一、卡片数据交互
HarmonyOS卡片数据交互是指在基于鸿蒙操作系统的设备上,卡片界面之间进行数据的传输和交互。
HarmonyOS的卡片是一种轻量级的应用界面,可以在设备的屏幕上显示信息和提供操作功能。卡片可以包含各种类型的内容,如文本、图片、按钮、输入框等,并可以根据用户的操作进行相应的响应。卡片可以在设备的主屏幕、通知栏、应用中心等位置显示,用户可以通过滑动、点击等操作与卡片进行交互。
在HarmonyOS中,卡片之间可以通过数据交互来实现信息的共享和传递。例如,一个音乐播放器的卡片可以将当前播放的歌曲和进度信息共享给其他卡片,实现多个卡片之间的同步。另外,卡片还可以通过数据交互来获取其他卡片的信息,从而实现卡片之间的互动和联动。
HarmonyOS提供了一套丰富的API和框架来支持卡片之间的数据交互,开发者可以使用这些工具来实现卡片之间的数据共享和交互功能。通过卡片数据交互,用户可以方便地在各个卡片之间切换和操作,提升了用户体验和设备的智能化程度。
1.卡片数据交互说明
ArkTS卡片框架提供了updateForm()接口和requestForm()接口来主动触发卡片的页面刷新。
updateForm()接口用于更新卡片的表单数据,当卡片的某些数据发生变化时,可以调用该接口将最新的数据传递给卡片,从而更新卡片的显示内容。
requestForm()接口用于请求重新加载卡片的表单数据,当需要更新卡片的显示内容时,可以调用该接口触发卡片重新加载数据并刷新页面。
这两个接口可以根据业务需求灵活使用,使得卡片能够根据最新的数据进行动态更新,提供更好的用户体验。
2.定时刷新和定点刷新
HarmonyOS卡片框架提供了定时刷新和定点刷新的功能,以便实现动态更新卡片的显示内容。
定时刷新是指卡片可以按照预设的时间间隔进行自动刷新。这样可以保持卡片的显示内容与后台数据的同步,实现实时的数据展示。开发者可以使用定时器或者系统提供的定时任务功能来实现定时刷新。
定点刷新是指卡片可以根据特定的事件或者条件触发刷新。例如,当某个操作完成时,可以触发卡片刷新以显示最新的结果。开发者可以在相应的事件或条件触发时,调用卡片框架提供的刷新接口,来实现定点刷新。
通过定时刷新和定点刷新,开发者可以根据实际需求来控制卡片的刷新频率和时机,从而提供更好的用户体验。
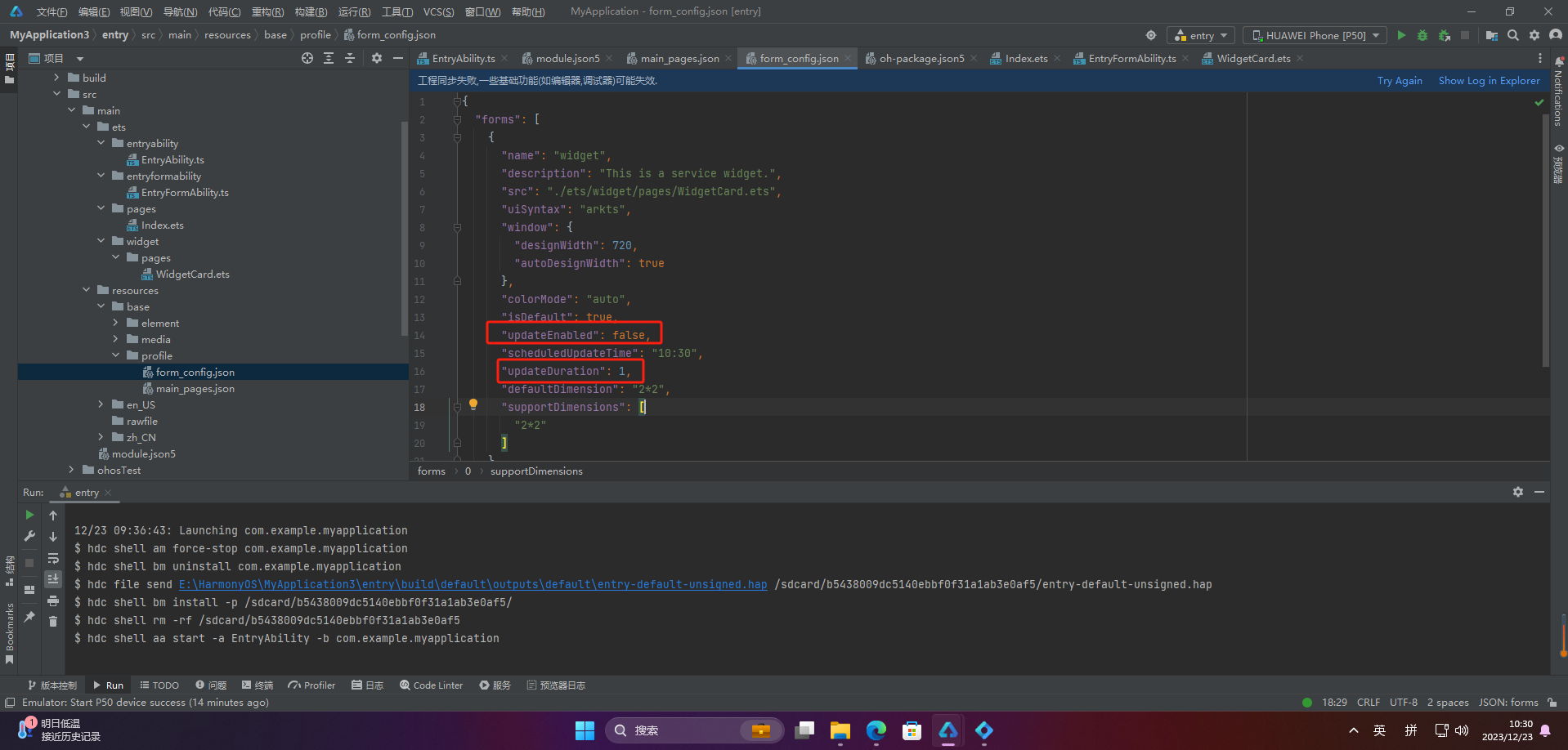
?2.1 定时刷新
- {
- "forms": [
- {
- "name": "widget",
- "description": "This is a service widget.",
- "src": "./ets/widget/pages/WidgetCard.ets",
- "uiSyntax": "arkts",
- "window": {
- "designWidth": 720,
- "autoDesignWidth": true
- },
- "colorMode": "auto",
- "isDefault": true,
- "updateEnabled": true, // 使能刷新功能
- "scheduledUpdateTime": "10:30",
- "updateDuration": 2, // 设置卡片定时刷新的更新周期(单位为30分钟,取值为自然数)
- "defaultDimension": "2*2",
- "supportDimensions": ["2*2"]
- }
- ]
- }

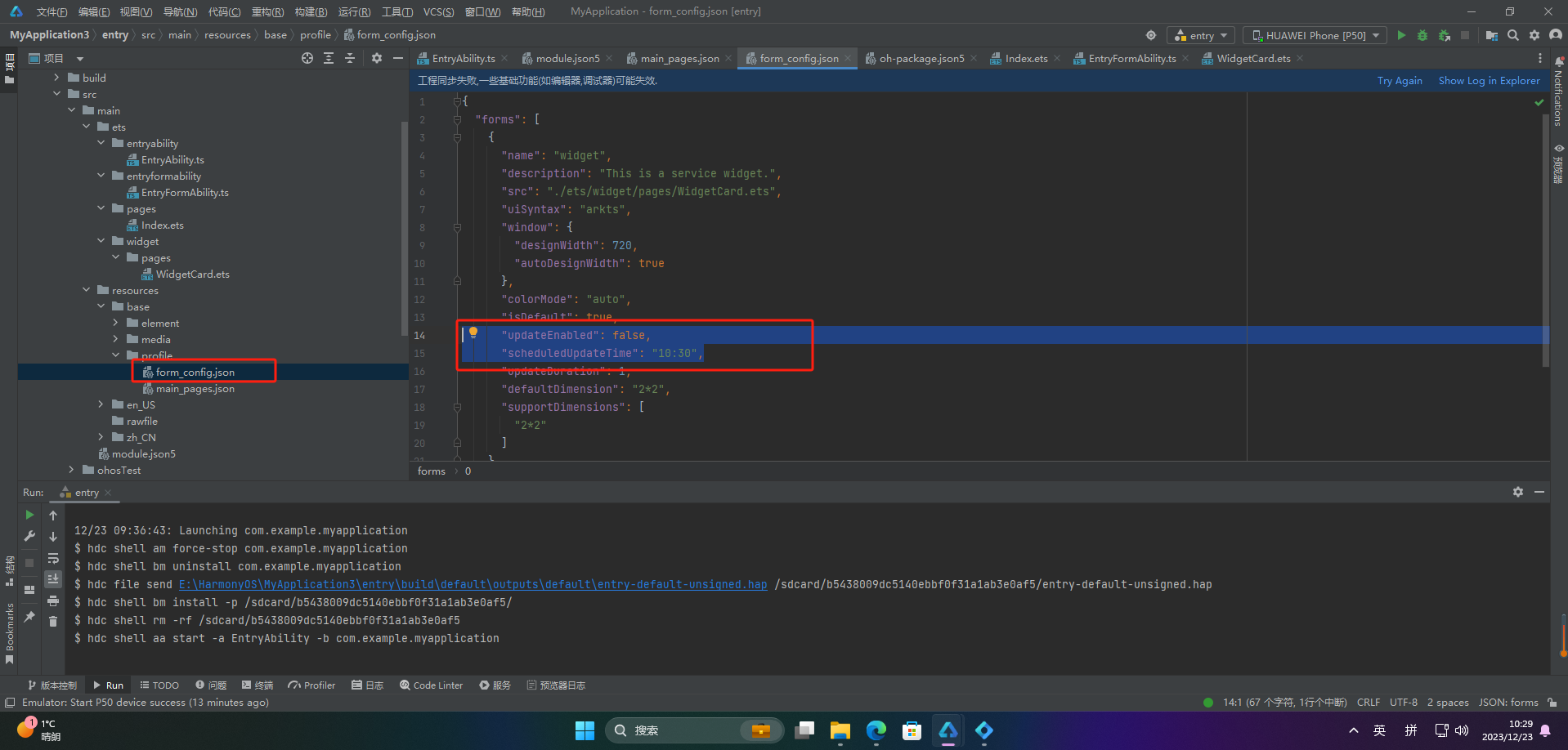
?2.2 定点刷新
- {
- "forms": [
- {
- "name": "widget",
- "description": "This is a service widget.",
- "src": "./ets/widget/pages/WidgetCard.ets",
- "uiSyntax": "arkts",
- "window": {
- "designWidth": 720,
- "autoDesignWidth": true
- },
- "colorMode": "auto",
- "isDefault": true,
- "updateEnabled": true, // 使能刷新功能
- "scheduledUpdateTime": "10:30", // 设置卡片的定点刷新的时刻
- "updateDuration": 0,
- "defaultDimension": "2*2",
- "supportDimensions": ["2*2"]
- }
- ]
- }

?2.3 下次刷新
- import formProvider from '@ohos.app.form.formProvider';
-
- let formId = '123456789'; // 实际业务场景需要使用正确的formId
- try {
- // 设置过5分钟后更新卡片内容
- formProvider.setFormNextRefreshTime(formId, 5, (err, data) => {
- if (err) {
- console.error(`Failed to setFormNextRefreshTime. Code: ${err.code}, message: ${err.message}`);
- return;
- } else {
- console.info('Succeeded in setFormNextRefreshTimeing.');
- }
- });
- } catch (err) {
- console.error(`Failed to setFormNextRefreshTime. Code: ${err.code}, message: ${err.message}`);
- }
具体刷新可参考上篇文章
3.刷新本地图片和网络图片
在HarmonyOS卡片开发中,可以通过请求本地图片和网络图片来实现对图片的显示。
请求本地图片可以使用HarmonyOS提供的资源管理器来获取本地图片的资源,然后将其显示在卡片上。
先需要打开这个权限:
ohos.permission.INTERNET
?3.1 发送本地图片
- import formBindingData from '@ohos.app.form.formBindingData';
- import formProvider from '@ohos.app.form.formProvider';
- import FormExtensionAbility from '@ohos.app.form.FormExtensionAbility';
- import request from '@ohos.request';
- import fs from '@ohos.file.fs';
-
- export default class EntryFormAbility extends FormExtensionAbility {
- ...
- // 在添加卡片时,打开一个本地图片并将图片内容传递给卡片页面显示
- onAddForm(want) {
- // 假设在当前卡片应用的tmp目录下有一个本地图片:head.PNG
- let tempDir = this.context.getApplicationContext().tempDir;
- // 打开本地图片并获取其打开后的fd
- let file;
- try {
- file = fs.openSync(tempDir + '/' + 'head.PNG');
- } catch (e) {
- console.error(`openSync failed: ${JSON.stringify(e)}`);
- }
- let formData = {
- 'text': 'Image: Bear',
- 'imgName': 'imgBear',
- 'formImages': {
- 'imgBear': file.fd
- },
- 'loaded': true
- }
- // 将fd封装在formData中并返回至卡片页面
- return formBindingData.createFormBindingData(formData);
- }
-
- ...
- }
?3.2 发送网络片
- import formBindingData from '@ohos.app.form.formBindingData';
- import formProvider from '@ohos.app.form.formProvider';
- import FormExtensionAbility from '@ohos.app.form.FormExtensionAbility';
- import request from '@ohos.request';
- import fs from '@ohos.file.fs';
-
- export default class EntryFormAbility extends FormExtensionAbility {
- // 在卡片页面触发message事件时,下载一个网络图片,并将网络图片内容传递给卡片页面显示
- onFormEvent(formId, message) {
- let formInfo = formBindingData.createFormBindingData({
- 'text': '刷新中...'
- })
- formProvider.updateForm(formId, formInfo)
- // 注意:FormExtensionAbility在触发生命周期回调时被拉起,仅能在后台存在5秒
- // 建议下载能快速下载完成的小文件,如在5秒内未下载完成,则此次网络图片无法刷新至卡片页面上
- let netFile = 'https://xxxx/xxxx.png'; // 需要在此处使用真实的网络图片下载链接
- let tempDir = this.context.getApplicationContext().tempDir;
- let tmpFile = tempDir + '/file' + Date.now();
- request.downloadFile(this.context, {
- url: netFile, filePath: tmpFile
- }).then((task) => {
- task.on('complete', function callback() {
- console.info('ArkTSCard download complete:' + tmpFile);
- let file;
- try {
- file = fs.openSync(tmpFile);
- } catch (e) {
- console.error(`openSync failed: ${JSON.stringify(e)}`);
- }
- let formData = {
- 'text': 'Image: Https',
- 'imgName': 'imgHttps',
- 'formImages': {
- 'imgHttps': file.fd
- },
- 'loaded': true
- }
- let formInfo = formBindingData.createFormBindingData(formData)
- formProvider.updateForm(formId, formInfo).then((data) => {
- console.info('FormAbility updateForm success.' + JSON.stringify(data));
- }).catch((error) => {
- console.error('FormAbility updateForm failed: ' + JSON.stringify(error));
- })
- })
- task.on('fail', function callBack(err) {
- console.info('ArkTSCard download task failed. Cause:' + err);
- let formInfo = formBindingData.createFormBindingData({
- 'text': '刷新失败'
- })
- formProvider.updateForm(formId, formInfo)
- });
- }).catch((err) => {
- console.error('Failed to request the download. Cause: ' + JSON.stringify(err));
- });
- }
-
- ...
- };
?3.3 卡片UI接收数据
- let storage = new LocalStorage();
-
- @Entry(storage)
- @Component
- struct WidgetCard {
- @LocalStorageProp('text') text: string = '加载中...';
- @LocalStorageProp('loaded') loaded: boolean = false;
- @LocalStorageProp('imgName') imgName: string = 'name';
-
- build() {
- Column() {
- Text(this.text)
- .fontSize('12vp')
- .textAlign(TextAlign.Center)
- .width('100%')
- .height('15%')
-
- Row() {
- if (this.loaded) {
- Image('memory://' + this.imgName)
- .width('50%')
- .height('50%')
- .margin('5%')
- } else {
- Image('common/start.PNG')
- .width('50%')
- .height('50%')
- .margin('5%')
- }
- }.alignItems(VerticalAlign.Center)
- .justifyContent(FlexAlign.Center)
-
- Button('刷新')
- .height('15%')
- .onClick(() => {
- postCardAction(this, {
- 'action': 'message',
- 'params': {
- 'info': 'refreshImage'
- }
- });
- })
- }
- .width('100%').height('100%')
- .alignItems(HorizontalAlign.Center)
- .padding('5%')
- }
- }
4.根据卡片状态刷新不同内容
我们可以添加两张桌面卡片,一张显示杭州的天气,另一张显示北京的天气。这些卡片可以在每天早上7点触发定时刷新。卡片需要能够感知当前的配置是杭州还是北京,并根据情况选择相应城市的天气信息进行刷新。以下示例展示了如何根据卡片的状态动态选择需要刷新的内容。
1、配置定时刷新
- {
- "forms": [
- {
- "name": "widget",
- "description": "This is a service widget.",
- "src": "./ets/widget/pages/WidgetCard.ets",
- "uiSyntax": "arkts",
- "window": {
- "designWidth": 720,
- "autoDesignWidth": true
- },
- "colorMode": "auto",
- "isDefault": true,
- "updateEnabled": true,
- "scheduledUpdateTime": "07:00",
- "updateDuration": 0,
- "defaultDimension": "2*2",
- "supportDimensions": ["2*2"]
- }
- ]
- }
2、选择状态
- let storage = new LocalStorage();
- @Entry(storage)
- @Component
- struct WidgetCard {
- @LocalStorageProp('textA') textA: string = '待刷新...';
- @LocalStorageProp('textB') textB: string = '待刷新...';
- @State selectA: boolean = false;
- @State selectB: boolean = false;
-
- build() {
- Column() {
- Row() {
- Checkbox({ name: 'checkbox1', group: 'checkboxGroup' })
- .select(false)
- .onChange((value: boolean) => {
- this.selectA = value;
- postCardAction(this, {
- 'action': 'message',
- 'params': {
- 'selectA': JSON.stringify(value)
- }
- });
- })
- Text('状态A')
- }
-
- Row() {
- Checkbox({ name: 'checkbox2', group: 'checkboxGroup' })
- .select(false)
- .onChange((value: boolean) => {
- this.selectB = value;
- postCardAction(this, {
- 'action': 'message',
- 'params': {
- 'selectB': JSON.stringify(value)
- }
- });
- })
- Text('状态B')
- }
-
- Row() { // 选中状态A才会进行刷新的内容
- Text('状态A: ')
- Text(this.textA)
- }
-
- Row() { // 选中状态B才会进行刷新的内容
- Text('状态B: ')
- Text(this.textB)
- }
- }.padding('10%')
- }
- }
3、根据状态刷新内容
- import formInfo from '@ohos.app.form.formInfo'
- import formProvider from '@ohos.app.form.formProvider';
- import formBindingData from '@ohos.app.form.formBindingData';
- import FormExtensionAbility from '@ohos.app.form.FormExtensionAbility';
- import dataStorage from '@ohos.data.storage'
-
- export default class EntryFormAbility extends FormExtensionAbility {
- onAddForm(want) {
- let formId = want.parameters[formInfo.FormParam.IDENTITY_KEY];
- let isTempCard: boolean = want.parameters[formInfo.FormParam.TEMPORARY_KEY];
- if (isTempCard === false) { // 如果为常态卡片,直接进行信息持久化
- console.info('Not temp card, init db for:' + formId);
- let storeDB = dataStorage.getStorageSync(this.context.filesDir + 'myStore')
- storeDB.putSync('A' + formId, 'false');
- storeDB.putSync('B' + formId, 'false');
- storeDB.flushSync();
- }
- let formData = {};
- return formBindingData.createFormBindingData(formData);
- }
-
- onRemoveForm(formId) {
- console.info('onRemoveForm, formId:' + formId);
- let storeDB = dataStorage.getStorageSync(this.context.filesDir + 'myStore')
- storeDB.deleteSync('A' + formId);
- storeDB.deleteSync('B' + formId);
- }
-
- // 如果在添加时为临时卡片,则建议转为常态卡片时进行信息持久化
- onCastToNormalForm(formId) {
- console.info('onCastToNormalForm, formId:' + formId);
- let storeDB = dataStorage.getStorageSync(this.context.filesDir + 'myStore')
- storeDB.putSync('A' + formId, 'false');
- storeDB.putSync('B' + formId, 'false');
- storeDB.flushSync();
- }
-
- onUpdateForm(formId) {
- let storeDB = dataStorage.getStorageSync(this.context.filesDir + 'myStore')
- let stateA = storeDB.getSync('A' + formId, 'false').toString()
- let stateB = storeDB.getSync('B' + formId, 'false').toString()
- // A状态选中则更新textA
- if (stateA === 'true') {
- let formInfo = formBindingData.createFormBindingData({
- 'textA': 'AAA'
- })
- formProvider.updateForm(formId, formInfo)
- }
- // B状态选中则更新textB
- if (stateB === 'true') {
- let formInfo = formBindingData.createFormBindingData({
- 'textB': 'BBB'
- })
- formProvider.updateForm(formId, formInfo)
- }
- }
-
- onFormEvent(formId, message) {
- // 存放卡片状态
- console.info('onFormEvent formId:' + formId + 'msg:' + message);
- let storeDB = dataStorage.getStorageSync(this.context.filesDir + 'myStore')
- let msg = JSON.parse(message)
- if (msg.selectA != undefined) {
- console.info('onFormEvent selectA info:' + msg.selectA);
- storeDB.putSync('A' + formId, msg.selectA);
- }
- if (msg.selectB != undefined) {
- console.info('onFormEvent selectB info:' + msg.selectB);
- storeDB.putSync('B' + formId, msg.selectB);
- }
- storeDB.flushSync();
- }
- };
5.使用方刷新卡片内容(仅对系统应用开放)
在HarmonyOS中,要根据formId刷新卡片内容,可以通过以下步骤实现:
首先,在需要刷新卡片内容的地方,获得当前的formId。
使用FormManager类的refreshForm方法刷新卡片内容。该方法接受两个参数,第一个参数为要刷新的卡片的formId,第二个参数为待刷新的数据。
在refreshForm方法中,可以更新卡片的内容,例如更新文本、图片或其他UI元素。可以通过调用卡片所使用的组件的相应方法,将新数据应用到卡片中。
- import formHost from '@ohos.app.form.formHost';
-
- @Entry()
- @Component
- struct WidgetCard {
- formId = ...; // 卡片ID
-
- build() {
- Button(`刷新卡片`)
- .type(ButtonType.Capsule)
- .width('50%')
- .height(50)
- .onClick(() => {
- console.info('FormAbility update form click');
- // formId需要为实际需要刷新的卡片ID
- formHost.requestForm(this.formId.toString()).then(() => {
- console.info('Succeeded in requestForming.');
- });
- })
-
- ...
- }
- }
?写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing?,不定期分享原创知识。
- 想要获取更多完整鸿蒙最新VIP学习资料,请点击→全套鸿蒙HarmonyOS学习资料
- 或者关注小编后私信回复【666】也可获取资料哦~~


 微信名片
微信名片



评论记录:
回复评论: