页面和自定义组件生命周期
在开始之前,先明确自定义组件和页面的关系:
- 自定义组件:@Component装饰的UI单元,可以组合多个系统组件实现UI的复用。
- 页面:即应用的UI页面。可以由一个或者多个自定义组件组成,@Entry装饰的自定义组件为页面的入口组件,即页面的根节点,一个页面有且仅能有一个@Entry。只有被@Entry装饰的组件才可以调用页面的生命周期。
页面生命周期,即被@Entry装饰的组件生命周期,提供以下生命周期接口:
- onPageShow:页面每次显示时触发。
- onPageHide:页面每次隐藏时触发一次。
- onBackPress:当用户点击返回按钮时触发。
组件生命周期,即一般用@Component装饰的自定义组件的生命周期,提供以下生命周期接口:
- aboutToAppear:组件即将出现时回调该接口,具体时机为在创建自定义组件的新实例后,在执行其build()函数之前执行。
- aboutToDisappear:在自定义组件即将析构销毁时执行。
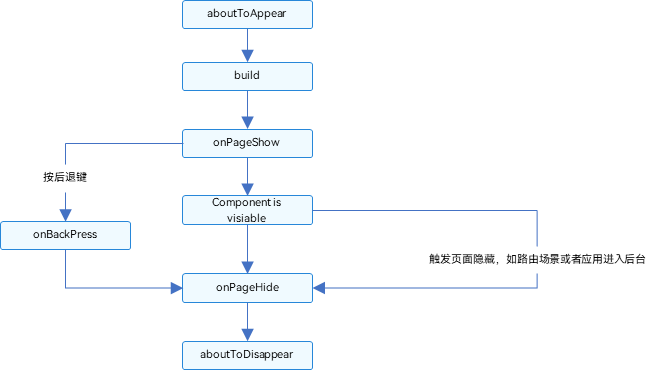
生命周期流程如下图所示,下图展示的是被@Entry装饰的组件(首页)生命周期。

自定义组件的创建和渲染流程
- 自定义组件的创建:自定义组件的实例由ArkUI框架创建。
- 初始化自定义组件的成员变量:通过本地默认值或者构造方法传递参数来初始化自定义组件的成员变量,初始化顺序为成员变量的定义顺序。
- 如果开发者定义了aboutToAppear,则执行aboutToAppear方法。
- 在首次渲染的时候,执行build方法渲染系统组件,如果有自定义子组件,则创建自定义组件的实例。在执行build()函数的过程中,框架会观察每个状态变量的读取状态,将保存两个map:
- 状态变量 -> UI组件(包括ForEach和if)。
- UI组件 -> 此组件的更新函数,即一个lambda方法,作为build()函数的子集,创建对应的UI组件并执行其属性方法,示意如下。
- build() {
- ...
- this.observeComponentCreation(() => {
- Button.create();
- })
-
- this.observeComponentCreation(() => {
- Text.create();
- })
- ...
- }
复制
当应用在后台启动时,此时应用进程并没有销毁,所以仅需要执行onPageShow。
自定义组件重新渲染
当事件句柄被触发(比如设置了点击事件,即触发点击事件)改变了状态变量时,或者LocalStorage / AppStorage中的属性更改,并导致绑定的状态变量更改其值时:
- 框架观察到了变化,将启动重新渲染。
- 根据框架持有的两个map(自定义组件的创建和渲染流程中第4步),框架可以知道该状态变量管理了哪些UI组件,以及这些UI组件对应的更新函数。执行这些UI组件的更新函数,实现最小化更新。
自定义组件的删除
如果if组件的分支改变,或者ForEach循环渲染中数组的个数改变,组件将被删除:
- 在删除组件之前,将调用其aboutToDisappear生命周期函数,标记着该节点将要被销毁。ArkUI的节点删除机制是:后端节点直接从组件树上摘下,后端节点被销毁,对前端节点解引用,当前端节点已经没有引用时,将被JS虚拟机垃圾回收。
- 自定义组件和它的变量将被删除,如果其有同步的变量,比如@Link、@Prop、@StorageLink,将从同步源上取消注册。
不建议在生命周期aboutToDisappear内使用async await,如果在生命周期的aboutToDisappear使用异步操作(Promise或者回调方法),自定义组件将被保留在Promise的闭包中,直到回调方法被执行完,这个行为阻止了自定义组件的垃圾回收。
以下示例展示了生命周期的调用时机:
- // Index.ets
- import router from '@ohos.router';
-
- @Entry
- @Component
- struct MyComponent {
- @State showChild: boolean = true;
-
- // 只有被@Entry装饰的组件才可以调用页面的生命周期
- onPageShow() {
- console.info('Index onPageShow');
- }
- // 只有被@Entry装饰的组件才可以调用页面的生命周期
- onPageHide() {
- console.info('Index onPageHide');
- }
-
- // 只有被@Entry装饰的组件才可以调用页面的生命周期
- onBackPress() {
- console.info('Index onBackPress');
- }
-
- // 组件生命周期
- aboutToAppear() {
- console.info('MyComponent aboutToAppear');
- }
-
- // 组件生命周期
- aboutToDisappear() {
- console.info('MyComponent aboutToDisappear');
- }
-
- build() {
- Column() {
- // this.showChild为true,创建Child子组件,执行Child aboutToAppear
- if (this.showChild) {
- Child()
- }
- // this.showChild为false,删除Child子组件,执行Child aboutToDisappear
- Button('create or delete Child').onClick(() => {
- this.showChild = false;
- })
- // push到Page2页面,执行onPageHide
- Button('push to next page')
- .onClick(() => {
- router.pushUrl({ url: 'pages/Page2' });
- })
- }
-
- }
- }
-
- @Component
- struct Child {
- @State title: string = 'Hello World';
- // 组件生命周期
- aboutToDisappear() {
- console.info('[lifeCycle] Child aboutToDisappear')
- }
- // 组件生命周期
- aboutToAppear() {
- console.info('[lifeCycle] Child aboutToAppear')
- }
-
- build() {
- Text(this.title).fontSize(50).onClick(() => {
- this.title = 'Hello ArkUI';
- })
- }
- }
复制
以上示例中,Index页面包含两个自定义组件,一个是被@Entry装饰的MyComponent,也是页面的入口组件,即页面的根节点;一个是Child,是MyComponent的子组件。只有@Entry装饰的节点才可以生效页面的生命周期方法,所以MyComponent中声明了当前Index页面的页面生命周期函数。MyComponent和其子组件Child也同时也声明了组件的生命周期函数。
- 应用冷启动的初始化流程为:MyComponent aboutToAppear --> MyComponent build --> Child aboutToAppear --> Child build --> Child build执行完毕 --> MyComponent build执行完毕 --> Index onPageShow。
- 点击“delete Child”,if绑定的this.showChild变成false,删除Child组件,会执行Child aboutToDisappear方法。
- 点击“push to next page”,调用router.pushUrl接口,跳转到另外一个页面,当前Index页面隐藏,执行页面生命周期Index onPageHide。此处调用的是router.pushUrl接口,Index页面被隐藏,并没有销毁,所以只调用onPageHide。跳转到新页面后,执行初始化新页面的生命周期的流程。
- 如果调用的是router.replaceUrl,则当前Index页面被销毁,执行的生命周期流程将变为:Index onPageHide --> MyComponent aboutToDisappear --> Child aboutToDisappear。上文已经提到,组件的销毁是从组件树上直接摘下子树,所以先调用父组件的aboutToDisappear,再调用子组件的aboutToDisAppear,然后执行初始化新页面的生命周期流程。
- 点击返回按钮,触发页面生命周期Index onBackPress。最小化应用或者应用进入后台,触发Index onPageHide。这两个状态下应用都没有被销毁,所以并不会执行组件的aboutToDisappear 。应用回到前台,执行Index onPageShow。
- 退出应用,执行Index onPageHide --> MyComponent aboutToDisappear --> Child aboutToDisappear。
@Builder装饰器:自定义构建函数
前面章节介绍了如何创建一个自定义组件。该自定义组件内部UI结构固定,仅与使用方进行数据传递。ArkUI还提供了一种更轻量的UI元素复用机制@Builder,@Builder所装饰的函数遵循build()函数语法规则,开发者可以将重复使用的UI元素抽象成一个方法,在build方法里调用。
为了简化语言,将@Builder装饰的函数也称为“自定义构建函数”。
装饰器使用说明
自定义组件内自定义构建函数
定义的语法:
@Builder myBuilderFunction({ ... })复制
使用方法:
this.myBuilderFunction({ ... })复制
- 允许在自定义组件内定义一个或多个自定义构建函数,该函数被认为是该组件的私有、特殊类型的成员函数。
- 自定义构建函数可以在所属组件的build方法和其他自定义构建函数中调用,但不允许在组件外调用。
- 在自定义函数体中,this指代当前所属组件,组件的状态变量可以在自定义构建函数内访问。建议通过this访问自定义组件的状态变量而不是参数传递。
全局自定义构建函数
定义的语法:
@Builder function MyGlobalBuilderFunction({ ... })复制
使用方法:
MyGlobalBuilderFunction()复制
- 全局的自定义构建函数可以被整个应用获取,不允许使用this和bind方法。
- 如果不涉及组件状态变化,建议使用全局的自定义构建方法。
参数传递规则
自定义构建函数的参数传递有按值传递和按引用传递两种,均需遵守以下规则:
- 参数的类型必须与参数声明的类型一致,不允许undefined、null和返回undefined、null的表达式。
- 在自定义构建函数内部,不允许改变参数值。如果需要改变参数值,且同步回调用点,建议使用@Link。
- @Builder内UI语法遵循UI语法规则。
按引用传递参数
按引用传递参数时,传递的参数可为状态变量,且状态变量的改变会引起@Builder方法内的UI刷新。ArkUI提供$$作为按引用传递参数的范式。
ABuilder( $$ : { paramA1: string, paramB1 : string } );复制
- @Builder function ABuilder($$: { paramA1: string }) {
- Row() {
- Text(`UseStateVarByReference: ${$$.paramA1} `)
- }
- }
- @Entry
- @Component
- struct Parent {
- @State label: string = 'Hello';
- build() {
- Column() {
- // 在Parent组件中调用ABuilder的时候,将this.label引用传递给ABuilder
- ABuilder({ paramA1: this.label })
- Button('Click me').onClick(() => {
- // 点击“Click me”后,UI从“Hello”刷新为“ArkUI”
- this.label = 'ArkUI';
- })
- }
- }
- }
复制
按值传递参数
调用@Builder装饰的函数默认按值传递。当传递的参数为状态变量时,状态变量的改变不会引起@Builder方法内的UI刷新。所以当使用状态变量的时候,推荐使用按引用传递。
- @Builder function ABuilder(paramA1: string) {
- Row() {
- Text(`UseStateVarByValue: ${paramA1} `)
- }
- }
- @Entry
- @Component
- struct Parent {
- label: string = 'Hello';
- build() {
- Column() {
- ABuilder(this.label)
- }
- }
- }
最后,为了能让大家更好的去学习提升鸿蒙 (Harmony OS) 开发技术,小编连夜整理了一份30个G纯血版学习资料(含视频、电子书、学习文档等)以及一份在Github上持续爆火霸榜的《纯血版华为鸿蒙 (Harmony OS)开发手册》(共计890页),希望对大家有所帮助。
纯血版鸿蒙 HarmonyOS 4.0 视频学习资料


需要以上视频学习资料小伙伴
《纯血版华为鸿蒙 (Harmony OS)开发手册》
这份手册涵盖了当前鸿蒙 (Harmony OS) 开发技术必掌握的核心知识点
纯血版鸿蒙 (Harmony OS)开发手册部分精彩内容
HarmonyOS 概念:
- 系统定义
- 技术架构
- 技术特性
- 系统安全

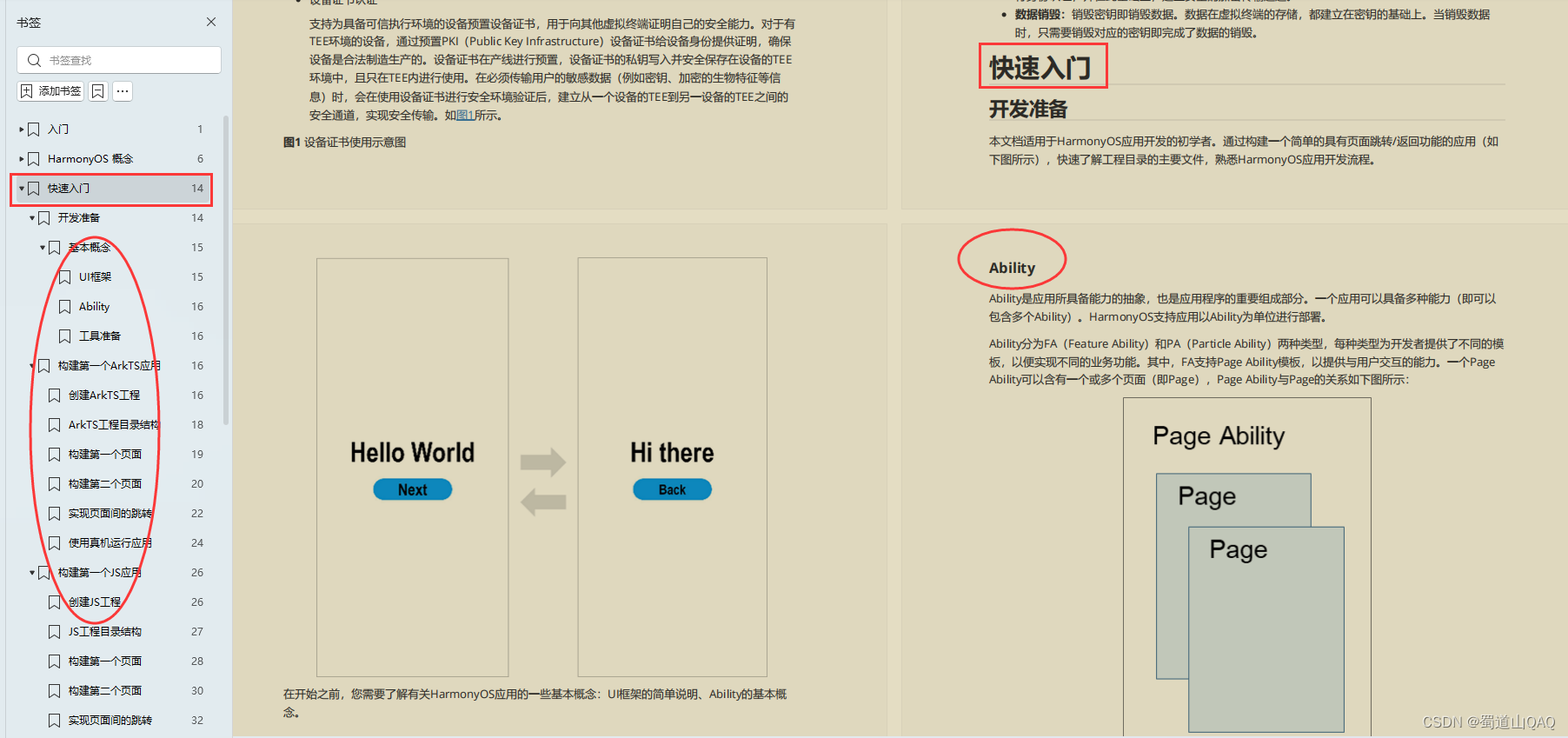
如何快速入门?
- 基本概念
- 构建第一个ArkTS应用
- 构建第一个JS应用
- ……

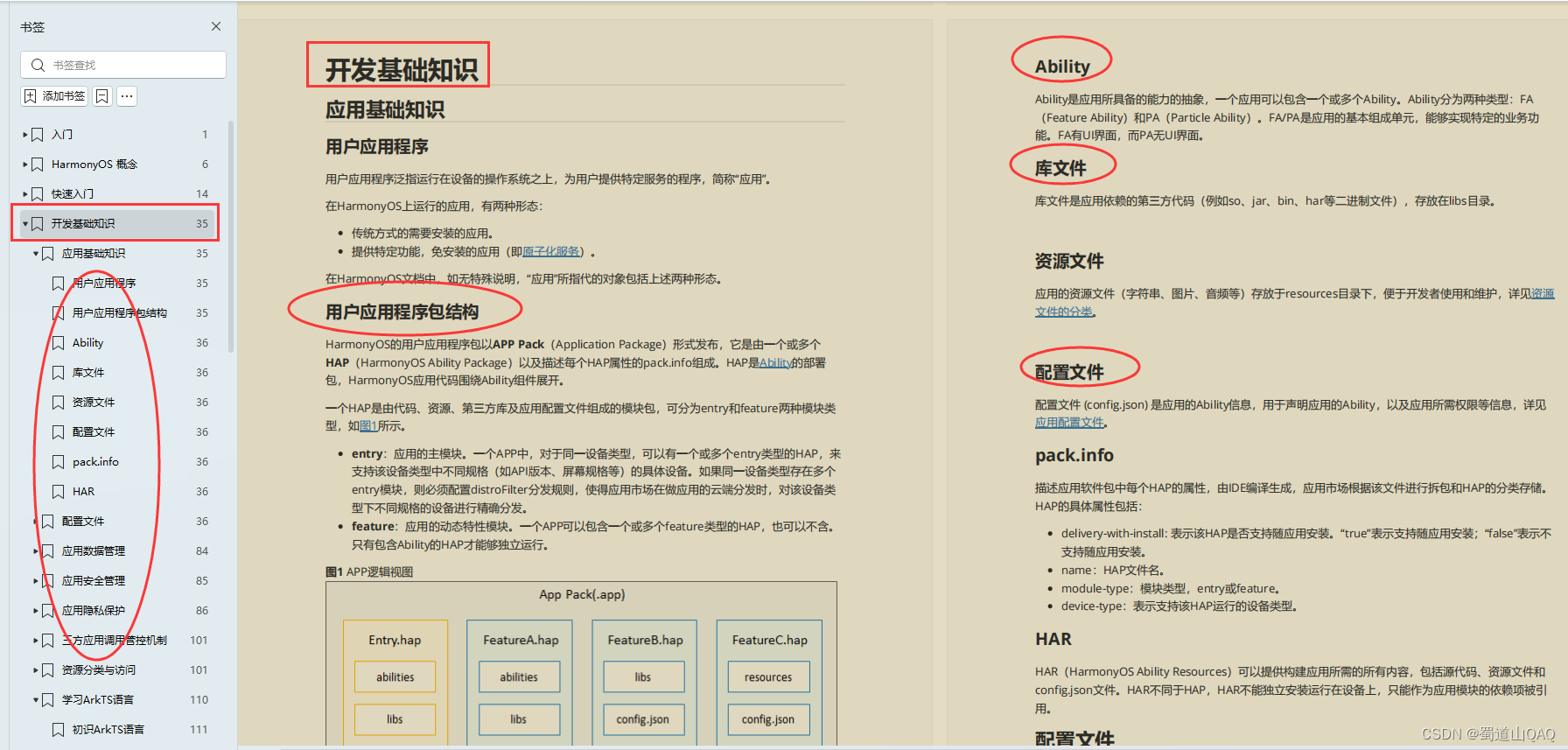
开发基础知识:
- 应用基础知识
- 配置文件
- 应用数据管理
- 应用安全管理
- 应用隐私保护
- 三方应用调用管控机制
- 资源分类与访问
- 学习ArkTS语言
- ……

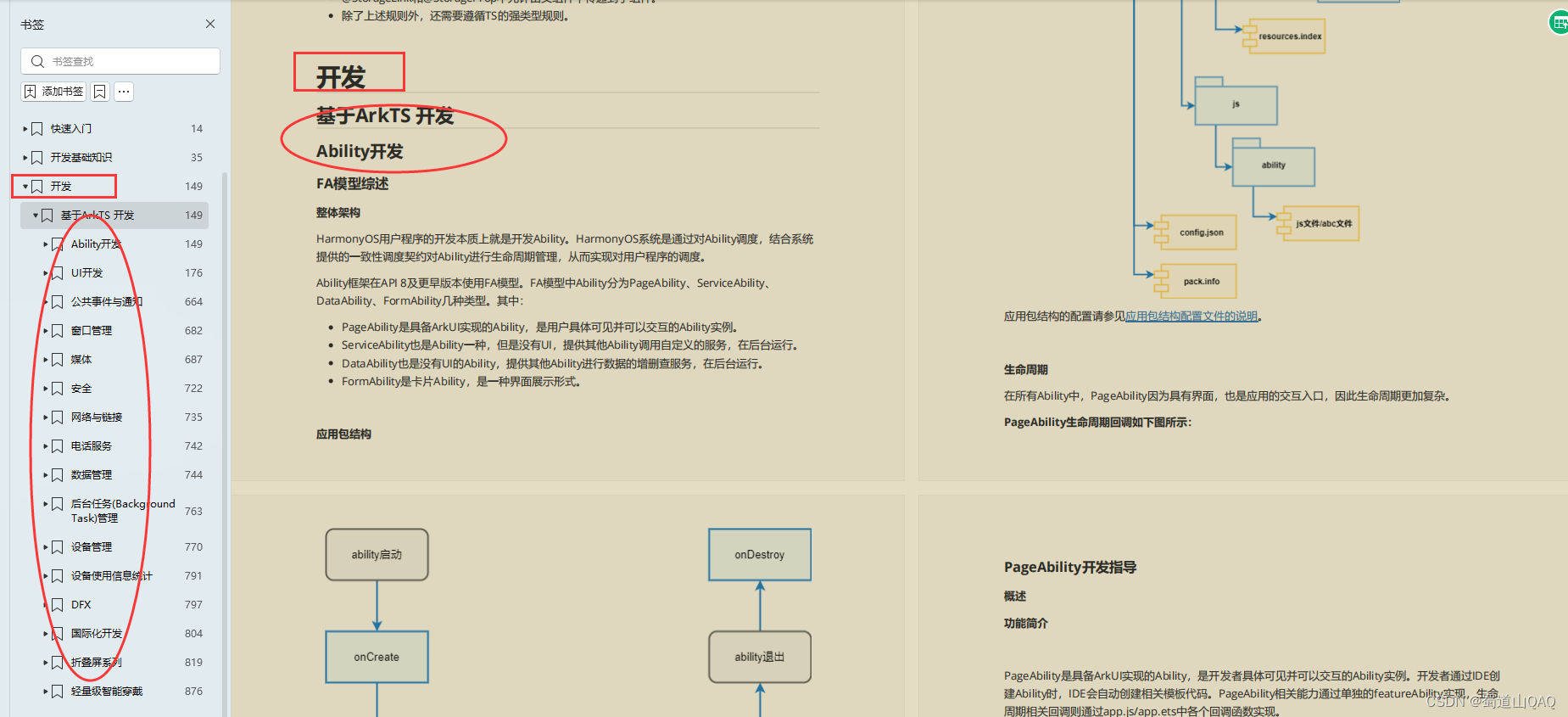
基于ArkTS 开发:
- Ability开发
- UI开发
- 公共事件与通知
- 窗口管理
- 媒体
- 安全
- 网络与链接
- 电话服务
- 数据管理
- 后台任务(Background Task)管理
- 设备管理
- 设备使用信息统计
- DFX
- 国际化开发
- 折叠屏系列
- .……

获取以上文中提到的这份纯血版鸿蒙 (Harmony OS) 开发资料的小伙伴
?写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing?,不定期分享原创知识。
- 想要获取更多完整鸿蒙最新VIP学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料


 微信名片
微信名片



评论记录:
回复评论: