前言
页面转场动画是指在应用程序中,当用户导航到另一个页面时,使用动画效果来过渡页面之间的切换。这样做的目的是为了提升用户体验,使页面之间的切换更加平滑和有趣。
常见的页面转场动画包括淡入淡出、滑动、翻转、缩放等效果。通过使用这些动画效果,可以给用户一种流畅的感觉,让页面之间的切换更加自然。
在实现页面转场动画时,可以根据具体的需求和设计来选择合适的转场效果,并结合页面的布局和内容来调整动画效果的细节。
页面转场动画是一种通过使用动画效果来过渡页面切换的方式,旨在提升用户体验,使页面之间的切换更加平滑和有趣。
一、页面转场动画
1.type配置
PageTransitionEnter和PageTransitionExit的接口为:
- PageTransitionEnter({type?: RouteType,duration?: number,curve?: Curve | string,delay?: number})
-
- PageTransitionExit({type?: RouteType,duration?: number,curve?: Curve | string,delay?: number})
在HarmonyOS中,PageTransitionEnter和PageTransitionExit是用于控制页面切换动画的参数。它们分别表示页面进入和退出时的动画。
-
type(动画类型):表示动画的类型,可以取以下几种值:
- NONE:表示对页面栈的push、pop操作均生效,type的默认值为RouteType.None。
- Push:表示仅对页面栈的push操作生效。
- Pop:表示仅对页面栈的pop操作生效。
-
duration(动画时长):表示动画的时长,单位为毫秒。
-
curve(动画曲线):表示动画的变化曲线。
-
delay(动画延迟):表示动画的延迟时间,单位为毫秒。
页面A
- // page A
- pageTransition() {
- // 定义页面进入时的效果,从右侧滑入,时长为1200ms,页面栈发生push操作时该效果才生效
- PageTransitionEnter({ type: RouteType.Push, duration: 1200 })
- .slide(SlideEffect.Right)
- // 定义页面进入时的效果,从左侧滑入,时长为1200ms,页面栈发生pop操作时该效果才生效
- PageTransitionEnter({ type: RouteType.Pop, duration: 1200 })
- .slide(SlideEffect.Left)
- // 定义页面退出时的效果,向左侧滑出,时长为1000ms,页面栈发生push操作时该效果才生效
- PageTransitionExit({ type: RouteType.Push, duration: 1000 })
- .slide(SlideEffect.Left)
- // 定义页面退出时的效果,向右侧滑出,时长为1000ms,页面栈发生pop操作时该效果才生效
- PageTransitionExit({ type: RouteType.Pop, duration: 1000 })
- .slide(SlideEffect.Right)
- }
页面B
- // page B
- pageTransition() {
- // 定义页面进入时的效果,从右侧滑入,时长为1000ms,页面栈发生push操作时该效果才生效
- PageTransitionEnter({ type: RouteType.Push, duration: 1000 })
- .slide(SlideEffect.Right)
- // 定义页面进入时的效果,从左侧滑入,时长为1000ms,页面栈发生pop操作时该效果才生效
- PageTransitionEnter({ type: RouteType.Pop, duration: 1000 })
- .slide(SlideEffect.Left)
- // 定义页面退出时的效果,向左侧滑出,时长为1200ms,页面栈发生push操作时该效果才生效
- PageTransitionExit({ type: RouteType.Push, duration: 1200 })
- .slide(SlideEffect.Left)
- // 定义页面退出时的效果,向右侧滑出,时长为1200ms,页面栈发生pop操作时该效果才生效
- PageTransitionExit({ type: RouteType.Pop, duration: 1200 })
- .slide(SlideEffect.Right)
- }
通过设置页面转场的时长为0,可使该页面无页面转场动画。
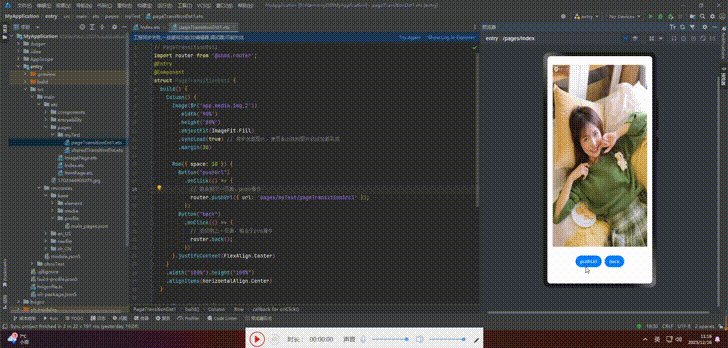
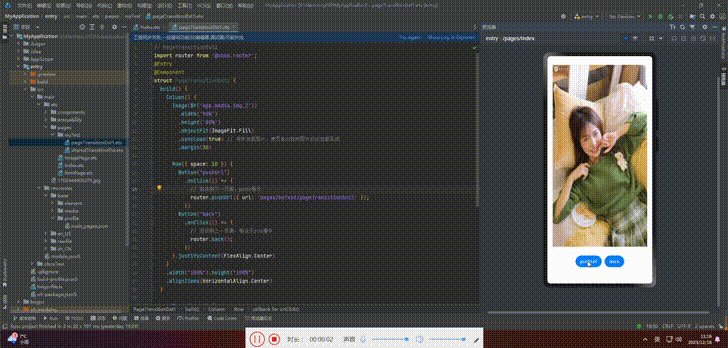
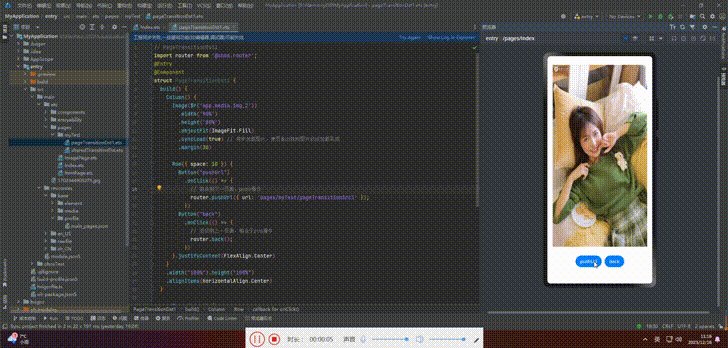
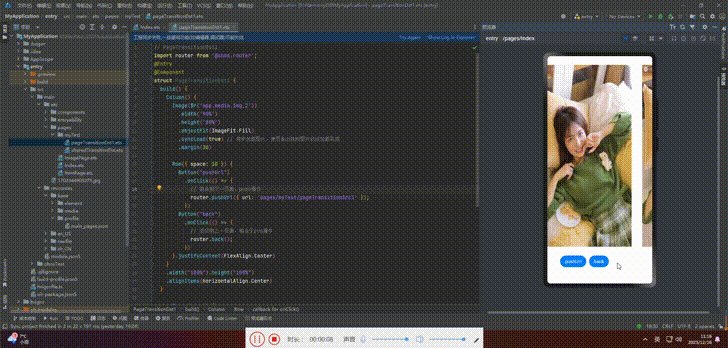
2.场景示例
页面A
- // PageTransitionSrc1
- import router from '@ohos.router';
- @Entry
- @Component
- struct PageTransitionSrc1 {
- build() {
- Column() {
- Image($r('app.media.img_2'))
- .width('90%')
- .height('80%')
- .objectFit(ImageFit.Fill)
- .syncLoad(true) // 同步加载图片,使页面出现时图片已经加载完成
- .margin(30)
-
- Row({ space: 10 }) {
- Button("pushUrl")
- .onClick(() => {
- // 路由到下一个页面,push操作
- router.pushUrl({ url: 'pages/myTest/pageTransitionDst1' });
- })
- Button("back")
- .onClick(() => {
- // 返回到上一页面,相当于pop操作
- router.back();
- })
- }.justifyContent(FlexAlign.Center)
- }
- .width("100%").height("100%")
- .alignItems(HorizontalAlign.Center)
- }
-
- pageTransition() {
- // 定义页面进入时的效果,从右侧滑入,时长为1000ms,页面栈发生push操作时该效果才生效
- PageTransitionEnter({ type: RouteType.Push, duration: 1000 })
- .slide(SlideEffect.Right)
- // 定义页面进入时的效果,从左侧滑入,时长为1000ms,页面栈发生pop操作时该效果才生效
- PageTransitionEnter({ type: RouteType.Pop, duration: 1000 })
- .slide(SlideEffect.Left)
- // 定义页面退出时的效果,向左侧滑出,时长为1000ms,页面栈发生push操作时该效果才生效
- PageTransitionExit({ type: RouteType.Push, duration: 1000 })
- .slide(SlideEffect.Left)
- // 定义页面退出时的效果,向右侧滑出,时长为1000ms,页面栈发生pop操作时该效果才生效
- PageTransitionExit({ type: RouteType.Pop, duration: 1000 })
- .slide(SlideEffect.Right)
- }
- }
页面B
- // PageTransitionDst1
- import router from '@ohos.router';
- @Entry
- @Component
- struct PageTransitionDst1 {
- build() {
- Column() {
- Image($r('app.media.img_2'))
- .width('90%')
- .height('80%')
- .objectFit(ImageFit.Fill)
- .syncLoad(true) // 同步加载图片,使页面出现时图片已经加载完成
- .margin(30)
-
- Row({ space: 10 }) {
- Button("pushUrl")
- .onClick(() => {
- // 路由到下一页面,push操作
- router.pushUrl({ url: 'pages/myTest/pageTransitionSrc1' });
- })
- Button("back")
- .onClick(() => {
- // 返回到上一页面,相当于pop操作
- router.back();
- })
- }.justifyContent(FlexAlign.Center)
- }
- .width("100%").height("100%")
- .alignItems(HorizontalAlign.Center)
- }
-
- pageTransition() {
- // 定义页面进入时的效果,从右侧滑入,时长为1000ms,页面栈发生push操作时该效果才生效
- PageTransitionEnter({ type: RouteType.Push, duration: 1000 })
- .slide(SlideEffect.Right)
- // 定义页面进入时的效果,从左侧滑入,时长为1000ms,页面栈发生pop操作时该效果才生效
- PageTransitionEnter({ type: RouteType.Pop, duration: 1000 })
- .slide(SlideEffect.Left)
- // 定义页面退出时的效果,向左侧滑出,时长为1000ms,页面栈发生push操作时该效果才生效
- PageTransitionExit({ type: RouteType.Push, duration: 1000 })
- .slide(SlideEffect.Left)
- // 定义页面退出时的效果,向右侧滑出,时长为1000ms,页面栈发生pop操作时该效果才生效
- PageTransitionExit({ type: RouteType.Pop, duration: 1000 })
- .slide(SlideEffect.Right)
- }
- }

?写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing?,不定期分享原创知识。
- 想要获取个人更多完整鸿蒙最新VIP学习资料,请点击→全套鸿蒙HarmonyOS学习资料
- 或者关注小编后私信回复【666】也可获取资料哦~~


最新鸿蒙Next全套学习资料请扫码
 微信名片
微信名片
 微信名片
微信名片



评论记录:
回复评论: