前言
前端函数和应用侧函数相互调用是指前端页面中的JavaScript函数和应用程序侧的函数之间进行相互调用。
在前端开发中,常常会使用JavaScript函数来处理用户的交互事件和操作。这些函数可以在前端页面中定义,例如通过事件监听器或者按钮点击事件来触发函数的执行。这些前端函数可以使用DOM操作、修改页面样式以及向后端发送请求等。
而应用侧函数是指在应用程序中定义的函数,例如后端服务器端脚本、数据库操作函数等。这些函数通常用于处理业务逻辑、数据处理、数据库操作等。
前端函数和应用侧函数可以通过各种方式进行相互调用。例如,前端函数可以通过AJAX请求将数据发送到应用侧函数进行处理,应用侧函数可以返回处理结果给前端函数。另外,前端函数也可以通过调用后端API接口来执行应用侧函数。
不过HarmonyOS的Web组件前端函数和应用侧函数相互调用是已经封装好的。
一、调用前端页面函数
1.应用侧调用前端页面函数
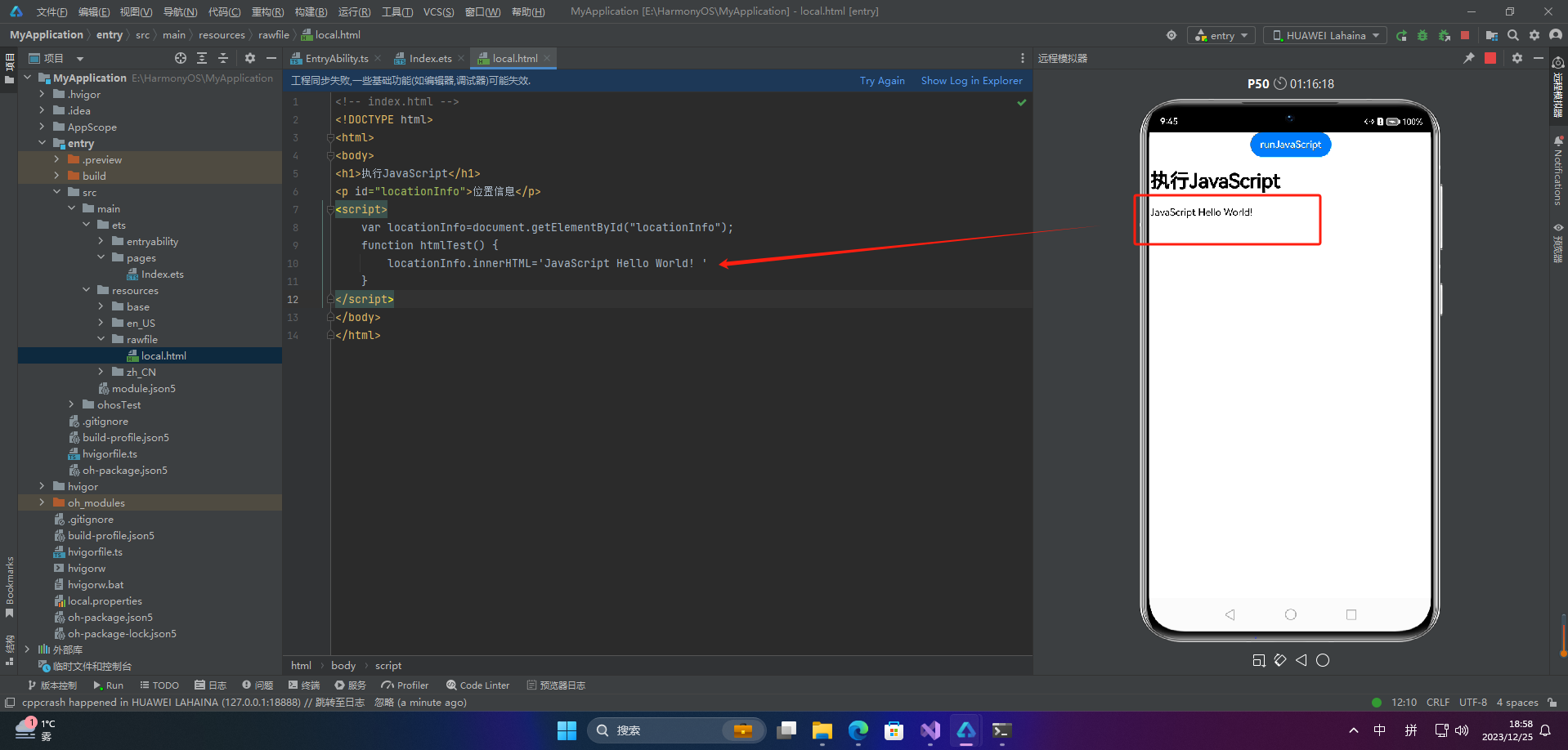
?1.1 前端页面
- html>
- <html>
- <body>
- <h1>执行JavaScripth1>
- <p id="locationInfo">位置信息p>
- <script>
- var locationInfo=document.getElementById("locationInfo");
- function htmlTest() {
- locationInfo.innerHTML='JavaScript Hello World! '
- }
- script>
- body>
- html>
?1.2 应用侧
- // xxx.ets
- import web_webview from '@ohos.web.webview';
-
- @Entry
- @Component
- struct WebComponent {
- webviewController: web_webview.WebviewController = new web_webview.WebviewController();
-
- build() {
- Column() {
- Web({ src: $rawfile('local.html'), controller: this.webviewController})
- Button('runJavaScript')
- .onClick(() => {
- this.webviewController.runJavaScript('htmlTest()');
- })
- }
- }
- }

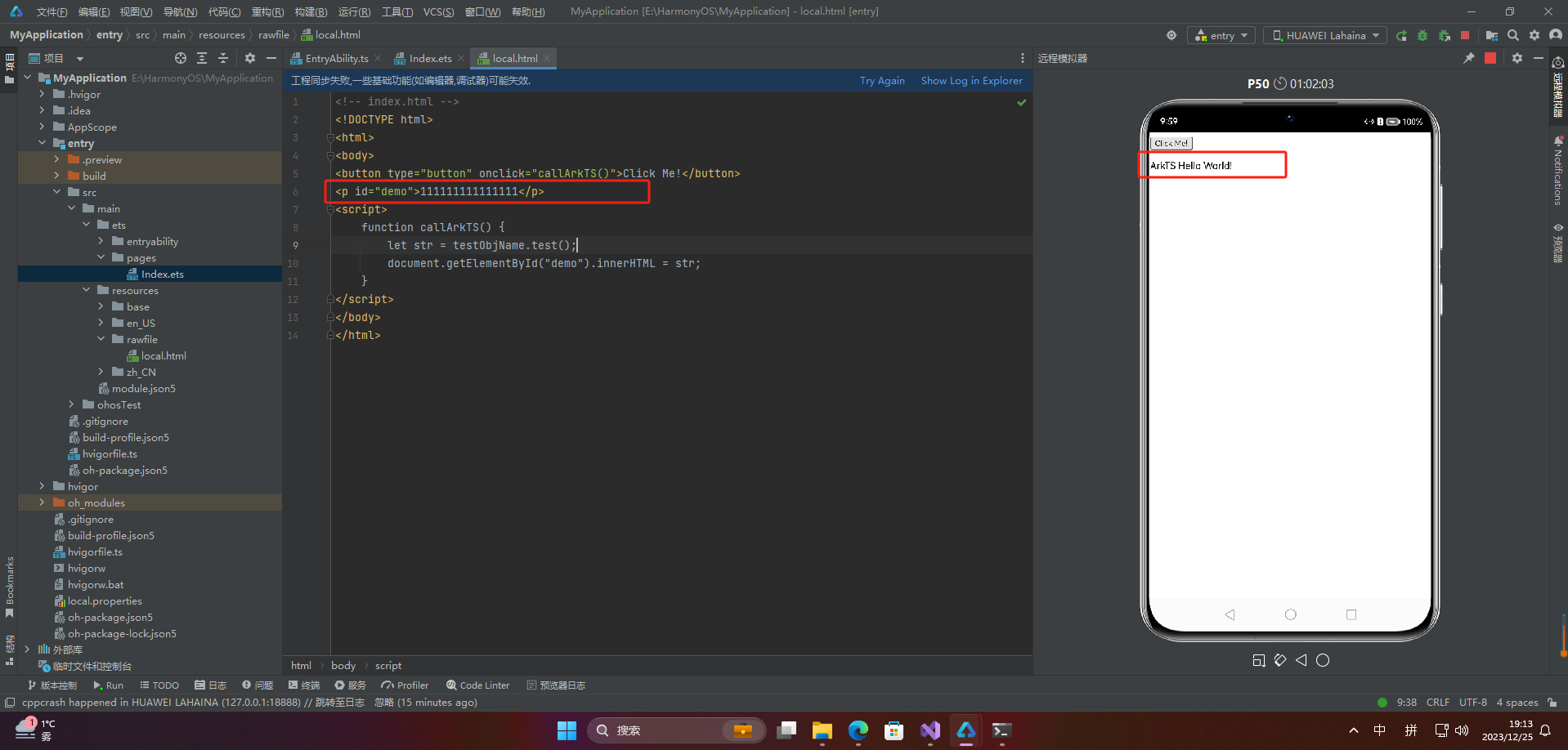
2.前端页面调用应用侧函数
?2.1 前端页面
- <!-- index.html -->
- <!DOCTYPE html>
- <html>
- <body>
- <button type="button" onclick="callArkTS()">Click Me!</button>
- <p id="demo"></p>
- <script>
- function callArkTS() {
- let str = testObjName.test();
- document.getElementById("demo").innerHTML = str;
- console.info('ArkTS Hello World! :' + str);
- }
- </script>
- </body>
- </html>
?2.2 应用侧
☀️2.2.1 初始化时调用
- // xxx.ets
- import web_webview from '@ohos.web.webview';
-
- class testClass {
- constructor() {
- }
-
- test(): string {
- return 'ArkTS Hello World!';
- }
- }
-
- @Entry
- @Component
- struct WebComponent {
- webviewController: web_webview.WebviewController = new web_webview.WebviewController();
- // 声明需要注册的对象
- @State testObj: testClass = new testClass();
-
- build() {
- Column() {
- // web组件加载本地index.html页面
- Web({ src: $rawfile('index.html'), controller: this.webviewController})
- // 将对象注入到web端
- .javaScriptProxy({
- object: this.testObj,
- name: "testObjName",
- methodList: ["test"],
- controller: this.webviewController
- })
- }
- }
- }

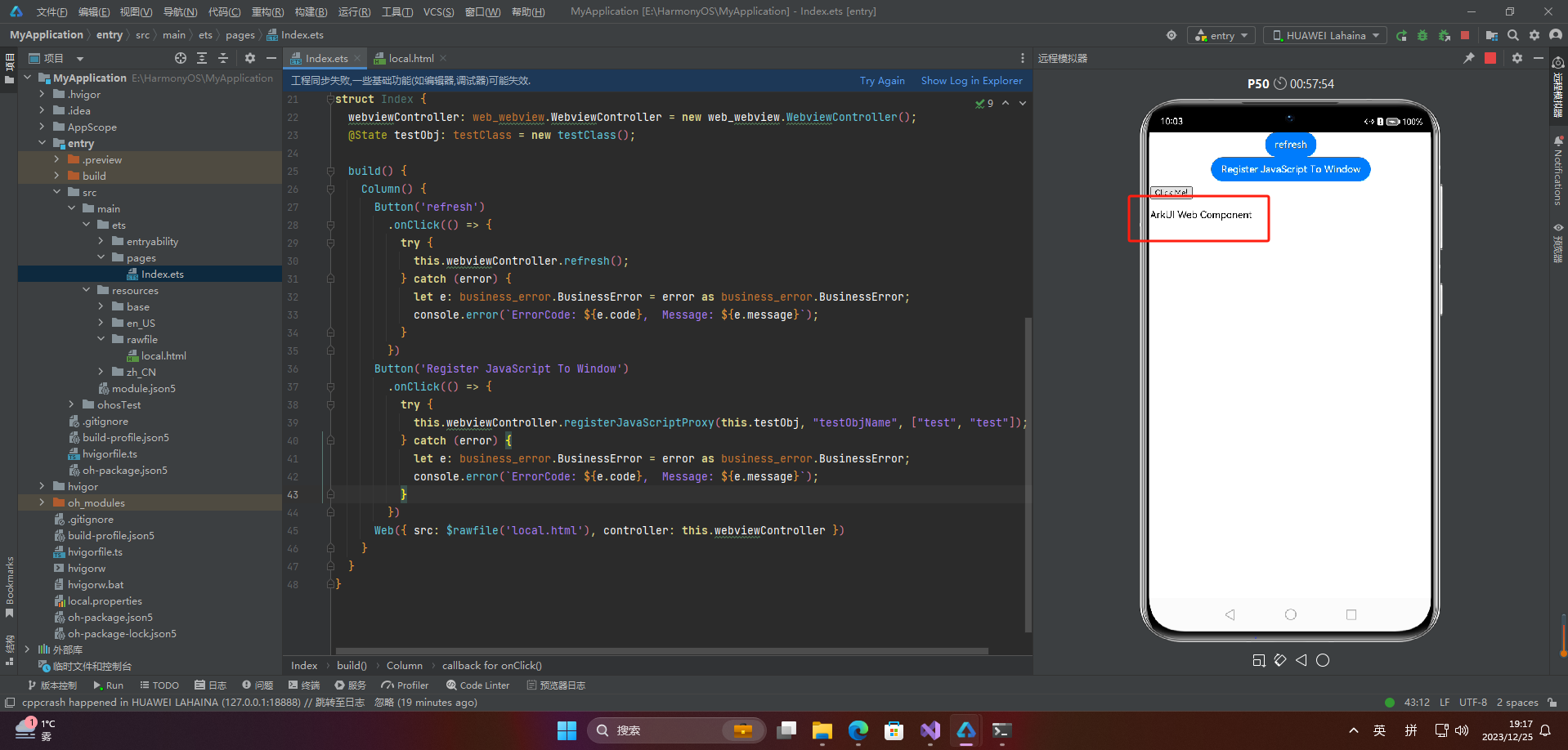
☀️2.2.2 初始化后调用
- // xxx.ets
- import web_webview from '@ohos.web.webview';
- // @ts-ignore
- import business_error from '@ohos.base';
-
- class testClass {
- constructor() {
- }
-
- test(): string {
- return "ArkUI Web Component";
- }
-
- toString(): void {
- console.log('Web Component toString');
- }
- }
-
- @Entry
- @Component
- struct Index {
- webviewController: web_webview.WebviewController = new web_webview.WebviewController();
- @State testObj: testClass = new testClass();
-
- build() {
- Column() {
- Button('refresh')
- .onClick(() => {
- try {
- this.webviewController.refresh();
- } catch (error) {
- let e: business_error.BusinessError = error as business_error.BusinessError;
- console.error(`ErrorCode: ${e.code}, Message: ${e.message}`);
- }
- })
- Button('Register JavaScript To Window')
- .onClick(() => {
- try {
- this.webviewController.registerJavaScriptProxy(this.testObj, "testObjName", ["test", "test"]);
- } catch (error) {
- let e: business_error.BusinessError = error as business_error.BusinessError;
- console.error(`ErrorCode: ${e.code}, Message: ${e.message}`);
- }
- })
- Web({ src: $rawfile('local.html'), controller: this.webviewController })
- }
- }
- }

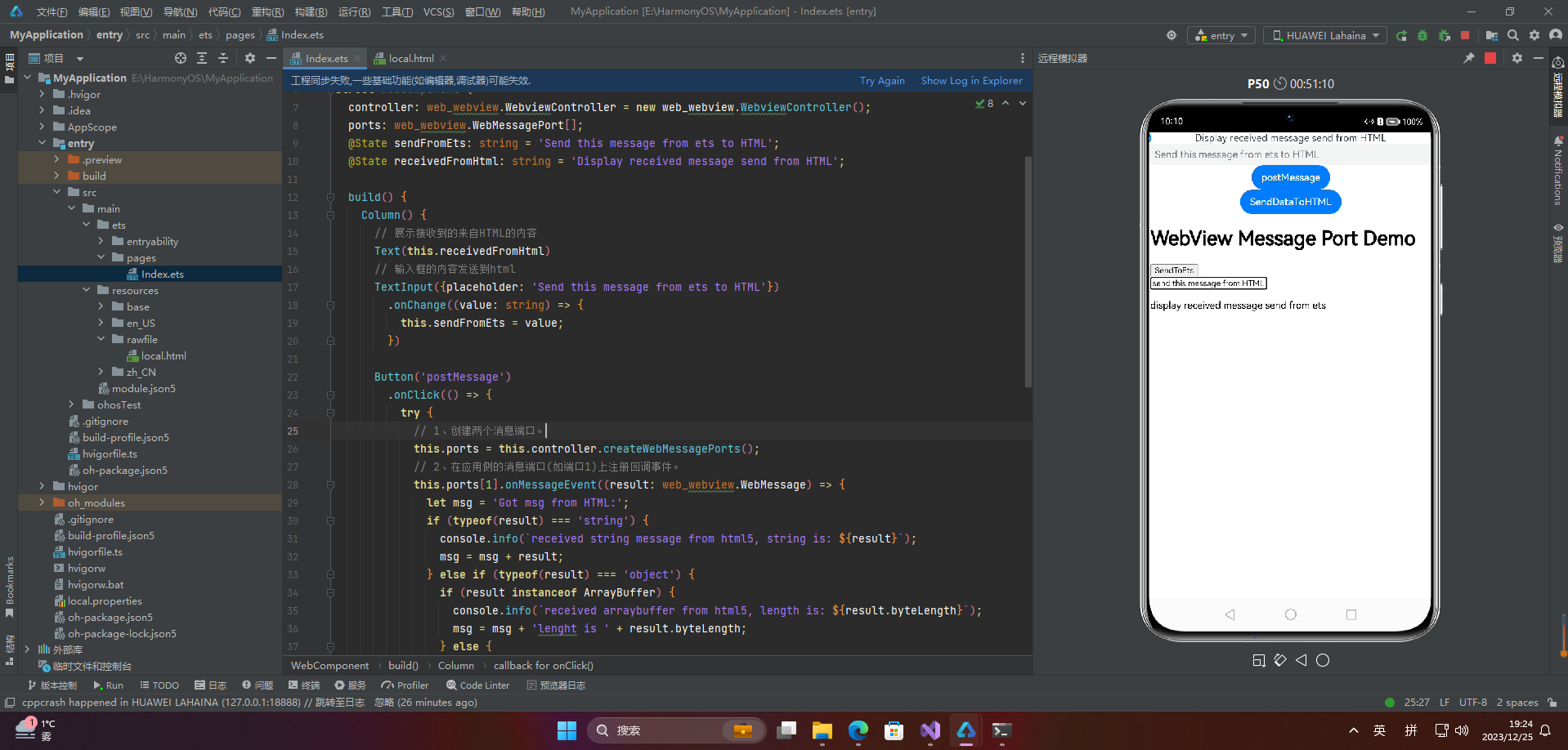
3.建立应用侧与前端页面数据通道
?3.1 前端页面
- <!--xxx.html-->
- <!DOCTYPE html>
- <html>
- <head>
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>WebView Message Port Demo</title>
- </head>
- <body>
- <h1>WebView Message Port Demo</h1>
- <div>
- <input type="button" value="SendToEts" onclick="PostMsgToEts(msgFromJS.value);"/><br/>
- <input id="msgFromJS" type="text" value="send this message from HTML to ets"/><br/>
- </div>
- <p class="output">display received message send from ets</p>
- </body>
- <script>
- var h5Port;
- var output = document.querySelector('.output');
- window.addEventListener('message', function (event) {
- if (event.data === '__init_port__') {
- if (event.ports[0] !== null) {
- h5Port = event.ports[0]; // 1. 保存从ets侧发送过来的端口
- h5Port.onmessage = function (event) {
- // 2. 接收ets侧发送过来的消息.
- var msg = 'Got message from ets:';
- var result = event.data;
- if (typeof(result) === 'string') {
- console.info(`received string message from html5, string is: ${result}`);
- msg = msg + result;
- } else if (typeof(result) === 'object') {
- if (result instanceof ArrayBuffer) {
- console.info(`received arraybuffer from html5, length is: ${result.byteLength}`);
- msg = msg + 'lenght is ' + result.byteLength;
- } else {
- console.info('not support');
- }
- } else {
- console.info('not support');
- }
- output.innerHTML = msg;
- }
- }
- }
- })
- // 3. 使用h5Port往ets侧发送消息.
- function PostMsgToEts(data) {
- if (h5Port) {
- h5Port.postMessage(data);
- } else {
- console.error('h5Port is null, Please initialize first');
- }
- }
- </script>
- </html>
?3.2 应用侧
- // xxx.ets
- import web_webview from '@ohos.web.webview';
-
- @Entry
- @Component
- struct WebComponent {
- controller: web_webview.WebviewController = new web_webview.WebviewController();
- ports: web_webview.WebMessagePort[];
- @State sendFromEts: string = 'Send this message from ets to HTML';
- @State receivedFromHtml: string = 'Display received message send from HTML';
-
- build() {
- Column() {
- // 展示接收到的来自HTML的内容
- Text(this.receivedFromHtml)
- // 输入框的内容发送到html
- TextInput({placeholder: 'Send this message from ets to HTML'})
- .onChange((value: string) => {
- this.sendFromEts = value;
- })
-
- Button('postMessage')
- .onClick(() => {
- try {
- // 1、创建两个消息端口。
- this.ports = this.controller.createWebMessagePorts();
- // 2、在应用侧的消息端口(如端口1)上注册回调事件。
- this.ports[1].onMessageEvent((result: web_webview.WebMessage) => {
- let msg = 'Got msg from HTML:';
- if (typeof(result) === 'string') {
- console.info(`received string message from html5, string is: ${result}`);
- msg = msg + result;
- } else if (typeof(result) === 'object') {
- if (result instanceof ArrayBuffer) {
- console.info(`received arraybuffer from html5, length is: ${result.byteLength}`);
- msg = msg + 'lenght is ' + result.byteLength;
- } else {
- console.info('not support');
- }
- } else {
- console.info('not support');
- }
- this.receivedFromHtml = msg;
- })
- // 3、将另一个消息端口(如端口0)发送到HTML侧,由HTML侧保存并使用。
- this.controller.postMessage('__init_port__', [this.ports[0]], '*');
- } catch (error) {
- console.error(`ErrorCode: ${error.code}, Message: ${error.message}`);
- }
- })
-
- // 4、使用应用侧的端口给另一个已经发送到html的端口发送消息。
- Button('SendDataToHTML')
- .onClick(() => {
- try {
- if (this.ports && this.ports[1]) {
- this.ports[1].postMessageEvent(this.sendFromEts);
- } else {
- console.error(`ports is null, Please initialize first`);
- }
- } catch (error) {
- console.error(`ErrorCode: ${error.code}, Message: ${error.message}`);
- }
- })
- Web({ src: $rawfile('xxx.html'), controller: this.controller })
- }
- }
- }

?写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing?,不定期分享原创知识。
- 想要获取更多完整鸿蒙最新VIP学习资料,请点击→全套鸿蒙HarmonyOS学习资料
- 或者关注小编后私信回复【666】也可获取资料哦~~


最新鸿蒙Next全套学习资料请扫码
 微信名片
微信名片
 微信名片
微信名片



评论记录:
回复评论: