前言
Web是一种基于互联网的技术和资源的网络服务系统。它是指由许多互连的计算机组成的全球性计算机网络,使用户能够通过浏览器访问和交互式使用各种信息和资源,如网页、文档、图片、视频、音频等。通过Web,用户可以浏览网页、发送电子邮件、参与在线社交网络、进行在线购物等各种活动。Web的核心技术包括超文本传输协议(HTTP),超文本标记语言(HTML)和统一资源定位器(URL)。
一、Web组件详解
1.概述
HarmonyOS中的Web组件是一种基于Web技术的组件,可以在HarmonyOS应用程序中嵌入Web内容。通过使用Web组件,开发人员可以将Web页面或应用程序嵌入到HarmonyOS应用程序中,实现更丰富的用户界面和功能。
Web组件提供了一系列的API和工具,开发人员可以使用这些API和工具来控制和操作内嵌的Web页面。例如,开发人员可以使用JavaScript和CSS来操作和样式化Web页面的元素,还可以使用HTML5的各种功能来实现各种交互和媒体功能。
Web组件还支持与HarmonyOS应用程序的其他部分进行通信和交互。开发人员可以使用JavaScript和HarmonyOS的API来实现应用程序的功能,例如访问设备的传感器、调用系统的功能等。此外,Web组件还可以通过与应用程序的其他组件进行交互来实现更复杂的功能,例如在应用程序的其他组件中显示Web页面的内容、发送和接收消息等。
| 功能 | 描述 |
|---|---|
| 页面加载 | Web组件提供基础的前端页面加载能力,包括加载网络页面、本地页面、Html格式文本数据。 |
| 页面交互 | Web组件提供丰富的页面交互方式,包括设置前端页面深色模式,新窗口中加载页面,位置权限管理,Cookie管理,应用侧使用前端页面JavaScript等能力。 |
| 页面调试 | Web组件支持使用Devtools工具调试前端页面。 |
2.使用Web组件加载页面
?2.1 加载网络页面
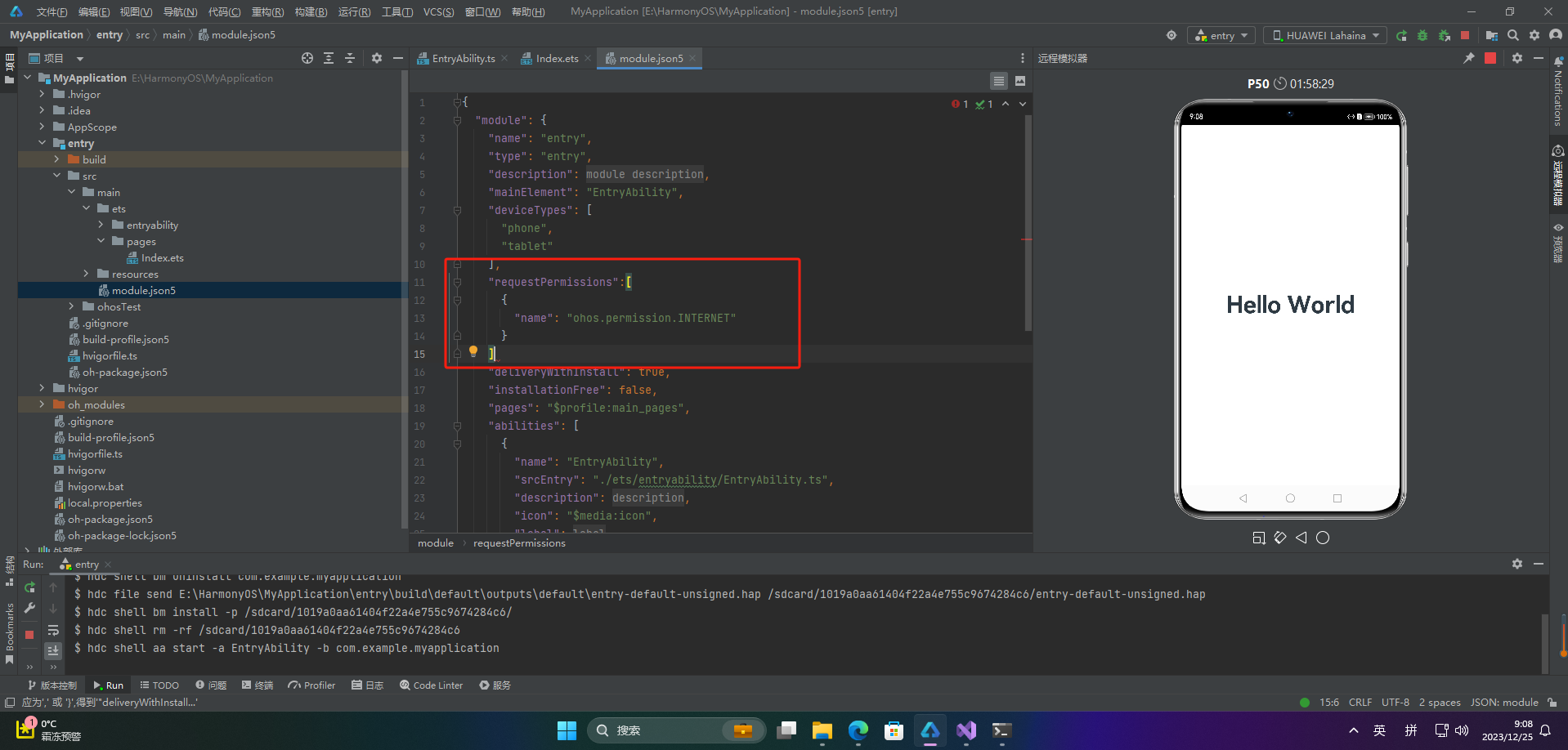
1、权限配置
- "requestPermissions": [
- {
- "name": "ohos.permission.INTERNET" // 使用网络权限
- }
- ]

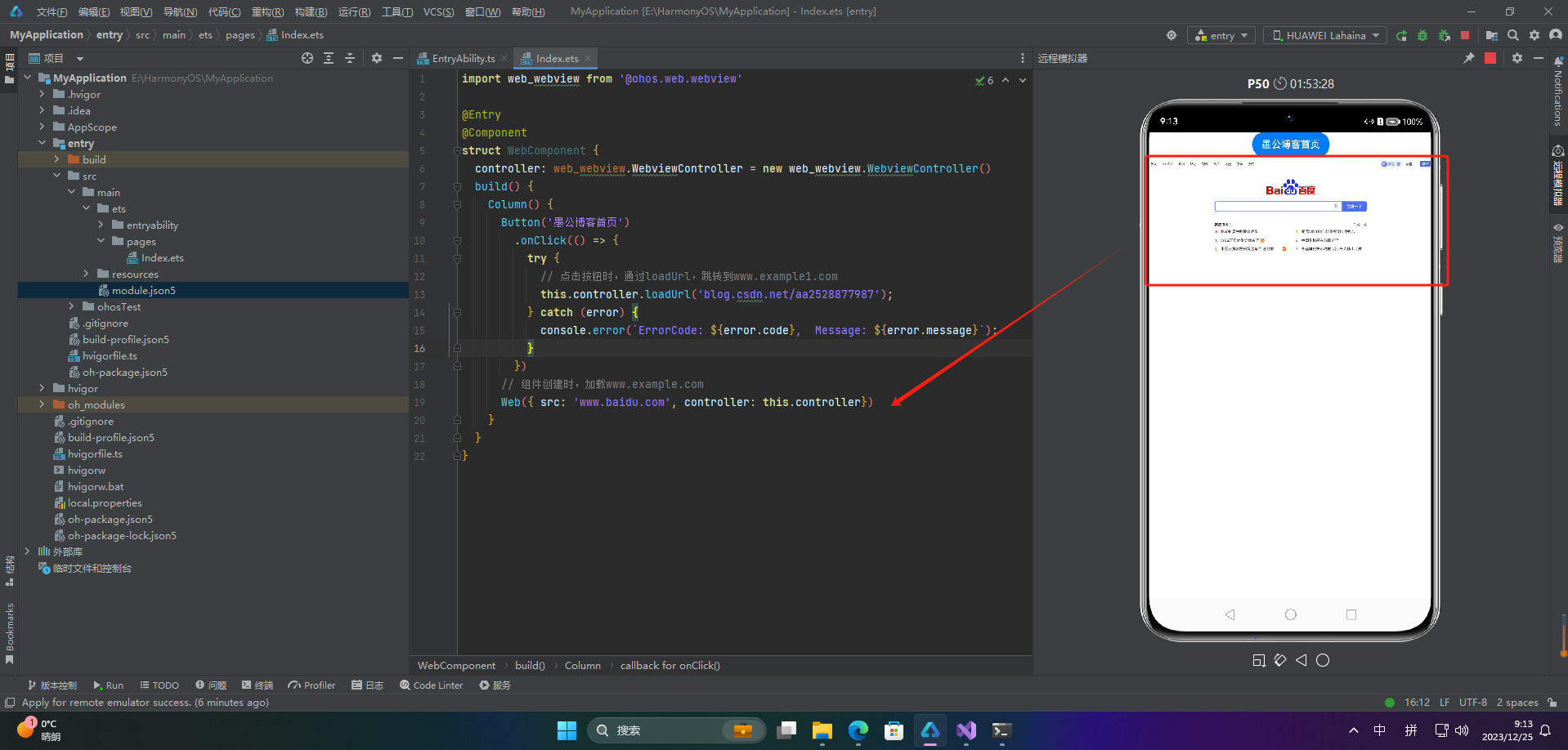
2、加载网页
- import web_webview from '@ohos.web.webview'
-
- @Entry
- @Component
- struct WebComponent {
- controller: web_webview.WebviewController = new web_webview.WebviewController()
- build() {
- Column() {
- Button('愚公博客首页')
- .onClick(() => {
- try {
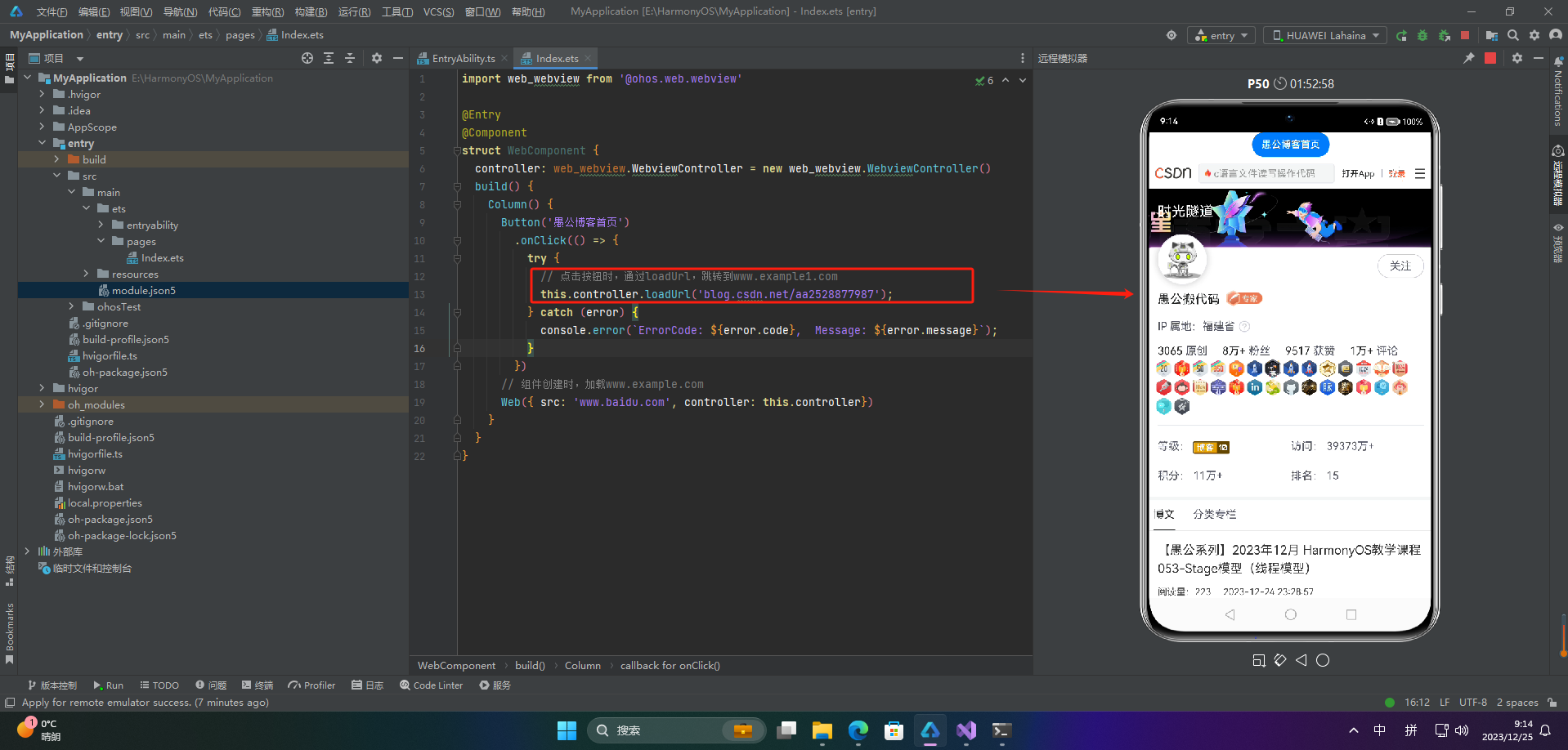
- // 点击按钮时,通过loadUrl,跳转到www.example1.com
- this.controller.loadUrl('blog.csdn.net/aa2528877987');
- } catch (error) {
- console.error(`ErrorCode: ${error.code}, Message: ${error.message}`);
- }
- })
- // 组件创建时,加载www.example.com
- Web({ src: 'www.baidu.com', controller: this.controller})
- }
- }
- }


?2.2 加载本地页面
1、ets 文件
- // xxx.ets
- import web_webview from '@ohos.web.webview';
-
- @Entry
- @Component
- struct WebComponent {
- webviewController: web_webview.WebviewController = new web_webview.WebviewController();
-
- build() {
- Column() {
- Button('loadUrl')
- .onClick(() => {
- try {
- // 点击按钮时,通过loadUrl,跳转到local1.html
- this.webviewController.loadUrl($rawfile("local1.html"));
- } catch (error) {
- console.error(`ErrorCode: ${error.code}, Message: ${error.message}`);
- }
- })
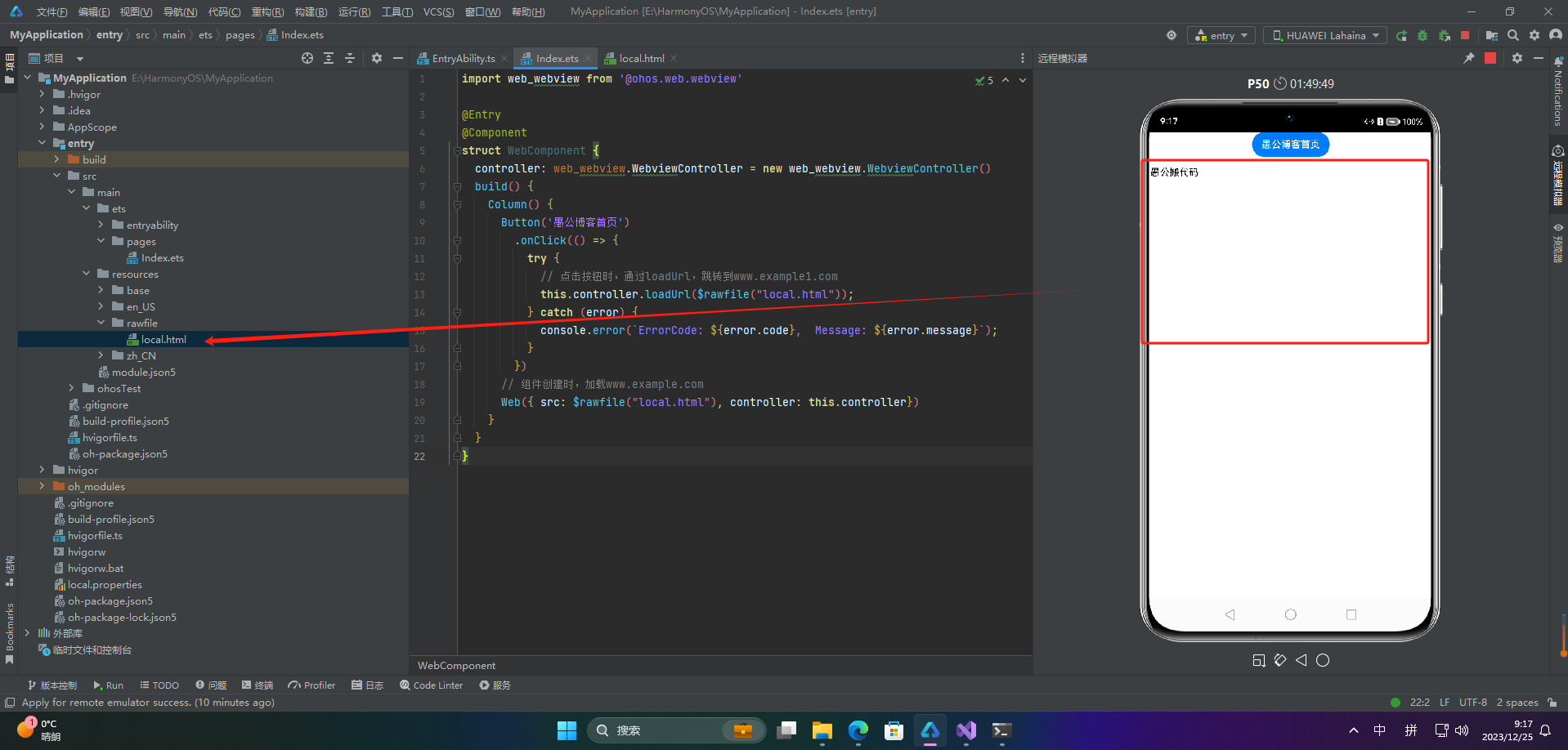
- // 组件创建时,通过$rawfile加载本地文件local.html
- Web({ src: $rawfile("local.html"), controller: this.webviewController })
- }
- }
- }
2、本地页面
- html>
- <html>
- <body>
- <p>Hello Worldp>
- body>
- html>

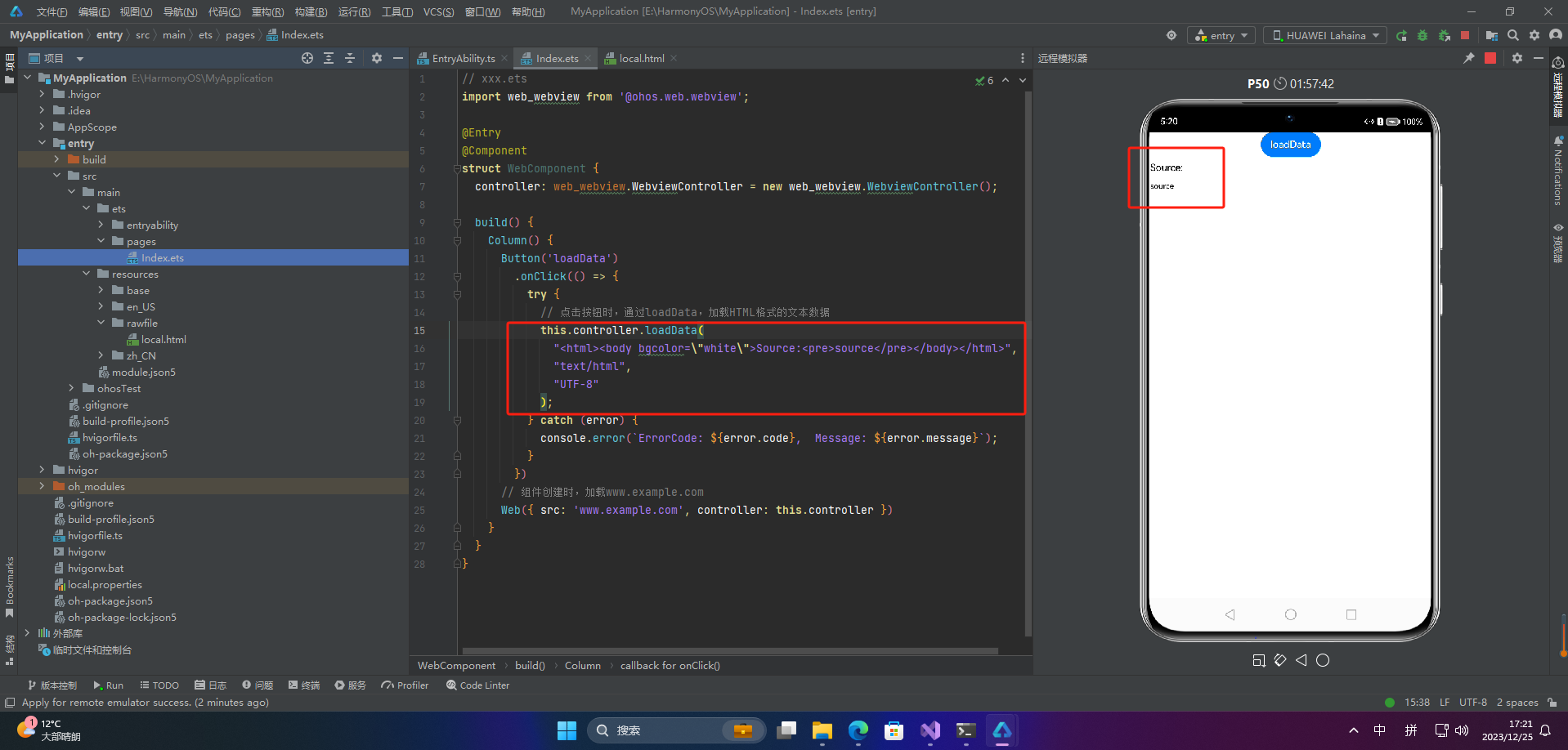
?2.3 加载HTML格式的文本数据
- // xxx.ets
- import web_webview from '@ohos.web.webview';
-
- @Entry
- @Component
- struct WebComponent {
- controller: web_webview.WebviewController = new web_webview.WebviewController();
-
- build() {
- Column() {
- Button('loadData')
- .onClick(() => {
- try {
- // 点击按钮时,通过loadData,加载HTML格式的文本数据
- this.controller.loadData(
- "Source:
source
", - "text/html",
- "UTF-8"
- );
- } catch (error) {
- console.error(`ErrorCode: ${error.code}, Message: ${error.message}`);
- }
- })
- // 组件创建时,加载www.example.com
- Web({ src: 'www.example.com', controller: this.controller })
- }
- }
- }

3.设置基本属性和事件
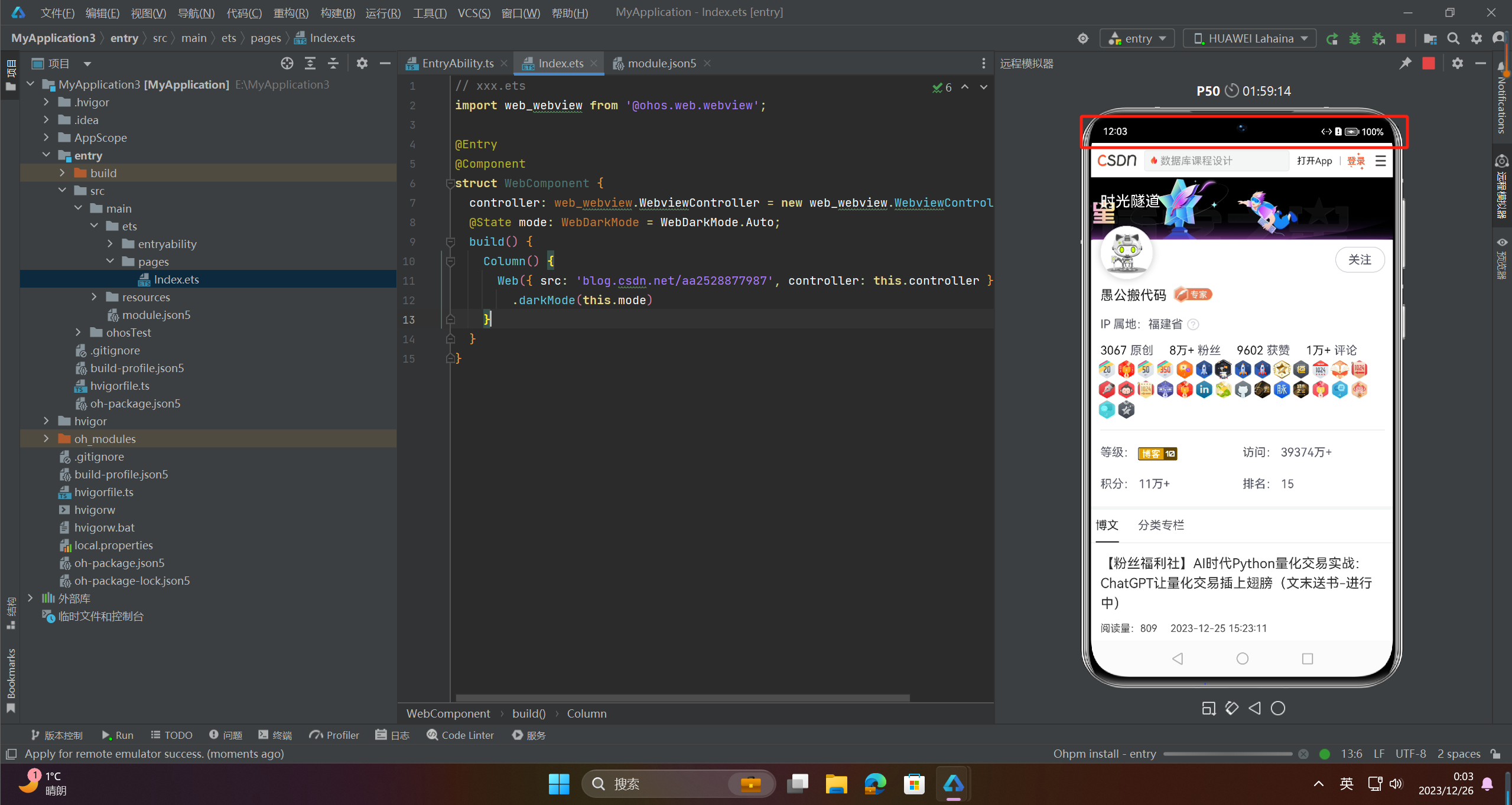
?3.1 设置深色模式
通过darkMode()接口可以配置不同的深色模式。
-
WebDarkMode.Off模式表示关闭深色模式。
-
WebDarkMode.On表示开启深色模式,且深色模式跟随前端页面。
-
WebDarkMode.Auto表示开启深色模式,且深色模式跟随系统。
-
forceDarkAccess()接口可将前端页面强制配置深色模式,且深色模式不跟随前端页面和系统。配置该模式时候,需要将深色模式配置成WebDarkMode.On。
- // xxx.ets
- import web_webview from '@ohos.web.webview';
-
- @Entry
- @Component
- struct WebComponent {
- controller: web_webview.WebviewController = new web_webview.WebviewController();
- @State mode: WebDarkMode = WebDarkMode.On;
- @State access: boolean = true;
- build() {
- Column() {
- Web({ src: 'www.example.com', controller: this.controller })
- .darkMode(this.mode)
- .forceDarkAccess(this.access)
- }
- }
- }

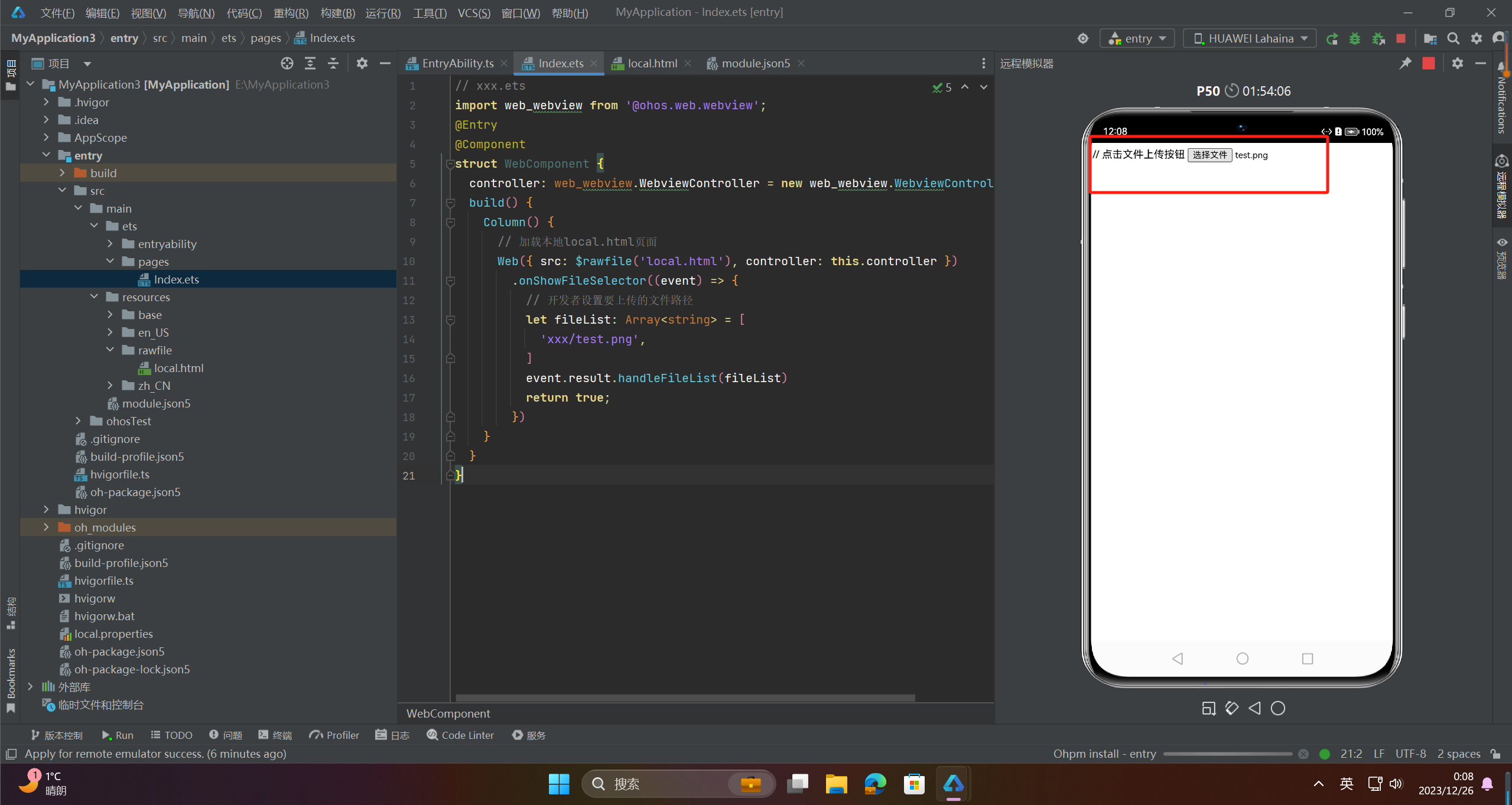
?3.2 上传文件
HarmonyOS中Web组件的onShowFileSelector()方法用于显示文件选择器,让用户选择文件。它可以用于在应用中上传文件或选择本地文件等操作。
- // xxx.ets
- import web_webview from '@ohos.web.webview';
- @Entry
- @Component
- struct WebComponent {
- controller: web_webview.WebviewController = new web_webview.WebviewController()
- build() {
- Column() {
- // 加载本地local.html页面
- Web({ src: $rawfile('local.html'), controller: this.controller })
- .onShowFileSelector((event) => {
- // 开发者设置要上传的文件路径
- let fileList: Array<string> = [
- 'xxx/test.png',
- ]
- event.result.handleFileList(fileList)
- return true;
- })
- }
- }
- }
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>Document</title>
- </head>
-
- <body>
- // 点击文件上传按钮
- <input type="file" value="file"></br>
- </body>
- </html>

?3.3 在新窗口中打开页面
开发者可以使用multiWindowAccess()接口来设置网页是否可以在新窗口中打开。通过调用此接口并传入相应的参数,可以控制网页是否允许使用新窗口。
当网页请求在新窗口中打开时,应用将收到Web组件的新窗口事件,可以通过onWindowNew()接口来处理此事件。在此接口中,开发者可以根据需要创建新的窗口来处理Web组件的窗口请求。
- // xxx.ets
- import web_webview from '@ohos.web.webview'
-
- //在同一page页有两个web组件。在WebComponent新开窗口时,会跳转到NewWebViewComp。
- @CustomDialog
- struct NewWebViewComp {
- controller?: CustomDialogController
- webviewController1: web_webview.WebviewController = new web_webview.WebviewController()
- build() {
- Column() {
- Web({ src: "", controller: this.webviewController1 })
- .javaScriptAccess(true)
- .multiWindowAccess(false)
- .onWindowExit(()=> {
- console.info("NewWebViewComp onWindowExit")
- if (this.controller) {
- this.controller.close()
- }
- })
- }
- }
- }
-
- @Entry
- @Component
- struct WebComponent {
- controller: web_webview.WebviewController = new web_webview.WebviewController()
- dialogController: CustomDialogController | null = null
- build() {
- Column() {
- Web({ src:$rawfile("window.html"), controller: this.controller })
- .javaScriptAccess(true)
- //需要使能multiWindowAccess
- .multiWindowAccess(true)
- .allowWindowOpenMethod(true)
- .onWindowNew((event) => {
- if (this.dialogController) {
- this.dialogController.close()
- }
- let popController:web_webview.WebviewController = new web_webview.WebviewController()
- this.dialogController = new CustomDialogController({
- builder: NewWebViewComp({webviewController1: popController})
- })
- this.dialogController.open()
- //将新窗口对应WebviewController返回给Web内核。
- //如果不需要打开新窗口请调用event.handler.setWebController接口设置成null。
- //若不调用event.handler.setWebController接口,会造成render进程阻塞。
- event.handler.setWebController(popController)
- })
- }
- }
- }
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>WindowEvent</title>
- </head>
- <body>
- <input type="button" value="新窗口中打开网页" onclick="OpenNewWindow()">
- <script type="text/javascript">
- function OpenNewWindow()
- {
- let openedWindow = window.open("about:blank", "", "location=no,status=no,scrollvars=no");
- openedWindow.document.write("
这是我的窗口
"); - openedWindow.focus();
- }
- </script>
- </body>
- </html>
?3.4 管理位置权限
对于某个网站进行位置权限管理的过程中,开发者可以通过onGeolocationShow()接口来向用户请求位置权限。该接口会触发一个位置权限请求对话框,用户可以选择是否授权该网站获取设备的位置信息。
Web组件会根据用户的选择,将权限授予或拒绝。如果权限被授予,前端页面将能够获取设备的位置信息。如果权限被拒绝,前端页面将无法获取设备的位置信息。
在进行位置权限请求之前,开发者需要在应用的配置文件中添加ohos.permission.LOCATION权限,以确保应用有权限获取设备的位置信息。
- <!DOCTYPE html>
- <html>
- <body>
- <p id="locationInfo">位置信息</p>
- <button onclick="getLocation()">获取位置</button>
- <script>
- var locationInfo=document.getElementById("locationInfo");
- function getLocation(){
- if (navigator.geolocation) {
- <!-- 前端页面访问设备地理位置 -->
- navigator.geolocation.getCurrentPosition(showPosition);
- }
- }
- function showPosition(position){
- locationInfo.innerHTML="Latitude: " + position.coords.latitude + "
Longitude: " + position.coords.longitude; - }
- </script>
- </body>
- </html>
- // xxx.ets
- import web_webview from '@ohos.web.webview';
-
- @Entry
- @Component
- struct WebComponent {
- controller: web_webview.WebviewController = new web_webview.WebviewController();
- build() {
- Column() {
- Web({ src:$rawfile('getLocation.html'), controller:this.controller })
- .geolocationAccess(true)
- .onGeolocationShow((event) => { // 地理位置权限申请通知
- AlertDialog.show({
- title: '位置权限请求',
- message: '是否允许获取位置信息',
- primaryButton: {
- value: 'cancel',
- action: () => {
- event.geolocation.invoke(event.origin, false, false); // 不允许此站点地理位置权限请求
- }
- },
- secondaryButton: {
- value: 'ok',
- action: () => {
- event.geolocation.invoke(event.origin, true, false); // 允许此站点地理位置权限请求
- }
- },
- cancel: () => {
- event.geolocation.invoke(event.origin, false, false); // 不允许此站点地理位置权限请求
- }
- })
- })
- }
- }
- }
?写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing?,不定期分享原创知识。
- 想要获取更多完整鸿蒙最新VIP学习资料,请点击→全套鸿蒙HarmonyOS学习资料
- 或者关注小编后私信回复【666】也可获取资料哦~~



评论记录:
回复评论: