一、媒体数据管理开发概述
HarmonyOS媒体数据管理模块支持多媒体数据管理相关的功能开发,常见操作如:获取媒体元数据、截取帧数据等。
在进行应用的开发前,开发者应了解以下基本概念:
- PixelMap PixelMap是图像解码后无压缩的位图格式,用于图像显示或者进一步的处理。
- 媒体元数据 媒体元数据是用来描述多媒体数据的数据,例如媒体标题、媒体时长等数据信息。
约束与限制
为及时释放native资源,建议在媒体数据管理AVMetadataHelper对象使用完成后,主动调用release()方法。
二、媒体元数据获取开发
场景介绍
媒体元数据是描述多媒体数据的数据,例如媒体标题、媒体时长、媒体的帧数据等。
接口说明
| 接口名 | 描述 |
|---|---|
| setSource(String path) | 读取指定路径的媒体文件,将其设置为媒体源。 |
| setSource(FileDescriptor fd) | 读取指定的媒体文件描述符,设置媒体源。 |
| setSource(FileDescriptor fd, long offset, long length) | 读取指定的媒体文件描述符,读取数据的起始位置的偏移量以及读取的数据长度,设置媒体源。 |
| setSource(String uri, Map | 读取指定的媒体文件Uri和请求头,设置媒体源。 |
| setSource(Context context, Uri uri) | 读取指定的媒体的Uri和上下文,设置媒体源。 |
| resolveMetadata(int keyCode) | 获取媒体元数据中指定keyCode对应的值。 |
| fetchVideoScaledPixelMapByTime(long timeUs, int option, int dstWidth, int dstHeight) | 根据视频源中时间戳、获取选项以及图像帧缩放大小,获取帧数据。 |
| fetchVideoPixelMapByTime(long timeUs, int option) | 根据视频源中时间戳和获取选项,获取帧数据。 |
| fetchVideoPixelMapByTime(long timeUs) | 根据视频源中时间戳,获取最靠近时间戳的帧的数据。 |
| fetchVideoPixelMapByTime() | 随机获取数据源中某一帧的数据。 |
| resolveImage() | 获取音频源中包含的图像数据,比如专辑封面,如果有多个图像,返回任意一个图像的数据。 |
| fetchVideoPixelMapByIndex(int frameIndex, PixelMapConfigs configs) | 根据帧索引、指定的图像像素格式选项,获取视频源中指定一帧的数据。 |
| fetchVideoPixelMapByIndex(int frameIndex) | 根据帧索引,获取视频源中指定一帧的数据。 |
| fetchVideoPixelMapByIndex(int frameIndex, int numFrames, PixelMapConfigs configs) | 根据连续帧开始索引、连续帧数、指定的图像像素格式选项,获取视频源中指定的连续多帧的数据。 |
| fetchVideoPixelMapByIndex(int frameIndex, int numFrames) | 根据连续帧开始索引、连续帧数,获取视频源中指定的连续多帧的数据。 |
| fetchImagePixelMapByIndex(int imageIndex, PixelMapConfigs configs) | 根据图像索引、指定的图像像素格式选项,获取源图像中指定的图像。 |
| fetchImagePixelMapByIndex(int imageIndex) | 根据图像索引,获取源图像中指定的图像。 |
| fetchImagePrimaryPixelMap(PixelMapConfigs configs) | 据指定的图像像素格式选项,获取源图像中默认图像。 |
| fetchImagePrimaryPixelMap() | 获取源图像中默认图像。 |
| release() | 释放读取的媒体资源。 |
获取帧数据的开发步骤
1. 创建媒体数据管理AVMetadataHelper对象,可以通过setSource设置要读取的媒体文件,如果不设置或设置不正确,则无法进行后续操作。
- AVMetadataHelper avMetadataHelper = new AVMetadataHelper ();
- avMetadataHelper.setSource("/path/short_video.mp4");
2. 指定获取帧数据的选项,以及获取帧的时间,获取媒体源的帧数据
PixelMap pixelMap = avMetadataHelper.fetchVideoPixelMapByTime(1000L, 0x00); 3. 获取到PixelMap对象,并完成相关信息处理后,调用release()函数释放读取的媒体资源。
avMetadataHelper.release();获取媒体元数据的开发步骤
1. 创建媒体数据管理AVMetadataHelper对象,可以通过setSource设置要读取的媒体文件,如果不设置或设置不正确,则无法进行后续操作。
- AVMetadataHelper avMetadataHelper= new AVMetadataHelper();
- avMetadataHelper.setSource("/path/short_video.mp4");
2. 指定要获取的媒体元数据的key,获取媒体元数据。如下代码获取媒体的时长信息:
String result = avMetadataHelper.resolveMetadata(AVMetadataHelper.AV_KEY_DURATION); 3. 获取到媒体元数据后,调用release()函数释放读取的媒体资源。
avMetadataHelper.release();获取音频的图像数据的开发步骤
1. 创建媒体数据管理AVMetadataHelper对象,可以通过setSource设置要读取的音频媒体文件,如果不设置或设置不正确,则无法进行后续操作。
- AVMetadataHelper avMetadataHelper= new AVMetadataHelper();
- avMetadataHelper.setSource("/path/short_video.mp4");
2. 获取音频的图像数据。
byte[] data = avMetadataHelper.resolveImage();3. 获取到图像数据后,调用release()函数释放读取的媒体资源。
avMetadataHelper.release();三、媒体存储数据操作开
场景介绍
媒体存储是提供了操作媒体图片、视频、音频等元数据的Uri链接信息。
接口说明
| 接口名 | 描述 |
|---|---|
| appendPendingResource(Uri uri) | 更新给定的Uri,用于处理包含待处理标记的媒体项。 |
| appendRequireOriginalResource(Uri uri) | 更新给定的Uri, 用于调用者获取原始文件内容。 |
| fetchVolumeName(Uri uri) | 获取给定Uri所属的卷名。 |
| fetchExternalVolumeNames(Context context) | 获取所有组成external的特定卷名的列表。 |
| fetchMediaResource(Context context, Uri documentUri) | 根据文档式的Uri获取对应的媒体式的Uri。 |
| fetchDocumentResource(Context context, Uri mediaUri) | 根据媒体式的Uri获取对应的文档式的Uri。 |
| fetchVersion(Context context) | 获取卷名为external_primary的不透明版本信息。 |
| fetchVersion(Context context, String volumeName) | 获取指定卷名的不透明版本信息。 |
| fetchLoggerResource() | 获取用于查询媒体扫描状态的Uri。 |
| Audio.convertNameToKey(String name) | 将艺术家或者专辑名称转换为可用于分组,排序和搜索的“key”。 |
| Audio.Media.fetchResource(String volumeName) | 获取用于处理音频媒体信息的Uri。 |
| Audio.Genres.fetchResource(String volumeName) | 获取用于处理音频流派信息的Uri。 |
| Audio.Genres.fetchResourceForAudioId(String volumeName, int audioId) | 获取用户处理音频文件对应的流派信息的Uri。 |
| Audio.Genres.Members.fetchResource(String volumeName, long genreId) | 获取用于处理音频流派子目录的成员信息的Uri。 |
| Audio.Playlists.fetchResource(String volumeName) | 获取用于处理音频播放列表信息的Uri。 |
| Audio.Playlists.Members.fetchResource(String volumeName, long playlistId) | 获取用于处理音频播放列表子目录的成员信息的Uri。 |
| Audio.Playlists.Members.updatePlaylistItem(DataAbilityHelper dataAbilityHelper, long playlistId, int oldLocation, int newLocation) | 移动播放列表到新位置。 |
| Audio.Albums.fetchResource(String volumeName) | 获取用于处理音频专辑信息的Uri。 |
| Audio.Artists.fetchResource(String volumeName) | 获取用于处理音频艺术家信息的Uri。 |
| Audio.Artists.Albums.fetchResource(String volumeName, long id) | 获取用于处理所有专辑出现艺术家的歌曲信息的Uri。 |
| Downloads.fetchResource(String volumeName) | 获取用于处理下载条目信息的Uri。 |
| Files.fetchResource(String volumeName) | 获取用于处理媒体文件的Uri。 |
| Images.Media.fetchResource(String volumeName) | 获取用于处理图像媒体信息的Uri。 |
| Video.Media.fetchResource(String volumeName) | 获取用于处理视频媒体信息的Uri。 |
开发步骤
以播放视频文件为例:
获取媒体外部存储中的视频URI需要使用的预定义字段是:AVStorage.Video.Media.EXTERNAL_DATA_ABILITY_URI
查询数据前需要动态授予权限:"ohos.permission.READ_MEDIA"
1. 根据媒体存储提供的Uri链接操作媒体元数据。
- Context context = getContext();
- DataAbilityHelper helper = DataAbilityHelper.creator(context);
- try {
- DataAbilityPredicates dataAbilityPredicates = new DataAbilityPredicates("_id>?");
- dataAbilityPredicates.setWhereArgs(Arrays.asList("0"));
- Uri myUri = AVStorage.Video.Media.EXTERNAL_DATA_ABILITY_URI;
- // columns为null,查询记录所有字段,当前例子表示查询id字段
- ResultSet result = helper.query(myUri, null, dataAbilityPredicates);
- if (result == null) {
- return;
- }
- while (result.goToNextRow()) {
- int id = result.getInt(result.getColumnIndexForName(AVStorage.Video.Media.ID));// 获取id字段的值
- } catch (DataAbilityRemoteException e) {
- // ...
- }
- }
2. 获取到媒体ID后,即可通过设置媒体源来进行业务操作,如:播放。
- Uri uri = Uri.appendEncodedPathToUri(AVStorage.Video.Media.EXTERNAL_DATA_ABILITY_URI, String.valueOf(id)); // id为步骤1获取到的id
- Context context = getContext();
- Player player = new Player(context);
- DataAbilityHelper helper = DataAbilityHelper.creator(context);
- player.setSource(new Source(helper.openFile(uri, "r")));
- player.prepare();
- player.play();
四、媒体扫描服务操作开发
场景介绍
媒体扫描服务从新创建或下载的媒体文件中读取元数据,并将文件添加到媒体数据库中。
接口说明
| 接口名 | 描述 |
|---|---|
| performLoggerFile(String path, String mimeType) | 请求通过文件的路径和类型扫描一个媒体文件。 |
| performLoggerFile(Context context, String[] paths, String[] mimeTypes, AVLogCompletedListener callback) | 一次扫描多个媒体文件。 |
| connect() | 连接到扫描服务。 |
| disconnect() | 从扫描服务断开连接。 |
| isConnected() | 检查扫描服务是否已连接。 |
开发步骤
媒体扫描服务分为动态调用和静态调用,以扫描文件为例:
动态调用
1. 初始化AVLoggerConnection,并注册回调函数。
- public class ScannerDemo implements AVLoggerConnectionClient {
- private AVLoggerConnection scanConn;
- public ScannerDemo(Context context) {
- // 实例化
- scanConn = new AVLoggerConnection(context, this);
- }
-
- @Override
- public void onLoggerConnected() {
- String path = "/path/";
- String mimeType = "video/mp4";
- scanConn.performLoggerFile(path, mimeType); // 服务回调执行扫描,指定要扫描的路径和文件类型
- }
-
- @Override
- public void onLogCompleted(String path, Uri uri) {
- // 回调函数返回扫描到的URI和path的值
- scanConn.disconnect(); // 断开扫描服务
- }
- // ...
- }
2. 连接媒体扫描服务。
- ScannerDemo zScanConn = new ScannerDemo(context);
- zScanConn.connect(); // 连接扫描服务
3. 在onLoggerConnected回调函数中执行扫描,开发者通过自定义文件的路径和类型扫描指定媒体文件。
- @Override
- public void onLoggerConnected() {
- scanConn.performLoggerFile(filePaths[i], mimeTypes[i]); // 服务回调执行扫描,指定要扫描的路径和文件类型
- }
4. 在onLogCompleted回调函数中通知扫描结果。
- @Override
- public void onLogCompleted(String path, Uri uri) {
- // 回调函数返回扫描到的URI和path的值
- scanConn.disconnect(); // 断开扫描服务
- }
静态调用
- AVLoggerConnection静态方法performLoggerFile, 扫描结果在onLogCompleted中通知。
- AVLoggerConnection.performLoggerFile(this, filePaths, null, new AVLogCompletedListener(){
- @Override
- public void onLogCompleted(String path, Uri uri) {
-
- }
- });
五、视频与图像缩略图获取开发
场景介绍
用于应用获取视频文件或图像文件的缩略图。
接口说明
| 接口名 | 描述 |
|---|---|
| createVideoThumbnail(File file, Size size) | 根据文件和指定缩略图大小,创建指定视频中代表性关键帧的缩略图。 |
| createImageThumbnail(File file, Size size) | 根据文件和指定缩略图大小,创建指定图像的缩略图。 |
开发步骤
获取视频文件的缩略图。
- File file = new File("/path/short_video.mp4");
- Size size = new Size(400, 400);
- PixelMap resMap = AVThumbnailUtils.createVideoThumbnail(videoFile, size);
获取图片文件的缩略图。
- File file = new File("/path/short_video.mp4");
- Size size = new Size(400, 400);
- PixelMap resMap = AVThumbnailUtils.createImageThumbnail(imageFile, size);
最后,为了能让大家更好的去学习提升鸿蒙 (Harmony OS) 开发技术,小编连夜整理了一份30个G纯血版学习资料(含视频、电子书、学习文档等)以及一份在Github上持续爆火霸榜的《纯血版华为鸿蒙 (Harmony OS)开发手册》(共计890页),希望对大家有所帮助。
纯血版鸿蒙 HarmonyOS 4.0 视频学习资料


需要以上视频学习资料小伙伴
《纯血版华为鸿蒙 (Harmony OS)开发手册》
这份手册涵盖了当前鸿蒙 (Harmony OS) 开发技术必掌握的核心知识点
纯血版鸿蒙 (Harmony OS)开发手册部分精彩内容
HarmonyOS 概念:
- 系统定义
- 技术架构
- 技术特性
- 系统安全

如何快速入门?
- 基本概念
- 构建第一个ArkTS应用
- 构建第一个JS应用
- ……

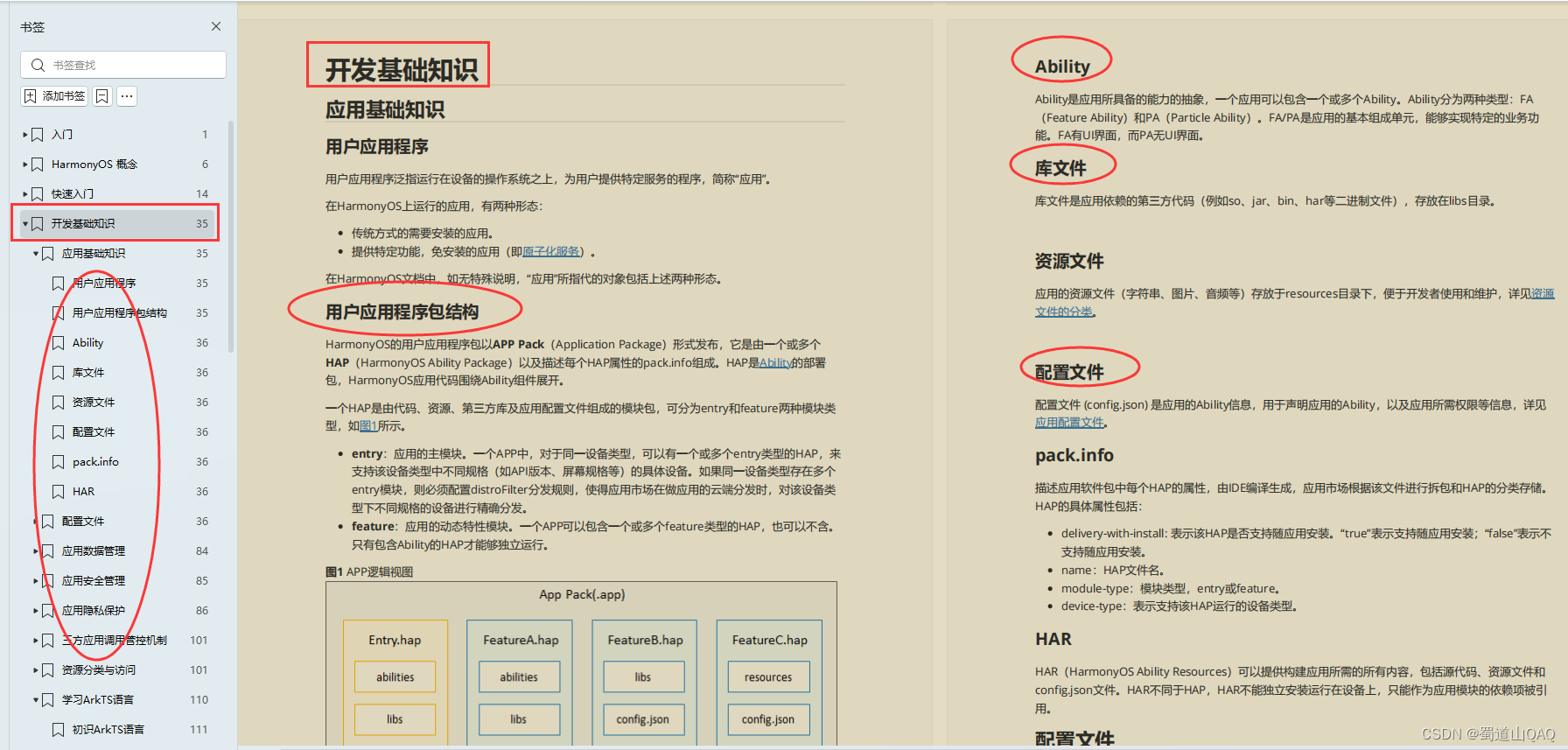
开发基础知识:
- 应用基础知识
- 配置文件
- 应用数据管理
- 应用安全管理
- 应用隐私保护
- 三方应用调用管控机制
- 资源分类与访问
- 学习ArkTS语言
- ……

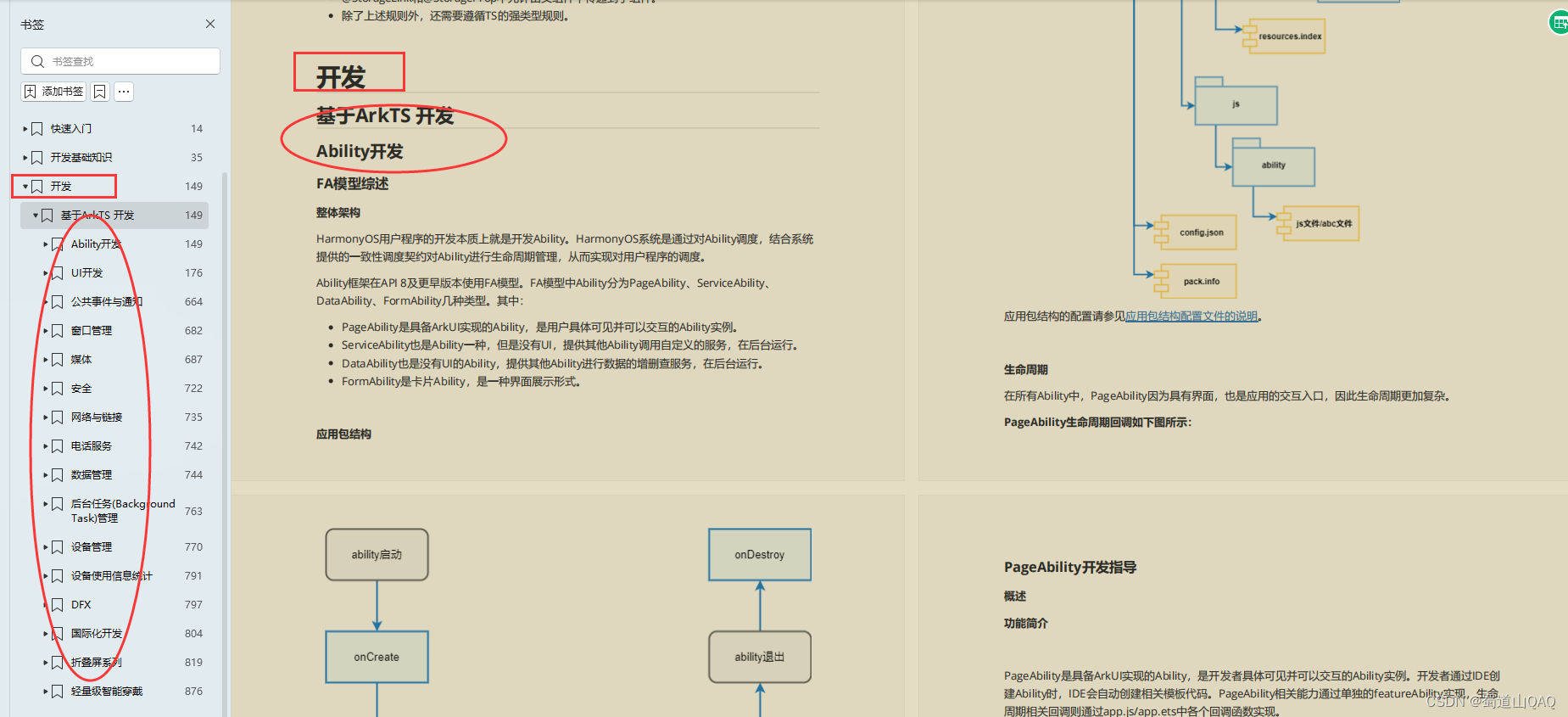
基于ArkTS 开发:
- Ability开发
- UI开发
- 公共事件与通知
- 窗口管理
- 媒体
- 安全
- 网络与链接
- 电话服务
- 数据管理
- 后台任务(Background Task)管理
- 设备管理
- 设备使用信息统计
- DFX
- 国际化开发
- 折叠屏系列
- .……

获取以上文中提到的这份纯血版鸿蒙 (Harmony OS) 开发资料的小伙伴
?写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing?,不定期分享原创知识。
- 想要获取更多完整鸿蒙最新VIP学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料


 微信名片
微信名片



评论记录:
回复评论: