一、Flex
1.概述
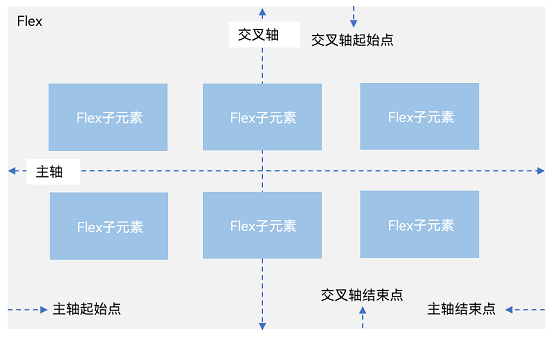
Flex布局它可以让容器中的子元素具有弹性伸缩性。Flex布局是一种二维布局模型,它可以在任意方向上对元素进行排列,并且可以动态地调整元素的大小和位置,以适应不同的屏幕尺寸和设备。通过使用Flex布局,我们可以实现响应式布局效果,以适应不同的屏幕尺寸和设备。Flex布局主要由容器和项目两个部分组成,容器是需要进行布局的元素,项目是容器中的每个子元素。

主轴是Flex容器的主要方向,也是子元素排列的方向,通常设置为水平方向。在Flex布局中,主轴的起点和终点分别为JustifyContent属性所设置的对齐方式所表示的位置。
交叉轴则与主轴垂直,通常设置为垂直方向。在Flex布局中,交叉轴与主轴方向相反,它的起点和终点分别是AlignContent属性所设置的对齐方式所表示的位置。
2.布局方向
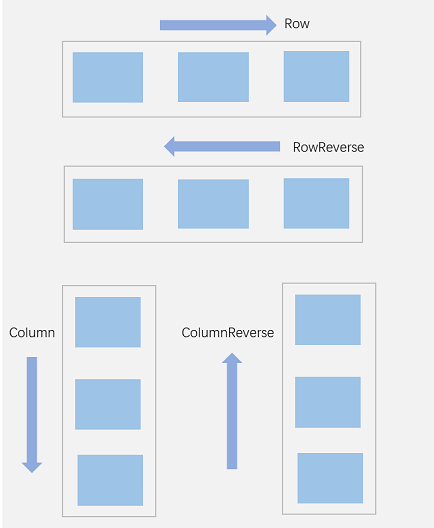
在Flex弹性布局中,主轴和交叉轴的方向可以通过FlexDirection属性来进行设置。常见的值包括:Row(主轴方向为水平向右)、RowReverse(主轴方向为水平向左)、Column(主轴方向为垂直向下)和ColumnReverse(主轴方向为垂直向上)。

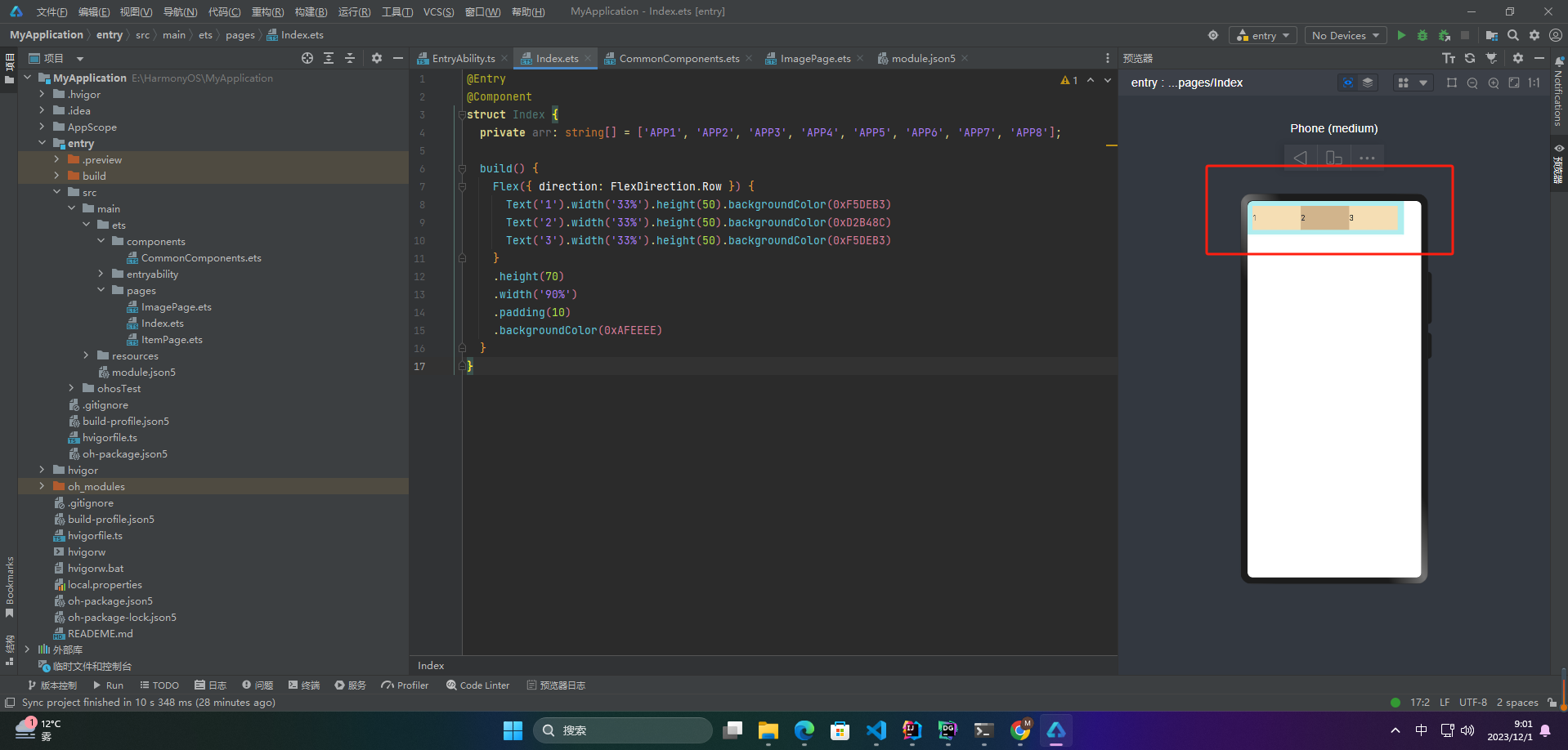
2.1 FlexDirection.Row
主轴为水平方向,子组件从起始端沿着水平方向开始排布。
- Flex({ direction: FlexDirection.Row }) {
- Text('1').width('33%').height(50).backgroundColor(0xF5DEB3)
- Text('2').width('33%').height(50).backgroundColor(0xD2B48C)
- Text('3').width('33%').height(50).backgroundColor(0xF5DEB3)
- }
- .height(70)
- .width('90%')
- .padding(10)
- .backgroundColor(0xAFEEEE)

2.2 FlexDirection.RowReverse
主轴为水平方向,子组件从终点端沿着FlexDirection. Row相反的方向开始排布。
- Flex({ direction: FlexDirection.RowReverse }) {
- Text('1').width('33%').height(50).backgroundColor(0xF5DEB3)
- Text('2').width('33%').height(50).backgroundColor(0xD2B48C)
- Text('3').width('33%').height(50).backgroundColor(0xF5DEB3)
- }
- .height(70)
- .width('90%')
- .padding(10)
- .backgroundColor(0xAFEEEE)

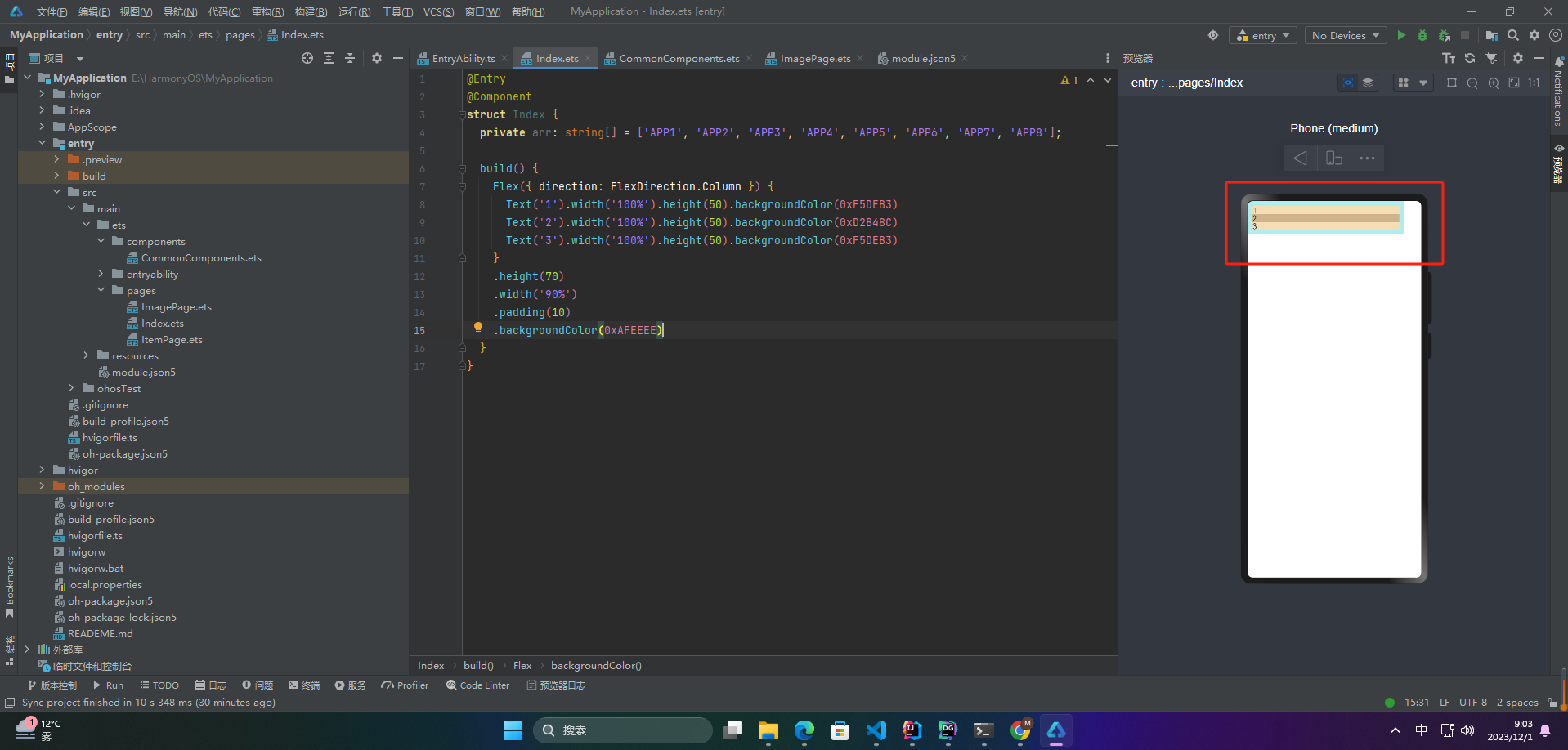
2.3 FlexDirection.Column
主轴为垂直方向,子组件从起始端沿着垂直方向开始排布。
- Flex({ direction: FlexDirection.Column }) {
- Text('1').width('100%').height(50).backgroundColor(0xF5DEB3)
- Text('2').width('100%').height(50).backgroundColor(0xD2B48C)
- Text('3').width('100%').height(50).backgroundColor(0xF5DEB3)
- }
- .height(70)
- .width('90%')
- .padding(10)
- .backgroundColor(0xAFEEEE)

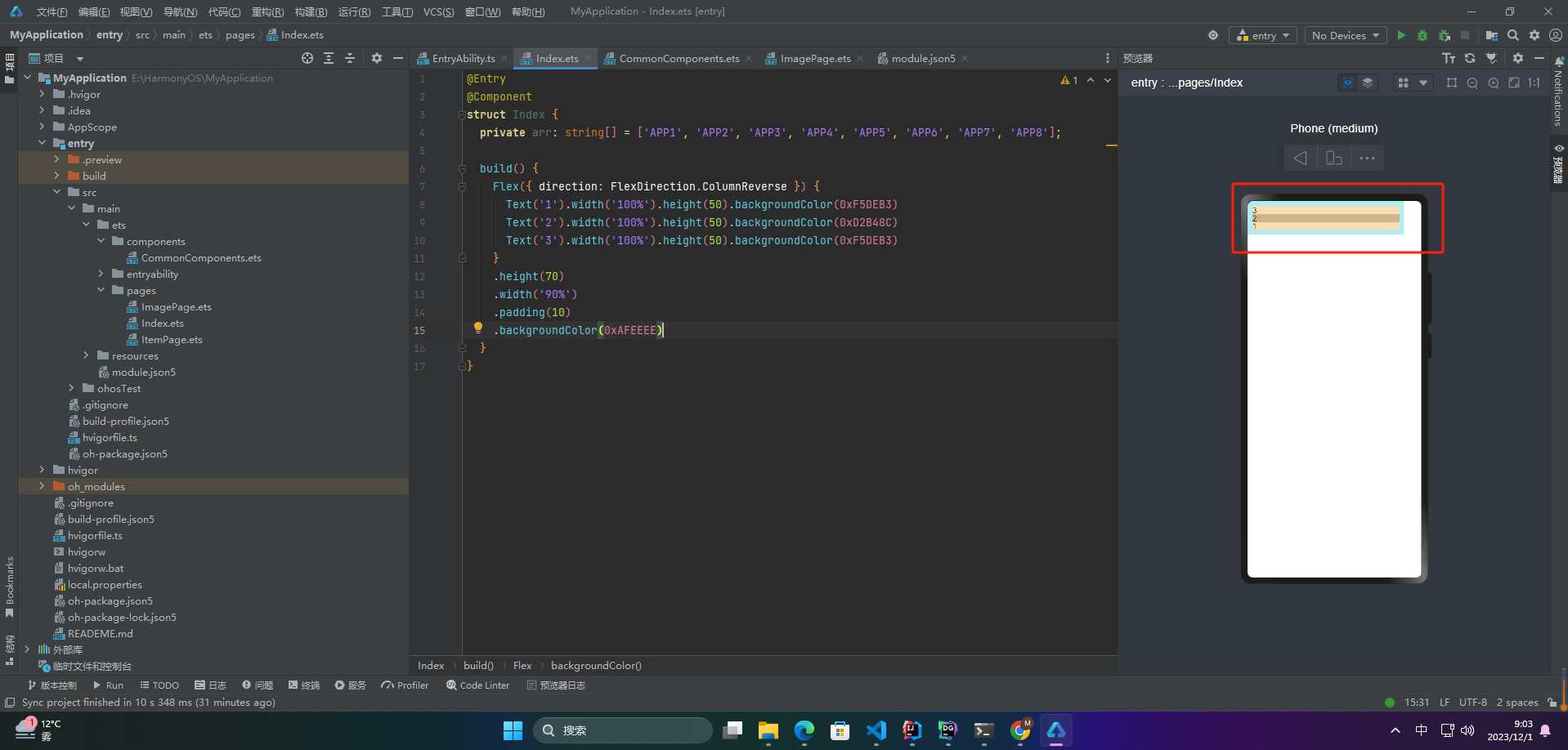
2.4 FlexDirection.ColumnReverse
主轴为垂直方向,子组件从起始端沿着垂直方向开始排布。
- Flex({ direction: FlexDirection.ColumnReverse }) {
- Text('1').width('100%').height(50).backgroundColor(0xF5DEB3)
- Text('2').width('100%').height(50).backgroundColor(0xD2B48C)
- Text('3').width('100%').height(50).backgroundColor(0xF5DEB3)
- }
- .height(70)
- .width('90%')
- .padding(10)
- .backgroundColor(0xAFEEEE)

2.布局换行
Flex弹性布局的换行是指将一行上的元素,在到达父容器的边界时换到下一行继续排列。这可以通过控制flex-wrap属性来实现。FlexWrap属性有三个值:
-
Nowrap(默认值):不换行,将所有元素排在同一行上。
-
Wrap:换行,当一行排满后,将元素放置到下一行上。
-
WrapReverse:倒序换行,当一行排满后,将元素从下一行上开始排列。
比如,设置FlexWrap: Wrap;可以让元素在父容器的边界处换行,从而实现响应式布局。
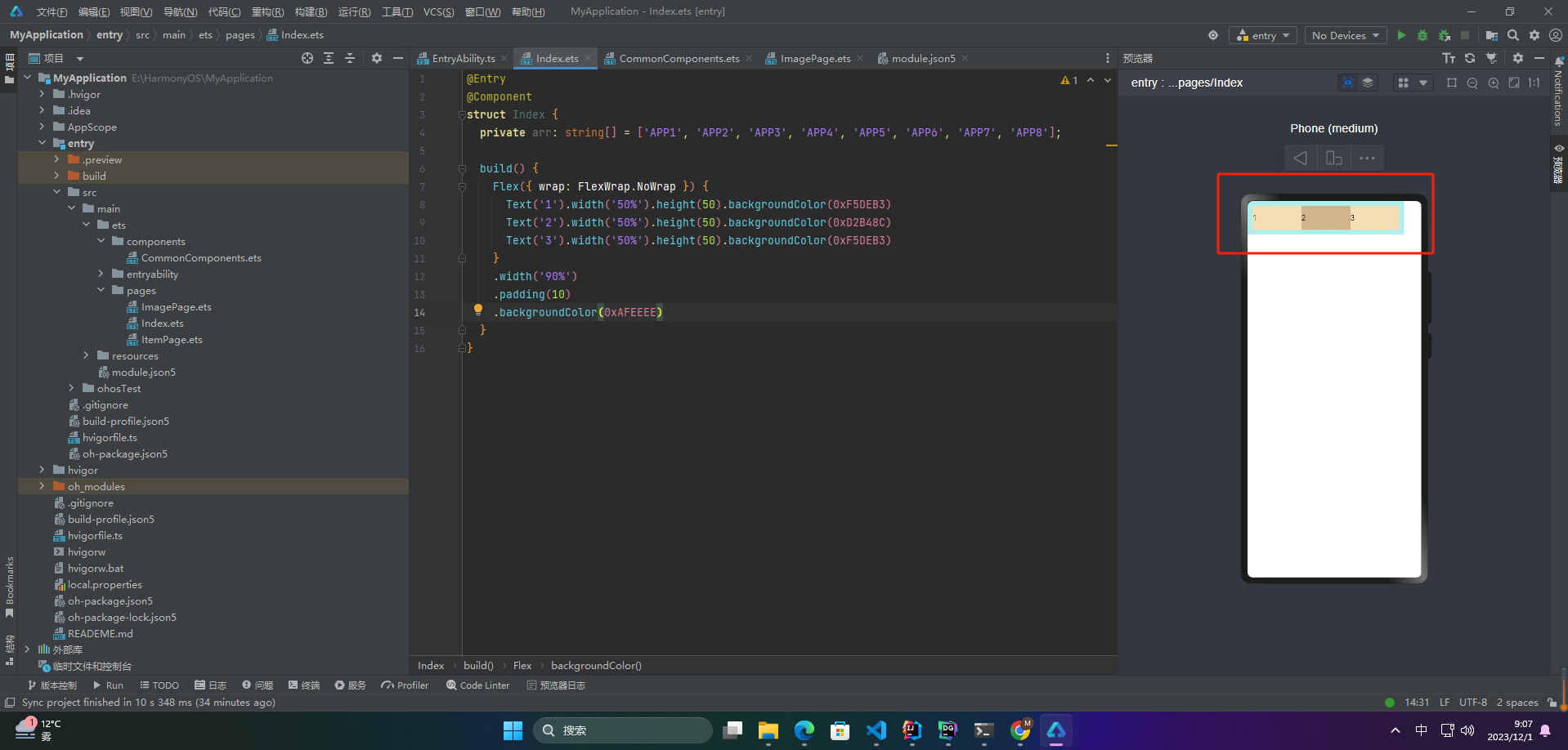
2.1 FlexWrap.NoWrap
不换行。如果子组件的宽度总和大于父元素的宽度,则子组件会被压缩宽度。
- Flex({ wrap: FlexWrap.NoWrap }) {
- Text('1').width('50%').height(50).backgroundColor(0xF5DEB3)
- Text('2').width('50%').height(50).backgroundColor(0xD2B48C)
- Text('3').width('50%').height(50).backgroundColor(0xF5DEB3)
- }
- .width('90%')
- .padding(10)
- .backgroundColor(0xAFEEEE)

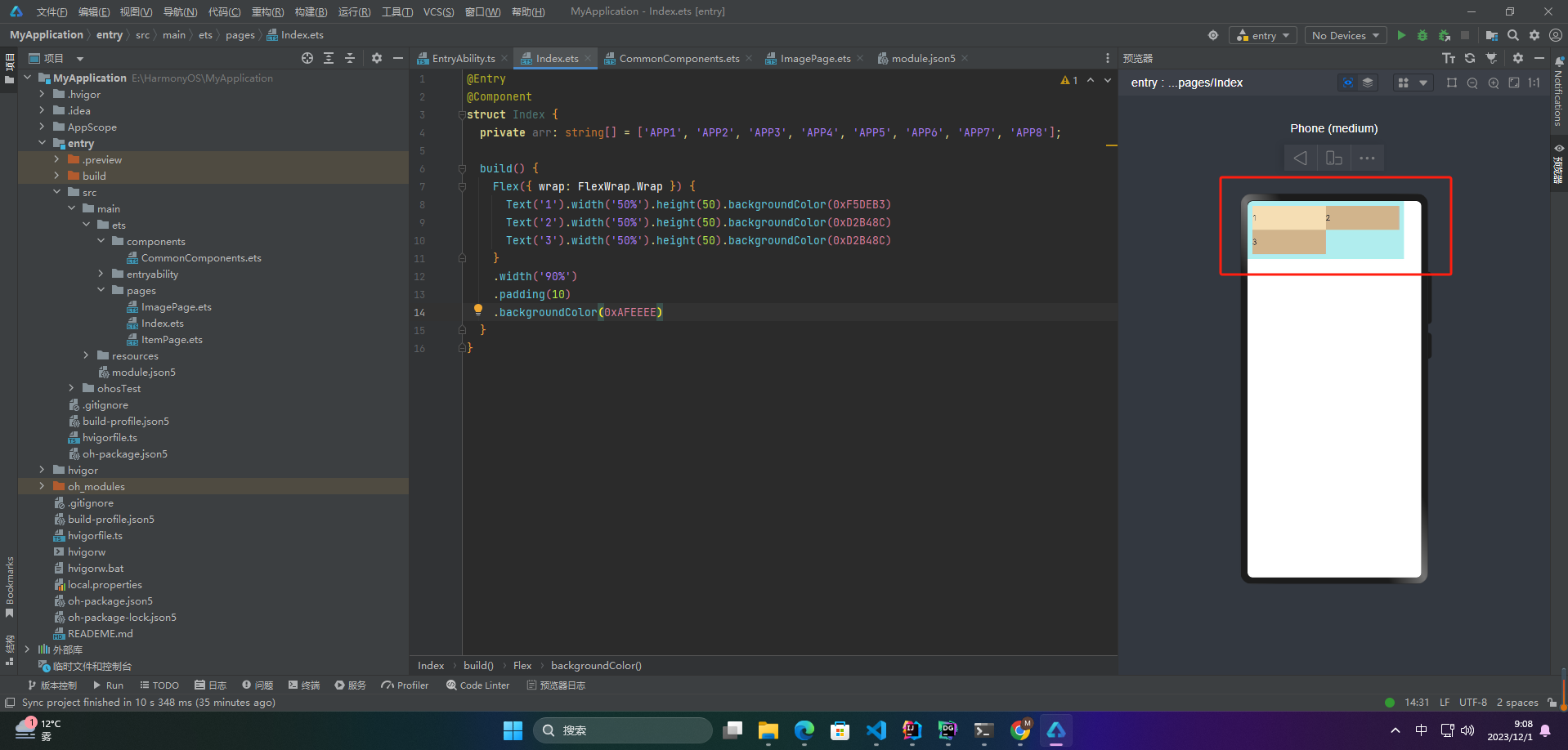
2.2 FlexWrap.Wrap
换行,每一行子组件按照主轴方向排列。
- Flex({ wrap: FlexWrap.Wrap }) {
- Text('1').width('50%').height(50).backgroundColor(0xF5DEB3)
- Text('2').width('50%').height(50).backgroundColor(0xD2B48C)
- Text('3').width('50%').height(50).backgroundColor(0xD2B48C)
- }
- .width('90%')
- .padding(10)
- .backgroundColor(0xAFEEEE)

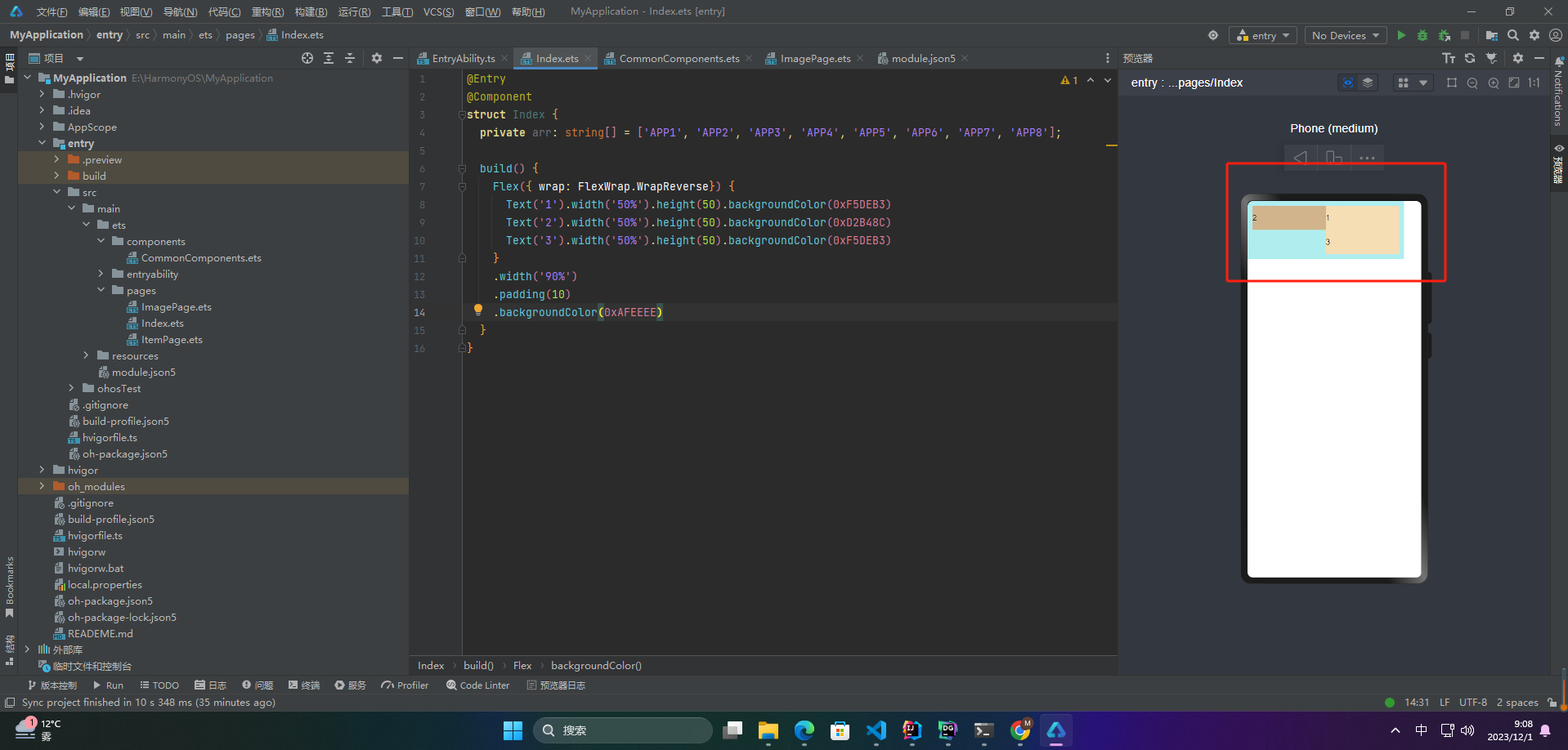
2.3 FlexWrap. WrapReverse
换行,每一行子组件按照主轴反方向排列。
- Flex({ wrap: FlexWrap.WrapReverse}) {
- Text('1').width('50%').height(50).backgroundColor(0xF5DEB3)
- Text('2').width('50%').height(50).backgroundColor(0xD2B48C)
- Text('3').width('50%').height(50).backgroundColor(0xF5DEB3)
- }
- .width('90%')
- .padding(10)
- .backgroundColor(0xAFEEEE)

3.对齐方式
3.1 主轴对齐方式

Flex弹性布局的主轴对齐方式有以下几种:
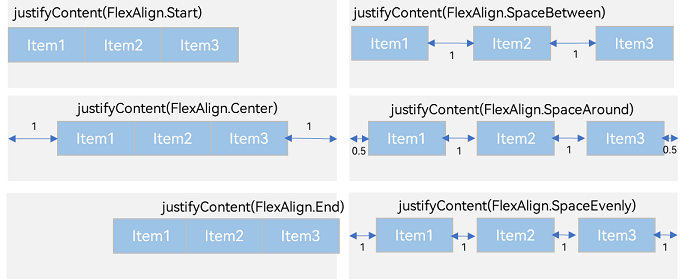
justifyContent: FlexAlign.Start:默认值,主轴开始端对齐;justifyContent: FlexAlign.End:主轴结束端对齐;justifyContent: FlexAlign.Center:主轴居中对齐;justifyContent: FlexAlign.SpaceBetween:元素之间平均分布,首尾元素与容器边框之间无空隙;justifyContent: FlexAlign.SpaceAround:元素平均分布,各元素周围留有相等的空隙;justifyContent: FlexAlign.SpaceEvenly:元素平均分布,每个元素周围留有相等的空隙,首尾元素距离容器边框的距离是其他元素的两倍。
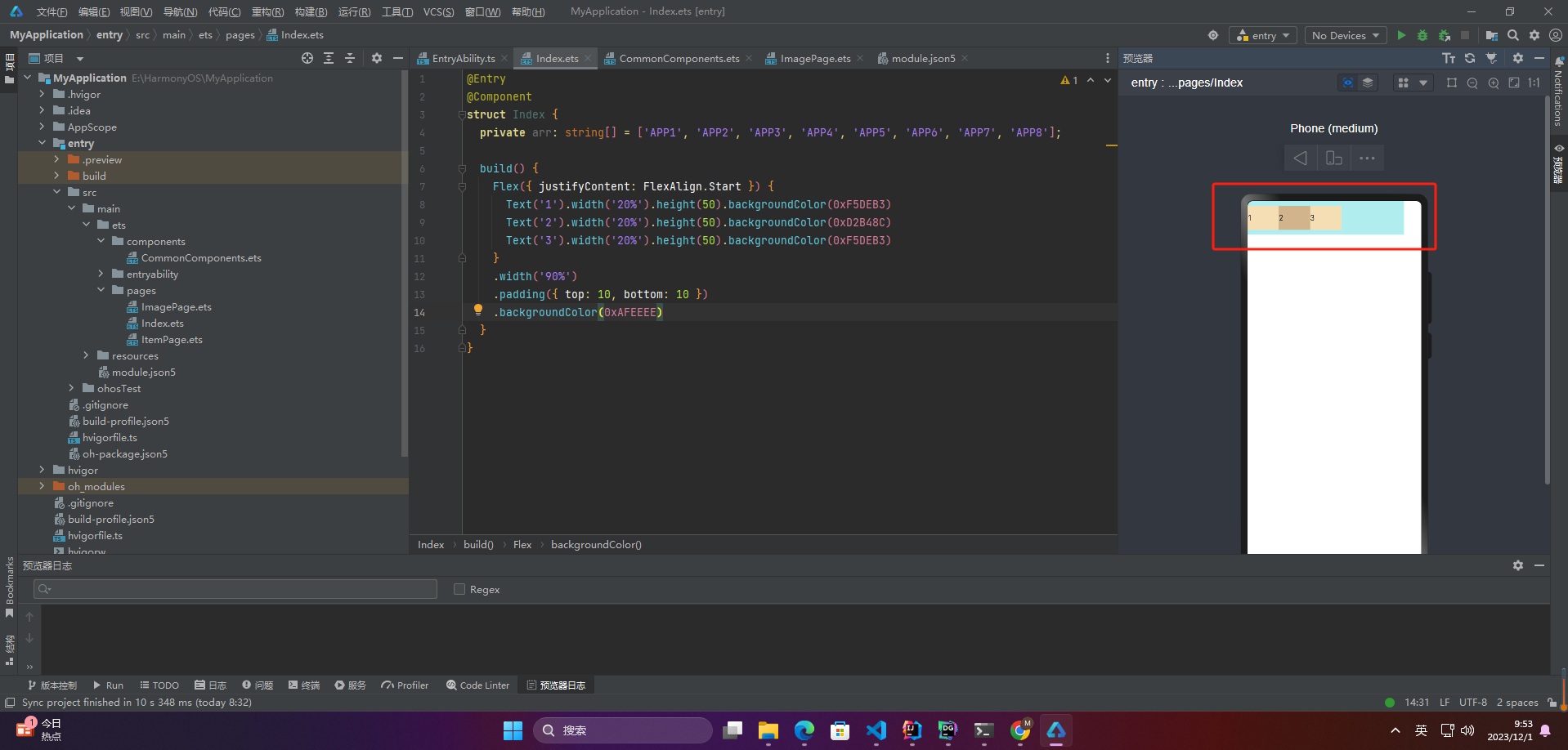
☀️3.1.1 FlexAlign.Start
子组件在主轴方向起始端对齐, 第一个子组件与父元素边沿对齐,其他元素与前一个元素对齐。
- Flex({ justifyContent: FlexAlign.Start }) {
- Text('1').width('20%').height(50).backgroundColor(0xF5DEB3)
- Text('2').width('20%').height(50).backgroundColor(0xD2B48C)
- Text('3').width('20%').height(50).backgroundColor(0xF5DEB3)
- }
- .width('90%')
- .padding({ top: 10, bottom: 10 })
- .backgroundColor(0xAFEEEE)

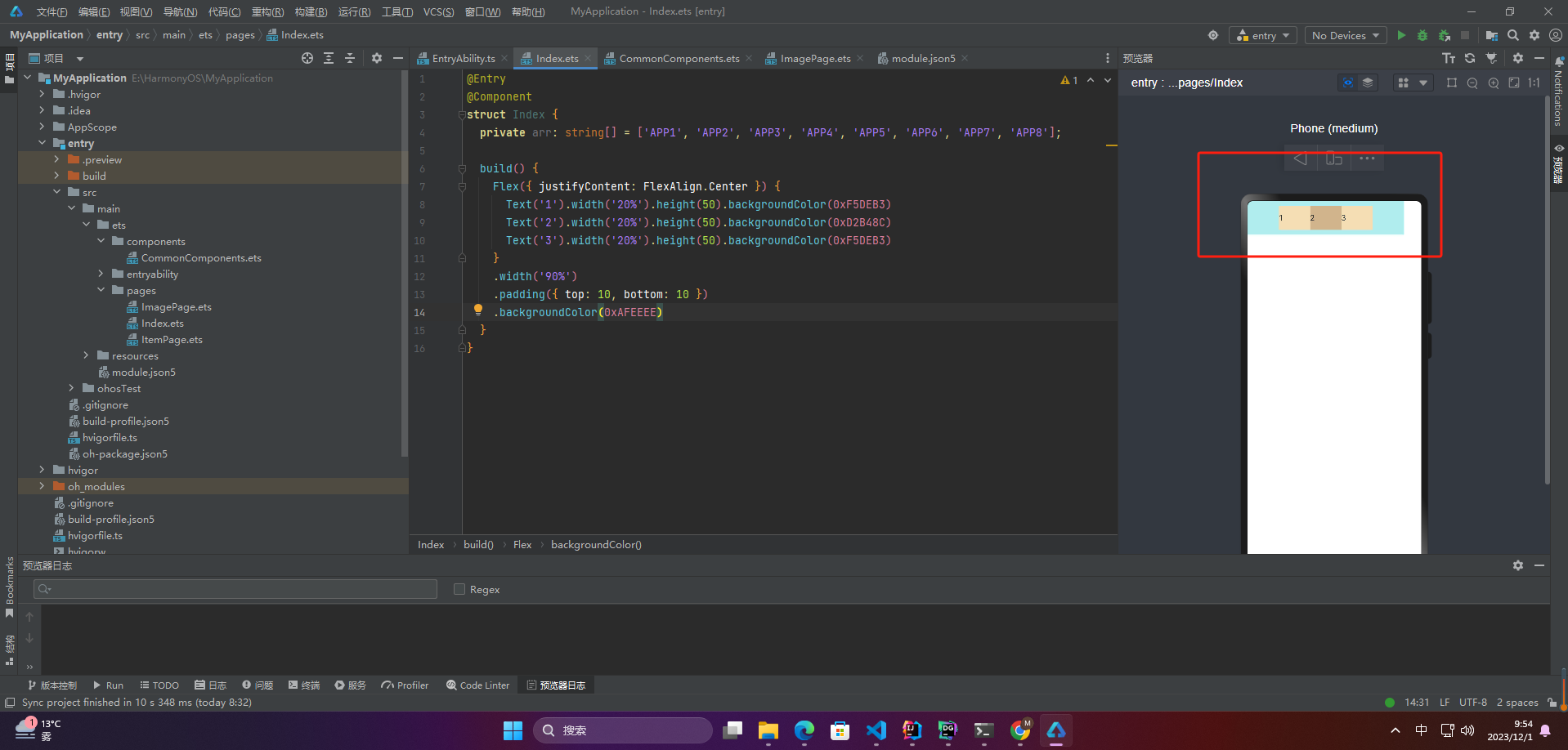
☀️3.1.2 FlexAlign.Center
子组件在主轴方向居中对齐。
- Flex({ justifyContent: FlexAlign.Center }) {
- Text('1').width('20%').height(50).backgroundColor(0xF5DEB3)
- Text('2').width('20%').height(50).backgroundColor(0xD2B48C)
- Text('3').width('20%').height(50).backgroundColor(0xF5DEB3)
- }
- .width('90%')
- .padding({ top: 10, bottom: 10 })
- .backgroundColor(0xAFEEEE)

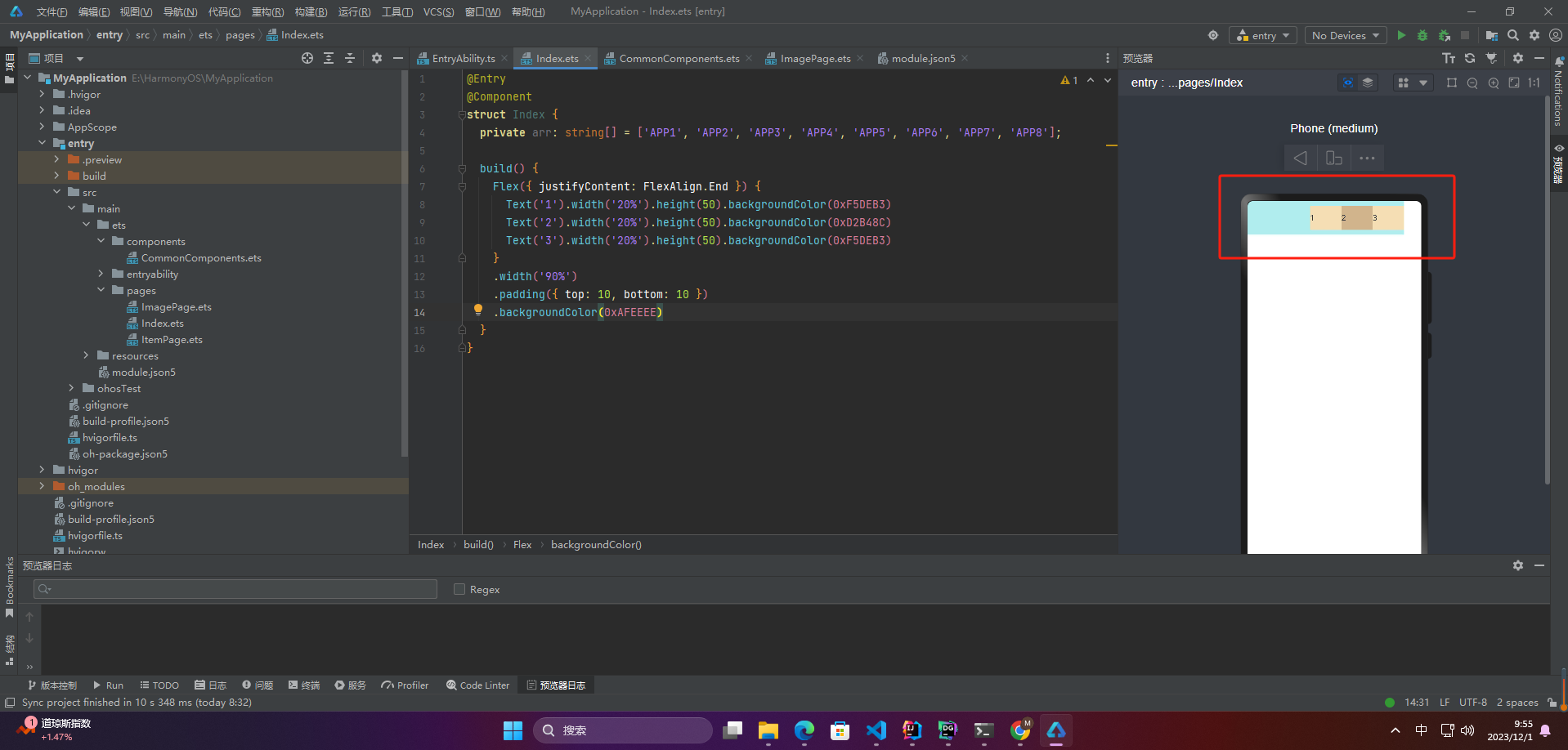
☀️3.1.3 FlexAlign.End
子组件在主轴方向终点端对齐, 最后一个子组件与父元素边沿对齐,其他元素与后一个元素对齐。
- Flex({ justifyContent: FlexAlign.End }) {
- Text('1').width('20%').height(50).backgroundColor(0xF5DEB3)
- Text('2').width('20%').height(50).backgroundColor(0xD2B48C)
- Text('3').width('20%').height(50).backgroundColor(0xF5DEB3)
- }
- .width('90%')
- .padding({ top: 10, bottom: 10 })
- .backgroundColor(0xAFEEEE)

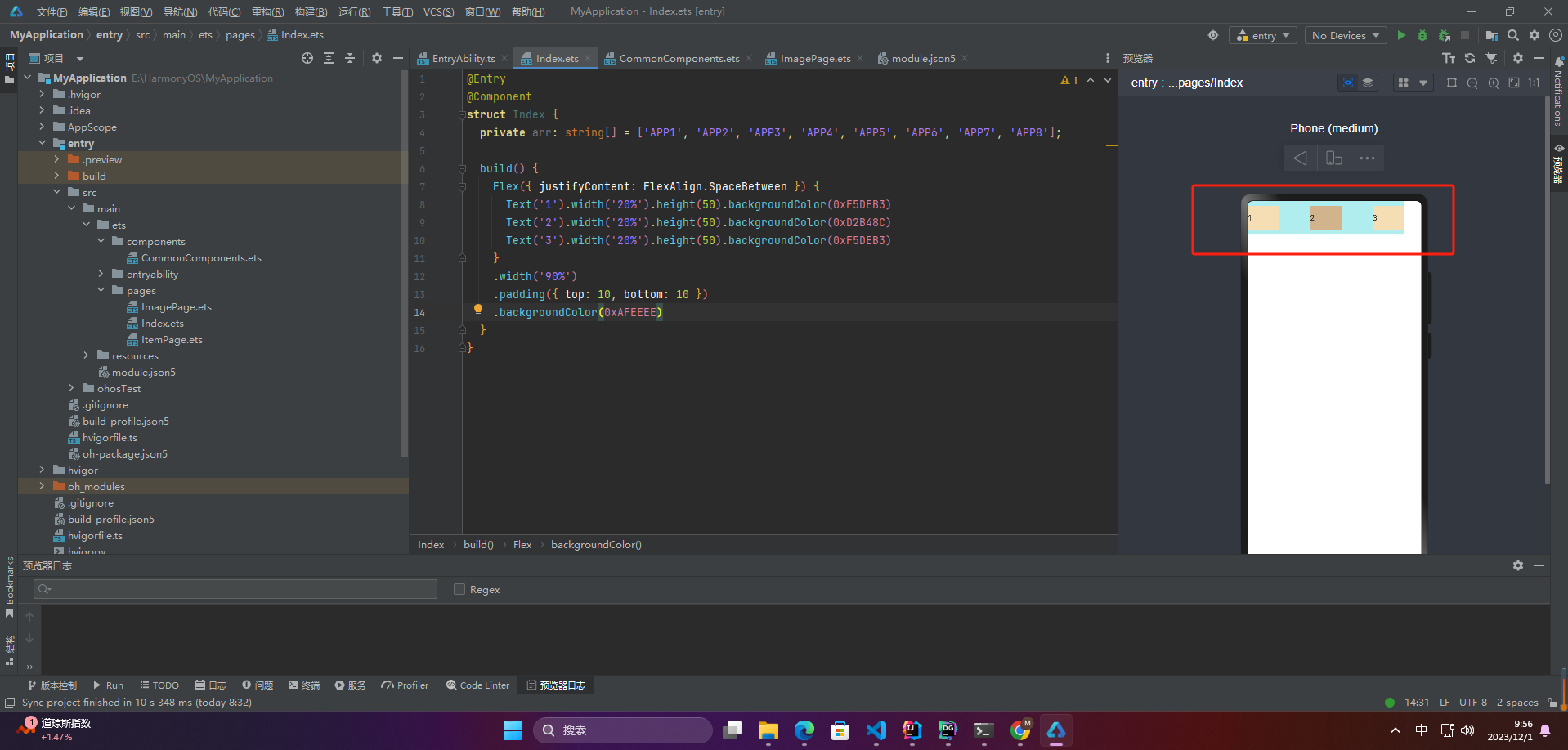
☀️3.1.4 FlexAlign.SpaceBetween
Flex主轴方向均匀分配弹性元素,相邻子组件之间距离相同。第一个子组件和最后一个子组件与父元素边沿对齐。
- Flex({ justifyContent: FlexAlign.SpaceBetween }) {
- Text('1').width('20%').height(50).backgroundColor(0xF5DEB3)
- Text('2').width('20%').height(50).backgroundColor(0xD2B48C)
- Text('3').width('20%').height(50).backgroundColor(0xF5DEB3)
- }
- .width('90%')
- .padding({ top: 10, bottom: 10 })
- .backgroundColor(0xAFEEEE)

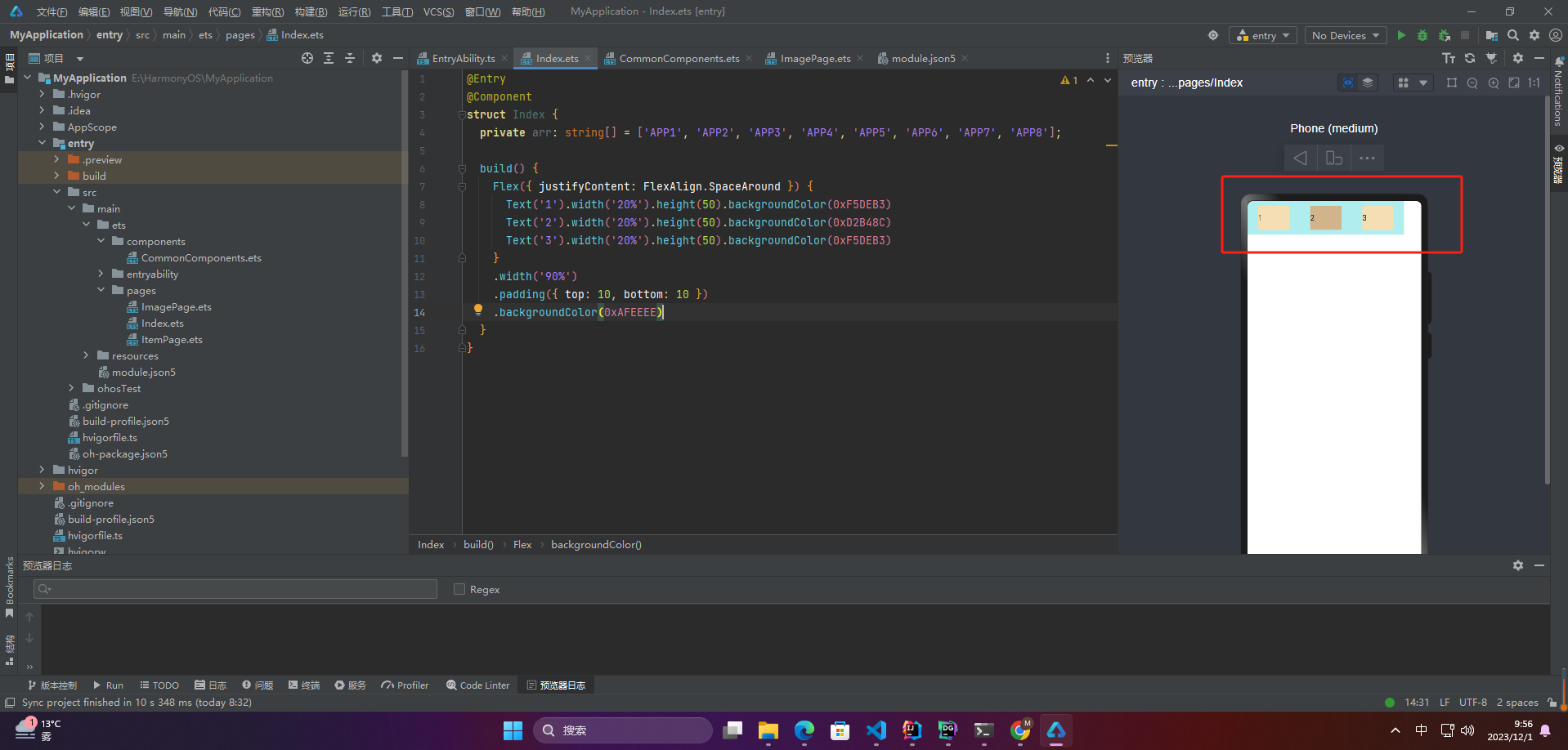
☀️3.1.5 FlexAlign.SpaceAround
Flex主轴方向均匀分配弹性元素,相邻子组件之间距离相同。第一个子组件到主轴起始端的距离和最后一个子组件到主轴终点端的距离是相邻元素之间距离的一半。
- Flex({ justifyContent: FlexAlign.SpaceAround }) {
- Text('1').width('20%').height(50).backgroundColor(0xF5DEB3)
- Text('2').width('20%').height(50).backgroundColor(0xD2B48C)
- Text('3').width('20%').height(50).backgroundColor(0xF5DEB3)
- }
- .width('90%')
- .padding({ top: 10, bottom: 10 })
- .backgroundColor(0xAFEEEE)

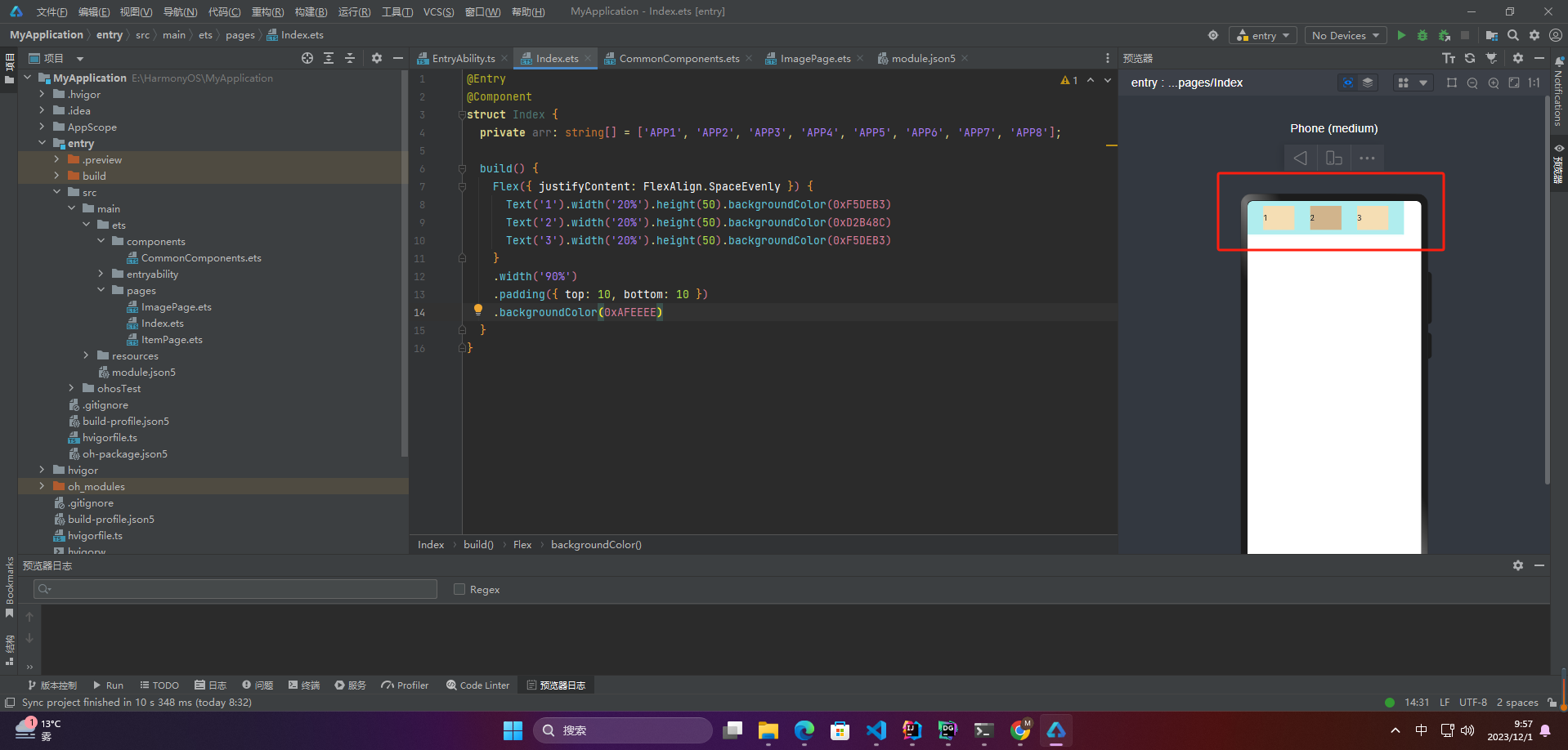
☀️3.1.6 FlexAlign.SpaceEvenly
Flex主轴方向元素等间距布局,相邻子组件之间的间距、第一个子组件与主轴起始端的间距、最后一个子组件到主轴终点端的间距均相等。
- Flex({ justifyContent: FlexAlign.SpaceEvenly }) {
- Text('1').width('20%').height(50).backgroundColor(0xF5DEB3)
- Text('2').width('20%').height(50).backgroundColor(0xD2B48C)
- Text('3').width('20%').height(50).backgroundColor(0xF5DEB3)
- }
- .width('90%')
- .padding({ top: 10, bottom: 10 })
- .backgroundColor(0xAFEEEE)

3.2 交叉轴对齐方式
Flex弹性布局的交叉轴对齐方式包括以下几种:
ItemAlign.Start:交叉轴起点对齐;ItemAlign.Center:交叉轴中点对齐;ItemAlign.End:交叉轴终点对齐;ItemAlign. Baseline:以第一行文字的基线对齐;ItemAlign.Stretch:默认值,每个子元素都延伸到交叉轴的相同大小。
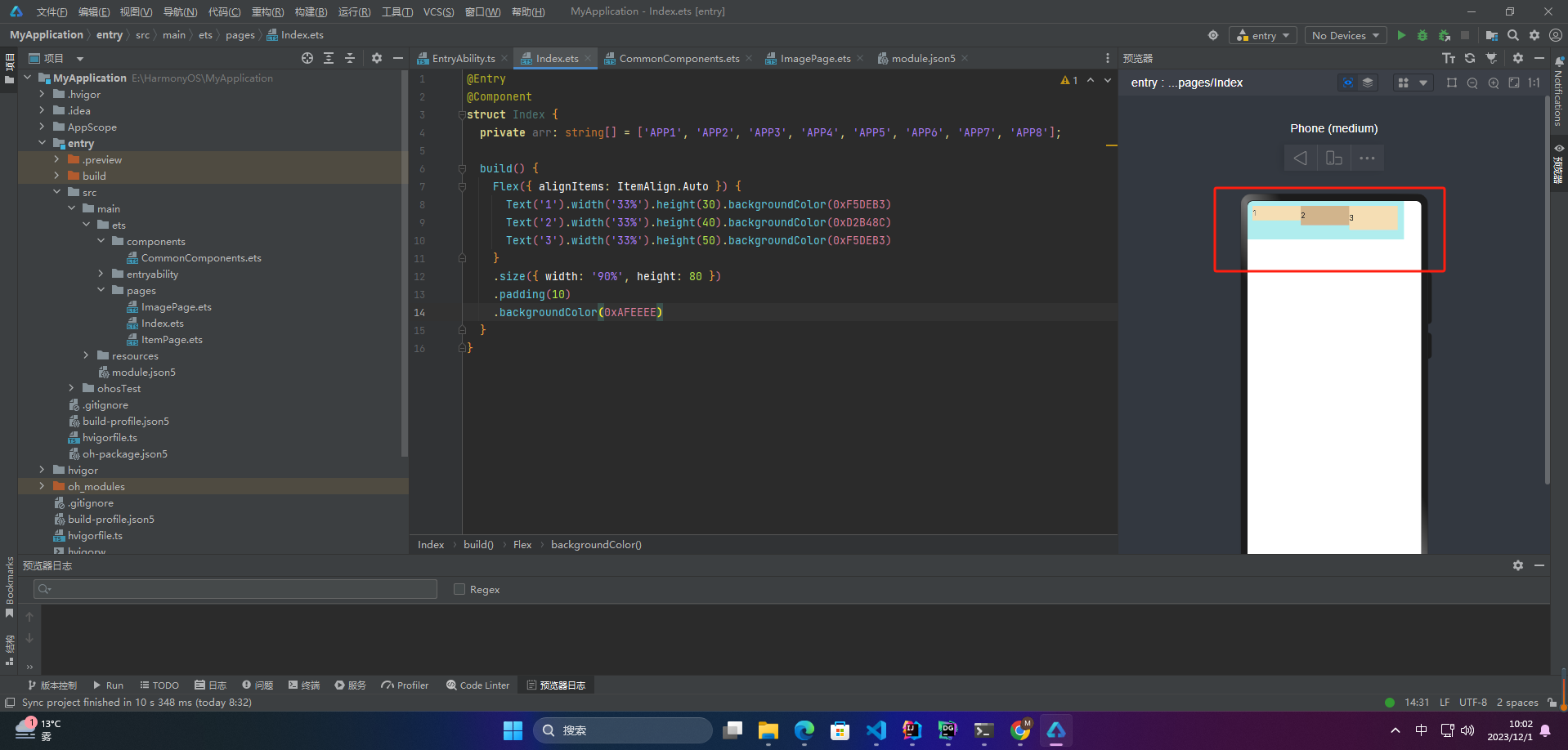
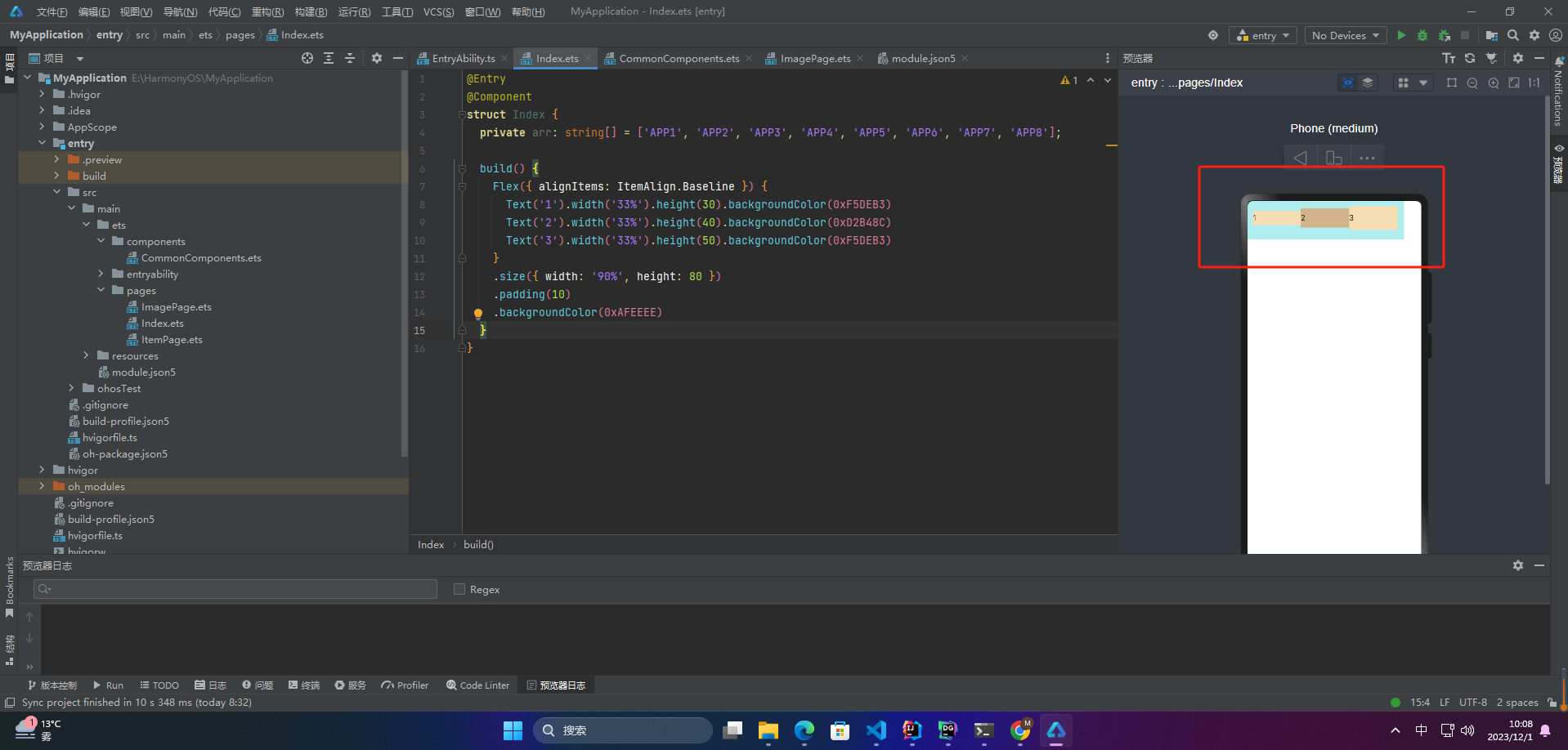
☀️3.2.1 ItemAlign.Auto
使用Flex容器中默认配置。
- Flex({ alignItems: ItemAlign.Auto }) {
- Text('1').width('33%').height(30).backgroundColor(0xF5DEB3)
- Text('2').width('33%').height(40).backgroundColor(0xD2B48C)
- Text('3').width('33%').height(50).backgroundColor(0xF5DEB3)
- }
- .size({ width: '90%', height: 80 })
- .padding(10)
- .backgroundColor(0xAFEEEE)

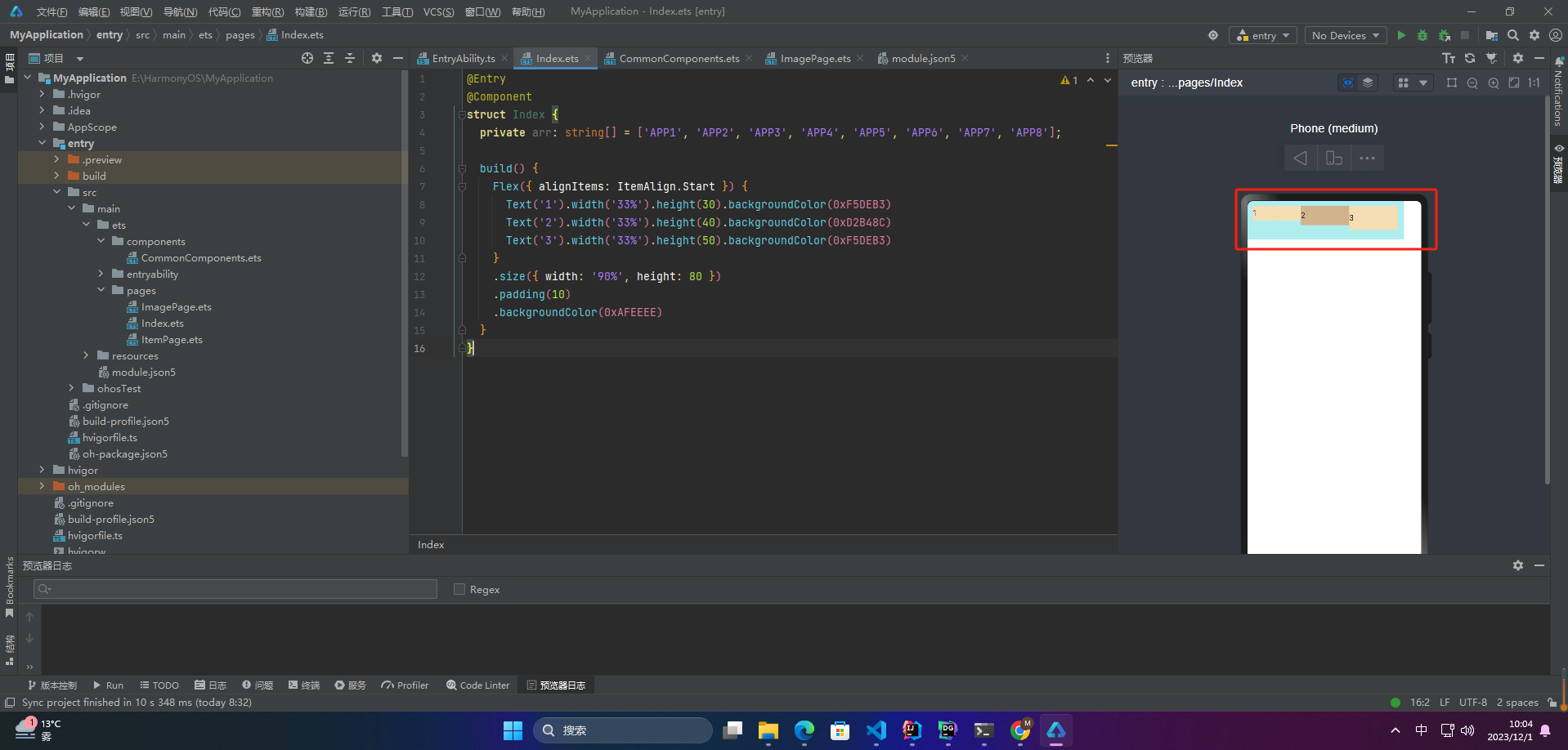
☀️3.2.2 ItemAlign.Start
交叉轴方向首部对齐
- Flex({ alignItems: ItemAlign.Start }) {
- Text('1').width('33%').height(30).backgroundColor(0xF5DEB3)
- Text('2').width('33%').height(40).backgroundColor(0xD2B48C)
- Text('3').width('33%').height(50).backgroundColor(0xF5DEB3)
- }
- .size({ width: '90%', height: 80 })
- .padding(10)
- .backgroundColor(0xAFEEEE)

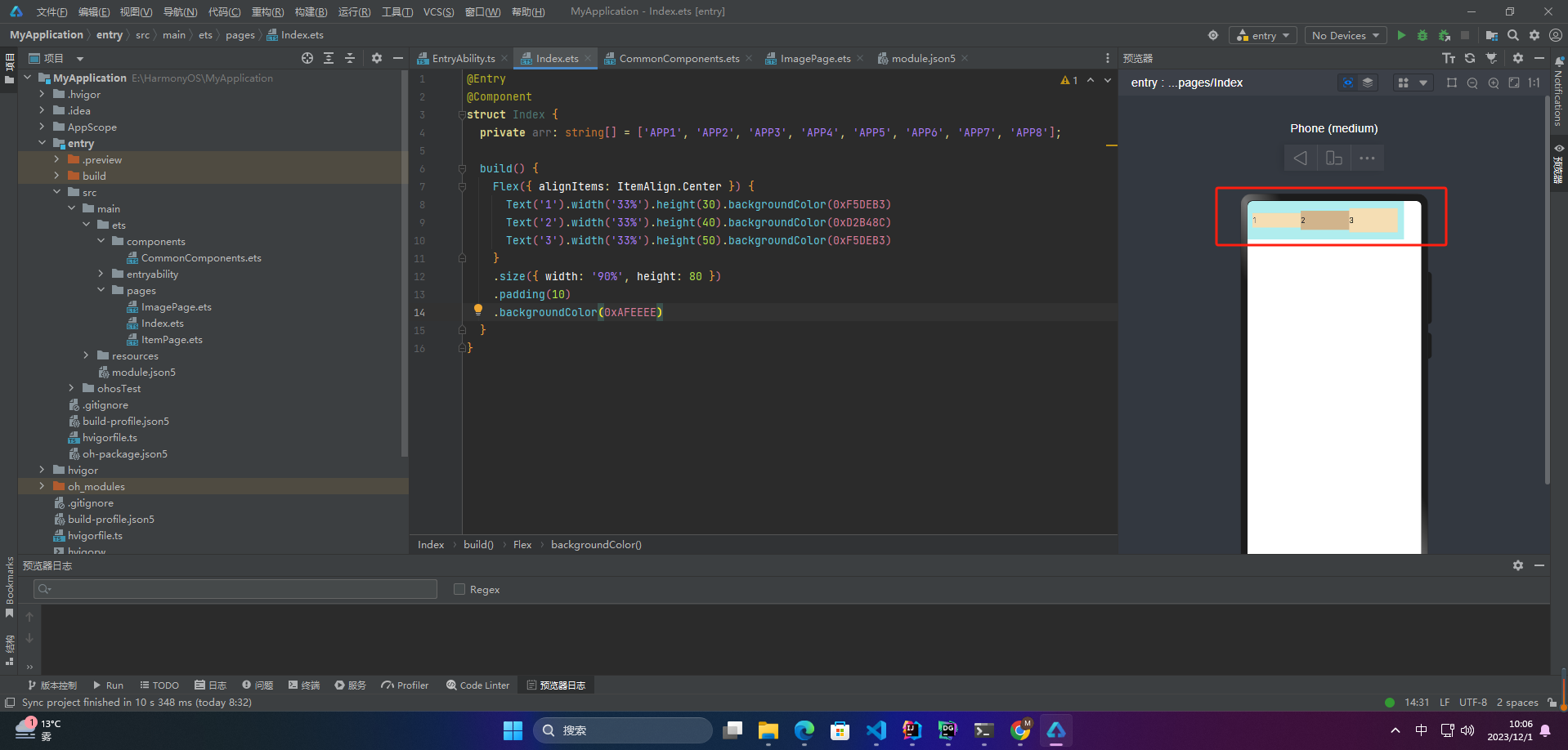
☀️3.2.3 ItemAlign.Center
交叉轴方向居中对齐
- Flex({ alignItems: ItemAlign.Center }) {
- Text('1').width('33%').height(30).backgroundColor(0xF5DEB3)
- Text('2').width('33%').height(40).backgroundColor(0xD2B48C)
- Text('3').width('33%').height(50).backgroundColor(0xF5DEB3)
- }
- .size({ width: '90%', height: 80 })
- .padding(10)
- .backgroundColor(0xAFEEEE)

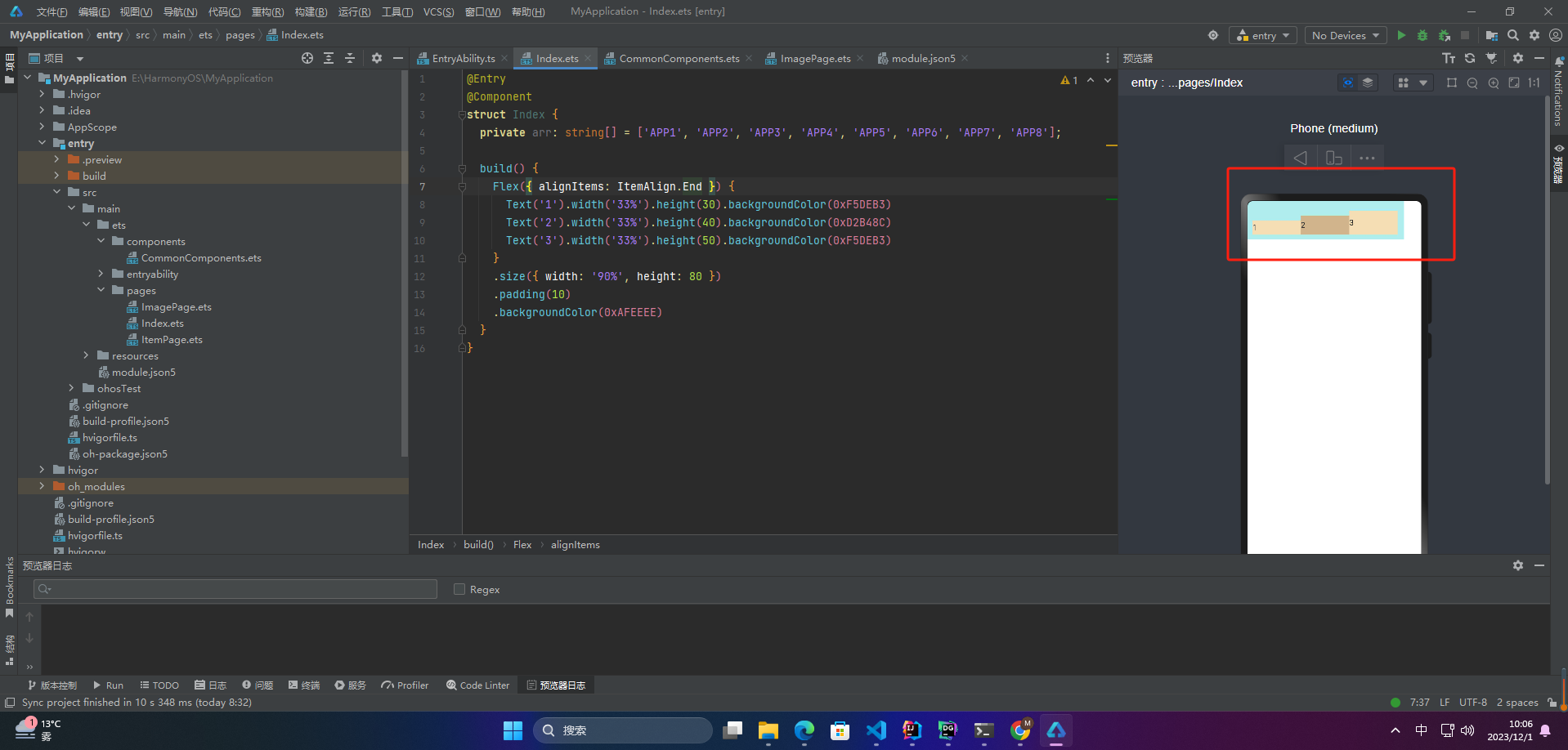
☀️3.2.4 ItemAlign.End
交叉轴方向底部对齐
- Flex({ alignItems: ItemAlign.End }) {
- Text('1').width('33%').height(30).backgroundColor(0xF5DEB3)
- Text('2').width('33%').height(40).backgroundColor(0xD2B48C)
- Text('3').width('33%').height(50).backgroundColor(0xF5DEB3)
- }
- .size({ width: '90%', height: 80 })
- .padding(10)
- .backgroundColor(0xAFEEEE)

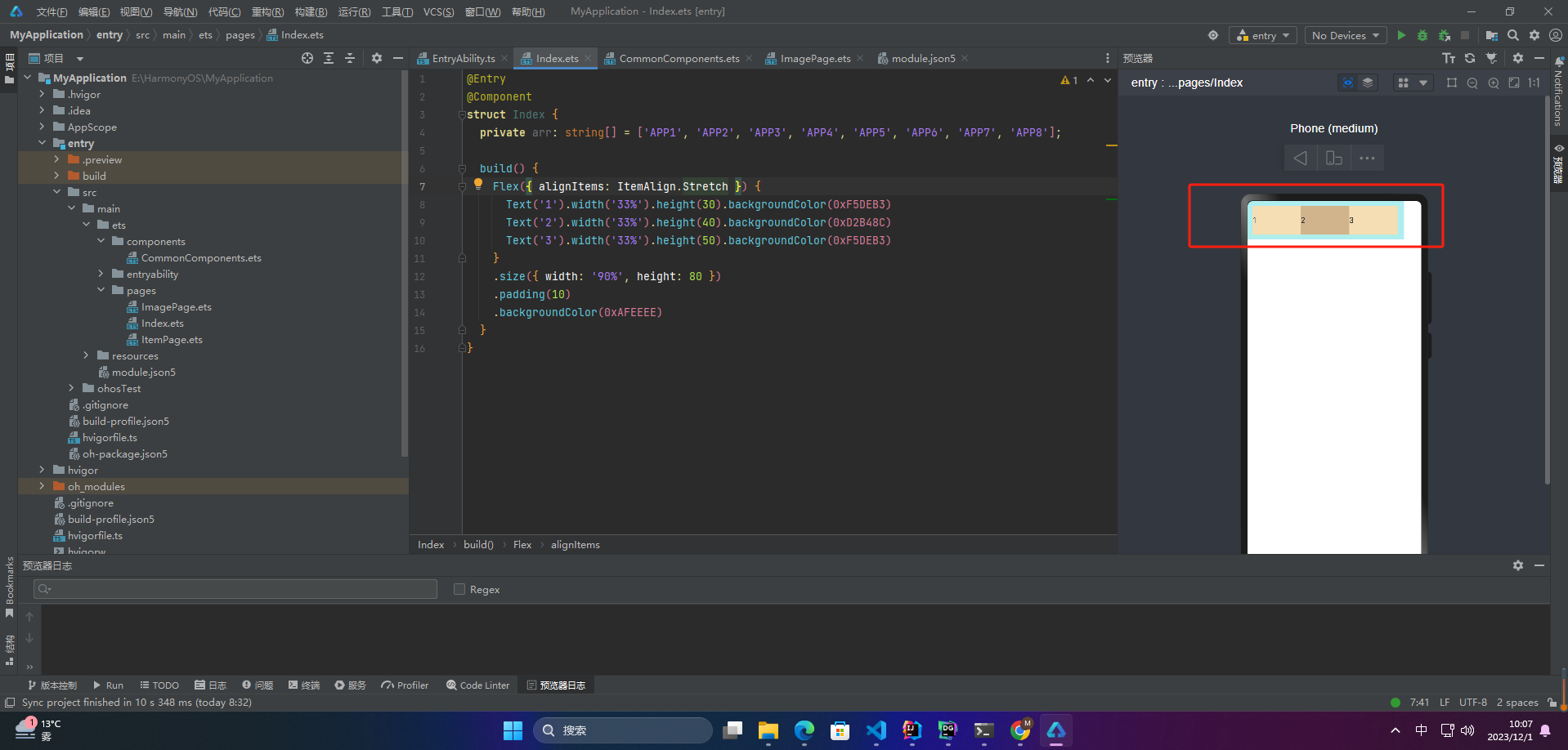
☀️3.2.5 ItemAlign.Stretch
交叉轴方向拉伸填充,在未设置尺寸时,拉伸到容器尺寸。
- Flex({ alignItems: ItemAlign.Stretch}) {
- Text('1').width('33%').height(30).backgroundColor(0xF5DEB3)
- Text('2').width('33%').height(40).backgroundColor(0xD2B48C)
- Text('3').width('33%').height(50).backgroundColor(0xF5DEB3)
- }
- .size({ width: '90%', height: 80 })
- .padding(10)
- .backgroundColor(0xAFEEEE)

☀️3.2.6 ItemAlign.Baseline
交叉轴方向文本基线对齐
- Flex({ alignItems: ItemAlign.Baseline}) {
- Text('1').width('33%').height(30).backgroundColor(0xF5DEB3)
- Text('2').width('33%').height(40).backgroundColor(0xD2B48C)
- Text('3').width('33%').height(50).backgroundColor(0xF5DEB3)
- }
- .size({ width: '90%', height: 80 })
- .padding(10)
- .backgroundColor(0xAFEEEE)

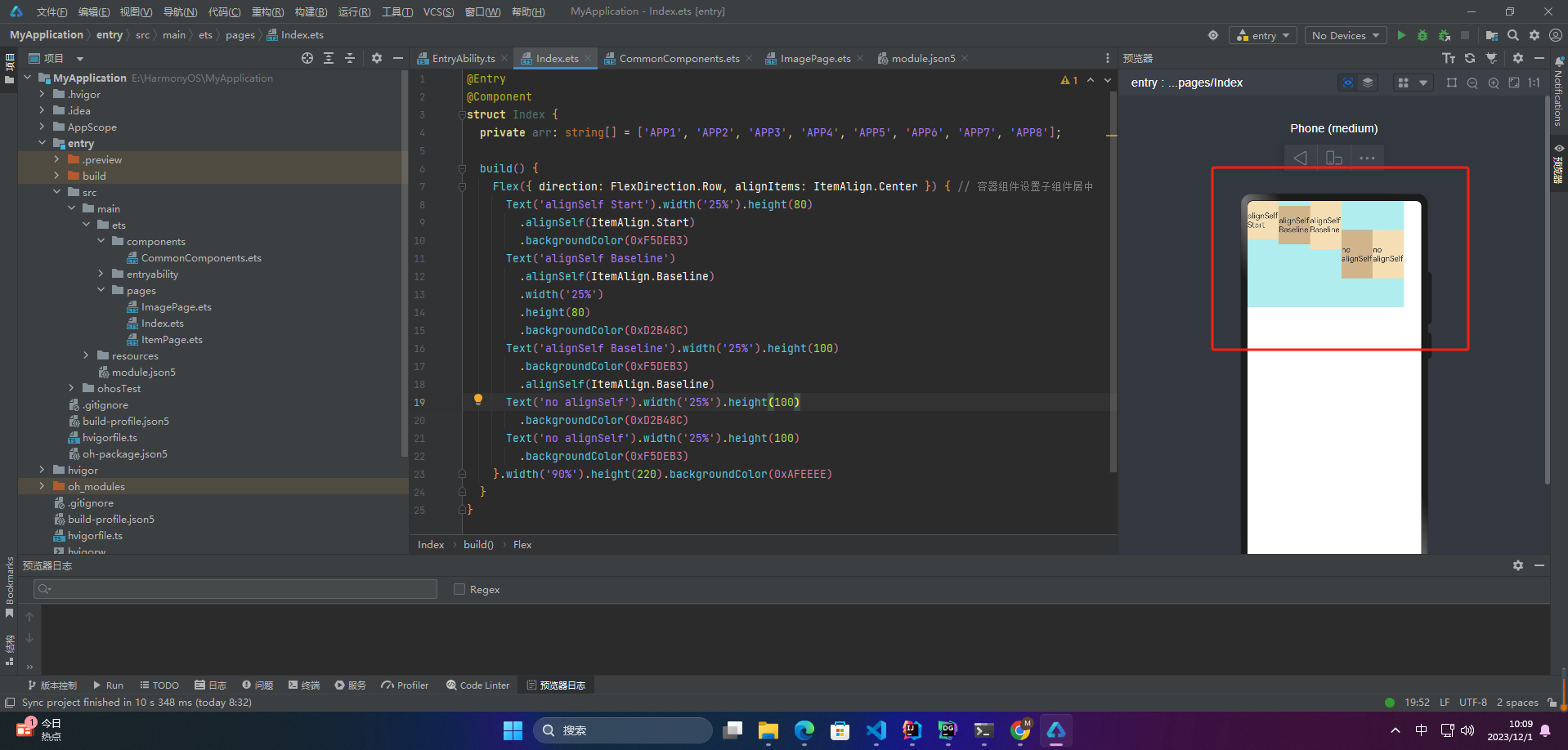
☀️3.2.7 alignSelf
子组件的alignSelf属性也可以设置子组件在父容器交叉轴的对齐格式,且会覆盖Flex布局容器中alignItems配置。如下例所示:
- Flex({ direction: FlexDirection.Row, alignItems: ItemAlign.Center }) { // 容器组件设置子组件居中
- Text('alignSelf Start').width('25%').height(80)
- .alignSelf(ItemAlign.Start)
- .backgroundColor(0xF5DEB3)
- Text('alignSelf Baseline')
- .alignSelf(ItemAlign.Baseline)
- .width('25%')
- .height(80)
- .backgroundColor(0xD2B48C)
- Text('alignSelf Baseline').width('25%').height(100)
- .backgroundColor(0xF5DEB3)
- .alignSelf(ItemAlign.Baseline)
- Text('no alignSelf').width('25%').height(100)
- .backgroundColor(0xD2B48C)
- Text('no alignSelf').width('25%').height(100)
- .backgroundColor(0xF5DEB3)
- }.width('90%').height(220).backgroundColor(0xAFEEEE)

二、案例
1.多行内容对齐
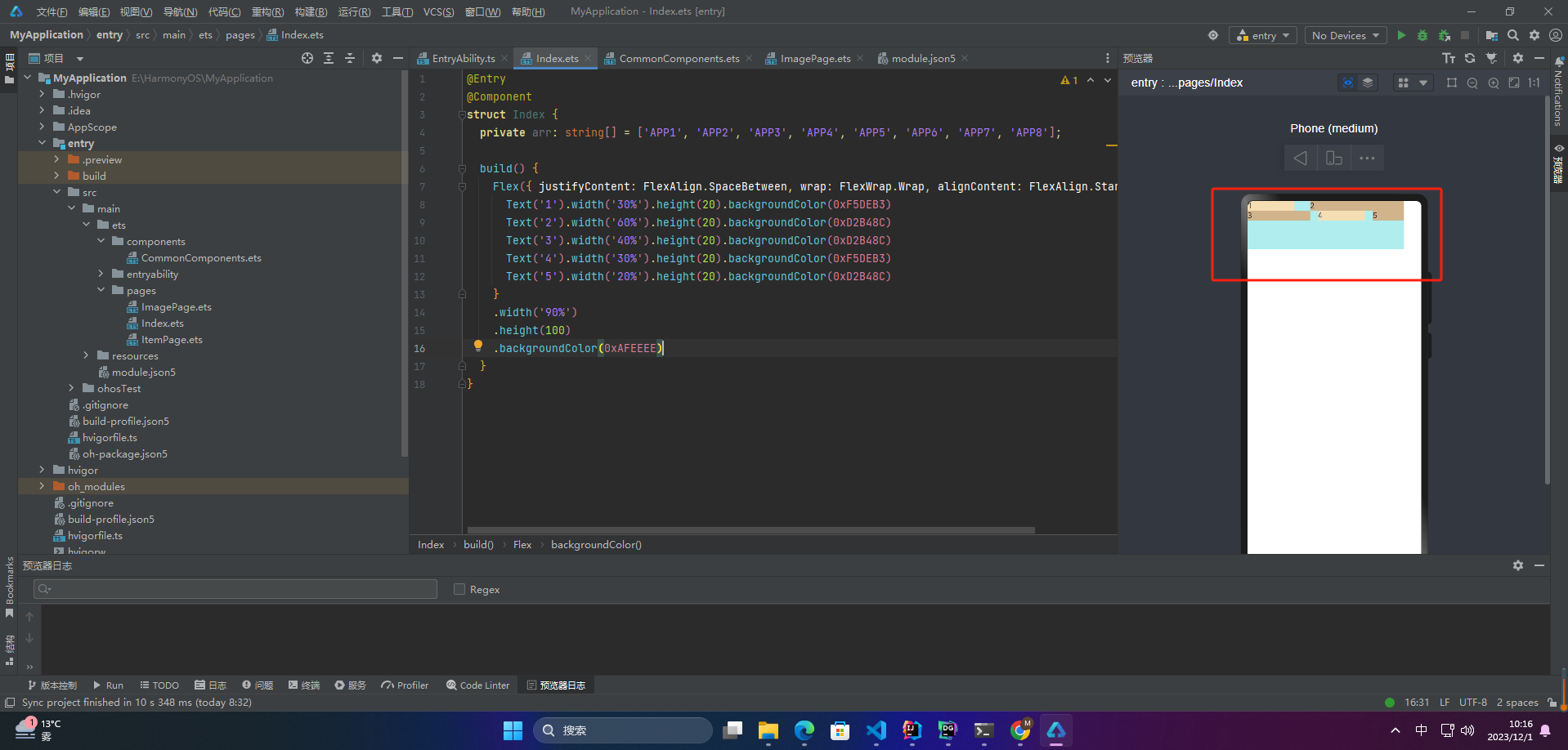
1.1 Start
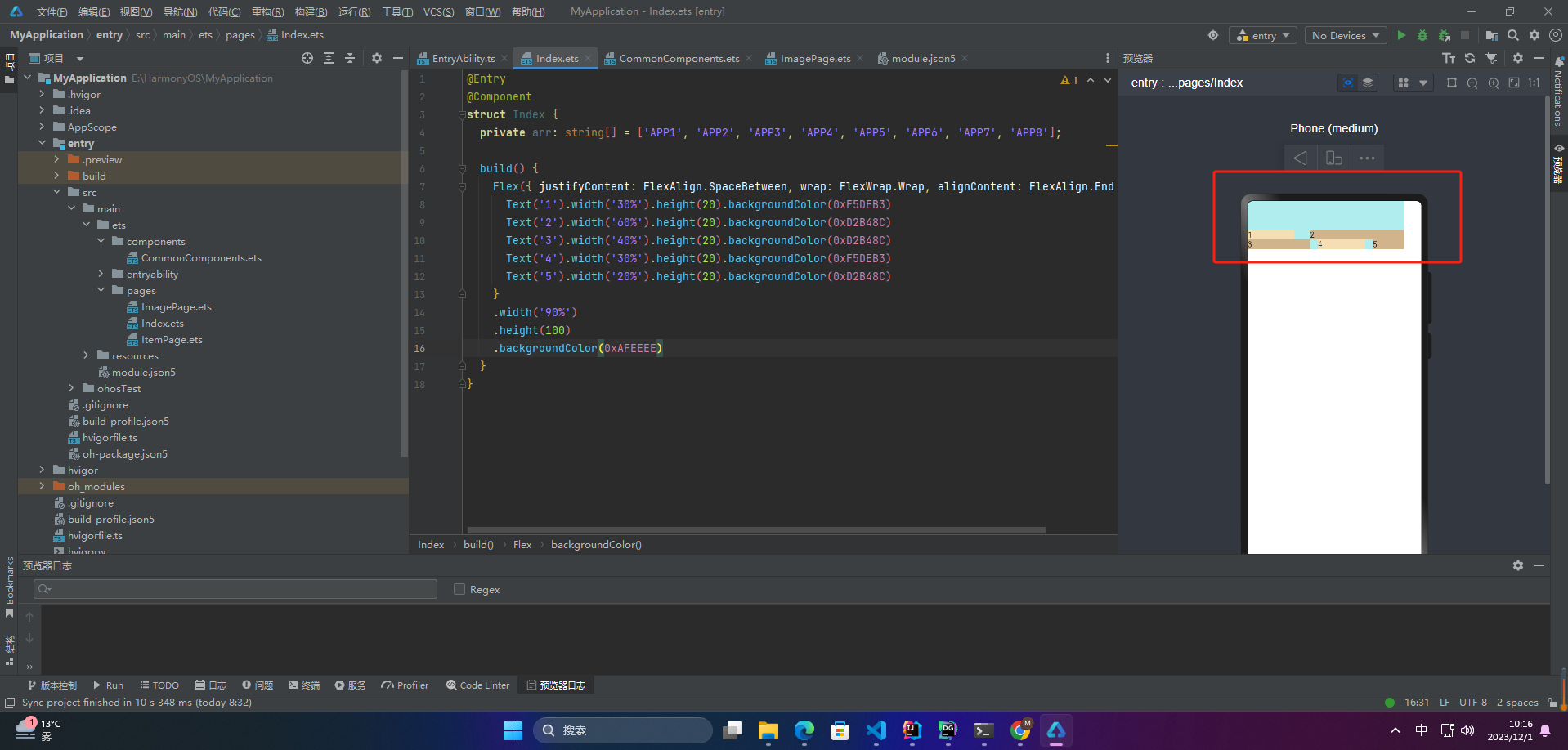
- Flex({ justifyContent: FlexAlign.SpaceBetween, wrap: FlexWrap.Wrap, alignContent: FlexAlign.Start }) {
- Text('1').width('30%').height(20).backgroundColor(0xF5DEB3)
- Text('2').width('60%').height(20).backgroundColor(0xD2B48C)
- Text('3').width('40%').height(20).backgroundColor(0xD2B48C)
- Text('4').width('30%').height(20).backgroundColor(0xF5DEB3)
- Text('5').width('20%').height(20).backgroundColor(0xD2B48C)
- }
- .width('90%')
- .height(100)
- .backgroundColor(0xAFEEEE)

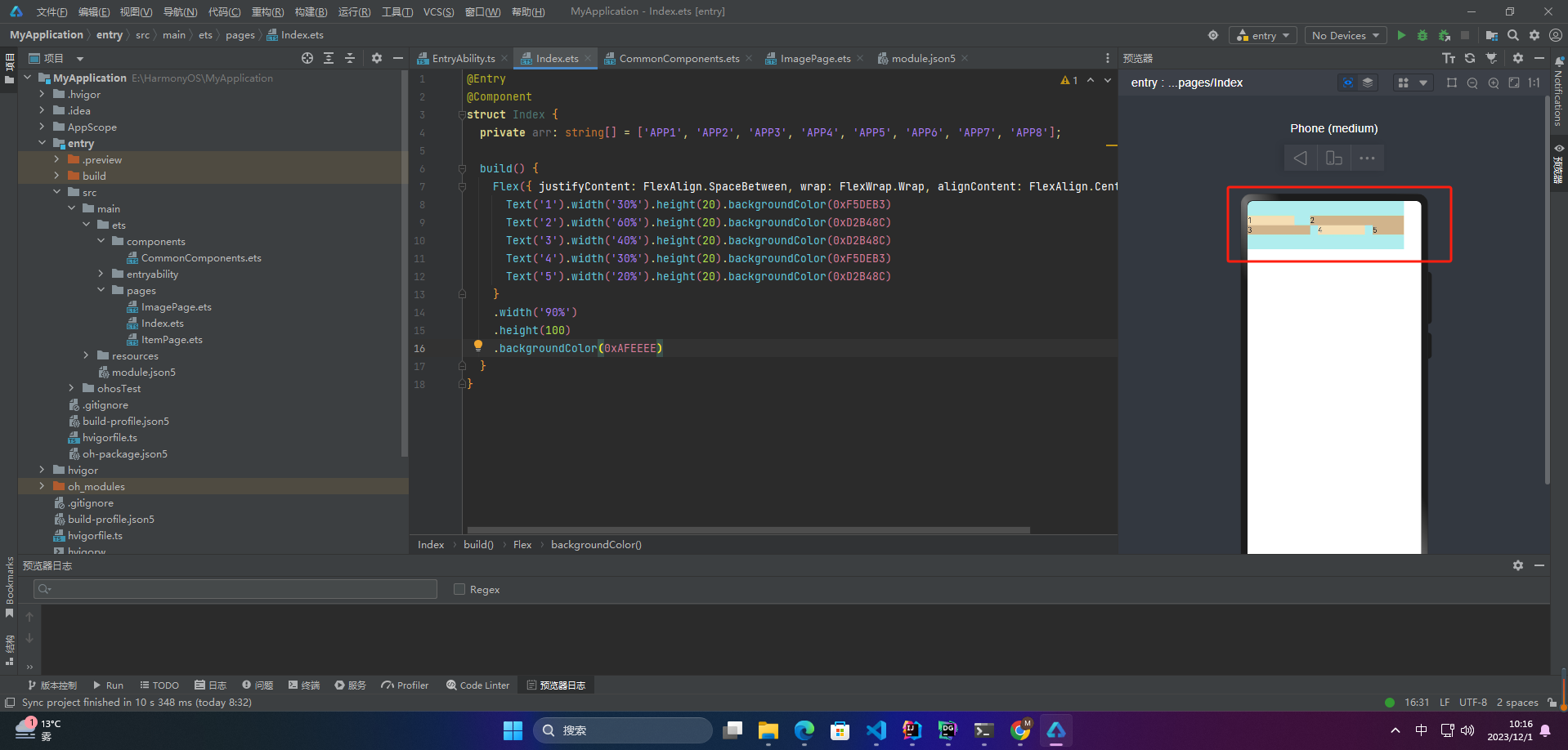
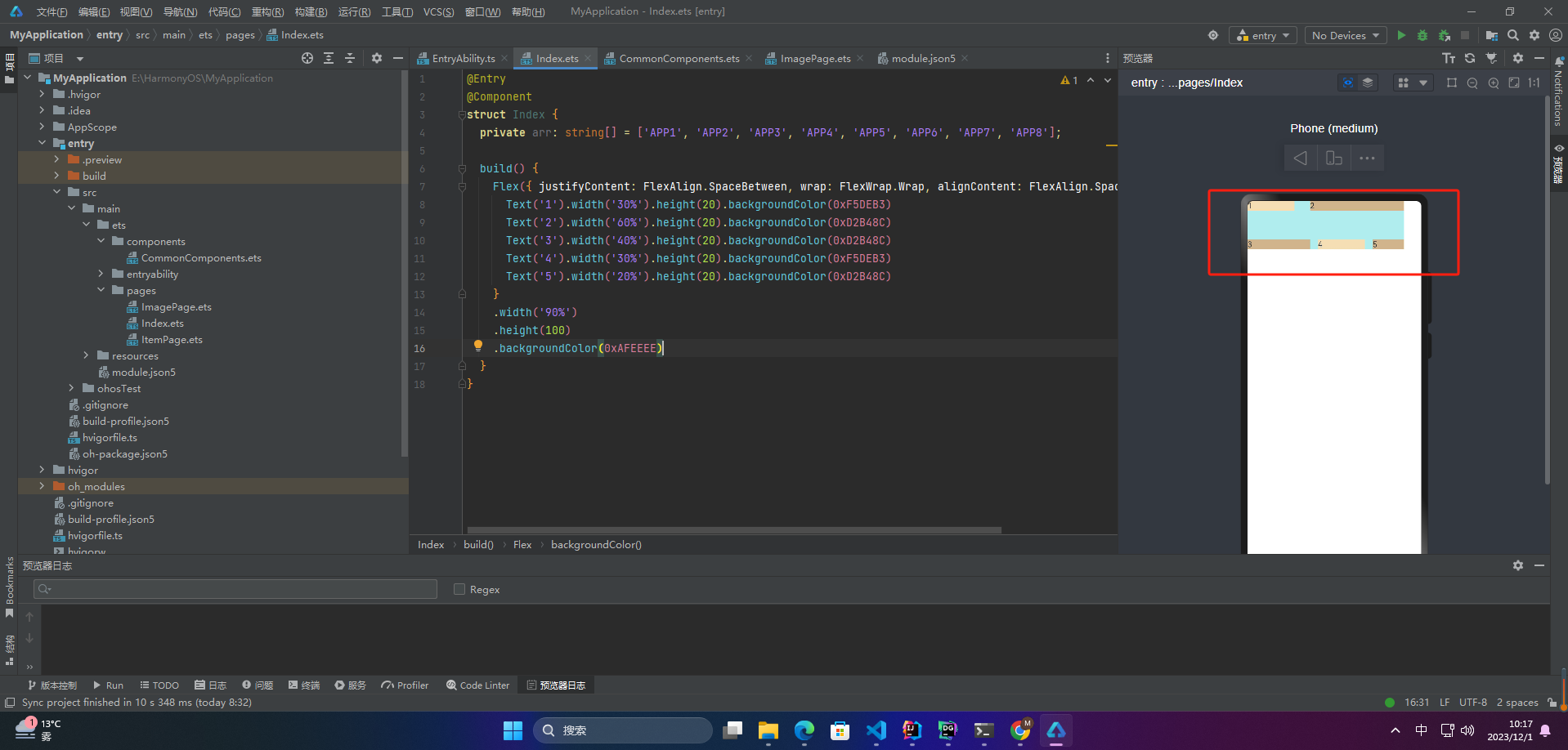
?1.2 Center
- Flex({ justifyContent: FlexAlign.SpaceBetween, wrap: FlexWrap.Wrap, alignContent: FlexAlign.Center }) {
- Text('1').width('30%').height(20).backgroundColor(0xF5DEB3)
- Text('2').width('60%').height(20).backgroundColor(0xD2B48C)
- Text('3').width('40%').height(20).backgroundColor(0xD2B48C)
- Text('4').width('30%').height(20).backgroundColor(0xF5DEB3)
- Text('5').width('20%').height(20).backgroundColor(0xD2B48C)
- }
- .width('90%')
- .height(100)
- .backgroundColor(0xAFEEEE)

?1.3 End
- Flex({ justifyContent: FlexAlign.SpaceBetween, wrap: FlexWrap.Wrap, alignContent: FlexAlign.End }) {
- Text('1').width('30%').height(20).backgroundColor(0xF5DEB3)
- Text('2').width('60%').height(20).backgroundColor(0xD2B48C)
- Text('3').width('40%').height(20).backgroundColor(0xD2B48C)
- Text('4').width('30%').height(20).backgroundColor(0xF5DEB3)
- Text('5').width('20%').height(20).backgroundColor(0xD2B48C)
- }
- .width('90%')
- .height(100)
- .backgroundColor(0xAFEEEE)

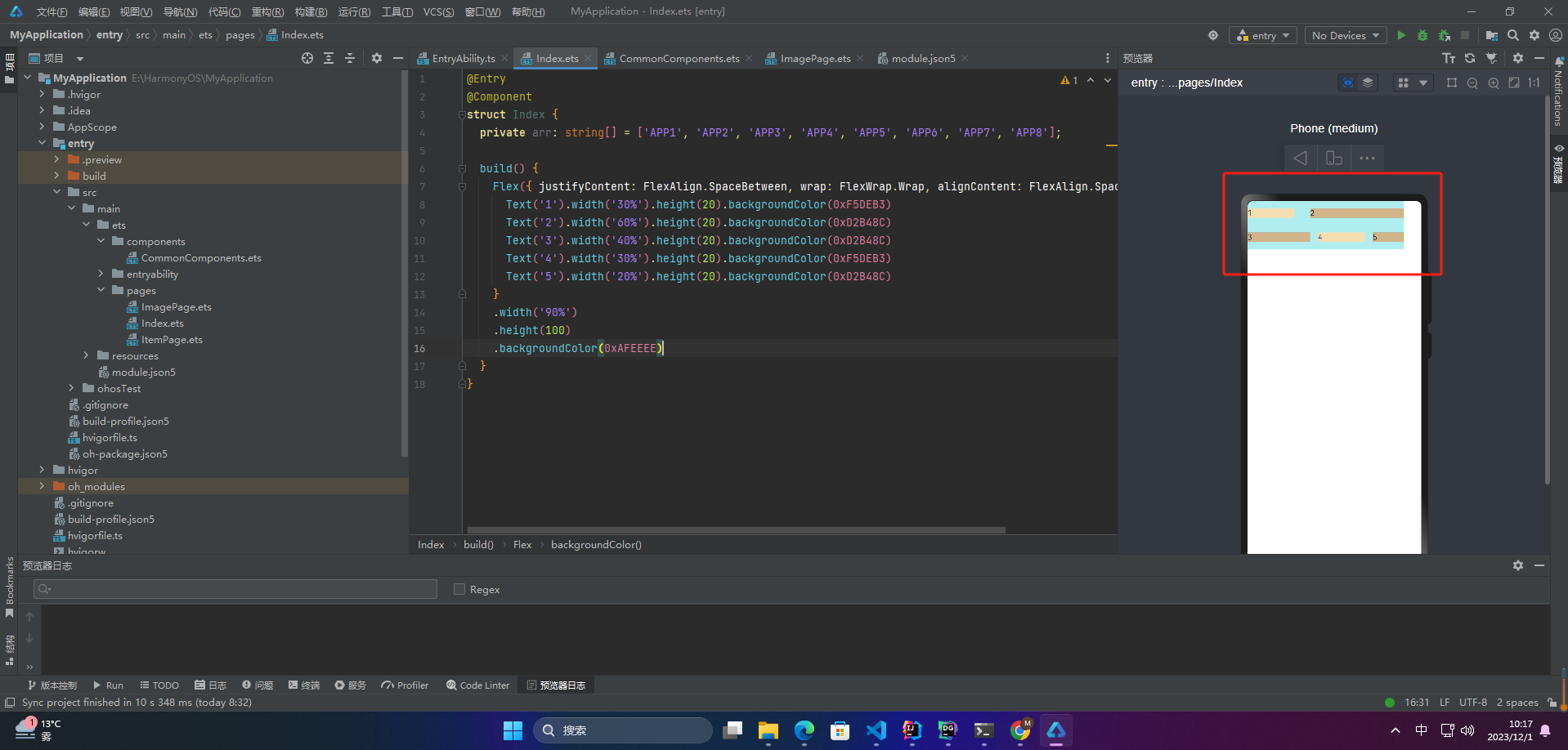
?1.4 SpaceBetween
- Flex({ justifyContent: FlexAlign.SpaceBetween, wrap: FlexWrap.Wrap, alignContent: FlexAlign.SpaceBetween }) {
- Text('1').width('30%').height(20).backgroundColor(0xF5DEB3)
- Text('2').width('60%').height(20).backgroundColor(0xD2B48C)
- Text('3').width('40%').height(20).backgroundColor(0xD2B48C)
- Text('4').width('30%').height(20).backgroundColor(0xF5DEB3)
- Text('5').width('20%').height(20).backgroundColor(0xD2B48C)
- }
- .width('90%')
- .height(100)
- .backgroundColor(0xAFEEEE)

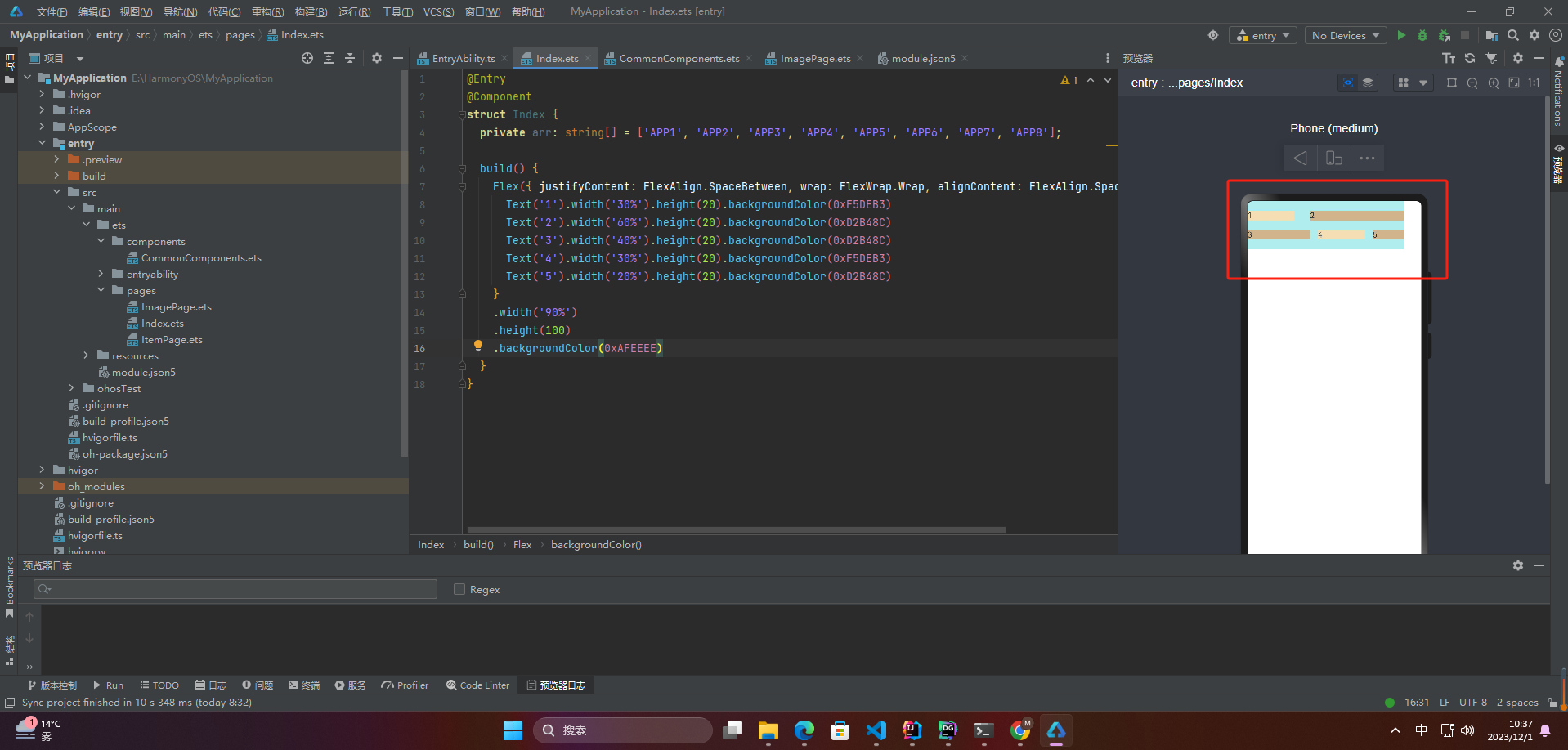
?1.5 SpaceAround
- Flex({ justifyContent: FlexAlign.SpaceBetween, wrap: FlexWrap.Wrap, alignContent: FlexAlign.SpaceAround }) {
- Text('1').width('30%').height(20).backgroundColor(0xF5DEB3)
- Text('2').width('60%').height(20).backgroundColor(0xD2B48C)
- Text('3').width('40%').height(20).backgroundColor(0xD2B48C)
- Text('4').width('30%').height(20).backgroundColor(0xF5DEB3)
- Text('5').width('20%').height(20).backgroundColor(0xD2B48C)
- }
- .width('90%')
- .height(100)
- .backgroundColor(0xAFEEEE)

?1.6 SpaceEvenly
- Flex({ justifyContent: FlexAlign.SpaceBetween, wrap: FlexWrap.Wrap, alignContent: FlexAlign.SpaceEvenly }) {
- Text('1').width('30%').height(20).backgroundColor(0xF5DEB3)
- Text('2').width('60%').height(20).backgroundColor(0xD2B48C)
- Text('3').width('40%').height(20).backgroundColor(0xD2B48C)
- Text('4').width('30%').height(20).backgroundColor(0xF5DEB3)
- Text('5').width('20%').height(20).backgroundColor(0xD2B48C)
- }
- .width('90%')
- .height(100)
- .backgroundColor(0xAFEEEE)

2.自适应拉伸
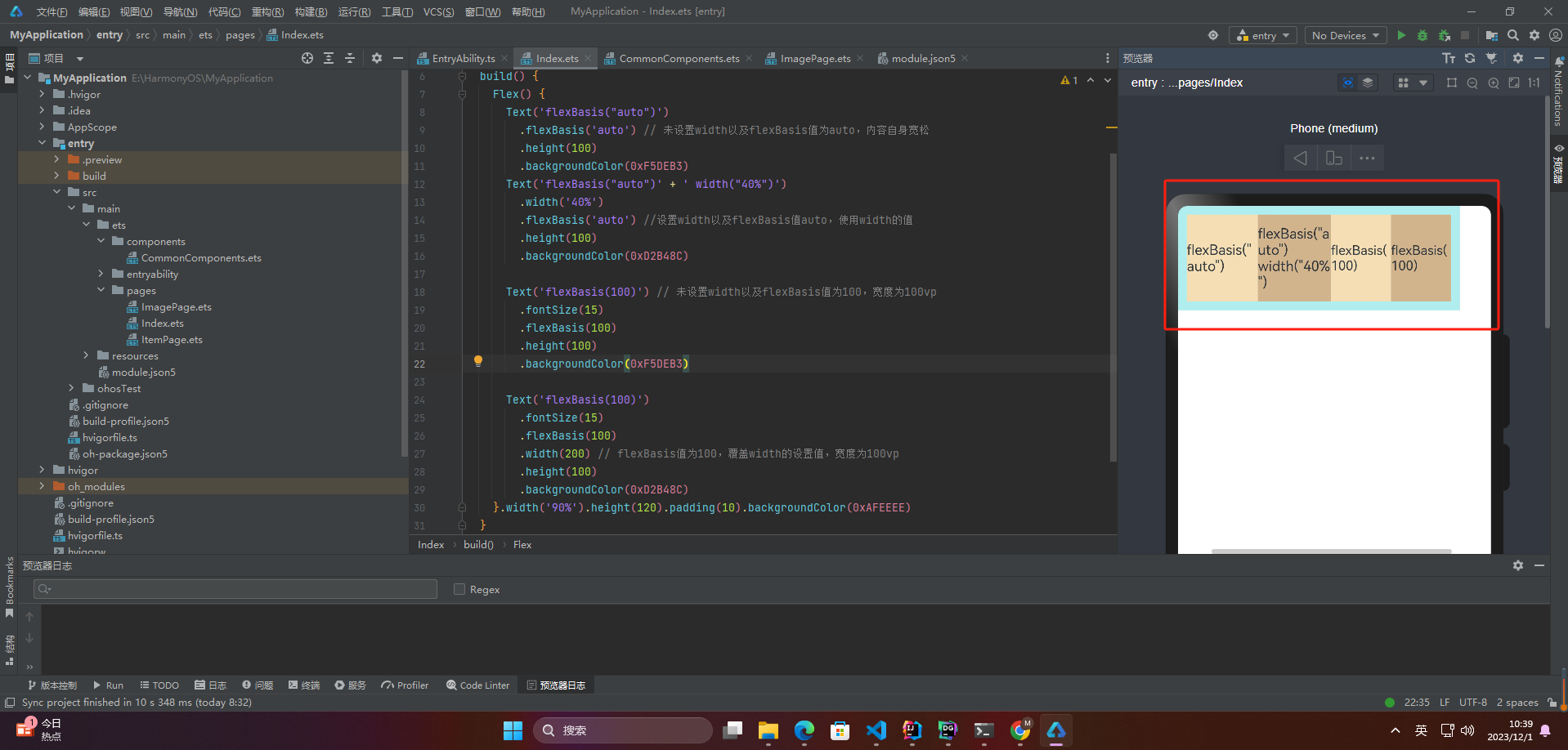
?2.1 flexBasis
设置子组件在父容器主轴方向上的基准尺寸。如果设置了该值,则子项占用的空间为设置的值;如果没设置该属性,那子项的空间为width/height的值。
- Flex() {
- Text('flexBasis("auto")')
- .flexBasis('auto') // 未设置width以及flexBasis值为auto,内容自身宽松
- .height(100)
- .backgroundColor(0xF5DEB3)
- Text('flexBasis("auto")' + ' width("40%")')
- .width('40%')
- .flexBasis('auto') //设置width以及flexBasis值auto,使用width的值
- .height(100)
- .backgroundColor(0xD2B48C)
-
- Text('flexBasis(100)') // 未设置width以及flexBasis值为100,宽度为100vp
- .fontSize(15)
- .flexBasis(100)
- .height(100)
- .backgroundColor(0xF5DEB3)
-
- Text('flexBasis(100)')
- .fontSize(15)
- .flexBasis(100)
- .width(200) // flexBasis值为100,覆盖width的设置值,宽度为100vp
- .height(100)
- .backgroundColor(0xD2B48C)
- }.width('90%').height(120).padding(10).backgroundColor(0xAFEEEE)

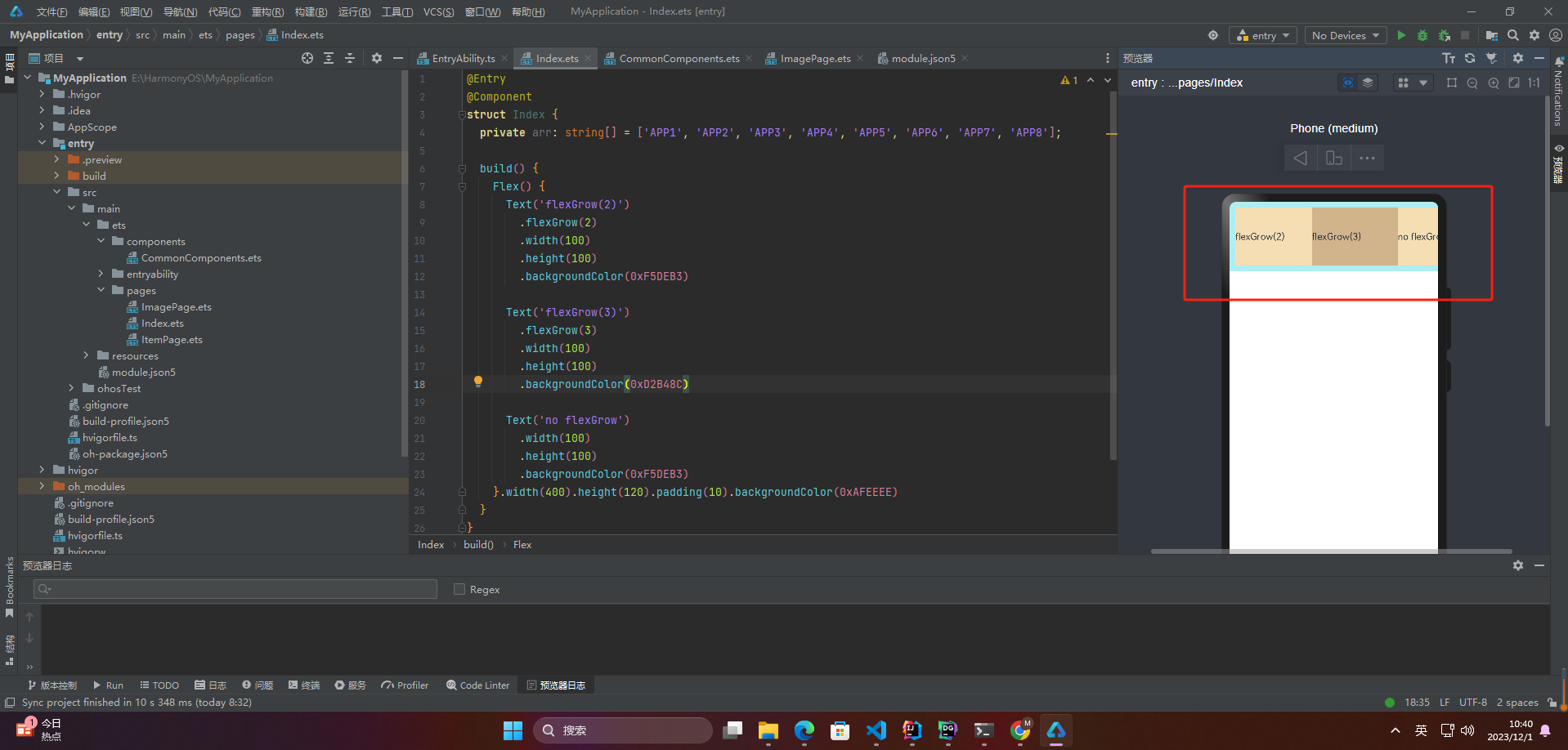
?2.2 flexGrow
设置父容器的剩余空间分配给此属性所在组件的比例。用于“瓜分”父组件的剩余空间。
- Flex() {
- Text('flexGrow(2)')
- .flexGrow(2)
- .width(100)
- .height(100)
- .backgroundColor(0xF5DEB3)
-
- Text('flexGrow(3)')
- .flexGrow(3)
- .width(100)
- .height(100)
- .backgroundColor(0xD2B48C)
-
- Text('no flexGrow')
- .width(100)
- .height(100)
- .backgroundColor(0xF5DEB3)
- }.width(400).height(120).padding(10).backgroundColor(0xAFEEEE)

父容器宽度400vp,三个子组件原始宽度为100vp,总和300vp,剩余空间100vp根据flexGrow值的占比分配给子组件,未设置flexGrow的子组件不参与“瓜分”。
第一个元素以及第二个元素以2:3分配剩下的100vp。第一个元素为100vp+100vp2/5=140vp,第二个元素为100vp+100vp3/5=160vp。
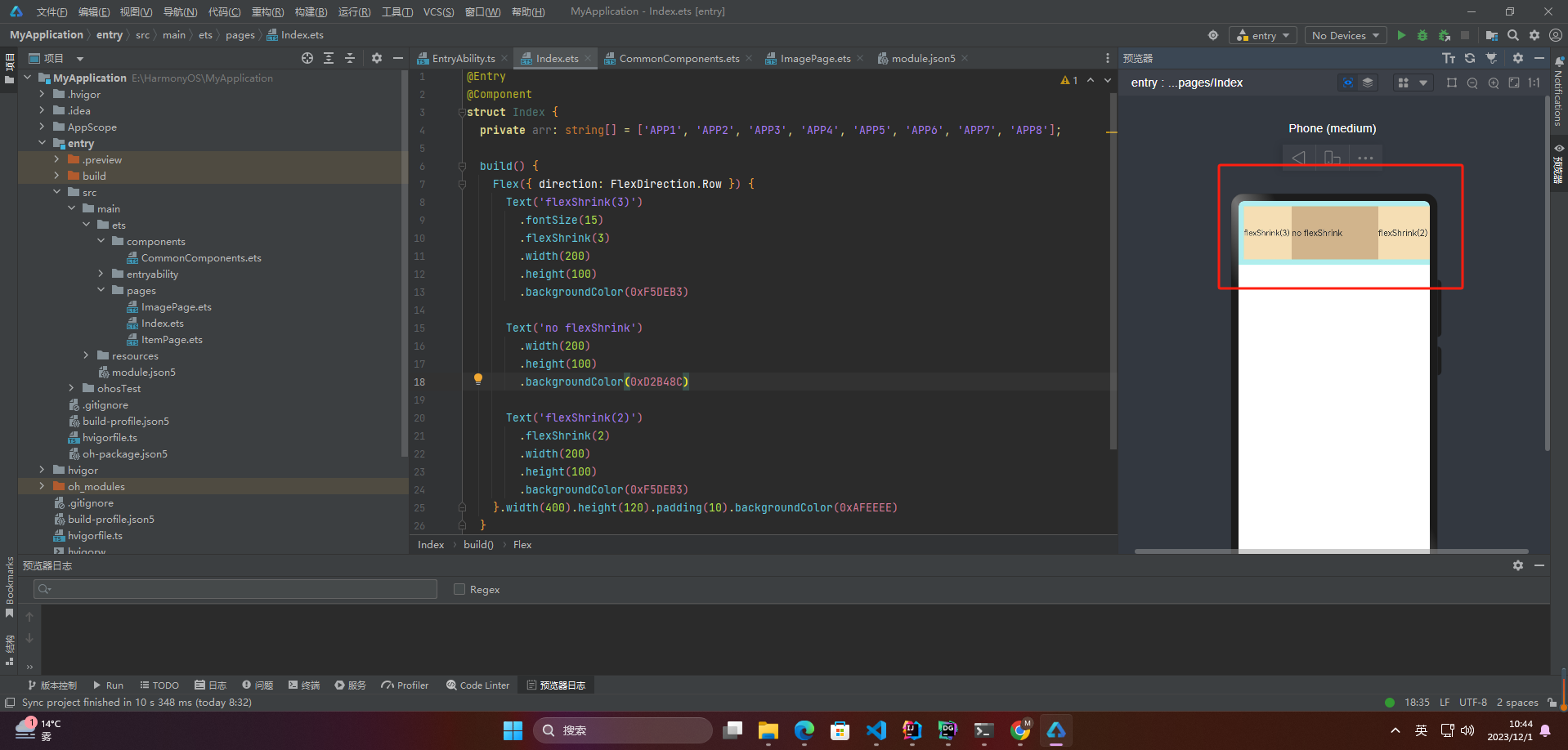
?2.3 flexShrink
当父容器空间不足时,子组件的压缩比例。
- Flex({ direction: FlexDirection.Row }) {
- Text('flexShrink(3)')
- .fontSize(15)
- .flexShrink(3)
- .width(200)
- .height(100)
- .backgroundColor(0xF5DEB3)
-
- Text('no flexShrink')
- .width(200)
- .height(100)
- .backgroundColor(0xD2B48C)
-
- Text('flexShrink(2)')
- .flexShrink(2)
- .width(200)
- .height(100)
- .backgroundColor(0xF5DEB3)
- }.width(400).height(120).padding(10).backgroundColor(0xAFEEEE)

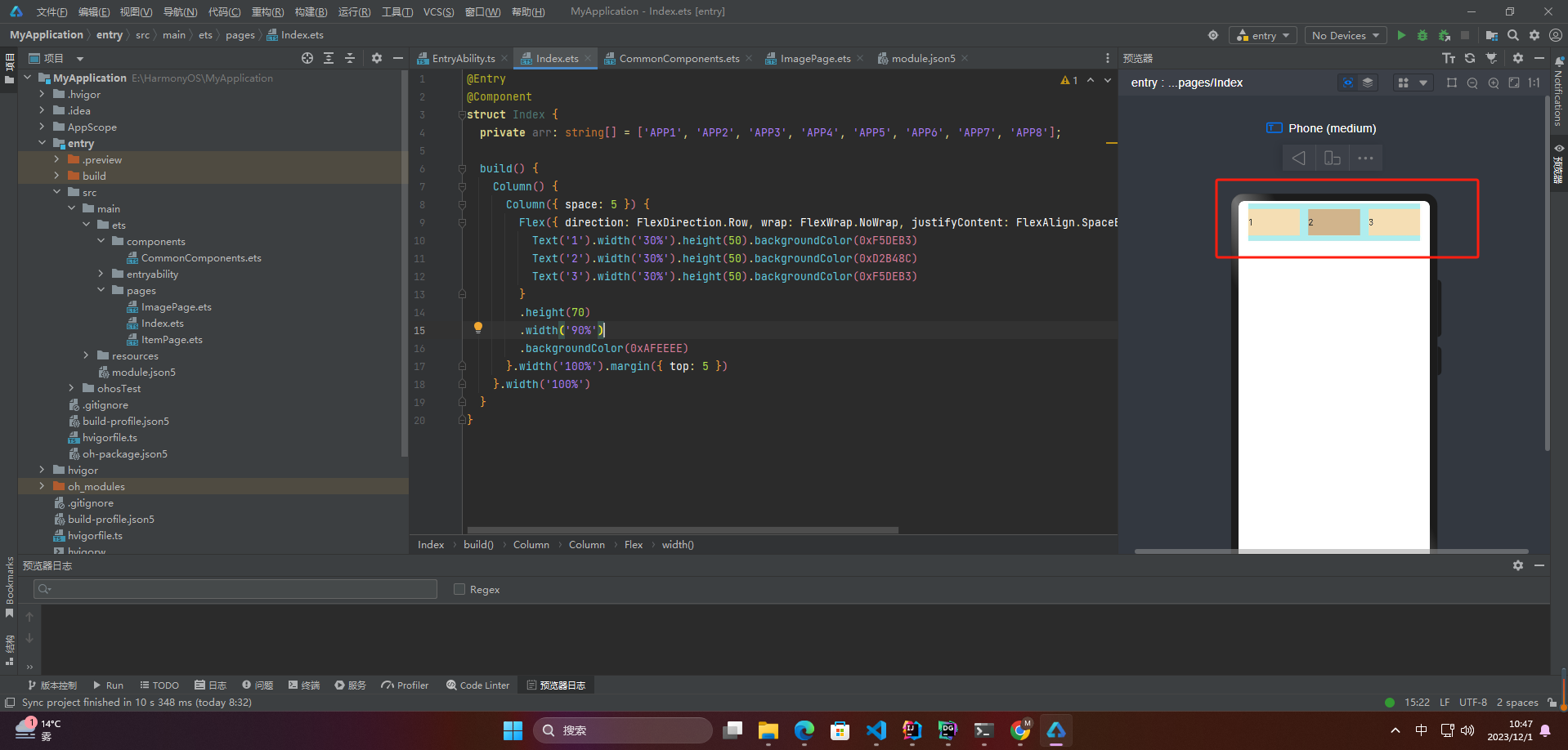
?2.4 案例
- @Entry
- @Component
- struct FlexExample {
- build() {
- Column() {
- Column({ space: 5 }) {
- Flex({ direction: FlexDirection.Row, wrap: FlexWrap.NoWrap, justifyContent: FlexAlign.SpaceBetween, alignItems: ItemAlign.Center }) {
- Text('1').width('30%').height(50).backgroundColor(0xF5DEB3)
- Text('2').width('30%').height(50).backgroundColor(0xD2B48C)
- Text('3').width('30%').height(50).backgroundColor(0xF5DEB3)
- }
- .height(70)
- .width('90%')
- .backgroundColor(0xAFEEEE)
- }.width('100%').margin({ top: 5 })
- }.width('100%')
- }
- }

?写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing?,不定期分享原创知识。
- 想要获取文中提到的学习资料,请点击→全套鸿蒙HarmonyOS学习资料
- 或者关注小编后私信回复【666】也可获取资料哦~~


 微信名片
微信名片



评论记录:
回复评论: