一、ExtensionAbility组件
1.概念
HarmonyOS中的ExtensionAbility组件是一种能够扩展系统功能的能力组件。它可以通过扩展系统能力接口,为应用程序提供一些特定的功能,以满足应用程序的特殊需求。
ExtensionAbility组件的特点包括:
- 系统组件:ExtensionAbility是一种系统级组件,可以通过系统能力管理器进行注册和管理。
- 功能扩展:ExtensionAbility通过扩展系统能力接口,为应用程序提供一些特定的功能,如地理位置、传感器、网络访问等。
- 生命周期管理:ExtensionAbility具有自己的生命周期管理,可以根据应用程序的需要进行启动、停止和销毁。
- 权限控制:ExtensionAbility可以通过权限控制机制限制应用程序对系统能力的访问权限,保护用户的隐私和安全。
- 多样性:HarmonyOS支持多种类型的ExtensionAbility,包括Ability、ServiceAbility、DataAbility等,可以根据应用程序的需求灵活选择。
通过使用ExtensionAbility组件,开发者可以更好地与系统进行集成,提供更丰富的功能和体验。
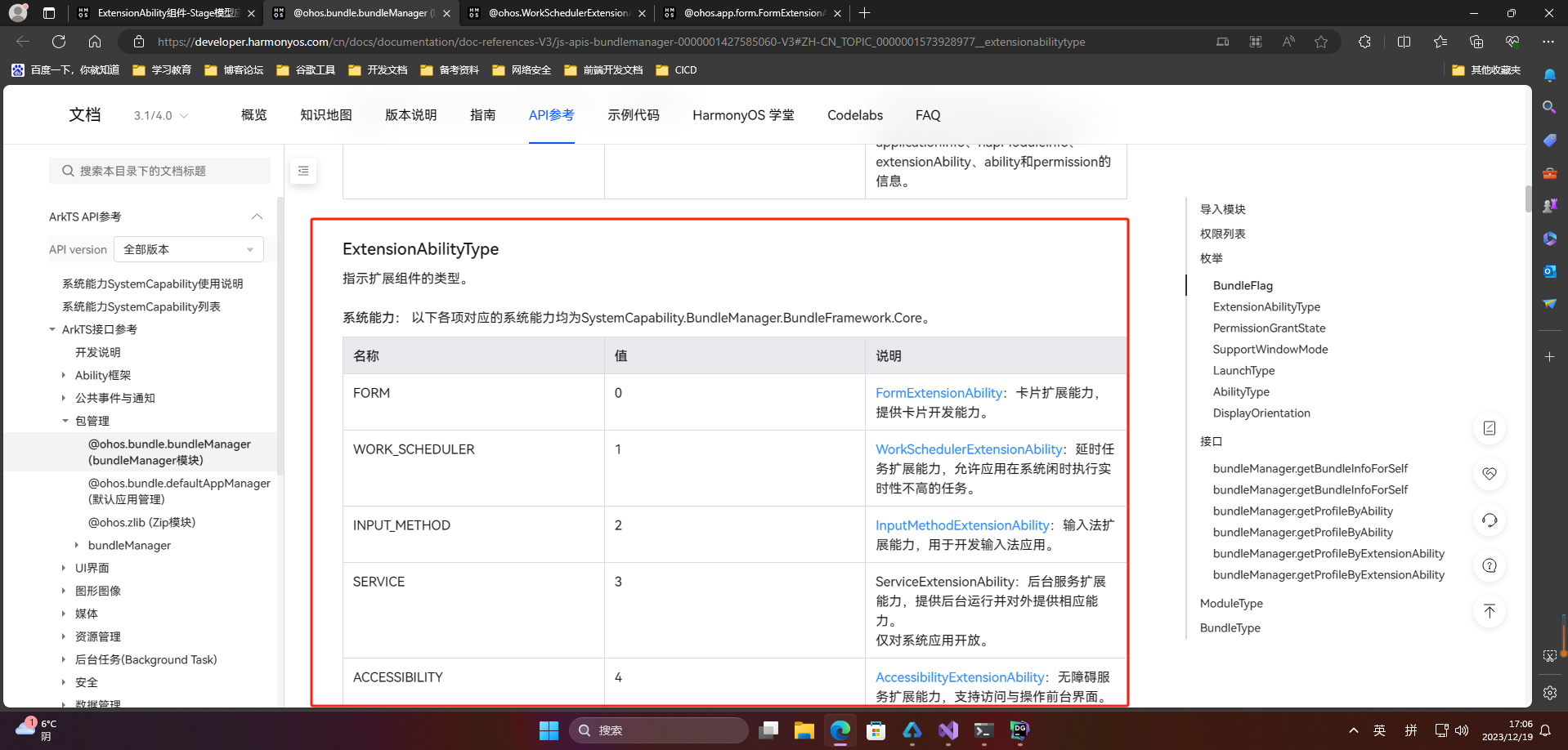
支持的ExtensionAbility类型有:
| ExtensionAbility类型 | 描述 |
|---|---|
| FormExtensionAbility | FORM类型的ExtensionAbility组件,用于提供服务卡片场景相关能力。 |
| WorkSchedulerExtensionAbility | WORK_SCHEDULER类型的ExtensionAbility组件,用于提供延迟任务注册、取消、查询的能力。 |
还有其他可以参考官方文档:https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/js-apis-bundlemanager-0000001427585060-V3#ZH-CN_TOPIC_0000001573928977__extensionabilitytype

2.FormExtensionAbility
FormExtensionAbility为卡片扩展模块,提供卡片创建、销毁、刷新等生命周期回调。
?2.1 基本概念
import FormExtensionAbility from '@ohos.app.form.FormExtensionAbility';
| 名称 | 类型 | 可读 | 可写 | 说明 |
|---|---|---|---|---|
| context | FormExtensionContext | 是 | 否 | FormExtensionAbility的上下文环境,继承自ExtensionContext。 |
?2.2 onAddForm
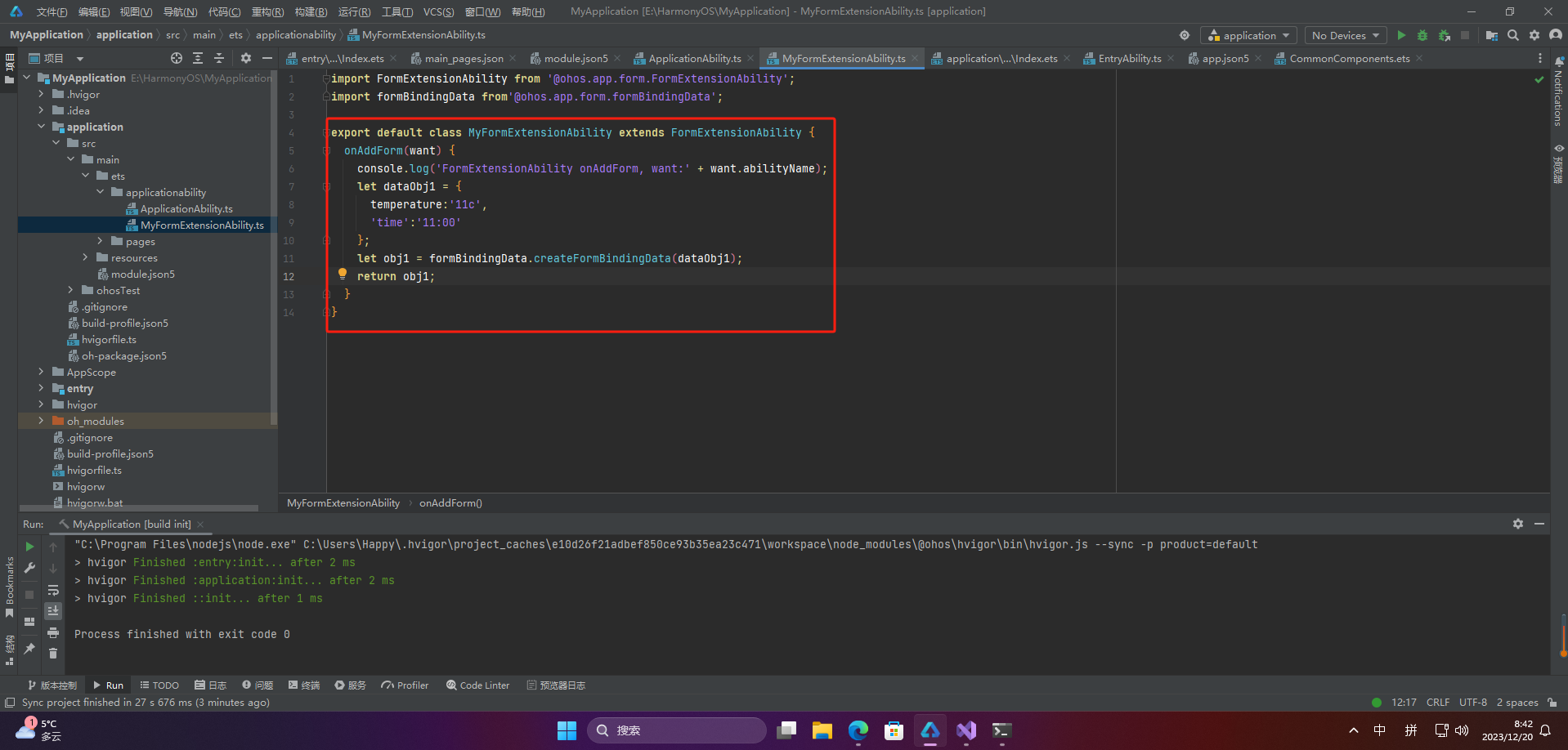
onAddForm()是卡片提供方接收创建卡片的通知接口,onAddForm方法用于处理添加表单的事件。当应用程序在系统中添加一个新的表单时,系统会调用这个方法来通知应用程序。
在onAddForm方法中实现具体的处理逻辑,例如创建表单对应的页面或者更新现有的表单内容。可以使用FormBindingData对象来获取表单的数据,FormBindingData对象包含了表单的各个字段的值。
- import FormExtensionAbility from '@ohos.app.form.FormExtensionAbility';
- import formBindingData from'@ohos.app.form.formBindingData';
-
- export default class MyFormExtensionAbility extends FormExtensionAbility {
- onAddForm(want) {
- console.log('FormExtensionAbility onAddForm, want:' + want.abilityName);
- let dataObj1 = {
- temperature:'11c',
- 'time':'11:00'
- };
- let obj1 = formBindingData.createFormBindingData(dataObj1);
- return obj1;
- }
- }

?2.3 onCastToNormalForm
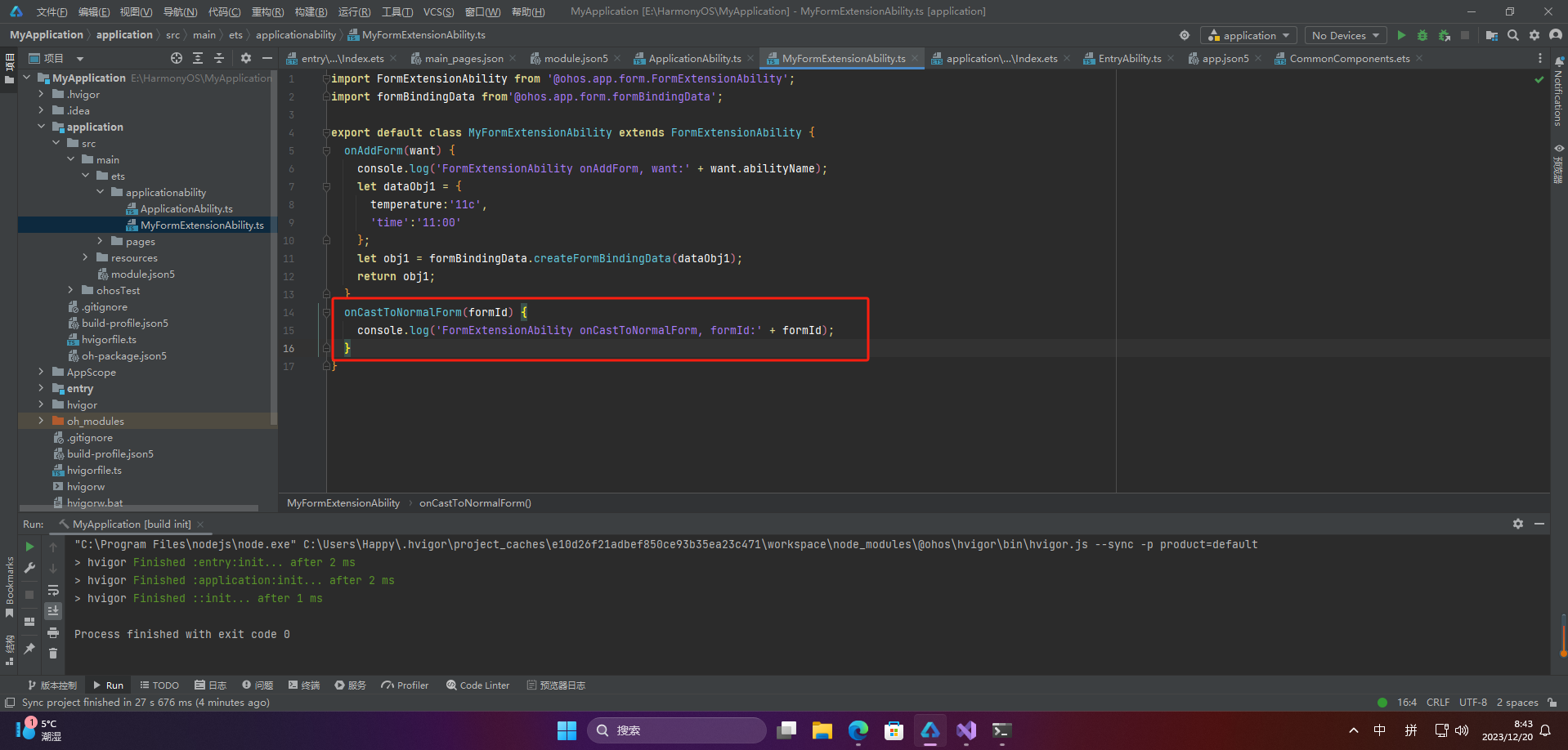
onCastToNormalForm()是卡片提供方接收临时卡片转常态卡片的通知接口,onCastToNormalForm()方法用于将扩展表单转换为普通表单的回调方法。当用户选择将扩展表单转换为普通表单时,系统会调用此方法。
在该方法中,开发者可以执行以下操作:
- 停止扩展表单的任何后台任务或计时器。
- 释放扩展表单的资源。
- 将扩展表单转换为普通表单。
- export default class MyFormExtensionAbility extends FormExtensionAbility {
- onCastToNormalForm(formId) {
- console.log('FormExtensionAbility onCastToNormalForm, formId:' + formId);
- }
- }

?2.4 onUpdateForm
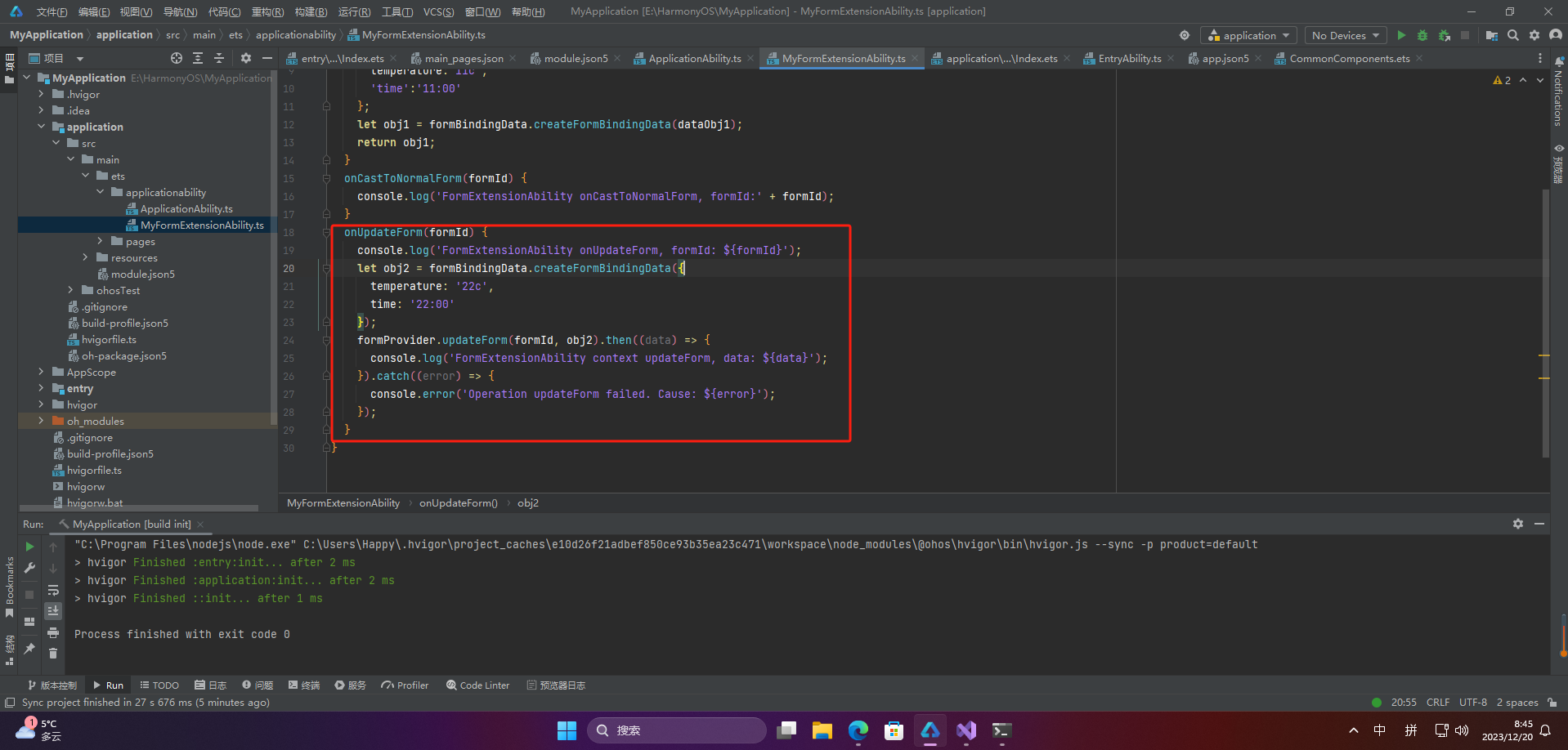
onUpdateForm()是卡片提供方接收更新卡片的通知接口。获取最新数据后调用formProvider的updateForm接口刷新卡片数据,
onUpdateForm方法具有以下特点:
- onUpdateForm方法是在表单数据发生改变时触发的回调方法。
- onUpdateForm方法有两个参数:参数一为表单的全局唯一标识符formId,参数二为表单的数据。
- onUpdateForm可以通过formId来判断是哪个表单发生了改变,从而进行相应的处理。
- onUpdateForm方法中可以对表单数据进行处理,例如更新UI界面或者进行其他相关操作。
- import FormExtensionAbility from '@ohos.app.form.FormExtensionAbility';
- import formBindingData from '@ohos.app.form.formBindingData';
- import formProvider from '@ohos.app.form.formProvider';
-
- export default class MyFormExtensionAbility extends FormExtensionAbility {
- onUpdateForm(formId) {
- console.log('FormExtensionAbility onUpdateForm, formId: ${formId}');
- let obj2 = formBindingData.createFormBindingData({
- temperature: '22c',
- time: '22:00'
- });
- formProvider.updateForm(formId, obj2).then((data) => {
- console.log('FormExtensionAbility context updateForm, data: ${data}');
- }).catch((error) => {
- console.error('Operation updateForm failed. Cause: ${error}');
- });
- }
- };

?2.5 onChangeFormVisibility
onChangeFormVisibility()是卡片提供方接收修改可见性的通知接口,onChangeFormVisibility方法是在扩展页面的可见性发生变化时被调用的回调方法。当扩展页面从不可见状态变为可见状态,或者从可见状态变为不可见状态时,该方法会被自动调用。
该方法的原型是:
public void onChangeFormVisibility(boolean isVisible)
在方法中,可以根据isVisible参数的值来执行相应的操作。当isVisible为true时,表示扩展页面变为可见状态,可以进行相关的UI更新和数据加载等操作。当isVisible为false时,表示扩展页面变为不可见状态,可以进行相关的资源释放和停止后台任务等操作。
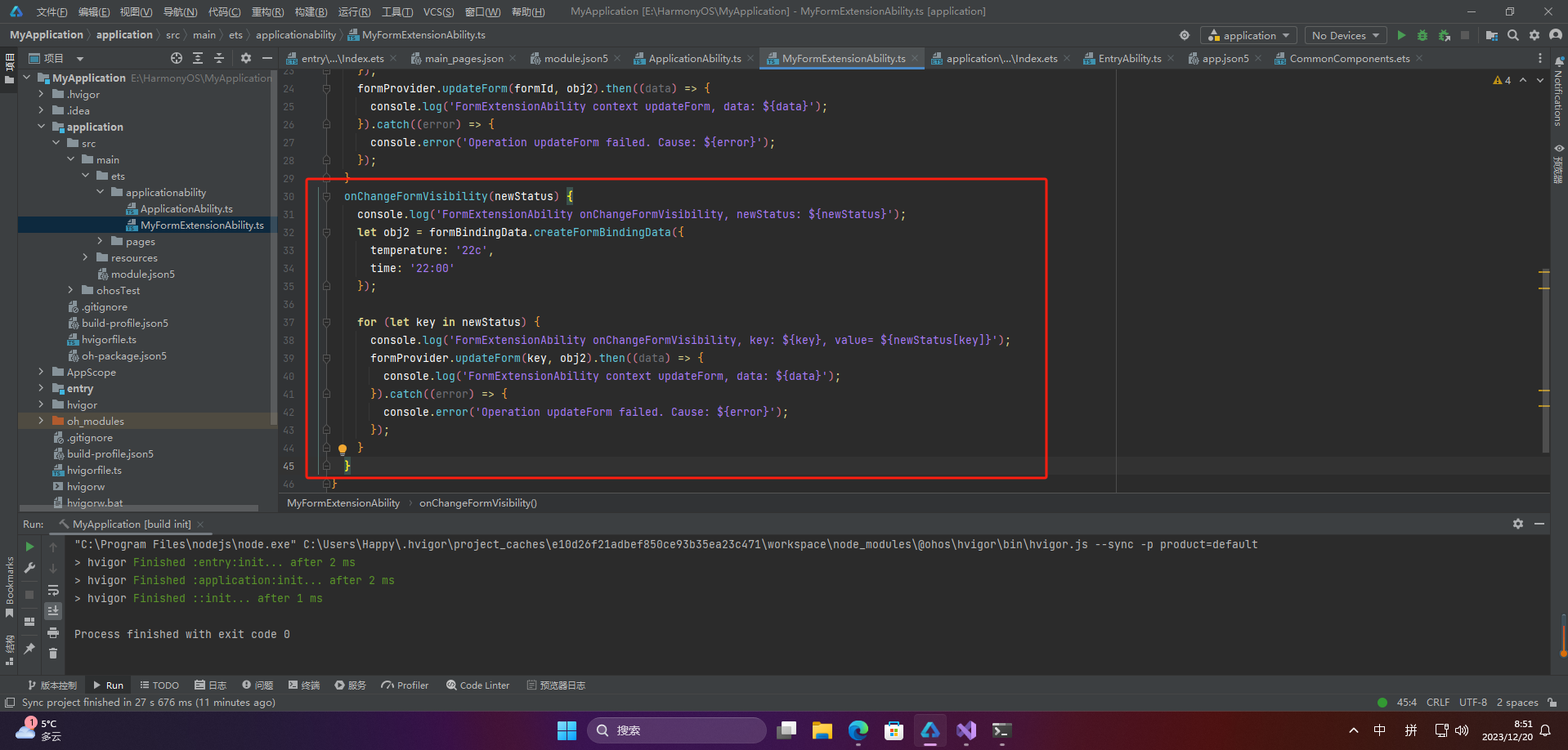
- import FormExtensionAbility from '@ohos.app.form.FormExtensionAbility';
- import formBindingData from '@ohos.app.form.formBindingData';
- import formProvider from '@ohos.app.form.formProvider';
-
- export default class MyFormExtensionAbility extends FormExtensionAbility {
- onChangeFormVisibility(newStatus) {
- console.log('FormExtensionAbility onChangeFormVisibility, newStatus: ${newStatus}');
- let obj2 = formBindingData.createFormBindingData({
- temperature: '22c',
- time: '22:00'
- });
-
- for (let key in newStatus) {
- console.log('FormExtensionAbility onChangeFormVisibility, key: ${key}, value= ${newStatus[key]}');
- formProvider.updateForm(key, obj2).then((data) => {
- console.log('FormExtensionAbility context updateForm, data: ${data}');
- }).catch((error) => {
- console.error('Operation updateForm failed. Cause: ${error}');
- });
- }
- }
- };

?2.6 onFormEvent
onFormEvent()是卡片提供方接收处理卡片事件的通知接口,onFormEvent()方法是用来处理表单事件的回调方法。
表单事件包括表单创建、表单更新和表单销毁三种类型。当有这些事件发生时,系统会调用FormExtensionAbility的onFormEvent()方法,并将相应的事件类型和表单事件对象作为参数传递给该方法。
可以重写onFormEvent()方法,根据事件类型来处理相应的业务逻辑。比如,在表单创建事件中,可以通过表单事件对象获取表单实例,并进行初始化操作;在表单更新事件中,可以根据表单事件对象获取更新后的表单数据,并进行界面刷新等操作;在表单销毁事件中,可以进行资源释放等清理工作。
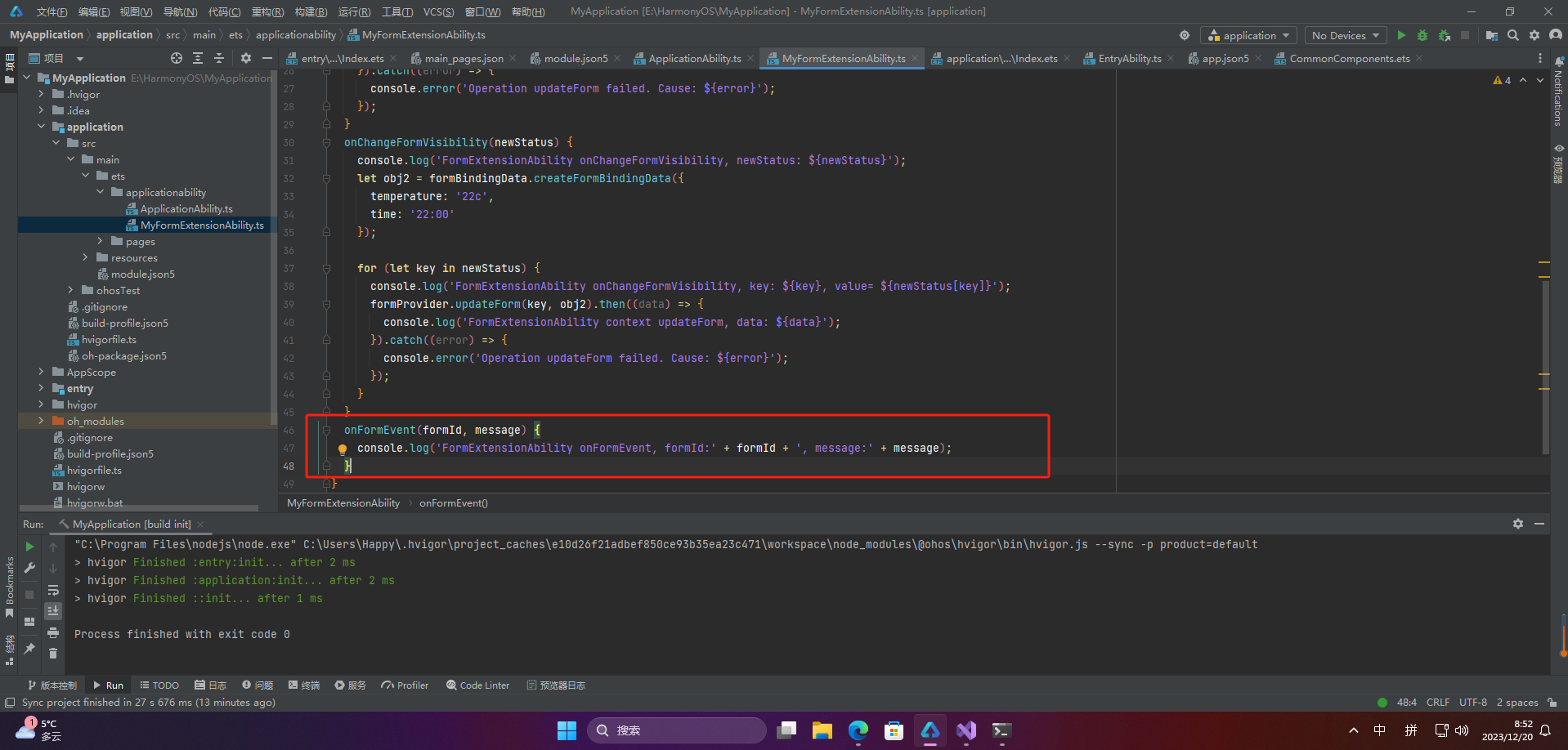
- export default class MyFormExtension extends FormExtensionAbility {
- onFormEvent(formId, message) {
- console.log('FormExtensionAbility onFormEvent, formId:' + formId + ', message:' + message);
- }
- }

?2.7 onRemoveForm
onRemoveForm()是卡片提供方接收销毁卡片的通知接口,onRemoveForm方法用于在扩展中移除表单时进行处理。当主应用或者其他应用移除了扩展中的一个表单时,该方法会被调用。
具体来说,onRemoveForm方法的作用是在表单被移除时执行一些清理工作,例如释放资源、取消注册监听器等等。开发者可以重写此方法,根据实际需求来进行处理。
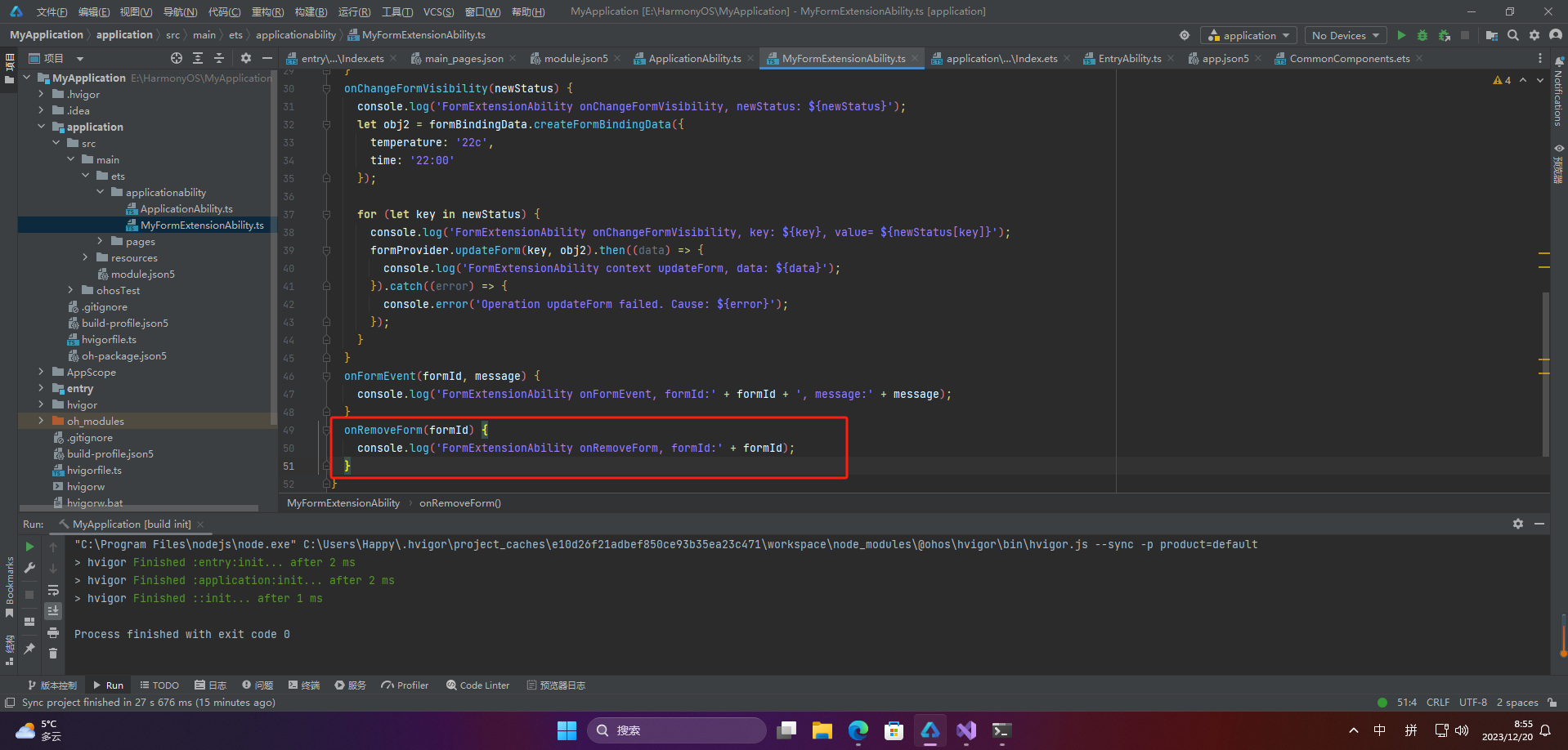
- export default class MyFormExtensionAbility extends FormExtensionAbility {
- onRemoveForm(formId) {
- console.log('FormExtensionAbility onRemoveForm, formId:' + formId);
- }
- }

?2.8 onConfigurationUpdate
onConfigurationUpdate()是当系统配置更新时调用,onConfigurationUpdate方法用于处理配置更新的逻辑。当系统配置(例如屏幕方向、语言等)发生变化时,系统会调用该方法。
onConfigurationUpdate方法有一个参数,即新的Configuration对象。开发者可以通过该对象获取最新的配置信息,并根据需要进行相应的处理,例如重新加载界面、更新数据等。
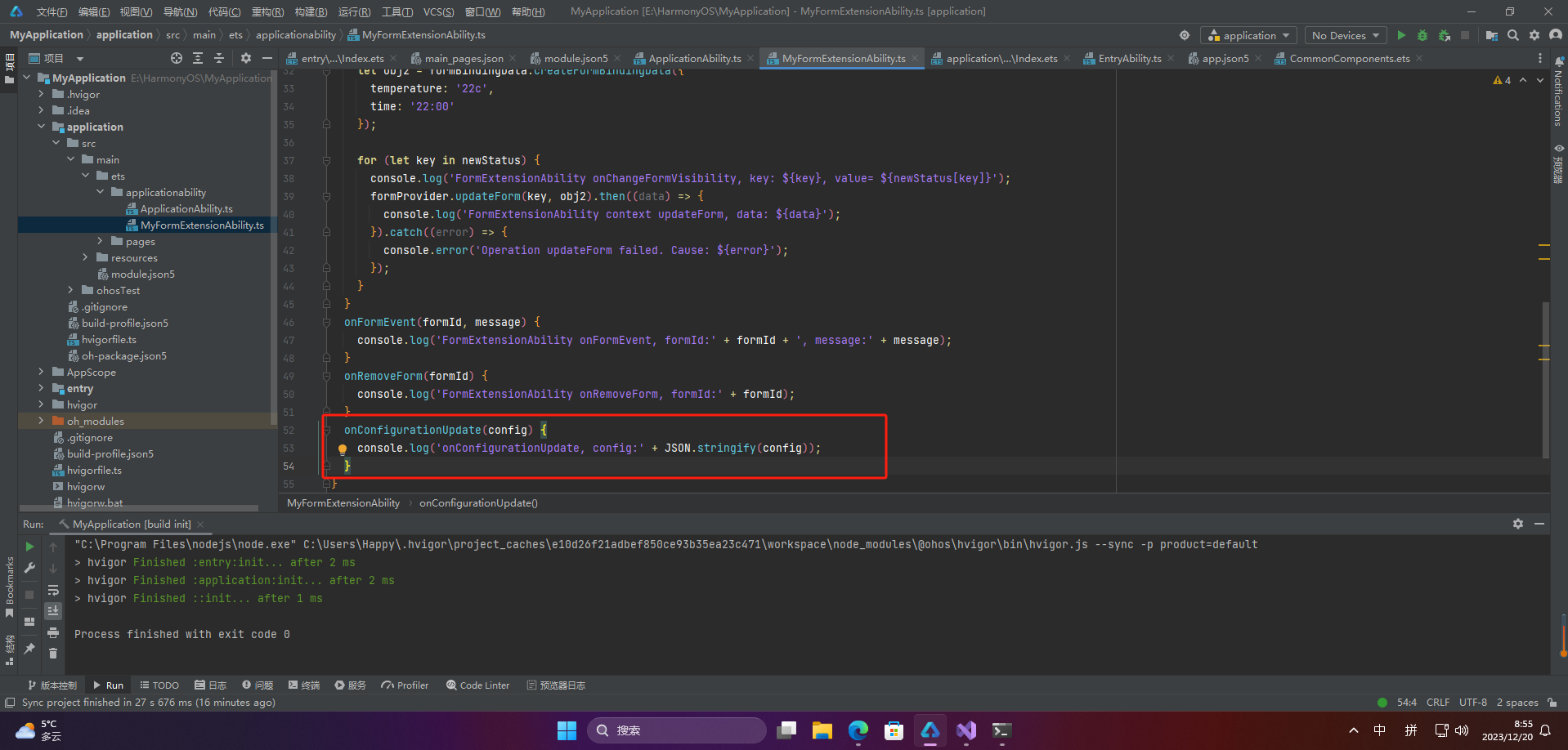
- class MyFormExtensionAbility extends FormExtensionAbility {
- onConfigurationUpdate(config) {
- console.log('onConfigurationUpdate, config:' + JSON.stringify(config));
- }
- }

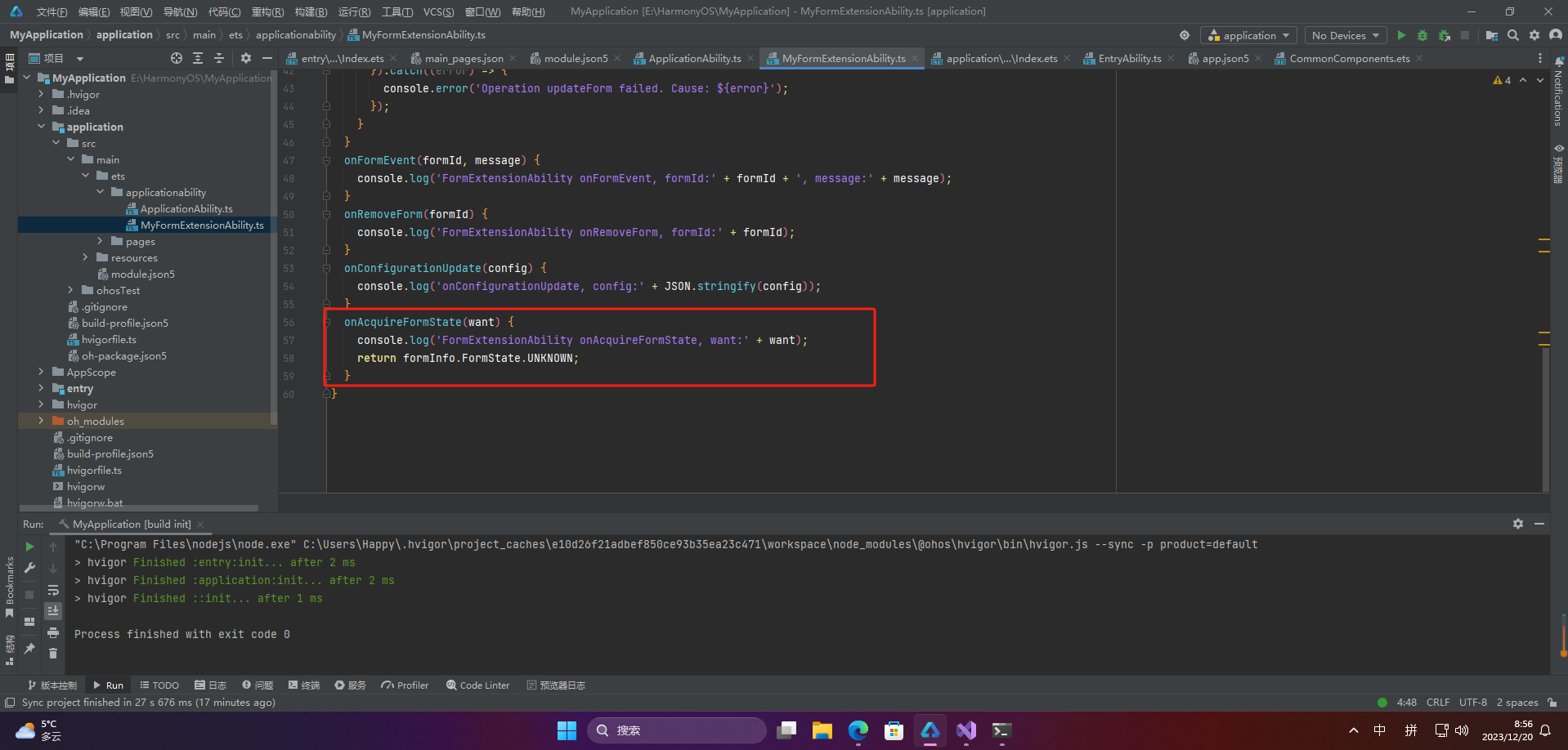
?2.9 onAcquireFormState
onAcquireFormState()是卡片提供方接收查询卡片状态通知接口,默认返回卡片初始状态,FormExtensionAbility的onAcquireFormState()方法用于获取表单的状态。
具体来说,当扩展表单Ability首次启动时,onAcquireFormState()会被调用。开发者可以在此方法中获取表单的初始状态,并返回给系统。
- import formInfo from '@ohos.app.form.formInfo';
- class MyFormExtensionAbility extends FormExtensionAbility {
- onAcquireFormState(want) {
- console.log('FormExtensionAbility onAcquireFormState, want:' + want);
- return formInfo.FormState.UNKNOWN;
- }
- }

3.WorkSchedulerExtensionAbility
WorkSchedulerExtensionAbility主要是延迟任务调度回调
?3.1 导入模块
import WorkSchedulerExtensionAbility from '@ohos.WorkSchedulerExtensionAbility'
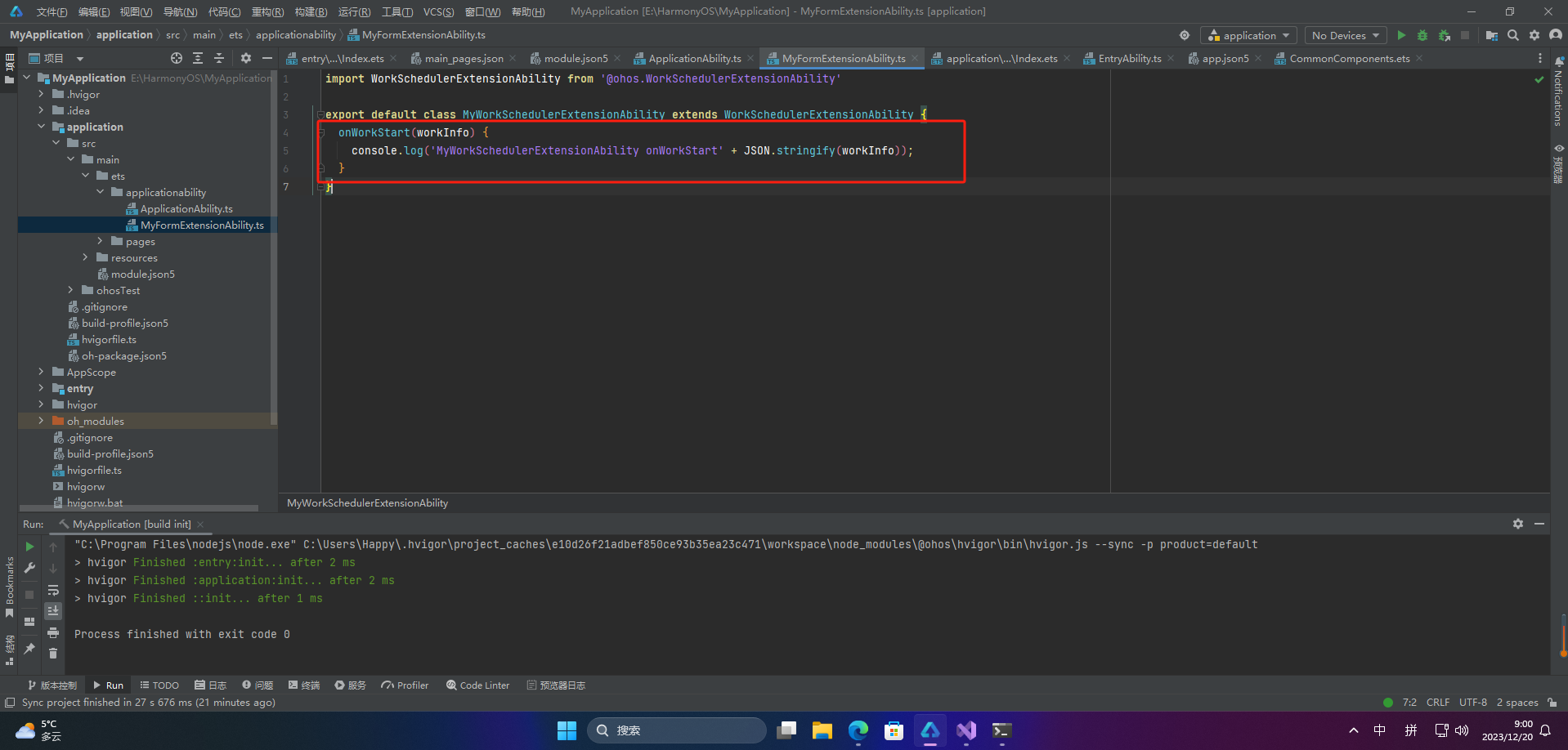
?3.2 onWorkStart
onWorkStart()是延迟任务调度开始回调,onWorkStart方法是当一个定时任务开始时被调用的。当定时任务启动时,系统会调用该方法来执行相关的逻辑操作。
- export default class MyWorkSchedulerExtensionAbility extends WorkSchedulerExtensionAbility {
- onWorkStart(workInfo) {
- console.log('MyWorkSchedulerExtensionAbility onWorkStart' + JSON.stringify(workInfo));
- }
- }

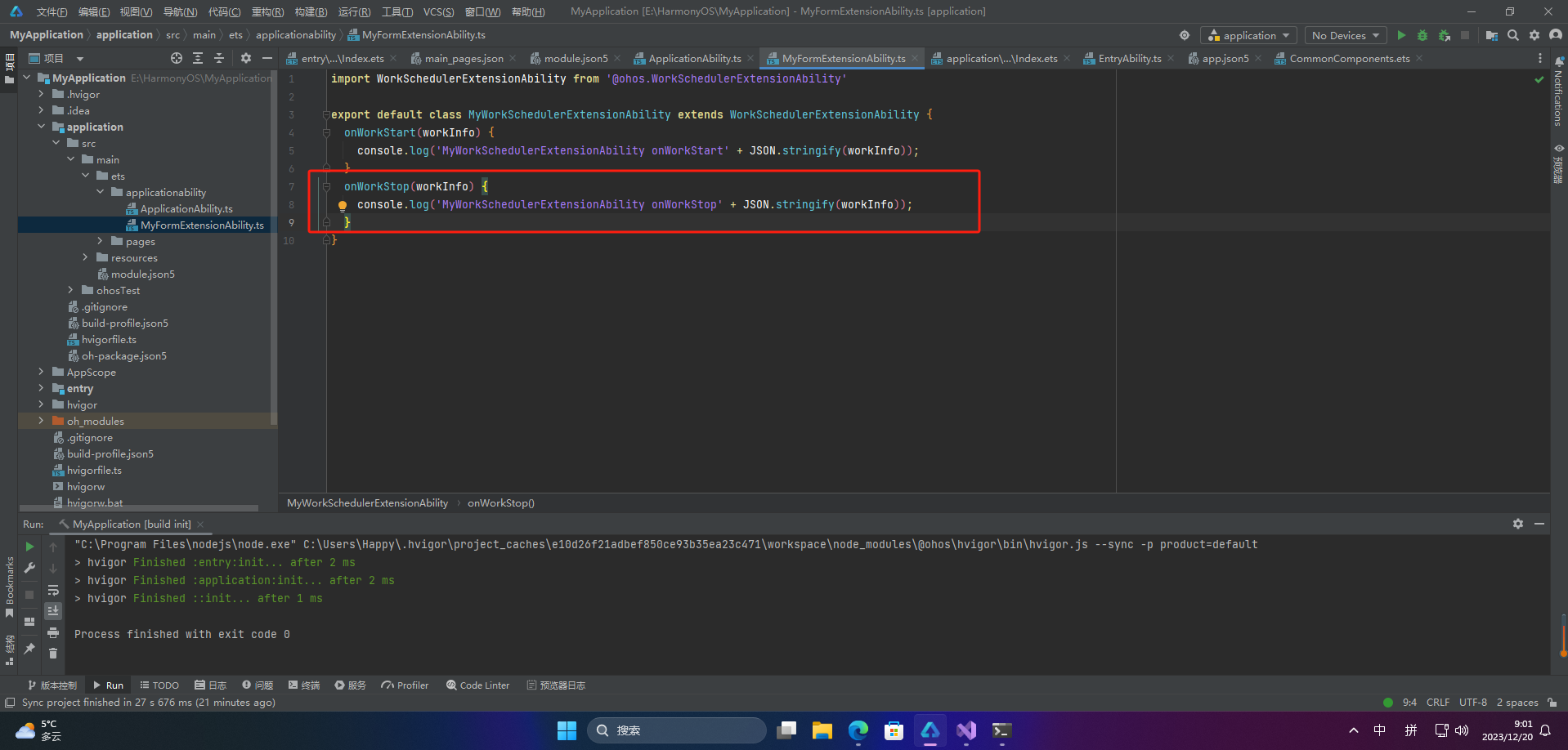
?3.3 onWorkStop
onWorkStart()是延迟任务调度开始回调,onWorkStop方法是在工作调度停止时被调用的。在该方法中,开发者可以处理一些在工作停止时需要执行的逻辑。
- export default class MyWorkSchedulerExtensionAbility extends WorkSchedulerExtensionAbility {
- onWorkStop(workInfo) {
- console.log('MyWorkSchedulerExtensionAbility onWorkStop' + JSON.stringify(workInfo));
- }
- }

?写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing?,不定期分享原创知识。
- 想要获取更多完整鸿蒙最新VIP学习资料,请点击→全套鸿蒙HarmonyOS学习资料
- 或者关注小编后私信回复【666】也可获取资料哦~~


 微信名片
微信名片



评论记录:
回复评论: