一.动态加载
.h文件
1.添加#include
2.继承QQuickImageProvider类
3.声明虚函数requestImage(const QString &id, QSize *size, const QSize &requestedSize)
.cpp文件
利用函数requestImage(const QString &id, QSize *size, const QSize &requestedSize)完成图片,多个图片时,可以用 id 变量进行进一步判断。

.main
1.注册MyImageProvider
2.创建一个ImageProvider对象,并将其添加到QQuickEngine的图像提供者列表中

.qml
指定图片

二.代码演示
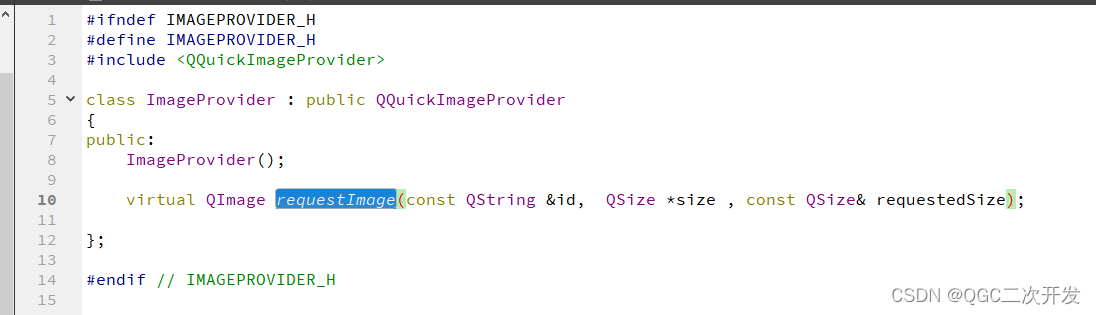
.h
- #ifndef IMAGEPROVIDER_H
- #define IMAGEPROVIDER_H
- #include
-
- class ImageProvider : public QQuickImageProvider
- {
- public:
- ImageProvider();
-
- virtual QImage requestImage(const QString &id, QSize *size , const QSize& requestedSize);
-
- };
-
- #endif // IMAGEPROVIDER_H
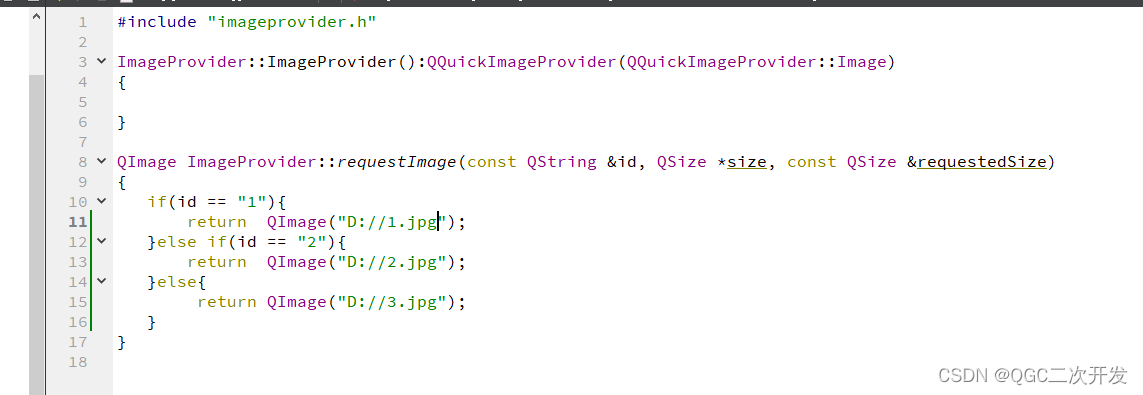
.cpp
- #include "imageprovider.h"
-
- ImageProvider::ImageProvider():QQuickImageProvider(QQuickImageProvider::Image)
- {
-
- }
-
- QImage ImageProvider::requestImage(const QString &id, QSize *size, const QSize &requestedSize)
- {
- if(id == "1"){
- return QImage("D://1.jpg");
- }else if(id == "2"){
- return QImage("D://2.jpg");
- }else{
- return QImage("D://3.jpg");
- }
- }
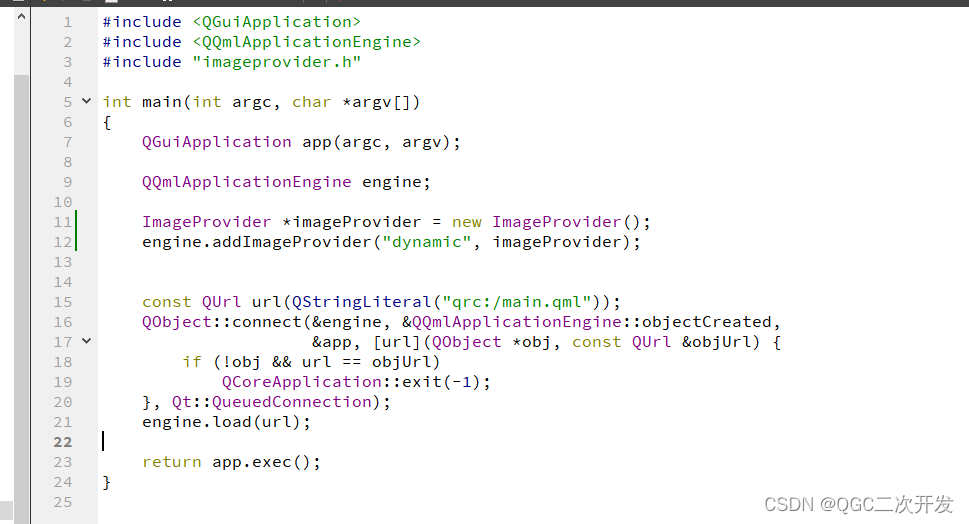
.main
- #include
- #include
- #include "imageprovider.h"
-
- int main(int argc, char *argv[])
- {
- QGuiApplication app(argc, argv);
-
- QQmlApplicationEngine engine;
-
- ImageProvider *imageProvider = new ImageProvider();
- engine.addImageProvider("dynamic", imageProvider);
-
-
- const QUrl url(QStringLiteral("qrc:/main.qml"));
- QObject::connect(&engine, &QQmlApplicationEngine::objectCreated,
- &app, [url](QObject *obj, const QUrl &objUrl) {
- if (!obj && url == objUrl)
- QCoreApplication::exit(-1);
- }, Qt::QueuedConnection);
- engine.load(url);
-
- return app.exec();
- }
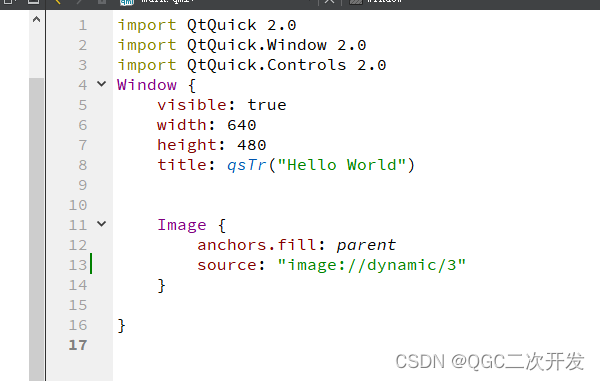
.qml
- import QtQuick 2.0
- import QtQuick.Window 2.0
- import QtQuick.Controls 2.0
- Window {
- visible: true
- width: 640
- height: 480
- title: qsTr("Hello World")
-
-
- Image {
- anchors.fill: parent
- source: "image://dynamic/3"
- }
-
- }



评论记录:
回复评论: