图像编码开发
场景介绍
图像编码就是将PixelMap图像编码成不同存档格式图片,用于后续其他处理,比如保存、传输等。当前仅支持JPEG格式。
接口说明
ImagePacker主要用于图像编码。
| 接口名 | 描述 |
|---|---|
| create() | 创建图像打包器实例。 |
| initializePacking(byte[] data, PackingOptions opts) | 初始化打包任务,将字节数组设置为打包后输出目的。 |
| initializePacking(byte[] data, int offset, PackingOptions opts) | 初始化打包任务,将带偏移量的字节数组设置为打包后输出目的。 |
| initializePacking(OutputStream outputStream, PackingOptions opts) | 初始化打包任务,将输出流设置为打包后输出目的。 |
| addImage(PixelMap pixelmap) | 将PixelMap对象添加到图像打包器中。 |
| addImage(ImageSource source) | 将图像数据源ImageSource中图像添加到图像打包器中。 |
| addImage(ImageSource source, int index) | 将图像数据源ImageSource中指定图像添加到图像打包器中。 |
| finalizePacking() | 完成图像打包任务。 |
| release() | 释放对象关联的本地资源。 |
开发步骤
1. 创建图像编码ImagePacker对象
ImagePacker imagePacker = ImagePacker.create();2. 设置编码输出流和编码参数。设置format为编码的图像格式,当前支持jpeg格式。设置quality为图像质量,范围从0-100,100为最佳质量
- // 传入本地图片路径,图片格式需要与packingOptions.format相对应
- FileOutputStream outputStream = null;
- try {
- outputStream = new FileOutputStream("/path/to/packed.file");
- } catch (FileNotFoundException e) {
- e.printStackTrace();
- }
- ImagePacker.PackingOptions packingOptions = new ImagePacker.PackingOptions();
- packingOptions.format = "image/jpeg";
- packingOptions.quality = 90;
- boolean result = imagePacker.initializePacking(outputStream, packingOptions);
3. 添加需要编码的PixelMap对象,进行编码操作
- result = imagePacker.addImage(pixelMap);
- long dataSize = imagePacker.finalizePacking();
4. 编码输出完成后,可以进行后续处理,比如保存、传输等。
5. 释放创建的ImagePacker
imagePacker.release();位图操作开发
场景介绍
位图操作就是指对PixelMap图像进行相关的操作,比如创建、查询信息、读写像素数据等。
接口说明
| 接口名 | 描述 |
|---|---|
| create(InitializationOptions opts) | 根据图像大小、像素格式、alpha类型等初始化选项创建PixelMap。 |
| create(int[] colors, InitializationOptions opts) | 根据图像大小、像素格式、alpha类型等初始化选项,以像素颜色数组为数据源创建PixelMap。 |
| create(int[] colors, int offset, int stride, InitializationOptions opts) | 根据图像大小、像素格式、alpha类型等初始化选项,以像素颜色数组、起始偏移量、行像素大小描述的数据源创建PixelMap。 |
| create(PixelMap source, InitializationOptions opts) | 根据图像大小、像素格式、alpha类型等初始化选项,以源PixelMap为数据源创建PixelMap。 |
| create(PixelMap source, Rect srcRegion, InitializationOptions opts) | 根据图像大小、像素格式、alpha类型等初始化选项,以源PixelMap、源裁剪区域描述的数据源创建PixelMap。 |
| getBytesNumberPerRow() | 获取每行像素数据占用的字节数。 |
| getPixelBytesCapacity() | 获取存储Pixelmap像素数据的内存容量。 |
| isEditable() | 判断PixelMap是否允许修改。 |
| isSameImage(PixelMap other) | 判断两个图像是否相同,包括ImageInfo属性信息和像素数据。 |
| readPixel(Position pos) | 读取指定位置像素的颜色值,返回的颜色格式为PixelFormat.ARGB_8888。 |
| readPixels(int[] pixels, int offset, int stride, Rect region) | 读取指定区域像素的颜色值,输出到以起始偏移量、行像素大小描述的像素数组,返回的颜色格式为PixelFormat.ARGB_8888。 |
| readPixels(Buffer dst) | 读取像素的颜色值到缓冲区,返回的数据是PixelMap中像素数据的原样拷贝,即返回的颜色数据格式与PixelMap中像素格式一致。 |
| resetConfig(Size size, PixelFormat pixelFormat) | 重置PixelMap的大小和像素格式配置,但不会改变原有的像素数据也不会重新分配像素数据的内存,重置后图像数据的字节数不能超过PixelMap的内存容量。 |
| setAlphaType(AlphaType alphaType) | 设置PixelMap的Alpha类型。 |
| writePixel(Position pos, int color) | 向指定位置像素写入颜色值,写入颜色格式为PixelFormat.ARGB_8888。 |
| writePixels(int[] pixels, int offset, int stride, Rect region) | 将像素颜色数组、起始偏移量、行像素的个数描述的源像素数据写入PixelMap的指定区域,写入颜色格式为PixelFormat.ARGB_8888。 |
| writePixels(Buffer src) | 将缓冲区描述的源像素数据写入PixelMap,写入的数据将原样覆盖PixelMap中的像素数据,即写入数据的颜色格式应与PixelMap的配置兼容。 |
| writePixels(int color) | 将所有像素都填充为指定的颜色值,写入颜色格式为 PixelFormat.ARGB_8888。 |
| getPixelBytesNumber() | 获取全部像素数据包含的字节数。 |
| setBaseDensity(int baseDensity) | 设置PixelMap的基础像素密度值。 |
| getBaseDensity() | 获取PixelMap的基础像素密度值。 |
| setUseMipmap(boolean useMipmap) | 设置PixelMap渲染是否使用mipmap。 |
| useMipmap() | 获取PixelMap渲染是否使用mipmap。 |
| getNinePatchChunk() | 获取图像的NinePatchChunk数据。 |
| getFitDensitySize(int targetDensity) | 获取适应目标像素密度的图像缩放的尺寸。 |
| getImageInfo() | 获取图像基本信息。 |
| release() | 释放对象关联的本地资源 |
开发步骤
1. 创建位图对象PixelMap
- // 从像素颜色数组创建
- int[] defaultColors = new int[] {5, 5, 5, 5, 6, 6, 3, 3, 3, 0};
- PixelMap.InitializationOptions initializationOptions = new PixelMap.InitializationOptions();
- initializationOptions.size = new Size(3, 2);
- initializationOptions.pixelFormat = PixelFormat.ARGB_8888;
- initializationOptions.editable = true;
- PixelMap pixelMap = PixelMap.create(defaultColors, initializationOptions);
-
- // 指定初始化选项创建
- PixelMap pixelMap2 = PixelMap.create(initializationOptions);
-
- // 以另外一个PixelMap作为数据源创建
- PixelMap pixelMap3 = PixelMap.create(pixelMap2, initializationOptions);
2. 从位图对象中获取信息
- long capacity = pixelMap.getPixelBytesCapacity();
- long bytesNumber = pixelMap.getPixelBytesNumber();
- int rowBytes = pixelMap.getBytesNumberPerRow();
- byte[] ninePatchData = pixelMap.getNinePatchChunk();
3. 读写位图像素数据。
- // 读取指定位置像素
- int color = pixelMap.readPixel(new Position(1, 1));
-
- // 读取指定区域像素
- int[] pixelArray = new int[50];
- Rect region = new Rect(0, 0, 2, 2);
- pixelMap.readPixels(pixelArray, 0, 10, region);
-
- // 读取像素到Buffer
- IntBuffer pixelBuf = IntBuffer.allocate(50);
- pixelMap.readPixels(pixelBuf);
-
- // 在指定位置写入像素
- pixelMap.writePixel(new Position(1, 1), 0xFF112233);
-
- // 在指定区域写入像素
- pixelMap.writePixels(pixelArray, 0, 10, region);
-
- // 写入Buffer中的像素
- pixelMap.writePixels(pixelBuf);
图像属性解码开发
场景介绍
图像属性解码就是获取图像中包含的属性信息,比如EXIF属性。
接口说明
图像属性解码的功能主要由ImageSource和ExifUtils提供。
ImageSource的主要接口
| 接口名 | 描述 |
|---|---|
| getThumbnailInfo() | 获取嵌入图像文件的缩略图的基本信息。 |
| getImageThumbnailBytes() | 获取嵌入图像文件缩略图的原始数据。 |
| getThumbnailFormat() | 获取嵌入图像文件缩略图的格式。 |
ExifUtils的主要接口
| 接口名 | 描述 |
|---|---|
| getLatLong(ImageSource imageSource) | 获取嵌入图像文件的经纬度信息。 |
| getAltitude(ImageSource imageSource, double defaultValue) | 获取嵌入图像文件的海拔信息。 |
开发步骤
1. 创建图像数据源ImageSource对象,可以通过SourceOptions指定数据源的格式信息,此格式信息仅为给解码器的提示,正确提供能帮助提高解码效率,如果不设置或设置不正确,会自动检测正确的图像格式。
- ImageSource.SourceOptions srcOpts = new ImageSource.SourceOptions();
- srcOpts.formatHint = "image/jpeg";
- // 此处传入用户自定义的带缩略图的图像路径
- String pathName = "/sdcard/image.jpg";
- ImageSource imageSource = ImageSource.create(pathName, srcOpts);
2. 获取缩略图信息
- int format = imageSource.getThumbnailFormat();
- byte[] thumbnailBytes = imageSource.getImageThumbnailBytes();
-
- // 将缩略图解码为PixelMap对象
- ImageSource.DecodingOptions decodingOpts = new ImageSource.DecodingOptions();
- PixelMap thumbnailPixelmap = imageSource.createThumbnailPixelmap(decodingOpts, false);
最后,为了能让大家更好的去学习提升鸿蒙 (Harmony OS) 开发技术,小编连夜整理了一份30个G纯血版学习资料(含视频、电子书、学习文档等)以及一份在Github上持续爆火霸榜的《纯血版华为鸿蒙 (Harmony OS)开发手册》(共计890页),希望对大家有所帮助。
纯血版鸿蒙 HarmonyOS 4.0 视频学习资料


需要以上视频学习资料小伙伴
《纯血版华为鸿蒙 (Harmony OS)开发手册》
这份手册涵盖了当前鸿蒙 (Harmony OS) 开发技术必掌握的核心知识点
纯血版鸿蒙 (Harmony OS)开发手册部分精彩内容
HarmonyOS 概念:
- 系统定义
- 技术架构
- 技术特性
- 系统安全

如何快速入门?
- 基本概念
- 构建第一个ArkTS应用
- 构建第一个JS应用
- ……

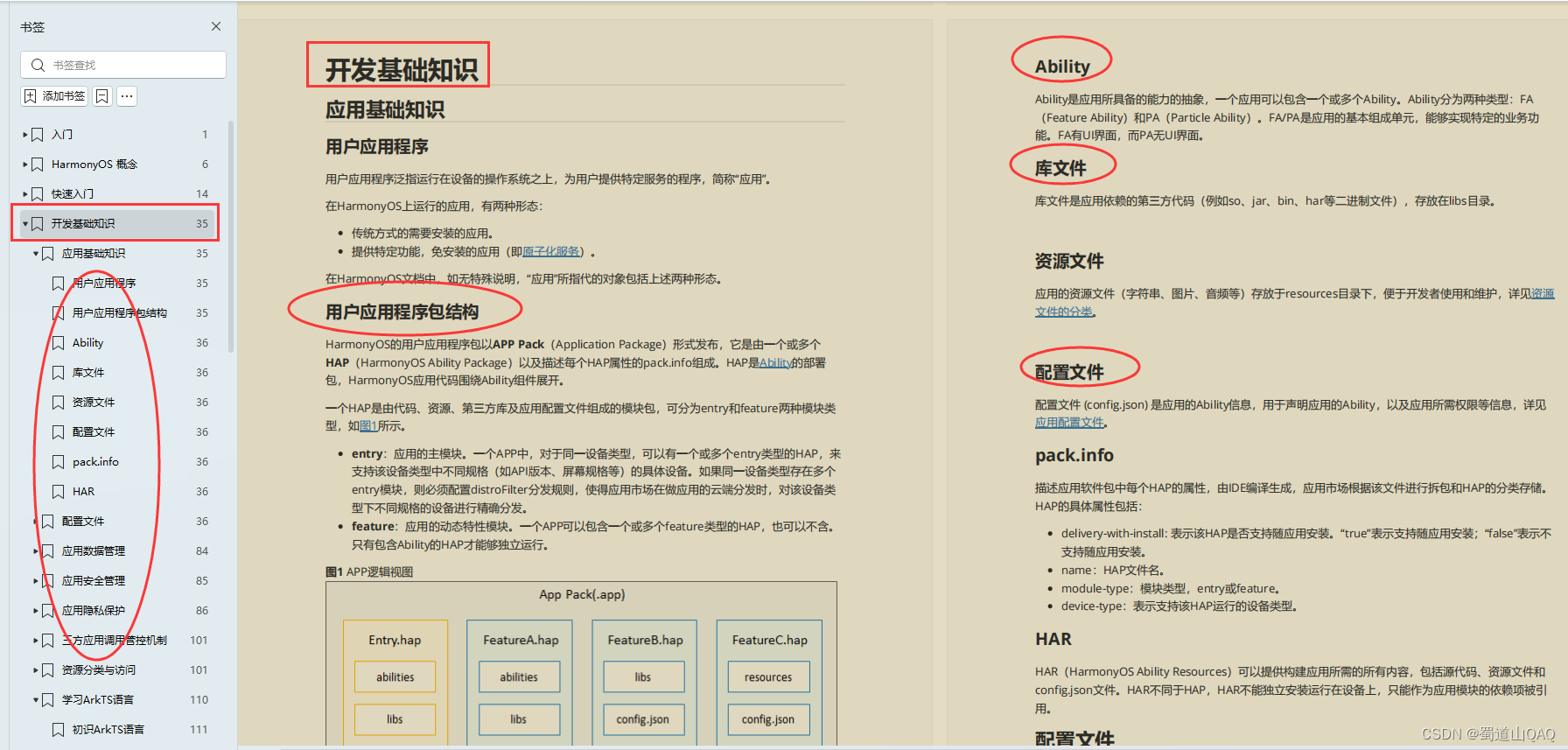
开发基础知识:
- 应用基础知识
- 配置文件
- 应用数据管理
- 应用安全管理
- 应用隐私保护
- 三方应用调用管控机制
- 资源分类与访问
- 学习ArkTS语言
- ……

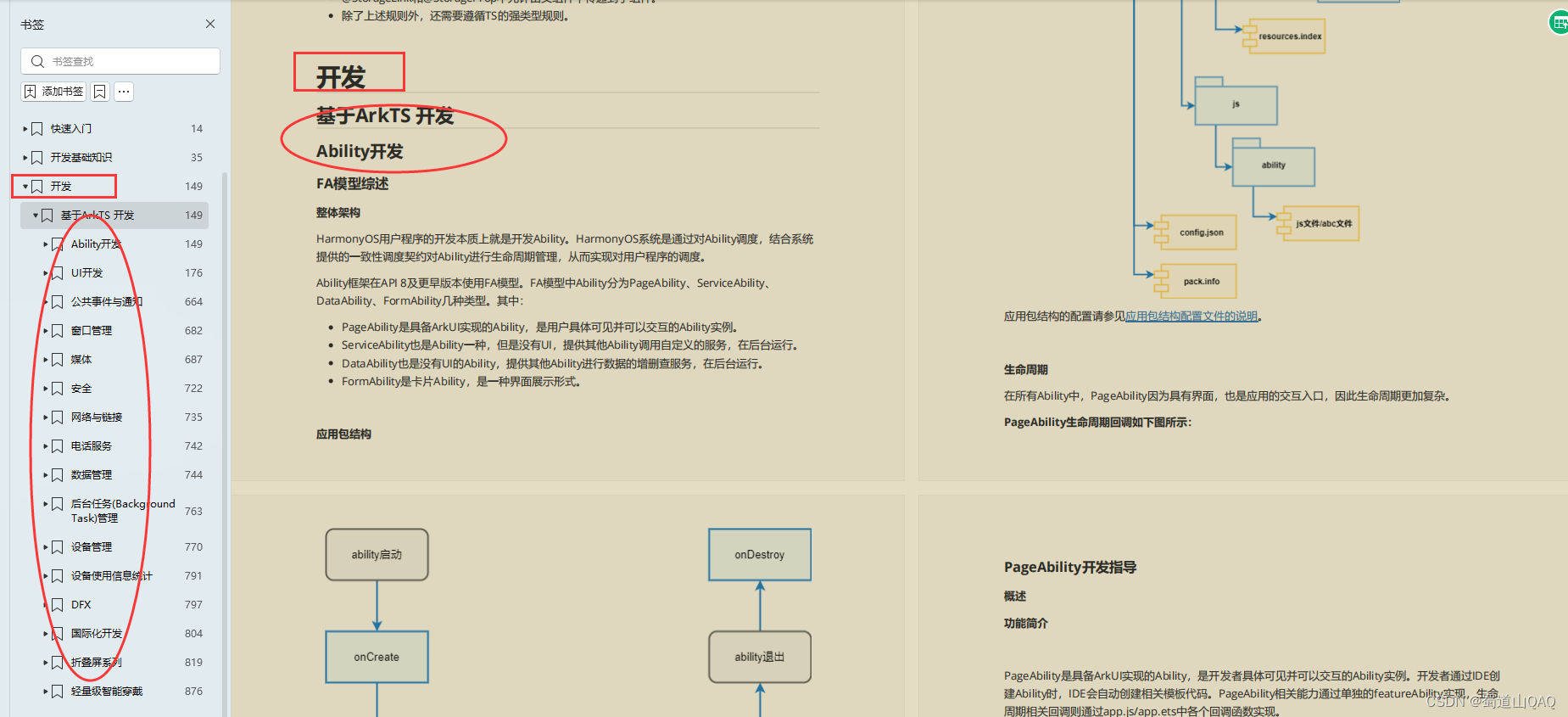
基于ArkTS 开发:
- Ability开发
- UI开发
- 公共事件与通知
- 窗口管理
- 媒体
- 安全
- 网络与链接
- 电话服务
- 数据管理
- 后台任务(Background Task)管理
- 设备管理
- 设备使用信息统计
- DFX
- 国际化开发
- 折叠屏系列
- .……

获取以上文中提到的这份纯血版鸿蒙 (Harmony OS) 开发资料的小伙伴
?写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing?,不定期分享原创知识。
- 想要获取更多完整鸿蒙最新VIP学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料


 微信名片
微信名片



评论记录:
回复评论: