前言
键鼠事件是指在计算机操作中,用户通过键盘和鼠标来与计算机进行交互的行为。常见的键鼠事件包括按下键盘上的键、移动鼠标、点击鼠标左键或右键等等。键鼠事件可以触发许多不同的操作,比如在文本编辑器中输入文字、在游戏中移动角色、在网页上点击链接等等。计算机操作系统和应用程序可以通过监听键鼠事件来响应用户的操作,并进行相应的处理。
一、键鼠事件
1.鼠标事件
?1.1 onHover
onHover是鼠标事件的一种,指的是鼠标悬停在某个元素上时触发的事件。当鼠标悬停在一个元素上时,可以通过onHover事件来执行一些特定的操作,比如显示提示信息、改变元素样式等。
onHover(event: (isHover?: boolean) => void)
案例:
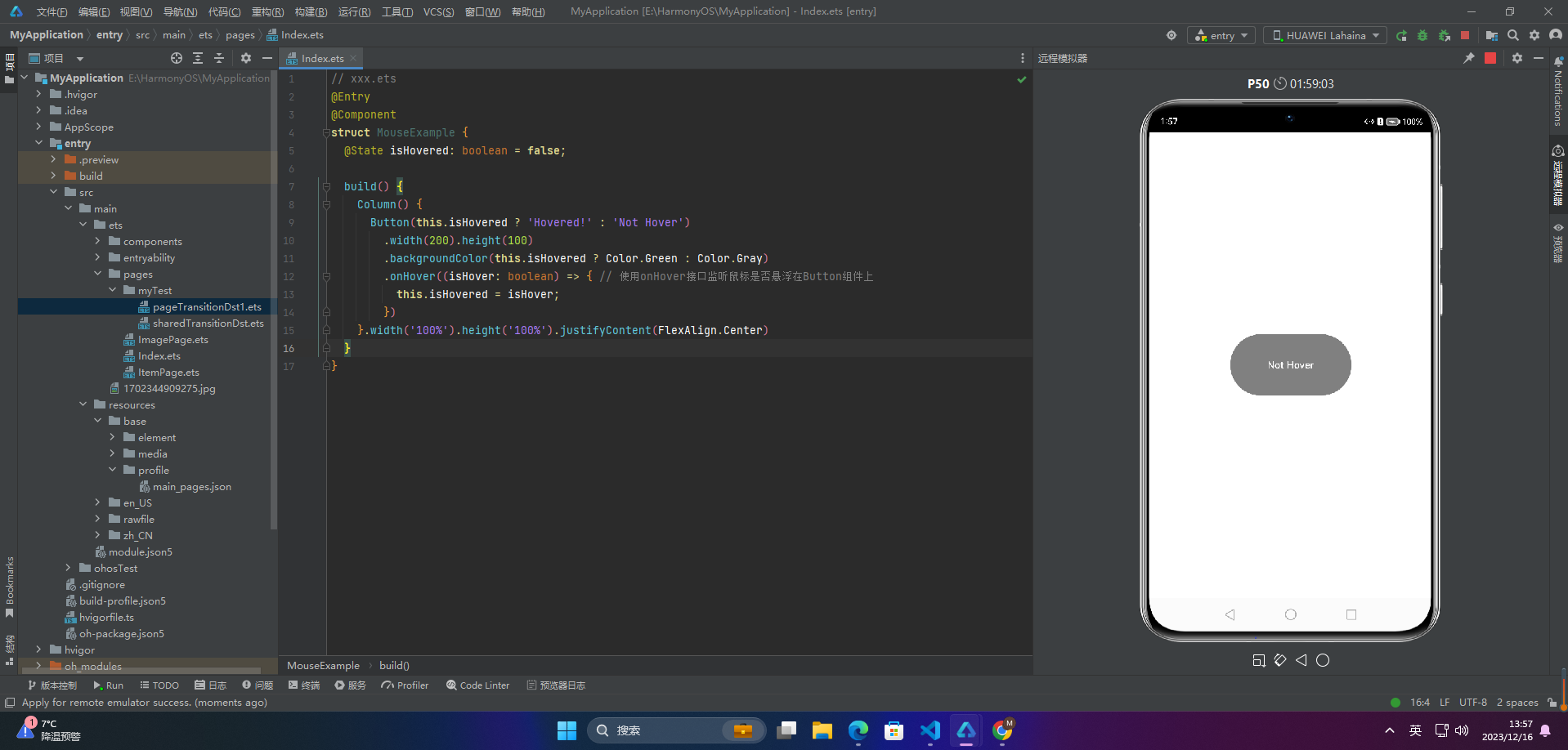
- // xxx.ets
- @Entry
- @Component
- struct MouseExample {
- @State isHovered: boolean = false;
-
- build() {
- Column() {
- Button(this.isHovered ? 'Hovered!' : 'Not Hover')
- .width(200).height(100)
- .backgroundColor(this.isHovered ? Color.Green : Color.Gray)
- .onHover((isHover: boolean) => { // 使用onHover接口监听鼠标是否悬浮在Button组件上
- this.isHovered = isHover;
- })
- }.width('100%').height('100%').justifyContent(FlexAlign.Center)
- }
- }

好像本地模拟器,预览,远程真机都没效果
?1.2 onMouse
onMouse是一种在鼠标与页面的交互过程中出现的操作事件。它通常作为一种触发函数,当用户在页面上使用鼠标进行某种操作时,就会触发相应的事件,然后执行相应的操作。onMouse事件可以用于捕捉鼠标的各种操作,例如鼠标点击、鼠标移动、鼠标滚动、鼠标悬停等。
onMouse(event: (event?: MouseEvent) => void)
案例:
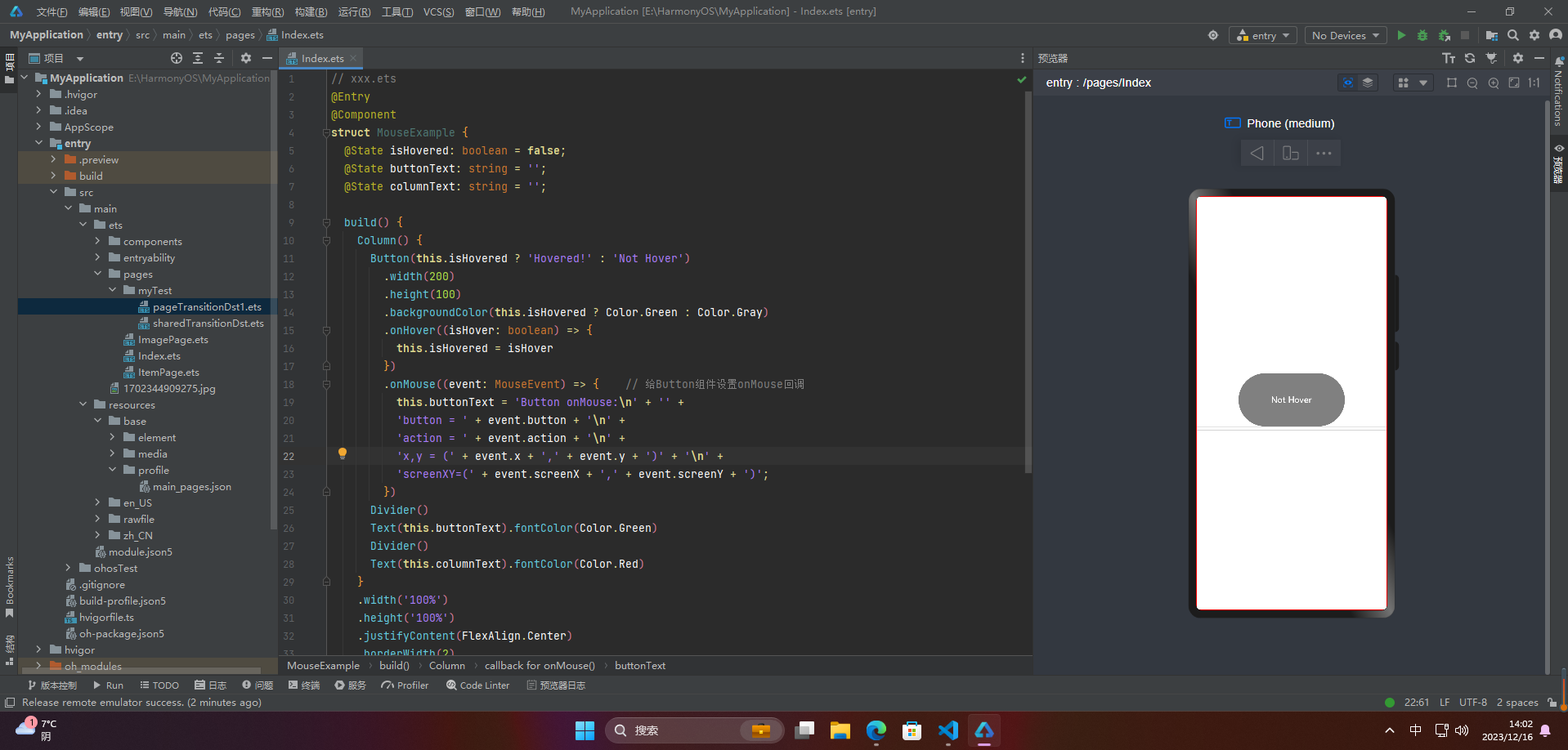
- // xxx.ets
- @Entry
- @Component
- struct MouseExample {
- @State isHovered: boolean = false;
- @State buttonText: string = '';
- @State columnText: string = '';
-
- build() {
- Column() {
- Button(this.isHovered ? 'Hovered!' : 'Not Hover')
- .width(200)
- .height(100)
- .backgroundColor(this.isHovered ? Color.Green : Color.Gray)
- .onHover((isHover: boolean) => {
- this.isHovered = isHover
- })
- .onMouse((event: MouseEvent) => { // 给Button组件设置onMouse回调
- this.buttonText = 'Button onMouse:\n' + '' +
- 'button = ' + event.button + '\n' +
- 'action = ' + event.action + '\n' +
- 'x,y = (' + event.x + ',' + event.y + ')' + '\n' +
- 'screenXY=(' + event.screenX + ',' + event.screenY + ')';
- })
- Divider()
- Text(this.buttonText).fontColor(Color.Green)
- Divider()
- Text(this.columnText).fontColor(Color.Red)
- }
- .width('100%')
- .height('100%')
- .justifyContent(FlexAlign.Center)
- .borderWidth(2)
- .borderColor(Color.Red)
- .onMouse((event: MouseEvent) => { // 给Column组件设置onMouse回调
- this.columnText = 'Column onMouse:\n' + '' +
- 'button = ' + event.button + '\n' +
- 'action = ' + event.action + '\n' +
- 'x,y = (' + event.x + ',' + event.y + ')' + '\n' +
- 'screenXY=(' + event.screenX + ',' + event.screenY + ')';
- })
- }
- }

好像也没效果
事件冒泡是一种事件传播机制,指的是当一个元素触发了某个事件时,该事件会从触发元素开始向上层元素逐级传播,直到最顶层的元素为止。在事件冒泡的过程中,父级元素会逐级接收该事件,并可以选择是否处理该事件。
具体来说,当一个元素触发了某个事件时(比如鼠标点击、按键按下等),会先执行触发元素上绑定的事件处理函数,然后事件会向上级元素传播,逐级执行上级元素上绑定的事件处理函数,直到达到文档顶层的根元素或者事件被停止传播为止。
事件冒泡的好处在于它可以让事件的处理更加灵活。通过将事件处理程序绑定在祖先元素上,可以实现对后代元素的事件统一管理。比如,当页面中有多个按钮时,可以通过将点击事件处理程序绑定在父元素上,来处理所有按钮的点击事件,避免了为每个按钮都绑定事件处理函数的繁琐。
事件冒泡有时也可能会带来一些问题。当多个元素重叠时,事件触发后会逐级向上冒泡,导致多个元素都接收到了该事件,可能会产生意外的行为。在这种情况下,可以通过使用事件的stopPropagation()方法来阻止事件继续传播,或者使用事件的target属性来判断事件源,从而实现精确控制事件的处理。
event.stopPropagation()可以阻止事件冒泡
- Button(this.isHovered ? 'Hovered!' : 'Not Hover')
- .width(200)
- .height(100)
- .backgroundColor(this.isHovered ? Color.Green : Color.Gray)
- .onHover((isHover: boolean) => {
- this.isHovered = isHover;
- })
- .onMouse((event: MouseEvent) => {
- event.stopPropagation(); // 在Button的onMouse事件中设置阻止冒泡
- this.buttonText = 'Button onMouse:\n' + '' +
- 'button = ' + event.button + '\n' +
- 'action = ' + event.action + '\n' +
- 'x,y = (' + event.x + ',' + event.y + ')' + '\n' +
- 'screenXY=(' + event.screenX + ',' + event.screenY + ')';
- })
?1.3 hoverEffect
hover effect是指当鼠标悬停在一个元素上时,触发特定的效果。
hoverEffect(value: HoverEffect)
| HoverEffect枚举值 | 效果说明 |
|---|---|
| Auto | 组件默认提供的悬浮态效果,由各组件定义。 |
| Scale | 动画播放方式,鼠标悬浮时:组件大小从100%放大至105%,鼠标离开时:组件大小从105%缩小至100%。 |
| Highlight | 动画播放方式,鼠标悬浮时:组件背景色叠加一个5%透明度的白色,视觉效果是组件的原有背景色变暗,鼠标离开时:组件背景色恢复至原有样式。 |
| None | 禁用悬浮态效果 |
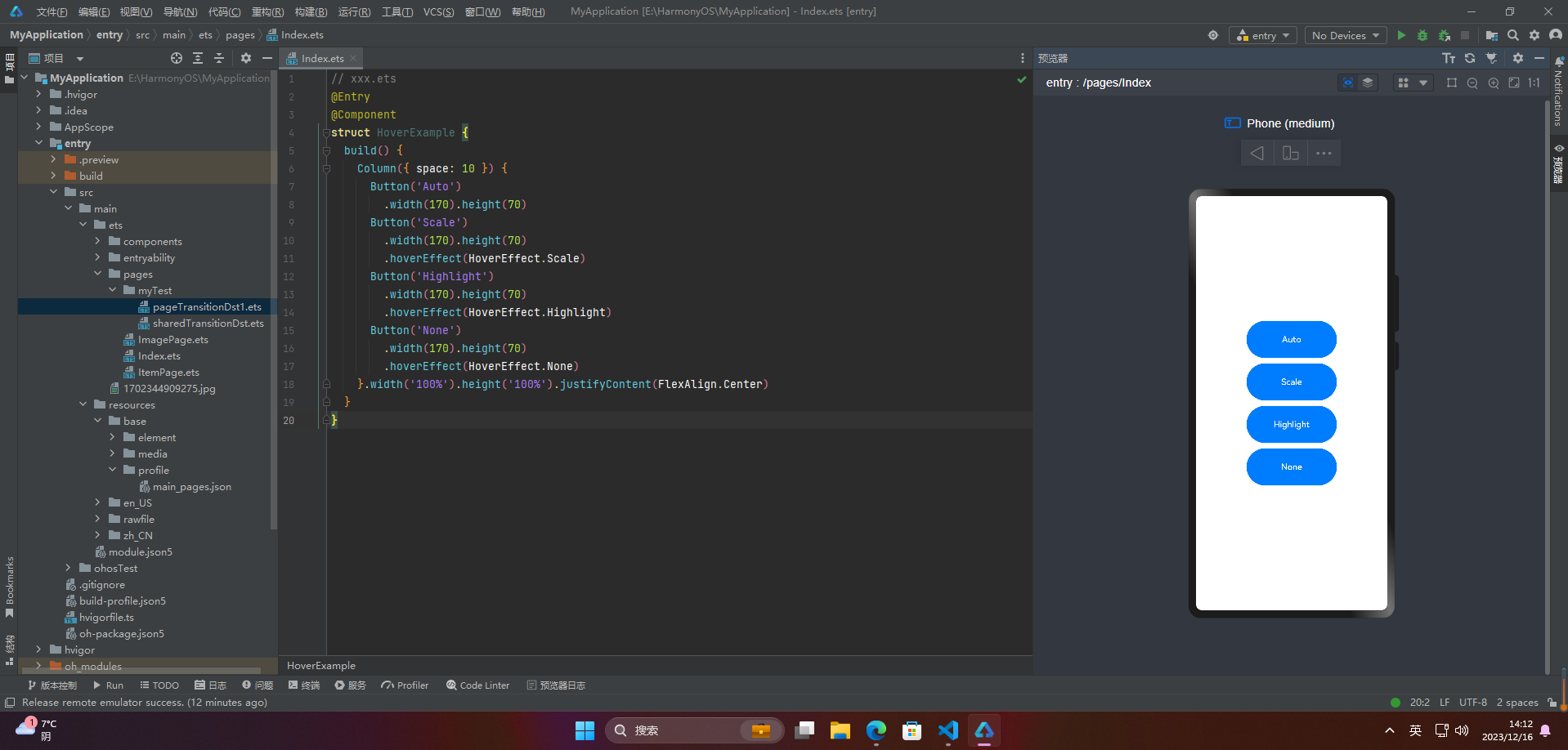
- // xxx.ets
- @Entry
- @Component
- struct HoverExample {
- build() {
- Column({ space: 10 }) {
- Button('Auto')
- .width(170).height(70)
- Button('Scale')
- .width(170).height(70)
- .hoverEffect(HoverEffect.Scale)
- Button('Highlight')
- .width(170).height(70)
- .hoverEffect(HoverEffect.Highlight)
- Button('None')
- .width(170).height(70)
- .hoverEffect(HoverEffect.None)
- }.width('100%').height('100%').justifyContent(FlexAlign.Center)
- }
- }

2.按键事件
?2.1 onKeyEvent
onKeyEvent是一个在编程中常见的事件处理函数,用于处理按键事件。当用户按下或释放一个按键时,系统会生成一个按键事件,然后通过调用onKeyEvent函数来处理这个事件。
在onKeyEvent函数中,可以根据发生的按键事件类型,采取相应的处理逻辑。比如,可以判断按下的按键是哪个键,然后执行相应的操作。常见的操作包括:移动游戏角色、打开菜单、执行特定的动作等等。
onKeyEvent(event: (event?: KeyEvent) => void)
案例
- // xxx.ets
- @Entry
- @Component
- struct KeyEventExample {
- @State buttonText: string = '';
- @State buttonType: string = '';
- @State columnText: string = '';
- @State columnType: string = '';
-
- build() {
- Column() {
- Button('onKeyEvent')
- .width(140).height(70)
- .onKeyEvent((event: KeyEvent) => { // 给Button设置onKeyEvent事件
- if (event.type === KeyType.Down) {
- this.buttonType = 'Down';
- }
- if (event.type === KeyType.Up) {
- this.buttonType = 'Up';
- }
- this.buttonText = 'Button: \n' +
- 'KeyType:' + this.buttonType + '\n' +
- 'KeyCode:' + event.keyCode + '\n' +
- 'KeyText:' + event.keyText;
- })
-
- Divider()
- Text(this.buttonText).fontColor(Color.Green)
-
- Divider()
- Text(this.columnText).fontColor(Color.Red)
- }.width('100%').height('100%').justifyContent(FlexAlign.Center)
- .onKeyEvent((event: KeyEvent) => { // 给父组件Column设置onKeyEvent事件
- if (event.type === KeyType.Down) {
- this.columnType = 'Down';
- }
- if (event.type === KeyType.Up) {
- this.columnType = 'Up';
- }
- this.columnText = 'Column: \n' +
- 'KeyType:' + this.buttonType + '\n' +
- 'KeyCode:' + event.keyCode + '\n' +
- 'KeyText:' + event.keyText;
- })
- }
- }

?写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing?,不定期分享原创知识。
- 想要获取个人更多完整鸿蒙最新VIP学习资料,请点击→全套鸿蒙HarmonyOS学习资料
- 或者关注小编后私信回复【666】也可获取资料哦~~


 微信名片
微信名片



评论记录:
回复评论: