媒体描述信息开发
场景介绍
媒体描述信息主要工作是支持多媒体的相关描述信息的存取。
接口说明
媒体描述信息类AVDescription的主要接口
| 接口名 | 功能描述 |
|---|---|
| getMediaId() | 获取媒体标识。 |
| getTitle() | 获取媒体标题。 |
| getSubTitle() | 获取媒体副标题。 |
| getDescription() | 获取媒体描述信息。 |
| getIcon() | 获取媒体图标。 |
| getIconUri() | 获取媒体图标的Uri。 |
| getExtras() | 获取媒体添加的额外信息,例如应用和系统使用的内部信息。 |
| getMediaUri() | 获取媒体内容的Uri。 |
| marshalling(Parcel parcel) | 将一个AVDescription对象写入到Parcel对象。 |
| unmarshalling(Parcel parcel) | 将一个Parcel对象写入到AVDescription对象。 |
媒体描述信息内部静态类AVDescription.Builder的主要接口
| 接口名 | 功能描述 |
|---|---|
| setMediaId(String mediaId) | 设置媒体标识。 |
| setTitle(CharSequence title) | 设置媒体标题。 |
| setSubTitle(CharSequence subTitle) | 设置媒体副标题。 |
| setDescription(String description) | 设置媒体描述信息。 |
| setIcon(PixelMap icon) | 设置媒体图标。 |
| setIconUri(Uri iconUri) | 设置媒体图标的Uri。 |
| setExtras(PacMap extras) | 设置媒体的额外信息,例如应用和系统使用的内部信息。 |
| setIMediaUri(Uri mediaUri) | 设置媒体的Uri。 |
| build() | 构造方法。 |
开发步骤
1. 调用AVDescription.Builder类的build方法创建AVDescription实例。代码示例如下:
- String pathName = "/data/data/com.example.myapplication/files/test.png";
- ImageSource.SourceOptions srcOpts = new ImageSource.SourceOptions();
- srcOpts.formatHint = "image/png";
- ImageSource imageSource = ImageSource.create(pathName, srcOpts);
- ImageSource.DecodingOptions decodingOpts = new ImageSource.DecodingOptions();
- decodingOpts.desiredSize = new Size(0, 0);
- decodingOpts.desiredRegion = new Rect(0, 0, 0, 0);
- PixelMap pixelMap = imageSource.createPixelmap(0, decodingOpts);
- Uri iconUri = Uri.parse("http://test.icon");
- Uri mediaUri = Uri.parse("http://test.mp4");
- PacMap pacMap = new PacMap();
- AVDescription avDescription = new AVDescription.Builder().setExtras(null)
- .setMediaId("1")
- .setDescription("Description")
- .setIconUri(iconUri)
- .setIMediaUri(mediaUri)
- .setExtras(pacMap)
- .setIcon(pixelMap)
- .setTitle("title")
- .setSubTitle("subTitle")
- .build();
2. (可选)根据已有的AVDescription对象,可以获取媒体的描述信息,如获取媒体Uri,代码示例如下:
Uri uri = avDescription.getMediaUri(); 3. (可选)根据已有的AVDescription对象,可以将媒体的描述信息写入Parcel对象,代码示例如下:
- Parcel parcel = Parcel.create();
- boolean result = avDescription.marshalling(parcel);
4. (可选)根据已有的Parcel对象,可以读取到AVDescription对象,实现媒体描述信息的写入,代码示例如下:
boolean result = avDescription.unmarshalling(parcel);媒体元数据开发
场景介绍
媒体元数据主要用于媒体数据的存放和读取,包含诸如媒体资源的描述、创建日期、作者、封面图片等等。
接口说明
媒体元数据存放类AVMetadata.Builder的主要接口
| 接口名 | 功能描述 |
|---|---|
| Builder() | 媒体元数据构造器的构造函数。 |
| Builder(AVMetadata source) | 媒体元数据构造器的带参构造函数。 |
| setText(String key, CharSequence value) | 用于存储媒体标题等信息。 |
| setString(String key, String value) | 用于存储媒体作者、艺术家、描述等。 |
| setLong(String key, long value) | 用于存储媒体ID、媒体时长等信息。 |
| setPixelMap(String key, PixelMap value) | 用于存储媒体元数据相关的图片资源。 |
| build() | 媒体元数据生成函数。 |
媒体元数据类AVMetadata的主要接口
| 接口名 | 功能描述 |
|---|---|
| hasKey(String key) | 媒体元数据中是否包含某一个key的数据。 |
| getText(String key) | 获取text类型的key的数据,比如获取媒体标题等信息。 |
| getString(String key) | 获取String类型key的数据,比如获取媒体作者、艺术家、描述等。 |
| getLong(String key) | 获取Long类型key数据,比如获取媒体ID、媒体时长等信息。 |
| getKeysSet() | 获取媒体元数据的集合。 |
| getPixelMap(String key) | 获取PixelMap类型key数据,获取媒体元数据相关的图片资源。 |
| marshalling(Parcel in) | 将一个AVMetadata对象写入到Parcel对象。 |
| getAVDescription() | 获取媒体的简要描述信息。 |
开发步骤
1. 调用AVMetadata.Builder类的build方法创建AVMetadata实例。代码示例如下:
- String pathName = "/data/data/com.example.myapplication/files/test.png";
- ImageSource.SourceOptions srcOpts = new ImageSource.SourceOptions();
- srcOpts.formatHint = "image/png";
- ImageSource imageSource = ImageSource.create(pathName, srcOpts);
- ImageSource.DecodingOptions decodingOpts = new ImageSource.DecodingOptions();
- decodingOpts.desiredSize = new Size(0, 0);
- decodingOpts.desiredRegion = new Rect(0, 0, 0, 0);
- PixelMap pixelMap = imageSource.createPixelmap(0, decodingOpts);
- AVMetadata avMetadata = new AVMetadata.Builder().setString(AVMetadata.AVTextKey.META_ID, "illuminate.mp3")
- .setString(AVMetadata.AVTextKey.TITLE, "title")
- .setString(AVMetadata.AVTextKey.ARTIST, "artist")
- .setString(AVMetadata.AVTextKey.ALBUM, "album")
- .setString(AVMetadata.AVTextKey.TITLE, "display_subtitle")
- .setPixelMap(AVMetadata.AVPixelMapKey.ICON, pixelmap)
- .build();
2. (可选)根据已有的AVMetadata对象,可以获取媒体元数据信息,如获取媒体标题等,代码示例如下:
String title = avMetadata.getString(AVMetadata.AVTextKey.TITLE); 3. 将已有的媒体元数据AVMetadata对象下发给应用,示例如下:
- AVSession mediaSession = new AVSession(this, "AVService");
- mediaSession.setAVMetadata(avMetadata);
4. 应用获取媒体元数据一般结合AVControllerCallback相关类使用。
- Image musicCover;
- Text musicTitle;
- public class Callback extends AVControllerCallback {
- @Override
- public void onAVMetadataChanged(AVMetadata metadata) {
- // 歌曲信息回调
- AVDescription description = metadata.getAVDescription();
- // 获取标题
- String title = description.getTitle().toString();
- CharSequence sequence = metadata.getText(AVMetadata.AVTextKey.TITLE);
- if (sequence != null) {
- title = sequence.toString();
- }
- // 设置媒体title
- musicTitle.setText(title);
- // 获取曲目专封面
- PixelMap iconPixelMap = description.getIcon();
- // 设置歌曲封面图
- musicCover.setPixelMap(iconPixelMap);
- }
- }
最后,为了能让大家更好的去学习提升鸿蒙 (Harmony OS) 开发技术,小编连夜整理了一份30个G纯血版学习资料(含视频、电子书、学习文档等)以及一份在Github上持续爆火霸榜的《纯血版华为鸿蒙 (Harmony OS)开发手册》(共计890页),希望对大家有所帮助。
纯血版鸿蒙 HarmonyOS 4.0 视频学习资料


需要以上视频学习资料小伙伴
《纯血版华为鸿蒙 (Harmony OS)开发手册》
这份手册涵盖了当前鸿蒙 (Harmony OS) 开发技术必掌握的核心知识点
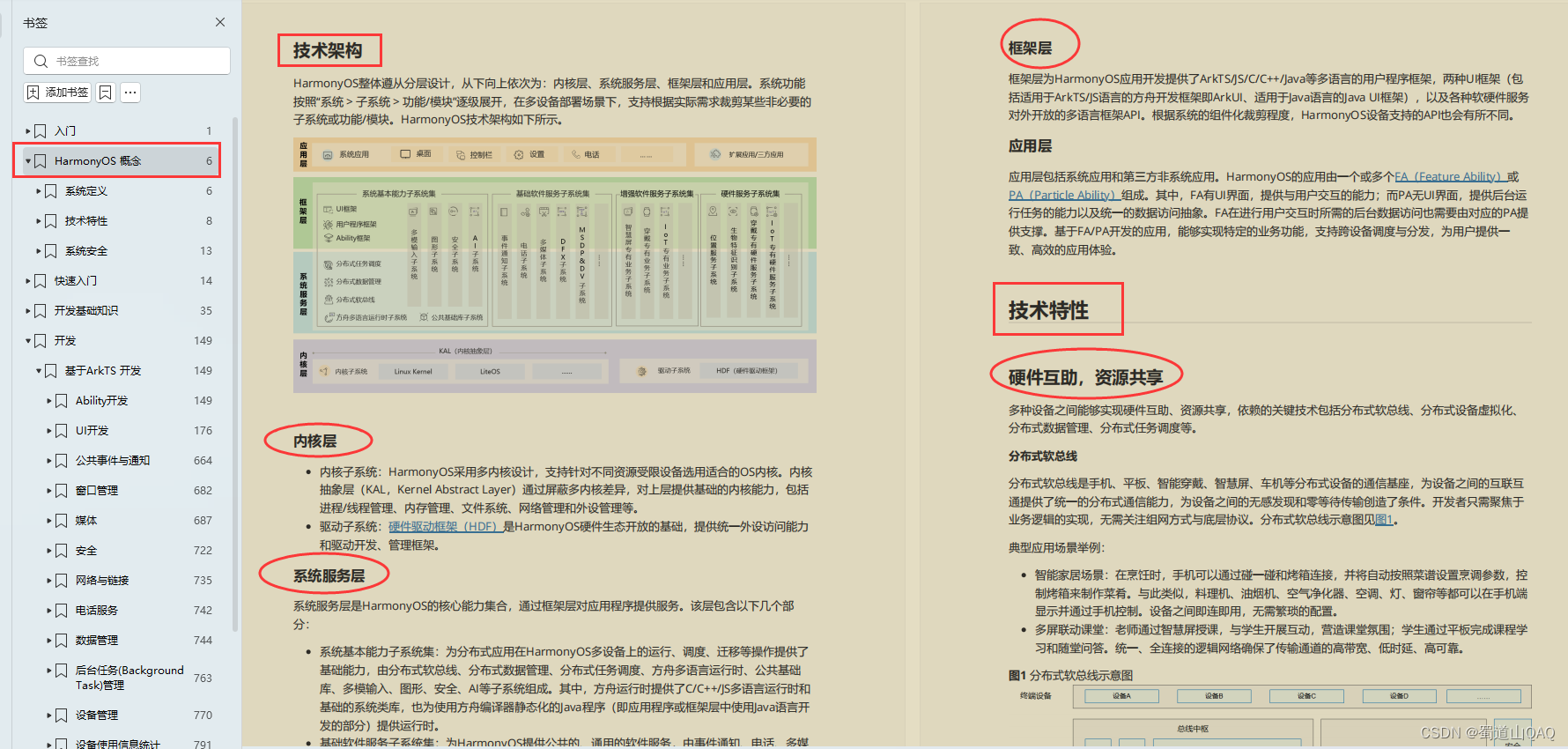
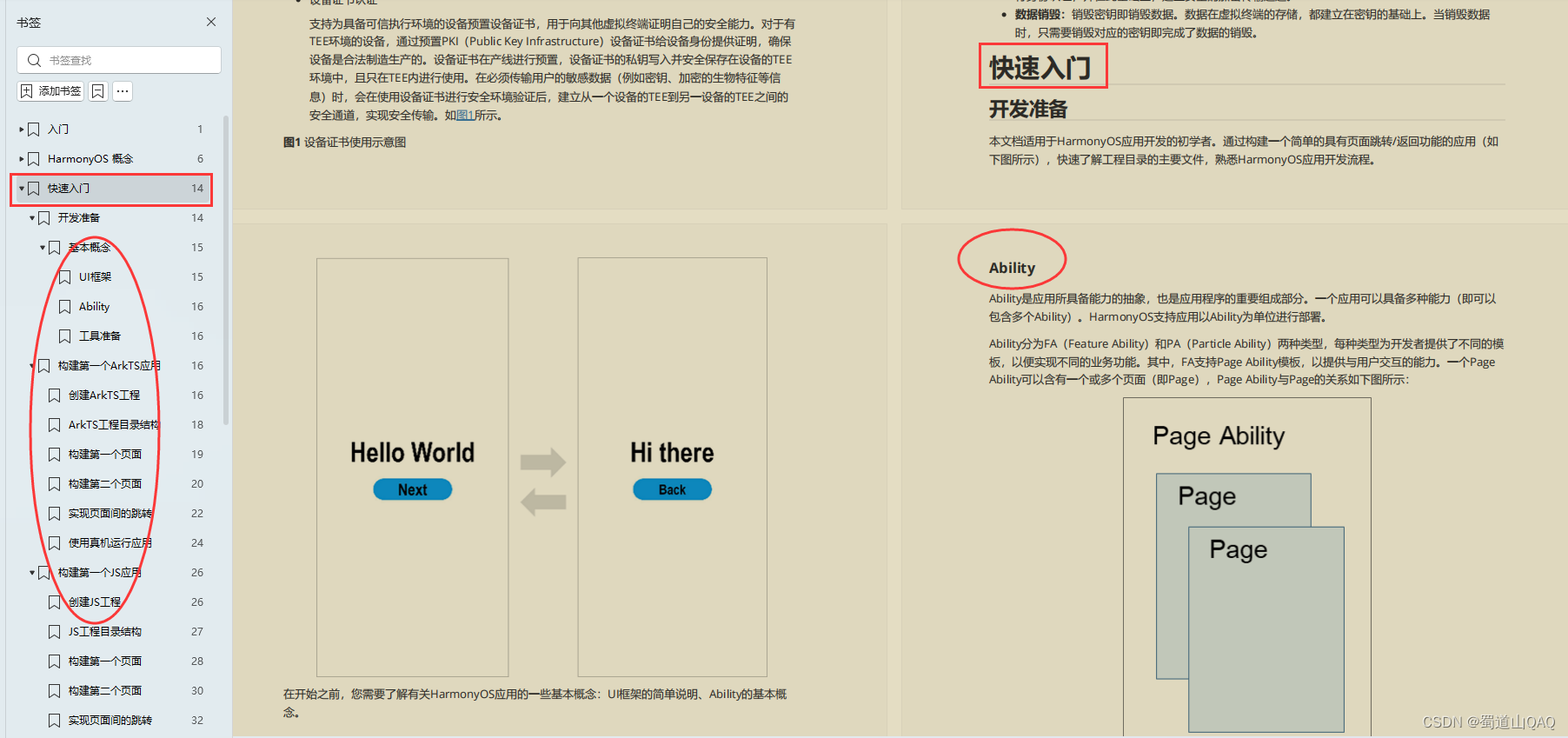
纯血版鸿蒙 (Harmony OS)开发手册部分精彩内容
HarmonyOS 概念:
- 系统定义
- 技术架构
- 技术特性
- 系统安全

如何快速入门?
- 基本概念
- 构建第一个ArkTS应用
- 构建第一个JS应用
- ……

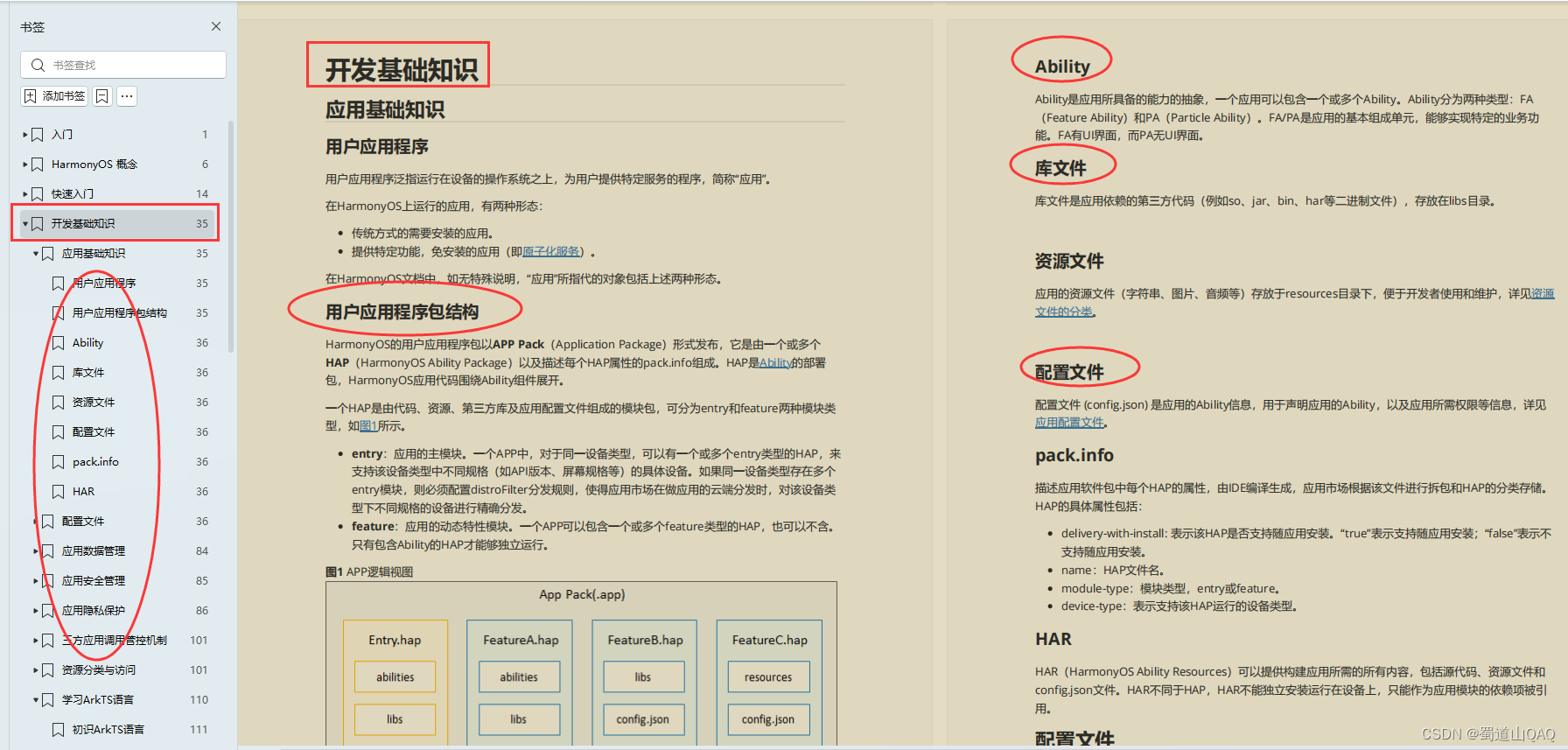
开发基础知识:
- 应用基础知识
- 配置文件
- 应用数据管理
- 应用安全管理
- 应用隐私保护
- 三方应用调用管控机制
- 资源分类与访问
- 学习ArkTS语言
- ……

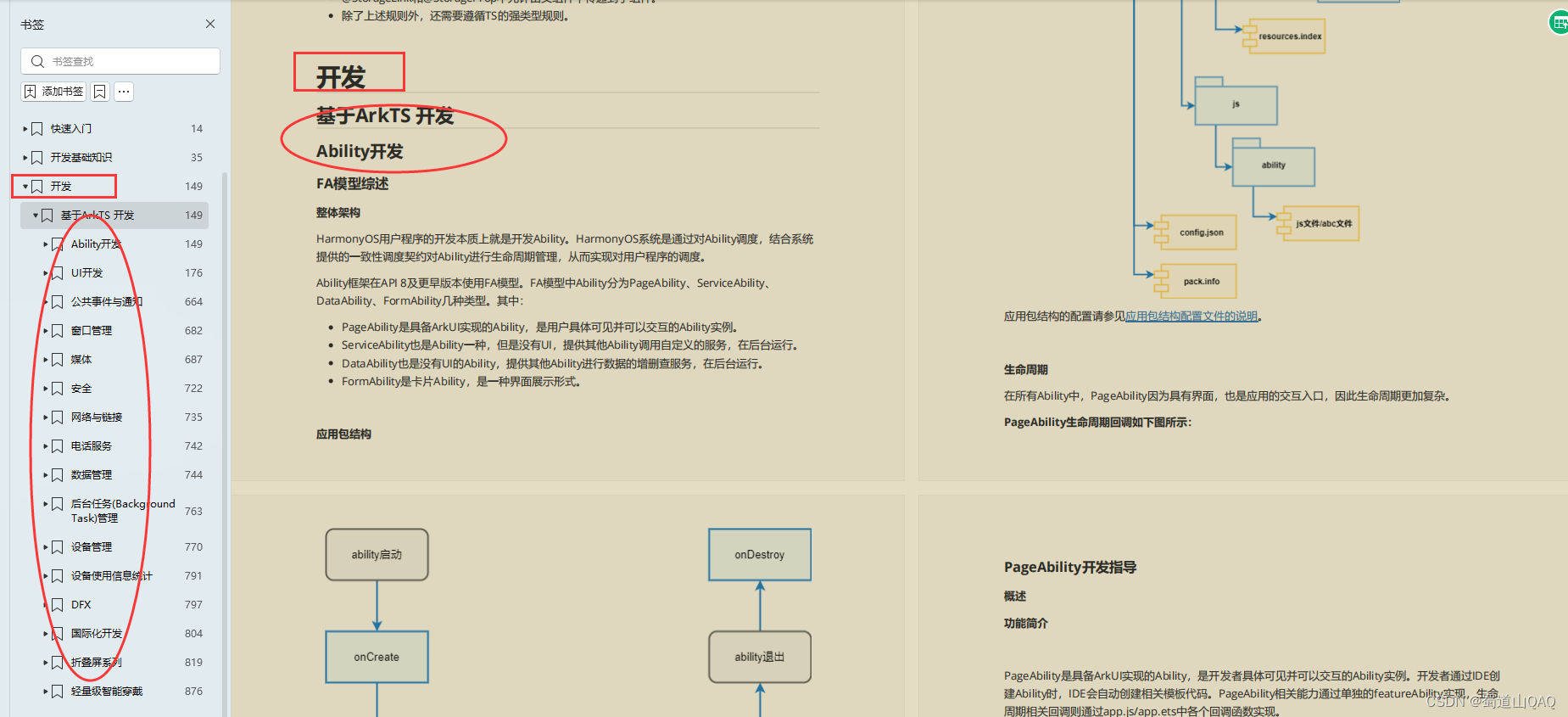
基于ArkTS 开发:
- Ability开发
- UI开发
- 公共事件与通知
- 窗口管理
- 媒体
- 安全
- 网络与链接
- 电话服务
- 数据管理
- 后台任务(Background Task)管理
- 设备管理
- 设备使用信息统计
- DFX
- 国际化开发
- 折叠屏系列
- .……

获取以上文中提到的这份纯血版鸿蒙 (Harmony OS) 开发资料的小伙伴
?写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing?,不定期分享原创知识。
- 想要获取更多完整鸿蒙最新VIP学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料


 微信名片
微信名片



评论记录:
回复评论: