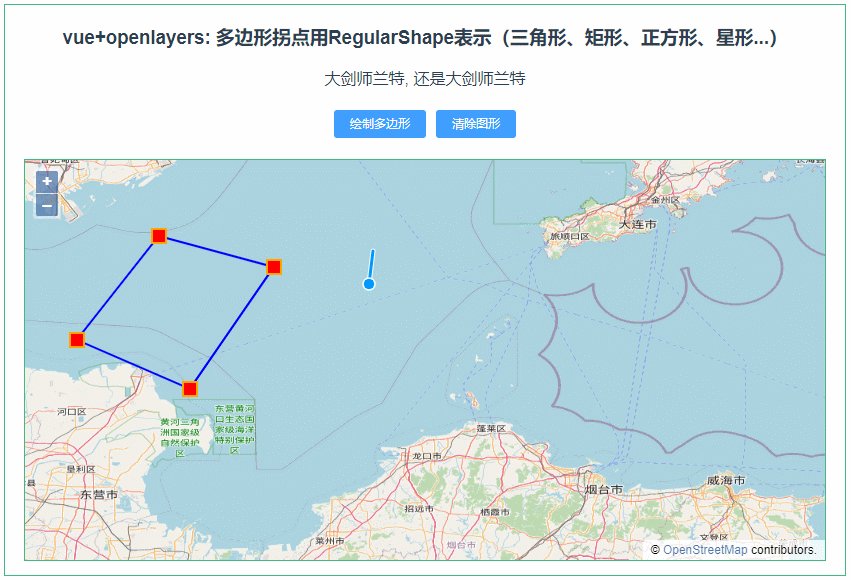
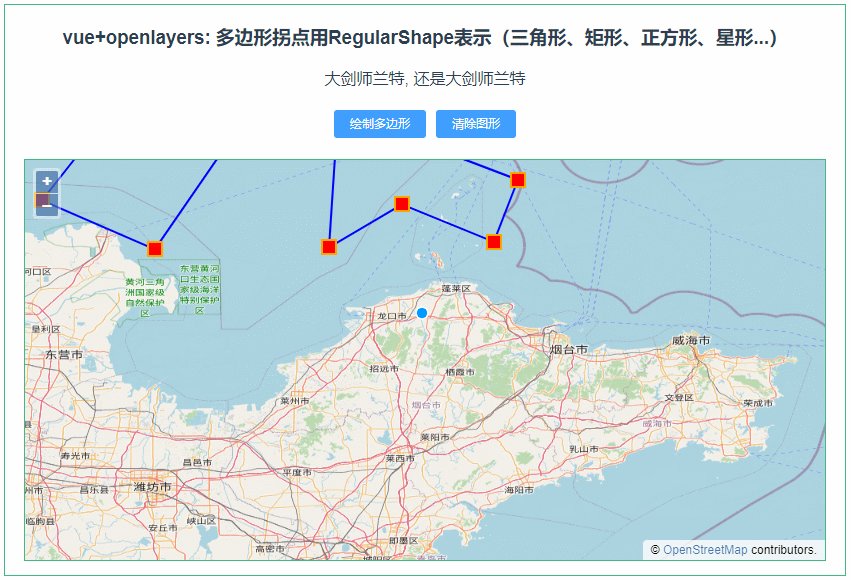
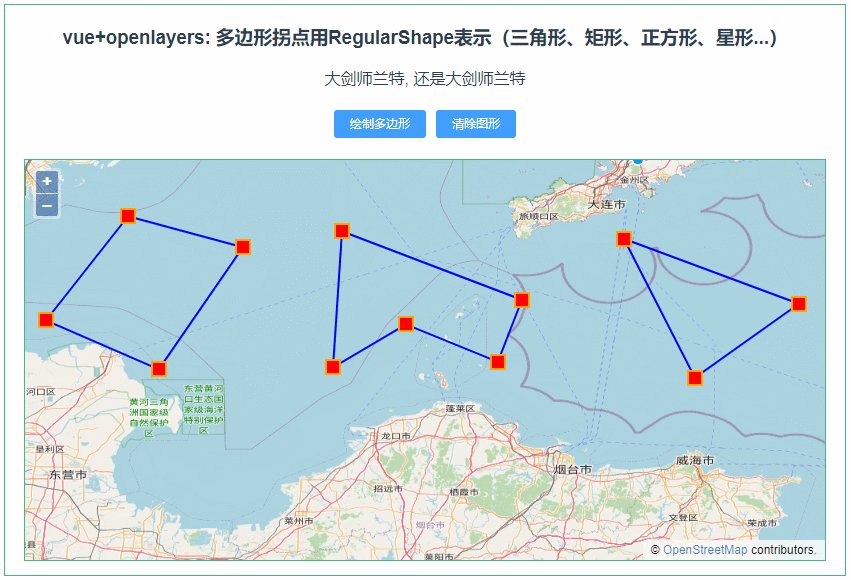
示例效果

配置方式

GIS前端交流,协助开发功能
 微信名片
微信名片
 微信名片
微信名片


评论记录:
回复评论: