一、单一手势
应用程序的手势操作是指在移动设备上使用手指或手势进行与应用程序交互的方式。手势操作可以包括点击、滑动、双击、捏合等动作,用于实现不同的功能和操作。
HarmonyOS中常见的手势操作及其功能:
| 手势操作 | 功能描述 |
|---|---|
| 滑动手势 | 在屏幕上快速滑动手指,可实现页面切换、滚动查看内容等功能 |
| 点击手势 | 轻触屏幕一次,可实现按钮点击、应用打开等功能 |
| 双击手势 | 连续快速点击屏幕两次,可实现放大图片、双击打开应用等功能 |
| 长按手势 | 在屏幕上长时间按住手指,可弹出上下文菜单或进行拖拽、复制等操作 |
| 捏合手势 | 使用两个手指在屏幕上同时向内或向外移动,可实现缩放、放大和缩小等功能 |
| 旋转手势 | 使用两个手指在屏幕上同时顺时针或逆时针旋转,可实现旋转图片、屏幕方向切换等功能 |
| 拖拽手势 | 长按住一个物体后,移动手指进行拖拽,可实现图标排序、文件移动等功能 |
| 双指滑动手势 | 使用两个手指在屏幕上同时滑动,可实现快速滚动、切换页面等操作 |
1.点击手势(TapGesture)
点击手势(TapGesture)是指用户在触摸屏幕上进行点击操作时的手势,通常是快速点击屏幕一次。点击手势是HarmonyOS开发中常用的手势识别方法之一,用于识别用户的点击行为并进行相应的处理。
通过点击手势,我们可以实现一些常见的交互效果,比如按钮点击、视图切换、弹出菜单等。当用户点击屏幕时,系统会将该操作识别为点击手势,并通知应用程序进行相应的处理。
接口说明:
TapGesture(value?:{count?:number; fingers?:number})
| 参数 | 描述 | 默认值 |
|---|---|---|
| count | 非必填参数,声明该点击手势识别的连续点击次数。默认值为1,若设置小于1的非法值会被转化为默认值。如果配置多次点击,上一次抬起和下一次按下的超时时间为300毫秒。 | 1 |
| fingers | 非必填参数,用于声明触发点击的手指数量,最小值为1,最大值为10,默认值为1。当配置多指时,若第一根手指按下300毫秒内未有足够的手指数按下则手势识别失败。当实际点击手指数超过配置值时,手势识别失败。 | 1 |
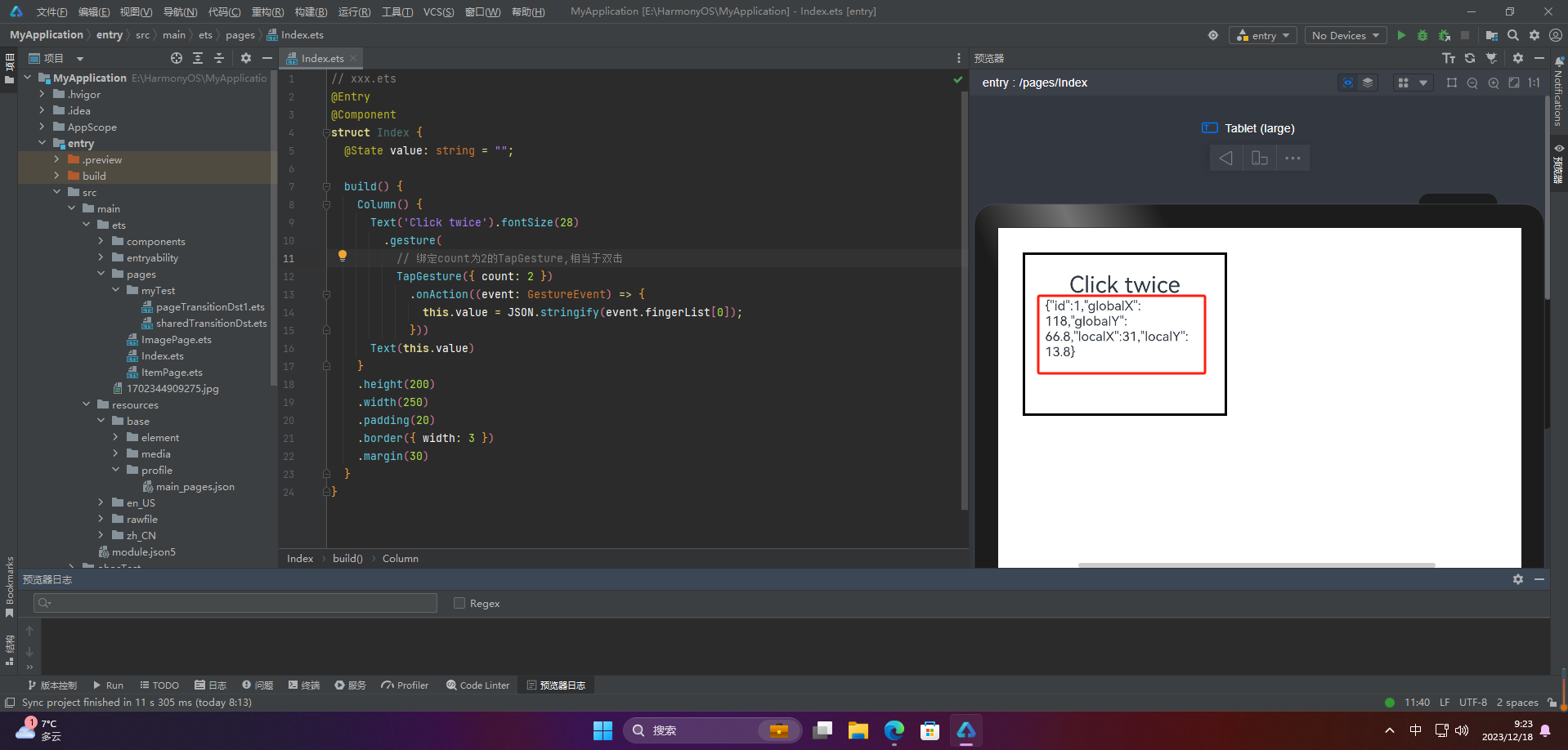
案例:
- // xxx.ets
- @Entry
- @Component
- struct Index {
- @State value: string = "";
-
- build() {
- Column() {
- Text('Click twice').fontSize(28)
- .gesture(
- // 绑定count为2的TapGesture,相当于双击
- TapGesture({ count: 2 })
- .onAction((event: GestureEvent) => {
- this.value = JSON.stringify(event.fingerList[0]);
- }))
- Text(this.value)
- }
- .height(200)
- .width(250)
- .padding(20)
- .border({ width: 3 })
- .margin(30)
- }
- }

2.长按手势(LongPressGesture)
长按手势(LongPressGesture)是指用户在屏幕上长时间按住一个元素或者某个区域,触发的手势操作。长按手势通常用于实现某些特定的功能,比如弹出菜单、编辑文本、删除元素等。长按手势的触发时间通常比较长,根据不同的应用场景,可以设置触发长按手势所需的最小按住时间。
在移动设备上,长按手势通常包括以下几个阶段:
- 按下(Touch Down):用户按住屏幕上一个元素或者某个区域。
- 按住(Touch Hold):用户持续按住屏幕,一般在这个阶段内可以实现一些操作,比如拖动元素、改变元素的位置等。
- 触发(Touch Up Inside):用户松开手指,如果在按住阶段内达到某个条件,则会触发相应的操作,比如弹出菜单。
长按手势可以提供更多的交互方式和功能,使用户能够更方便地操作应用程序,提升用户体验。在移动应用开发中,可以使用相应的手势识别库或者框架来实现长按手势的监听和处理。
接口说明:
LongPressGesture(value?:{fingers?:number; repeat?:boolean; duration?:number})
| 参数 | 类型 | 描述 | 最小值 | 最大值 | 默认值 |
|---|---|---|---|---|---|
| fingers | 整数 | 触发长按手势所需的最少手指数量 | 1 | 10 | 1 |
| repeat | 布尔 | 是否连续触发事件回调 | - | - | false |
| duration | 整数 | 触发长按所需的最短时间 | - | - | 500 |
案例:
- // xxx.ets
- @Entry
- @Component
- struct Index {
- @State count: number = 0;
-
- build() {
- Column() {
- Text('LongPress OnAction:' + this.count).fontSize(28)
- .gesture(
- // 绑定可以重复触发的LongPressGesture
- LongPressGesture({ repeat: true })
- .onAction((event: GestureEvent) => {
- if (event.repeat) {
- this.count++;
- }
- })
- .onActionEnd(() => {
- this.count = 0;
- })
- )
- }
- .height(200)
- .width(250)
- .padding(20)
- .border({ width: 3 })
- .margin(30)
- }
- }

3.拖动手势(PanGesture)
拖动手势(PanGesture)是一种用于在移动设备上识别用户手指拖动操作的手势。通过拖动手势,用户可以在屏幕上拖动某个对象,例如移动一个图像、滚动一个列表或调整一个视图的位置。
拖动手势通常包括以下几个基本元素:
- 起始点(起始位置):用户触摸屏幕的初始位置。
- 移动点(当前位置):用户在屏幕上滑动手指时的当前位置。
- 移动向量:起始点和移动点之间的向量,表示手指移动的方向和距离。
拖动手势可以用于许多应用场景,例如:
- 拖动和移动元素:用户可以在屏幕上拖动图像、视图或其他元素,以实现移动、重新排列或调整它们的位置。
- 滚动视图内容:用户可以在滚动视图中使用拖动手势来滚动内容,以浏览长列表或视图。
- 双指拖动:有些应用程序支持双指拖动手势,通过同时滑动两个手指来实现某些特殊操作,例如旋转或缩放图像。
在移动设备的开发中,开发人员可以使用各种框架和技术,来实现拖动手势的识别和处理。通过捕捉拖动手势并处理它们,开发人员可以为用户提供更流畅、直观的界面交互体验。
接口说明:
PanGestureOptions(value?:{ fingers?:number; direction?:PanDirection; distance?:number})
| 参数 | 是否必选 | 描述 |
|---|---|---|
| fingers | 非必选 | 声明触发拖动手势所需要的最少手指数量,最小值为1,最大值为10,默认值为1 |
| direction | 非必选 | 声明触发拖动的手势方向,支持逻辑与(&)和逻辑或( |
| distance | 非必选 | 声明触发拖动的最小拖动识别距离,单位为vp,默认值为5 |
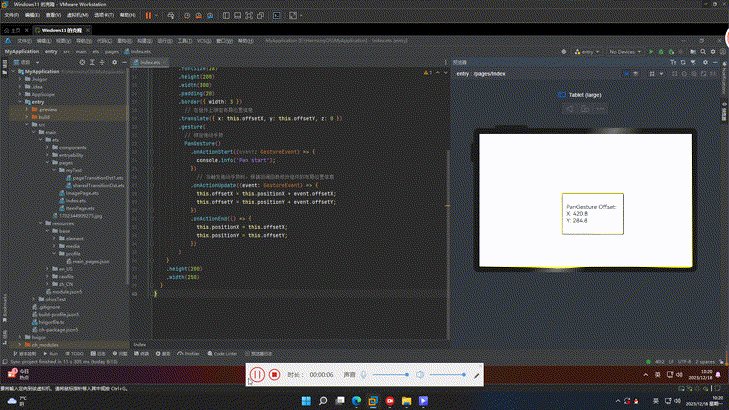
案例:
- // xxx.ets
- @Entry
- @Component
- struct Index {
- @State offsetX: number = 0;
- @State offsetY: number = 0;
- @State positionX: number = 0;
- @State positionY: number = 0;
-
- build() {
- Column() {
- Text('PanGesture Offset:\nX: ' + this.offsetX + '\n' + 'Y: ' + this.offsetY)
- .fontSize(28)
- .height(200)
- .width(300)
- .padding(20)
- .border({ width: 3 })
- // 在组件上绑定布局位置信息
- .translate({ x: this.offsetX, y: this.offsetY, z: 0 })
- .gesture(
- // 绑定拖动手势
- PanGesture()
- .onActionStart((event: GestureEvent) => {
- console.info('Pan start');
- })
- // 当触发拖动手势时,根据回调函数修改组件的布局位置信息
- .onActionUpdate((event: GestureEvent) => {
- this.offsetX = this.positionX + event.offsetX;
- this.offsetY = this.positionY + event.offsetY;
- })
- .onActionEnd(() => {
- this.positionX = this.offsetX;
- this.positionY = this.offsetY;
- })
- )
- }
- .height(200)
- .width(250)
- }
- }

4.捏合手势(PinchGesture)
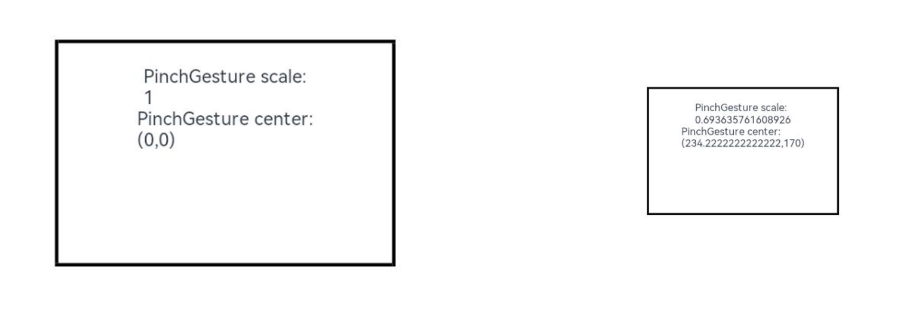
捏合手势(PinchGesture)是一种手势操作,通常在触摸屏上使用。它涉及使用两个或更多的手指同时向内或向外移动,以缩小或放大屏幕上的内容。当手指向内移动时,被捏合的物体(如图片、网页等)将会被缩小;当手指向外移动时,被捏合的物体将会被放大。
捏合手势在现代移动设备中广泛应用,例如在智能手机和平板电脑上浏览照片、地图、网页等时经常使用捏合手势来实现缩放功能。此外,捏合手势也可以用于一些操作,例如在编辑应用程序中调整对象大小或在游戏中控制角色的动作。
接口说明:
PinchGesture(value?:{fingers?:number; distance?:number})
| 参数 | 描述 | 最小值 | 最大值 | 默认值 |
|---|---|---|---|---|
| fingers | 声明触发捏合手势所需要的最少手指数量 | 2 | 5 | 2 |
| distance | 声明触发捏合手势的最小距离 | 5vp |
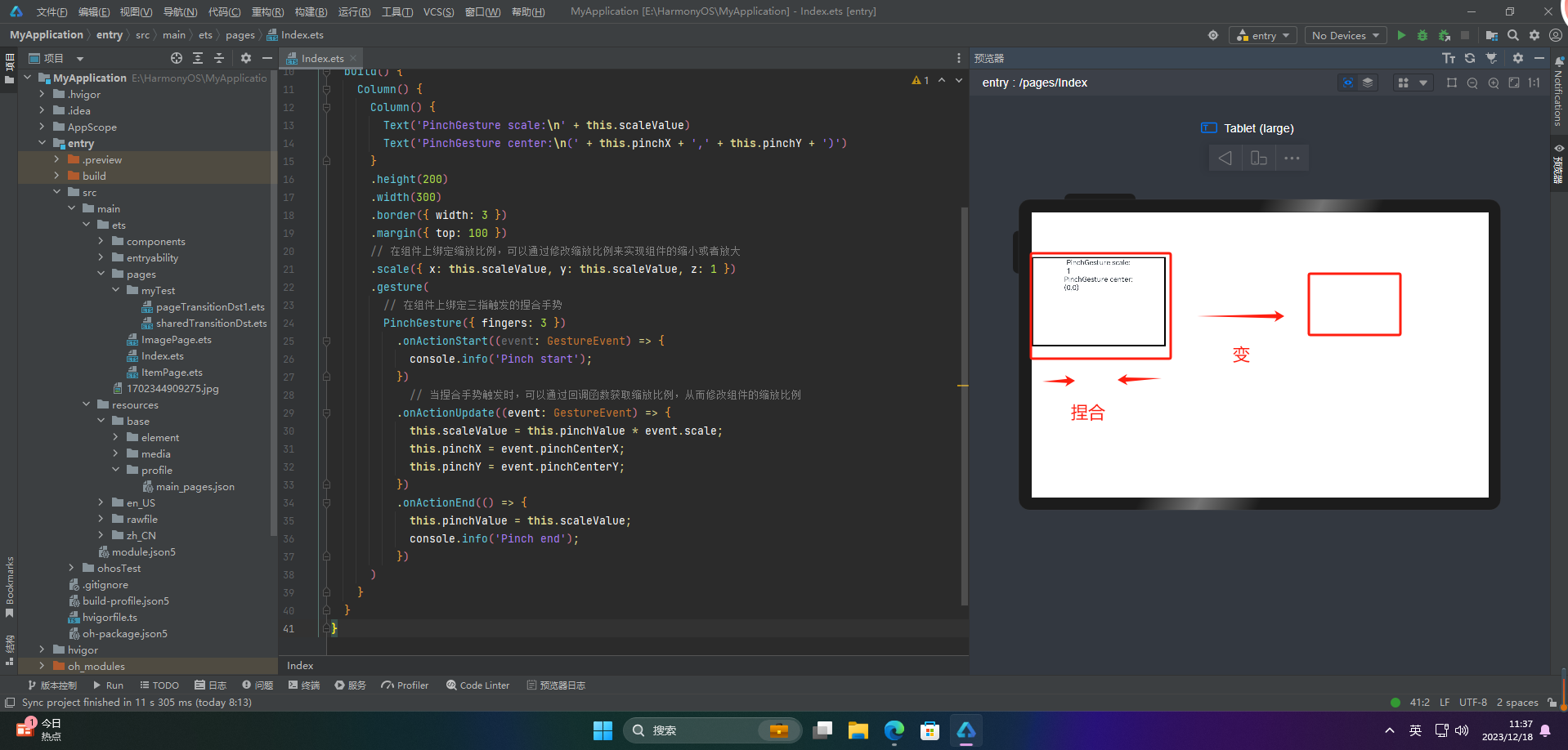
案例:
- // xxx.ets
- @Entry
- @Component
- struct Index {
- @State scaleValue: number = 1;
- @State pinchValue: number = 1;
- @State pinchX: number = 0;
- @State pinchY: number = 0;
-
- build() {
- Column() {
- Column() {
- Text('PinchGesture scale:\n' + this.scaleValue)
- Text('PinchGesture center:\n(' + this.pinchX + ',' + this.pinchY + ')')
- }
- .height(200)
- .width(300)
- .border({ width: 3 })
- .margin({ top: 100 })
- // 在组件上绑定缩放比例,可以通过修改缩放比例来实现组件的缩小或者放大
- .scale({ x: this.scaleValue, y: this.scaleValue, z: 1 })
- .gesture(
- // 在组件上绑定三指触发的捏合手势
- PinchGesture({ fingers: 3 })
- .onActionStart((event: GestureEvent) => {
- console.info('Pinch start');
- })
- // 当捏合手势触发时,可以通过回调函数获取缩放比例,从而修改组件的缩放比例
- .onActionUpdate((event: GestureEvent) => {
- this.scaleValue = this.pinchValue * event.scale;
- this.pinchX = event.pinchCenterX;
- this.pinchY = event.pinchCenterY;
- })
- .onActionEnd(() => {
- this.pinchValue = this.scaleValue;
- console.info('Pinch end');
- })
- )
- }
- }
- }


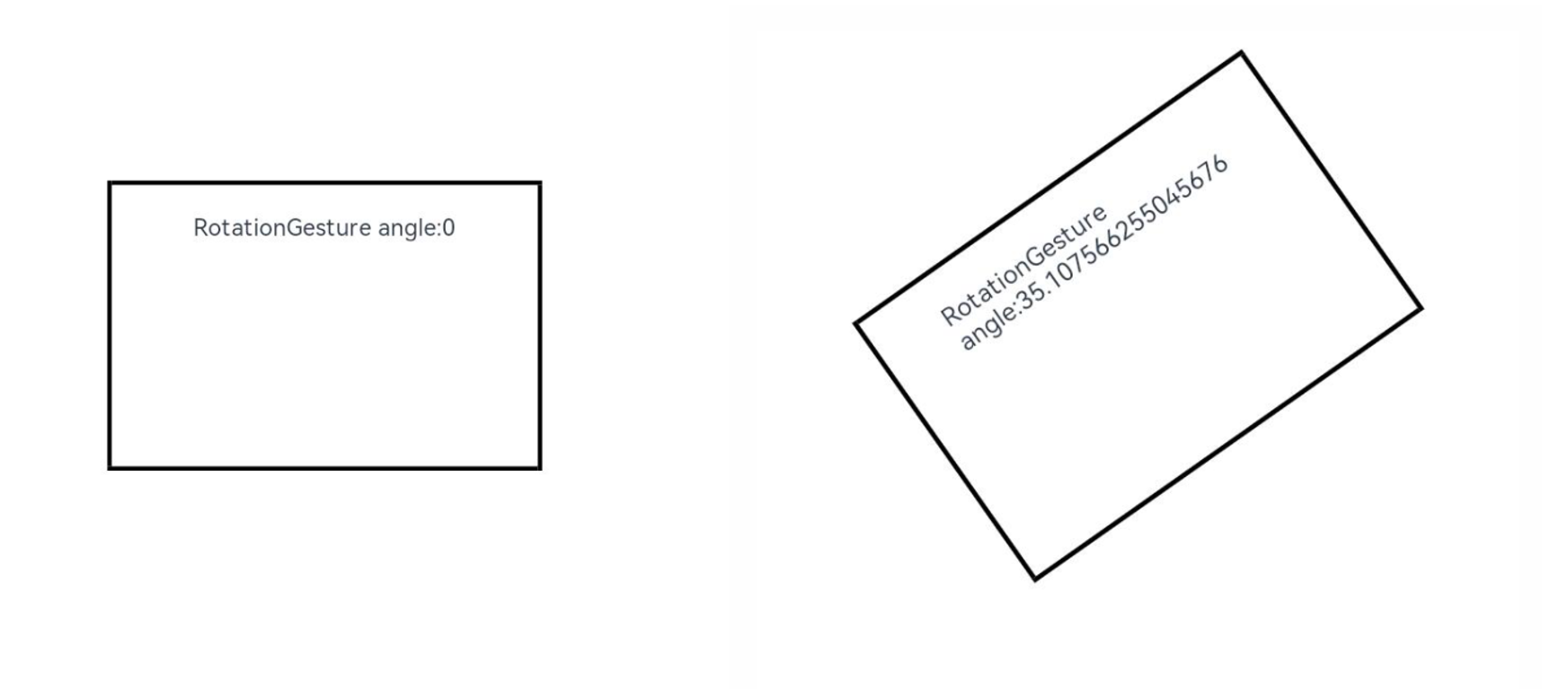
5.旋转手势(RotationGesture)
旋转手势(Rotation Gesture)是一种常见的手势识别方式,用于识别用户在触摸屏上进行旋转操作的手势。在移动设备上,旋转手势通常使用两个手指来执行旋转操作。
在旋转手势中,用户可以用两个手指按住屏幕上的对象,并围绕一个旋转中心点进行旋转动作。该手势可以用于各种应用场景,例如在地图应用中旋转地图方向,或在图片编辑应用中旋转图像。
当用户进行旋转手势时,系统会根据手指的移动轨迹和角度变化来计算旋转角度,并将其作为旋转手势的输入。开发者可以通过手势识别库或框架来监听和处理旋转手势,以实现相应的功能。
接口说明:
RotationGesture(value?:{fingers?:number; angle?:number})
| 参数 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| fingers | int | 触发旋转手势所需的最少手指数量,最小值为2,最大值为5 | 2 |
| angle | float | 触发旋转手势的最小改变度数,单位为deg | 1 |
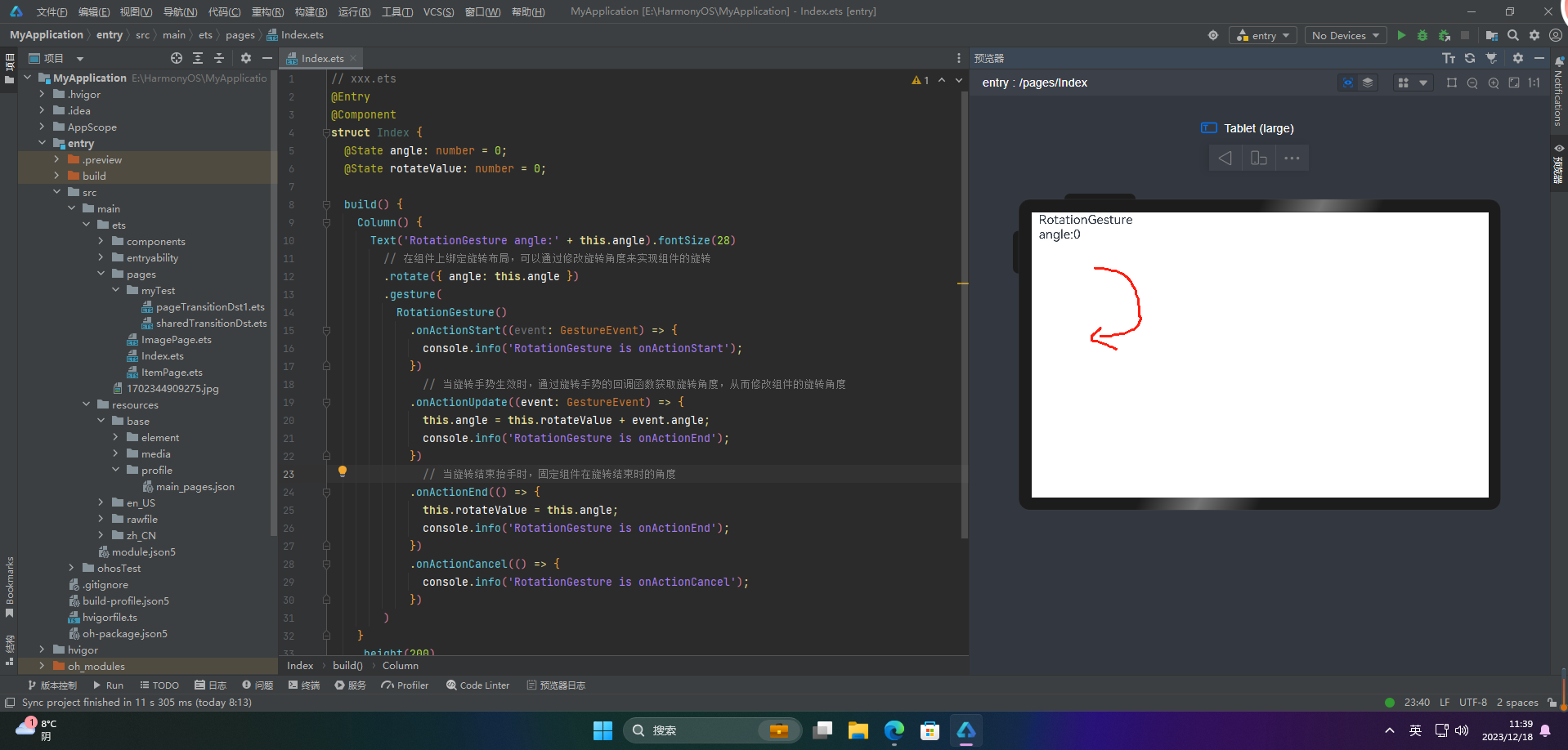
案例:
- // xxx.ets
- @Entry
- @Component
- struct Index {
- @State angle: number = 0;
- @State rotateValue: number = 0;
-
- build() {
- Column() {
- Text('RotationGesture angle:' + this.angle).fontSize(28)
- // 在组件上绑定旋转布局,可以通过修改旋转角度来实现组件的旋转
- .rotate({ angle: this.angle })
- .gesture(
- RotationGesture()
- .onActionStart((event: GestureEvent) => {
- console.info('RotationGesture is onActionStart');
- })
- // 当旋转手势生效时,通过旋转手势的回调函数获取旋转角度,从而修改组件的旋转角度
- .onActionUpdate((event: GestureEvent) => {
- this.angle = this.rotateValue + event.angle;
- console.info('RotationGesture is onActionEnd');
- })
- // 当旋转结束抬手时,固定组件在旋转结束时的角度
- .onActionEnd(() => {
- this.rotateValue = this.angle;
- console.info('RotationGesture is onActionEnd');
- })
- .onActionCancel(() => {
- console.info('RotationGesture is onActionCancel');
- })
- )
- }
- .height(200)
- .width(250)
- }
- }


6.滑动手势(SwipeGesture)
滑动手势(SwipeGesture)是一种用户界面交互行为,通过在触摸屏上进行手指滑动操作来执行特定的动作或触发特定的事件。滑动手势通常用于移动应用程序中的页面导航、图片浏览、删除操作等场景。
滑动手势可以分为不同的方向,常见的包括向上滑动、向下滑动、向左滑动和向右滑动。用户可以在屏幕上滑动手指,当手指的移动方向和距离达到一定的条件时,系统会识别为滑动手势,并根据具体需求执行相应的操作。
滑动手势通常使用在移动设备或触摸屏设备上,通过手指的滑动来完成操作,比如在手机上可以通过向左滑动删除一条消息,在图片浏览应用中可以通过向左滑动切换到下一张图片等。滑动手势的使用可以提高用户体验,使用户能够更自然、直观地与应用程序进行交互。
接口说明:
SwipeGesture(value?:{fingers?:number; direction?:SwipeDirection; speed?:number})
| 参数名 | 是否必选 | 参数说明 | 最小值 | 最大值 | 默认值 |
|---|---|---|---|---|---|
| fingers | 非必选 | 触发滑动手势所需要的最少手指数量 | 1 | 10 | 1 |
| direction | 非必选 | 触发滑动手势的方向,支持逻辑与(&)和逻辑或(I)运算 | N/A | N/A | SwipeDirection.All |
| speed | 非必选 | 触发滑动的最小滑动识别速度(单位:vp/s) | N/A | N/A | 100 |
案例:
- // xxx.ets
- @Entry
- @Component
- struct Index {
- @State rotateAngle: number = 0;
- @State speed: number = 1;
-
- build() {
- Column() {
- Column() {
- Text("SwipeGesture speed\n" + this.speed)
- Text("SwipeGesture angle\n" + this.rotateAngle)
- }
- .border({ width: 3 })
- .width(300)
- .height(200)
- .margin(100)
- // 在Column组件上绑定旋转,通过滑动手势的滑动速度和角度修改旋转的角度
- .rotate({ angle: this.rotateAngle })
- .gesture(
- // 绑定滑动手势且限制仅在竖直方向滑动时触发
- SwipeGesture({ direction: SwipeDirection.Vertical })
- // 当滑动手势触发时,获取滑动的速度和角度,实现对组件的布局参数的修改
- .onAction((event: GestureEvent) => {
- this.speed = event.speed;
- this.rotateAngle = event.angle;
- })
- )
- }
- }
- }

?写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing?,不定期分享原创知识。
- 想要获取个人更多完整鸿蒙最新VIP学习资料,请点击→全套鸿蒙HarmonyOS学习资料
- 或者关注小编后私信回复【666】也可获取资料哦~~


 微信名片
微信名片



评论记录:
回复评论: