前言
请求响应是指客户端发送请求给服务器,服务器接收到请求后返回的响应。响应包含了服务器处理请求的结果,并将结果返回给客户端。
页面调试是指在开发过程中,通过调试工具分析页面的运行状况,查找问题和修复错误。常用的页面调试工具包括浏览器的开发者工具和调试插件,可以检查页面的网络请求、HTML代码、CSS样式和JavaScript代码等,并对其进行调试和修改。
请求响应和页面调试在Web开发中都非常重要。通过分析请求和响应的信息,开发人员可以了解每个请求的状态、数据和处理结果,有助于排查和解决问题。而页面调试则可以帮助开发人员快速定位和修复页面上的错误,优化页面的性能和用户体验。
一、请求响应和页面调试
1.请求响应
?1.1 前端代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>example</title>
- </head>
- <body>
- <!-- 页面资源请求 -->
- <a href="https://www.example.com/test.html">intercept test!</a>
- </body>
- </html>
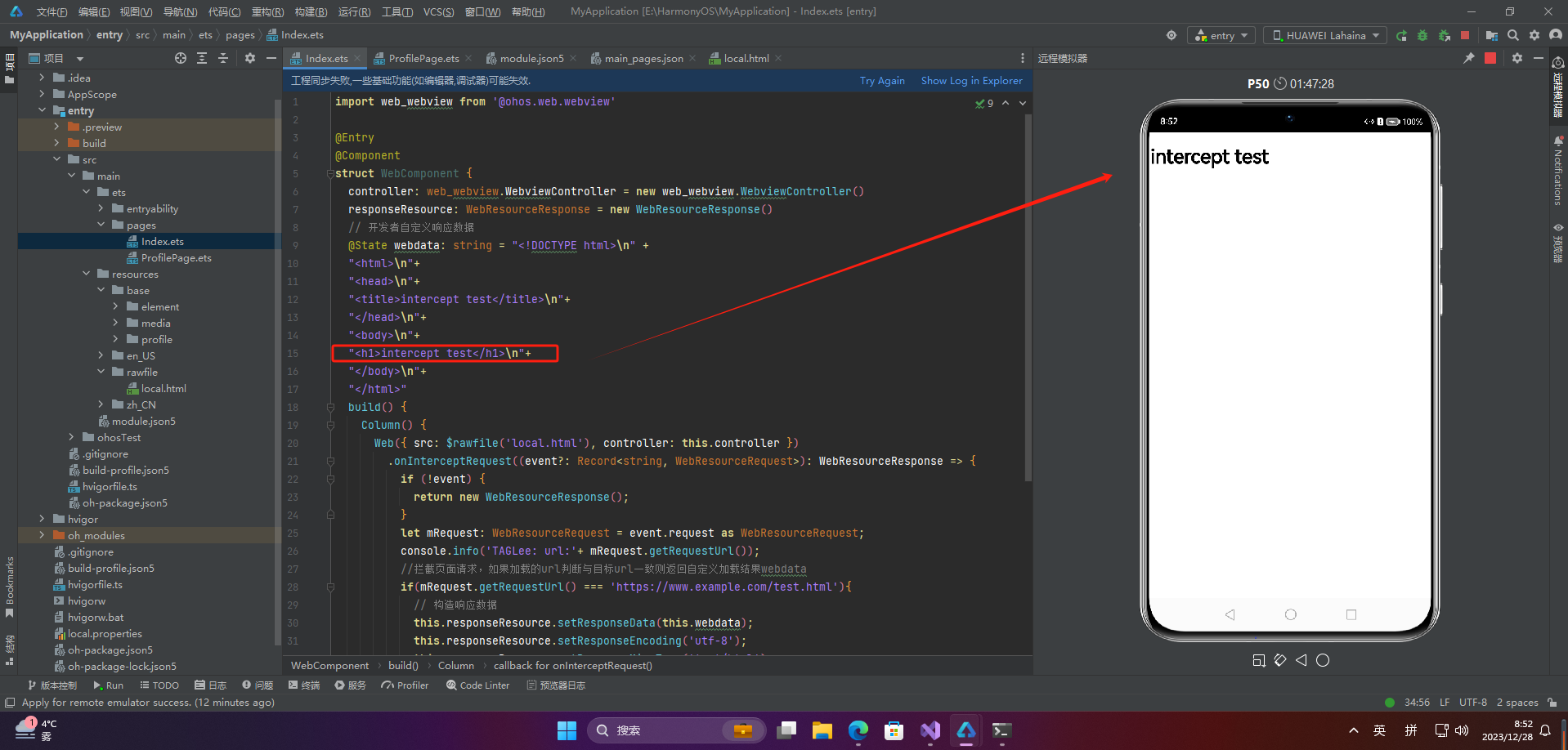
?1.2 应用侧代码
在HarmonyOS中,onInterceptRequest()是一个接口,用于拦截网络请求并进行处理。它是HarmonyOS的网络框架提供的一种扩展机制,可以在网络请求发起之前拦截请求,并进行一些自定义的操作。
当一个网络请求发起时,HarmonyOS的网络框架会首先调用onInterceptRequest()接口。在该接口中,你可以对请求进行一些处理,例如修改请求的URL、添加请求头、修改请求参数等。还可以在此处拦截请求,返回自定义的响应结果,以实现一些常见的操作,如模拟网络请求,拦截广告请求等。
- import web_webview from '@ohos.web.webview'
-
- @Entry
- @Component
- struct WebComponent {
- controller: web_webview.WebviewController = new web_webview.WebviewController()
- responseResource: WebResourceResponse = new WebResourceResponse()
- // 开发者自定义响应数据
- @State webdata: string = "\n" +
- "\n"+
- "\n"+
- "
intercept test \n"+ - "\n"+
- "\n"+
- "
intercept test
\n"+ - "\n"+
- ""
- build() {
- Column() {
- Web({ src: $rawfile('local.html'), controller: this.controller })
- .onInterceptRequest((event?: Record<string, WebResourceRequest>): WebResourceResponse => {
- if (!event) {
- return new WebResourceResponse();
- }
- let mRequest: WebResourceRequest = event.request as WebResourceRequest;
- console.info('TAGLee: url:'+ mRequest.getRequestUrl());
- //拦截页面请求,如果加载的url判断与目标url一致则返回自定义加载结果webdata
- if(mRequest.getRequestUrl() === 'https://www.example.com/test.html'){
- // 构造响应数据
- this.responseResource.setResponseData(this.webdata);
- this.responseResource.setResponseEncoding('utf-8');
- this.responseResource.setResponseMimeType('text/html');
- this.responseResource.setResponseCode(200);
- this.responseResource.setReasonMessage('OK');
- return this.responseResource;
- }
- return;
- })
- }
- }
- }

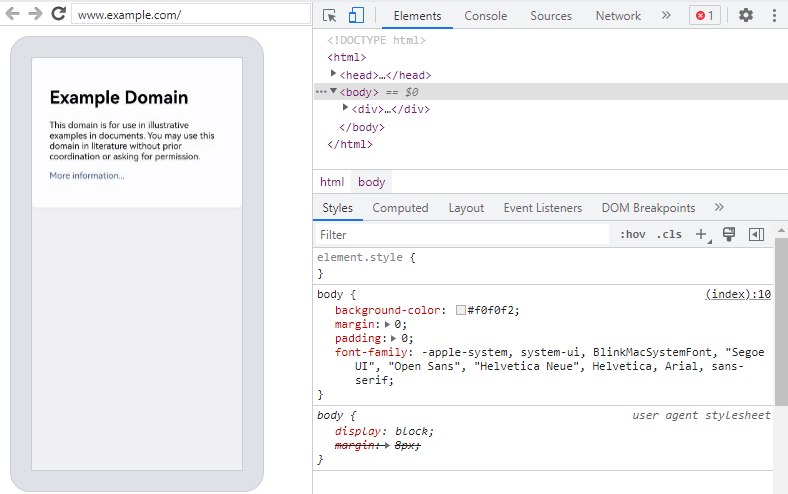
2.页面调试
1、开启调试
在HarmonyOS中,setWebDebuggingAccess()接口用于设置是否允许调试Web视图。
setWebDebuggingAccess()接口的语法如下:
setWebDebuggingAccess(boolean debuggable);
参数debuggable为boolean型,表示是否允许调试Web视图。如果debuggable为true,则允许调试Web视图;如果debuggable为false,则禁止调试Web视图。
此接口需要在合适的地方调用,例如在应用程序的入口Activity中或者WebView的初始化代码中调用。调用该方法后,系统将根据参数的值来决定是否允许调试Web视图。
2、 配置端口
- // 添加映射
- hdc fport tcp:9222 tcp:9222
- // 查看映射
- hdc fport ls
3、在PC端chrome浏览器地址栏中输入chrome://inspect/#devices,页面识别到设备后,就可以开始页面调试

?写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing?,不定期分享原创知识。
- 想要获取更多完整鸿蒙最新VIP学习资料,请点击→全套鸿蒙HarmonyOS学习资料
- 或者关注小编后私信回复【666】也可获取资料哦~~



评论记录:
回复评论: