前言
动画是一种通过连续展示一系列静止的图像(称为帧)来创造出运动效果的艺术形式。它可以以手绘、计算机生成或其他各种形式呈现。在动画中,每一帧都具有微小的变化,当这些帧被快速播放时,人眼会产生视觉上的错觉,认为物体在运动。动画可以用来表达故事、观念、想法、情感或其他形式的艺术创作。它在电影、电视节目、广告、游戏和网页设计等领域中得到广泛应用。
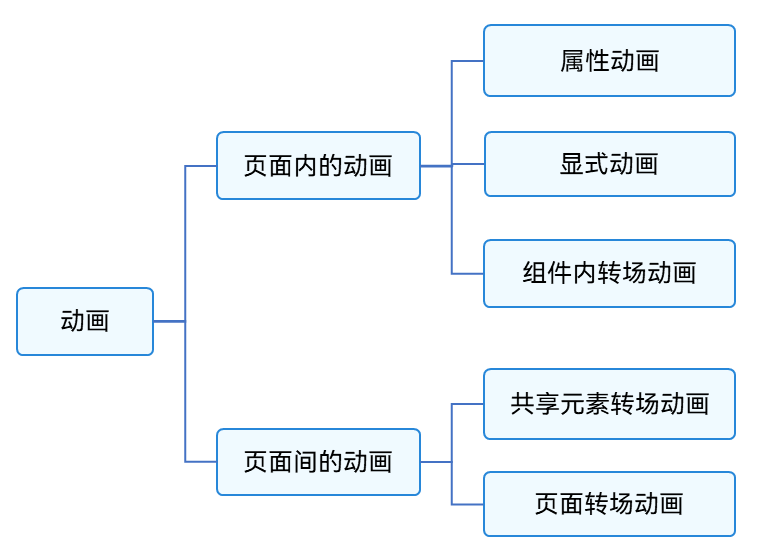
按照页面分类的动画:
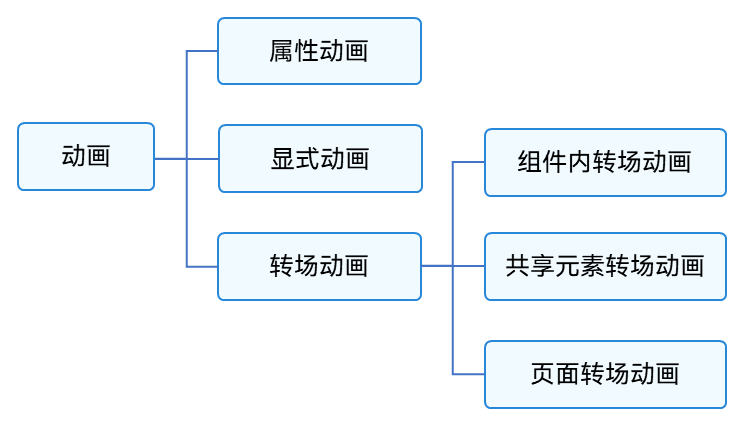
按照基础能力分类的动画
一、布局更新动画
显式动画(animateTo)和属性动画(animation)是ArkUI提供的最基础和常用的动画功能。这些动画功能可以在布局属性(例如尺寸属性、位置属性)发生变化时使用。通过属性动画或显式动画,可以按照指定的动画参数过渡到新的布局参数状态。这些动画功能的使用可以使UI变得更加生动和有趣。
1.使用显式动画产生布局更新动画
显式动画是指通过在代码中显式地定义动画效果,来实现视图的动态变化。在HarmonyOS中,通过使用animateTo方法可以创建显式动画。这个方法可以传入目标属性值、动画时长和动画插值器等参数,以实现在一段时间内使视图属性平滑过渡到指定的目标值。显式动画可以用于控制视图的尺寸、位置、透明度等属性,在用户交互或特定事件触发时产生动态效果,增强用户体验。
显式动画的接口为:
animateTo(value: AnimateParam, event: () => void): void
-
第一个参数指定动画参数
-
第二个参数为动画的闭包函数
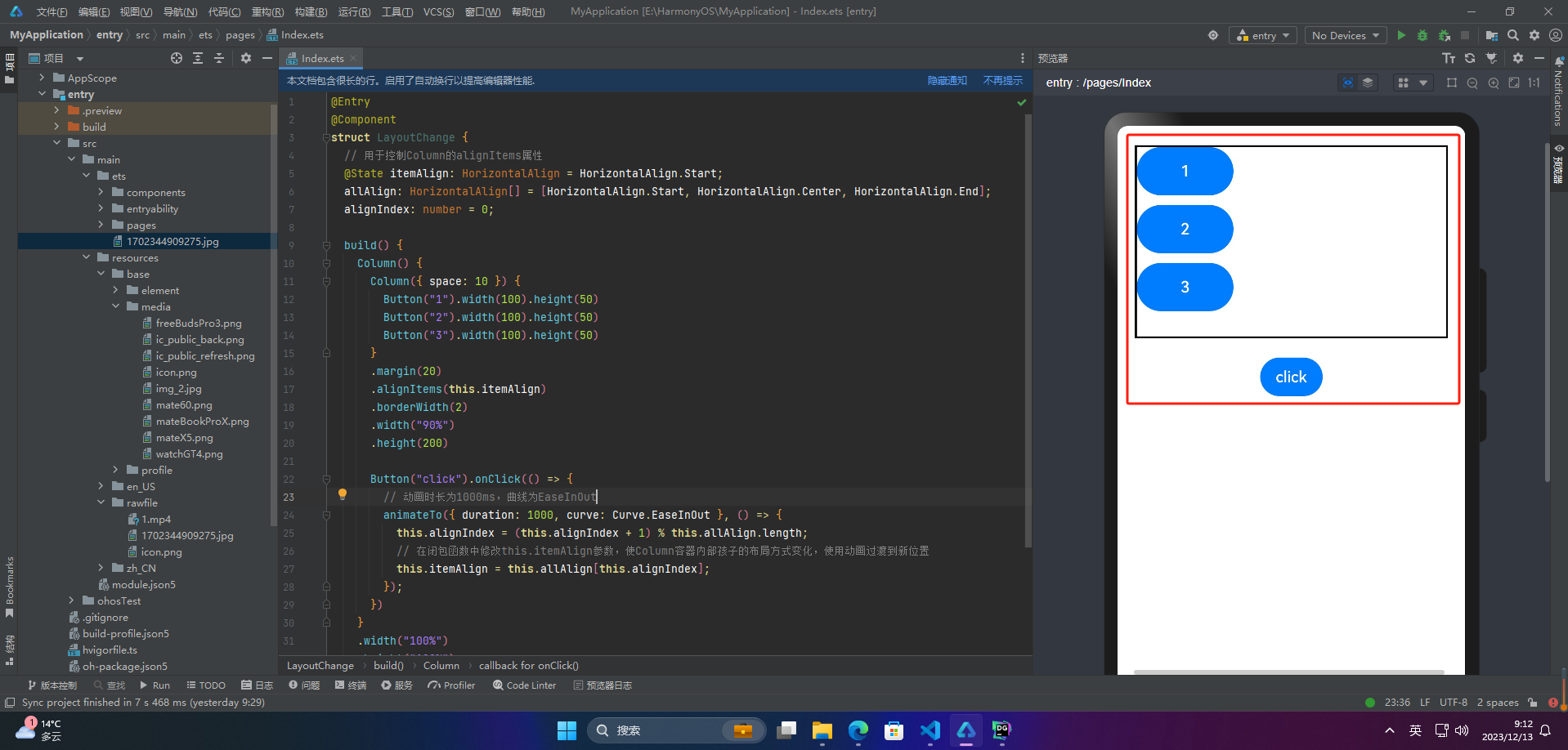
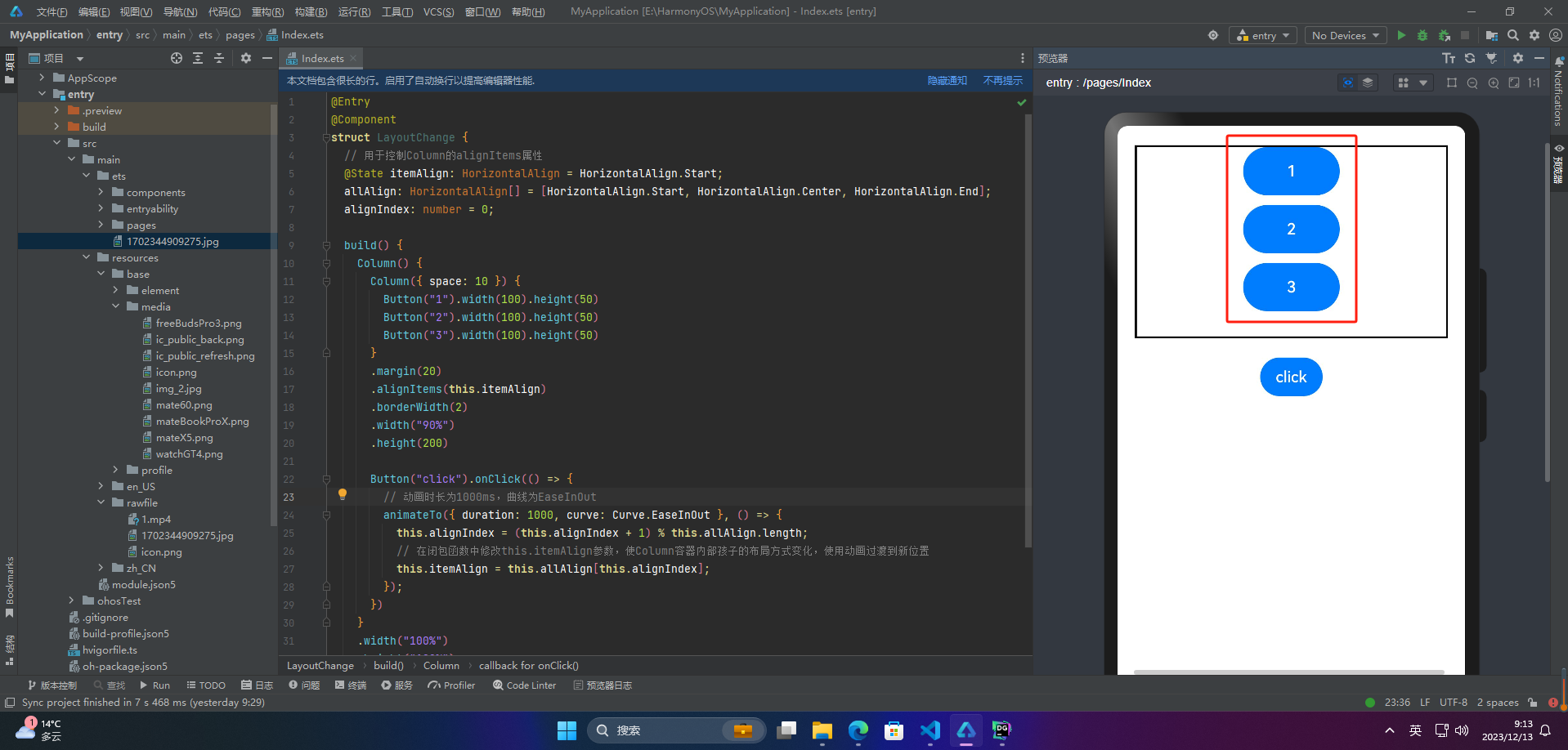
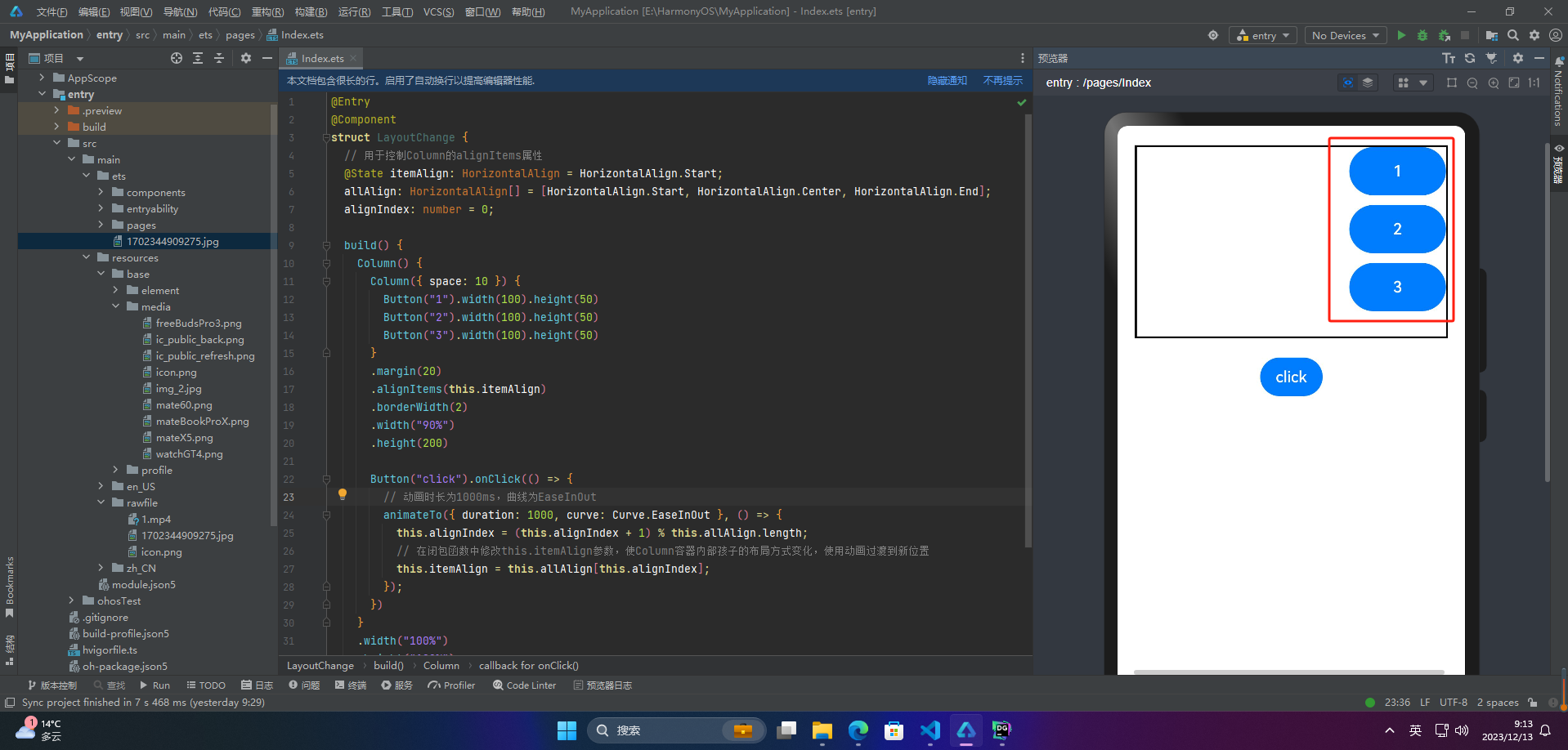
?1.1 平移动画
平移动画是一种移位动画效果,通过改变元素在屏幕上的位置来实现物体的平移效果。在平移动画中,元素可以沿着水平、垂直或对角线方向移动,或者沿着自定义的路径移动。平移动画可以为用户界面添加动感和交互性,提高用户体验。
- @Entry
- @Component
- struct LayoutChange {
- // 用于控制Column的alignItems属性
- @State itemAlign: HorizontalAlign = HorizontalAlign.Start;
- allAlign: HorizontalAlign[] = [HorizontalAlign.Start, HorizontalAlign.Center, HorizontalAlign.End];
- alignIndex: number = 0;
-
- build() {
- Column() {
- Column({ space: 10 }) {
- Button("1").width(100).height(50)
- Button("2").width(100).height(50)
- Button("3").width(100).height(50)
- }
- .margin(20)
- .alignItems(this.itemAlign)
- .borderWidth(2)
- .width("90%")
- .height(200)
-
- Button("click").onClick(() => {
- // 动画时长为1000ms,曲线为EaseInOut
- animateTo({ duration: 1000, curve: Curve.EaseInOut }, () => {
- this.alignIndex = (this.alignIndex + 1) % this.allAlign.length;
- // 在闭包函数中修改this.itemAlign参数,使Column容器内部孩子的布局方式变化,使用动画过渡到新位置
- this.itemAlign = this.allAlign[this.alignIndex];
- });
- })
- }
- .width("100%")
- .height("100%")
- }
- }
初始化
移动到中间
移动到末尾
最后还原初始化
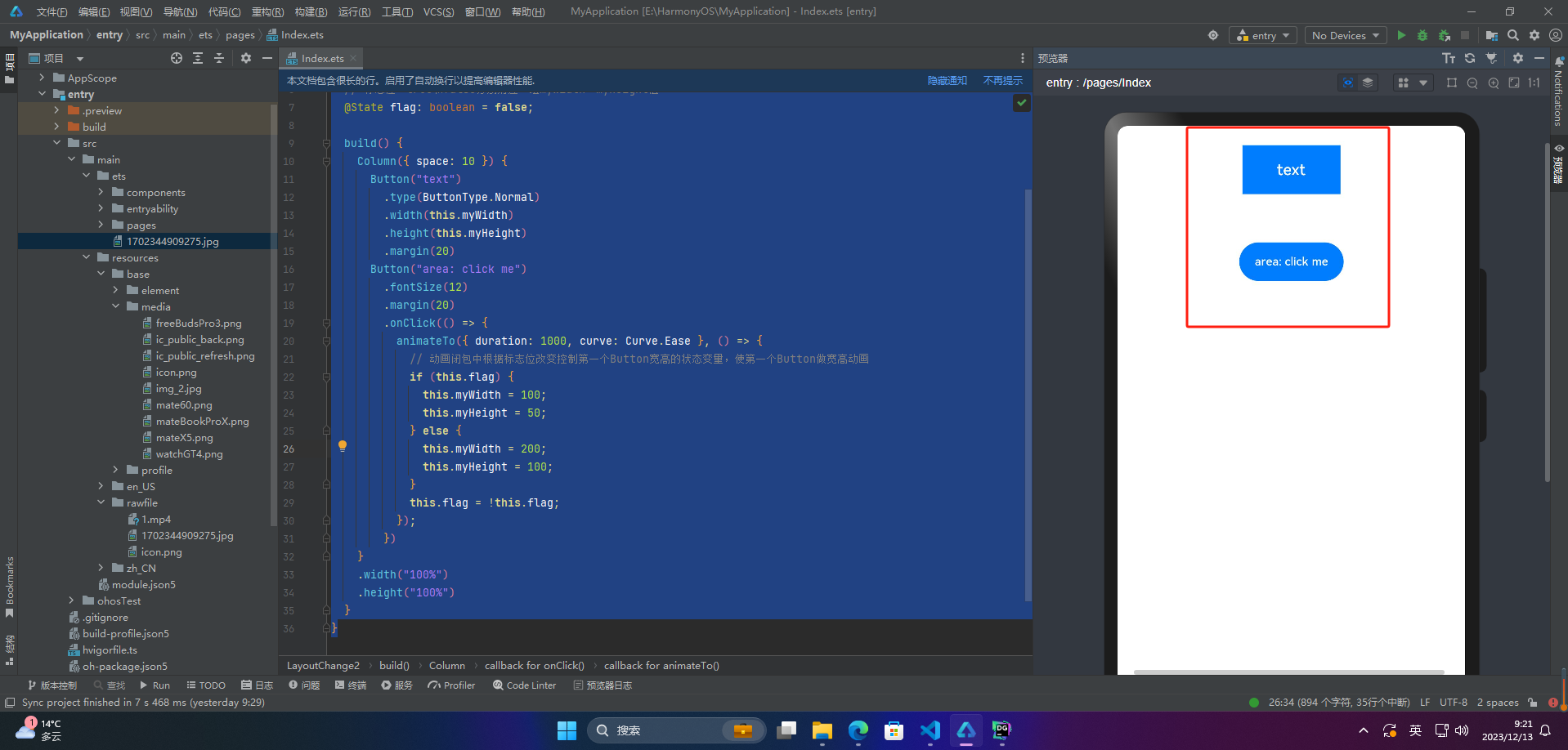
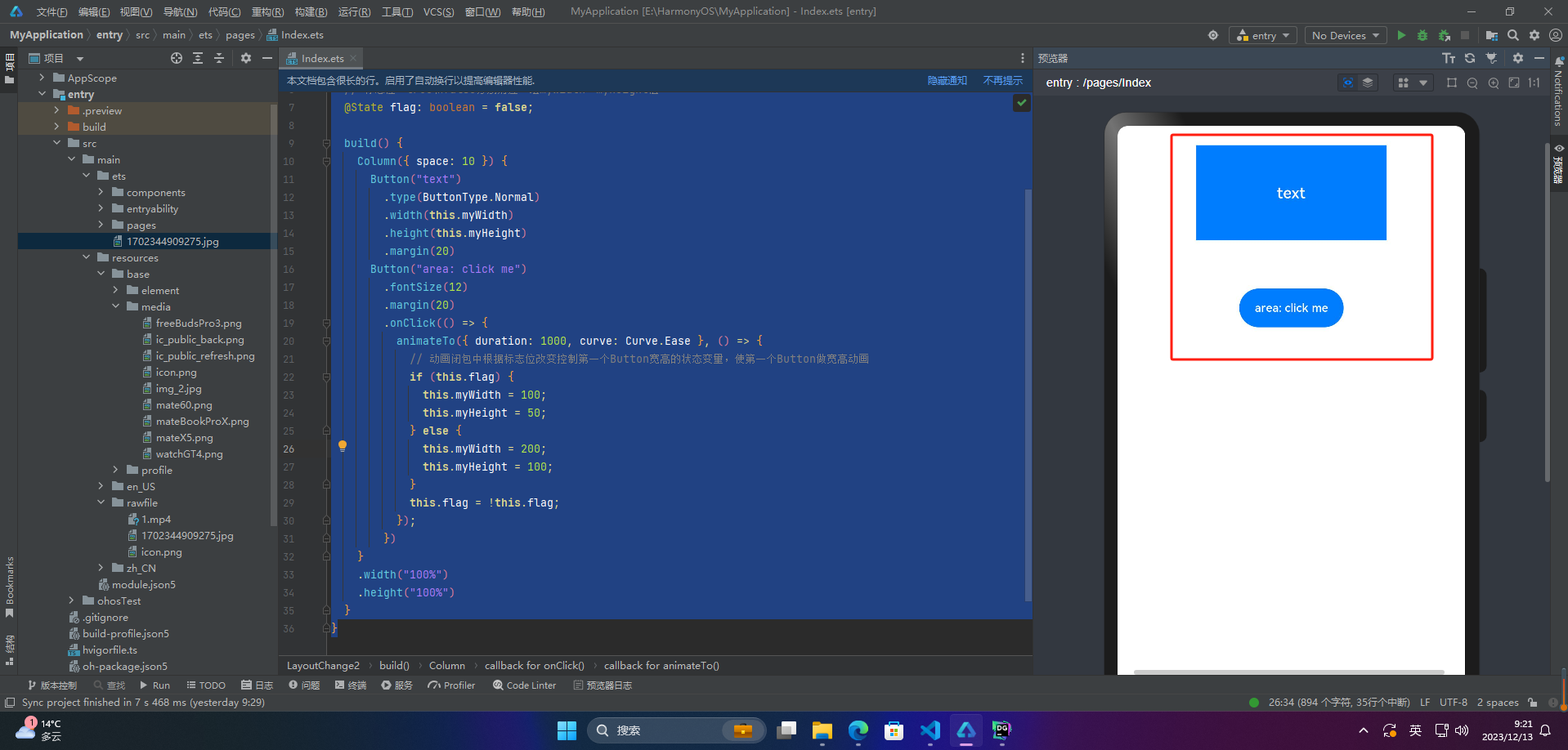
?1.2 缩放动画
缩放动画是一种在动画中改变对象的尺寸大小的效果。它可以通过逐渐增大或减小对象的尺寸,或者通过突然改变对象的尺寸来实现。缩放动画可以应用于各种类型的对象,包括文字、图片、图标等。
- @Entry
- @Component
- struct LayoutChange2 {
- @State myWidth: number = 100;
- @State myHeight: number = 50;
- // 标志位,true和false分别对应一组myWidth、myHeight值
- @State flag: boolean = false;
-
- build() {
- Column({ space: 10 }) {
- Button("text")
- .type(ButtonType.Normal)
- .width(this.myWidth)
- .height(this.myHeight)
- .margin(20)
- Button("area: click me")
- .fontSize(12)
- .margin(20)
- .onClick(() => {
- animateTo({ duration: 1000, curve: Curve.Ease }, () => {
- // 动画闭包中根据标志位改变控制第一个Button宽高的状态变量,使第一个Button做宽高动画
- if (this.flag) {
- this.myWidth = 100;
- this.myHeight = 50;
- } else {
- this.myWidth = 200;
- this.myHeight = 100;
- }
- this.flag = !this.flag;
- });
- })
- }
- .width("100%")
- .height("100%")
- }
- }


如果不希望其他组件也变化位置,可以把变化组件放在足够大容器内,或者进行布局约束,如下:
- Column() {
- // Button放在足够大的容器内,使其不影响更外层的组件位置
- Button("text")
- .type(ButtonType.Normal)
- .width(this.myWidth)
- .height(this.myHeight)
- }
- .margin(20)
- .width(200)
- .height(100)
- Button("area: click me")
- .fontSize(12)
- // 配置position属性固定,使自己的布局位置不被第一个Button的宽高影响
- .position({ x: "30%", y: 200 })
- .onClick(() => {
- animateTo({ duration: 1000, curve: Curve.Ease }, () => {
- // 动画闭包中根据标志位改变控制第一个Button宽高的状态变量,使第一个Button做宽高动画
- if (this.flag) {
- this.myWidth = 100;
- this.myHeight = 50;
- } else {
- this.myWidth = 200;
- this.myHeight = 100;
- }
- this.flag = !this.flag;
- });
- })
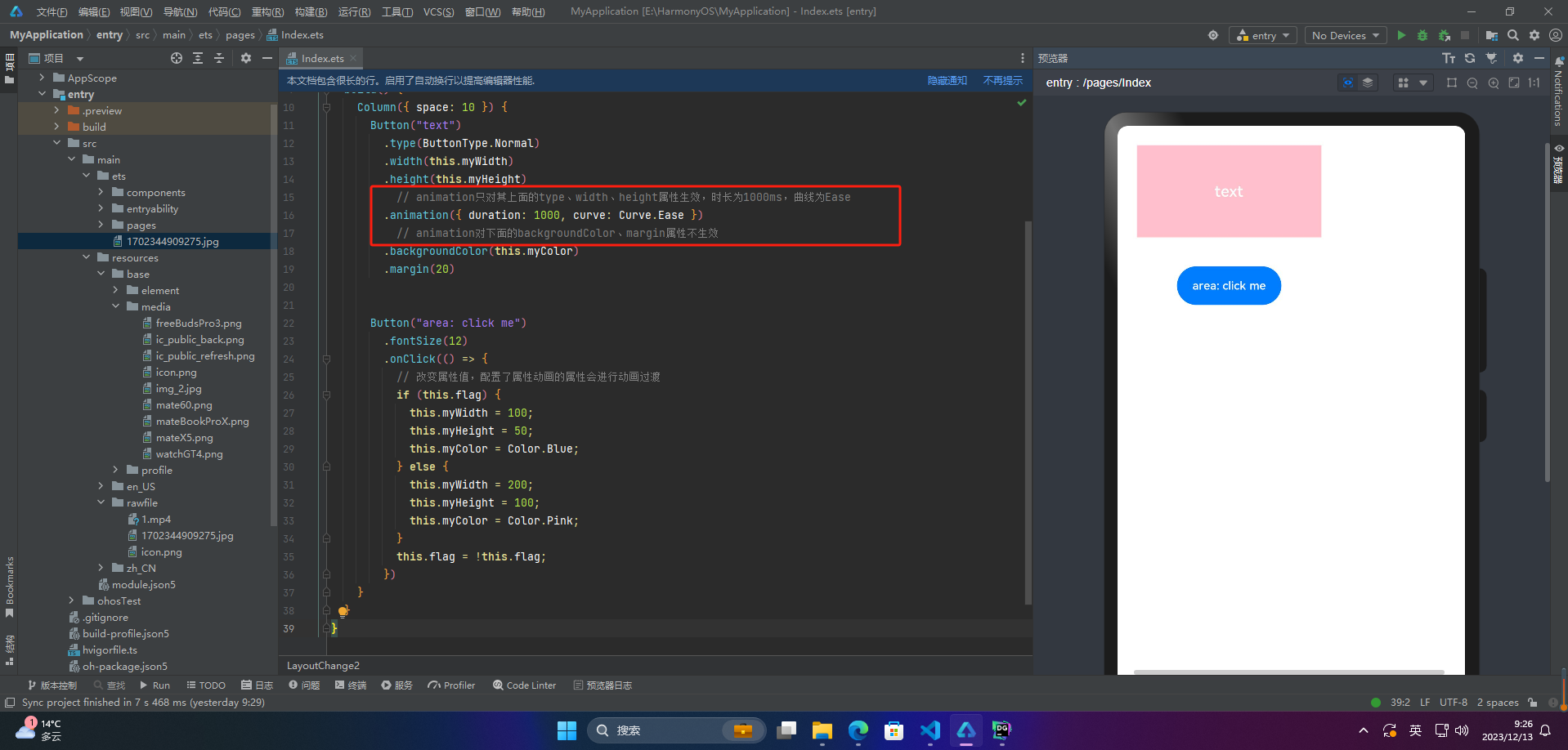
2.使用属性动画产生布局更新动画
属性动画是一种在HarmonyOS平台上用于实现动画效果的机制。属性动画可以对任意对象的属性进行动画操作,包括视图的位置、大小、透明度、颜色等属性。属性动画可以实现更灵活、更复杂的动画效果。
属性动画的接口为:
animation(value: AnimateParam)
案例
- @Entry
- @Component
- struct LayoutChange2 {
- @State myWidth: number = 100;
- @State myHeight: number = 50;
- @State flag: boolean = false;
- @State myColor: Color = Color.Blue;
-
- build() {
- Column({ space: 10 }) {
- Button("text")
- .type(ButtonType.Normal)
- .width(this.myWidth)
- .height(this.myHeight)
- // animation只对其上面的type、width、height属性生效,时长为1000ms,曲线为Ease
- .animation({ duration: 1000, curve: Curve.Ease })
- // animation对下面的backgroundColor、margin属性不生效
- .backgroundColor(this.myColor)
- .margin(20)
- Button("area: click me")
- .fontSize(12)
- .onClick(() => {
- // 改变属性值,配置了属性动画的属性会进行动画过渡
- if (this.flag) {
- this.myWidth = 100;
- this.myHeight = 50;
- this.myColor = Color.Blue;
- } else {
- this.myWidth = 200;
- this.myHeight = 100;
- this.myColor = Color.Pink;
- }
- this.flag = !this.flag;
- })
- }
- }
- }

?写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing?,不定期分享原创知识。
- 想要获取个人更多完整鸿蒙最新VIP学习资料,请点击→全套鸿蒙HarmonyOS学习资料
- 或者关注小编后私信回复【666】也可获取资料哦~~



评论记录:
回复评论: