一、开发卡片页面
HarmonyOS元服务卡片页面(Metaservice Card Page)是指在HarmonyOS系统中,用于展示元服务的页面界面。元服务是指一组提供特定功能或服务的组件,例如天气服务、音乐播放服务等。元服务卡片页面可以显示元服务的相关信息和操作选项,用户可以通过点击卡片页面上的按钮或交互元素来使用相关的元服务功能。元服务卡片页面提供了一种快速访问和使用元服务的方式,方便用户进行各种操作和任务。
1.卡片页面能力说明
支持在卡片中使用的ArkTS能力:
| 类别 | 组件/对象 | 通用属性 | 事件 | 其他 |
|---|---|---|---|---|
| 属性动画 | ||||
| 显式动画 | ||||
| 组件内转场 | ||||
| 像素单位 | ||||
| 组件 | Blank组件 | Background通用属性 | 点击事件 | |
| Button组件 | BackgroundBlurStyle通用属性 | 挂载卸载事件 | ||
| Checkbox组件 | BorderImage通用属性 | 组件生命周期 | ||
| CheckboxGroup组件 | Border通用属性 | 状态管理 | ||
| DataPanel组件 | ComponentId通用属性 | |||
| Divider组件 | Enable通用属性 | |||
| Gauge组件 | FlexLayout通用属性 | |||
| Image组件 | GradientColor通用属性 | |||
| LoadingProgress组件 | ImageEffect通用属性 | |||
| Marquee组件 | LayoutConstraints通用属性 | |||
| Progress组件 | Location通用属性 | |||
| Qrcode组件 | Opacity通用属性 | |||
| Radio组件 | Overlay通用属性 | |||
| Rating组件 | PolymorphicStyle通用属性 | |||
| Slider组件 | SharpClipping通用属性 | |||
| Span组件 | Size通用属性 | |||
| Text组件 | Touch-target通用属性 | |||
| Toggle组件 | Transformation通用属性 | |||
| 绘制上下文对象 | Canvas绘制上下文对象 | Visibility通用属性 | ||
| 绘制组件 | Canvas组件 | ZOrder通用属性 | ||
| 绘制组件对象 | 渐变对象 | |||
| ImageBitmap对象 | ||||
| ImageData对象 | ||||
| Path2D对象 | ||||
| 容器组件 | Badge容器组件 | |||
| Column容器组件 | ||||
| Counter容器组件 | ||||
| Flex容器组件 | ||||
| GridCol容器组件 | ||||
| GridRow容器组件 | ||||
| List容器组件 | ||||
| ListItem容器组件 | ||||
| RelativeContainer容器组件 | ||||
| Row容器组件 | ||||
| Stack容器组件 | ||||
| 绘制组件 | Circle绘制组件 | |||
| Ellipse绘制组件 | ||||
| Line绘制组件 | ||||
| Path绘制组件 | ||||
| Polygon绘制组件 | ||||
| Polyline绘制组件 | ||||
| Rect绘制组件 | ||||
| Shape绘制组件 |
2.卡片使用动效能力
| 名称 | 参数说明 | 限制描述 |
|---|---|---|
| duration | 动画播放时长 | 限制最长的动效播放时长为1秒,当设置大于1秒的时间时,动效时长仍为1秒。 |
| tempo | 动画播放速度 | 卡片中禁止设置此参数,使用默认值1。 |
| delay | 动画延迟执行的时长 | 卡片中禁止设置此参数,使用默认值0。 |
| iterations | 动画播放次数 | 卡片中禁止设置此参数,使用默认值1。 |
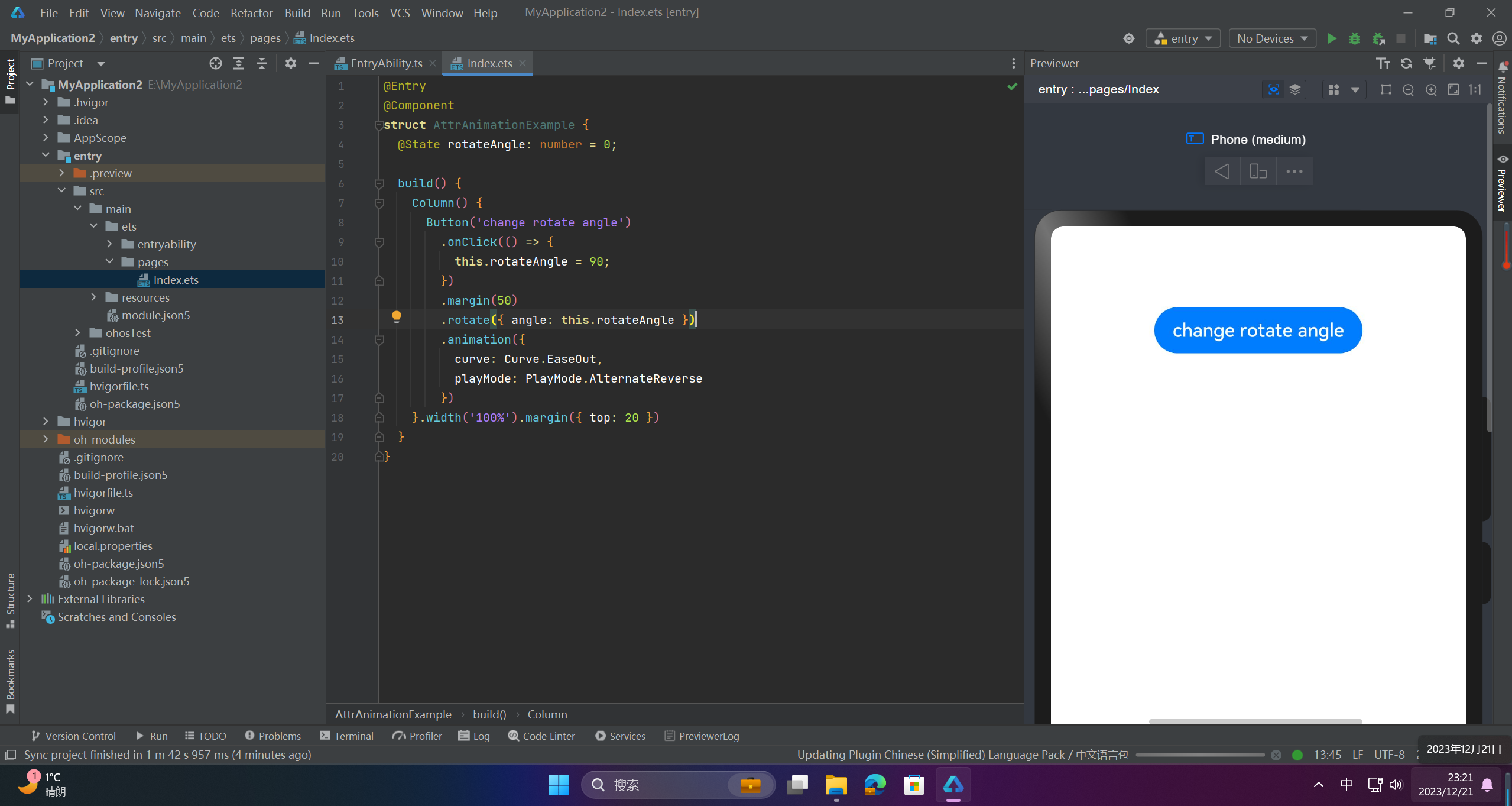
- @Entry
- @Component
- struct AttrAnimationExample {
- @State rotateAngle: number = 0;
-
- build() {
- Column() {
- Button('change rotate angle')
- .onClick(() => {
- this.rotateAngle = 90;
- })
- .margin(50)
- .rotate({ angle: this.rotateAngle })
- .animation({
- curve: Curve.EaseOut,
- playMode: PlayMode.AlternateReverse
- })
- }.width('100%').margin({ top: 20 })
- }
- }

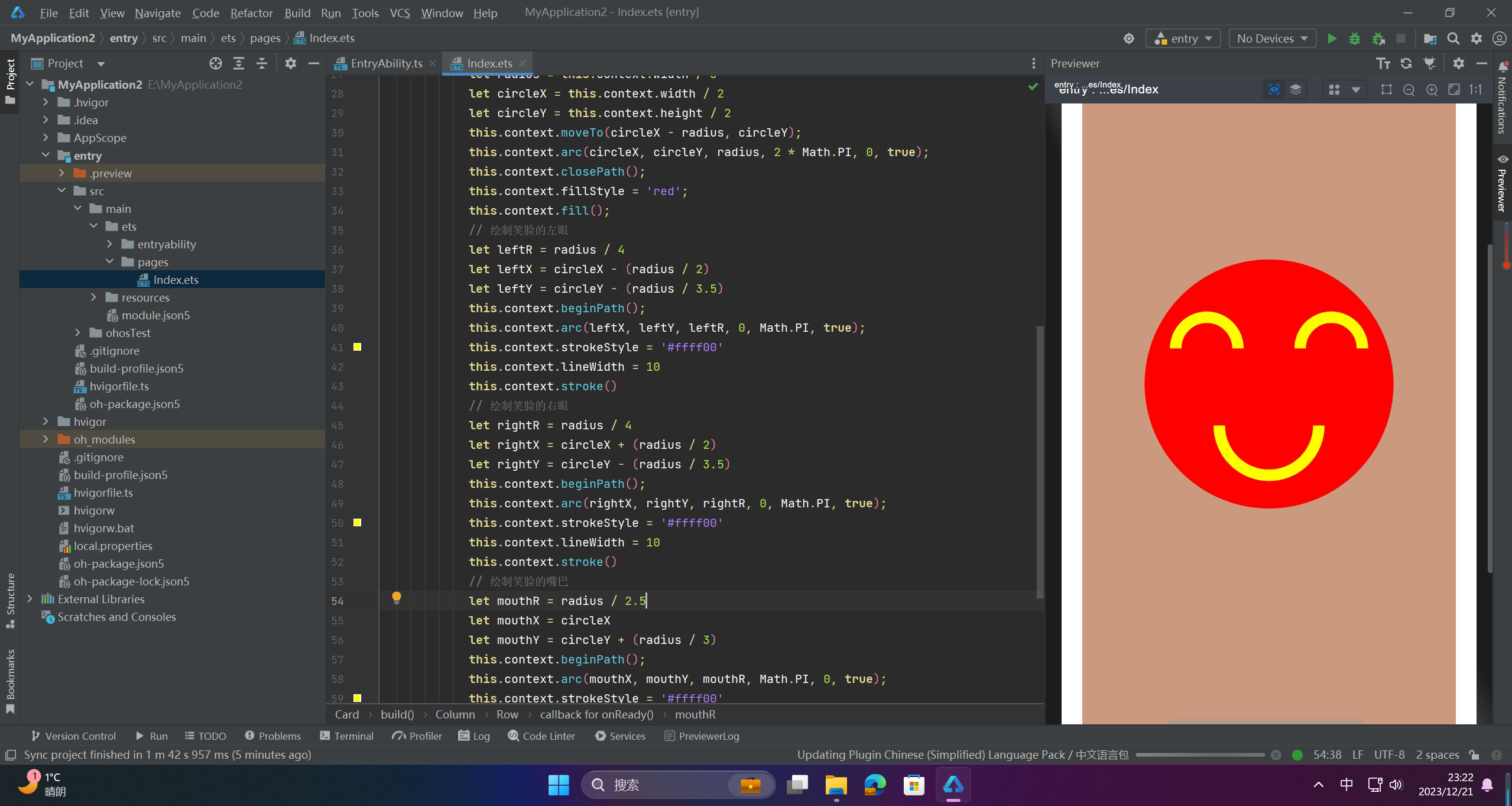
3.卡片使用自定义绘制能力
- @Entry
- @Component
- struct Card {
- private canvasWidth: number = 0;
- private canvasHeight: number = 0;
- // 初始化CanvasRenderingContext2D和RenderingContextSettings
- private settings: RenderingContextSettings = new RenderingContextSettings(true);
- private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings);
-
- build() {
- Column() {
- Row() {
- Canvas(this.context)
- .margin('5%')
- .width('90%')
- .height('90%')
- .onReady(() => {
- console.info('[ArkTSCard] onReady for canvas draw content');
- // 在onReady回调中获取画布的实际宽和高
- this.canvasWidth = this.context.width;
- this.canvasHeight = this.context.height;
- // 绘制画布的背景
- this.context.fillStyle = 'rgba(203, 154, 126, 1.00)';
- this.context.fillRect(0, 0, this.canvasWidth, this.canvasHeight);
- // 在画布的中心绘制一个红色的圆
- this.context.beginPath();
- let radius = this.context.width / 3
- let circleX = this.context.width / 2
- let circleY = this.context.height / 2
- this.context.moveTo(circleX - radius, circleY);
- this.context.arc(circleX, circleY, radius, 2 * Math.PI, 0, true);
- this.context.closePath();
- this.context.fillStyle = 'red';
- this.context.fill();
- // 绘制笑脸的左眼
- let leftR = radius / 4
- let leftX = circleX - (radius / 2)
- let leftY = circleY - (radius / 3.5)
- this.context.beginPath();
- this.context.arc(leftX, leftY, leftR, 0, Math.PI, true);
- this.context.strokeStyle = '#ffff00'
- this.context.lineWidth = 10
- this.context.stroke()
- // 绘制笑脸的右眼
- let rightR = radius / 4
- let rightX = circleX + (radius / 2)
- let rightY = circleY - (radius / 3.5)
- this.context.beginPath();
- this.context.arc(rightX, rightY, rightR, 0, Math.PI, true);
- this.context.strokeStyle = '#ffff00'
- this.context.lineWidth = 10
- this.context.stroke()
- // 绘制笑脸的嘴巴
- let mouthR = radius / 2.5
- let mouthX = circleX
- let mouthY = circleY + (radius / 3)
- this.context.beginPath();
- this.context.arc(mouthX, mouthY, mouthR, Math.PI, 0, true);
- this.context.strokeStyle = '#ffff00'
- this.context.lineWidth = 10
- this.context.stroke()
- })
- }
- }.height('100%').width('100%')
- }
- }

?写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing?,不定期分享原创知识。
- 想要获取更多完整鸿蒙最新VIP学习资料,请点击→全套鸿蒙HarmonyOS学习资料
- 或者关注小编后私信回复【666】也可获取资料哦~~


最新鸿蒙Next全套学习资料请扫码
 微信名片
微信名片
 微信名片
微信名片



评论记录:
回复评论: