
第100个
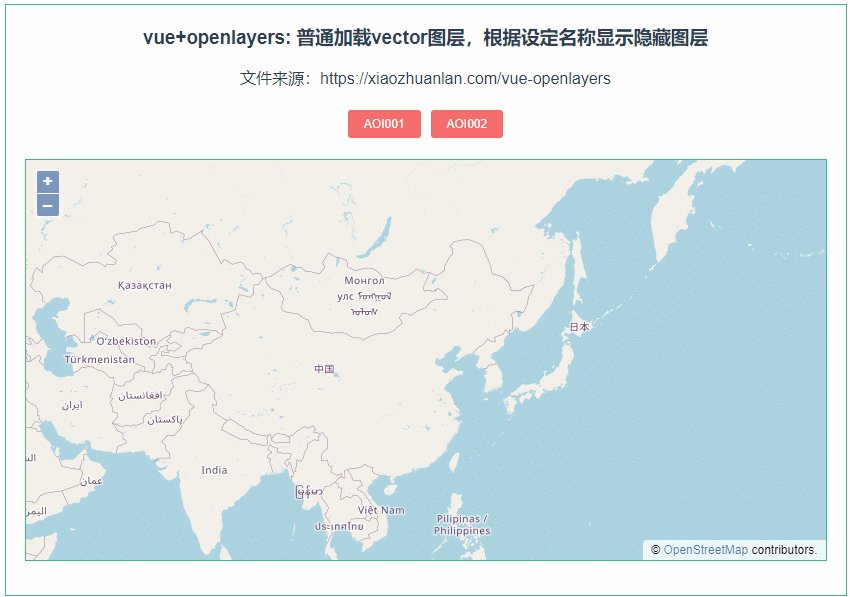
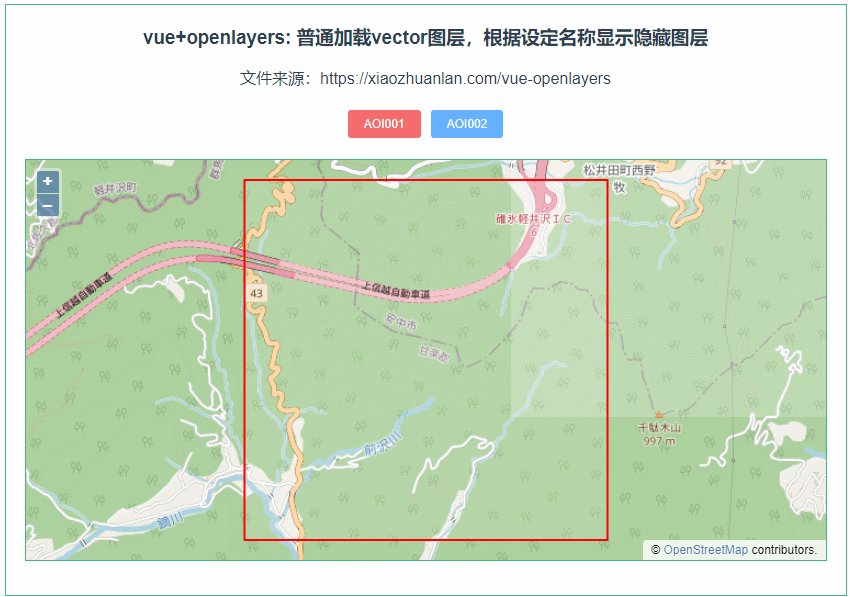
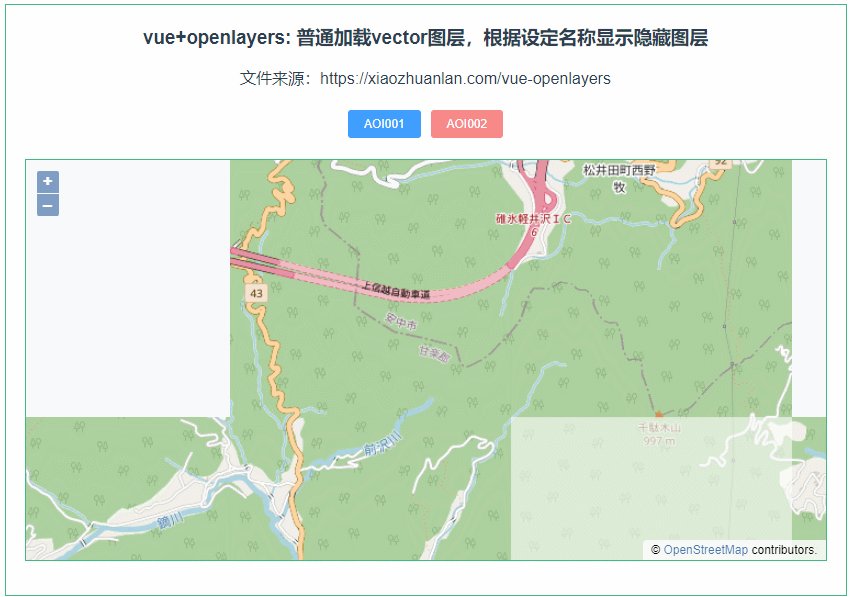
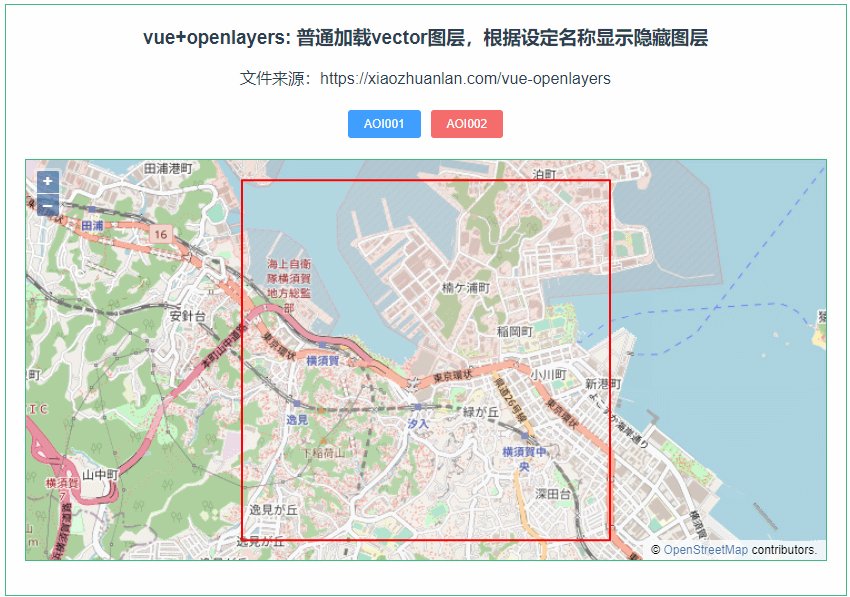
本示例的目的是介绍演示如何在vue+openlayers加载普通的vector图层,通过设定图层的名称,来添加和删除图层。
直接复制下面的 vue+openlayers源代码,操作2分钟即可运行实现效果
示例效果

配置方式
1)查看基础设置:https://

GIS前端交流,协助开发功能
 微信名片
微信名片
 微信名片
微信名片


评论记录:
回复评论: