前言
页面跳转是指在浏览器中从当前页面跳转到另一个页面的操作。可以通过点击链接、输入网址、提交表单等方式实现页面跳转。
浏览记录是指记录用户在浏览器中浏览过的页面的历史记录。当用户跳转到一个新页面时,该页面会被加入浏览记录中,用户可以通过浏览器的后退按钮或者浏览历史列表来查看和访问之前浏览过的页面。
浏览器通常提供了前进和后退按钮来实现页面的跳转操作,用户可以通过点击这些按钮来在浏览记录中切换页面。另外,还可以通过浏览历史列表来查看和访问之前浏览过的页面,也可以通过在地址栏中直接输入网址来实现页面跳转。
一、页面跳转和浏览记录
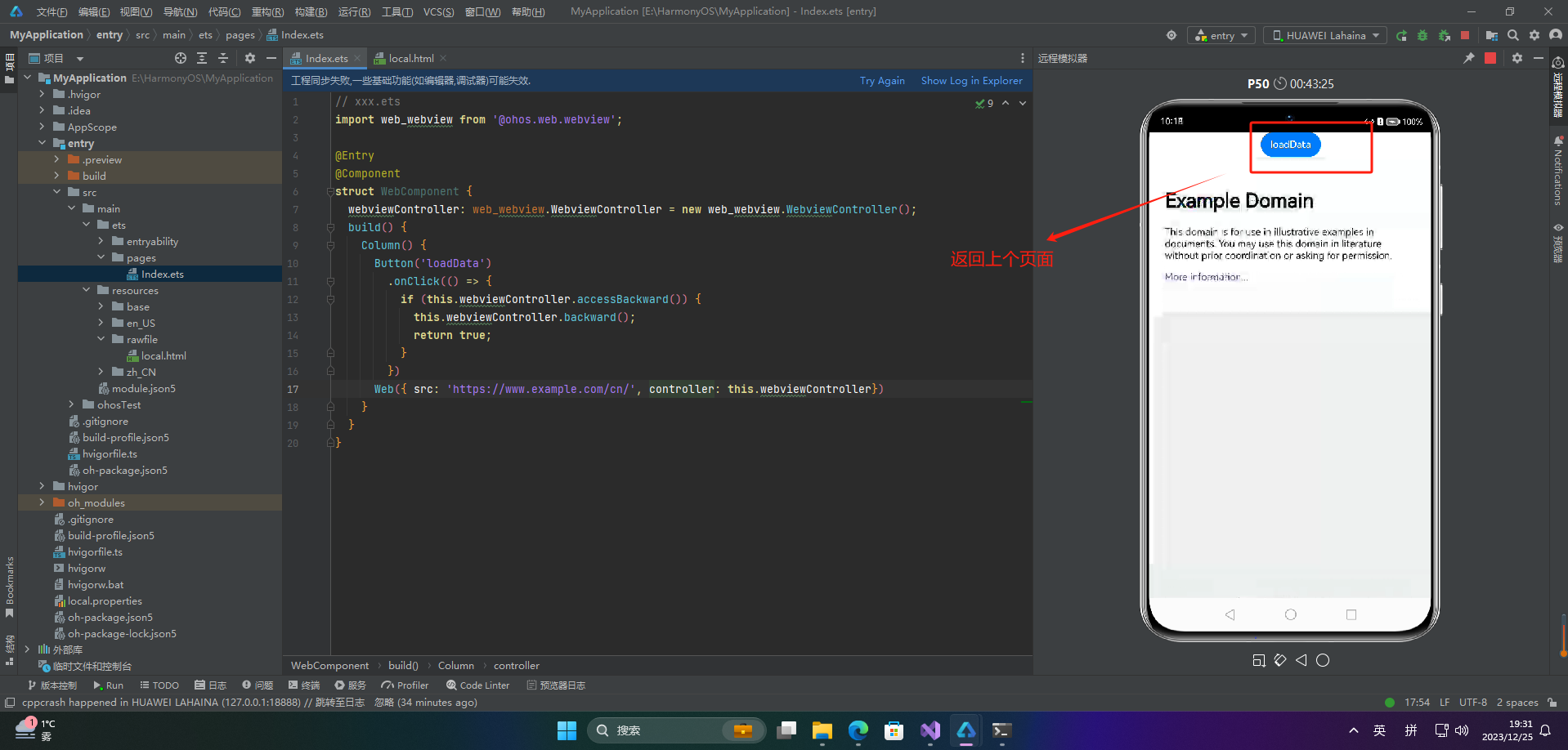
1.历史记录导航
在浏览器中,可以使用以下方法来导航到Web的历史记录:
-
使用浏览器的前进和后退按钮:浏览器通常都有前进和后退按钮,可以点击前进按钮导航到上一个页面,点击后退按钮导航到上一个页面。
-
使用浏览器的历史记录菜单:浏览器通常都有一个历史记录菜单,可以点击菜单中的链接来导航到历史记录中的特定页面。
-
使用快捷键:在大多数浏览器中,可以使用快捷键来导航到Web的历史记录。例如,在Windows上,可以使用Alt + 向左箭头键来后退,使用Alt + 向右箭头键来前进。
-
使用浏览器的地址栏:在浏览器的地址栏中输入历史记录中的特定网址,并按下回车键,即可导航到该页面。
-
使用浏览器的新标签页:在浏览器的新标签页中,通常会显示最近访问的网页,可以点击其中的链接来导航到历史记录中的特定页面。
但在HarmonyOS的Web组件实现历史记录导航的方法如下:
- // xxx.ets
- import web_webview from '@ohos.web.webview';
-
- @Entry
- @Component
- struct WebComponent {
- webviewController: web_webview.WebviewController = new web_webview.WebviewController();
- build() {
- Column() {
- Button('loadData')
- .onClick(() => {
- if (this.webviewController.accessBackward()) {
- this.webviewController.backward();
- return true;
- }
- })
- Web({ src: 'https://www.example.com/cn/', controller: this.webviewController})
- }
- }
- }

2.页面跳转
Web页面跳转是指在一个网页上点击链接后,自动跳转到另外一个网页的过程。这个过程主要是通过超链接实现的。
1、index.ets
- // index.ets
- import web_webview from '@ohos.web.webview';
- import router from '@ohos.router';
- @Entry
- @Component
- struct WebComponent {
- webviewController: web_webview.WebviewController = new web_webview.WebviewController();
-
- build() {
- Column() {
- Web({ src: $rawfile('local.html'), controller: this.webviewController })
- .onUrlLoadIntercept((event) => {
- let url: string = event.data as string;
- if (url.indexOf('native://') === 0) {
- // 跳转其他界面
- router.pushUrl({ url:url.substring(9) })
- return true;
- }
- return false;
- })
- }
- }
- }
2、前端页面代码
- html>
- <html>
- <body>
- <div>
- <a href="native://pages/ProfilePage">个人中心a>
- div>
- body>
- html>
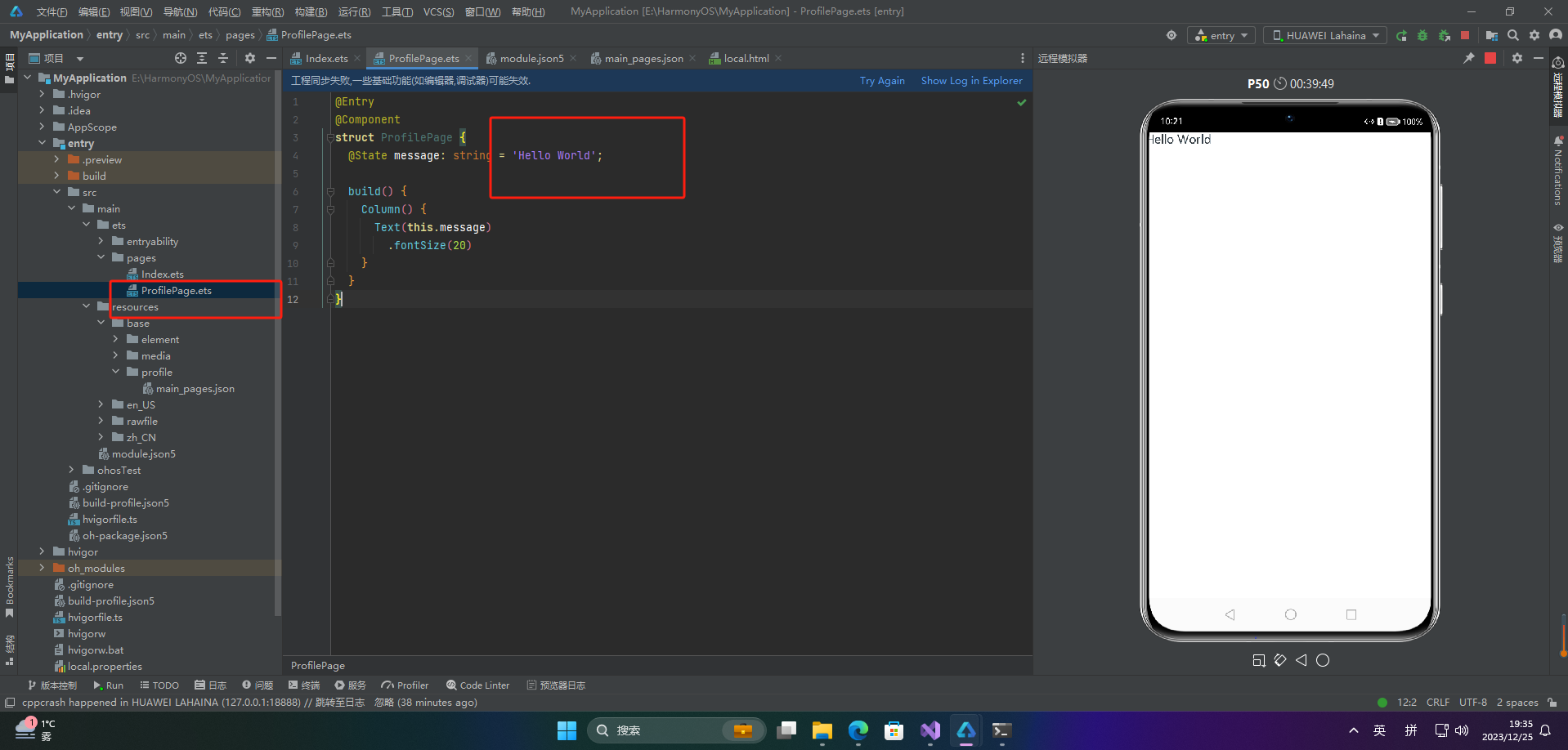
3、ProfilePage.ets
- @Entry
- @Component
- struct ProfilePage {
- @State message: string = 'Hello World';
-
- build() {
- Column() {
- Text(this.message)
- .fontSize(20)
- }
- }
- }

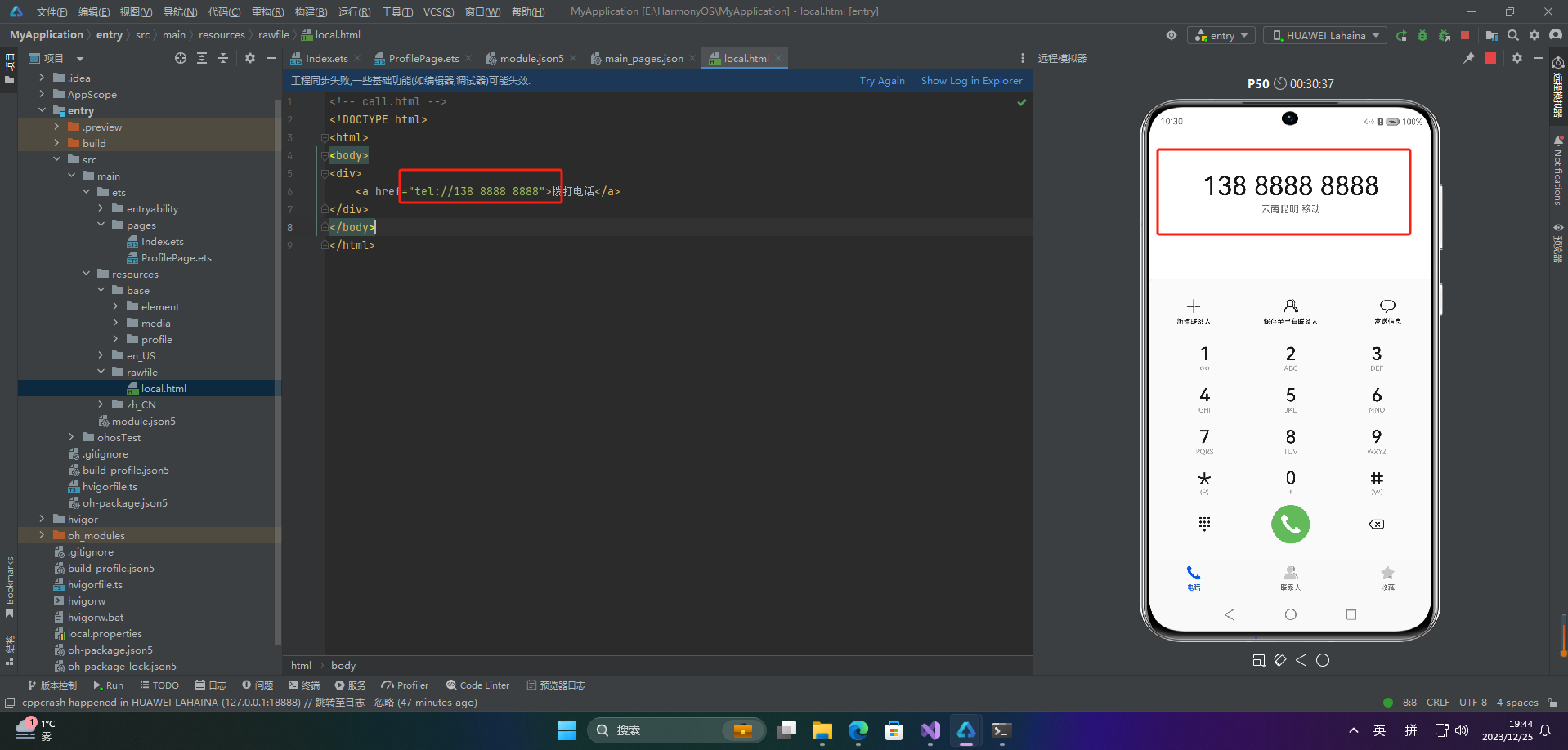
3.跨应用跳转
跨应用跳转是指从一个应用程序跳转到另一个应用程序。这种跳转通常通过链接或特定的 API 调用实现。例如,你可以在一个应用程序中点击一个链接,然后跳转到另一个应用程序中的指定页面。跨应用跳转可以提供更好的用户体验和无缝的应用集成。
- // xxx.ets
- import web_webview from '@ohos.web.webview';
- import call from '@ohos.telephony.call';
-
- @Entry
- @Component
- struct WebComponent {
- webviewController: web_webview.WebviewController = new web_webview.WebviewController();
-
- build() {
- Column() {
- Web({ src: $rawfile('local.html'), controller: this.webviewController})
- .onUrlLoadIntercept((event) => {
- let url: string = event.data as string;
- // 判断链接是否为拨号链接
- if (url.indexOf('tel://') === 0) {
- // 跳转拨号界面
- call.makeCall(url.substring(6), (err) => {
- if (!err) {
- console.info('make call succeeded.');
- } else {
- console.info('make call fail, err is:' + JSON.stringify(err));
- }
- });
- return true;
- }
- return false;
- })
- }
- }
- }
- html>
- <html>
- <body>
- <div>
- <a href="tel://xxx xxxx xxx">拨打电话a>
- div>
- body>
- html>

?写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing?,不定期分享原创知识。
- 想要获取更多完整鸿蒙最新VIP学习资料,请点击→全套鸿蒙HarmonyOS学习资料
- 或者关注小编后私信回复【666】也可获取资料哦~~


 微信名片
微信名片



评论记录:
回复评论: