一、UIAbility组件
1.概述
HarmonyOS中的Stage模型是一种基于UIAbility组件的应用程序架构。UIAbility是HarmonyOS系统中用于构建用户界面的基本组件之一。它负责处理应用程序界面的显示和交互。
在Stage模型中,每个应用程序都有一个或多个Stage。Stage是一个独立的界面容器,可以包含多个UIAbility。每个UIAbility代表了应用程序中的一个界面页面,可以独立展示、交互和管理数据。
UIAbility可以实现不同的功能,比如展示静态信息、接受用户输入、进行数据处理等。它们可以被动态添加或移除,实现动态的界面切换和功能扩展。
通过Stage模型,应用程序可以根据不同的场景和需求,灵活地组织和管理UIAbility。UIAbility之间可以通过事件和数据进行通信,实现界面间的交互和数据传递。
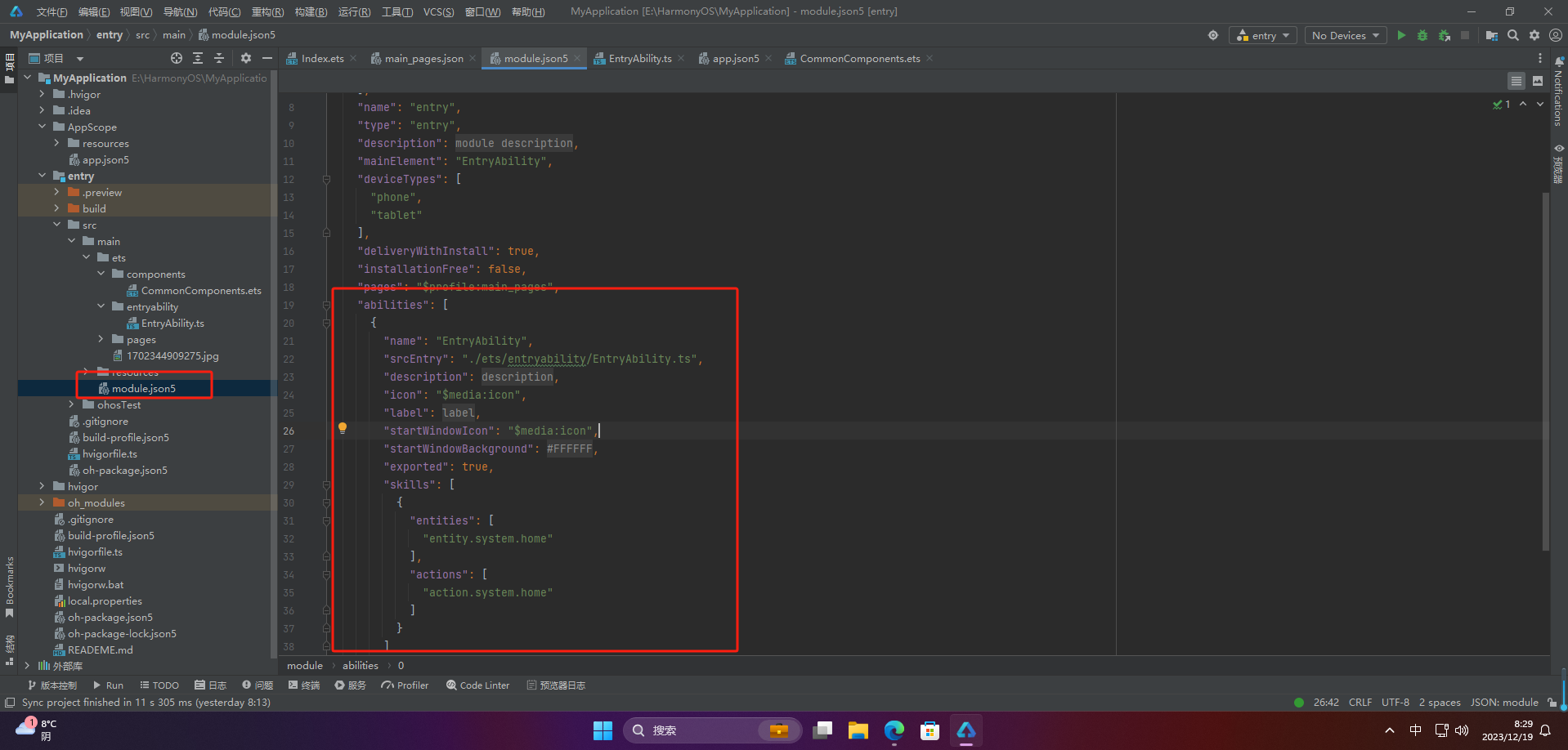
- {
- "module": {
- // ...
- "abilities": [
- {
- "name": "EntryAbility", // UIAbility组件的名称
- "srcEntrance": "./ets/entryability/EntryAbility.ts", // UIAbility组件的代码路径
- "description": "$string:EntryAbility_desc", // UIAbility组件的描述信息
- "icon": "$media:icon", // UIAbility组件的图标
- "label": "$string:EntryAbility_label", // UIAbility组件的标签
- "startWindowIcon": "$media:icon", // UIAbility组件启动页面图标资源文件的索引
- "startWindowBackground": "$color:start_window_background", // UIAbility组件启动页面背景颜色资源文件的索引
- // ...
- }
- ]
- }
- }

2.生命周期
在HarmonyOS中,Stage模型指的是应用程序的页面层级结构管理方式,通过Stage模型可以实现页面的切换和管理。UIAbility组件是在Stage模型中管理的页面组件,它具备自己的生命周期。
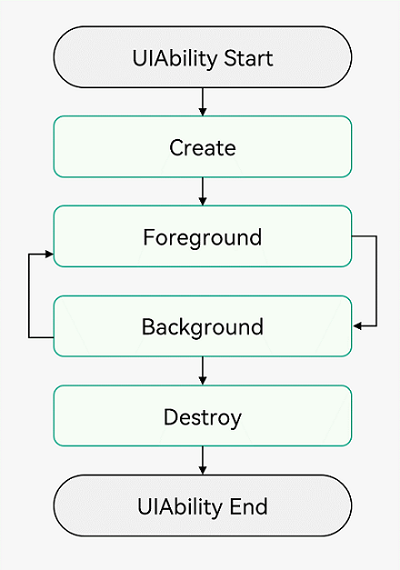
UIAbility的生命周期包括Create、Foreground、Background、Destroy四个状态,如下图所示。

?2.1 生命周期状态说明
☀️2.1.1 Create状态
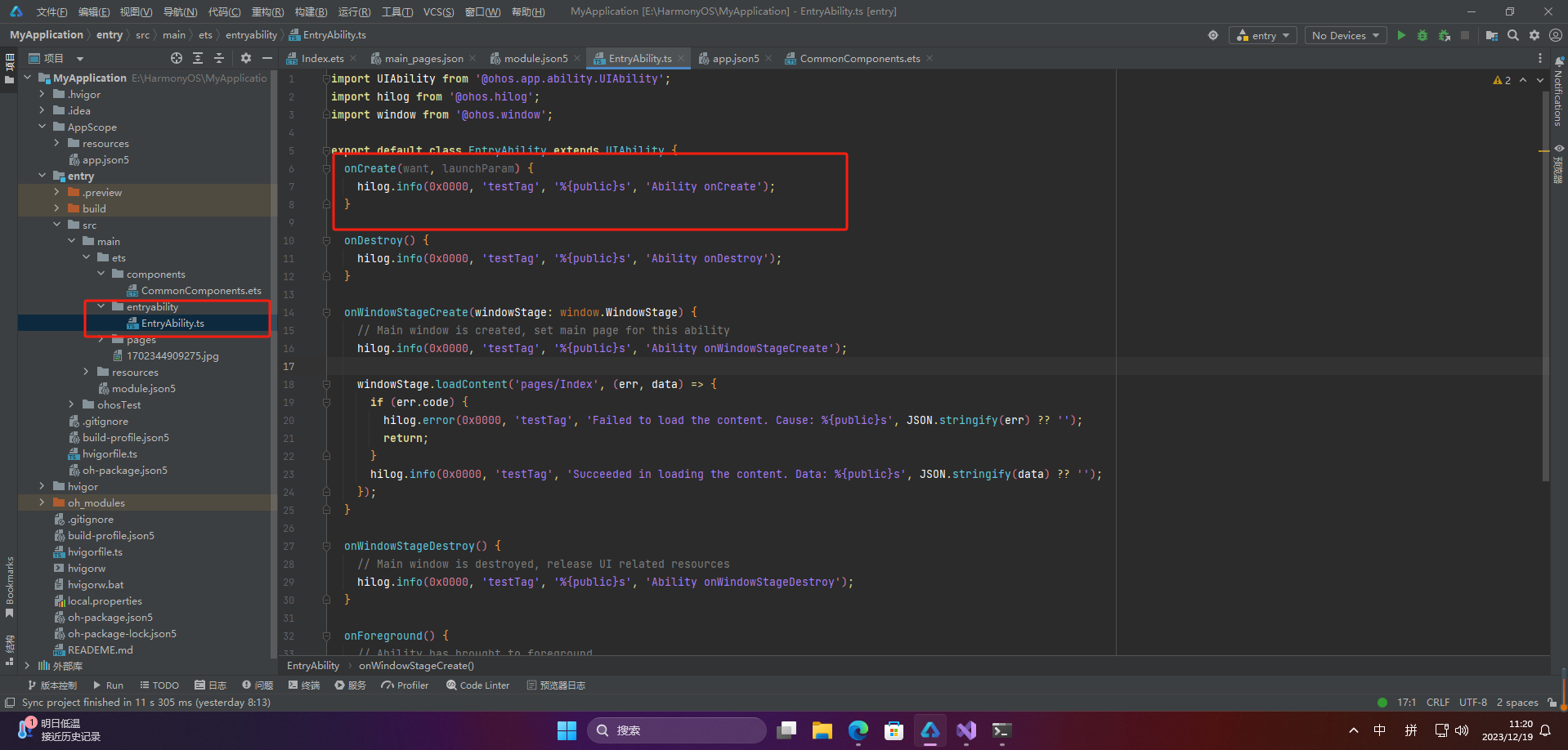
在HarmonyOS中,Stage模型是一种用于构建应用程序的UI模型,它由多个UIAbility组件组成。每个UIAbility组件都有自己的生命周期函数,其中包括Create函数。
Create函数是在UIAbility组件被创建时调用的函数。在这个函数中,我们可以进行一些初始化操作,例如创建UI界面资源、绑定事件监听器等。
- import UIAbility from '@ohos.app.ability.UIAbility';
- import Window from '@ohos.window';
-
- export default class EntryAbility extends UIAbility {
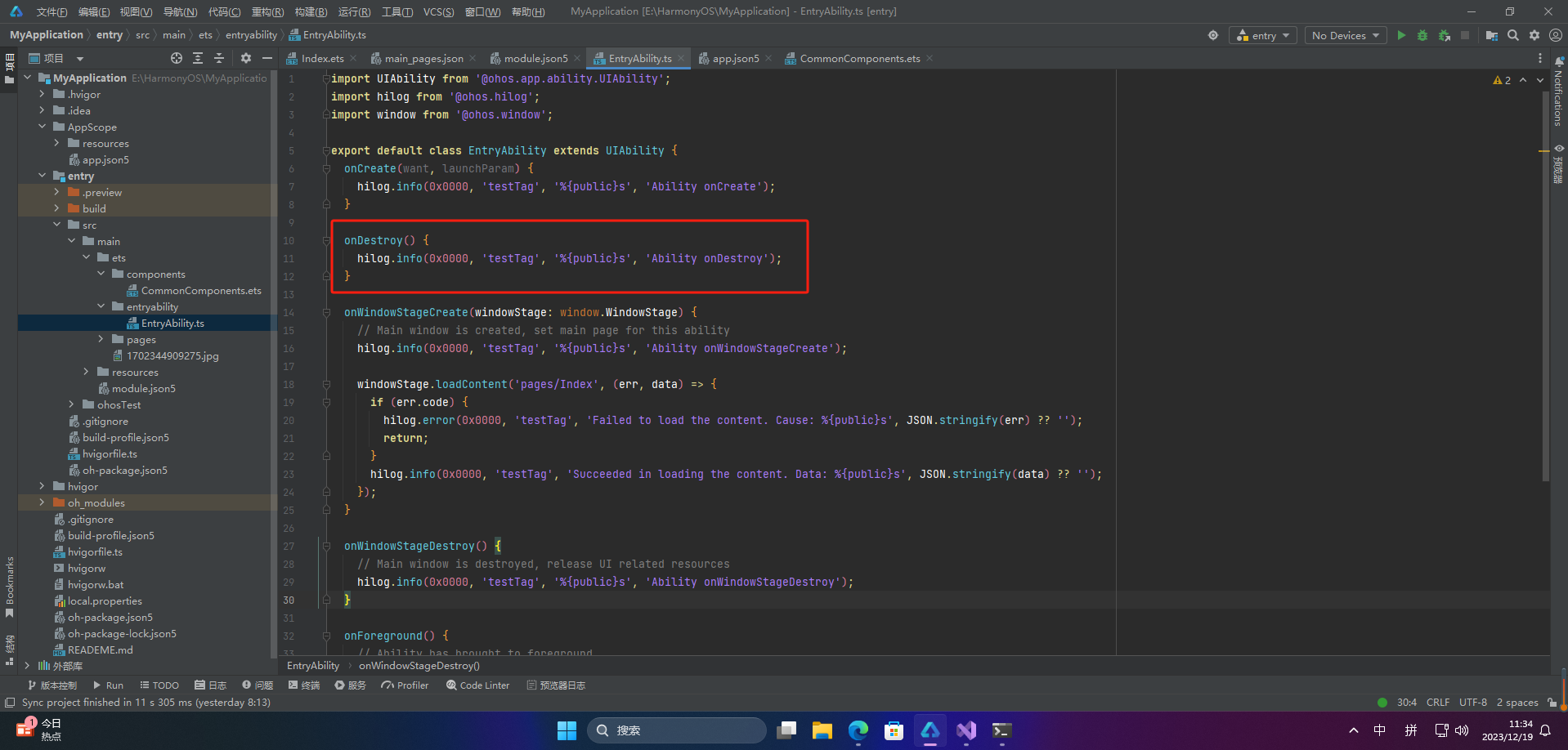
- onCreate(want, launchParam) {
- // 应用初始化
- }
- // ...
- }

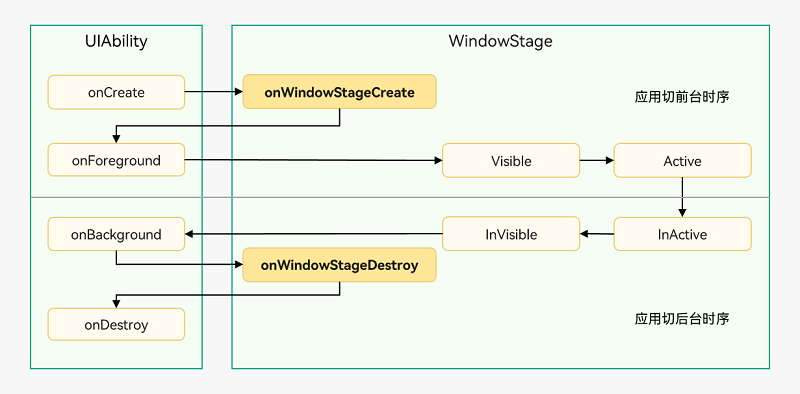
☀️2.1.2 WindowStageCreate和WindowStageDestroy状态
WindowStageCreate和WindowStageDestroy是用于创建和销毁窗口阶段的方法。
WindowStageCreate方法用于创建一个新的窗口阶段,并返回该阶段的句柄。通过该句柄,可以对窗口阶段进行操作,如设置窗口的大小、位置、背景等。
WindowStageDestroy方法用于销毁一个窗口阶段,并释放相关的资源。在调用该方法之前,需要先解除与窗口阶段相关的所有绑定,以确保资源能够被正确释放。

- import UIAbility from '@ohos.app.ability.UIAbility';
- import Window from '@ohos.window';
-
- export default class EntryAbility extends UIAbility {
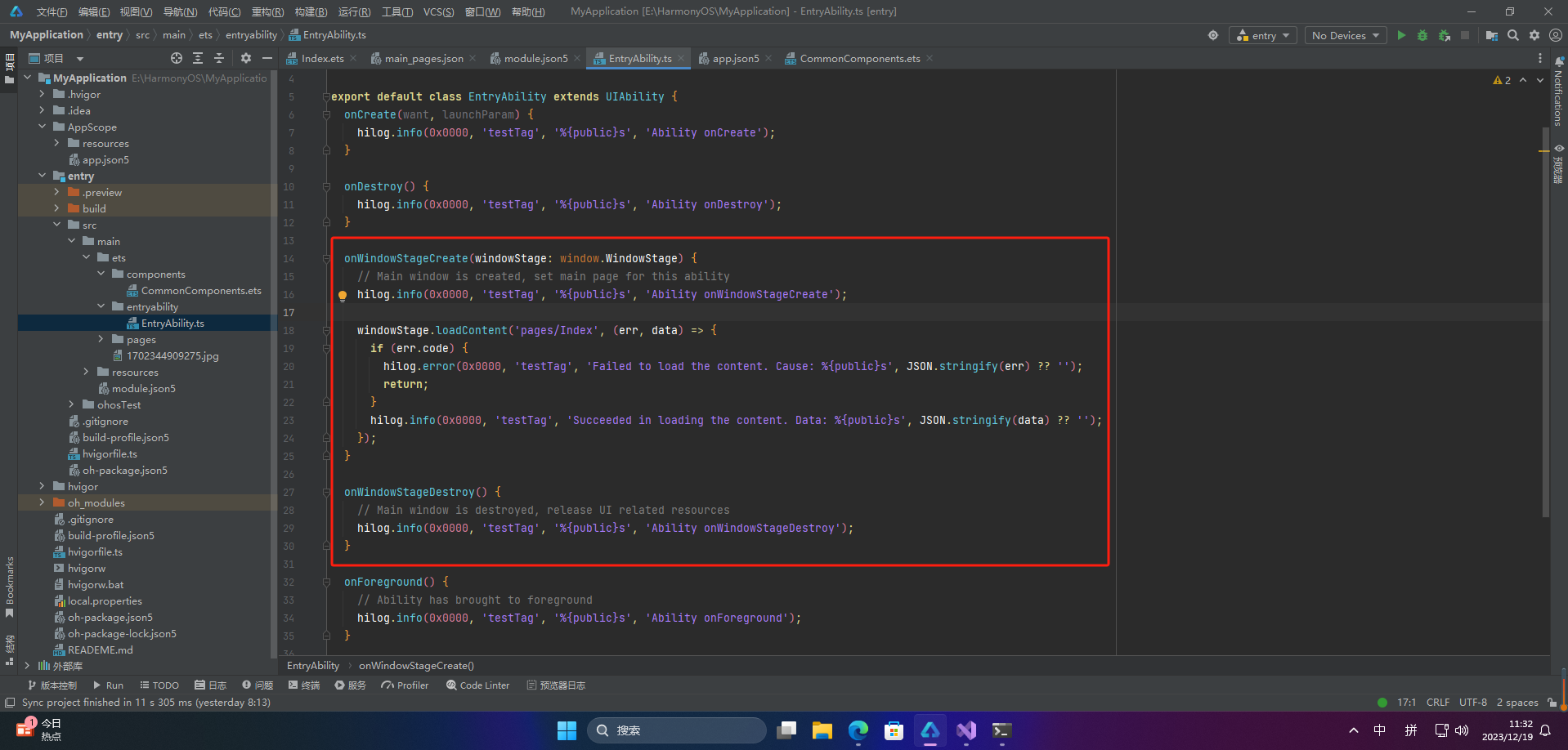
- onWindowStageCreate(windowStage: Window.WindowStage) {
- // 设置WindowStage的事件订阅(获焦/失焦、可见/不可见)
-
- // 设置UI界面加载
- windowStage.loadContent('pages/Index', (err, data) => {
- // ...
- });
- }
- onWindowStageDestroy() {
- // 释放UI界面资源
- }
- }

☀️2.1.3 Foreground和Background状态
应用程序可以处于Foreground(前台)或Background(后台)状态。
Foreground状态是指应用程序当前处于用户正在与之交互的状态,即应用程序在屏幕前面显示并占用用户焦点。在Foreground状态下,应用程序可以接收用户的输入事件,并在屏幕上显示相关的界面。
Background状态是指应用程序当前不可见,即应用程序在后台运行并不占用用户焦点。在Background状态下,应用程序仍然可以继续执行各种任务,如处理网络请求、计算等。然而,由于应用程序不可见,因此无法直接与用户进行交互。
HarmonyOS提供了一些机制来管理应用程序的Foreground和Background状态。例如,应用程序可以通过调用API来请求将自己移至前台或后台,或者可以通过注册生命周期回调来获取自己的状态变化通知。此外,HarmonyOS还提供了后台任务管理器(BackgroundTaskManager)来管理应用程序在后台执行的任务,以确保后台任务的性能和稳定性。
- import UIAbility from '@ohos.app.ability.UIAbility';
-
- export default class EntryAbility extends UIAbility {
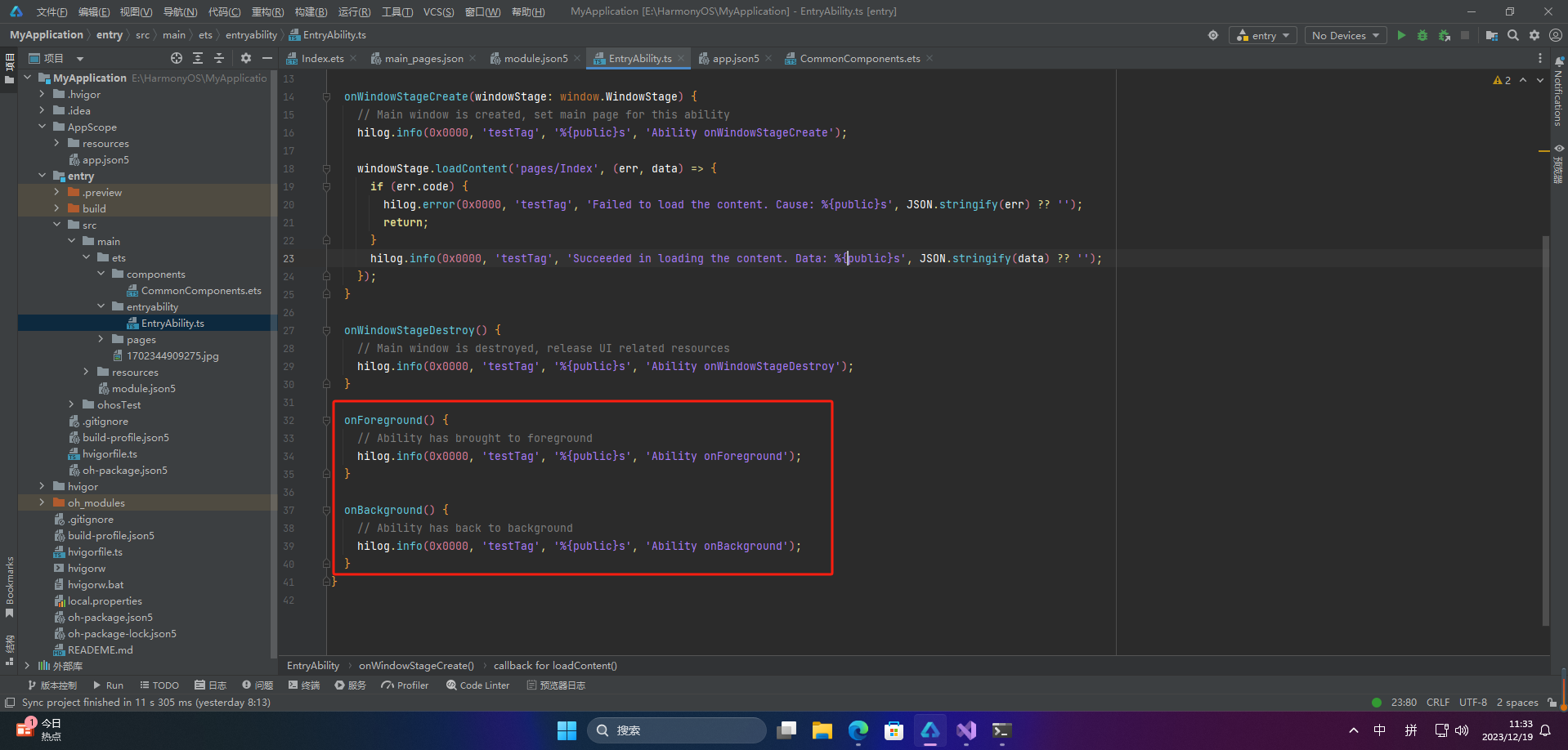
- onForeground() {
- // 申请系统需要的资源,或者重新申请在onBackground中释放的资源
- }
-
- onBackground() {
- // 释放UI界面不可见时无用的资源,或者在此回调中执行较为耗时的操作
- // 例如状态保存等
- }
- }

☀️2.1.4 Destroy状态
Destroy状态是指应用程序已经被完全销毁的状态。当应用程序处于Destroy状态时,它的所有资源都被释放,没有任何活动在进行。这意味着应用程序不再存在于系统的活动栈中,并且无法通过返回键或其他方式重新进入。
当应用程序处于Destroy状态时,系统可能会回收应用程序的内存和其他资源,以便为其他应用程序或系统提供更多资源。在Destroy状态下,应用程序的生命周期已经结束,并且它不再对用户可见。
Destroy状态通常在以下情况下发生:
- 用户手动关闭应用程序;
- 系统资源不足,需要回收应用程序的资源;
- 应用程序因为异常或错误而被系统强制销毁。
在HarmonyOS中,应用程序的Destroy状态与其他状态(如Active、Inactive和Paused)相互转换,组成了完整的应用程序生命周期。
- import UIAbility from '@ohos.app.ability.UIAbility';
- import Window from '@ohos.window';
-
- export default class EntryAbility extends UIAbility {
- onDestroy() {
- // 系统资源的释放、数据的保存等
- }
- }

3.启动模式
?3.1 singleton(单实例模式)
单例模式是一种创建只允许存在一个实例的设计模式。在单例模式中,一个类只能创建一个对象,并且提供一个访问该对象的全局访问点。
使用单例模式的主要目的是确保在整个应用程序中只有一个实例,这样可以节省系统资源,并且可以方便地控制对该实例的访问。
单例模式通常采用以下方式实现:
- 私有化构造函数:将类的构造函数设置为私有,使得其他类无法直接创建该类的实例。
- 提供一个静态方法或属性来获取实例:由于无法直接创建实例,需要提供一个静态方法或属性来获取类的唯一实例。该方法或属性会在第一次调用时创建实例,并在以后的调用中返回同一个实例。
- 线程安全:由于多线程环境下,可能会出现多个线程同时调用获取实例的方法,并尝试创建实例的情况。为了确保线程安全,可以使用同步锁或双重检查锁定机制来保证只有一个线程能够创建实例。
使用单例模式时需要注意以下几点:
- 单例模式会引入全局状态,可能会增加系统的复杂性和耦合度。
- 单例模式不适合有多个实例场景的情况。
- 单例模式可能会导致单例实例的内存泄漏问题,因为该实例在整个应用程序的生命周期中保持存在。
- 单例模式可能会影响代码的可测试性,因为单例实例会在测试中被共享,可能会导致测试结果受到其他测试用例的影响。
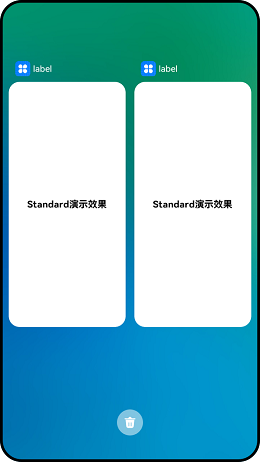
在HarmonyOS中每次调用startAbility()方法时,如果应用进程中该类型的UIAbility实例已经存在,则复用系统中的UIAbility实例。系统中只存在唯一一个该UIAbility实例,即在最近任务列表中只存在一个该类型的UIAbility实例。
单例模式配置如下:
- {
- "module": {
- // ...
- "abilities": [
- {
- "launchType": "singleton",
- // ...
- }
- ]
- }
- }

?3.2 multiton(多实例模式)
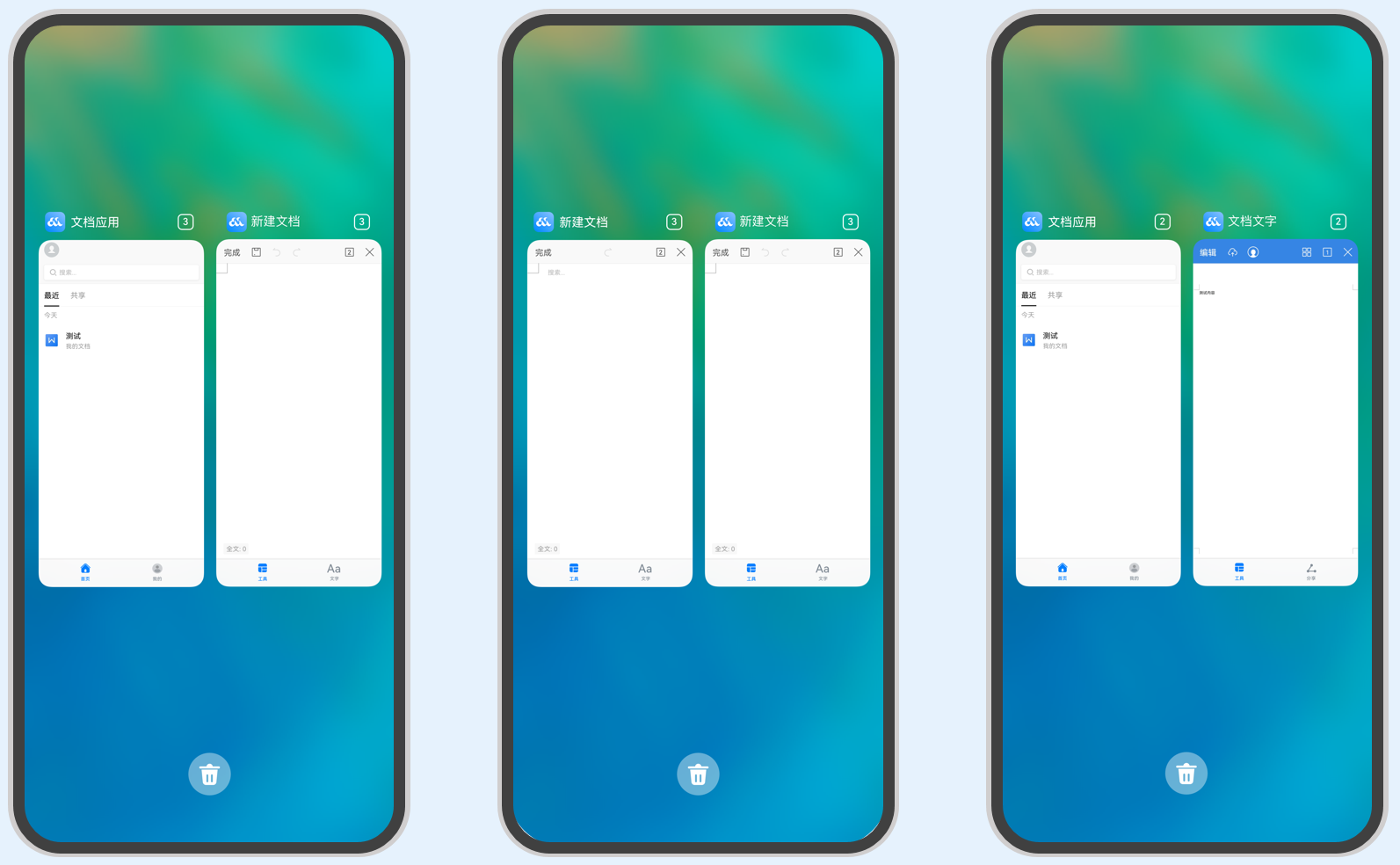
Multiton(多实例模式)是设计模式中的一种,它是单例模式的一种变体。在单例模式中,一个类只能有一个实例;而在多实例模式中,一个类可以拥有多个实例,每个实例有不同的标识符或键值。每个实例都可以被独立访问,类似于一个字典结构,可以根据不同的键值获取对应的实例。
Multiton模式通常用于需要创建一组有限且确定数量的类实例的场景。每个实例都有自己的独立状态和行为,但是可以通过共享某些公共资源进行协作。Multiton模式可以提供更大的灵活性和可扩展性,同时保持每个实例的独立性。
Multiton模式可以通过使用一个字典或者映射结构来维护每个实例的集合,并通过一个键值来唯一标识每个实例。当需要获取一个实例时,可以根据提供的键值从集合中获取对应的实例。如果集合中不存在对应的实例,则可以创建一个新的实例并添加到集合中。
Multiton模式的优点包括可以灵活地管理和访问多个实例,提供更细粒度的控制,同时每个实例都是独立的,可以有自己独立的状态和行为。但是Multiton模式也存在一些缺点,例如需要额外的管理和维护工作,同时可能会导致增加内存消耗。因此,在使用Multiton模式时需要根据具体的需求和场景来进行权衡和选择。
多实例模式配置如下:
- {
- "module": {
- // ...
- "abilities": [
- {
- "launchType": "multiton",
- // ...
- }
- ]
- }
- }

?3.3 specified(指定实例模式)
指定实例模式(specified instance pattern)用于限定一个类只能有固定数目的实例。在这种模式中,类的实例被限制为预先定义的数量,且这些实例在运行时不能被创建或销毁。
指定实例模式常用于需要限制某个类的实例数量的场景。例如,一个数据库连接池的实现可以使用指定实例模式来限制连接的数量,确保不会创建过多的连接。另一个例子是线程池,可以使用指定实例模式来限制线程的数量。
在指定实例模式中,通常会维护一个内部的实例列表,来跟踪已经创建的实例。当需要获取一个实例时,会首先检查这个列表,如果列表中已经有足够的实例,则直接返回一个实例给调用者。如果列表中没有足够的实例,则根据需求创建新的实例,并添加到列表中。当实例不再需要时,通常会将其从列表中移除,以便可以继续创建新的实例。
指定实例模式可以有效地控制类的实例数量,避免了资源的浪费和过度创建实例的问题。然而,由于实例数量是固定的,所以可能会出现竞争条件和资源瓶颈的问题,需要进行合理的设计和调优。
指定实例模式配置如下:
- {
- "module": {
- // ...
- "abilities": [
- {
- "launchType": "specified",
- // ...
- }
- ]
- }
- }

案例说明:
例如有两个UIAbility:EntryAbility和FuncAbility,FuncAbility配置为specified启动模式,需要从EntryAbility的页面中启动FuncAbility。
1、在FuncAbility中,将module.json5配置文件的"launchType"字段配置为"specified"。
- {
- "module": {
- // ...
- "abilities": [
- {
- "launchType": "specified",
- // ...
- }
- ]
- }
- }
2、在EntryAbility中,调用startAbility()方法时,在want参数中,增加一个自定义参数来区别UIAbility实例,例如增加一个"instanceKey"自定义参数。
- // 在启动指定实例模式的UIAbility时,给每一个UIAbility实例配置一个独立的Key标识
- // 例如在文档使用场景中,可以用文档路径作为Key标识
- function getInstance() {
- // ...
- }
-
- let want = {
- deviceId: '', // deviceId为空表示本设备
- bundleName: 'com.example.myapplication',
- abilityName: 'FuncAbility',
- moduleName: 'module1', // moduleName非必选
- parameters: { // 自定义信息
- instanceKey: getInstance(),
- },
- }
- // context为调用方UIAbility的AbilityContext
- this.context.startAbility(want).then(() => {
- // ...
- }).catch((err) => {
- // ...
- })
3、获取UIAbility参数
- import AbilityStage from '@ohos.app.ability.AbilityStage';
-
- export default class MyAbilityStage extends AbilityStage {
- onAcceptWant(want): string {
- // 在被调用方的AbilityStage中,针对启动模式为specified的UIAbility返回一个UIAbility实例对应的一个Key值
- // 当前示例指的是module1 Module的FuncAbility
- if (want.abilityName === 'FuncAbility') {
- // 返回的字符串Key标识为自定义拼接的字符串内容
- return `ControlModule_EntryAbilityInstance_${want.parameters.instanceKey}`;
- }
-
- return '';
- }
- }
4.基本用法
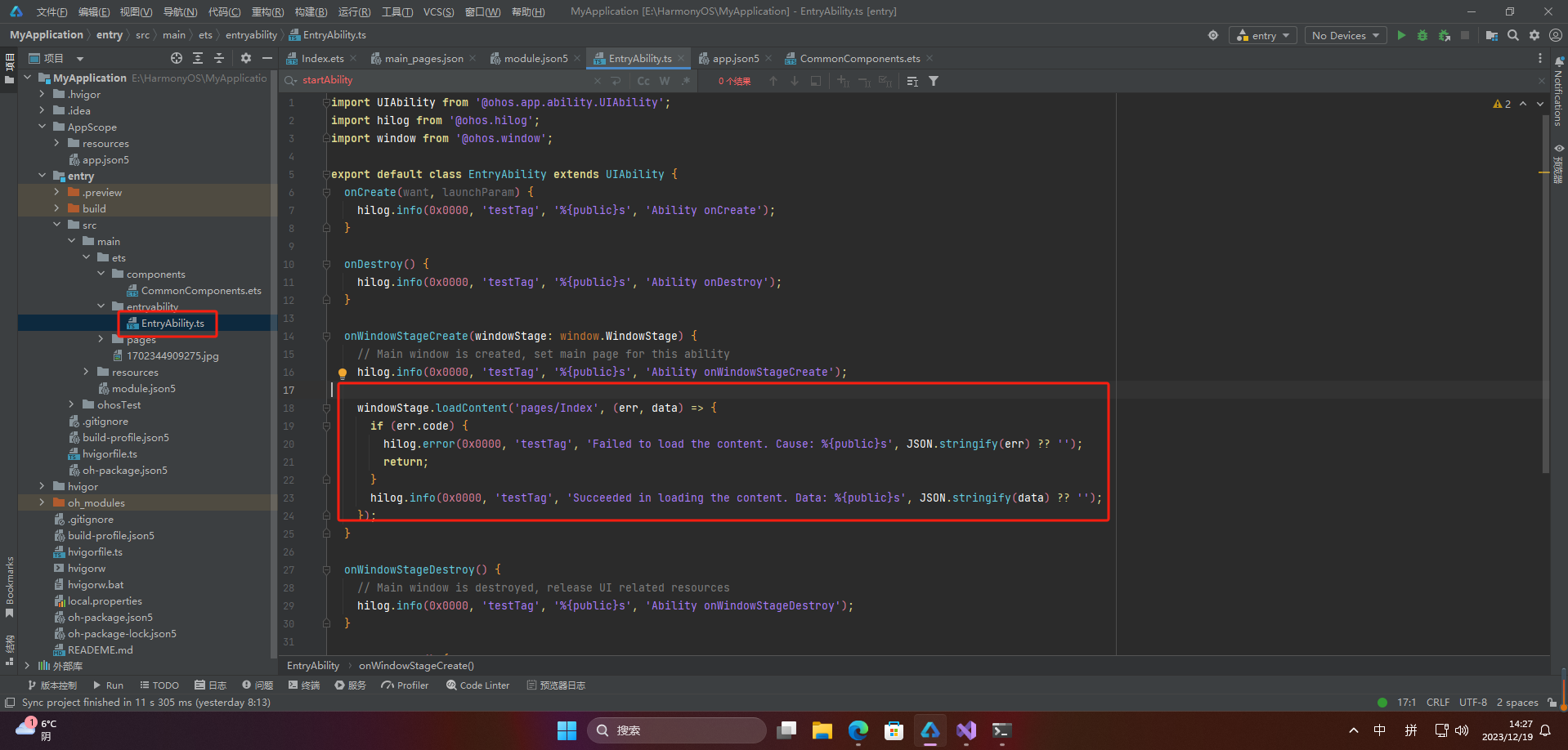
?4.1 指定UIAbility的启动页面
- import UIAbility from '@ohos.app.ability.UIAbility';
- import Window from '@ohos.window';
-
- export default class EntryAbility extends UIAbility {
- onWindowStageCreate(windowStage: Window.WindowStage) {
- // Main window is created, set main page for this ability
- windowStage.loadContent('pages/Index', (err, data) => {
- // ...
- });
- }
-
- // ...
- }

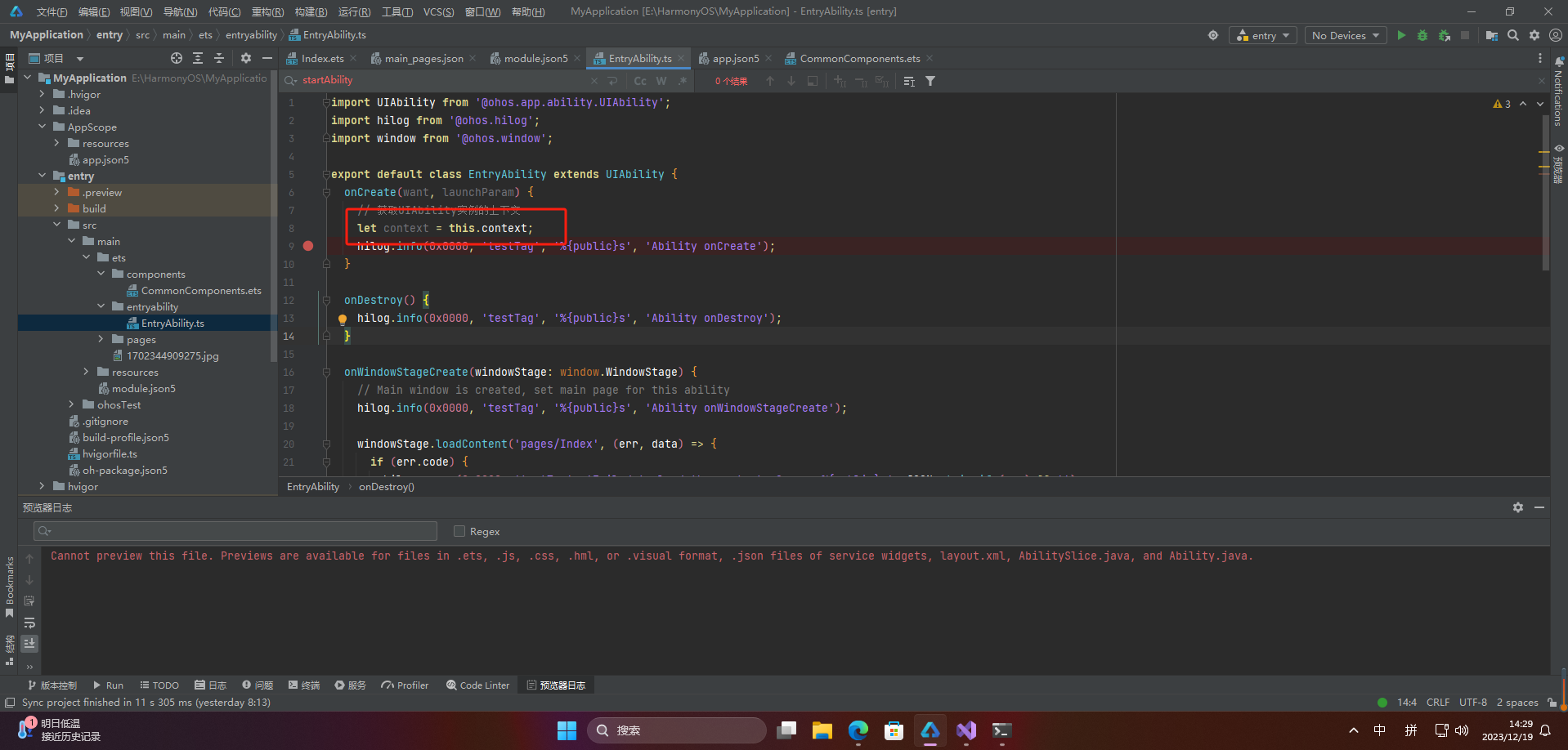
?4.2 获取UIAbility的上下文信息
通过UIAbilityContext可以获取UIAbility的相关配置信息,包括包代码路径、Bundle名称、Ability名称和应用程序需要的环境状态等属性信息。此外,还可以使用UIAbilityContext提供的方法来操作UIAbility实例,例如startAbility()、connectServiceExtensionAbility()、terminateSelf()等。
- import UIAbility from '@ohos.app.ability.UIAbility';
-
- export default class EntryAbility extends UIAbility {
- onCreate(want, launchParam) {
- // 获取UIAbility实例的上下文
- let context = this.context;
-
- // ...
- }
- }

在页面获取
- import common from '@ohos.app.ability.common';
-
- @Entry
- @Component
- struct Index {
- private context = getContext(this) as common.UIAbilityContext;
-
- startAbilityTest() {
- let want = {
- // Want参数信息
- };
- this.context.startAbility(want);
- }
-
- // 页面展示
- build() {
- // ...
- }
- }
5.UIAbility组件与UI的数据同步
主要有两种方式:
| 方式 | 描述 |
|---|---|
| EventHub | 基于发布订阅模式来实现,事件需要先订阅后发布,订阅者收到消息后进行处理。 |
| globalThis | ArkTS引擎实例内部的一个全局对象,在ArkTS引擎实例内部都能访问。 |
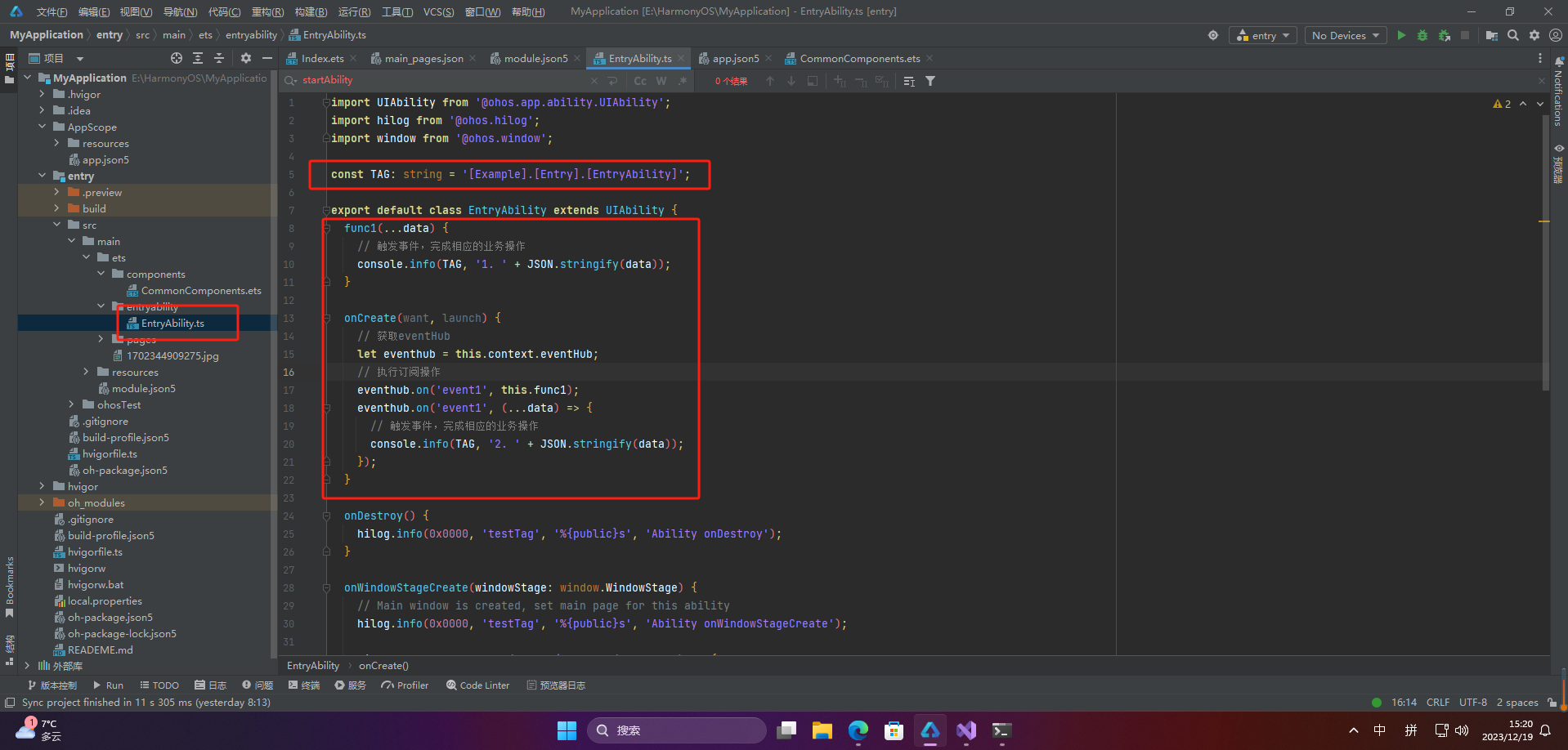
?5.1 使用EventHub进行数据通信
1、注册事件,使用其中一种即可
- import UIAbility from '@ohos.app.ability.UIAbility';
-
- const TAG: string = '[Example].[Entry].[EntryAbility]';
-
- export default class EntryAbility extends UIAbility {
- func1(...data) {
- // 触发事件,完成相应的业务操作
- console.info(TAG, '1. ' + JSON.stringify(data));
- }
-
- onCreate(want, launch) {
- // 获取eventHub
- let eventhub = this.context.eventHub;
- // 执行订阅操作
- eventhub.on('event1', this.func1);
- eventhub.on('event1', (...data) => {
- // 触发事件,完成相应的业务操作
- console.info(TAG, '2. ' + JSON.stringify(data));
- });
- }
- }

2、触发事件
- import common from '@ohos.app.ability.common';
-
- @Entry
- @Component
- struct Index {
- private context = getContext(this) as common.UIAbilityContext;
-
- eventHubFunc() {
- // 不带参数触发自定义“event1”事件
- this.context.eventHub.emit('event1');
- // 带1个参数触发自定义“event1”事件
- this.context.eventHub.emit('event1', 1);
- // 带2个参数触发自定义“event1”事件
- this.context.eventHub.emit('event1', 2, 'test');
- // 开发者可以根据实际的业务场景设计事件传递的参数
- }
-
- // 页面展示
- build() {
- // ...
- }
- }
3、取消事件
- // context为UIAbility实例的AbilityContext
- this.context.eventHub.off('event1');
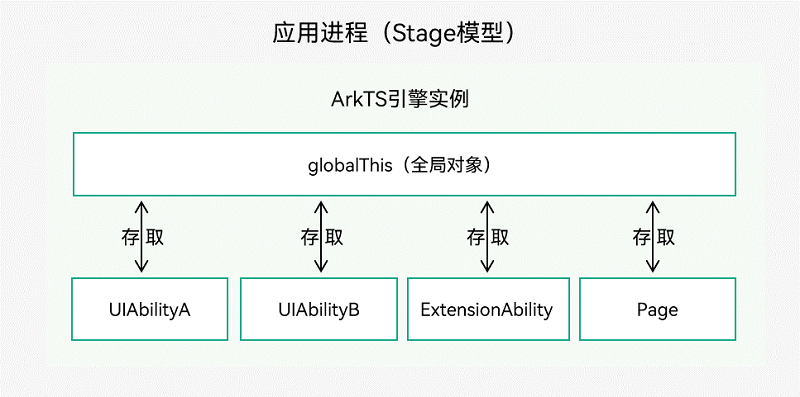
?5.2 使用globalThis进行数据同步
在HarmonyOS中,globalThis是一个全局对象,它提供了一个统一的方式来访问不同环境下的全局对象。在HarmonyOS中,globalThis可以用来访问当前运行环境中的全局对象,可以是浏览器环境中的window对象,也可以是Node.js环境中的global对象。
使用globalThis可以方便地在不同环境下编写通用的代码,不需要针对不同的环境做特殊的处理。例如,可以使用globalThis来访问全局的console对象,无论在浏览器环境还是Node.js环境中,都可以使用console.log()来输出日志。
虽然globalThis提供了一种通用的访问全局对象的方式,但在实际编程中还是建议根据具体的环境来使用相应的全局对象。
☀️5.2.1 UIAbility和Page之间使用globalThis
1、注册
- import UIAbility from '@ohos.app.ability.UIAbility'
-
- export default class EntryAbility extends UIAbility {
- onCreate(want, launch) {
- globalThis.entryAbilityWant = want;
- // ...
- }
-
- // ...
- }
2、获取
- let entryAbilityWant;
-
- @Entry
- @Component
- struct Index {
- aboutToAppear() {
- entryAbilityWant = globalThis.entryAbilityWant;
- }
-
- // 页面展示
- build() {
- // ...
- }
- }
☀️5.2.2 UIAbility和UIAbility之间使用globalThis
1、注册
- import UIAbility from '@ohos.app.ability.UIAbility'
-
- export default class AbilityA extends UIAbility {
- onCreate(want, launch) {
- globalThis.entryAbilityStr = 'AbilityA'; // AbilityA存放字符串“AbilityA”到globalThis
- // ...
- }
- }
2、获取
- import UIAbility from '@ohos.app.ability.UIAbility'
-
- export default class AbilityB extends UIAbility {
- onCreate(want, launch) {
- // AbilityB从globalThis读取name并输出
- console.info('name from entryAbilityStr: ' + globalThis.entryAbilityStr);
- // ...
- }
- }
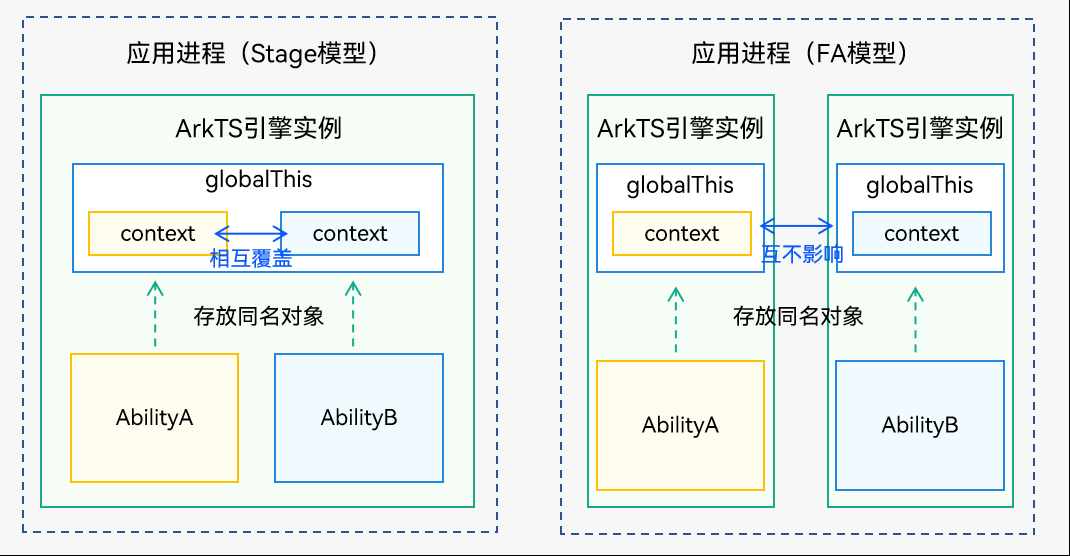
☀️5.2.3 globalThis使用的注意事项

案例:
1、在AbilityA文件中使用globalThis中存放了UIAbilityContext。
- import UIAbility from '@ohos.app.ability.UIAbility'
-
- export default class AbilityA extends UIAbility {
- onCreate(want, launch) {
- globalThis.context = this.context; // AbilityA存放context到globalThis
- // ...
- }
- }
2、在AbilityA的页面中获取该UIAbilityContext并进行使用。使用完成后将AbilityA实例切换至后台。
- @Entry
- @Component
- struct Index {
- onPageShow() {
- let ctx = globalThis.context; // 页面中从globalThis中取出context并使用
- let permissions = ['com.example.permission']
- ctx.requestPermissionsFromUser(permissions,(result) => {
- // ...
- });
- }
- // 页面展示
- build() {
- // ...
- }
- }
3、在AbilityB文件中使用globalThis中存放了UIAbilityContext,并且命名为相同的名称。
- import UIAbility from '@ohos.app.ability.UIAbility'
-
- export default class AbilityB extends UIAbility {
- onCreate(want, launch) {
- // AbilityB覆盖了AbilityA在globalThis中存放的context
- globalThis.context = this.context;
- // ...
- }
- }
4、在AbilityB的页面中获取该UIAbilityContext并进行使用。此时获取到的globalThis.context已经表示为AbilityB中赋值的UIAbilityContext内容。
- @Entry
- @Component
- struct Index {
- onPageShow() {
- let ctx = globalThis.context; // Page中从globalThis中取出context并使用
- let permissions = ['com.example.permission']
- ctx.requestPermissionsFromUser(permissions,(result) => {
- console.info('requestPermissionsFromUser result:' + JSON.stringify(result));
- });
- }
- // 页面展示
- build() {
- // ...
- }
- }
5、在AbilityB实例切换至后台,将AbilityA实例从后台切换回到前台。此时AbilityA的onCreate生命周期不会再次进入。
- import UIAbility from '@ohos.app.ability.UIAbility'
-
- export default class AbilityA extends UIAbility {
- onCreate(want, launch) { // AbilityA从后台进入前台,不会再走这个生命周期
- globalThis.context = this.context;
- // ...
- }
- }
6、在AbilityA的页面再次回到前台时,其获取到的globalThis.context表示的为AbilityB的UIAbilityContext,而不是AbilityA的UIAbilityContext,在AbilityA的页面中使用则会出错。
- @Entry
- @Component
- struct Index {
- onPageShow() {
- let ctx = globalThis.context; // 这时候globalThis中的context是AbilityB的context
- let permissions=['com.example.permission'];
- ctx.requestPermissionsFromUser(permissions,(result) => { // 使用这个对象就会导致进程崩溃
- console.info('requestPermissionsFromUser result:' + JSON.stringify(result));
- });
- }
- // 页面展示
- build() {
- // ...
- }
- }
6.UIAbility组件间交互(设备内)
?6.1 启动应用内的UIAbility
1、启动方
- let wantInfo = {
- deviceId: '', // deviceId为空表示本设备
- bundleName: 'com.example.myapplication',
- abilityName: 'FuncAbility',
- moduleName: 'module1', // moduleName非必选
- parameters: { // 自定义信息
- info: '来自EntryAbility Index页面',
- },
- }
- // context为调用方UIAbility的AbilityContext
- this.context.startAbility(wantInfo).then(() => {
- // ...
- }).catch((err) => {
- // ...
- })
2、接受方
- import UIAbility from '@ohos.app.ability.UIAbility';
- import Window from '@ohos.window';
-
- export default class FuncAbility extends UIAbility {
- onCreate(want, launchParam) {
- // 接收调用方UIAbility传过来的参数
- let funcAbilityWant = want;
- let info = funcAbilityWant?.parameters?.info;
- // ...
- }
- }
在FuncAbility业务完成之后,如需要停止当前UIAbility实例,在FuncAbility中通过调用terminateSelf()方法实现。
- // context为需要停止的UIAbility实例的AbilityContext
- this.context.terminateSelf((err) => {
- // ...
- });
?6.2 启动应用内的UIAbility并获取返回结果
1、启动方
- let wantInfo = {
- deviceId: '', // deviceId为空表示本设备
- bundleName: 'com.example.myapplication',
- abilityName: 'FuncAbility',
- moduleName: 'module1', // moduleName非必选
- parameters: { // 自定义信息
- info: '来自EntryAbility Index页面',
- },
- }
- // context为调用方UIAbility的AbilityContext
- this.context.startAbilityForResult(wantInfo).then((data) => {
- // ...
- }).catch((err) => {
- // ...
- })
2、接受方
- const RESULT_CODE: number = 1001;
- let abilityResult = {
- resultCode: RESULT_CODE,
- want: {
- bundleName: 'com.example.myapplication',
- abilityName: 'FuncAbility',
- moduleName: 'module1',
- parameters: {
- info: '来自FuncAbility Index页面',
- },
- },
- }
- // context为被调用方UIAbility的AbilityContext
- this.context.terminateSelfWithResult(abilityResult, (err) => {
- // ...
- });
3、获取接受方回调参数
- const RESULT_CODE: number = 1001;
-
- // ...
-
- // context为调用方UIAbility的AbilityContext
- this.context.startAbilityForResult(want).then((data) => {
- if (data?.resultCode === RESULT_CODE) {
- // 解析被调用方UIAbility返回的信息
- let info = data.want?.parameters?.info;
- // ...
- }
- }).catch((err) => {
- // ...
- })
?6.3 启动其他应用的UIAbility
1、接受方配置信息
- {
- "module": {
- "abilities": [
- {
- // ...
- "skills": [
- {
- "entities": [
- // ...
- "entity.system.default"
- ],
- "actions": [
- // ...
- "ohos.want.action.viewData"
- ]
- }
- ]
- }
- ]
- }
- }
2、启动方
- let wantInfo = {
- deviceId: '', // deviceId为空表示本设备
- // 如果希望隐式仅在特定的捆绑包中进行查询,请取消下面的注释。
- // bundleName: 'com.example.myapplication',
- action: 'ohos.want.action.viewData',
- // entities可以被省略。
- entities: ['entity.system.default'],
- }
-
- // context为调用方UIAbility的AbilityContext
- this.context.startAbility(wantInfo).then(() => {
- // ...
- }).catch((err) => {
- // ...
- })

完成后不要忘了,停止
- // context为需要停止的UIAbility实例的AbilityContext
- this.context.terminateSelf((err) => {
- // ...
- });
?6.4 启动其他应用的UIAbility并获取返回结果
1、接受方配置信息
- {
- "module": {
- "abilities": [
- {
- // ...
- "skills": [
- {
- "entities": [
- // ...
- "entity.system.default"
- ],
- "actions": [
- // ...
- "ohos.want.action.editData"
- ]
- }
- ]
- }
- ]
- }
- }
2、启动方
- let wantInfo = {
- deviceId: '', // deviceId为空表示本设备
- // uncomment line below if wish to implicitly query only in the specific bundle.
- // bundleName: 'com.example.myapplication',
- action: 'ohos.want.action.editData',
- // entities can be omitted.
- entities: ['entity.system.default'],
- }
-
- // context为调用方UIAbility的AbilityContext
- this.context.startAbilityForResult(wantInfo).then((data) => {
- // ...
- }).catch((err) => {
- // ...
- })
- const RESULT_CODE: number = 1001;
- let abilityResult = {
- resultCode: RESULT_CODE,
- want: {
- bundleName: 'com.example.myapplication',
- abilityName: 'EntryAbility',
- moduleName: 'entry',
- parameters: {
- payResult: 'OKay',
- },
- },
- }
- // context为被调用方UIAbility的AbilityContext,返回参数
- this.context.terminateSelfWithResult(abilityResult, (err) => {
- // ...
- });
3、接收参数
- const RESULT_CODE: number = 1001;
-
- let want = {
- // Want参数信息
- };
-
- // context为调用方UIAbility的AbilityContext
- this.context.startAbilityForResult(want).then((data) => {
- if (data?.resultCode === RESULT_CODE) {
- // 解析被调用方UIAbility返回的信息
- let payResult = data.want?.parameters?.payResult;
- // ...
- }
- }).catch((err) => {
- // ...
- })
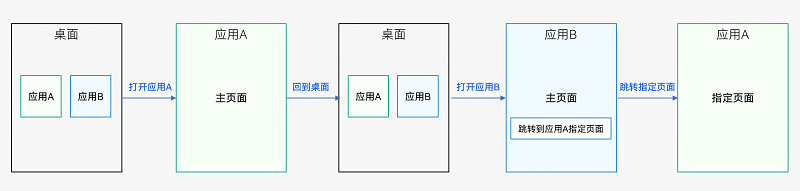
?6.5 启动UIAbility的指定页面
☀️6.5.1 调用方UIAbility指定启动页面
- let wantInfo = {
- deviceId: '', // deviceId为空表示本设备
- bundleName: 'com.example.myapplication',
- abilityName: 'FuncAbility',
- moduleName: 'module1', // moduleName非必选
- parameters: { // 自定义参数传递页面信息
- router: 'funcA',
- },
- }
- // context为调用方UIAbility的AbilityContext
- this.context.startAbility(wantInfo).then(() => {
- // ...
- }).catch((err) => {
- // ...
- })
☀️6.5.2 目标UIAbility首次启动
- import UIAbility from '@ohos.app.ability.UIAbility'
- import Window from '@ohos.window'
-
- export default class FuncAbility extends UIAbility {
- funcAbilityWant;
-
- onCreate(want, launchParam) {
- // 接收调用方UIAbility传过来的参数
- this.funcAbilityWant = want;
- }
-
- onWindowStageCreate(windowStage: Window.WindowStage) {
- // Main window is created, set main page for this ability
- let url = 'pages/Index';
- if (this.funcAbilityWant?.parameters?.router) {
- if (this.funcAbilityWant.parameters.router === 'funA') {
- url = 'pages/Second';
- }
- }
- windowStage.loadContent(url, (err, data) => {
- // ...
- });
- }
- }
☀️6.5.3 目标UIAbility非首次启动

1、接收方
UIAbility实例之前已经创建完成,此时会进入UIAbility的onNewWant()回调中且不会进入onCreate()和onWindowStageCreate()生命周期回调
- import UIAbility from '@ohos.app.ability.UIAbility'
-
- export default class FuncAbility extends UIAbility {
- onNewWant(want, launchParam) {
- // 接收调用方UIAbility传过来的参数
- globalThis.funcAbilityWant = want;
- // ...
- }
- }
2、更新页面UI
FuncAbility对应的Index页面是处于激活状态,不会重新变量声明以及进入aboutToAppear()生命周期回调中。因此可以在Index页面的onPageShow()生命周期回调中实现页面路由跳转的功能。
- import router from '@ohos.router';
-
- @Entry
- @Component
- struct Index {
- onPageShow() {
- let funcAbilityWant = globalThis.funcAbilityWant;
- let url2 = funcAbilityWant?.parameters?.router;
- if (url2 && url2 === 'funcA') {
- router.replaceUrl({
- url: 'pages/Second',
- })
- }
- }
-
- // 页面展示
- build() {
- // ...
- }
- }
?6.6 通过Call调用实现UIAbility交互(仅对系统应用开放)
☀️6.6.1 接口说明
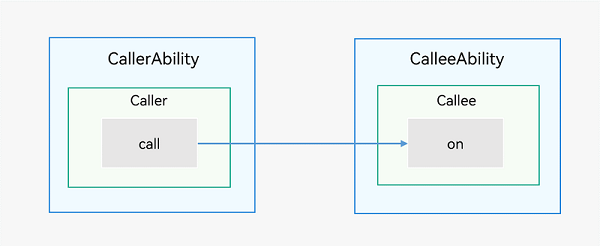
Call调用是UIAbility能力的一种扩展,它允许UIAbility能力被外部调用,并进行通信。Call调用支持前台和后台两种启动方式,使得UIAbility能够在前台展示UI或者在后台创建并运行。通过Call调用,调用方和被调用方之间建立了IPC通信,应用开发者可以利用Call调用实现不同UIAbility之间的数据共享。
Call调用的核心接口是startAbilityByCall方法,与startAbility接口相比,startAbilityByCall具有以下不同之处:
-
startAbilityByCall支持前台和后台两种启动方式,而startAbility仅支持前台启动。
-
调用方可以使用startAbilityByCall返回的Caller对象与被调用方进行通信,而startAbility没有通信能力。
Call调用的使用场景主要包括:
-
需要与被启动的UIAbility进行通信。
-
希望被启动的UIAbility在后台运行。
| 名词 | 描述 |
|---|---|
| CallerAbility | 进行Call调用的UIAbility(调用方)。 |
| CalleeAbility | 被Call调用的UIAbility(被调用方)。 |
| Caller | 实际对象,由startAbilityByCall接口返回,CallerAbility可使用Caller与CalleeAbility进行通信。 |
| Callee | 实际对象,被CalleeAbility持有,可与Caller进行通信。 |

☀️6.6.2 开发步骤(创建Callee被调用端)
1、配置Ability的启动模式
- "abilities":[{
- "name": ".CalleeAbility",
- "srcEntrance": "./ets/CalleeAbility/CalleeAbility.ts",
- "launchType": "singleton",
- "description": "$string:CalleeAbility_desc",
- "icon": "$media:icon",
- "label": "$string:CalleeAbility_label",
- "visible": true
- }]
2、导入模块
import Ability from '@ohos.app.ability.UIAbility';
3、定义约束
- export default class MyParcelable {
- num: number = 0
- str: string = ""
-
- constructor(num, string) {
- this.num = num
- this.str = string
- }
-
- marshalling(messageSequence) {
- messageSequence.writeInt(this.num)
- messageSequence.writeString(this.str)
- return true
- }
-
- unmarshalling(messageSequence) {
- this.num = messageSequence.readInt()
- this.str = messageSequence.readString()
- return true
- }
- }
4、注册监听和解除监听
- const TAG: string = '[CalleeAbility]';
- const MSG_SEND_METHOD: string = 'CallSendMsg';
-
- function sendMsgCallback(data) {
- console.info('CalleeSortFunc called');
-
- // 获取Caller发送的序列化数据
- let receivedData = new MyParcelable(0, '');
- data.readParcelable(receivedData);
- console.info(`receiveData[${receivedData.num}, ${receivedData.str}]`);
-
- // 作相应处理
- // 返回序列化数据result给Caller
- return new MyParcelable(receivedData.num + 1, `send ${receivedData.str} succeed`);
- }
-
- export default class CalleeAbility extends Ability {
- onCreate(want, launchParam) {
- try {
- this.callee.on(MSG_SEND_METHOD, sendMsgCallback);
- } catch (error) {
- console.info(`${MSG_SEND_METHOD} register failed with error ${JSON.stringify(error)}`);
- }
- }
-
- onDestroy() {
- try {
- this.callee.off(MSG_SEND_METHOD);
- } catch (error) {
- console.error(TAG, `${MSG_SEND_METHOD} unregister failed with error ${JSON.stringify(error)}`);
- }
- }
- }
☀️6.6.3 开发步骤(访问Callee被调用端)
1、导入模块
import Ability from '@ohos.app.ability.UIAbility';
2、获取Caller通信接口
- // 注册caller的release监听
- private regOnRelease(caller) {
- try {
- caller.on("release", (msg) => {
- console.info(`caller onRelease is called ${msg}`);
- })
- console.info('caller register OnRelease succeed');
- } catch (error) {
- console.info(`caller register OnRelease failed with ${error}`);
- }
- }
-
- async onButtonGetCaller() {
- try {
- this.caller = await context.startAbilityByCall({
- bundleName: 'com.samples.CallApplication',
- abilityName: 'CalleeAbility'
- })
- if (this.caller === undefined) {
- console.info('get caller failed')
- return
- }
- console.info('get caller success')
- this.regOnRelease(this.caller)
- } catch (error) {
- console.info(`get caller failed with ${error}`)
- }
- }
?写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing?,不定期分享原创知识。
- 想要获取更多完整鸿蒙最新VIP学习资料,请点击→全套鸿蒙HarmonyOS学习资料
- 或者关注小编后私信回复【666】也可获取资料哦~~


 微信名片
微信名片



评论记录:
回复评论: