文章目录
大疆上云API基于源码部署
本篇文章,主要用于记录本人部署的过程,仅供学习使用,如果不妥之处,还望告知。其实部署过程官网也有,其实看官网(上云API (dji.com))也是能看得懂的,也挺详细的,我感觉大家看官网也没问题,能部署起来。相对与官网。我这里多了安装EMQX,Redis,MySQL的安装过程,只是我这个稍微详细了一点点而已,我把EMQX、Redis、MySQL的环境准备了一下,方便后面我直接使用而已。
注意事项
在配置ip地址的时候,一定要注意空格,千万不要在ip前多一个空格,否则就是启动了,运行的程序也没报错,然后登录就是报错,怎么样都登不上去。这个特别是SpringBoot中yml文件的缩进问题这个,我就是因为在ip前多了个空格,导致出现这个问题。无空格的192.168.1.1 和有空格的 192.168.1.1是两回事。http:// 192.168.1.1 和 http://192.168.3.220。也是一样的道理,ip配置的时候需要注意了。
1、学习官网
上云API (dji.com),大家可以直接看这里。
2、环境准备
需要的环境,根据官方文档的说明,上云API (dji.com),这个是官方要求的环境,不一定非要跟官方要求的环境一模一样。
本人电脑的环境如下所示:
- Windows 10 专业版
- Java版本:openJDK17,我这里为jdk-17.0.7版本
- MySQL版本:mysql-8.0.30-winx64绿色免安装版
- Redis版本:windows系统下的Redis-x64-3.2.100版本
- EMQX版本:windows系统下的emqx-5.3.2-windows-amd64版本
- Node.js版本:v18.16.0,使用Node这个版本内置的npm版本v9.5.1
- Intellij IDEA 2024.1.1版本,不一定非要用这个版本的IDEA,没有环境的可以直接去官网下载一个社区版免费版的都行,就使用社区免费版内置的Maven版本都可以。我试过了。
- Maven版本:使用的是IDEA内置的Maven版本,这里为Maven3.9.6版本,不一定非的是这个版本,只要能下载依赖,其他版本都可以,建议不要使用太老的版本,例如3.5版本的Maven建议不要用了。
注意事项
注意了,本文章中,说的ip是您自己电脑的ip地址。而不是就是192.168.1.1,我这里的ip地址刚好跟官网的192.168.1.1一样而已。windows系统下,自己电脑的ip地址,可以通过Win + R ,输入cmd。回车,然后输入ipconfig查看。
3、注册成为DJI开发者
上云API (dji.com),这里有说明,如何注册成为DJI开发者的过程,这里我们需要的是注册成为开发者的相关生成的license,就可以了。因为这个后续需要用到它的,不可或缺的。
4、下载前后端运行所需要的包/依赖
从这里https://developer.dji.com/doc/cloud-api-tutorial/cn/quick-start/environment-prepare-list.html下载克隆好对应的前后端代码之后,需要下载前后端运行所需要的包/依赖。
前端依赖
假设我的源码地址从git仓库中克隆下载在这里


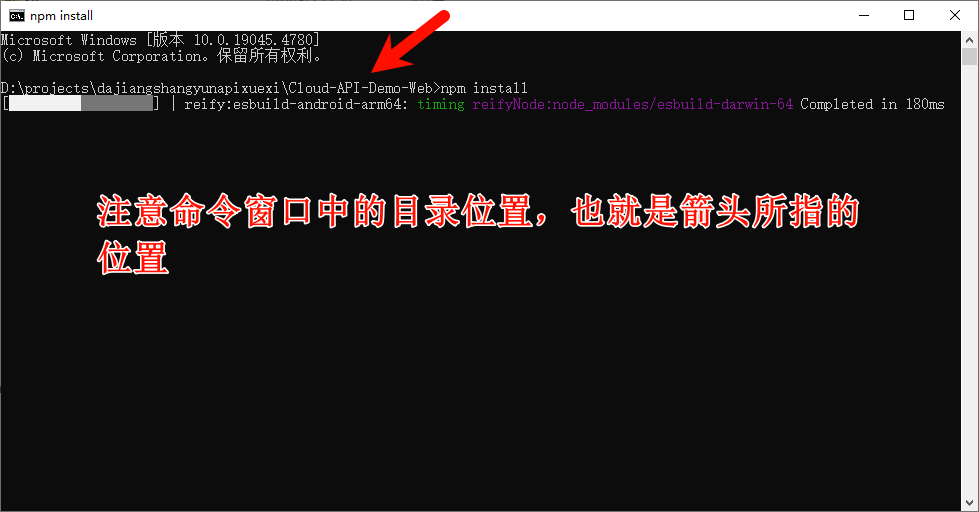
然后输入
npm install
- 1
这里我的npm使用的是官方的镜像地址,并没有配置类似淘宝的镜像加速地址。

如果发现下载的时候在这个界面卡很久,要么是网络不够快。要么是下载过程中有一些问题,然后直接按两次CTRL + C或者按一次CTRL + C然后选择Y取消下载,重新npm install一下。等待依赖下载完成。然后发现报如下错误
npm WARN cleanup Failed to remove some directories [
npm WARN cleanup [
npm WARN cleanup 'D:\\projects\\dajiangshangyunapixuexi\\Cloud-API-Demo-Web\\node_modules\\has-ansi',
npm WARN cleanup [Error: EPERM: operation not permitted, rmdir 'D:\projects\dajiangshangyunapixuexi\Cloud-API-Demo-Web\node_modules\has-ansi'] {
npm WARN cleanup errno: -4048,
npm WARN cleanup code: 'EPERM',
npm WARN cleanup syscall: 'rmdir',
npm WARN cleanup path: 'D:\\projects\\dajiangshangyunapixuexi\\Cloud-API-Demo-Web\\node_modules\\has-ansi'
npm WARN cleanup }
npm WARN cleanup ],
npm WARN cleanup [
npm WARN cleanup 'D:\\projects\\dajiangshangyunapixuexi\\Cloud-API-Demo-Web\\node_modules\\eslint',
npm WARN cleanup [Error: EPERM: operation not permitted, rmdir 'D:\projects\dajiangshangyunapixuexi\Cloud-API-Demo-Web\node_modules\eslint\lib\rules\utils'] {
npm WARN cleanup errno: -4048,
npm WARN cleanup code: 'EPERM',
npm WARN cleanup syscall: 'rmdir',
npm WARN cleanup path: 'D:\\projects\\dajiangshangyunapixuexi\\Cloud-API-Demo-Web\\node_modules\\eslint\\lib\\rules\\utils'
npm WARN cleanup }
npm WARN cleanup ]
npm WARN cleanup ]
npm ERR! code ENOTFOUND
npm ERR! syscall getaddrinfo
npm ERR! errno ENOTFOUND
npm ERR! network request to https://registry.nlark.com/has-flag/download/has-flag-3.0.0.tgz failed, reason: getaddrinfo ENOTFOUND registry.nlark.com
npm ERR! network This is a problem related to network connectivity.
npm ERR! network In most cases you are behind a proxy or have bad network settings.
npm ERR! network
npm ERR! network If you are behind a proxy, please make sure that the
npm ERR! network 'proxy' config is set properly. See: 'npm help config'
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\W541\AppData\Local\npm-cache\_logs\2024-09-03T04_44_36_086Z-debug-0.log
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
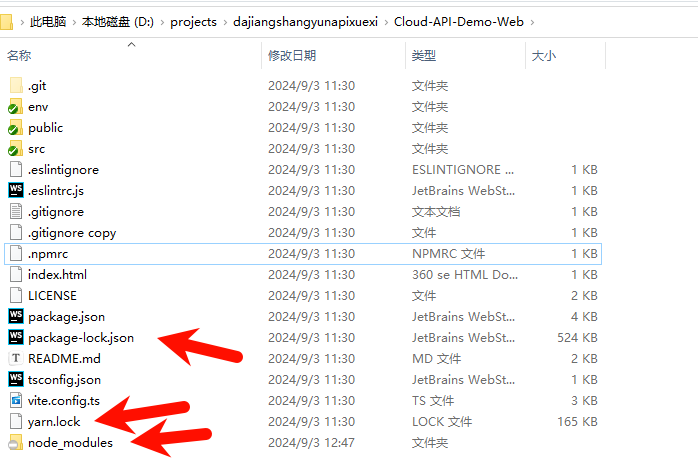
出现这个报错,大概率是版本问题,导致依赖下载无法完成,那就删除node_modules、package-lock.json、yarn.lock这三个文件,然后再npm install一下下载依赖。

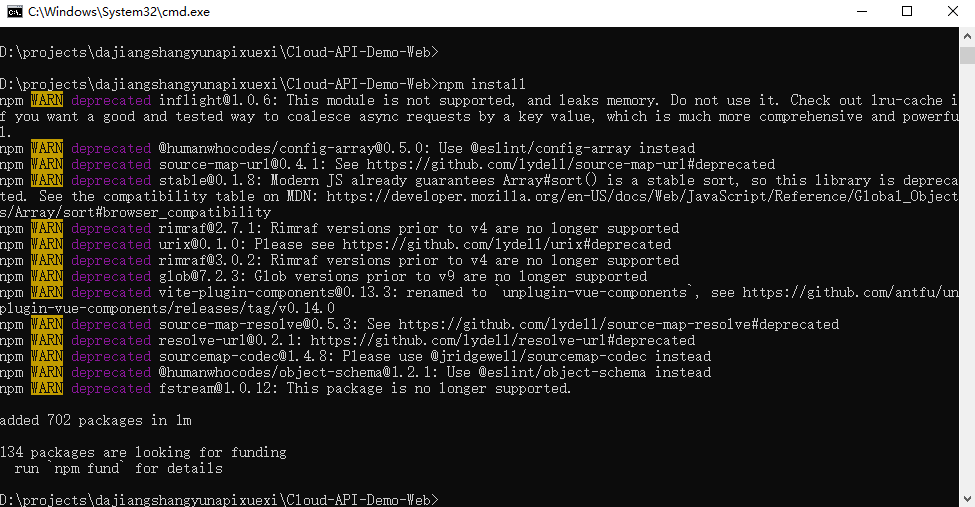
npm install
- 1
如果发现还是卡在进度条那里,就取消本次下载,重新npm install,依赖下载完成了。

下载后端所需要的Maven依赖包
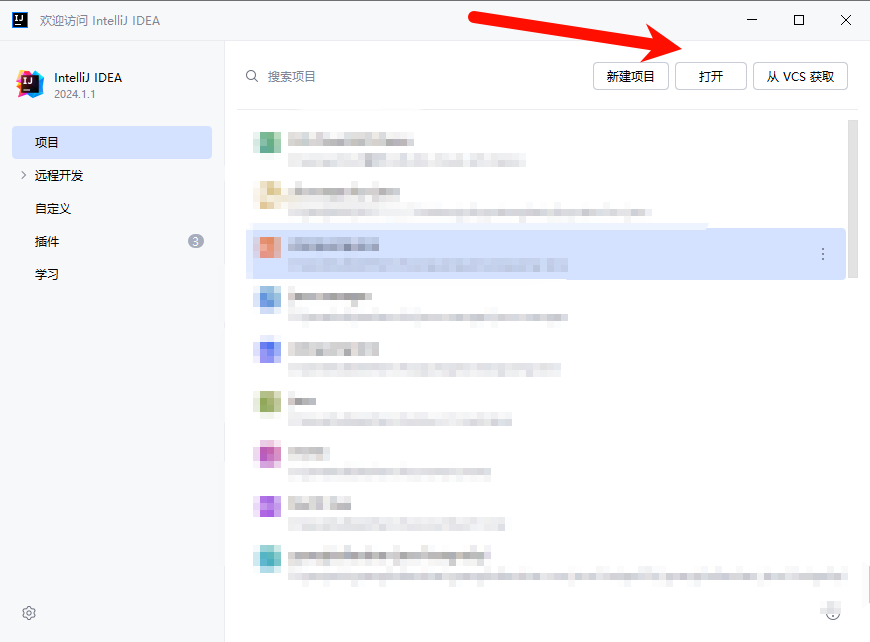
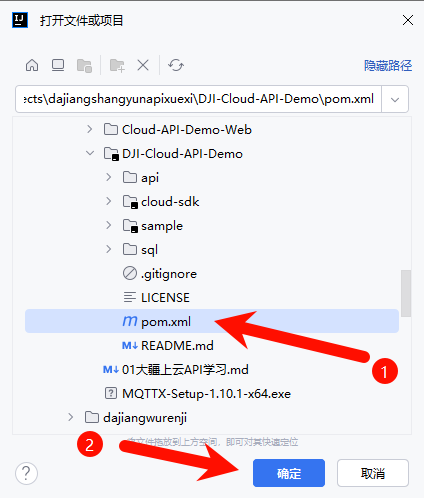
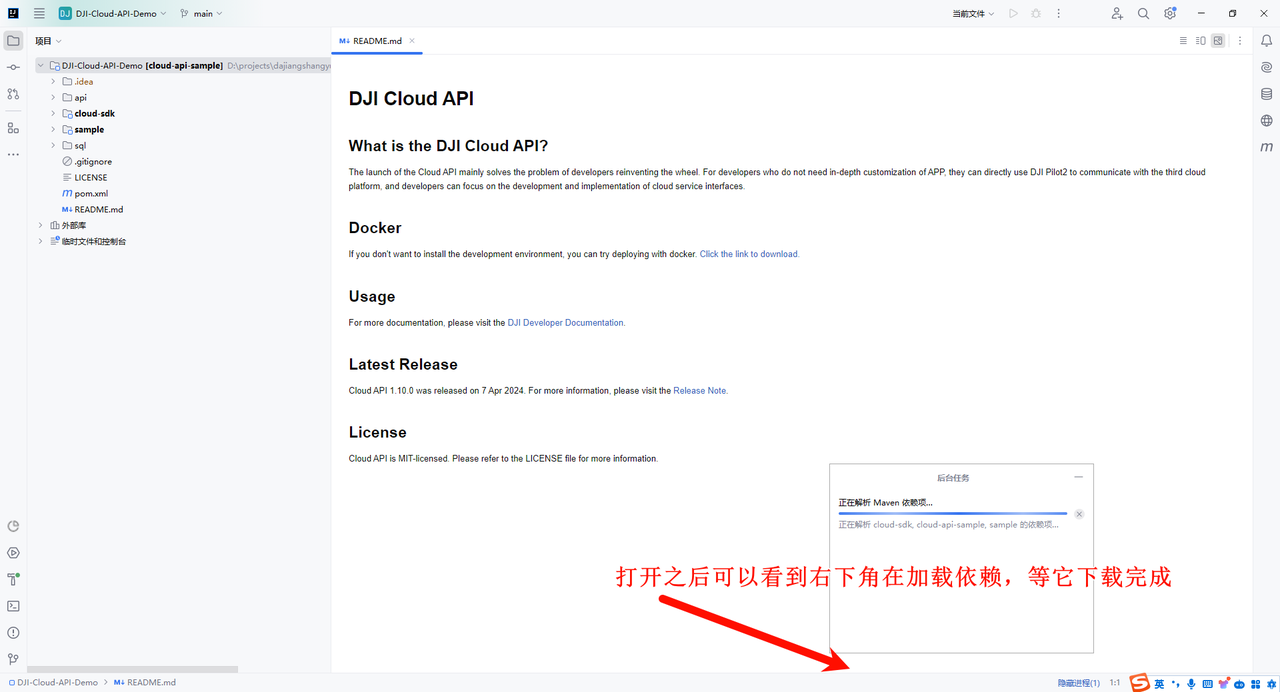
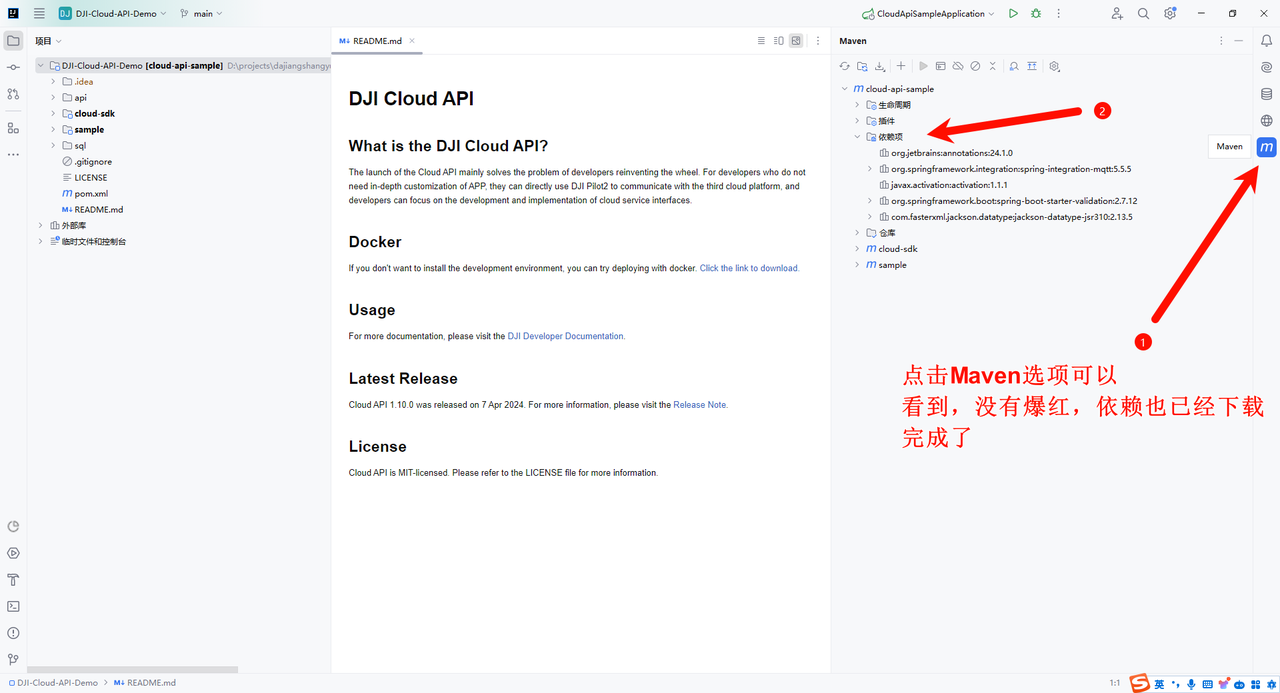
使用IDEA打开项目,也就是你的源码克隆下载的地方。





当右下角下载依赖的进度条小时时,说明依赖下载成功了。

用到的软件可以在这里下载
通过百度网盘分享的文件:文章需要用到的软件-可分享给他人.zip
链接:https://pan.baidu.com/s/1AFex3UjuX3e02m4ZDq0R2Q
提取码:8778
–来自百度网盘超级会员V5的分享
5、MySQL数据库安装
安装MySQL
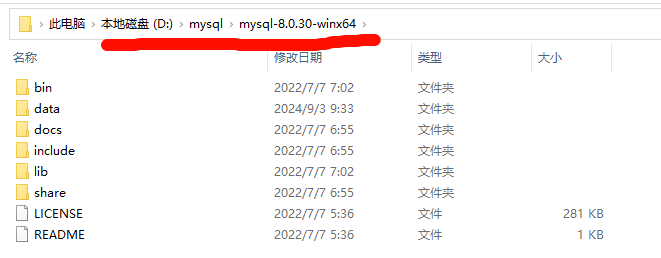
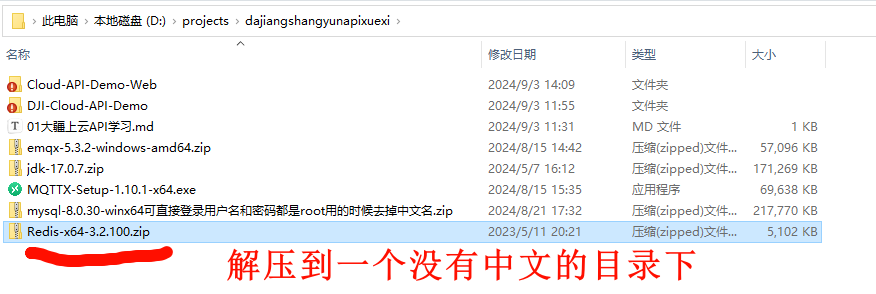
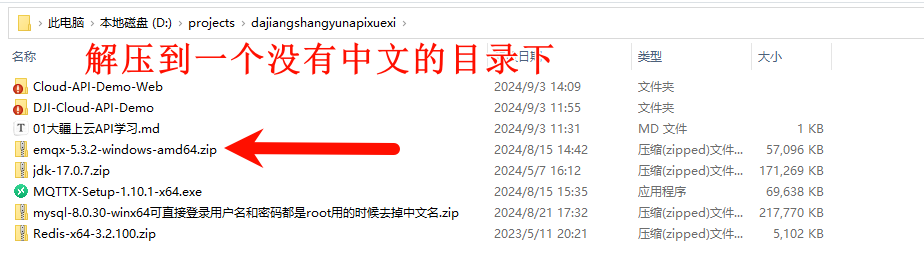
如下图所示:直接复制解压这个绿色安装版的MySQL,在解压的时候不要有中文目录。

如这里,我把它解压到了

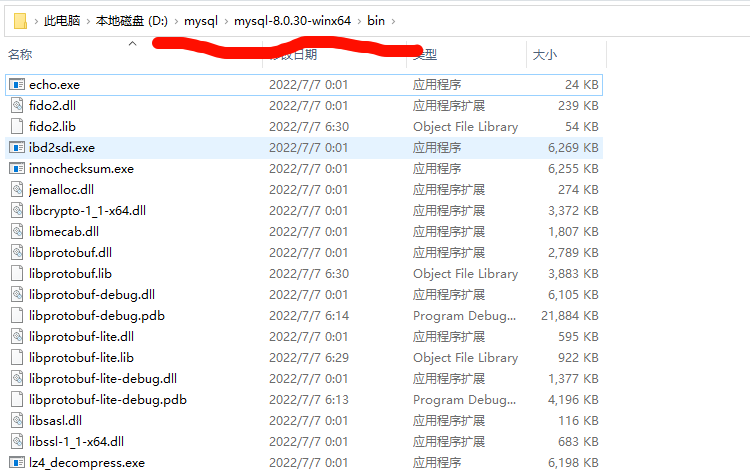
启动MySQL服务
进入bin目录


输入
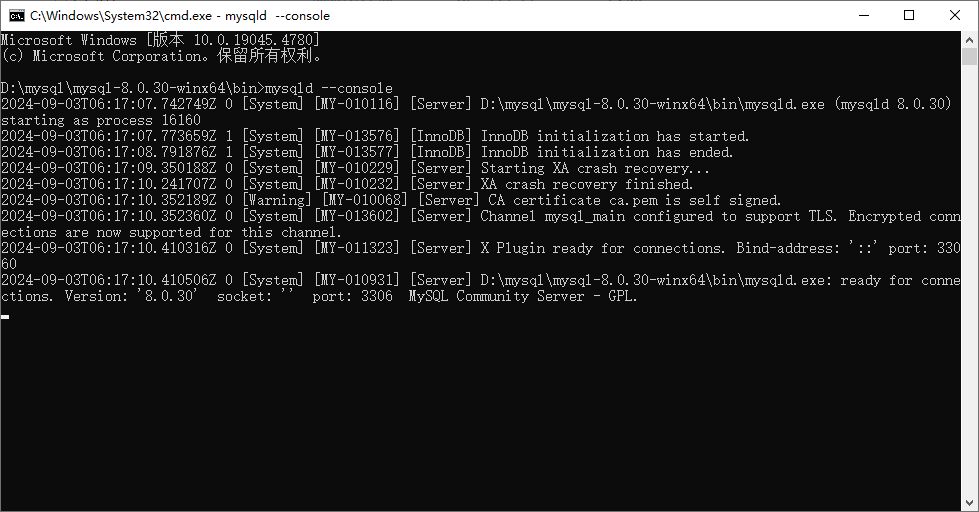
mysqld --console
- 1
启动,MySQL服务。启动成功的界面如下图所示,这里注意了,这个窗口不要关闭。要保留着。

验证是否启动成功,登录MySQL。通过下图的方式打开一个新的窗口。

在窗口中输入
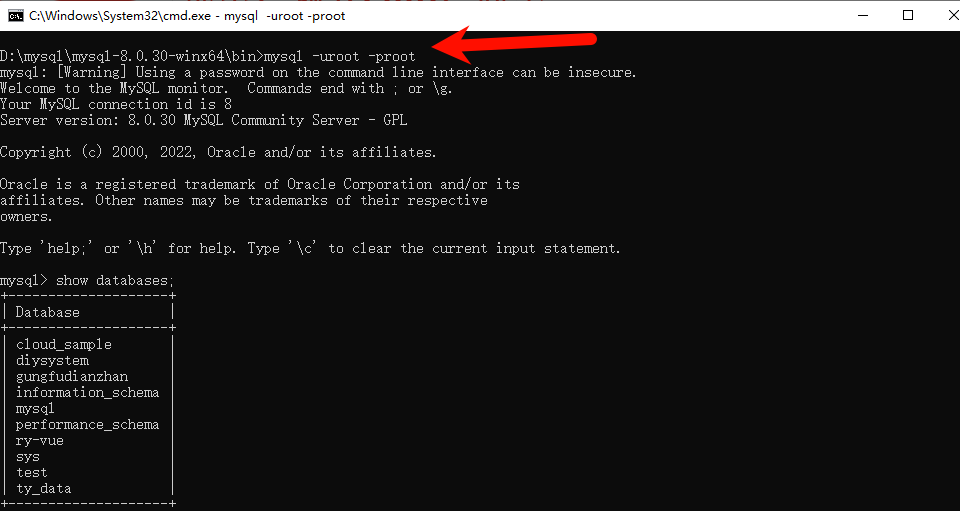
mysql -uroot -proot
- 1
回车登录MySQL,就可以看到大概如下图所示的MySQL了。

这个窗口可以关闭,现在可以使用MySQL的连接工具进行连接了。端口号是3306,用户名是:root,密码是:root。如我这里使用Navicat连接,这个Navicat现在已经有社区版了,直接去官网下载一个社区版就行了,这里只是导入数据而已。社区版能够支持这个功能。当然,这里您也可以使用MySQL相关的语句导入,我这里使用工具方便,还能直观看到数据表的信息。这个Navicat连接数据库这个过程就省略了,这个应该都会吧!
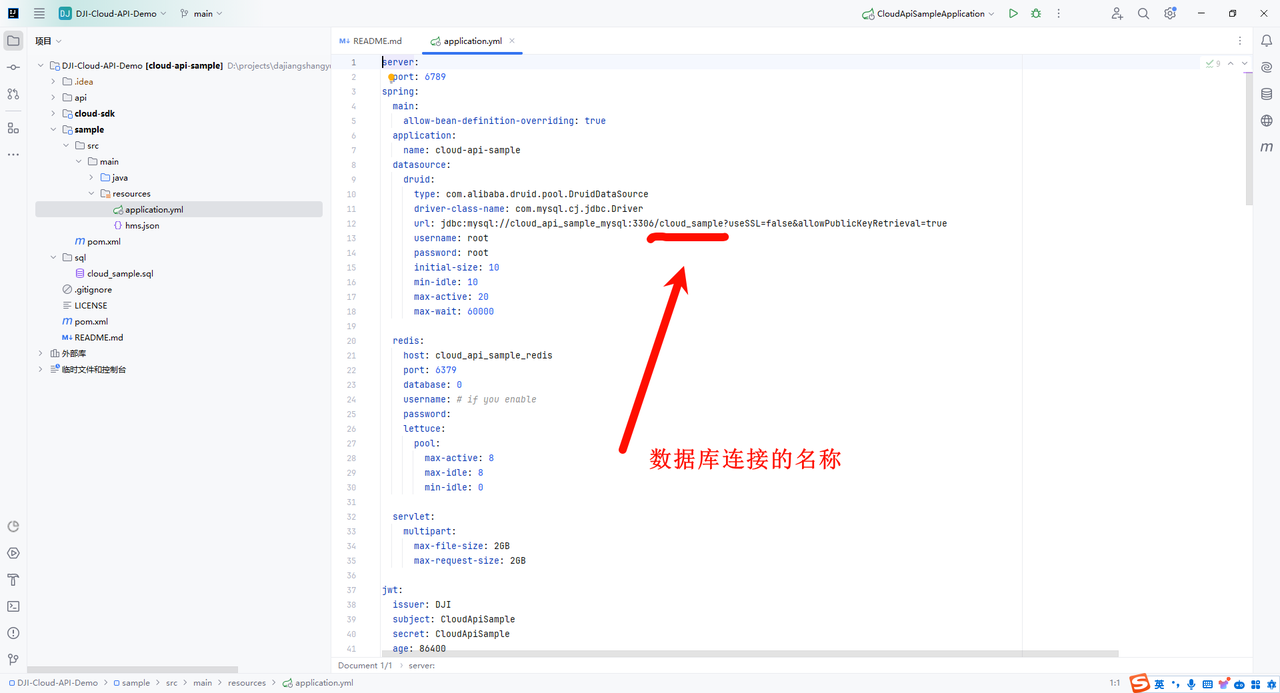
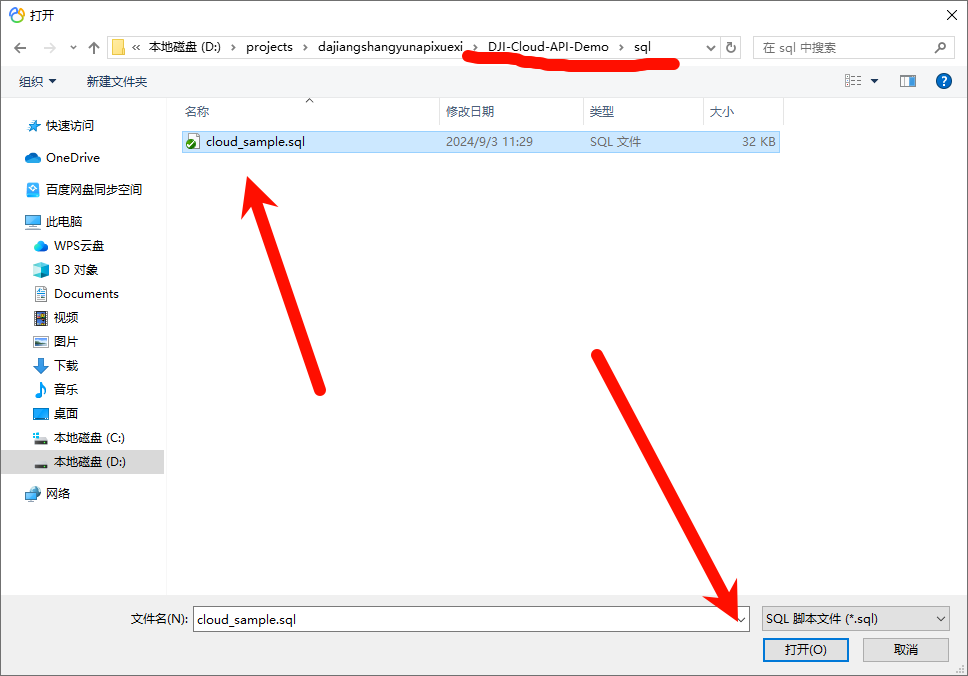
那么,这个数据在哪里呢?找到下载的后端代码,可以直接在IDEA中看。

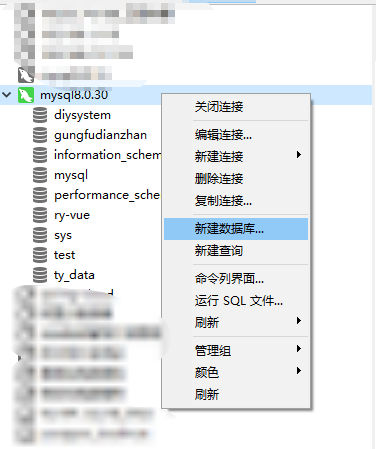
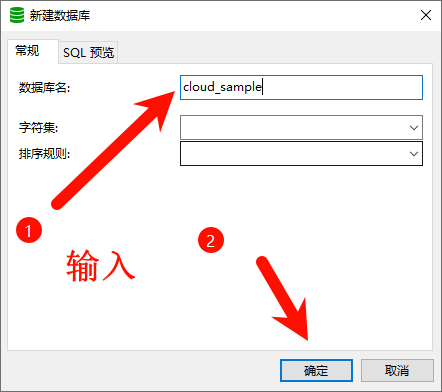
创建MySQL连接


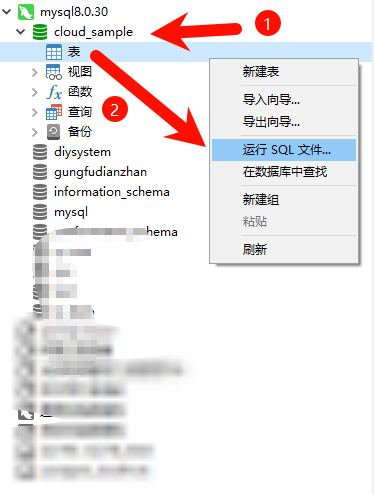
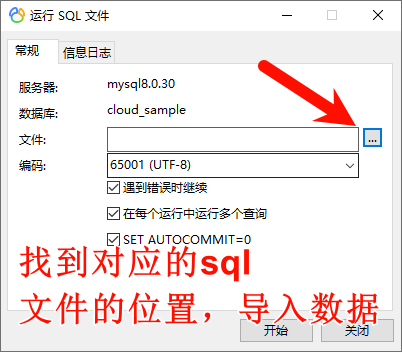
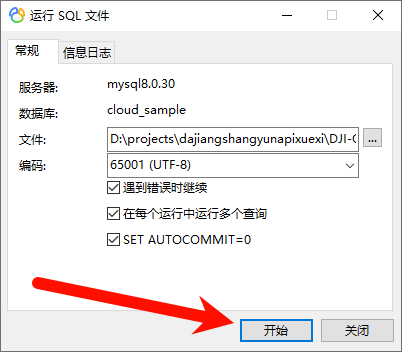
创建数据库完成之后,导入数据库表。





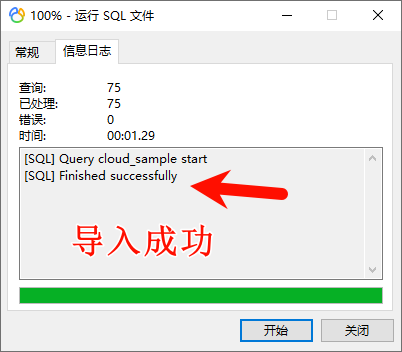
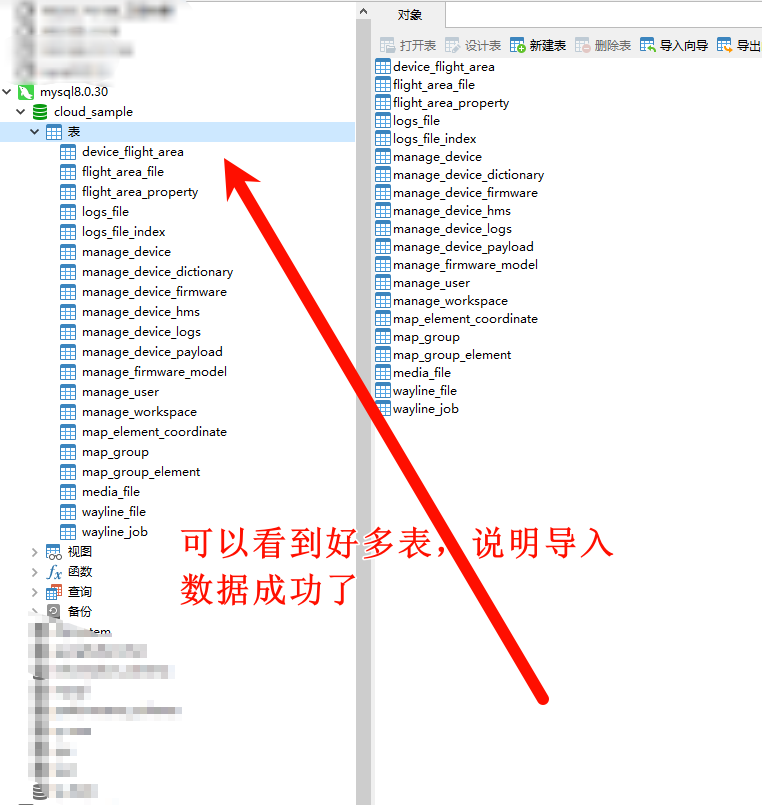
导入成功之后,就可以关闭了,然后在Navicat中F5刷新一下就可以了。

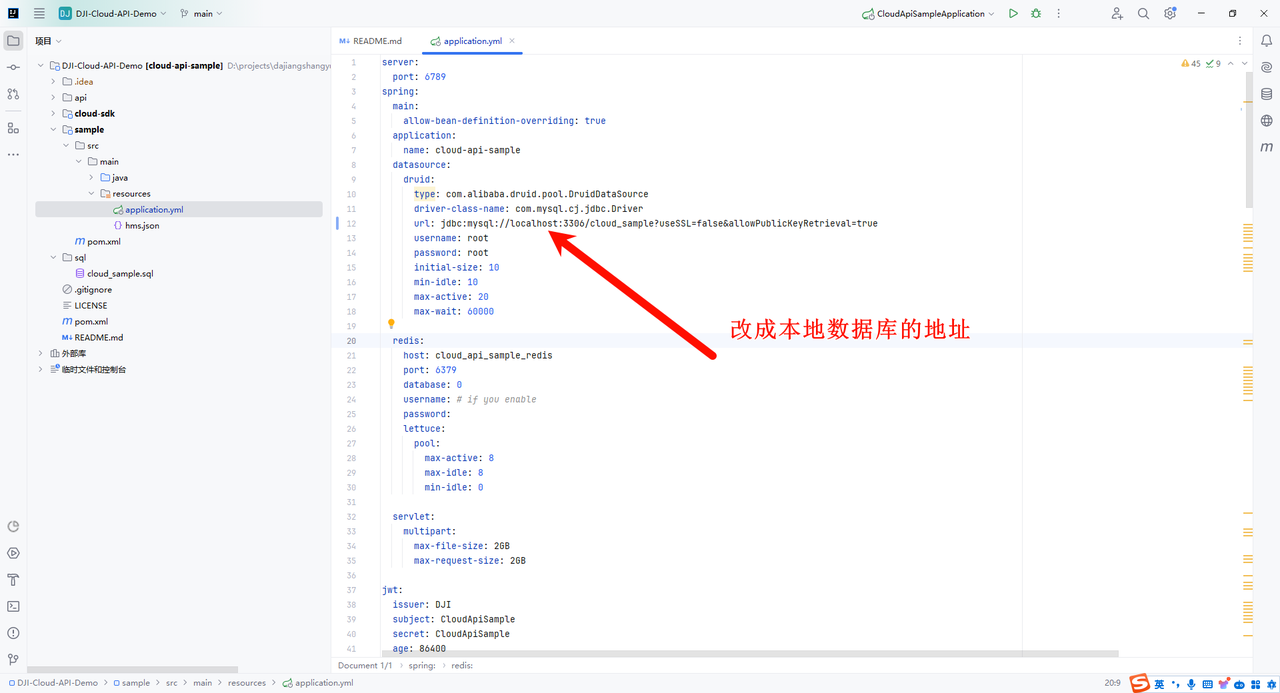
在IDEA中配置MySQL的连接信息
在IDEA中修改数据库的连接信息。

6、Redis的安装
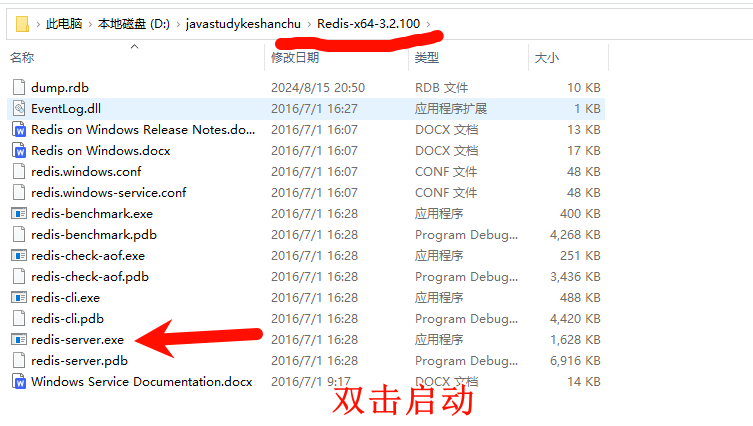
安装Redis

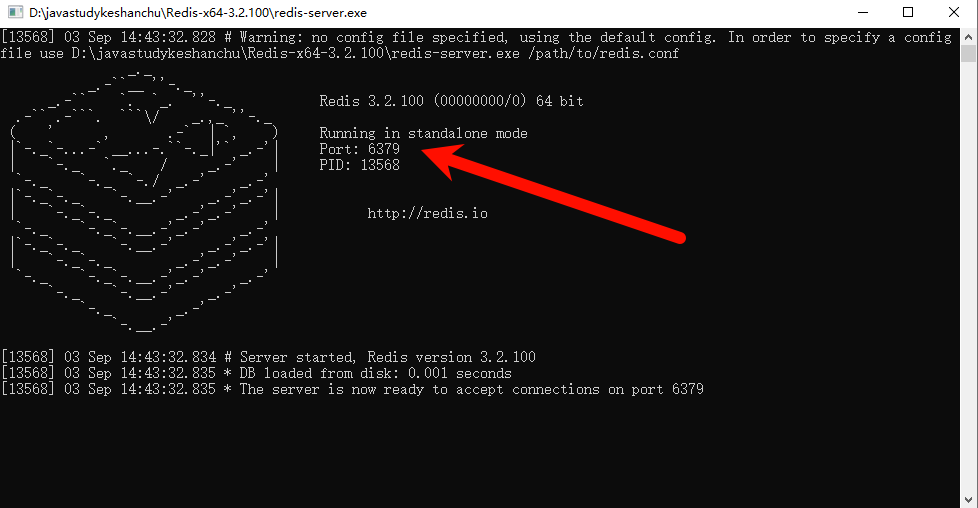
启动Redis

出现如下窗口,说明启动成功了。注意这个窗口不能关闭,要保留着。

Redis启动可能有问题的情况
如果Redis正常启动了,可以直接忽略这一步!!!
如果Redis正常启动了,可以直接忽略这一步!!!
如果Redis正常启动了,可以直接忽略这一步!!!
这里有一个需要注意的事项,就是如果EMQX先启动了,并且开启了Redis授权,具体看标题7安装EMQX。那么启动Redis会失败。这因为EMQX启动之后,是可以关闭命令窗口的的,然后有忘记停止EMQX时,在没有关机的情况下,下次进行代码运行的时候,EMQX有没有关闭,就会造成Redis怎么都启动不了,因为开启了Redis授权。至于怎么关闭EMQX,具体看标题7安装EMQX。关闭之后再启动。如果这样还是启动不了,那就是Redis的端口号被占用了,可以检查一下Redis的端口号是否被占用了,在Windows中,你可以使用netstat和taskkill命令来查找并杀死占用特定端口的进程。
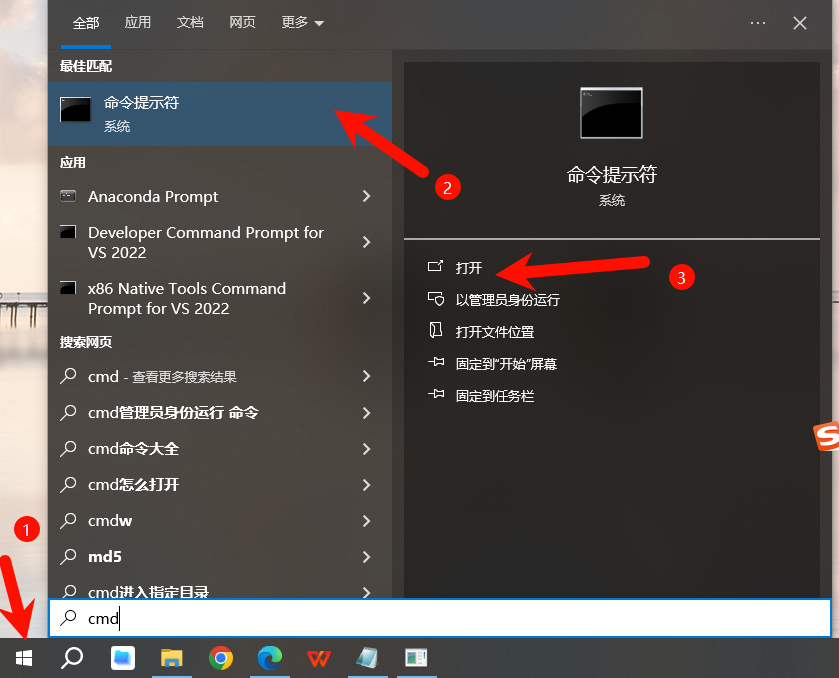
按住键盘的Win + R建,然后输入cmd,打开命令提示符。

或者通过鼠标点击win图标,直接搜索cmd。这里怎么打开命令窗口不重要,只要能打开命令窗口就行了。

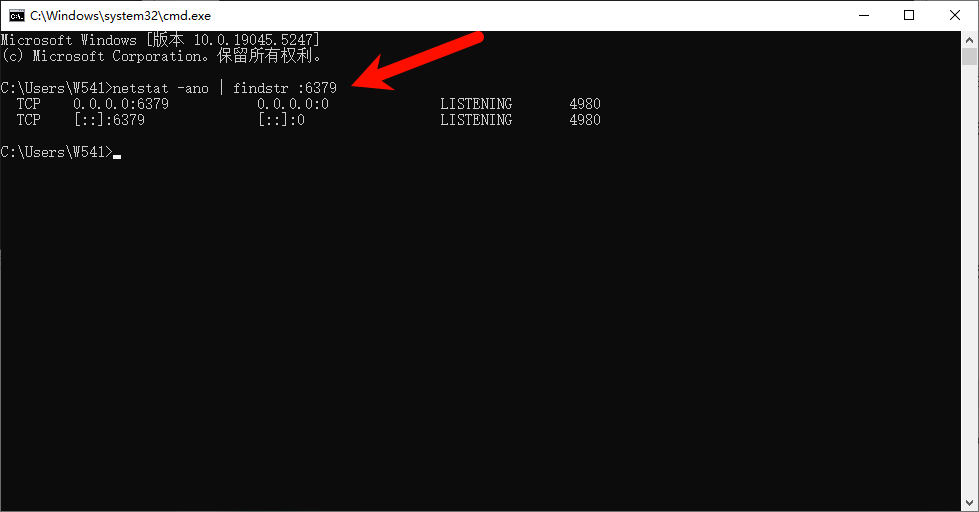
使用netstat命令查找特定端口的进程ID(PID):
netstat -ano | findstr :你的端口号
- 1
这将列出所有与指定端口相关的连接,包括PID。
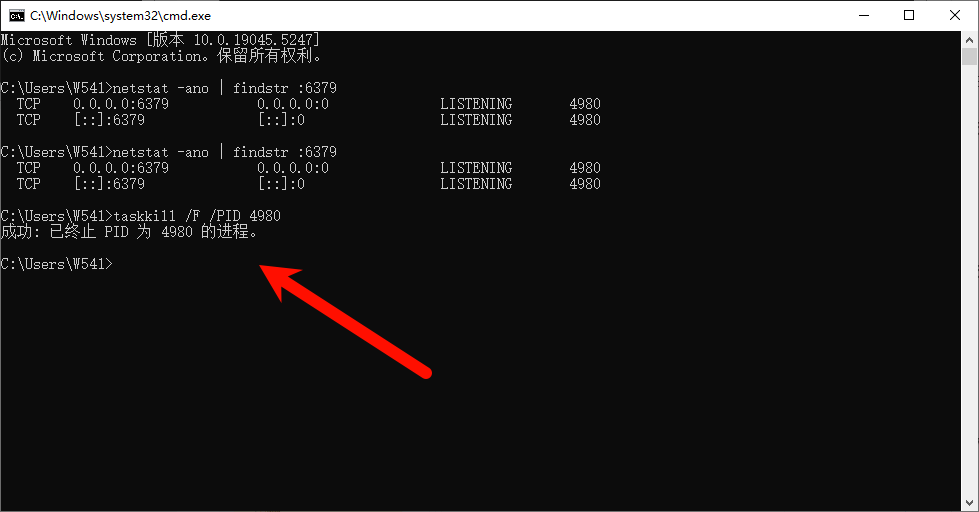
使用taskkill命令杀死相应的进程:
taskkill /F /PID 该进程的PID
这里的/F参数用于强制杀死进程,/PID后跟进程的PID。
下面是一个实际的例子,假设我们要杀死占用端口8080的进程:
netstat -ano | findstr :6379
- 1

假设输出显示PID为4980。
taskkill /F /PID 4980
- 1
这样就会强制杀死占用端口4980的进程。

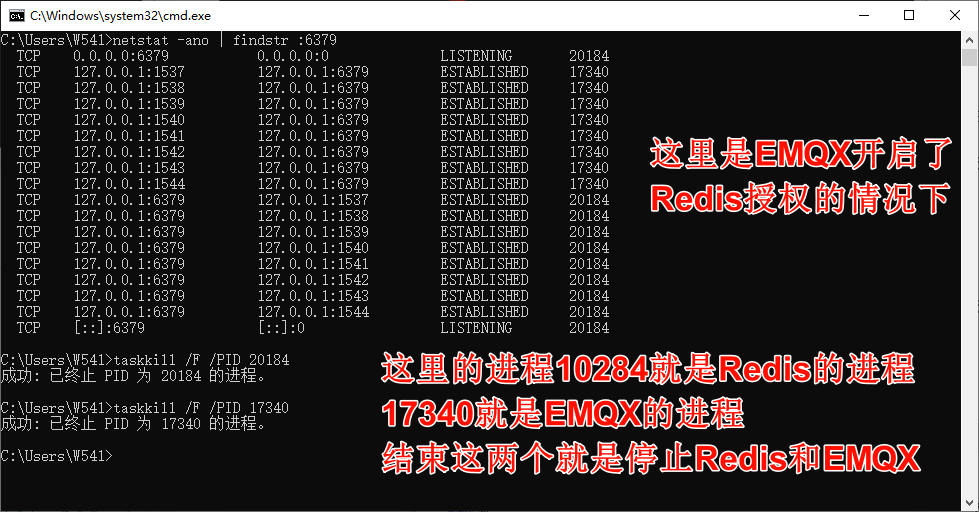
如果是先启动了EMQX时查询Redis端口号
这里还有需要注意的是,如果通过这种方式停止Redis。即使你启动了EMQX,也会查出EMQX的进程,然后通过同样的方式结束EMQX的进程,所以就可以按照后面的步骤一步一步走下去了。

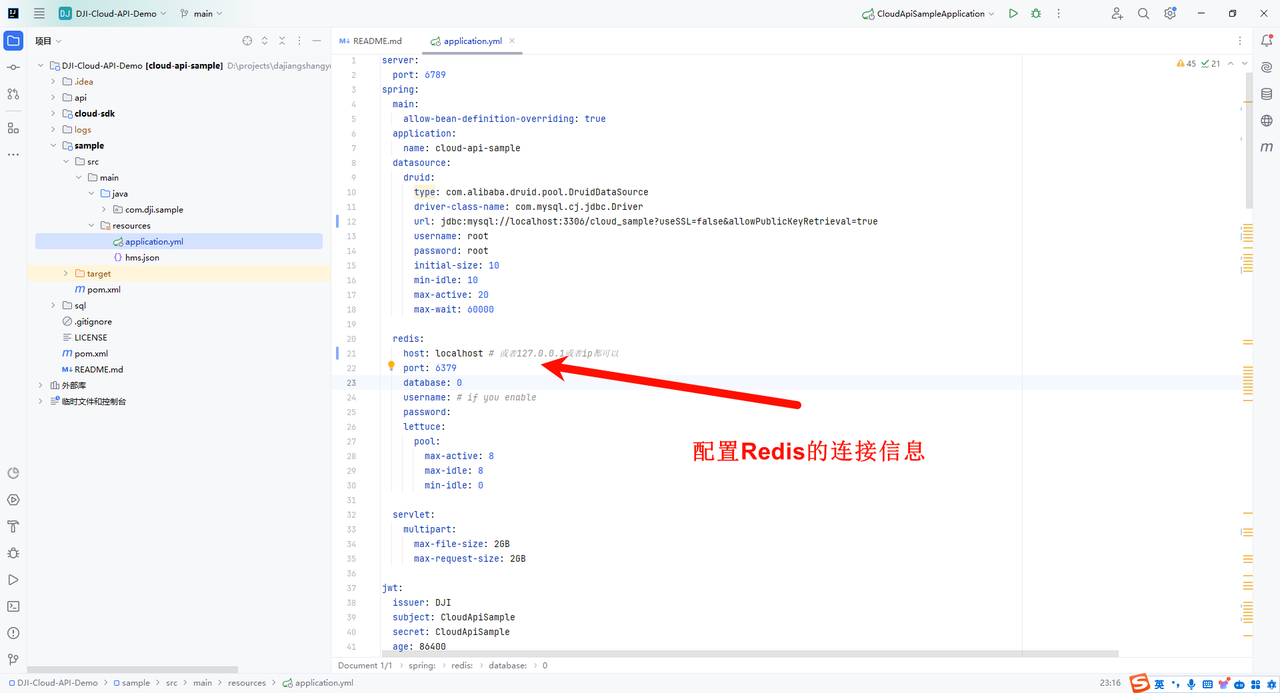
在IDEA中配置自己的Redis连接信息
注意上面的窗口不能关闭,在IDEA中配置自己的Redis连接信息。

7、安装emqx
安装emqx

启动emqx


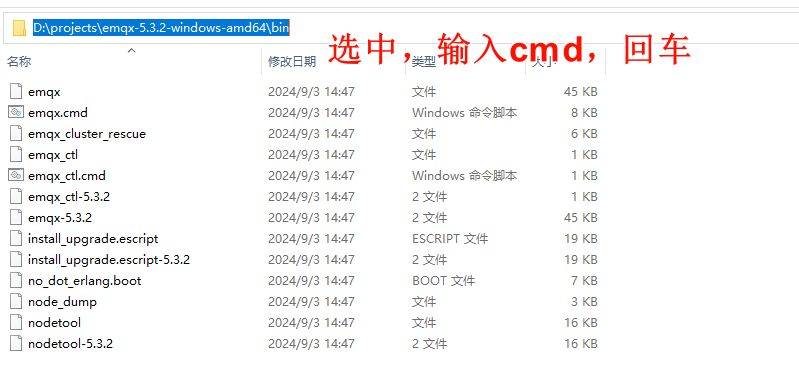
打开命令窗口,然后输入
emqx start
- 1

退出emqx
这个窗口关闭它都可以,因为emqx start这个命令,运行之后,会以程序的方式运行,可以在任务管理器中找到它。可以直接在任务管理器这里右键结束程序退出emqx。或者使用命令emqx stop。退出程序。

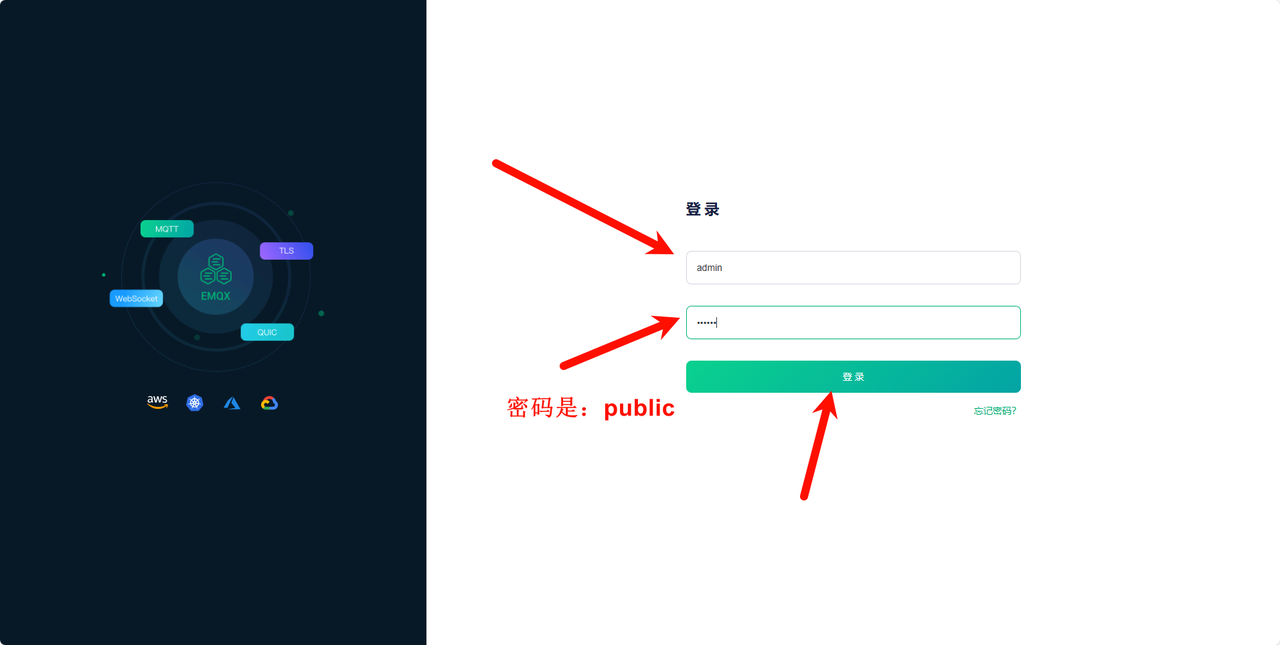
注意了,是启动成功之后!启动成功之后!启动成功之后!并没有执行退出命令或者在任务管理器中结束了它。然后,浏览器访问:http://localhost:18083/,会出现一个登录页面,用于登录emqx的。用户名是:admin,密码是:public。



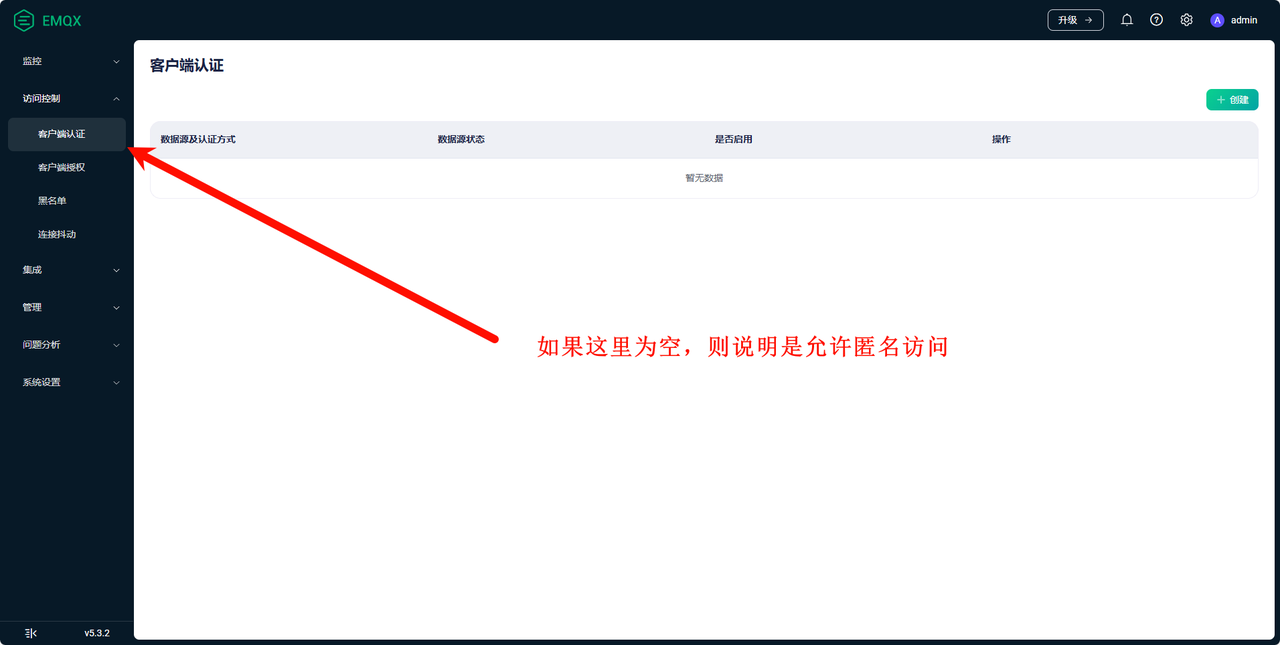
配置emqx允许匿名访问
这里为什么要配置这个,是因为尽量较少改动源代码,能够让上云API成功运行起来。在emqx4.4+的版本中,是不需要这一步配置的,因为在这个emqx4.4.0+这个大版本中,默认就设置了允许匿名访问了。但是在emqx5.1+以后的版本中,这个可以通过界面设置,将emqx改成允许匿名访问。一般默认就是允许匿名访问的。所以也不用改啥,看这里只是为了保证是否已经是匿名访问了而已。

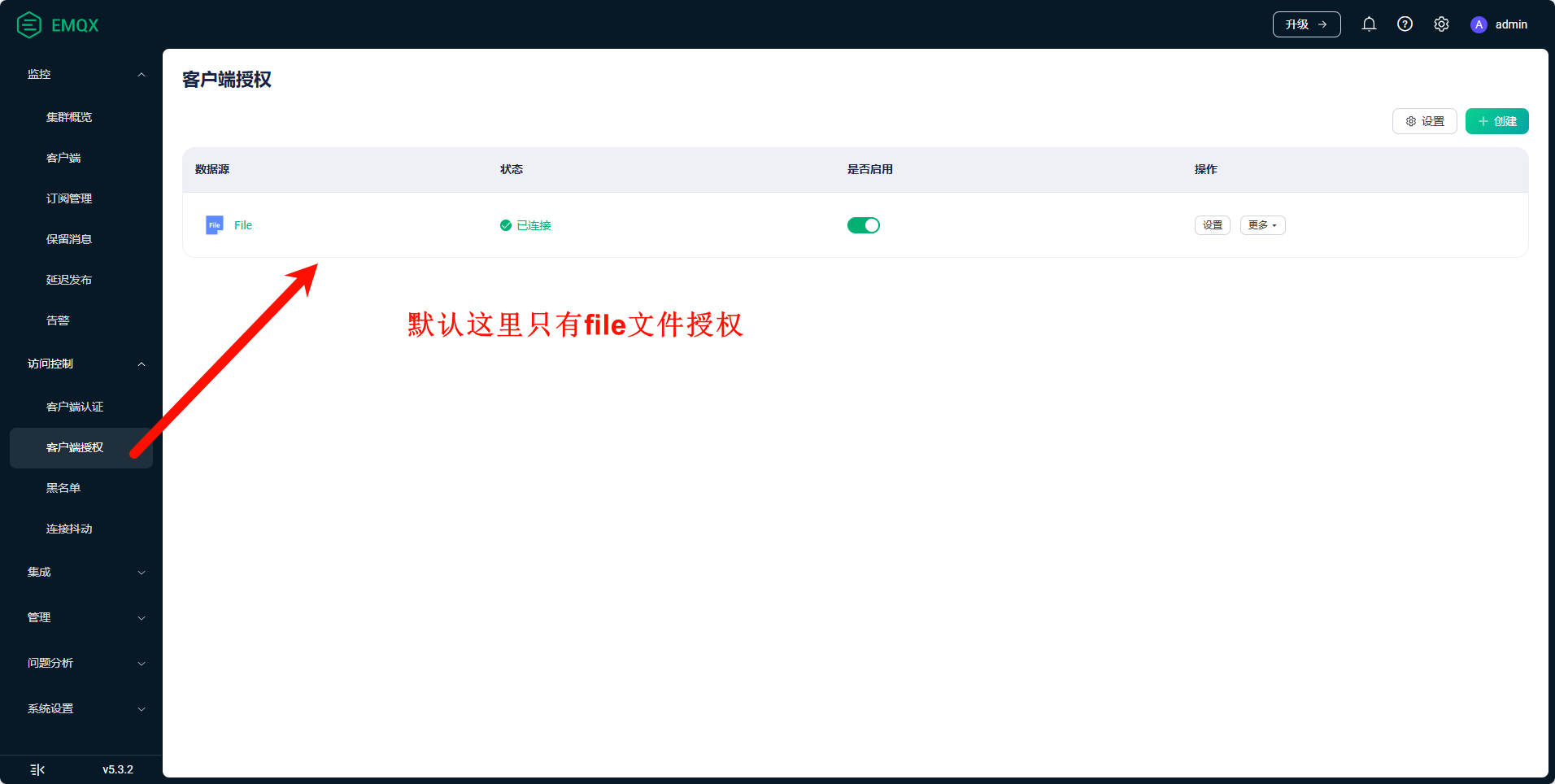
开启Redis授权
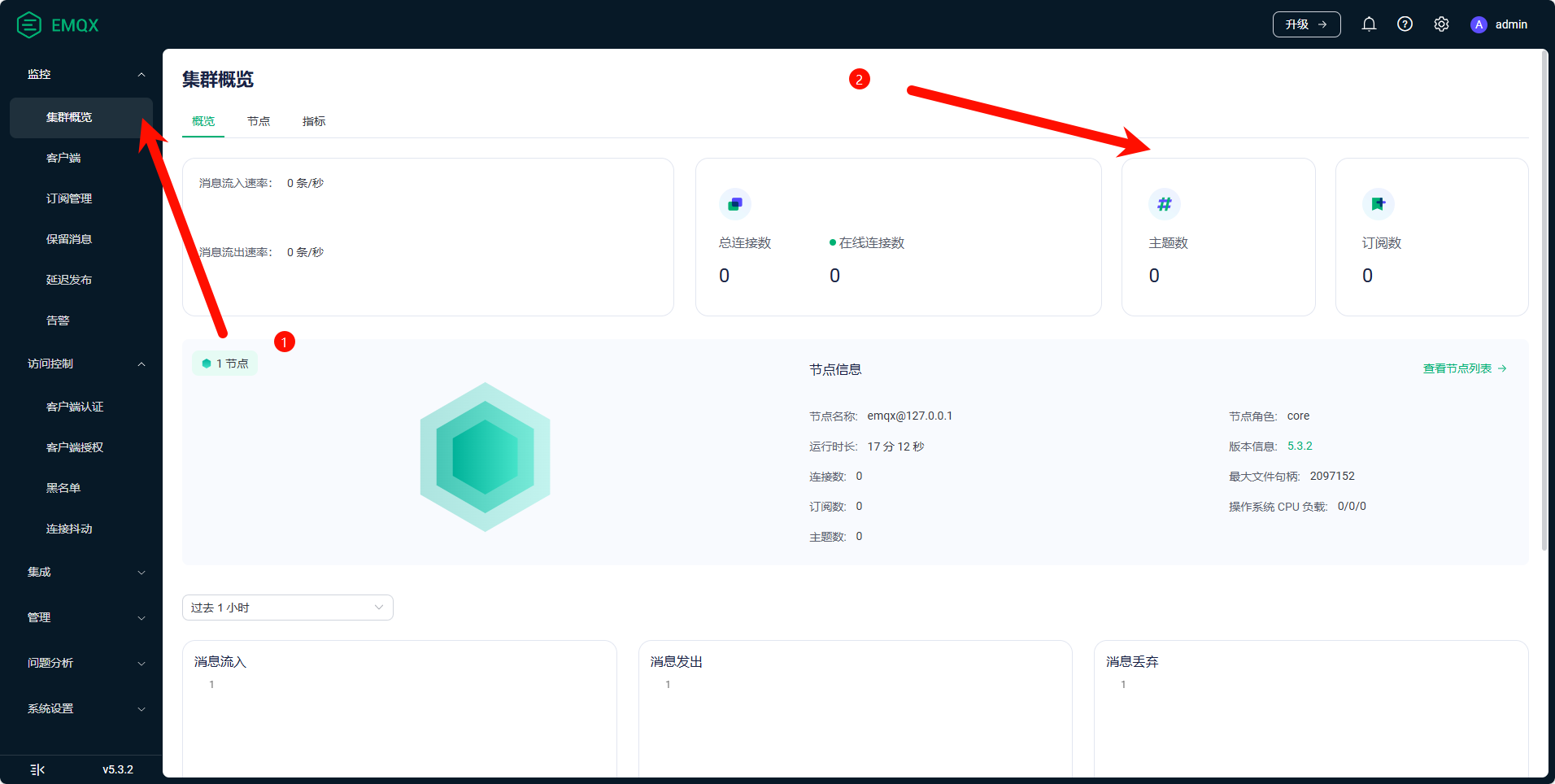
由于大疆上云API的1.10.0版本,这里添加了Redis相关的授权。所以这里建议开启。Redis相关的授权。其实这里我刚开始没有开启这个授权的,然后也能正常连接无人机。(如下图所示)只不过主题和订阅数是十几个,然后我开启了Redis授权之后,正常连接无人机就有二十几个主题和订阅数了。但是好像也不影响使用,具体还需后续测试。这里刚开始的时候建议开启Redis授权!!!

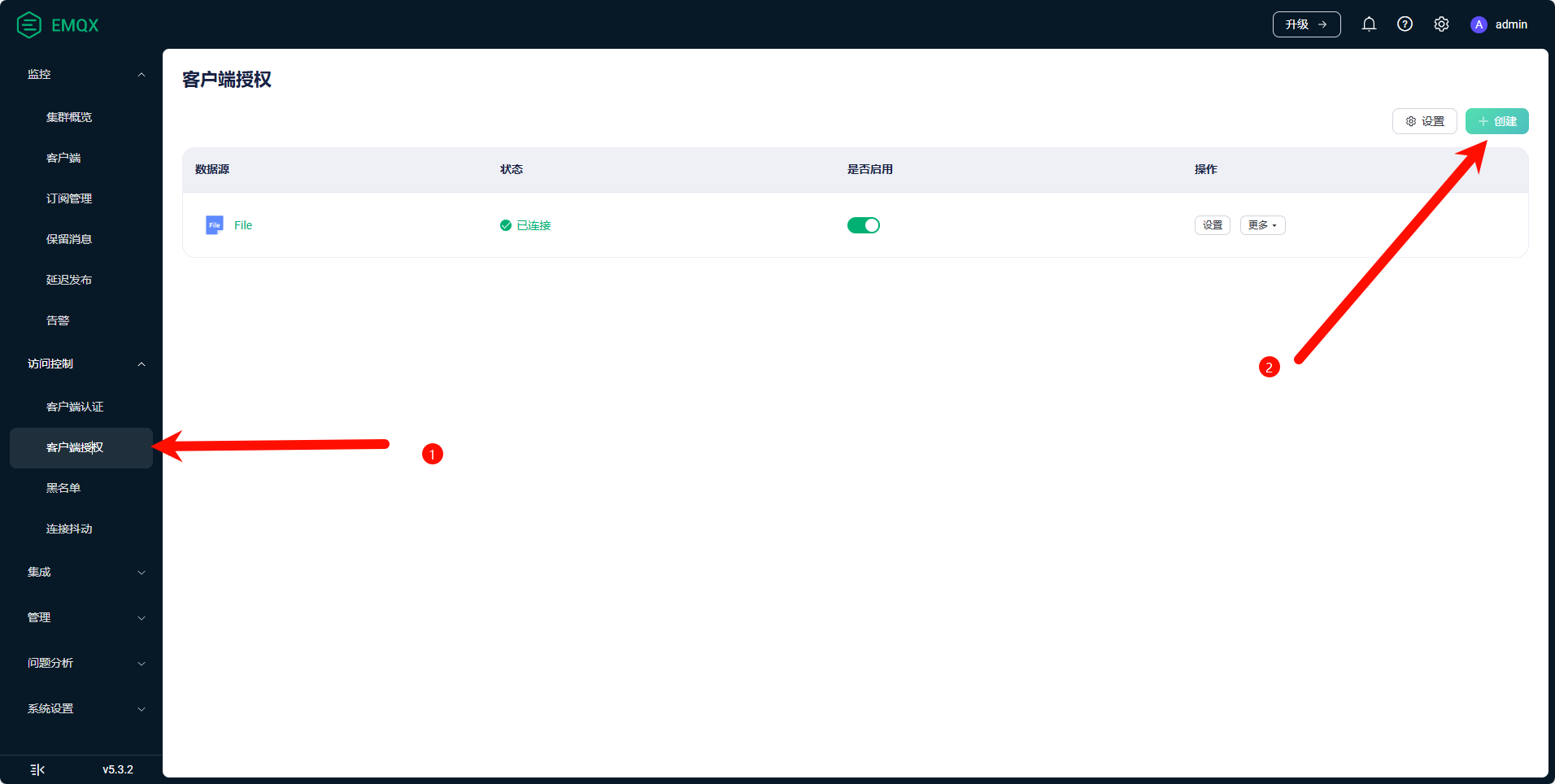
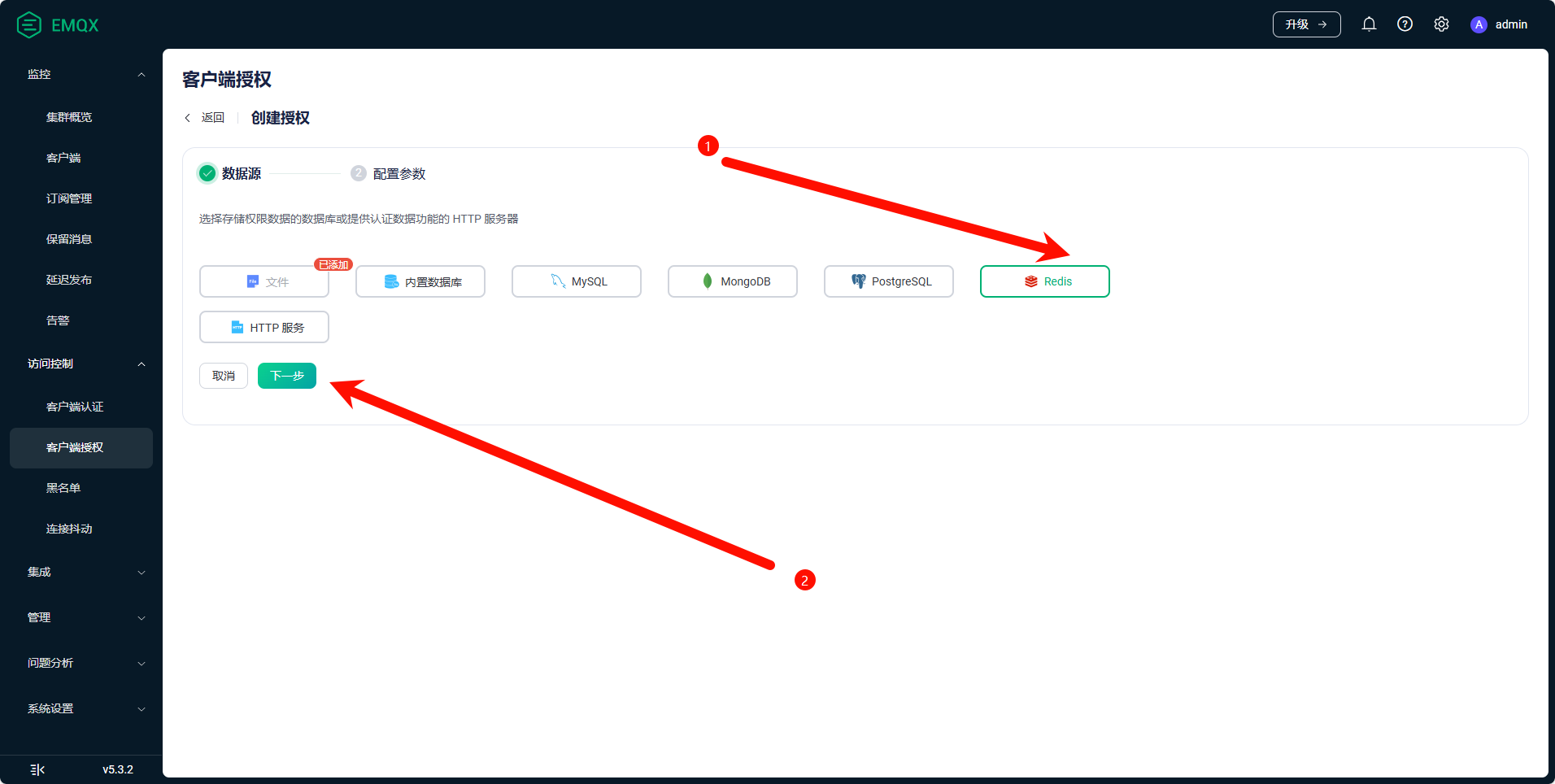
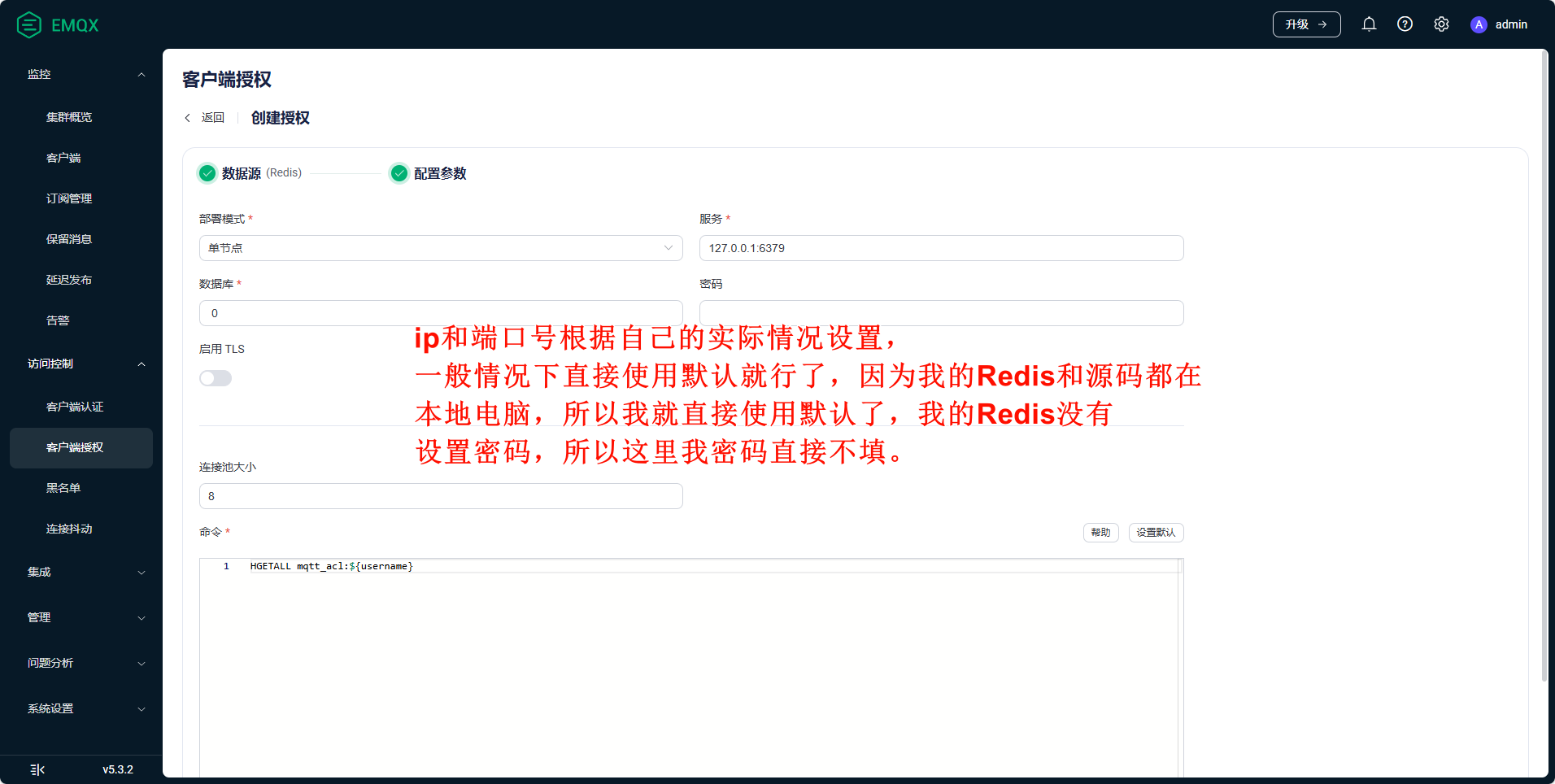
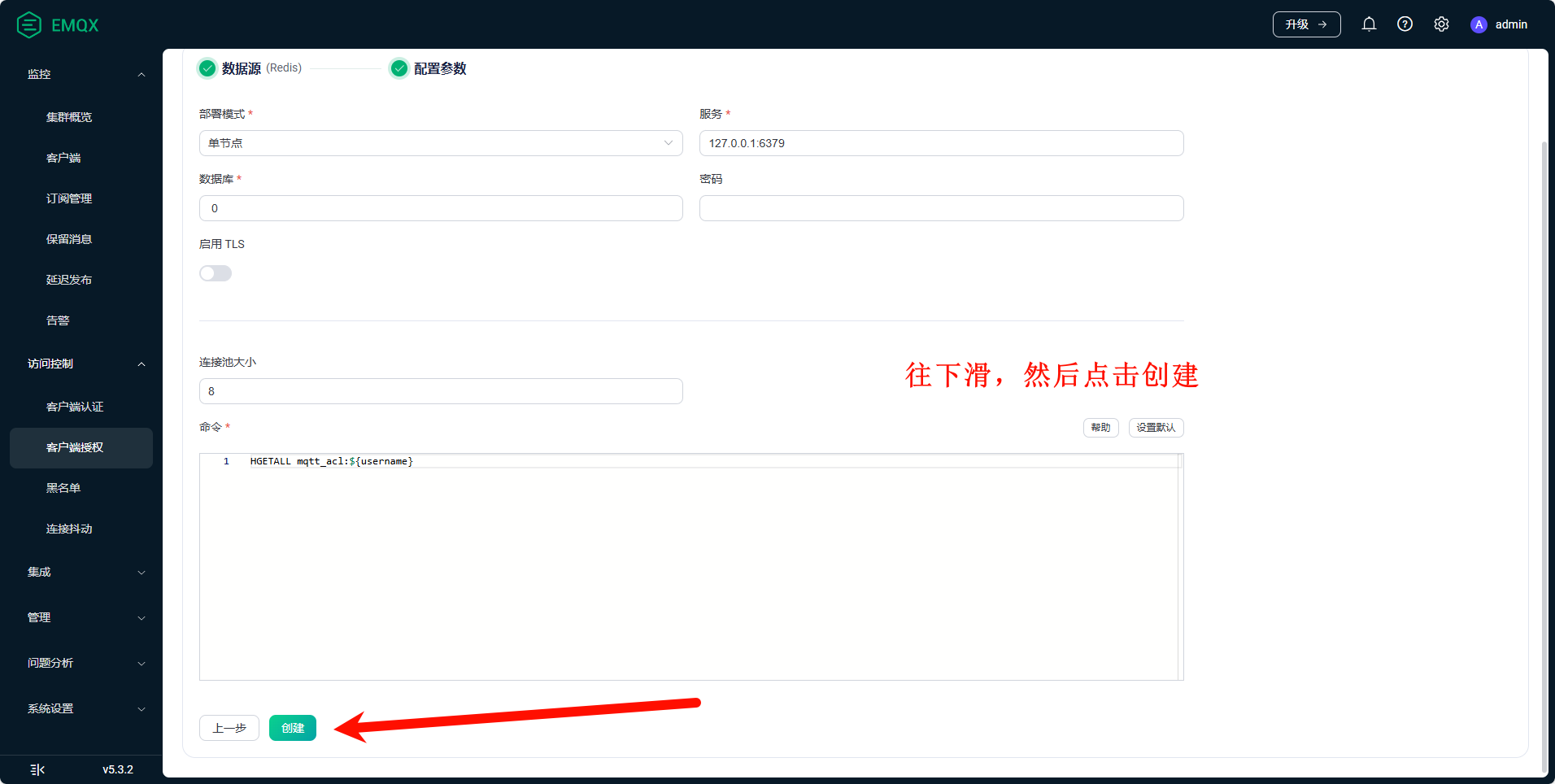
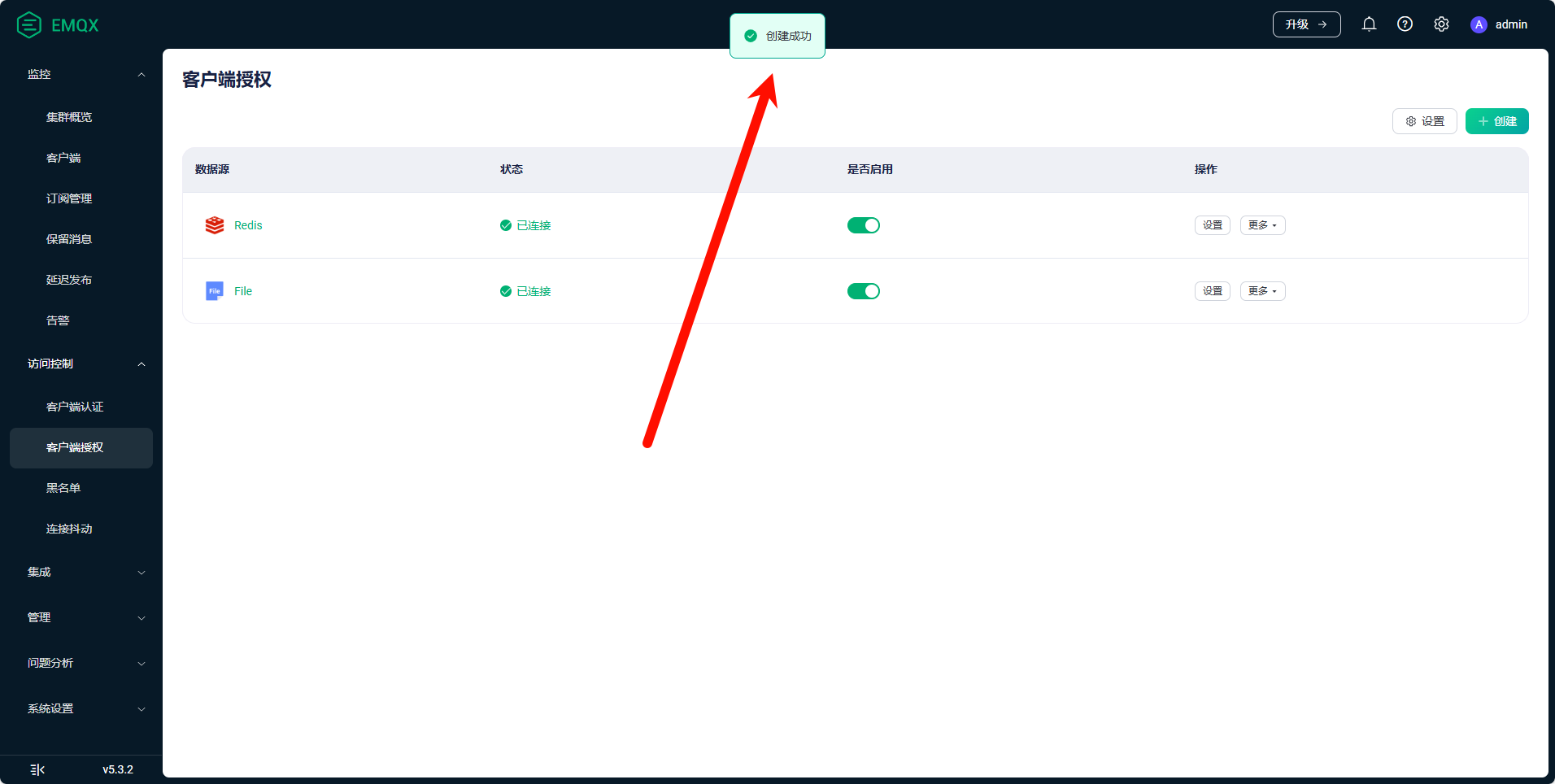
那么如何开启Redis授权呢?请看下面的截图说明。

启用Redis授权的情况下,需要保证Redis服务是启动着的。





创建成功之后,可以发现多了一个Redis授权。
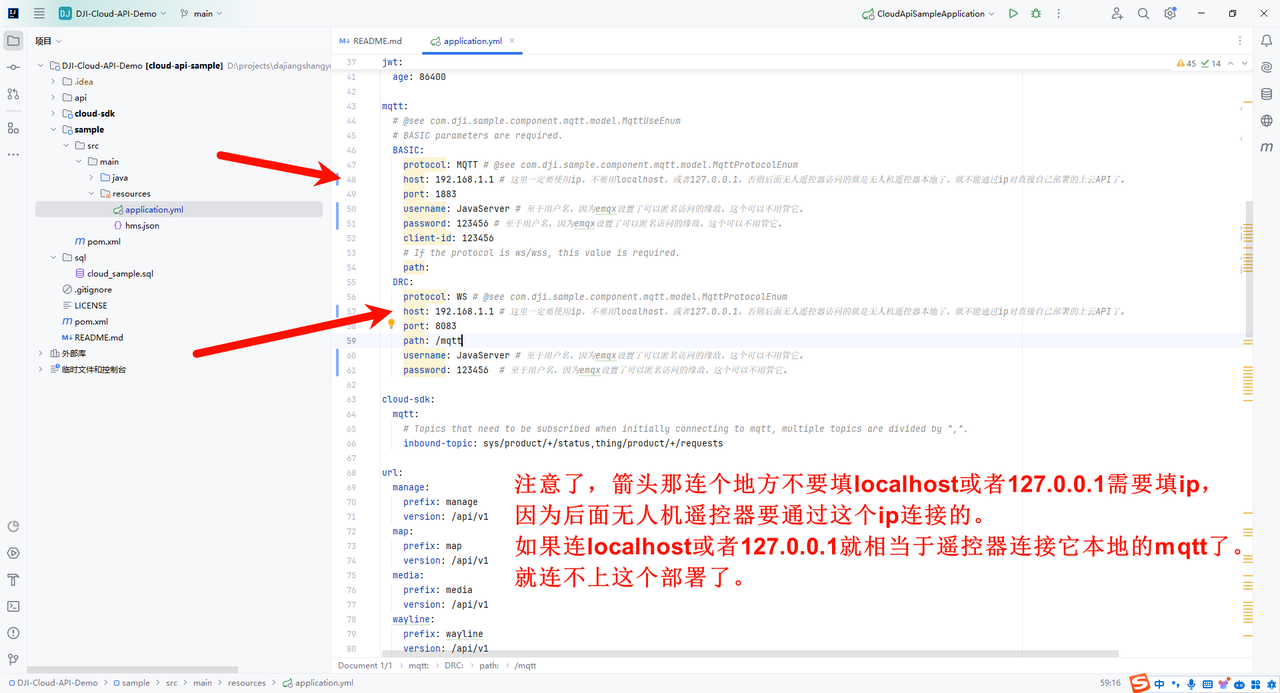
在IDEA中配置emqx的连接信息

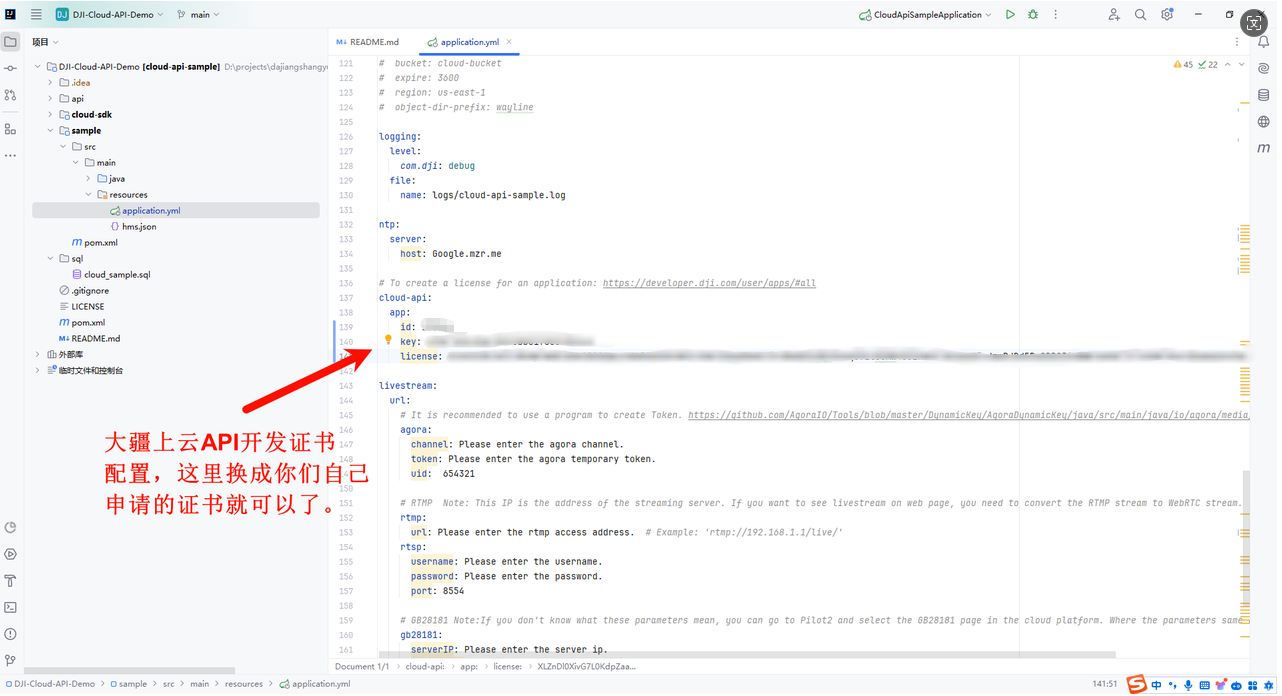
8、后端配置大疆上云API开发相关证书
根据官方文档,这里配不配置,都是可以的。建议还是配置一下吧。这里只是我这里示例的ID,具体的要换成你们自己申请的ID。

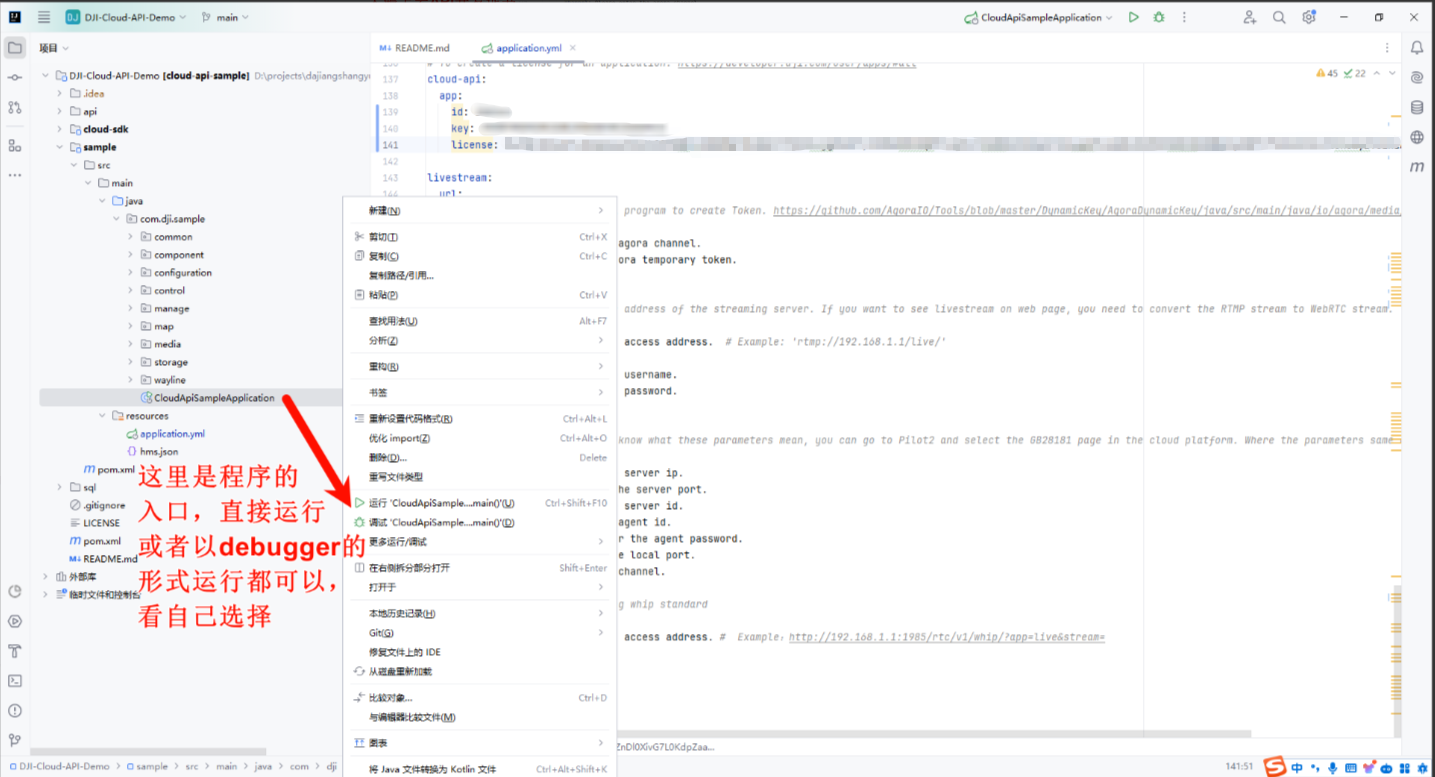
9、启动后端

启动之后发现报如下所示的错误
***************************
APPLICATION FAILED TO START
***************************
Description:
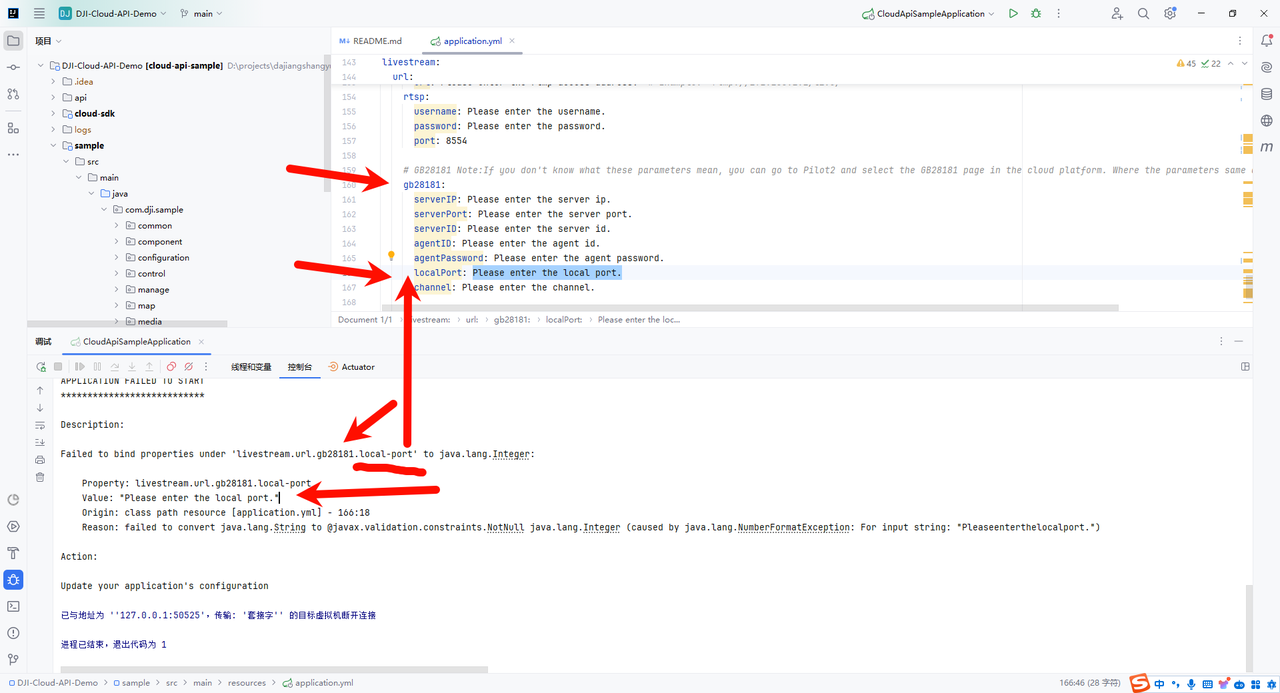
Failed to bind properties under 'livestream.url.gb28181.local-port' to java.lang.Integer:
Property: livestream.url.gb28181.local-port
Value: "Please enter the local port."
Origin: class path resource [application.yml] - 166:18
Reason: failed to convert java.lang.String to @javax.validation.constraints.NotNull java.lang.Integer (caused by java.lang.NumberFormatException: For input string: "Pleaseenterthelocalport.")
Action:
Update your application's configuration
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
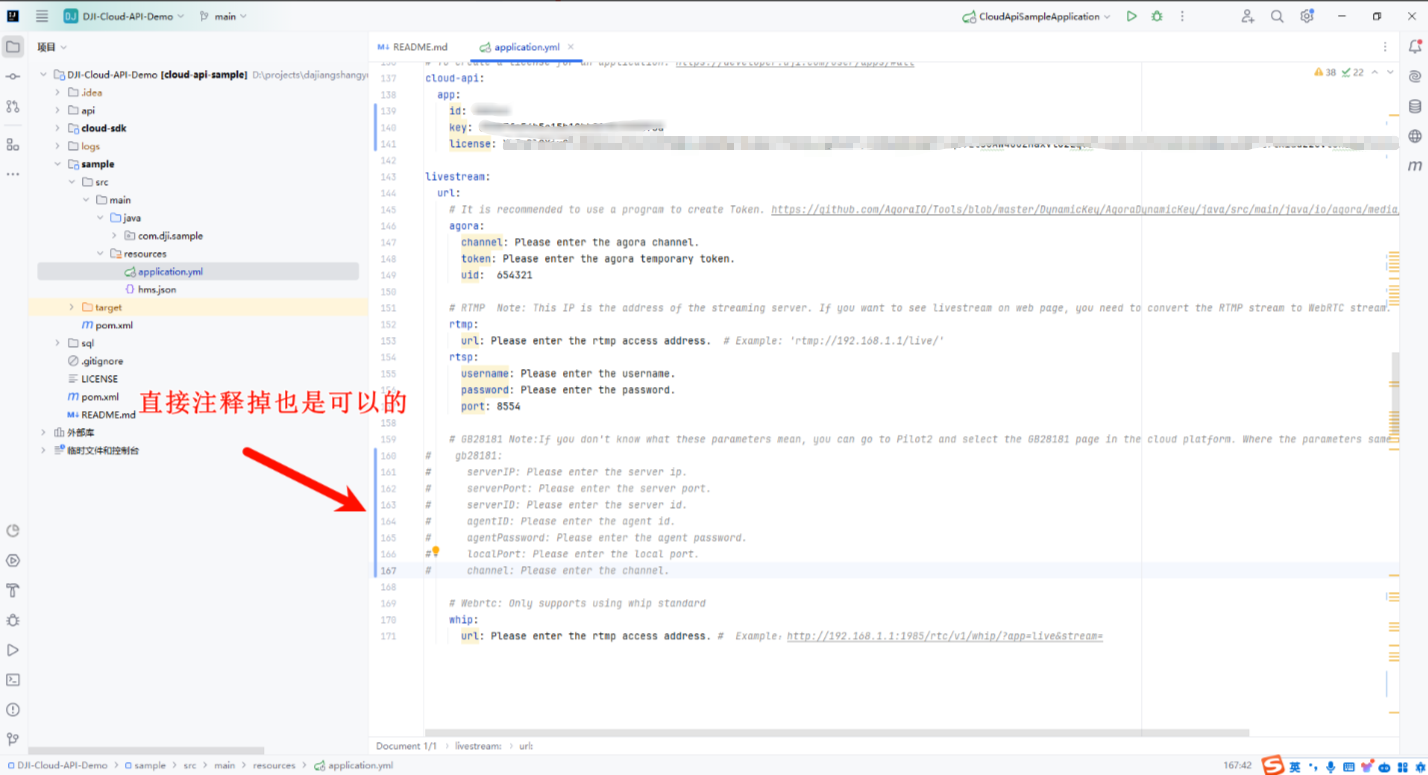
从,报错信息可以看出,某个字段不是整数的形式,所以才导致报错的。解决办法如下所示,要么改成整数的形式,要么直接注释掉它们。


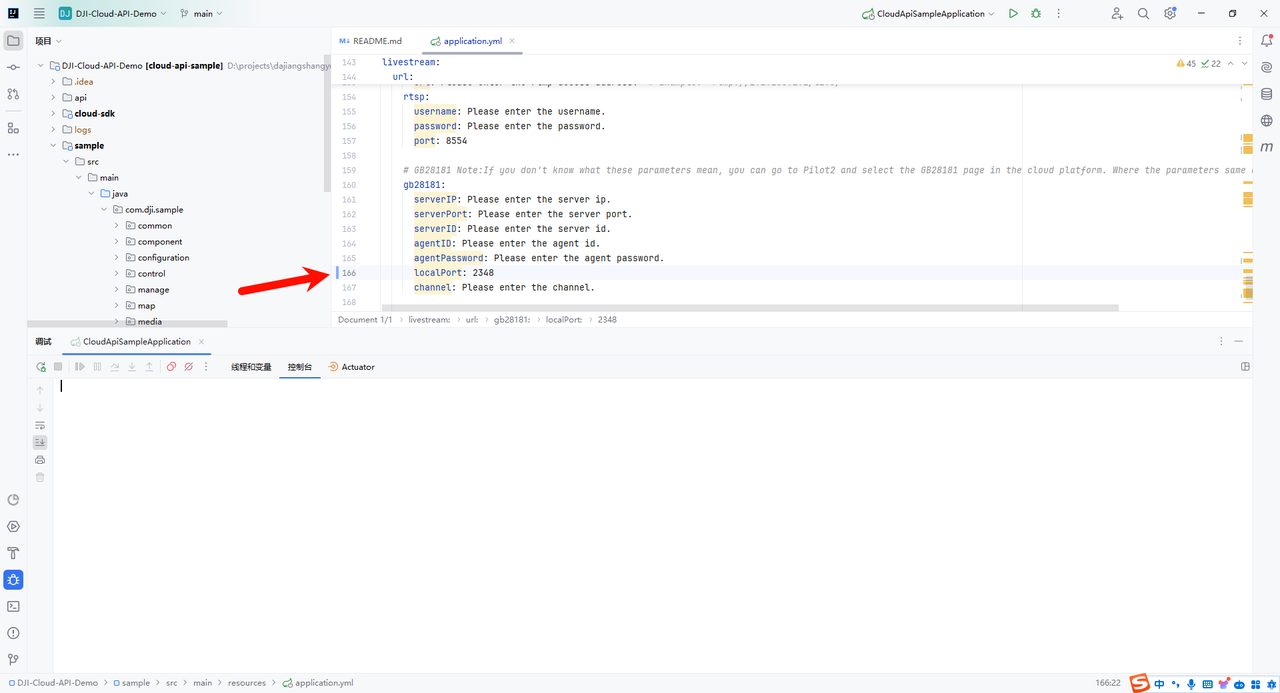
如我这里改成了整数之后,这个整数不能跟上面MySQL、Redis、mqtt这里端口号冲突,要保证唯一性。

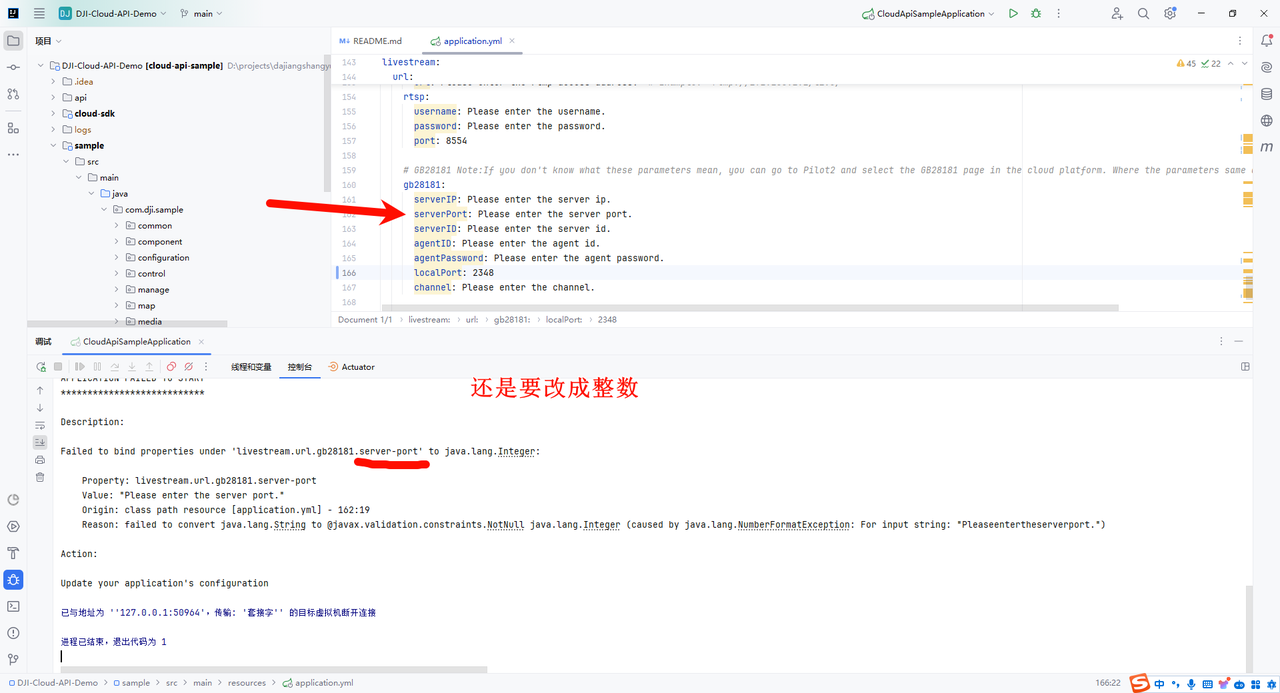
运行,发现还是报通用样的错误,只不过这是报另一个字段的错误了。
***************************
APPLICATION FAILED TO START
***************************
Description:
Failed to bind properties under 'livestream.url.gb28181.server-port' to java.lang.Integer:
Property: livestream.url.gb28181.server-port
Value: "Please enter the server port."
Origin: class path resource [application.yml] - 162:19
Reason: failed to convert java.lang.String to @javax.validation.constraints.NotNull java.lang.Integer (caused by java.lang.NumberFormatException: For input string: "Pleaseentertheserverport.")
Action:
Update your application's configuration
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16

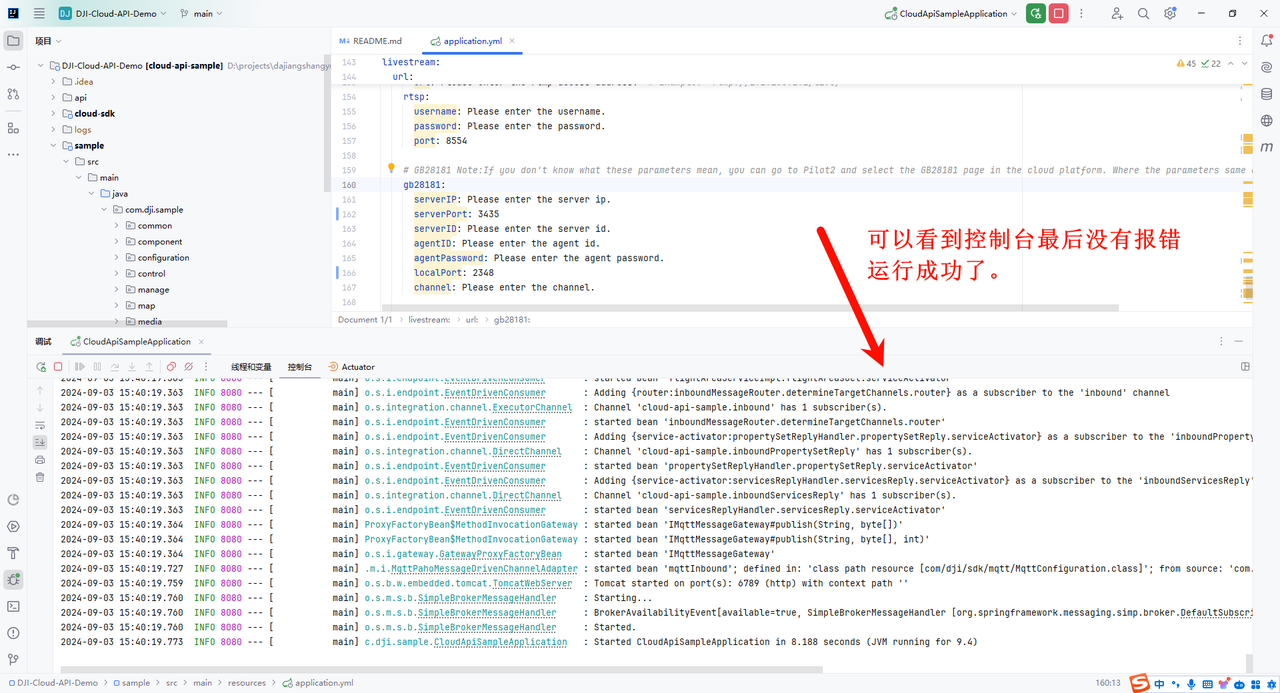
如我这里改成了整数之后,这个整数不能跟上面MySQL、Redis、mqtt这里端口号冲突,要保证唯一性。运行就成功了,啥报错都没有。

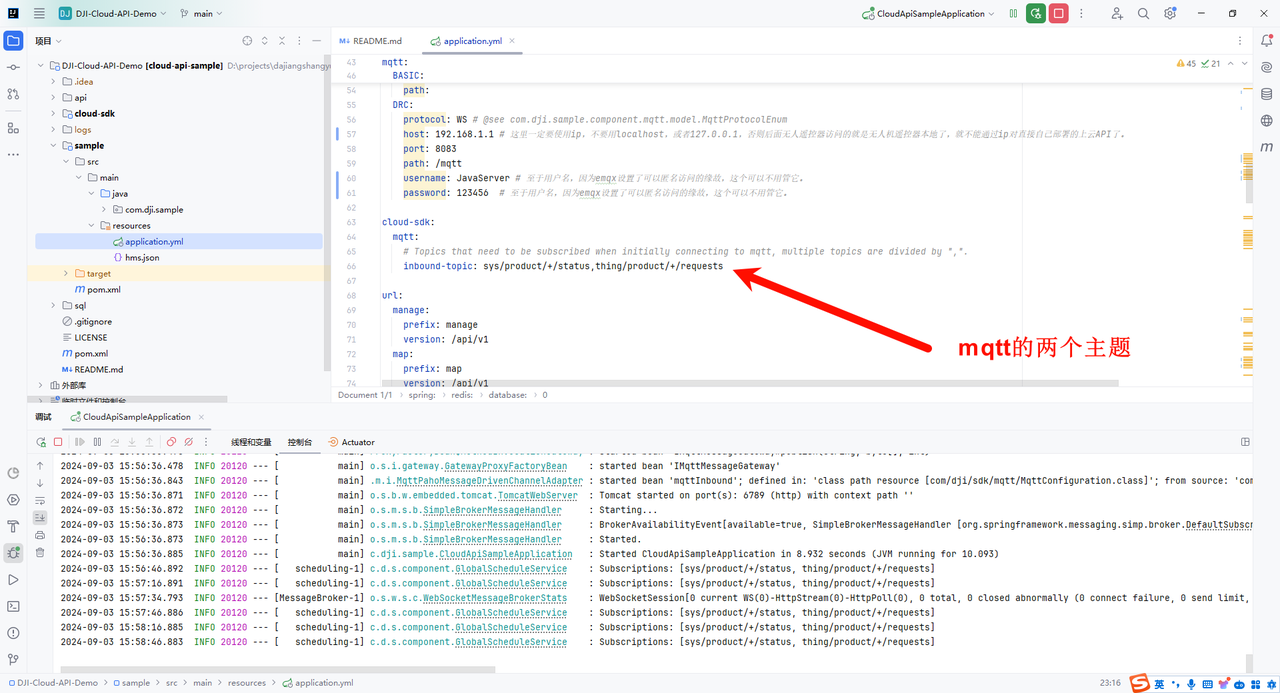
后端启动成功能正常运行可以发现有两个主题
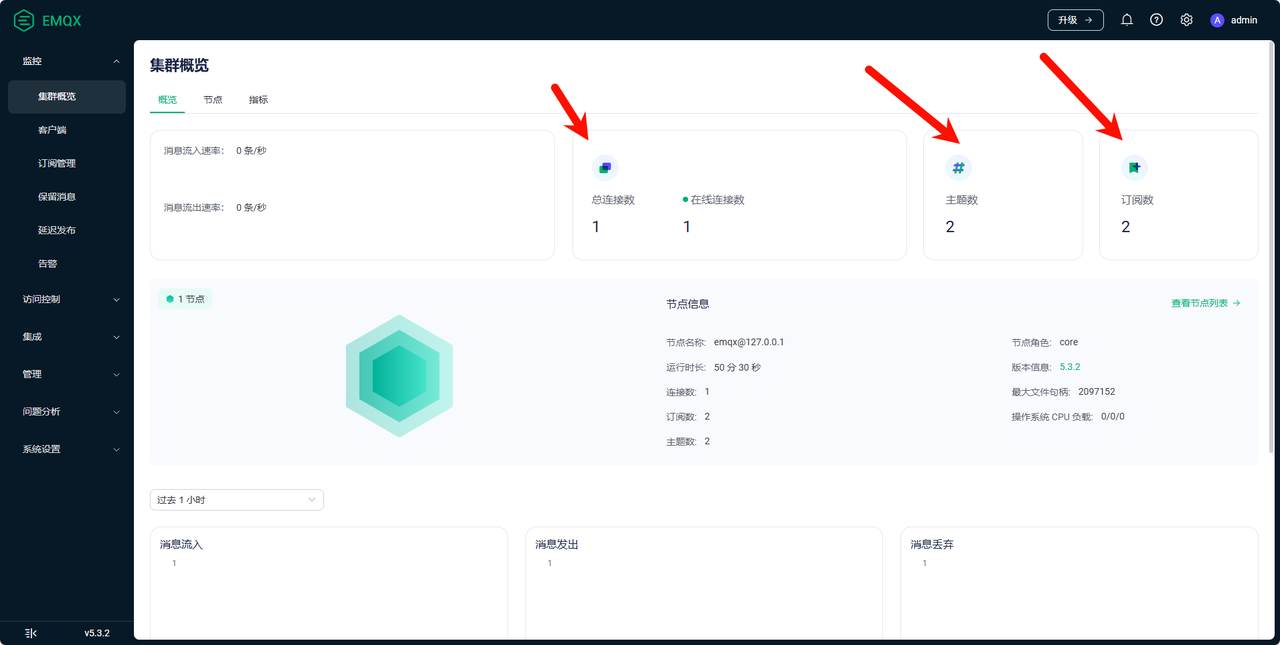
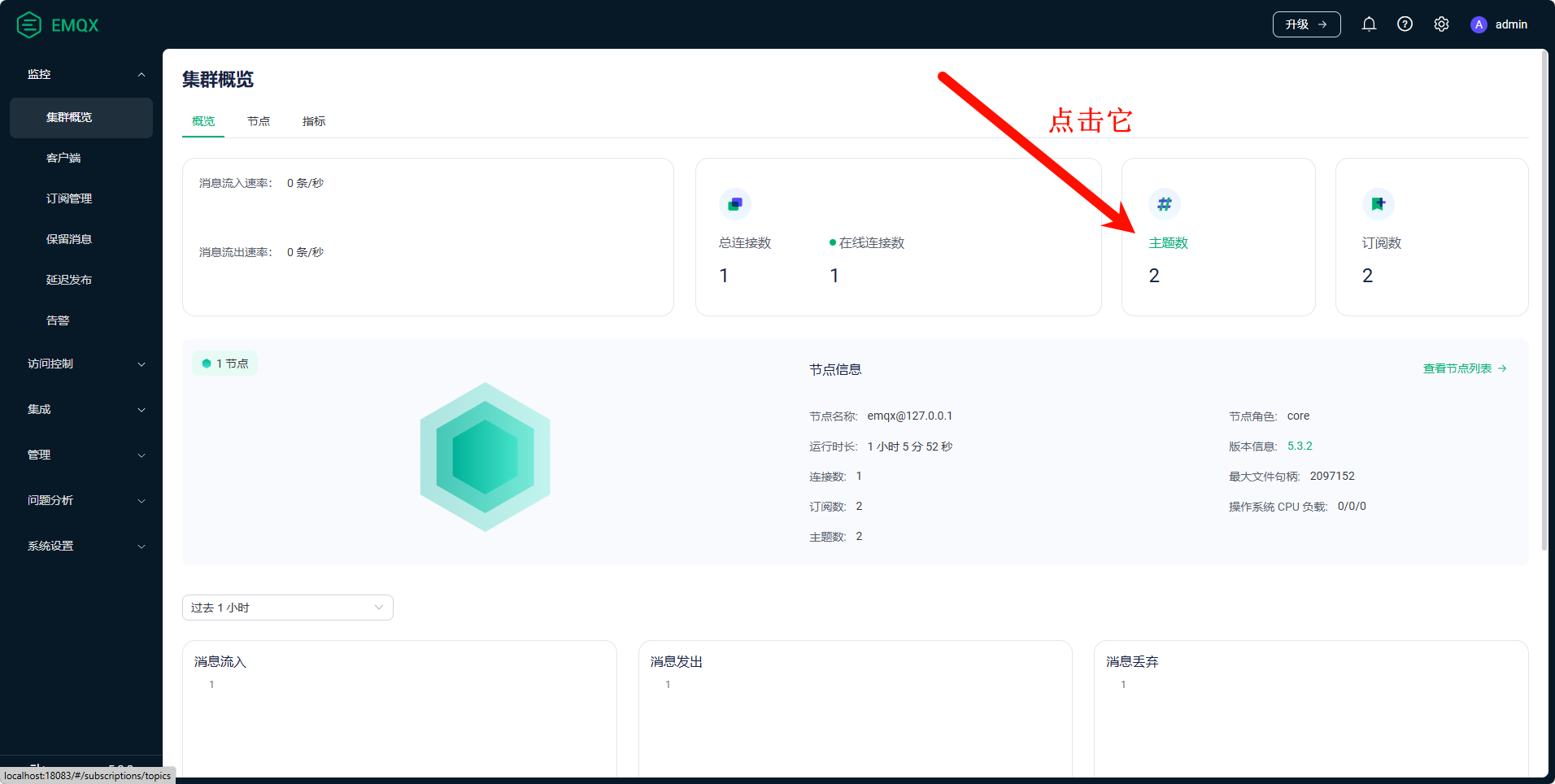
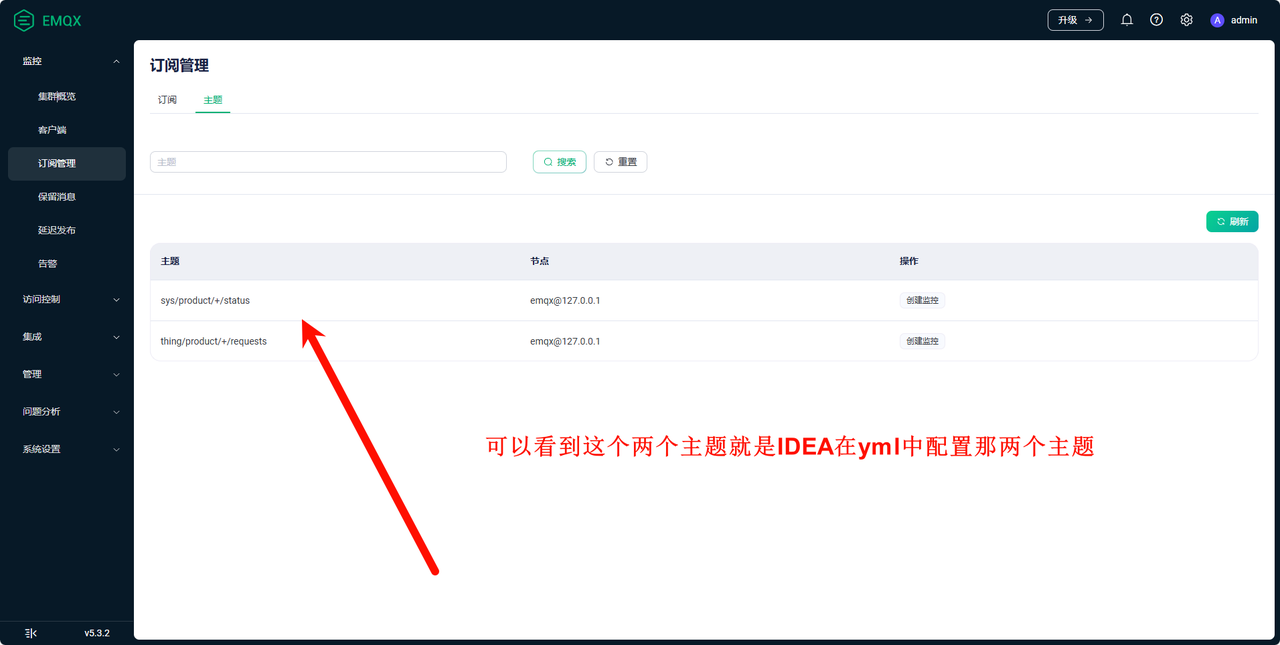
然后访问emqx的页面:http://localhost:18083/,可以发现。有两个主题了。




后端启动成功后能正常运行发现没有那两个主题
如果有上面描述的那两个主题,可以直接忽略这一步!!!
如果有上面描述的那两个主题,可以直接忽略这一步!!!
如果有上面描述的那两个主题,可以直接忽略这一步!!!
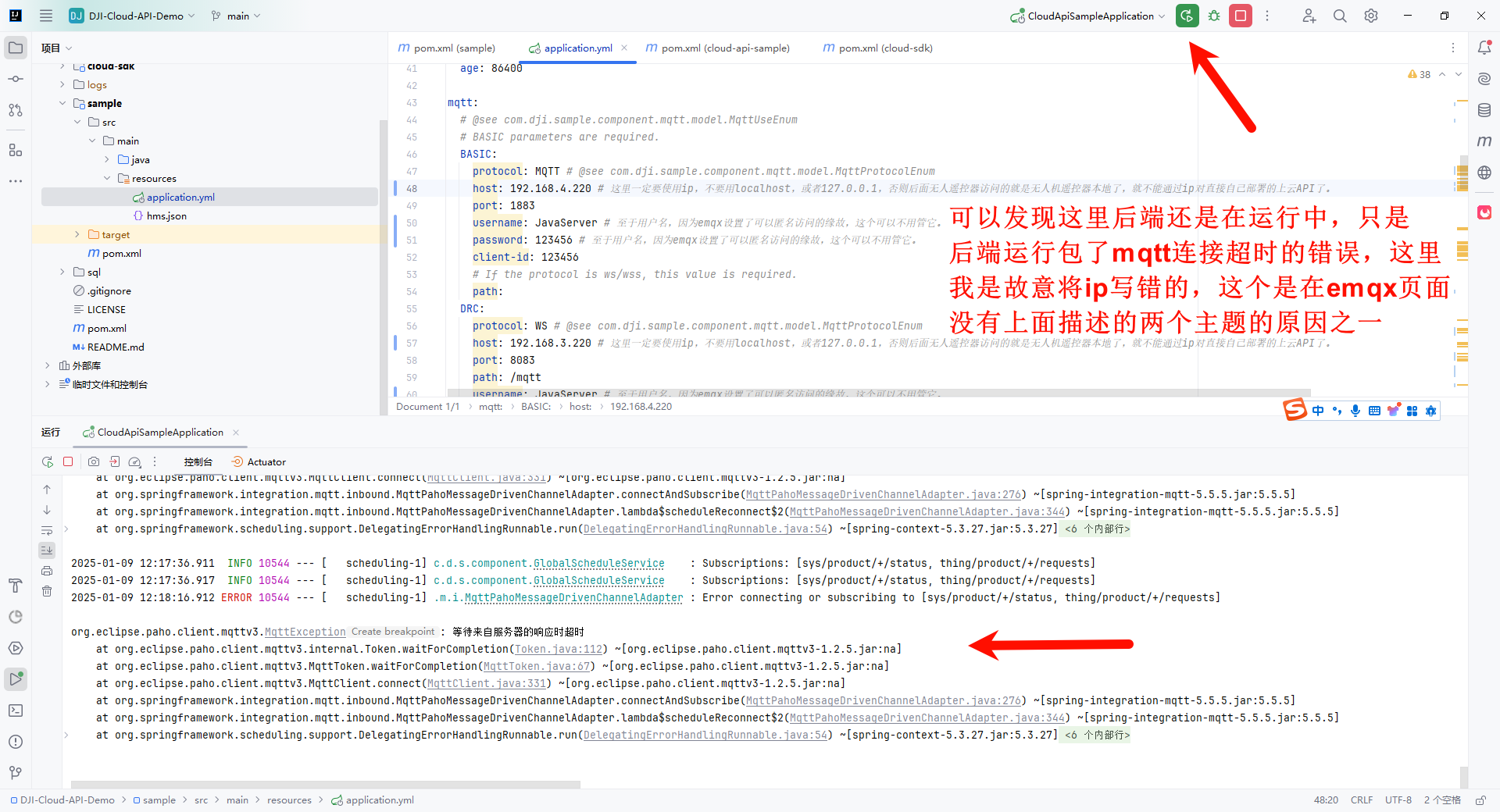
这里会遇到一个问题,如果后端配置的mqtt的ip地址不正确、mqtt没有启动或者mqtt没有开启匿名访问配置的用户名和密码不对的情况下,后端也是保持这运行状态的,也就是说后端并没有直接结束运行,还是保持着运行状态,这时就有可能是,后端已经运行起来了,但是EMQX的页面,就是没有上面说的那两个主题,说明后端与mqtt的连接失败了!!!

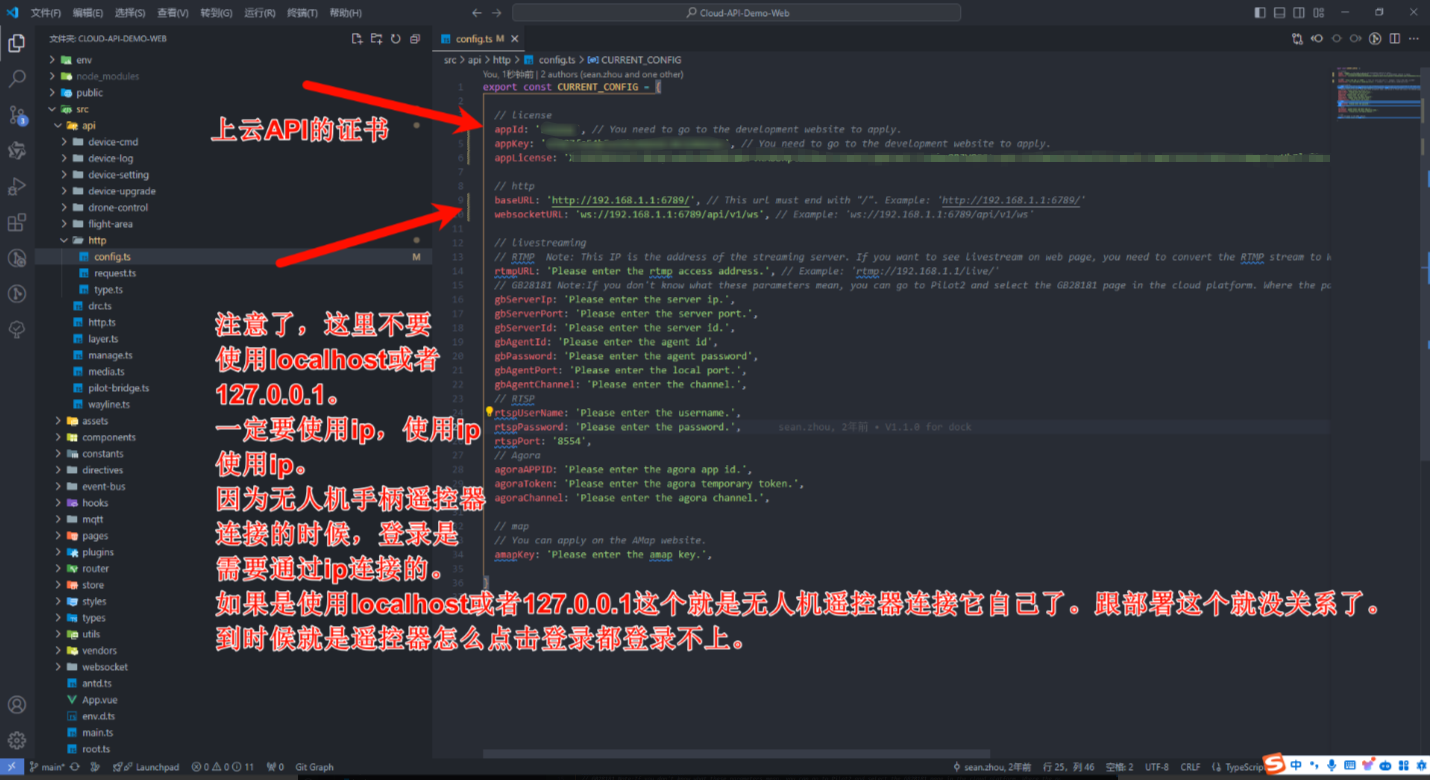
10、修改启动前端配置
我这里使用了Vscode打开它

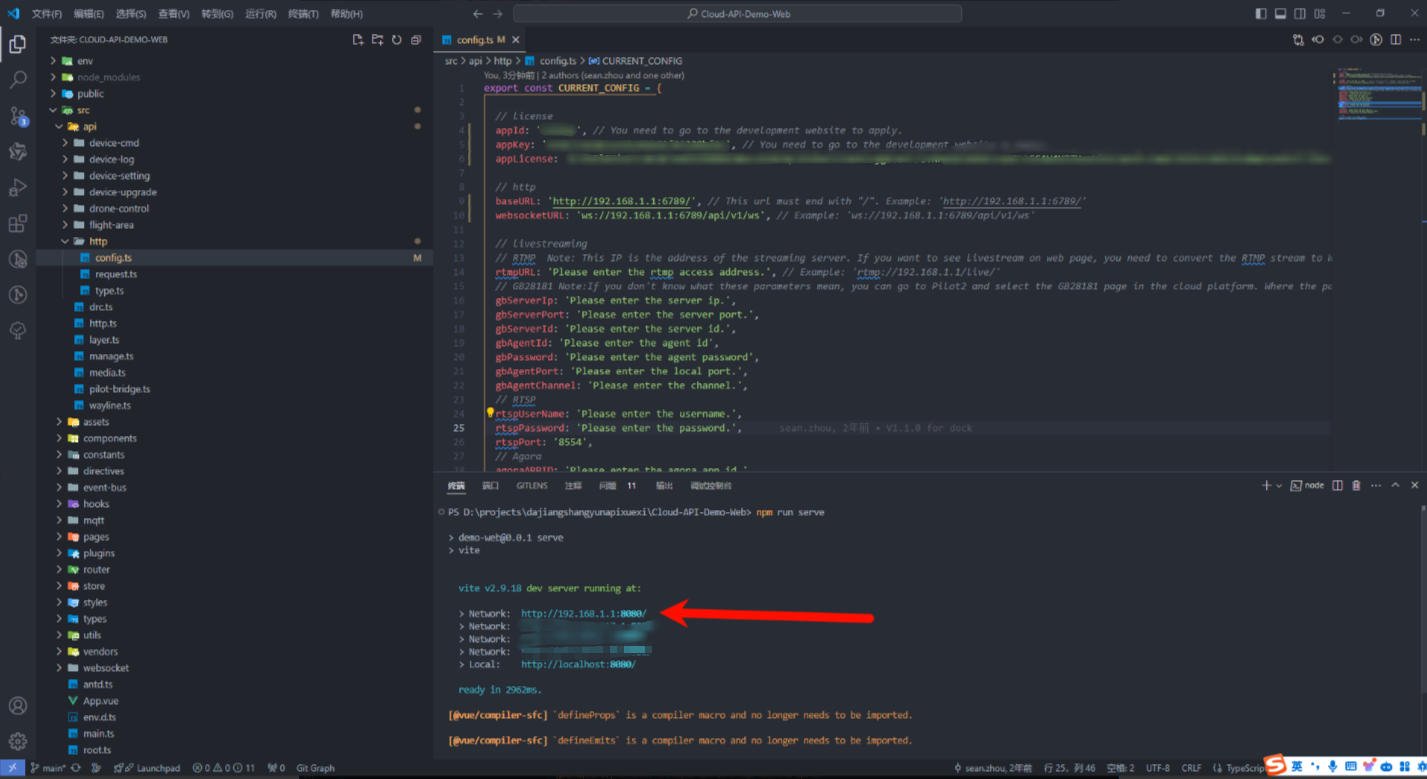
修改保存好之后,运行
npm run serve
- 1

运行成功之后,访问:http://localhost:8080/project。

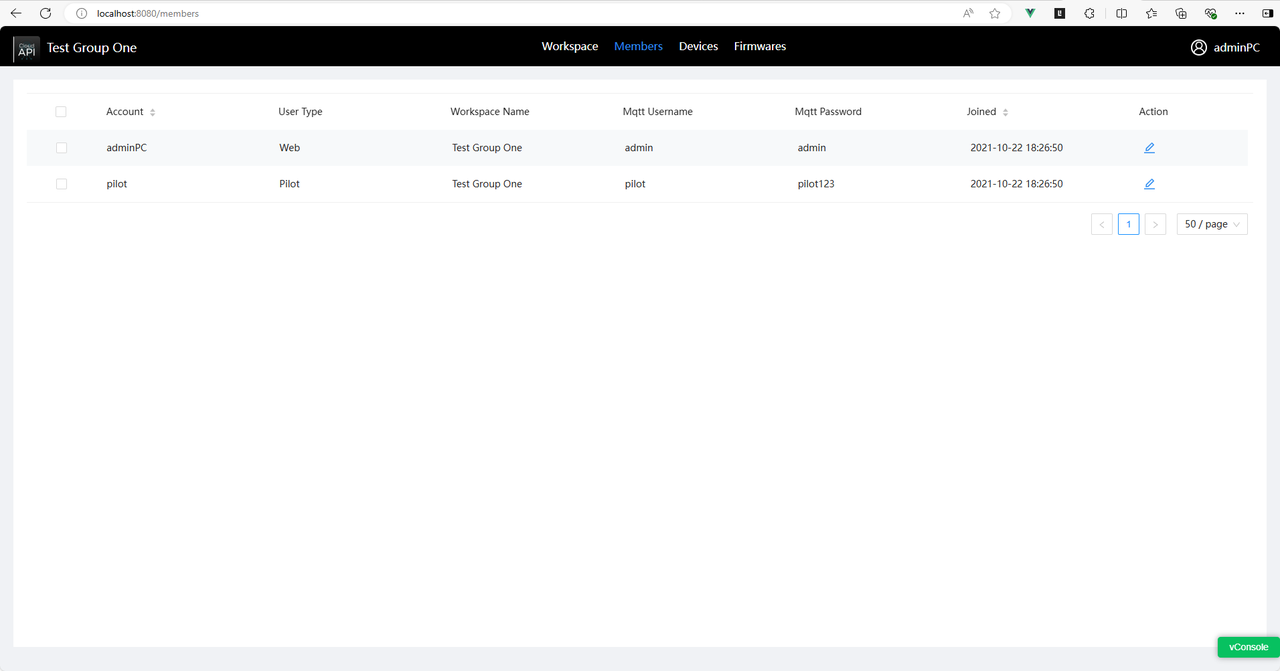
点击登录,成功进入界面之后,说明登录成功了。

到此,基于源码的本地部署已经完成了,接下来就是连接遥控器了。
11、连接遥控器
从这官方文档https://developer.dji.com/doc/cloud-api-tutorial/cn/quick-start/source-code-deployment-steps.html 的Pilot 2登录程序这个标题开始看。


评论记录:
回复评论: